每当按下“投屏”按钮时,系统都会显示“投屏”对话框。借助 Cast 对话框,用户可以连接到 Web 接收器、控制 Web 接收器以及断开与 Web 接收器的连接。
如果您要开发自定义实现或为 iOS 或 Chrome 构建应用,则必须以一致的方式实现此对话框,以便用户能够识别并信任它在不同设备、应用和平台上的功能。如需查看示例,请参阅参考应用。
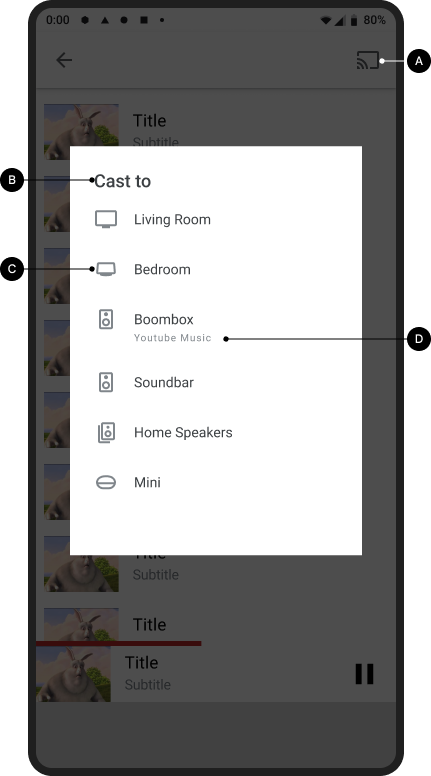
投屏对话框,未连接(有接收器可用)
必需(
Android MediaRouter 的默认行为):
A 当发送方应用未连接到 Cast 接收器时,点按“投屏”按钮会显示“投屏”对话框
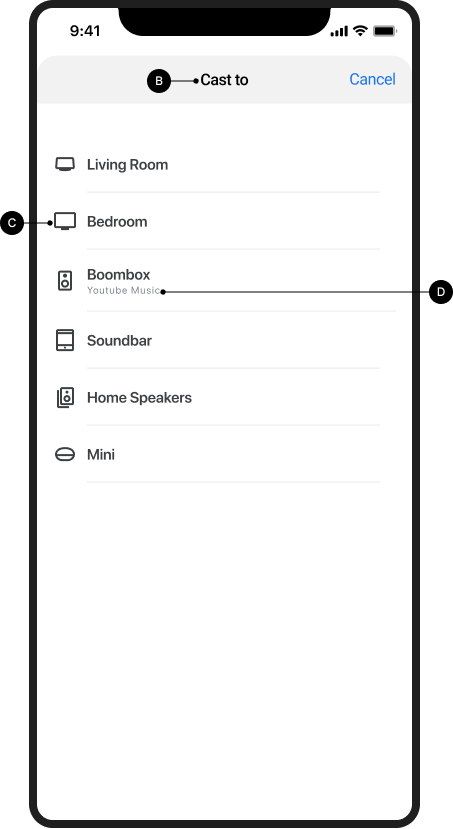
B “投屏”对话框标题“投屏到”会显示
C “投屏”对话框会显示可用 Web 接收器的列表
D 每个当前正在投屏的接收器都应显示“正在投屏应用名称”
请注意多用户场景:
- 当其他用户连接到当前正在通过同一应用和账号进行投屏的接收器时,发送方应用会提供投屏内容的控件。
- 当其他用户连接到当前正在从某个应用(该应用未在投放)进行投放的接收器时,之前的发送方应用会断开连接,而新的发送方应用会连接。
Android
投放对话框,未连接

