Hộp thoại Truyền sẽ xuất hiện bất cứ khi nào bạn nhấn nút Truyền. Hộp thoại Truyền cho phép người dùng kết nối, điều khiển và ngắt kết nối với Web Receiver.
Nếu đang phát triển một quy trình triển khai tuỳ chỉnh hoặc tạo một ứng dụng cho iOS hoặc Chrome, bạn phải triển khai hộp thoại này một cách nhất quán để người dùng nhận ra và tin tưởng rằng hộp thoại này hoạt động nhất quán trên các thiết bị, ứng dụng và nền tảng. Hãy tham khảo Ứng dụng tham chiếu để xem ví dụ.
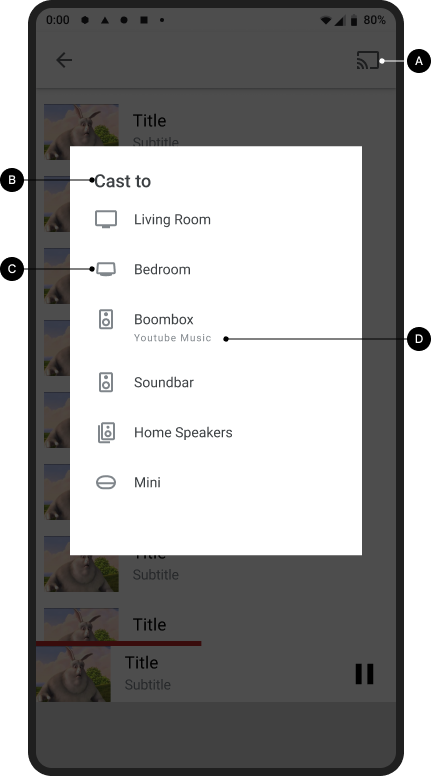
Hộp thoại Truyền, chưa kết nối (có receiver)
Bắt buộc (hành vi mặc định của
Android MediaRouter):
A Khi ứng dụng người gửi không kết nối với một Bộ nhận Cast, việc nhấn vào nút Truyền sẽ hiện hộp thoại Truyền
B Tiêu đề hộp thoại Truyền là "Truyền đến"
C Hộp thoại Truyền cho thấy danh sách các Bộ nhận web hiện có
D Mỗi bộ nhận hiện đang truyền phải hiển thị "Đang truyền tên ứng dụng"
Lưu ý các trường hợp có nhiều người dùng:
- Khi một người dùng khác kết nối với một thiết bị nhận hiện đang truyền nội dung từ cùng một ứng dụng và tài khoản, ứng dụng gửi sẽ cung cấp các chế độ điều khiển cho nội dung truyền.
- Khi một người dùng khác kết nối với một bộ nhận hiện đang truyền nội dung từ một ứng dụng không truyền nội dung, ứng dụng gửi trước đó sẽ ngắt kết nối và ứng dụng gửi mới sẽ kết nối.
Android
Hộp thoại Truyền, chưa kết nối

