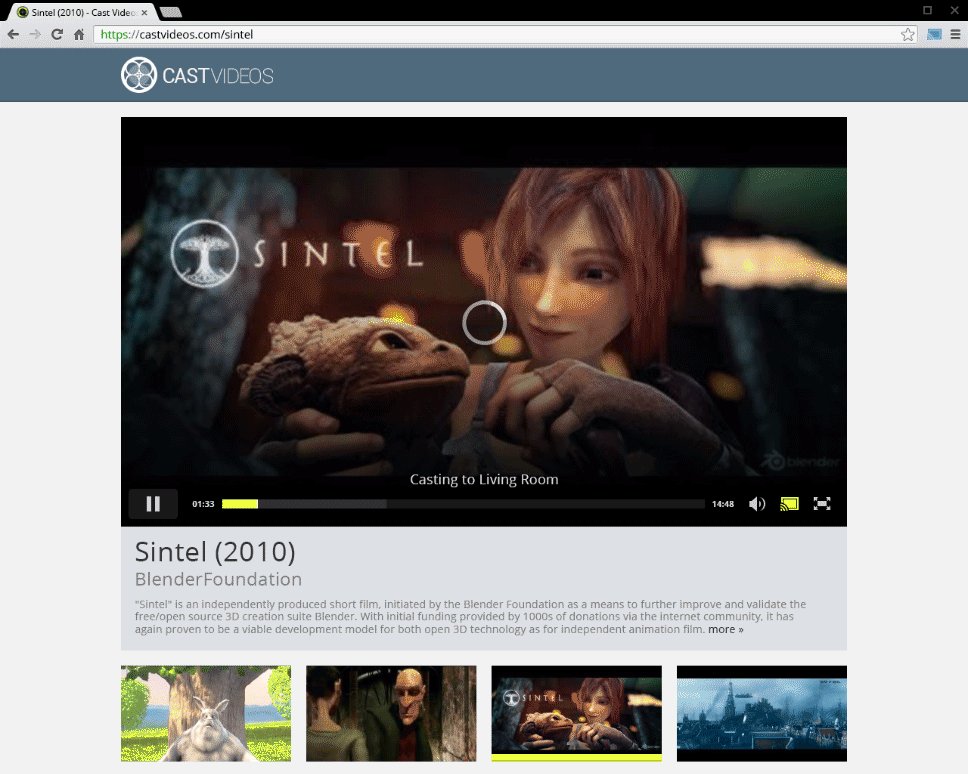
Der Empfänger gibt Inhalte wieder und zeigt dem Nutzer den Status an. Der Empfänger muss sofort auf Aktionen in der Sender-App reagieren . Wenn Inhalte beispielsweise auf dem Empfängergerät pausiert werden, wird ein Pausensymbol angezeigt. Wenn der Nutzer in der Sender-App auf „Wiedergabe“ drückt, beginnt das Empfängergerät mit der Wiedergabe der Inhalte und entfernt das Pausensymbol.
Beispiele für Feedback zur Empfänger-UI:
- Läuft gerade
- Pausiert
- Wiedergabeposition / Suchen
- Pufferung
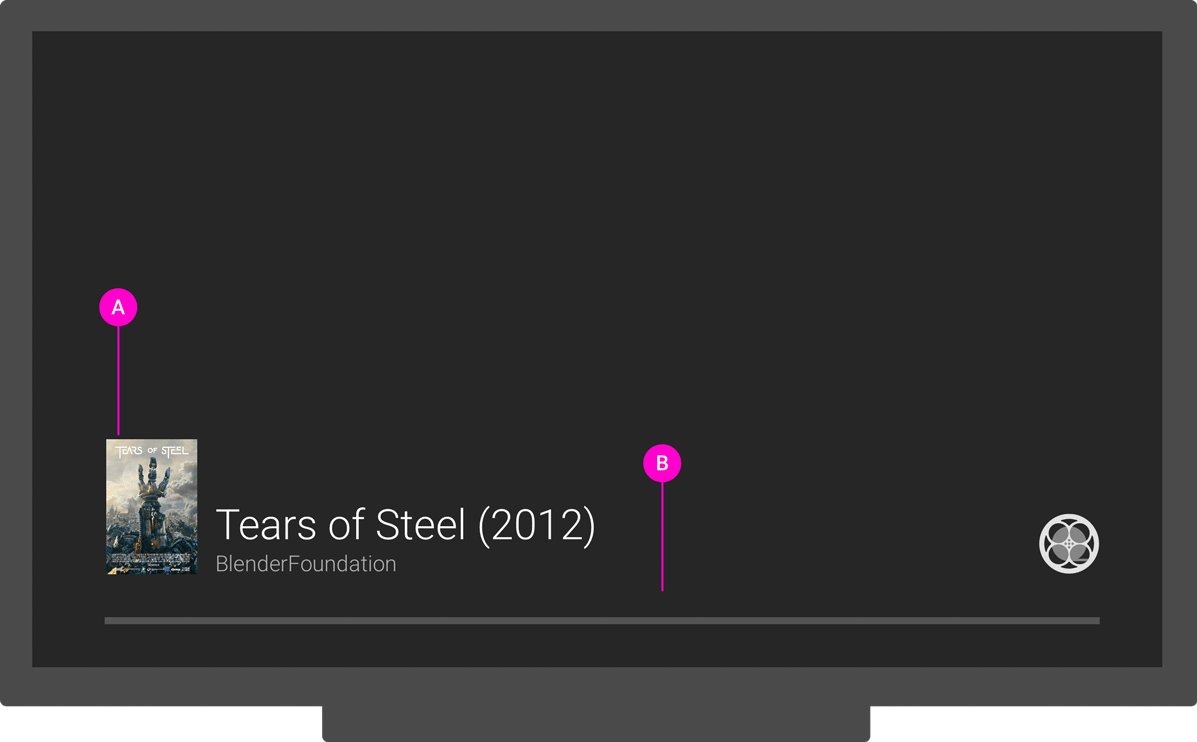
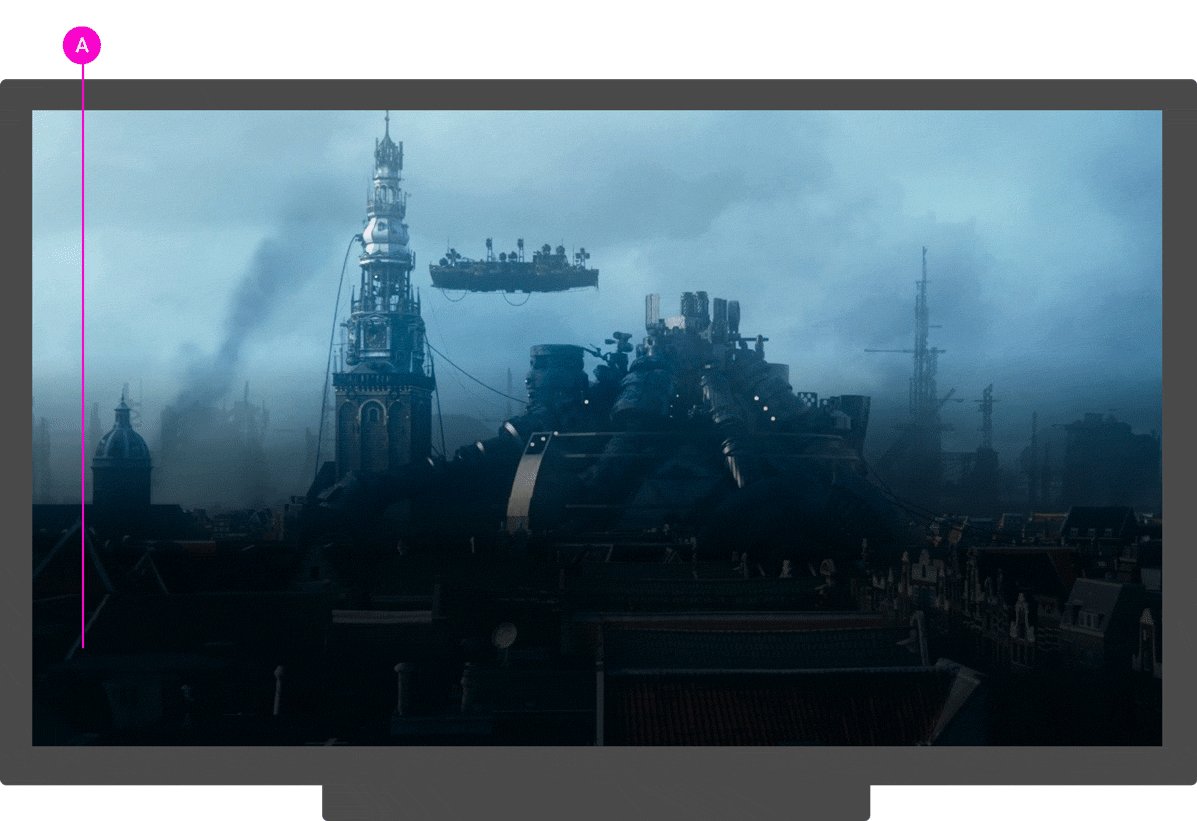
Receiver-Benutzeroberfläche
Erforderlich
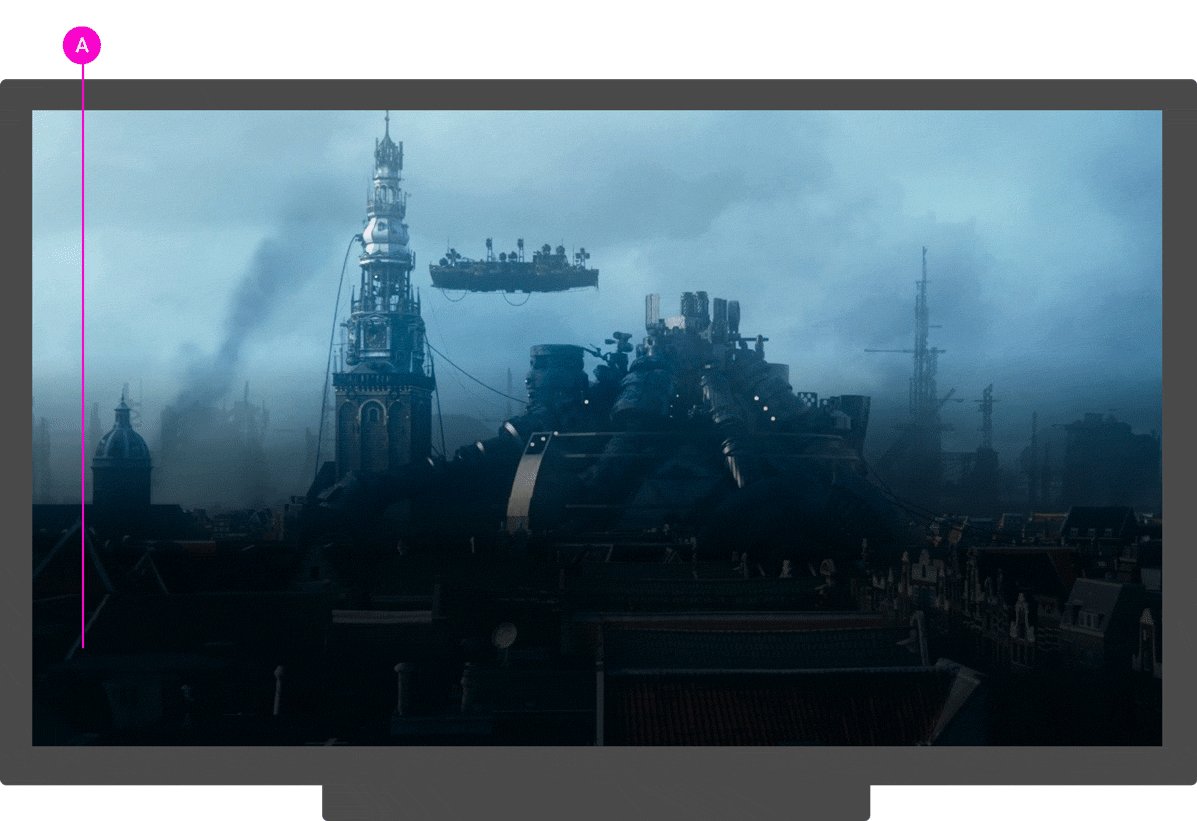
A Die meisten UI-Elemente sollten sich im unteren Viertel des Bildschirms befinden und mit anderen UX-Elementen übereinstimmen.
B Elemente dürfen nicht als interaktive Steuerelemente dargestellt werden. Reproduzieren Sie beispielsweise nicht die Sender-Benutzeroberfläche auf der Empfänger-Benutzeroberfläche.
Best Practices
- Verwenden Sie Übergänge (Ein- und Ausblenden), Transparenz und Nuancen, um den visuellen Effekt abzuschwächen.
- Nutzer möchten möglichst viel von den Inhalten sehen. Nutzer pausieren Inhalte oft, um sie genauer anzusehen. Blende daher unnötige UI-Elemente nach Möglichkeit aus.
Android
Absender-UI