投放主屏幕

iOS
投放对话框,未连接

投放主屏幕

Chrome
投放对话框,未连接

投放主屏幕

“投放”对话框,未连接(仅限 iOS)
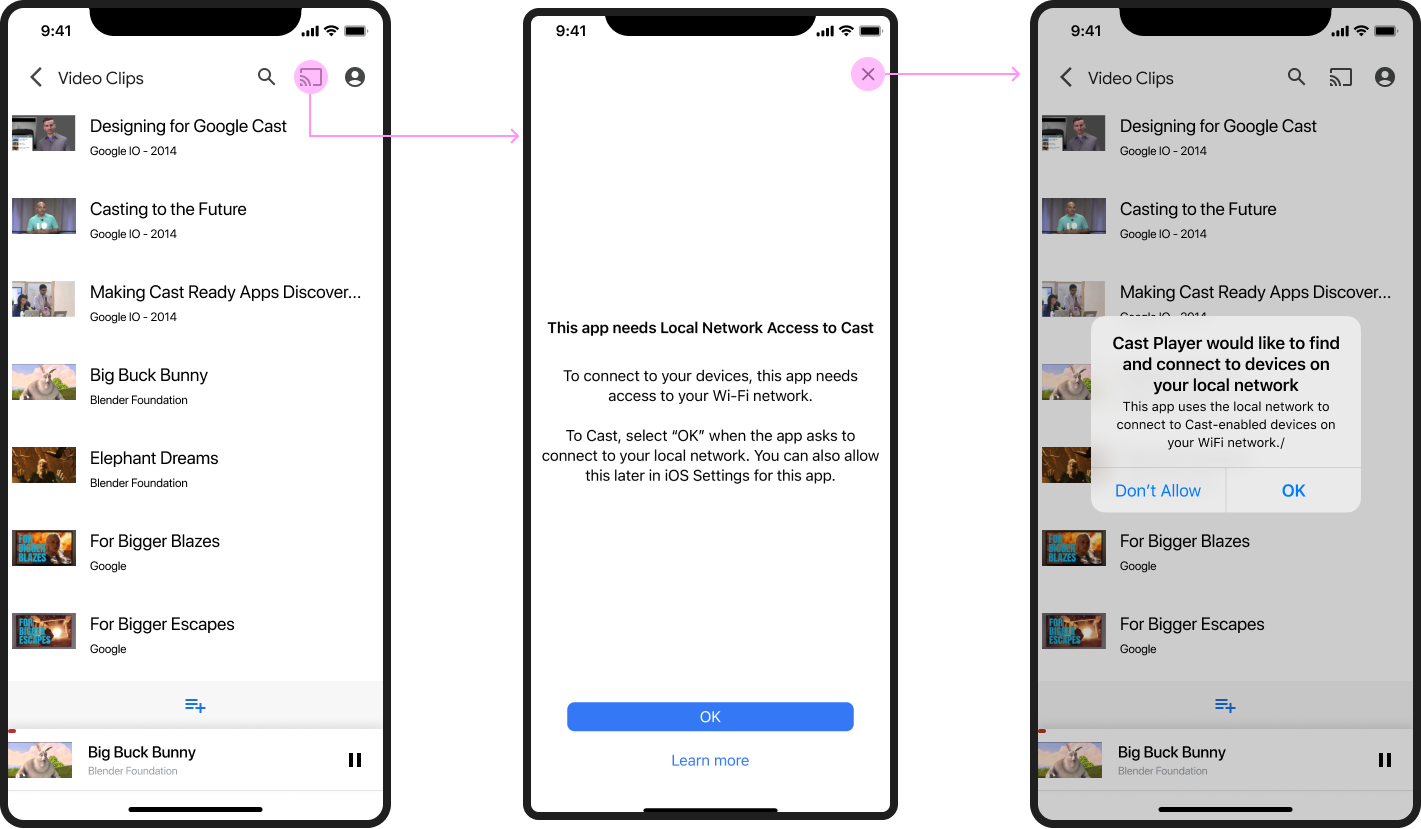
对于 iOS,用户在首次投屏时必须同意允许本地网络访问 (LNA) Cast 设备。系统会向用户显示一个插页式信息界面,说明为何需要此权限,然后显示标准的 Apple LNA 权限对话框。
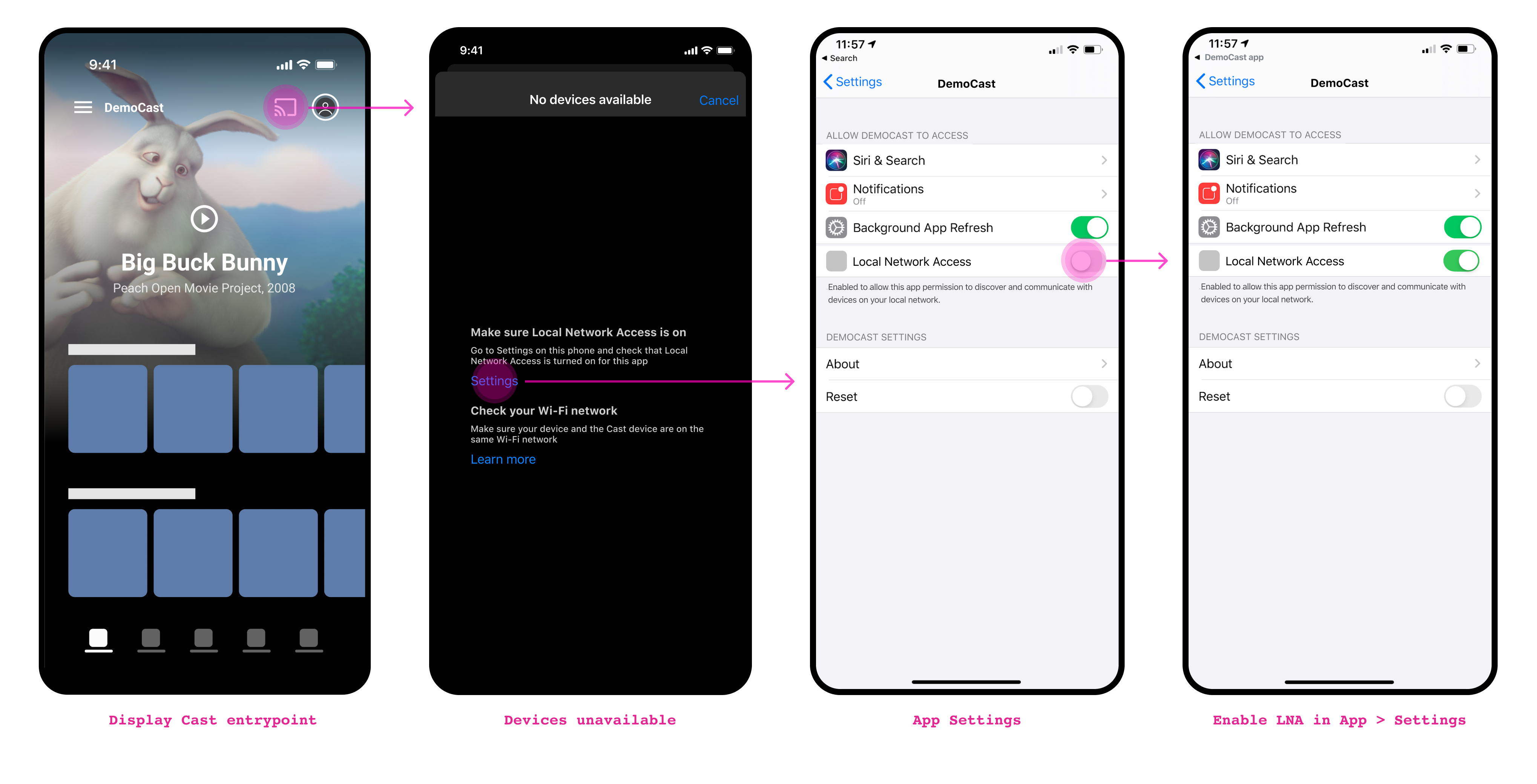
首次投放后,如果用户在连接到 Wi-Fi 的情况下点按“投放”按钮时未找到任何设备,系统会显示一个帮助界面,说明 Web 接收器可能无法使用的原因(例如,本地网络访问权限被停用,或者 Wi-Fi 网络存在问题)。
必需:
首次投放:用户首次点按“投放”按钮后,必须显示一个插页式广告,向用户说明他们应允许应用访问本地网络设备的原因。插页式广告应包含有关为何需要本地网络访问权限的信息,以提高用户接受本地权限访问的可能性。
B 接收器不可用:点按“投放”按钮会显示一个帮助界面,其中说明了用户无法发现 Web 接收器的可能原因,并提供了指向“设置”的链接,以便解决 LNA 权限问题。
首次投放(iOS)
首次投放:插页式广告和本地网络访问权限