Truyền màn hình chính

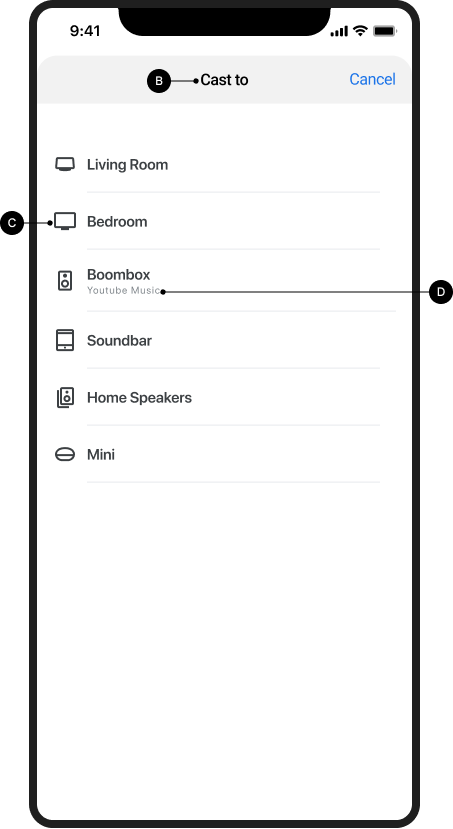
iOS
Hộp thoại Truyền, chưa kết nối

Truyền màn hình chính

Chrome
Hộp thoại Truyền, chưa kết nối

Truyền màn hình chính

Hộp thoại truyền, chưa kết nối (chỉ dành cho iOS)
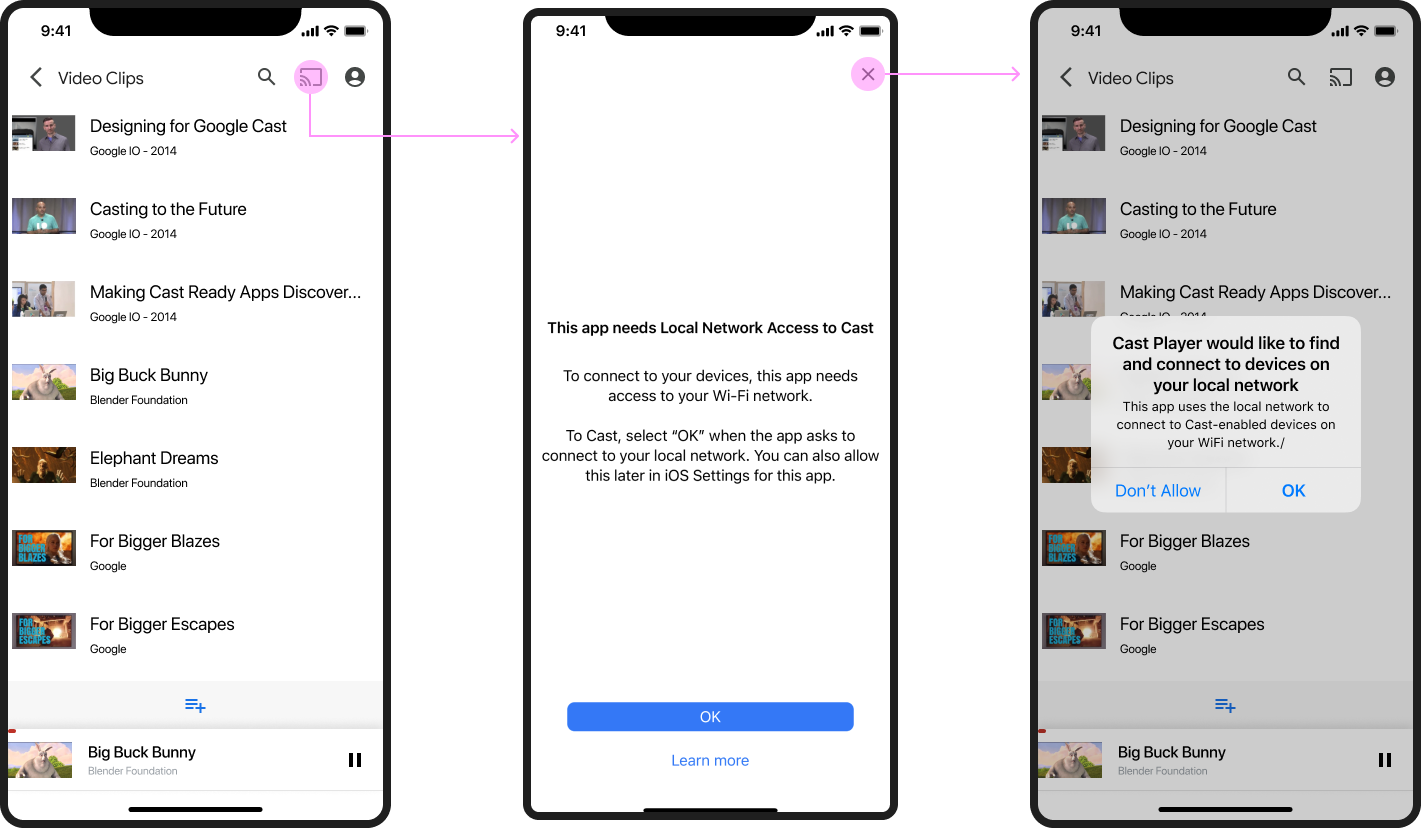
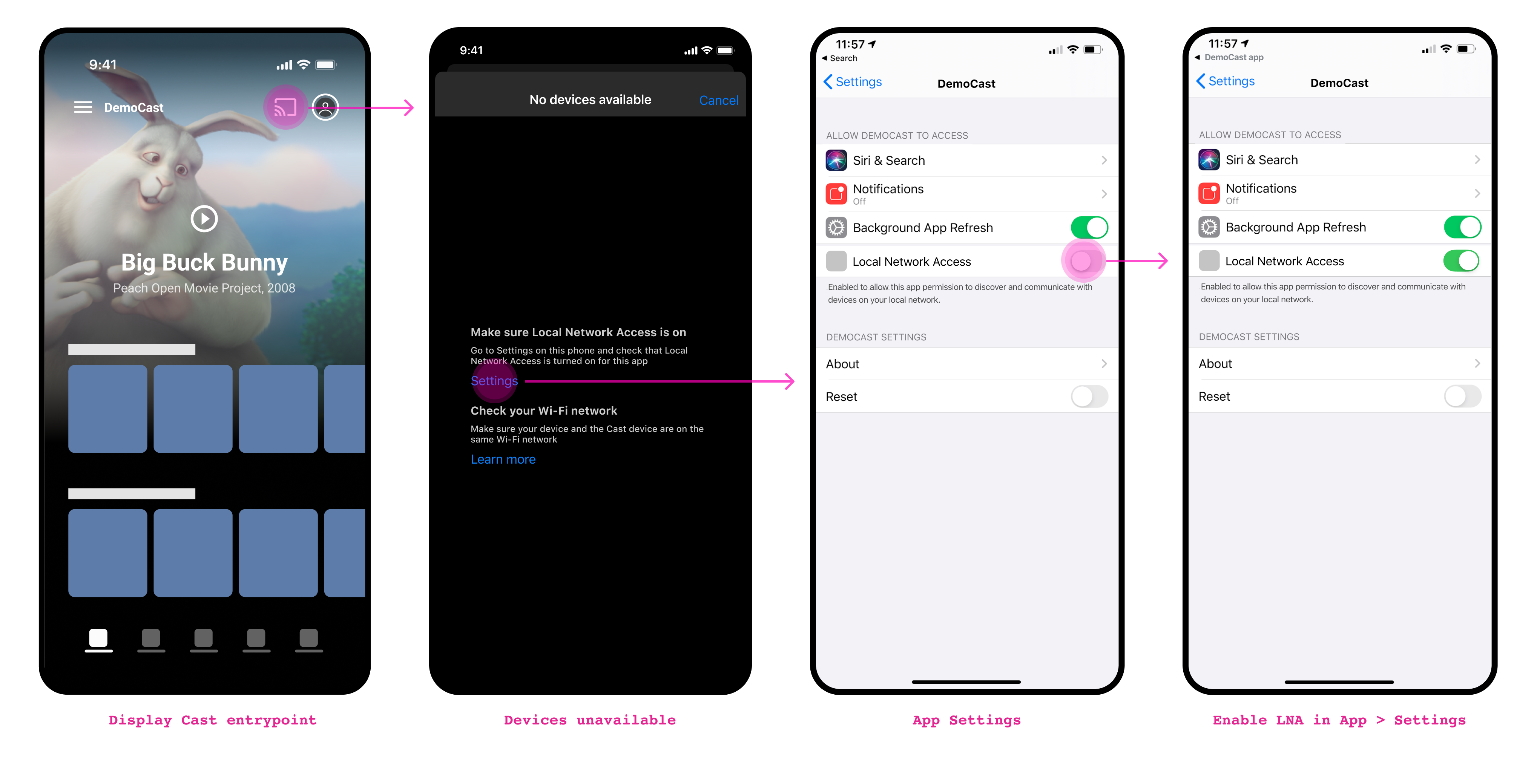
Đối với iOS, khi truyền lần đầu tiên, người dùng phải đồng ý cho phép truy cập vào mạng cục bộ (LNA) đối với các thiết bị truyền. Một màn hình thông tin xen kẽ sẽ xuất hiện cho người dùng để giải thích lý do cần có quyền này, sau đó là hộp thoại quyền LNA tiêu chuẩn của Apple.
Sau lần truyền đầu tiên, nếu không tìm thấy thiết bị nào khi người dùng nhấn vào nút Truyền trong khi đang dùng Wi-Fi, thì một màn hình trợ giúp sẽ xuất hiện để giải thích lý do có thể khiến Bộ nhận Web không hoạt động (ví dụ: quyền truy cập vào mạng cục bộ bị vô hiệu hoá hoặc mạng Wi-Fi gặp sự cố).
Bắt buộc:
A Truyền lần đầu: Sau khi người dùng nhấn vào nút Truyền lần đầu tiên, bạn phải cho họ thấy một Quảng cáo xen kẽ để giải thích lý do họ nên cho phép ứng dụng truy cập vào các thiết bị trên mạng cục bộ. Quảng cáo xen kẽ phải có thông tin về lý do cần có quyền truy cập vào mạng cục bộ để tăng khả năng người dùng chấp nhận quyền truy cập vào quyền cục bộ.
B Không tìm thấy thiết bị nhận: Khi người dùng nhấn vào nút Truyền, một màn hình trợ giúp sẽ xuất hiện để giải thích những lý do có thể khiến người dùng không thể phát hiện Thiết bị nhận web, cùng với các đường liên kết đến phần Cài đặt để khắc phục các vấn đề về quyền LNA.
Truyền lần đầu (iOS)
Truyền lần đầu: quảng cáo xen kẽ và quyền truy cập mạng cục bộ