Empfänger-UI

iOS
Absender-UI

Empfänger-UI

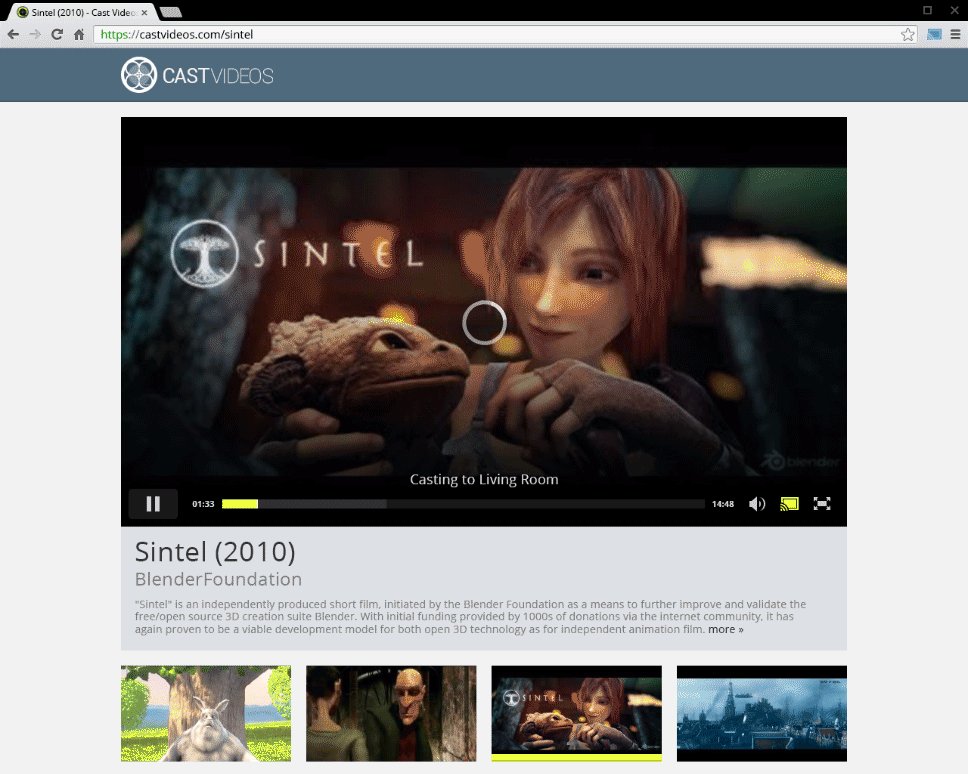
Chrome
Absender-UI

Empfänger-UI

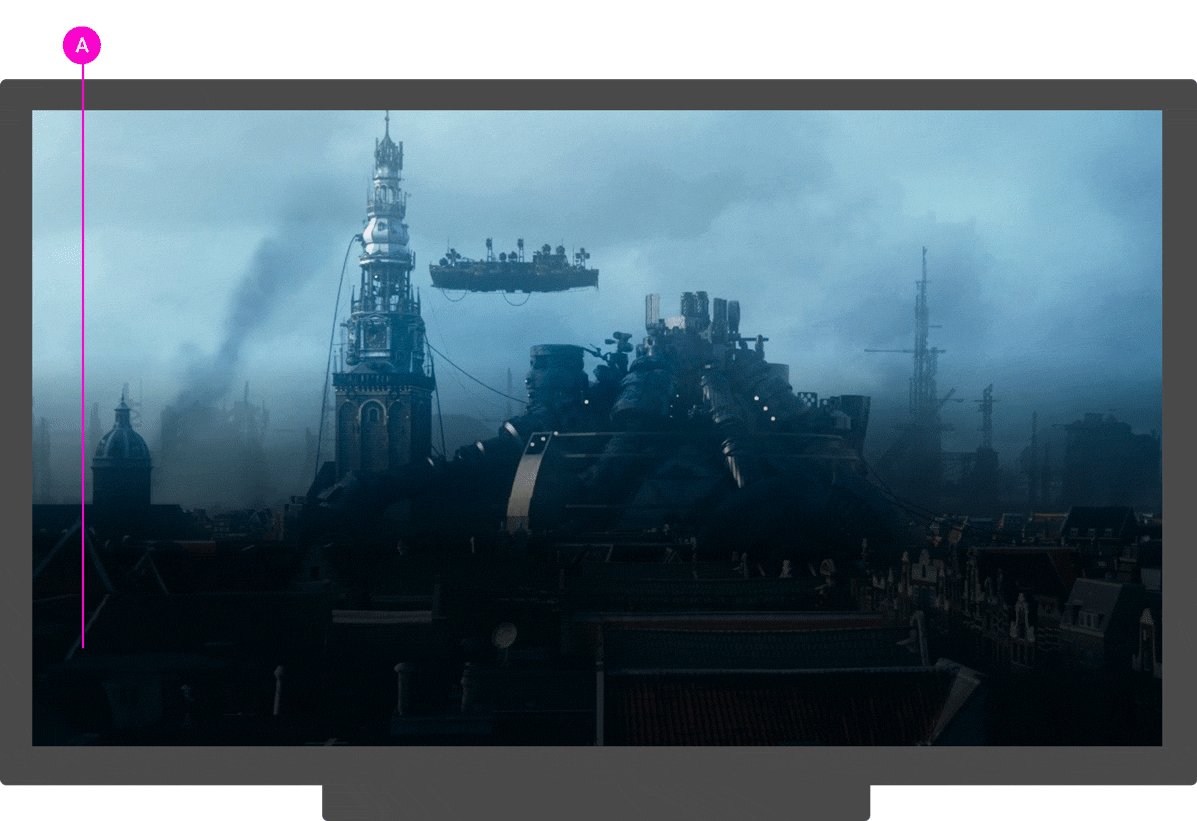
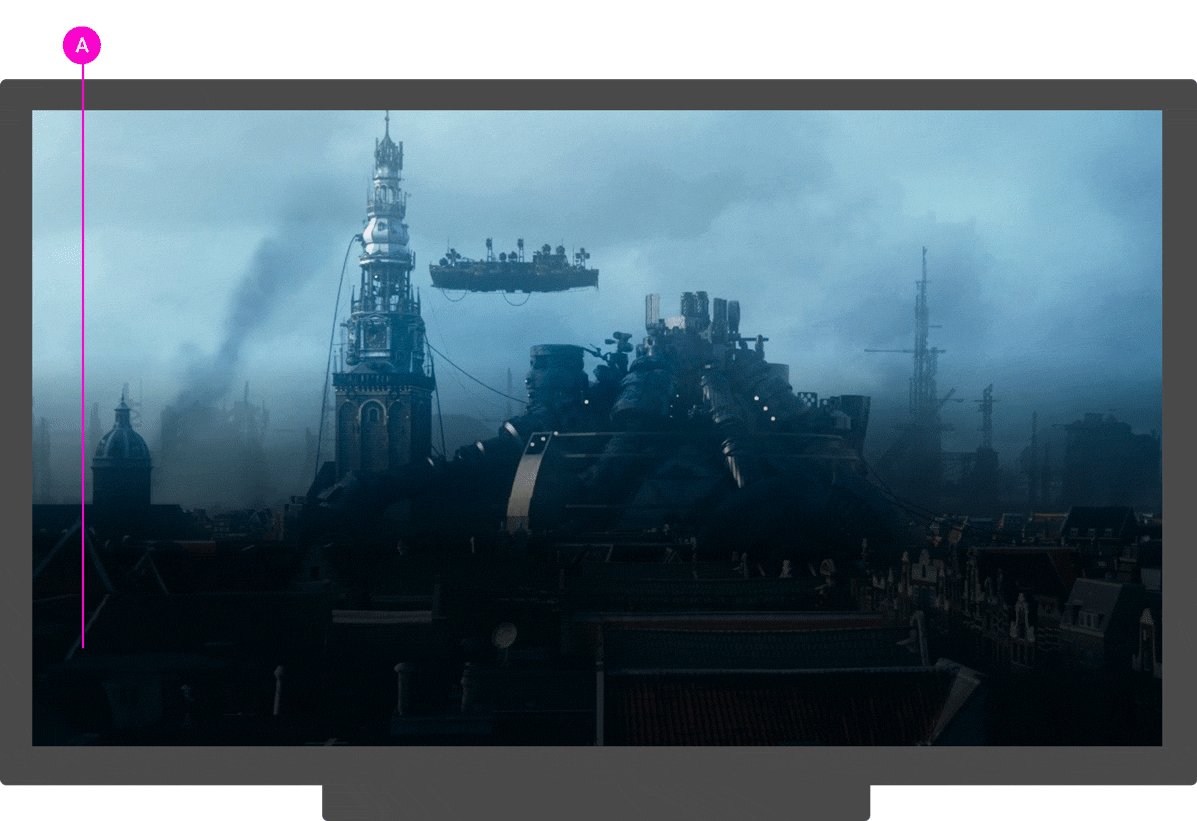
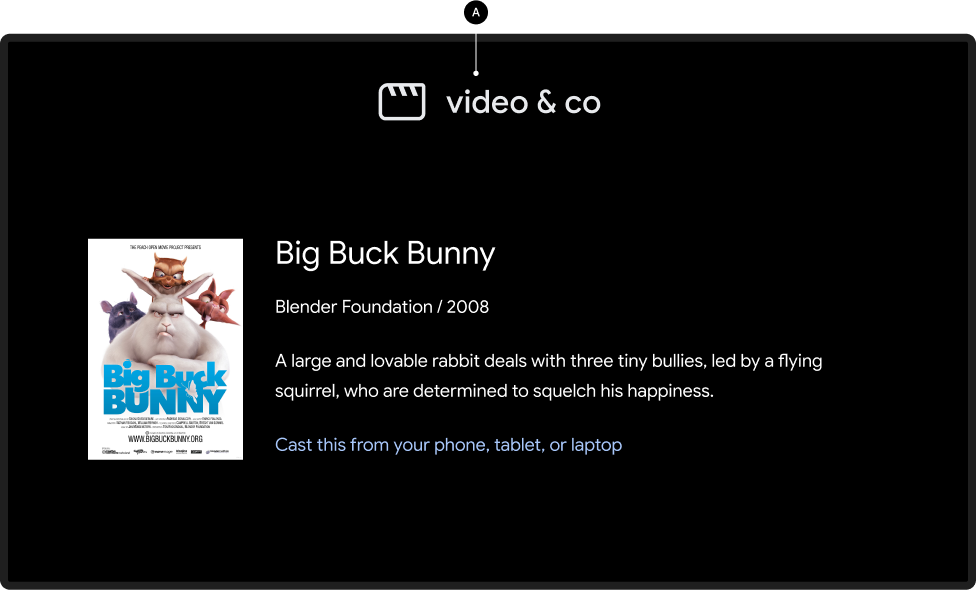
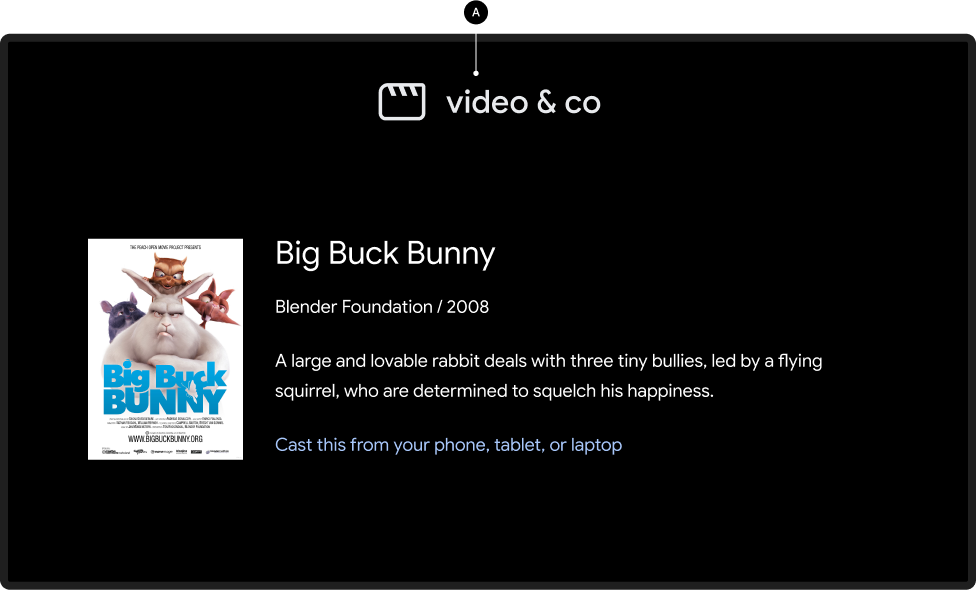
Empfänger-App im Leerlauf
Auf dem Empfänger wird ein Inaktivbildschirm angezeigt, wenn er mit einem Sender verbunden ist, aber nicht streamt.
Erforderlich
A Gibt an, welche Empfänger-App geladen wird.
Best Practices
- Auf dem Inaktivbildschirm können Sie Inhalte oder Funktionen der Sender-App bewerben.
- Ändern Sie die Inhalte alle 30 bis 60 Sekunden, um mehr Inhalte anzuzeigen und das Einbrennen des Bildschirms zu verhindern.
- Die Verbindung zur Empfänger-App wird getrennt und die App wird beendet, wenn sie 5 Minuten lang inaktiv ist. Wenn die Übertragung beendet ist, wird der Startbildschirm des Empfängers angezeigt, um ein Einbrennen des Bildschirms zu verhindern.
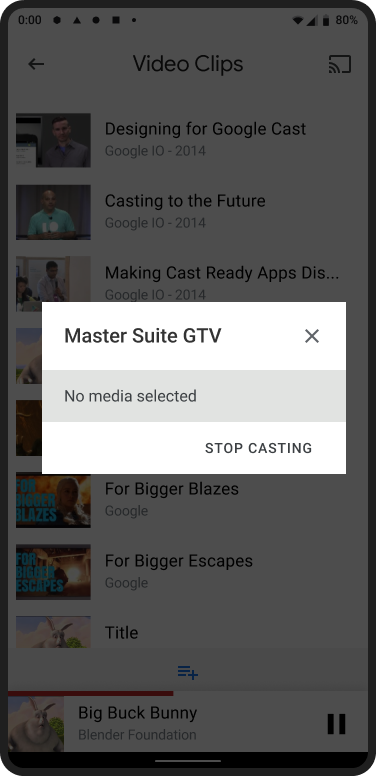
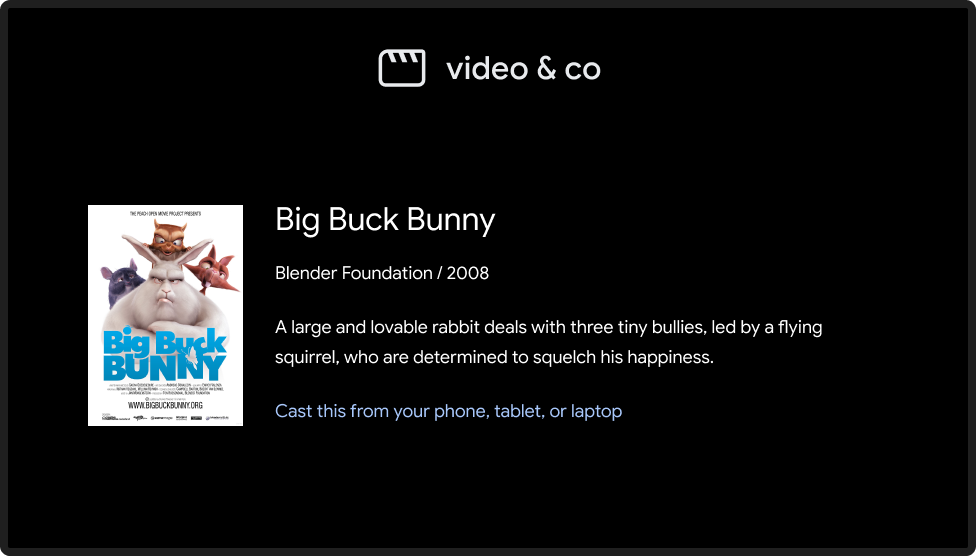
Android
Cast-Dialogfeld, verbunden, aber kein Streaming

Empfänger-App geladen / im Leerlauf

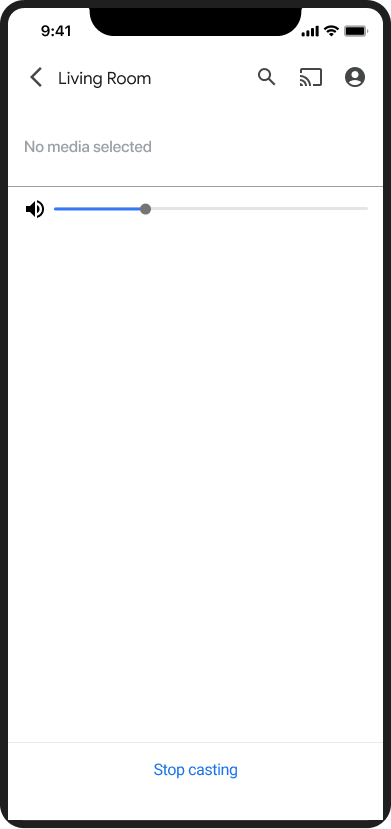
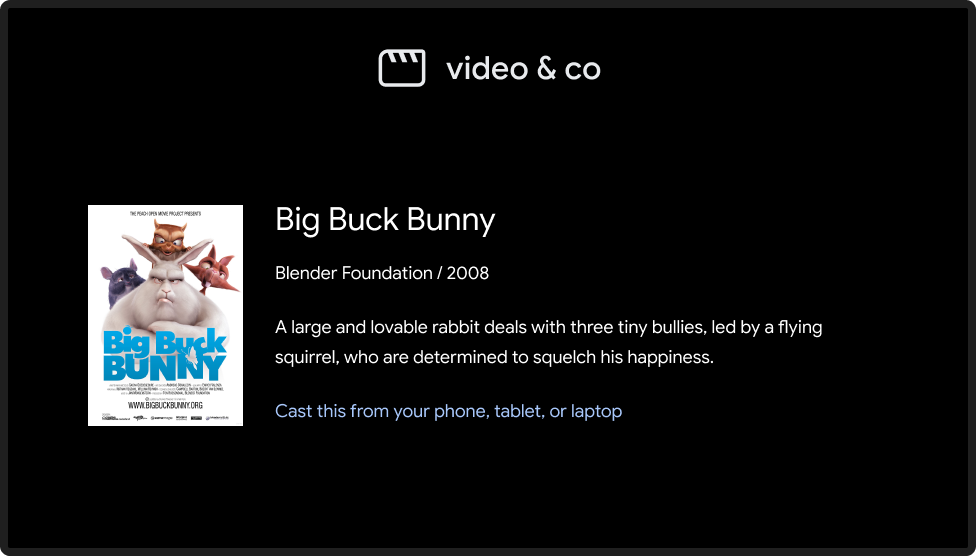
iOS
Cast-Dialogfeld, verbunden, aber kein Streaming