接收方不可用
接收方不可用

投放对话框,已连接但未投放
必需
A 当发送方应用连接到 Web 接收器时,点按“投放”按钮会显示“投放”对话框
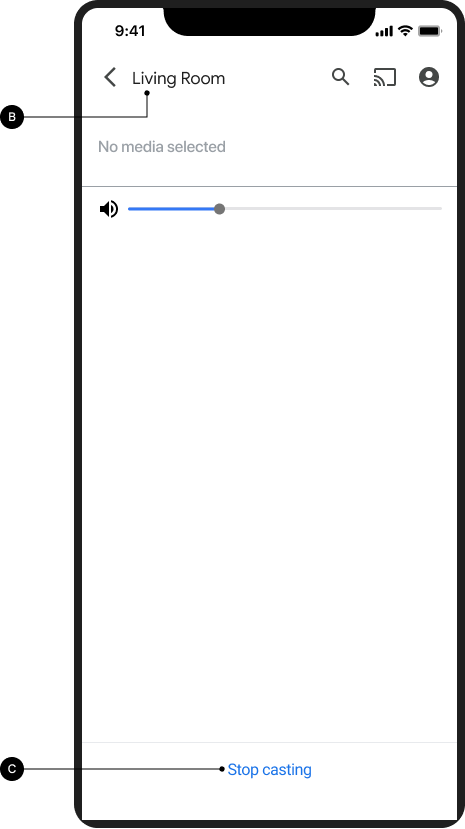
B “投放”对话框会显示标题“接收器名称”
C “投放”对话框会显示一个用于停止投放的按钮,按钮标签为“停止投放”(如需详细了解如何断开连接,请参阅发送方停止投放)
Android
投放对话框,已连接但未投放