Không có thiết bị nhận
Không có thiết bị nhận

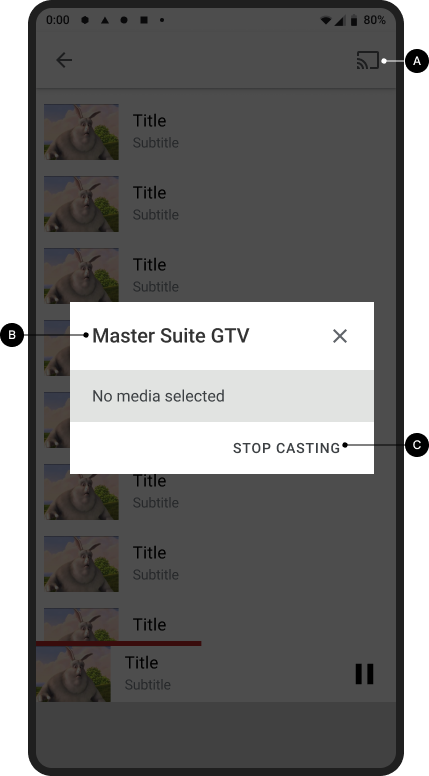
Hộp thoại Truyền, đã kết nối nhưng không truyền
Bắt buộc
A Khi ứng dụng người gửi được kết nối với Trình nhận trên web, việc nhấn vào nút Truyền sẽ hiển thị hộp thoại Truyền
B Tiêu đề hộp thoại Truyền "Receiver-Name" (Tên trình nhận) sẽ xuất hiện
C Hộp thoại Truyền sẽ hiển thị một nút để dừng truyền với nhãn nút "DỪNG TRUYỀN" (để biết thêm thông tin về việc ngắt kết nối, hãy xem phần Người gửi dừng truyền)
Android
Hộp thoại Truyền, đã kết nối nhưng không truyền

Ứng dụng nhận đã tải / đang ở trạng thái chờ

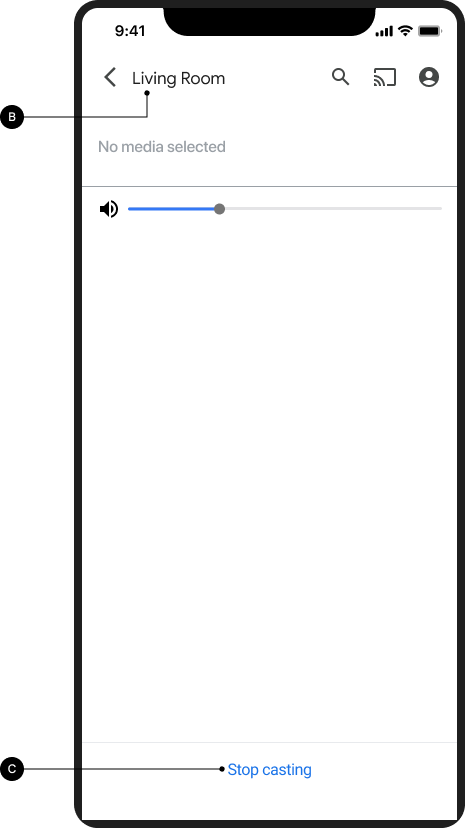
iOS
Hộp thoại Truyền, đã kết nối nhưng không truyền