Empfänger-App geladen / im Leerlauf

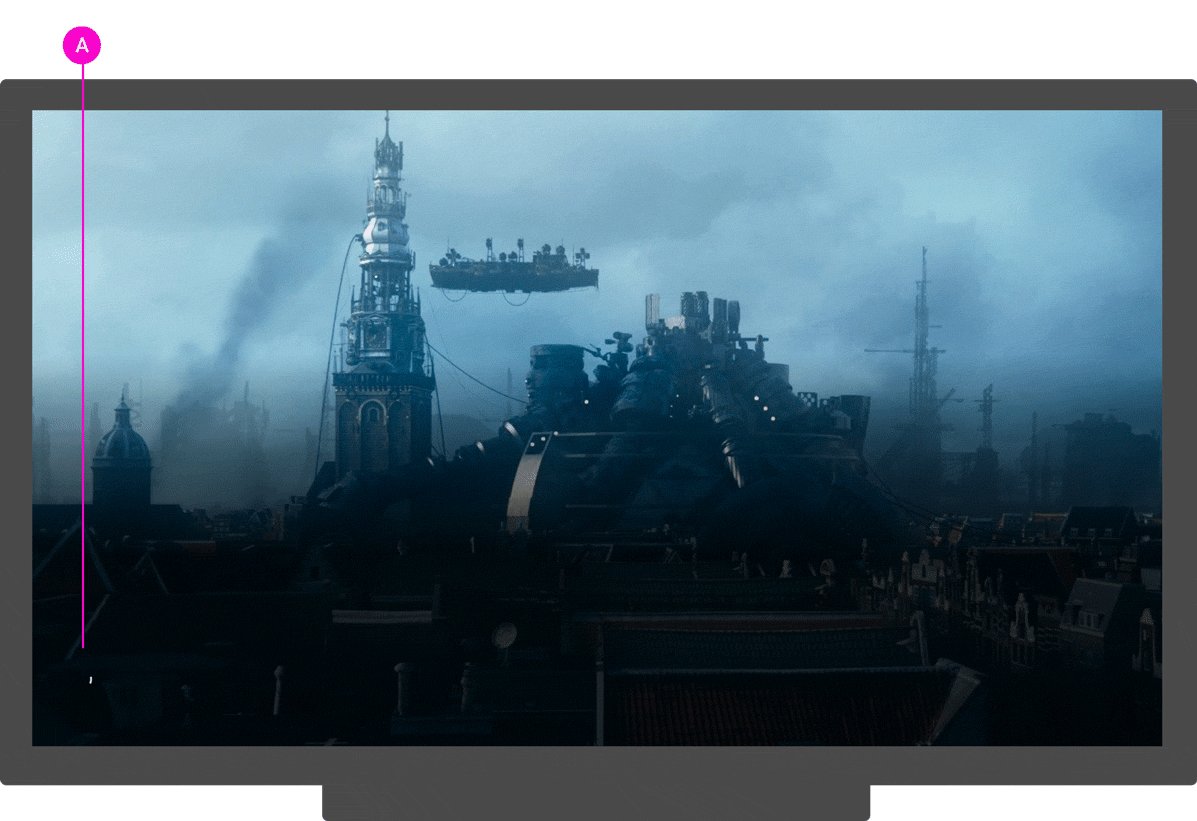
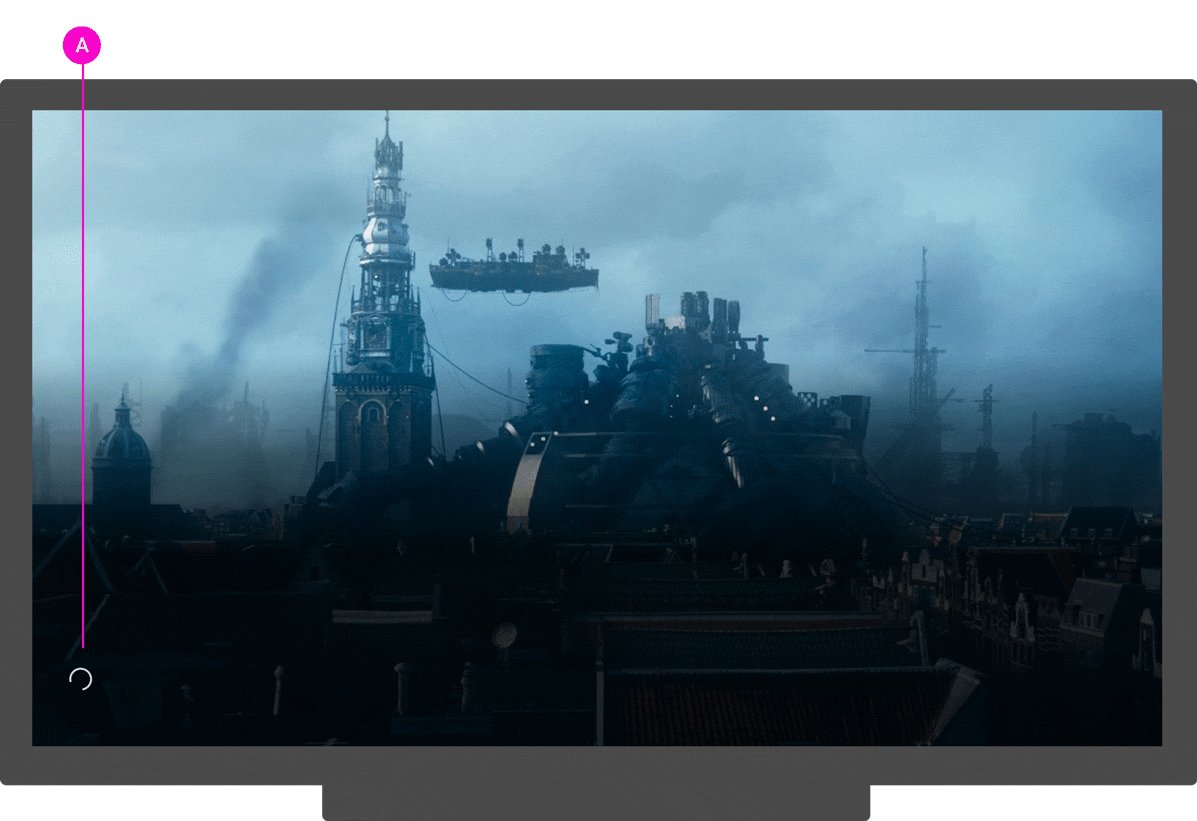
Laden der Empfänger-App
Wenn ein Nutzer eine Verbindung zu einem Empfänger herstellt, muss die Empfänger-App zuerst geladen werden, bevor sie den Leerlaufstatus der App anzeigen oder mit der Wiedergabe von Inhalten beginnen kann.
Erforderlich
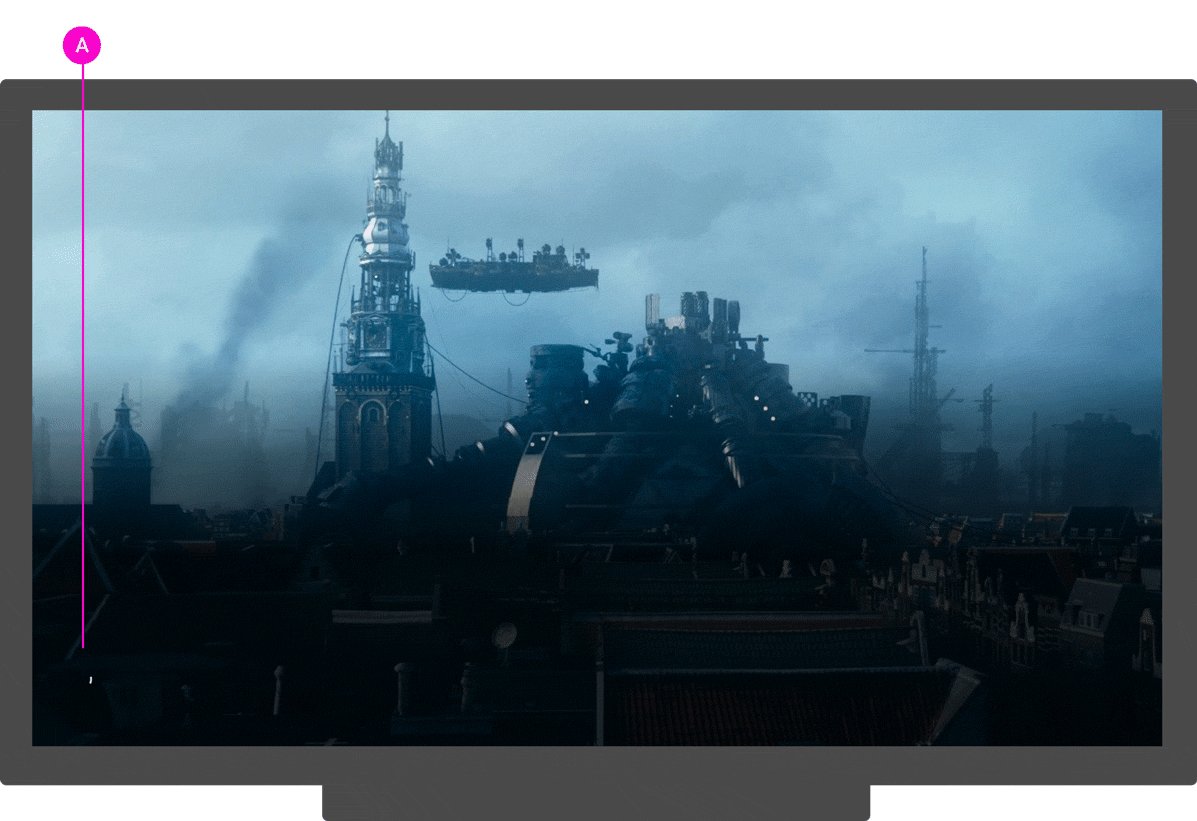
A Geben Sie an, welche Empfänger-App geladen wird, indem Sie das App-Logo anzeigen.
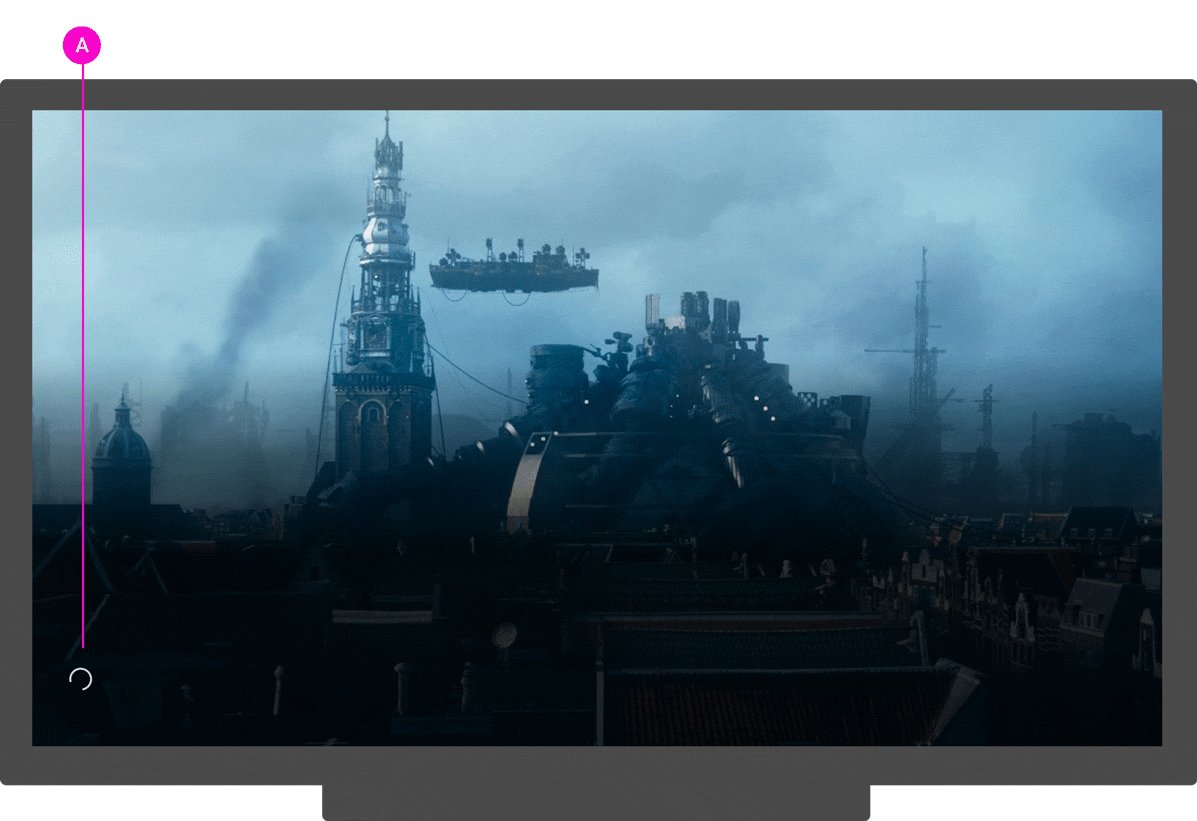
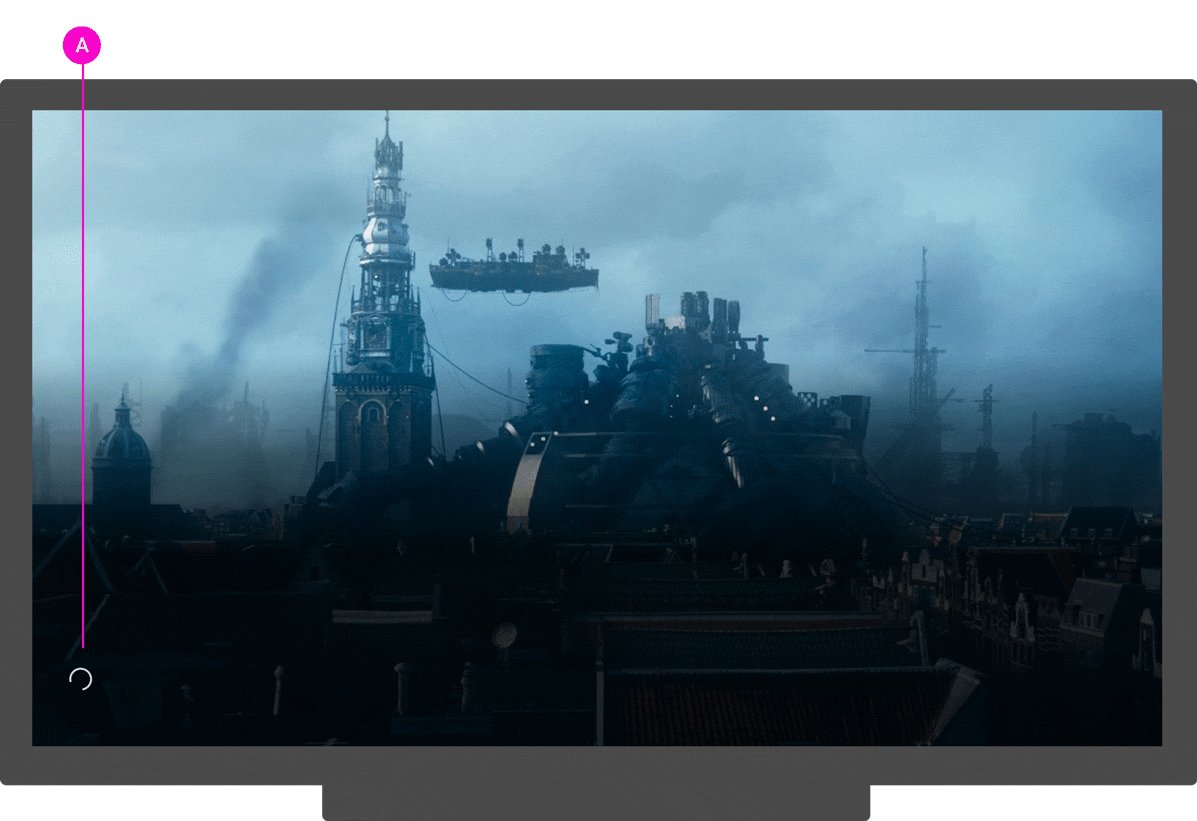
B Geben Sie an, dass die Empfänger-App geladen wird, indem Sie das animierte rotierende Ladesymbol anzeigen.
Android
Absender stellt Verbindung her
Laden der Empfänger-App

