接收器播放内容并向用户反映其状态。 接收器必须立即响应发送器应用中的操作。例如,当接收器上的内容暂停时,它会显示暂停图标;当用户在发送器应用上按播放按钮时,接收器会开始播放内容并移除暂停图标。
接收器界面反馈示例:
- 正在播放
- 已暂停
- 播放位置 / 搜索
- 正在缓冲
接收方界面
必需
A 将大多数界面元素放置在屏幕的下 1/4 处,并与其他用户体验保持一致。
B 请勿将元素呈现为互动式控件。例如,请勿在接收器界面上重现发送器界面。
最佳做法
- 使用过渡(淡入淡出)、透明度和细微差别来柔化视觉效果。
- 请考虑用户希望尽可能多地看到内容。用户经常会暂停内容来仔细查看,因此请尽可能淡出不必要的界面。
Android
发送者界面

接收器界面

iOS
发送者界面

接收器界面

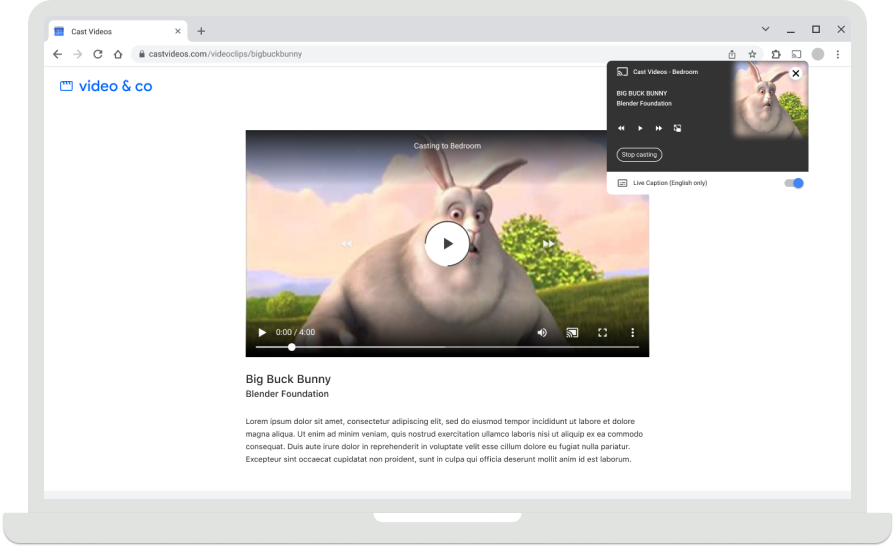
Chrome
发送者界面

接收器界面

接收器应用处于空闲状态
当接收器连接到发送器但未投屏时,接收器上会显示一个空闲界面。
必需
A 确定加载了哪个接收器应用
最佳做法
- 使用空闲屏幕宣传发送方应用中的内容或功能。
- 每 30-60 秒更改一次内容,以显示更多内容并防止屏幕烧屏。
- 如果空闲时间达到 5 分钟,则断开与接收器应用的连接并停止运行该应用。 停止后,接收器会显示主屏幕,有助于防止屏幕烧屏。
Android
投放对话框,已连接但未投放

接收器应用已加载 / 处于空闲状态

iOS
投放对话框,已连接但未投放

接收器应用已加载 / 处于空闲状态

接收器应用加载
当用户连接到接收器时,接收器应用必须先加载,然后才能显示应用空闲状态或开始播放内容。
必需
A 通过显示应用徽标来标识正在加载的接收器应用
B 通过显示动画加载微调器来标识接收器应用正在加载
Android
发送方正在连接
接收器应用加载

iOS
发送方正在连接
接收器应用加载

Chrome
发送方正在连接
接收器应用加载

接收方内容加载
接收方应用加载完毕后,即可开始向接收方流式传输内容。
必需
A 通过显示内容标题或封面来指明正在加载的内容
B 通过显示动画加载微调器来指明正在加载内容
最佳实践
恢复暂停的内容时,将播放倒回 5-10 秒,以便观看者在从发送方过渡到接收方的过程中不会错过任何内容。
Android
正在加载发件人内容

接收方内容加载

iOS
正在加载发件人内容

接收方内容加载

Chrome
正在加载发件人内容

接收方内容加载

接收方播放
必需
A 识别内容开始播放时正在播放的内容
B 识别调整位置时的播放位置
C 识别接收器在播放位置发生变化但尚未播放时正在搜索内容
Android
发送者调整播放位置

接收器内容搜索

iOS
发送者调整播放位置

接收器内容搜索

Chrome
发送者调整播放位置

接收器内容搜索

接收方已暂停
必需
A 通过显示暂停图标和播放位置来指明内容已暂停
B 通过显示内容标题或封面来指明暂停的内容
C 通过显示应用徽标来指明已加载哪个接收器应用
最佳做法
- 用户经常会暂停内容以仔细查看,因此当用户暂停内容几秒钟后,应通过显示暂停图标来淡出不必要的界面。
- 除非用户明确要求开始播放内容(例如恢复播放或跳过队列中的某个项),否则接收器应用不应继续播放内容。
- 如果接收器应用空闲 20 分钟,则断开与该应用的连接并停止运行该应用。 停止后,接收器会显示主屏幕,有助于防止屏幕烧屏。存储暂停的位置,以便用户日后可以从该位置继续播放。
Android
发送者已暂停

接收器内容已暂停

发送者已暂停

接收器在 5 秒后暂停

iOS
发送者已暂停

接收器内容已暂停

发送者已暂停

接收器在 5 秒后暂停

Chrome
发送者已暂停

接收器内容已暂停

发送者已暂停

接收器在 5 秒后暂停

接收器缓冲
当网络延迟或其他因素导致播放延迟时,接收器会进行缓冲。
必需
A 通过显示缓冲微调器来识别接收器是否在几秒钟后缓冲。等待几秒钟以指示缓冲将防止缓冲微调器在网络状况不佳的情况下过于频繁地显示
最佳实践
如果缓冲在 5 秒后仍在继续,请确定正在缓冲的内容。
Android
发送方指示接收方缓冲

接收器内容缓冲

iOS
发送方指示接收方缓冲

接收器内容缓冲

Chrome
发送方指示接收方缓冲

接收器内容缓冲

接收方停止投屏
当播放停止或超时时,接收器界面应宣传发送器应用中提供的其他内容或功能。
必需
通过显示应用徽标来标识已加载或处于空闲状态的接收器应用
最佳做法
- 在播放结束后使用空闲屏幕,根据刚刚投放的内容推荐发送方应用中的内容或功能
- 每 30-60 秒更改一次空闲屏幕内容,以防止屏幕烧屏
- 如果空闲时间达到 5 分钟,则断开与接收器应用的连接并停止运行该应用。 停止后,接收器会显示主屏幕,有助于防止屏幕烧屏。
Android
发送方应用处于空闲状态
接收器应用处于空闲状态

发送者已断开连接
投放主屏幕

iOS
发送方应用处于空闲状态
接收器应用处于空闲状态

发送者已断开连接
投放主屏幕

Chrome
发送方应用处于空闲状态
接收器应用处于空闲状态

发送者已断开连接
投放主屏幕

本设计指南中使用的图片由 Blender Foundation 提供,并根据版权或知识共享许可进行分享。
- Elephant's Dream:(c)版权所有 2006,Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel:(c) 版权所有 Blender Foundation | www.sintel.org
- 钢铁之泪:(CC) Blender Foundation | mango.blender.org
- 《大雄兔》:(c) 版权所有 2008,Blender Foundation / www.bigbuckbunny.org