Ứng dụng nhận đã tải / đang ở trạng thái chờ

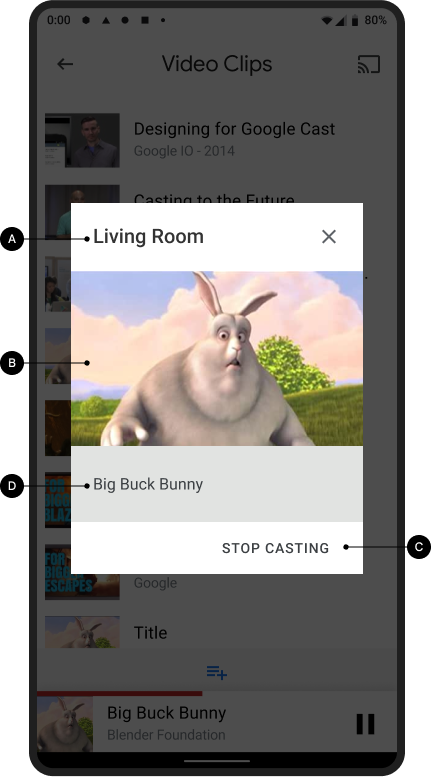
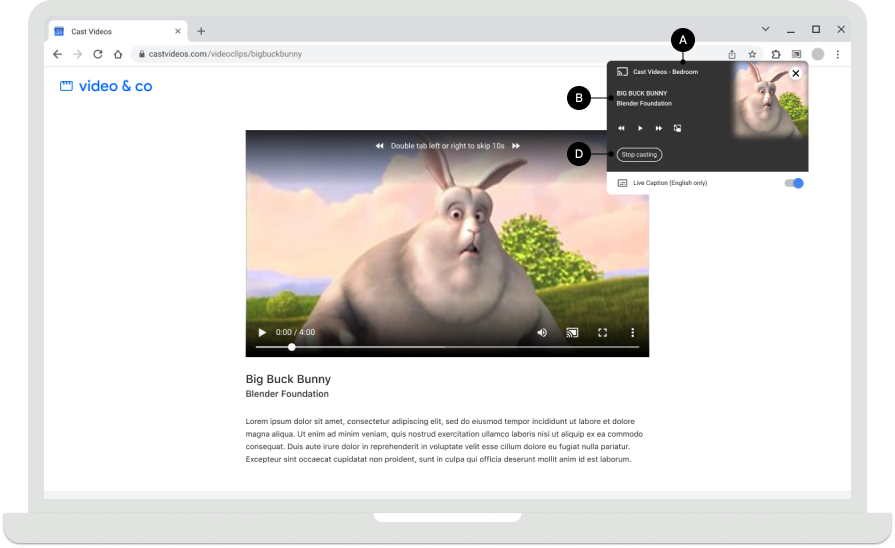
Hộp thoại truyền trong khi truyền
Bắt buộc
A Hộp thoại Truyền có tiêu đề "Receiver-Name" xuất hiện
B Bên dưới tiêu đề, bạn sẽ thấy thiết bị nhận hoặc nội dung đang được truyền
C Hộp thoại Truyền có nút "DỪNG TRUYỀN" để dừng truyền (để biết thêm thông tin, hãy xem phần
Người gửi dừng truyền)
Phương pháp hay nhất
- Để mang lại trải nghiệm tốt nhất cho người dùng, hãy cung cấp các chế độ kiểm soát liên tục ngoài các chế độ kiểm soát trong hộp thoại Truyền.
Android
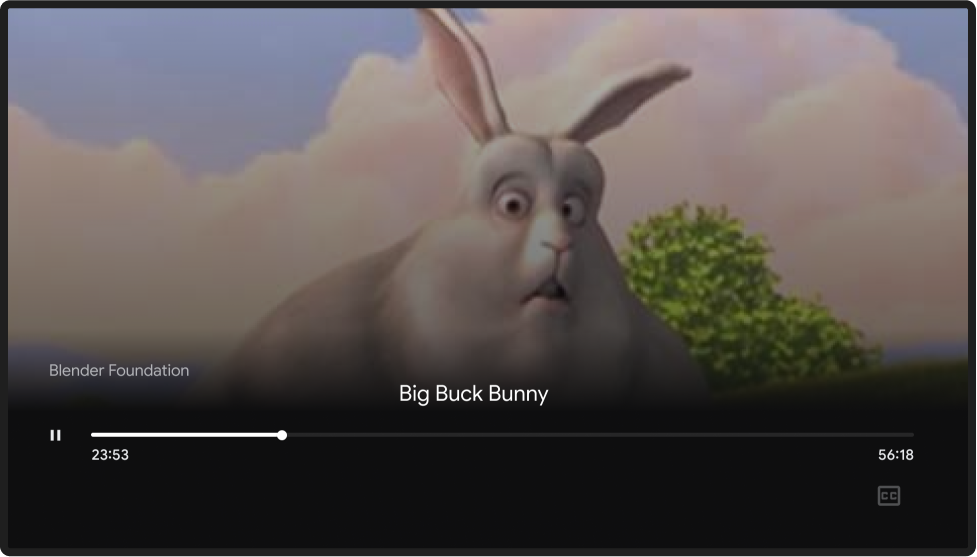
Hộp thoại truyền trong khi truyền