iOS
Absender stellt Verbindung her
Laden der Empfänger-App

Chrome
Absender stellt Verbindung her
Laden der Empfänger-App

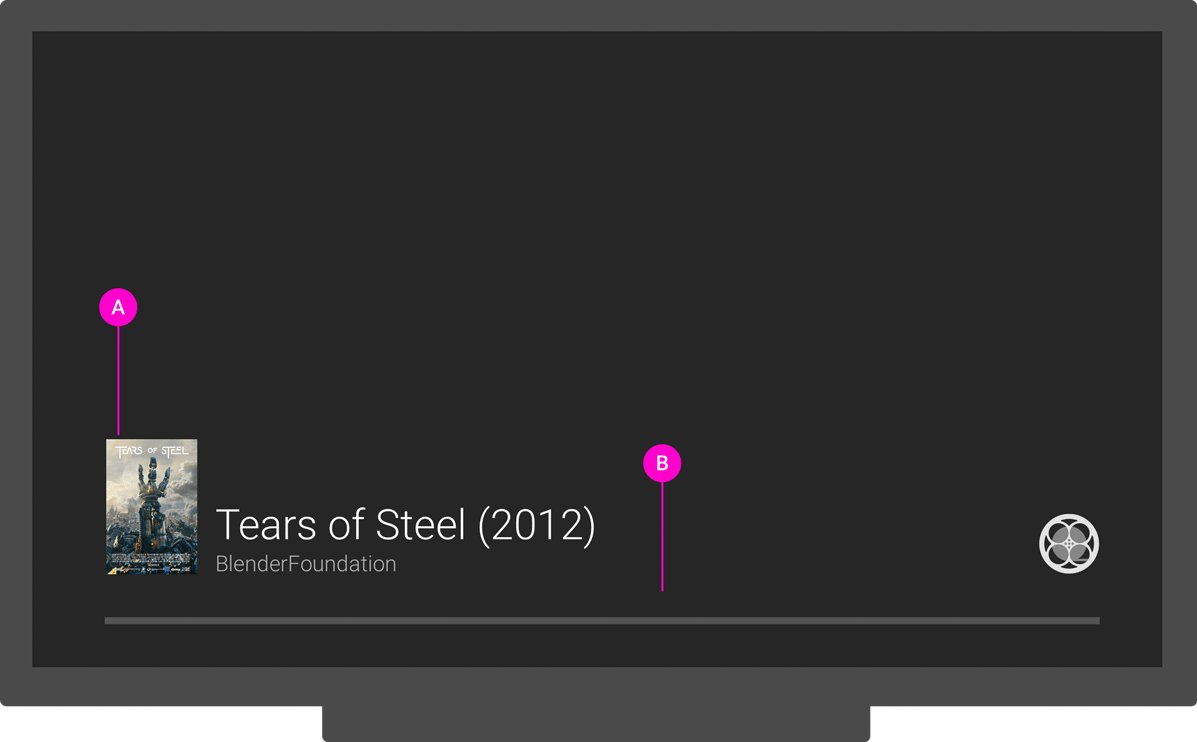
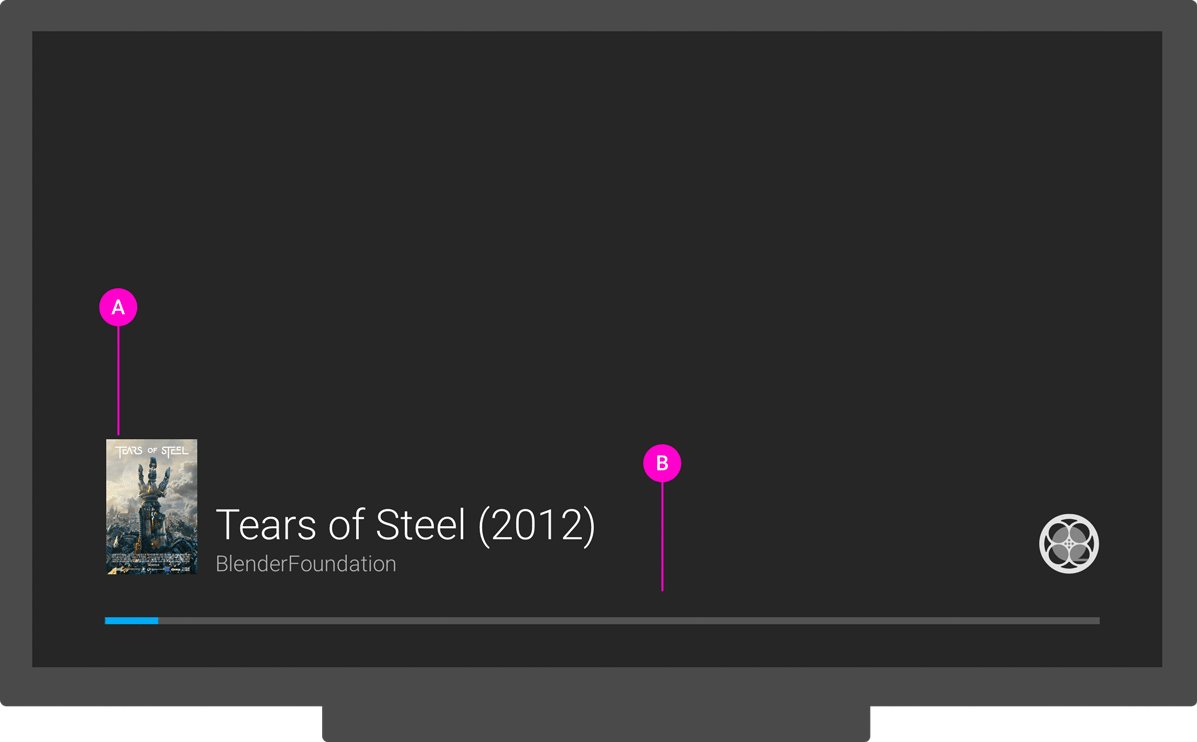
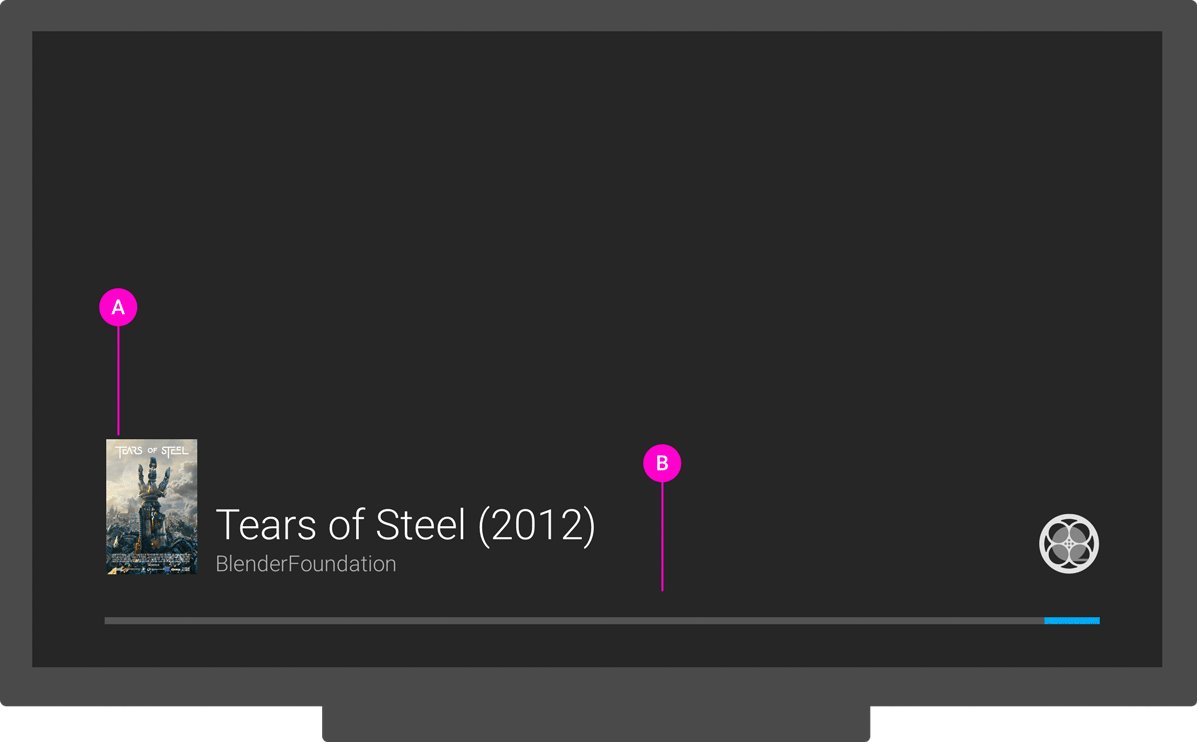
Laden von Inhalten auf dem Receiver
Sobald die Empfänger-App geladen wurde, kann das Streaming von Inhalten zum Empfängergerät beginnen.
Erforderlich
A Gib an, welche Inhalte geladen werden, indem du den Inhaltstitel oder das Artwork anzeigst.
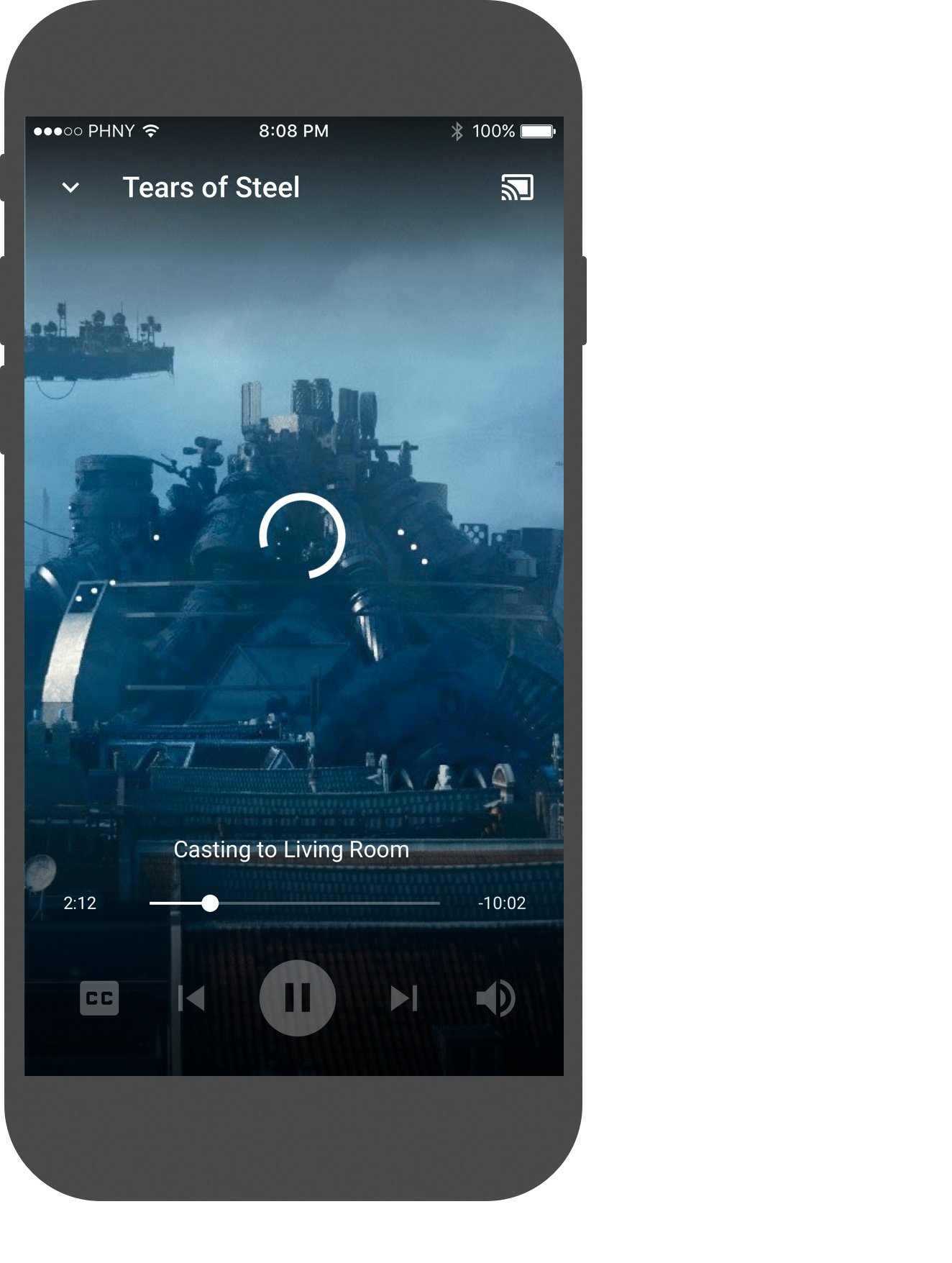
B Gib an, dass Inhalte geladen werden, indem du einen animierten Ladespinner anzeigst.
Best Practices
Wenn du die Wiedergabe pausierter Inhalte fortsetzt, spule 5 bis 10 Sekunden zurück, damit der Zuschauer während des Übergangs vom Sender zum Empfänger nichts verpasst.
Android
Inhalte des Absenders werden geladen