接收器应用已加载 / 处于空闲状态

iOS
投放对话框,已连接但未投放

接收器应用已加载 / 处于空闲状态

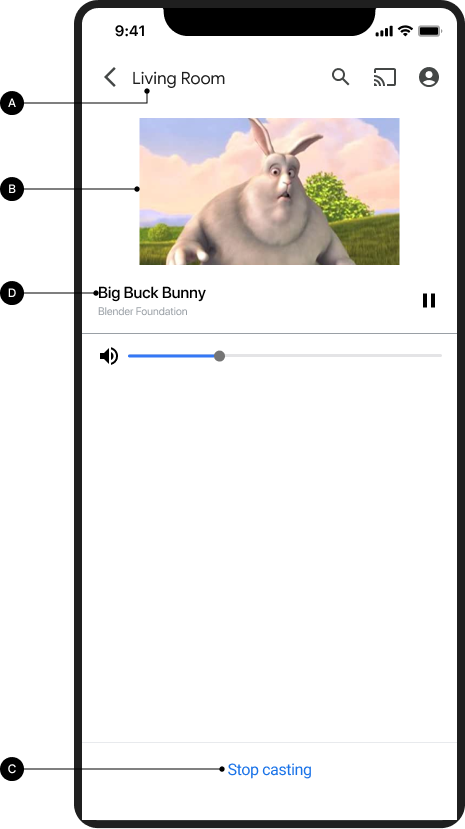
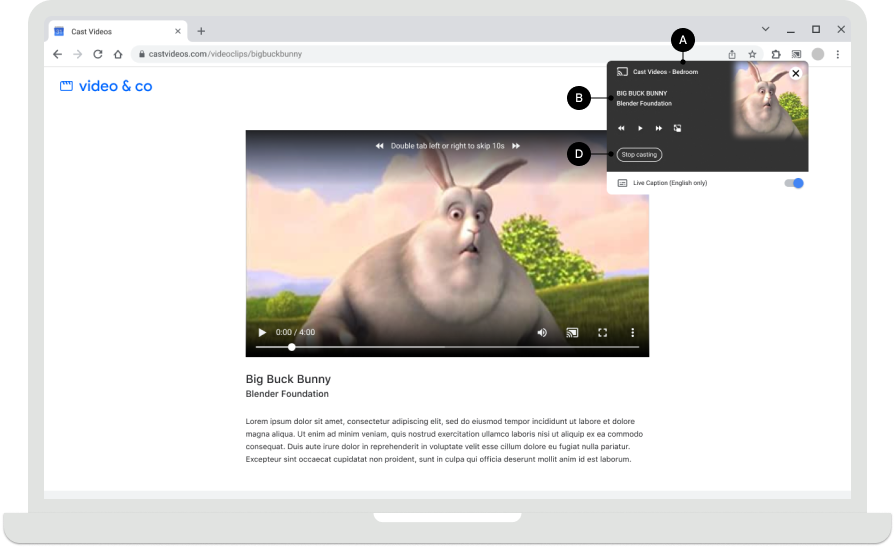
投放对话框,投放时
必需
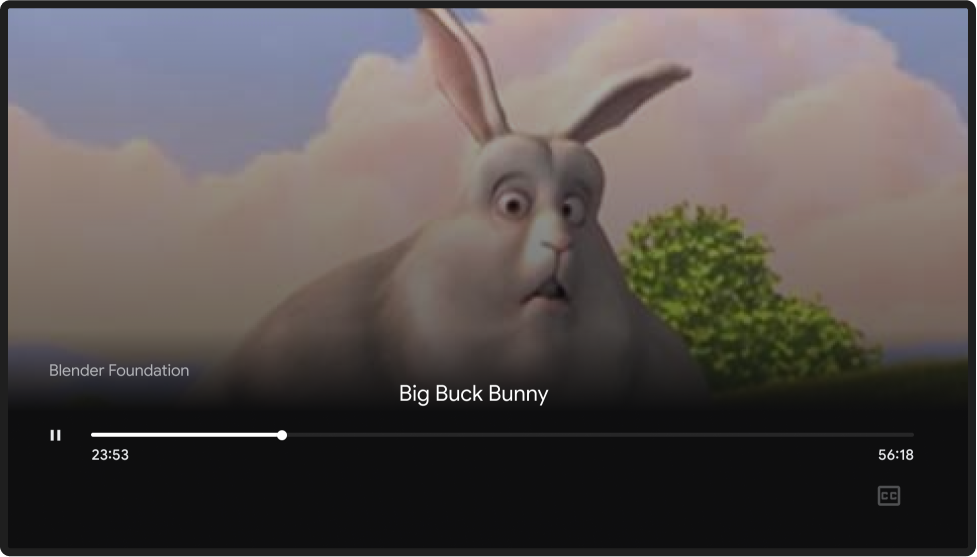
A 投放对话框标题“接收器名称”随即显示
B 标题下方显示当前正在投放的接收器或内容
C 投放对话框显示“停止投放”按钮,用于停止投放(如需了解详情,请参阅发送方停止投放)
最佳实践
- 为了提供最佳用户体验,除了 Cast 对话框中的控件之外,还应提供持久性控件。
Android
投屏对话框(投屏时)