Đầu thu đang phát nội dung

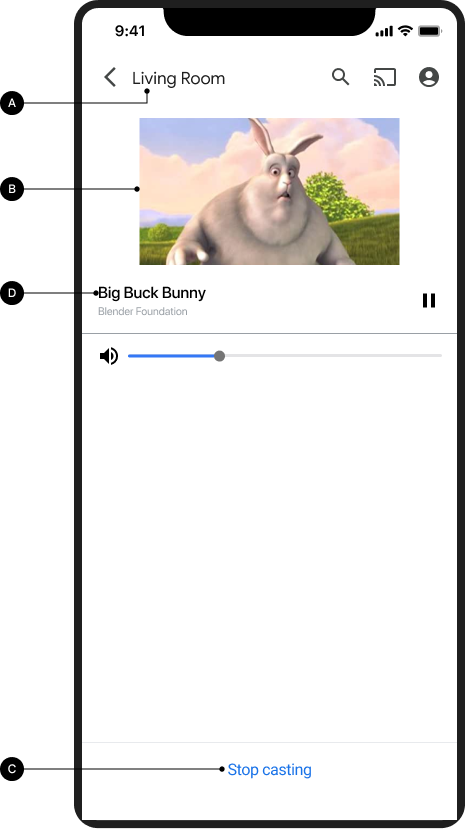
iOS
Hộp thoại truyền trong khi truyền

Đầu thu đang phát nội dung

Chrome
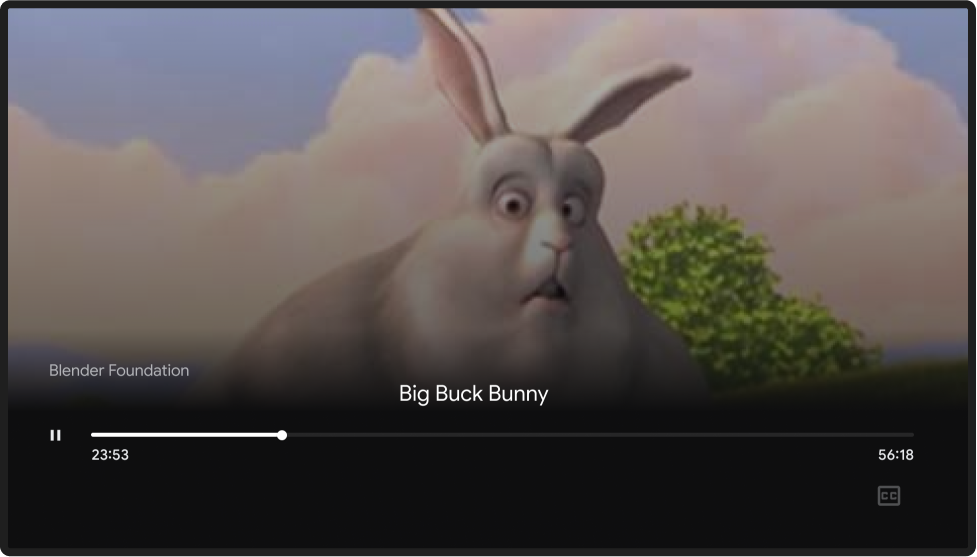
Hộp thoại truyền trong khi truyền

Đầu thu đang phát nội dung

Hình ảnh được dùng trong hướng dẫn thiết kế này là của Blender Foundation, được chia sẻ theo bản quyền hoặc giấy phép Creative Commons.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org