Inhalte werden auf dem Empfängergerät geladen

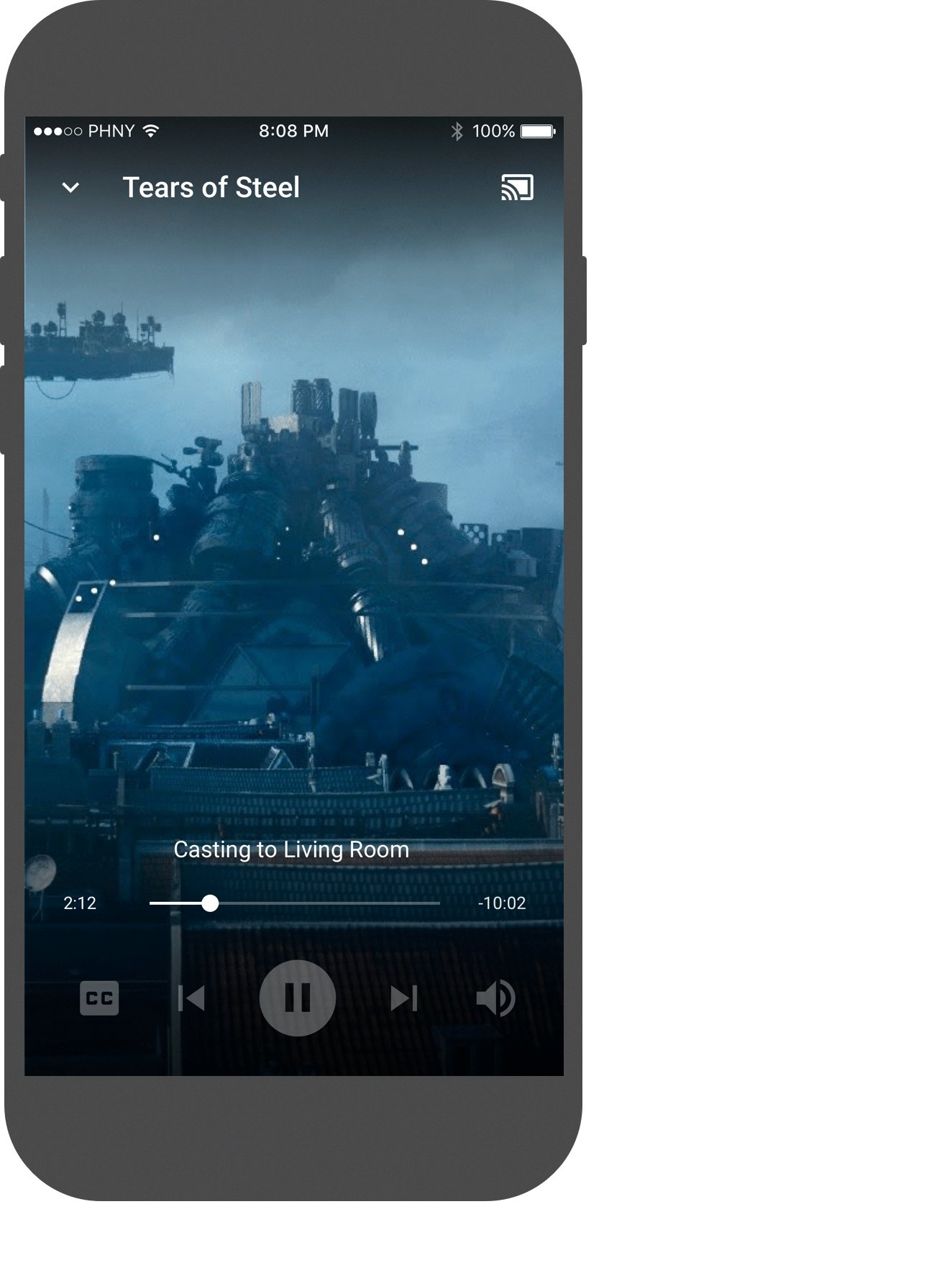
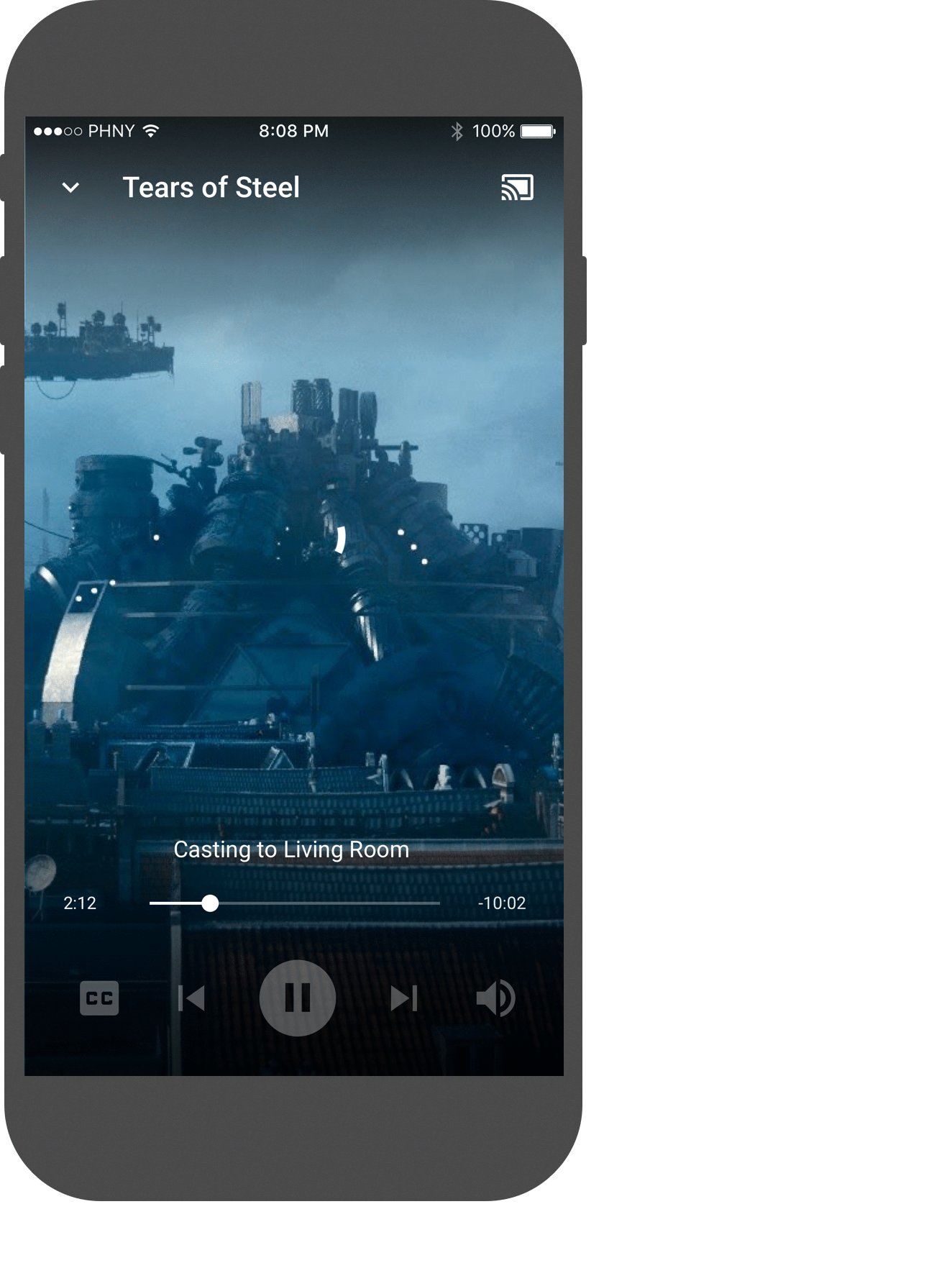
iOS
Inhalte des Absenders werden geladen

Inhalte werden auf dem Empfängergerät geladen

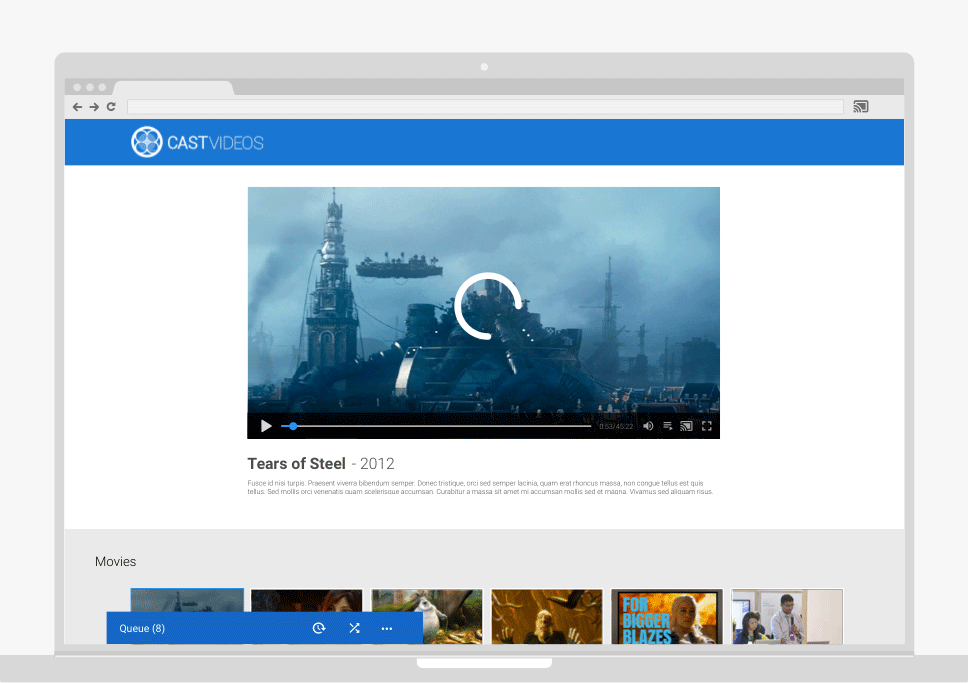
Chrome
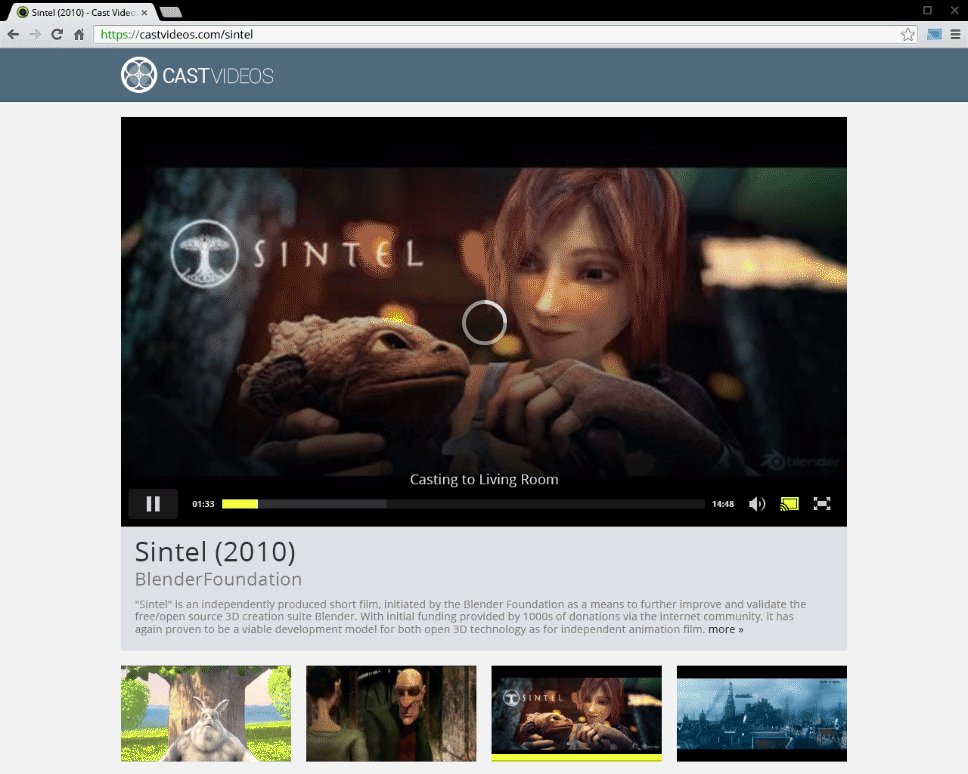
Inhalte des Absenders werden geladen