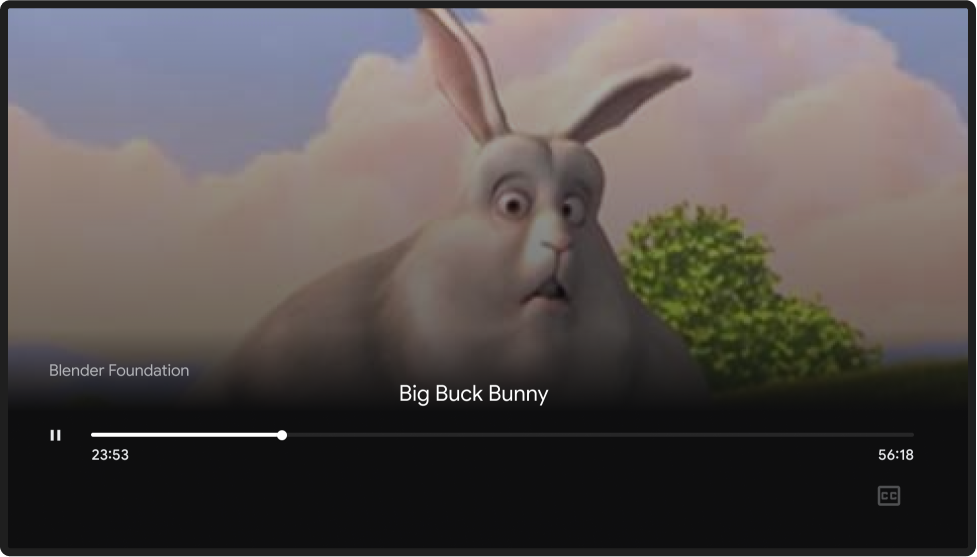
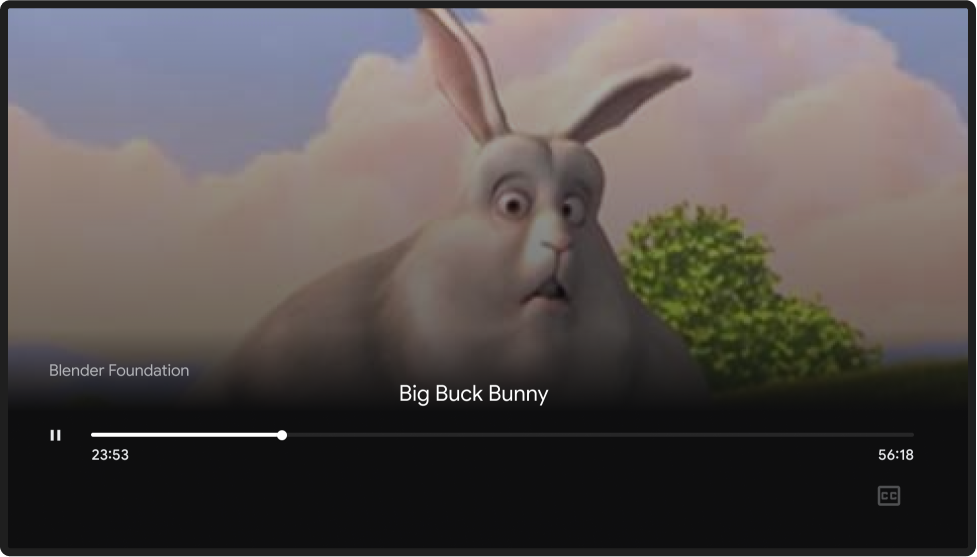
接收器正在播放内容

iOS
投屏对话框(投屏时)

接收器正在播放内容

Chrome
投屏对话框(投屏时)

接收器正在播放内容

本设计指南中使用的图片由 Blender Foundation 提供,并根据版权或知识共享许可进行分享。
- Elephant's Dream:(c)版权所有 2006,Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel:(c) 版权所有 Blender Foundation | www.sintel.org
- 钢铁之泪:(CC) Blender Foundation | mango.blender.org
- 《大雄兔》:(c) 版权所有 2008,Blender Foundation / www.bigbuckbunny.org