Inhalte werden auf dem Empfängergerät geladen

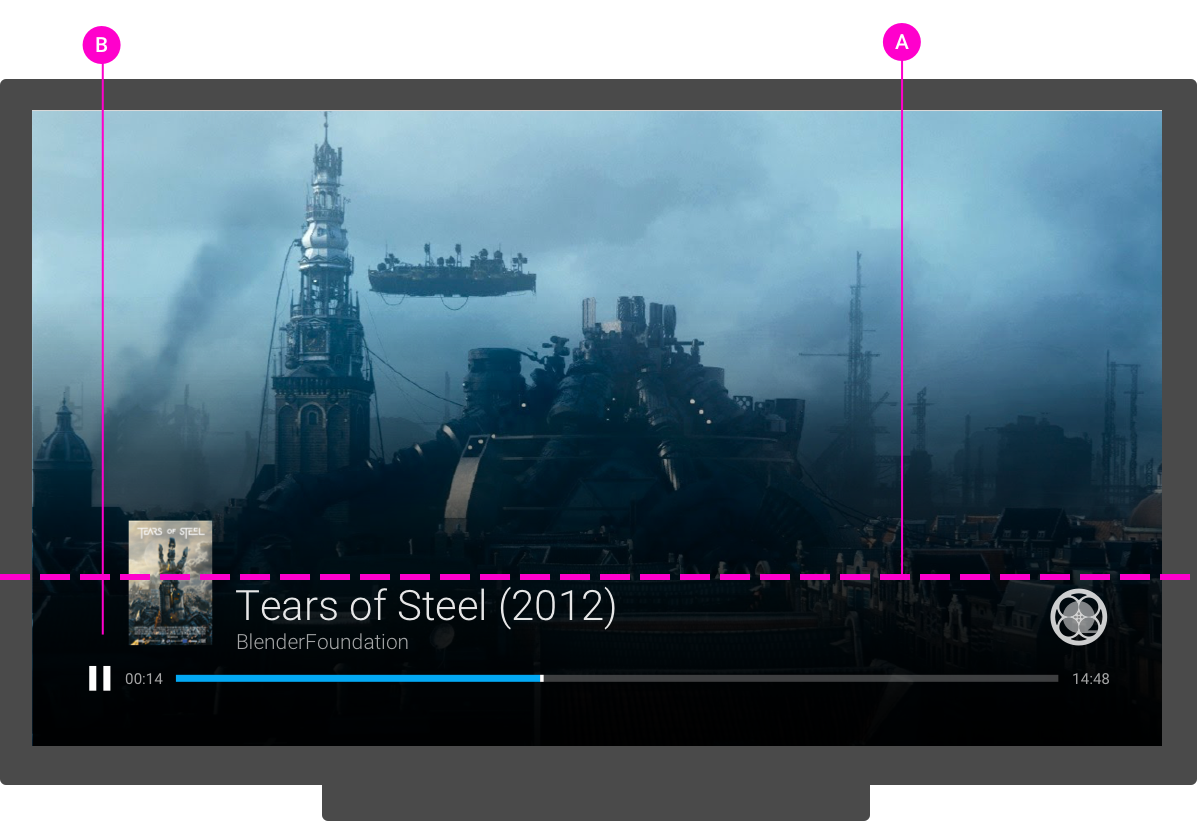
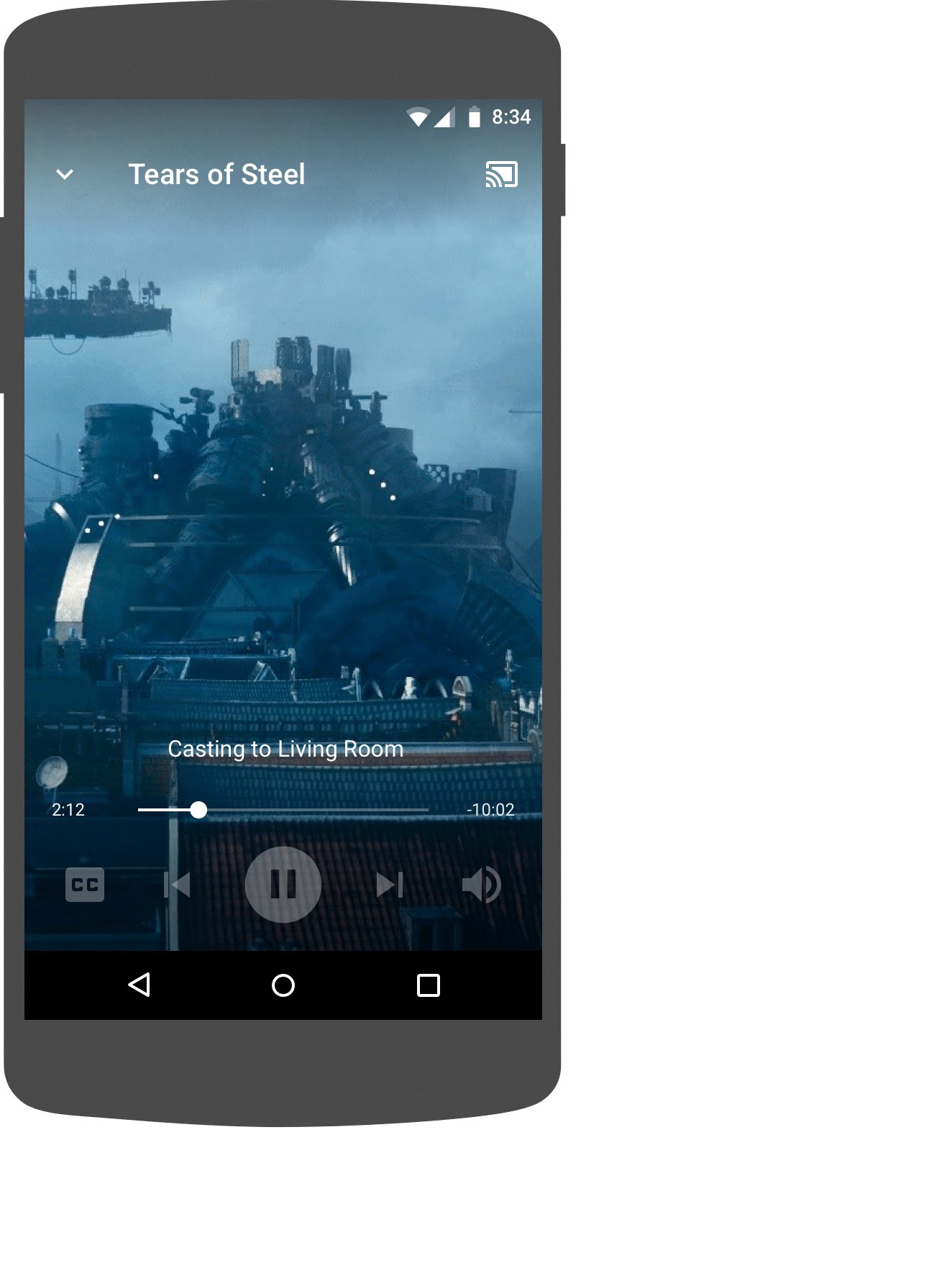
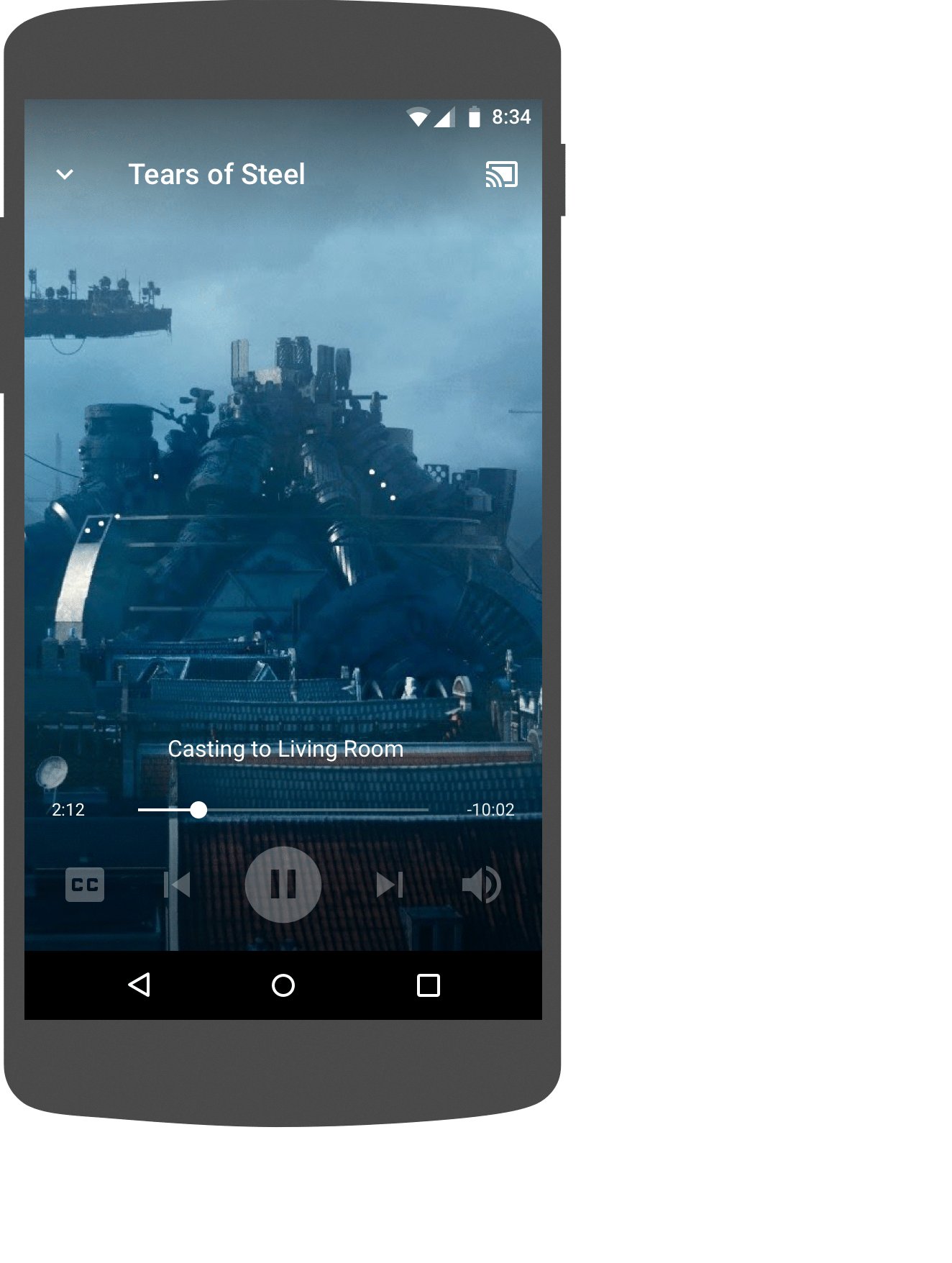
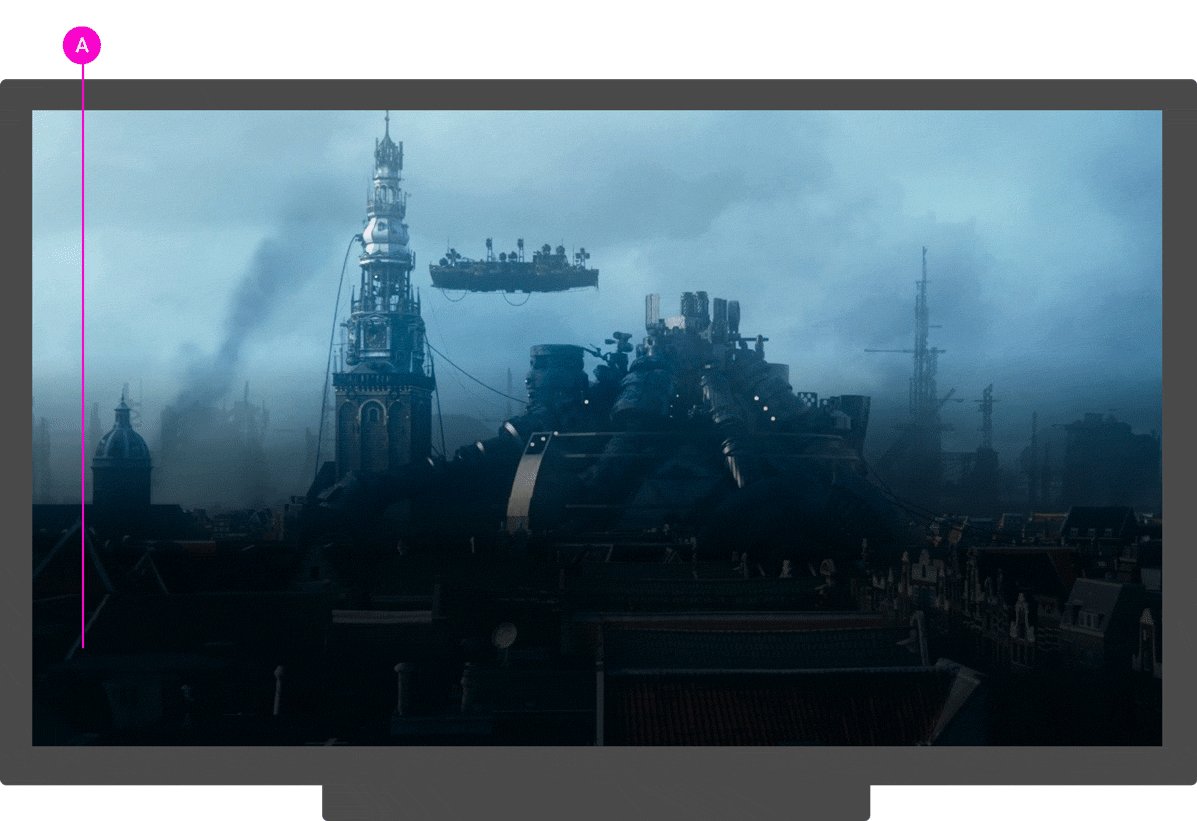
Wiedergabe auf dem Empfänger
Erforderlich
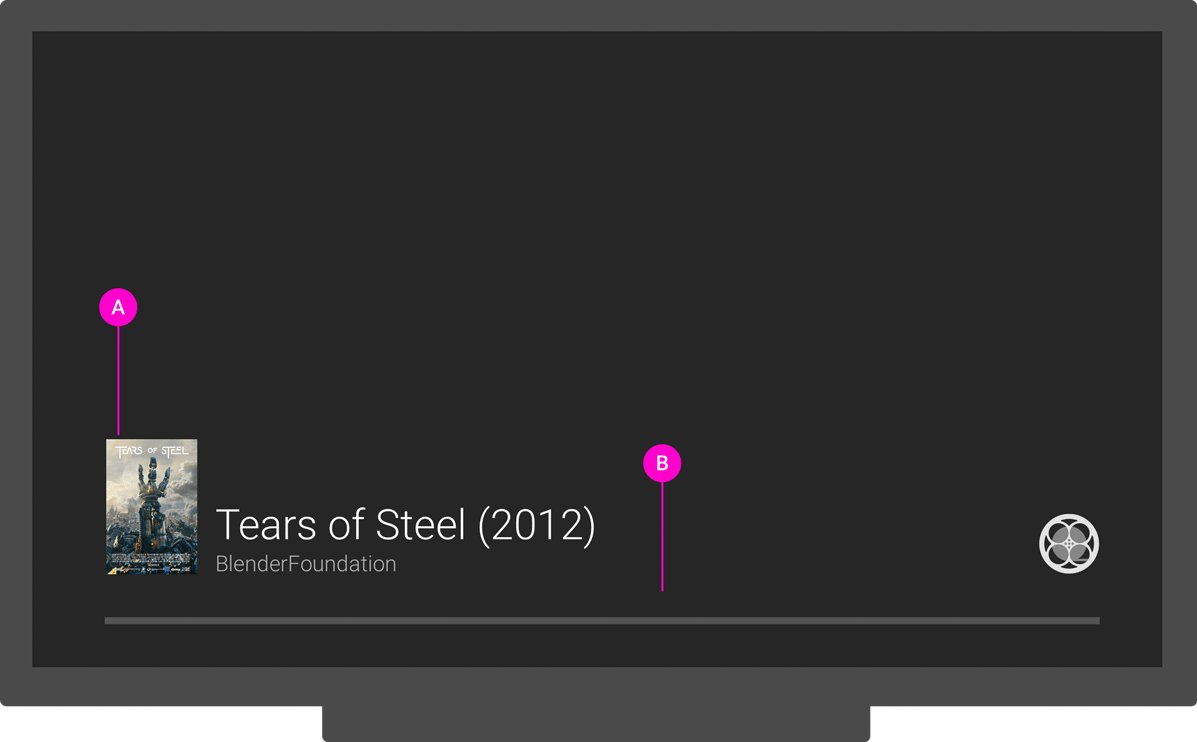
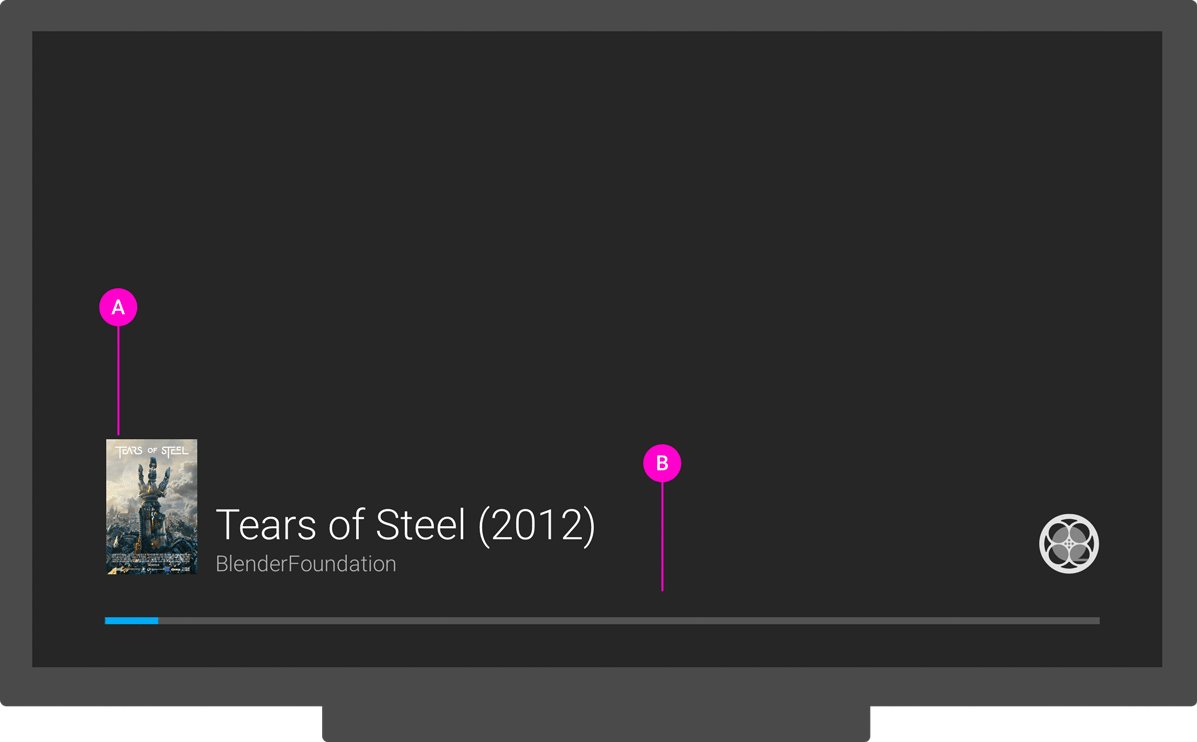
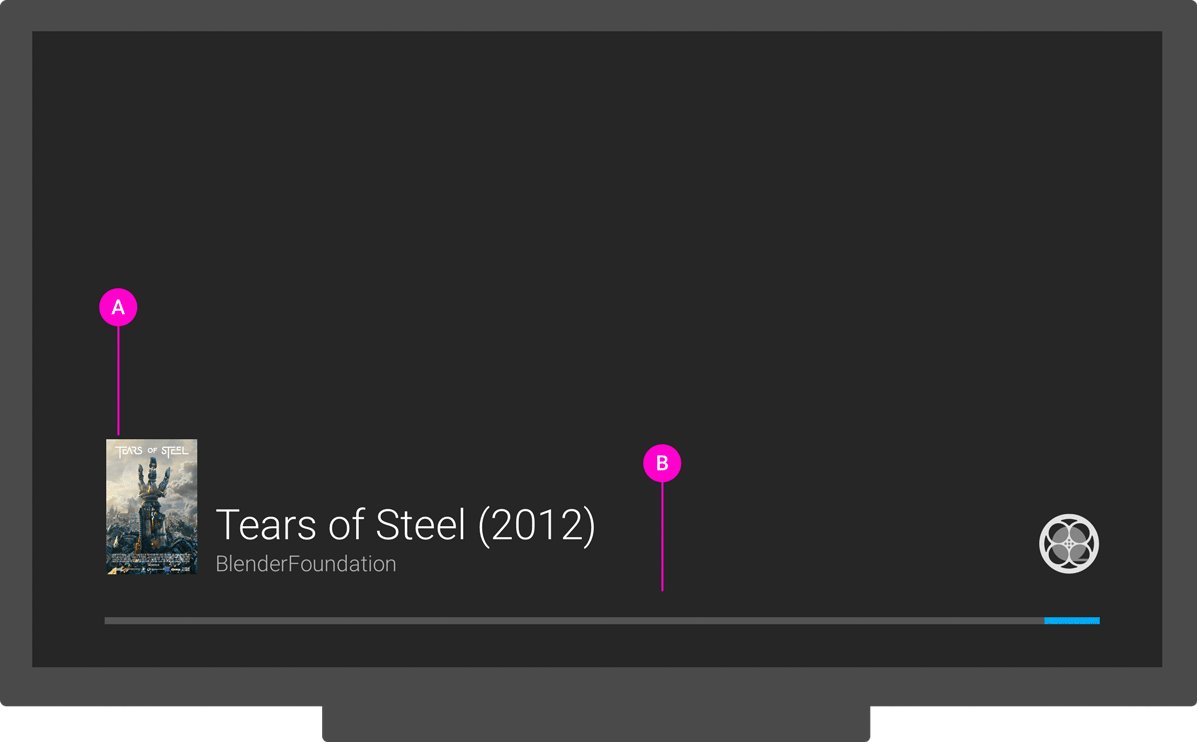
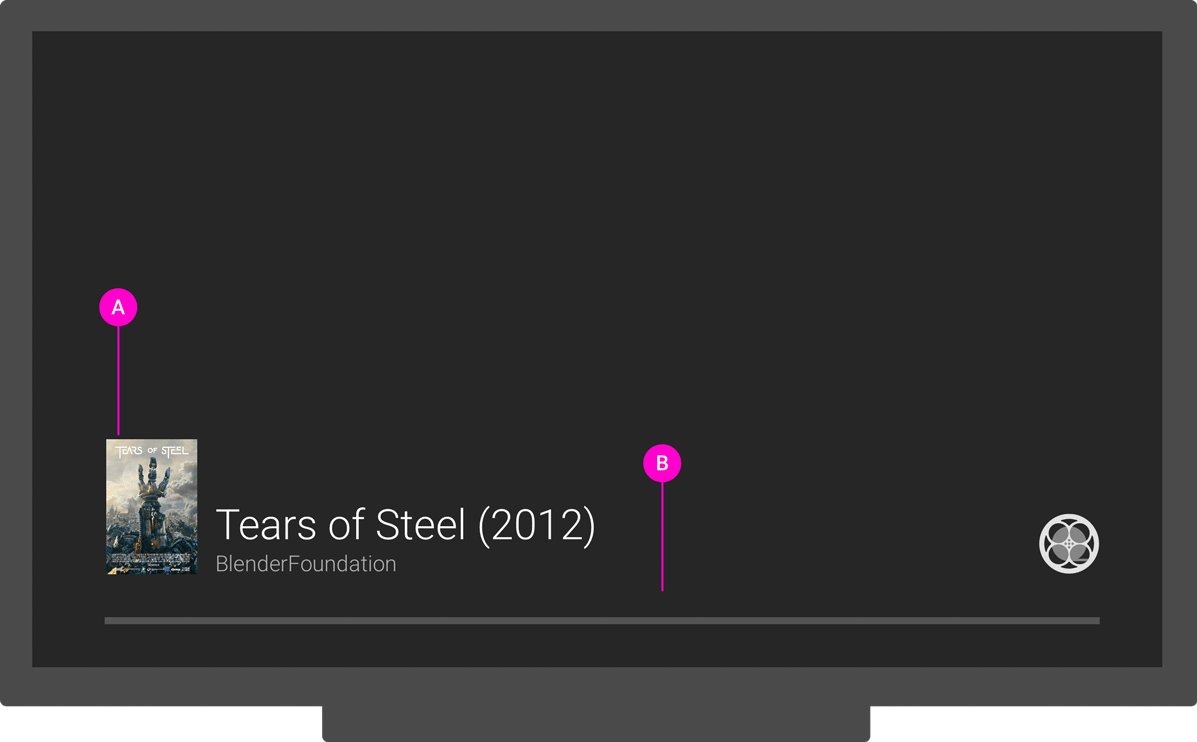
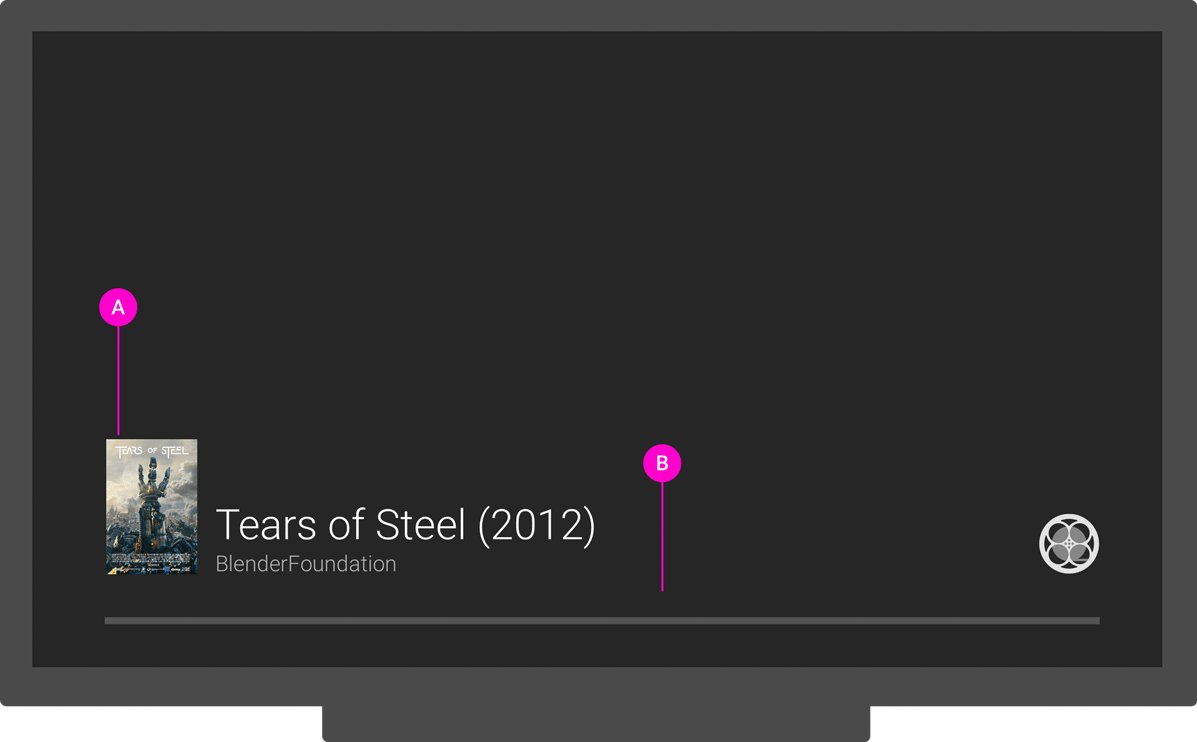
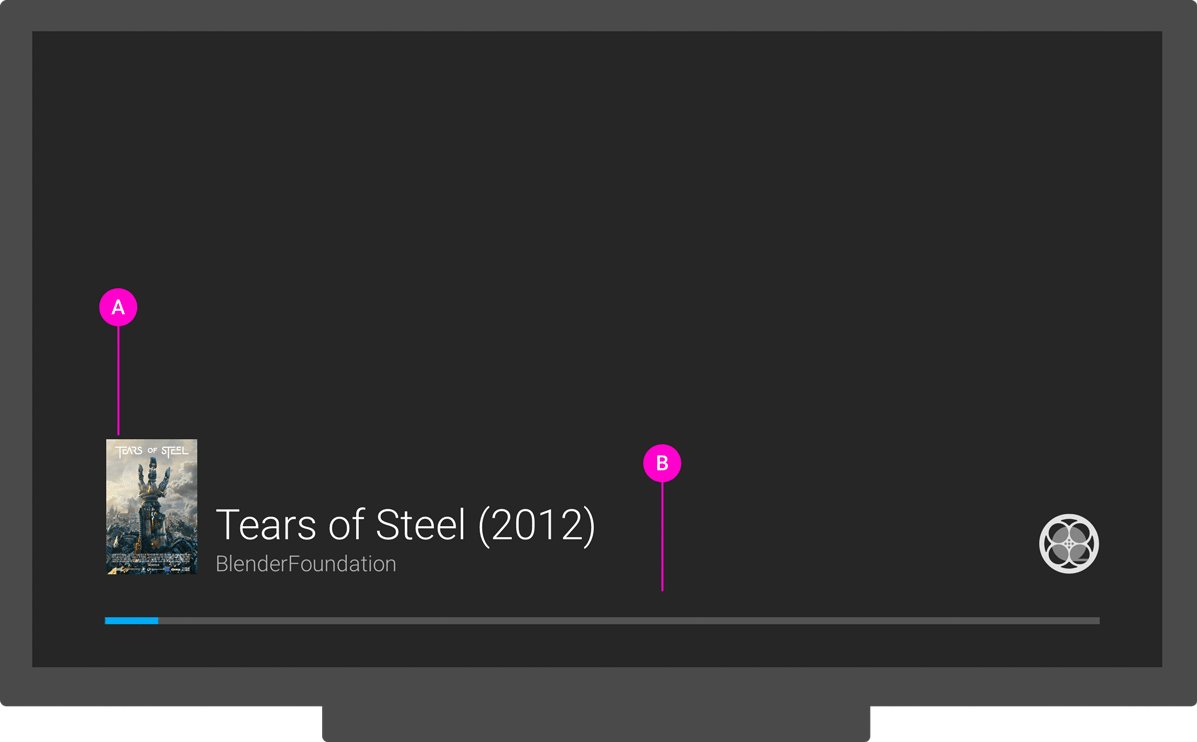
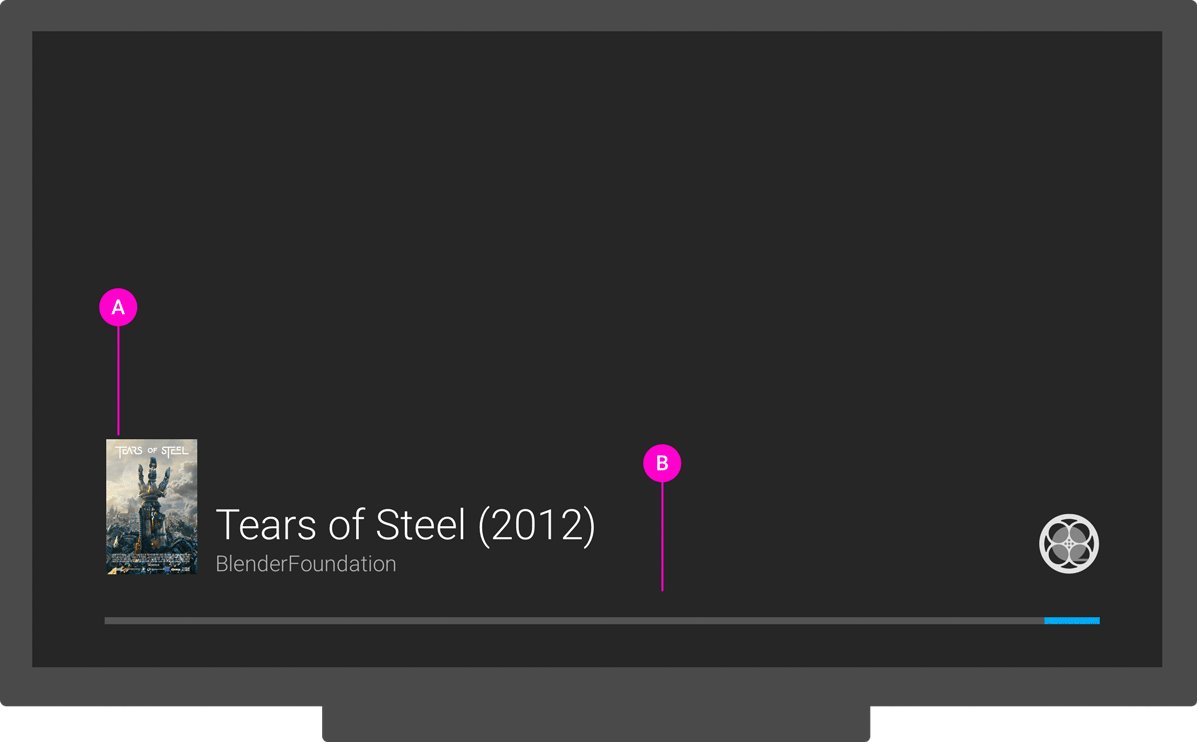
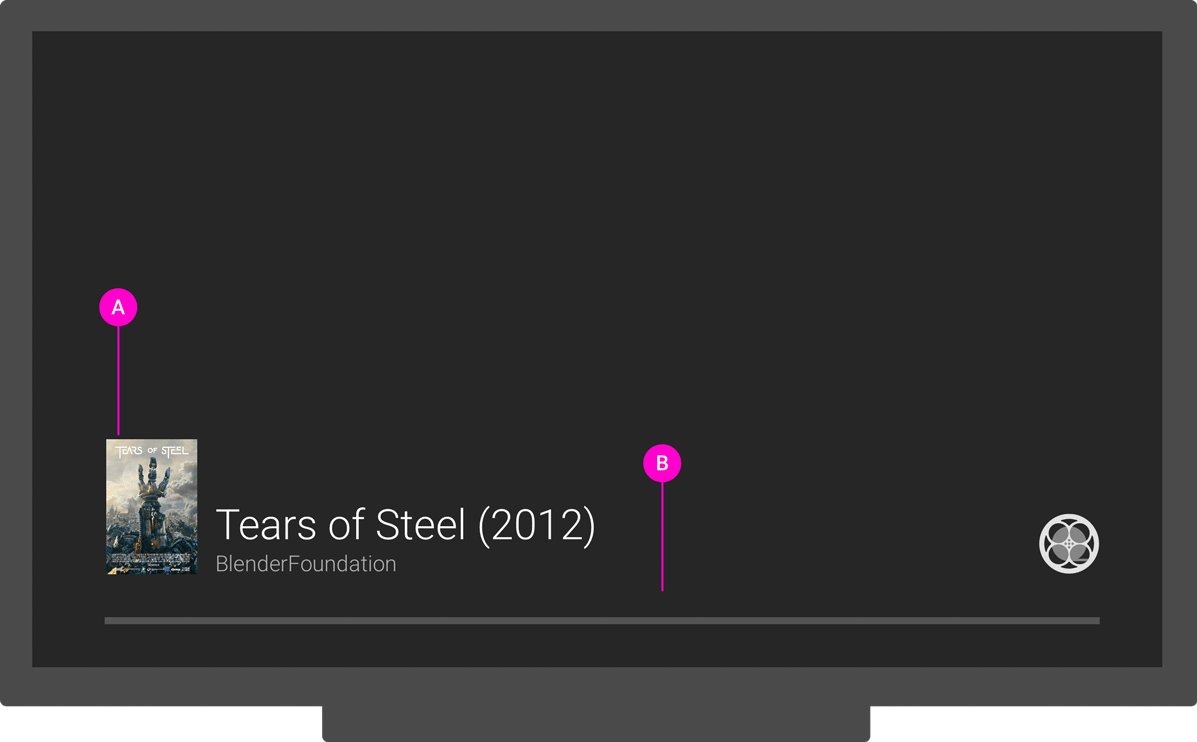
A Gibt an, was abgespielt wird, wenn die Wiedergabe von Inhalten beginnt.
B Gibt die Wiedergabeposition an, wenn die Position angepasst wird.
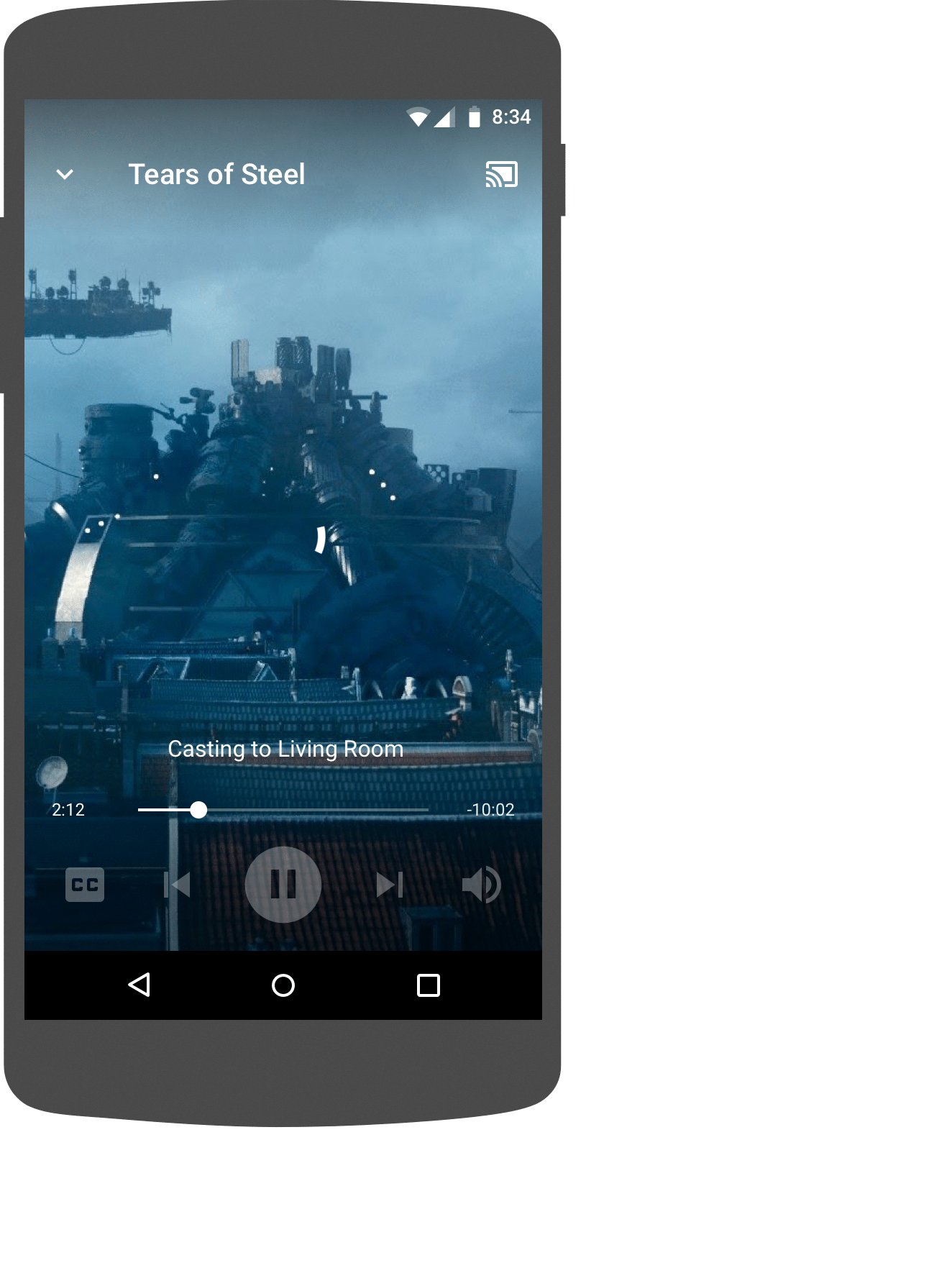
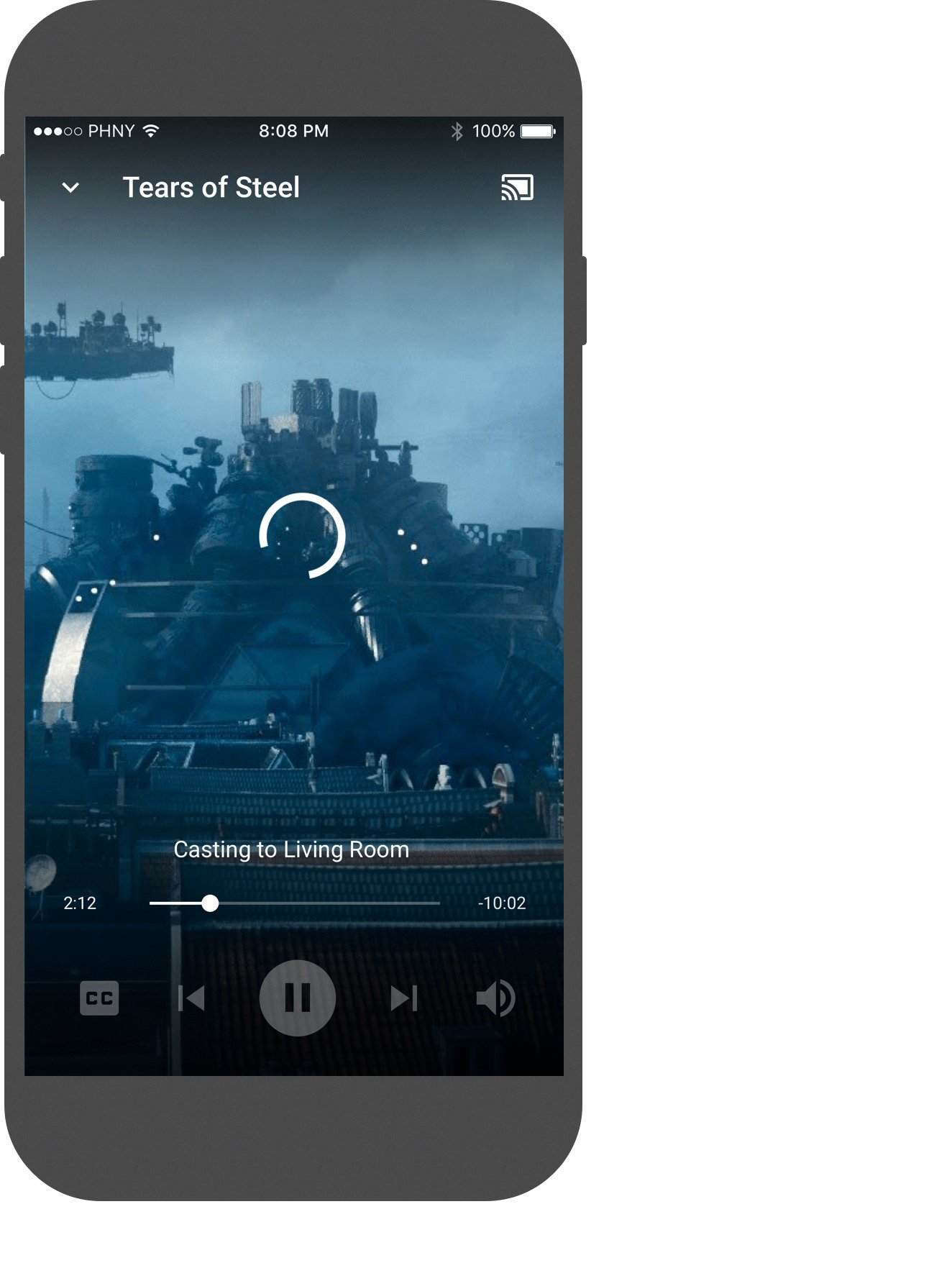
C Gibt an, dass der Empfänger Inhalte sucht, wenn die Wiedergabeposition geändert wird, aber noch keine Wiedergabe erfolgt.
Android
Absender passt die Wiedergabeposition an

Suche nach Inhalten auf dem Empfängergerät

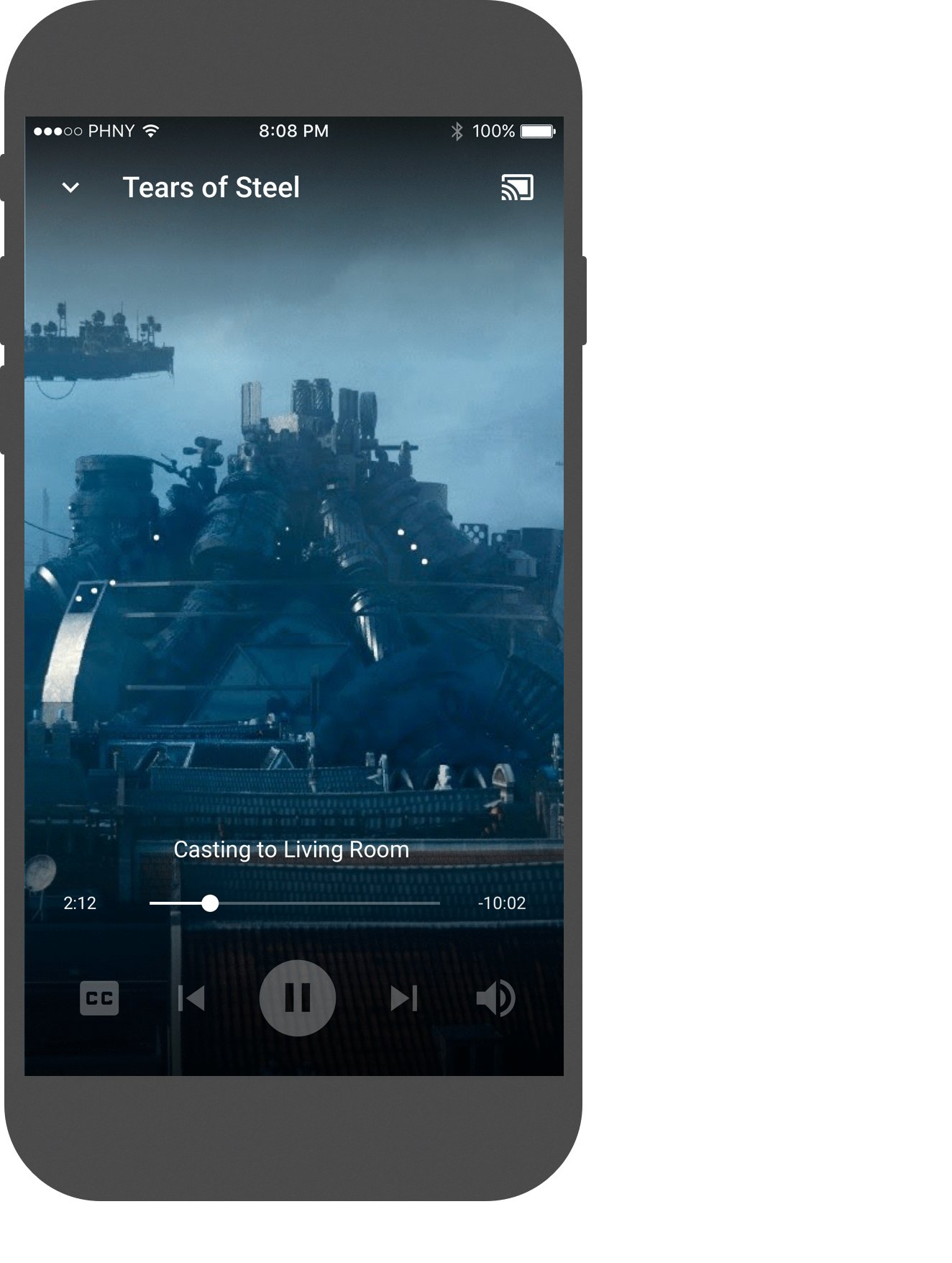
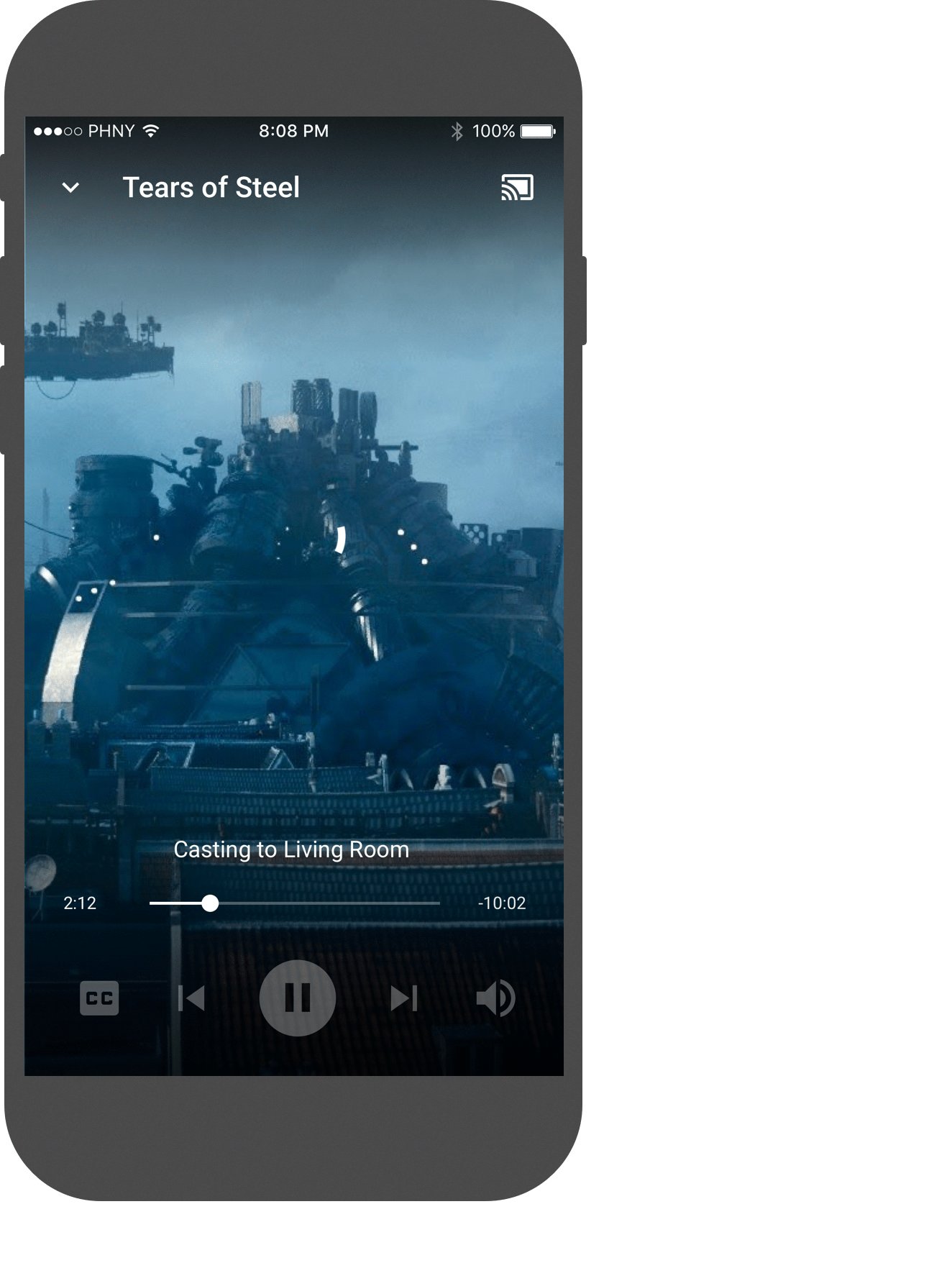
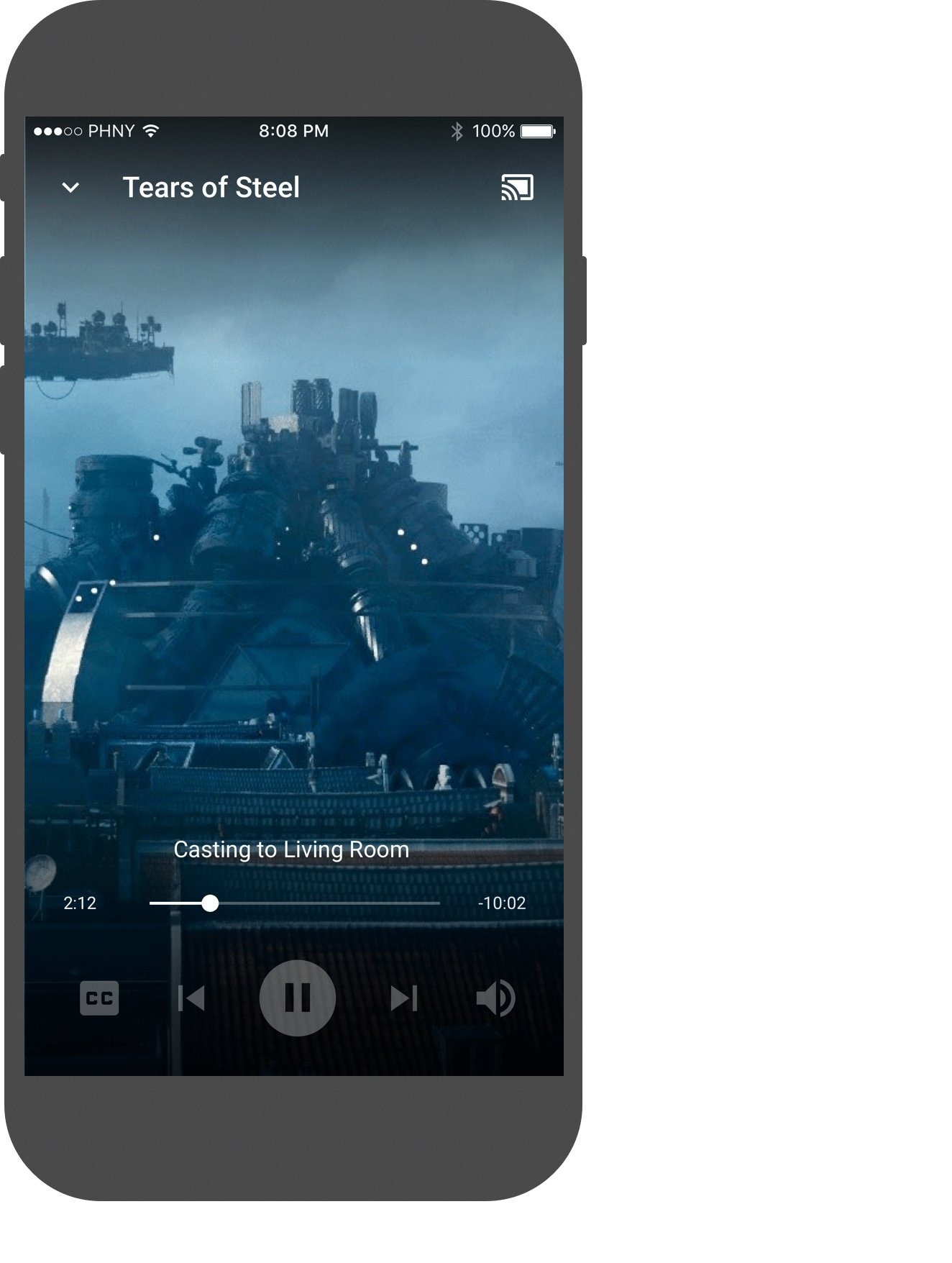
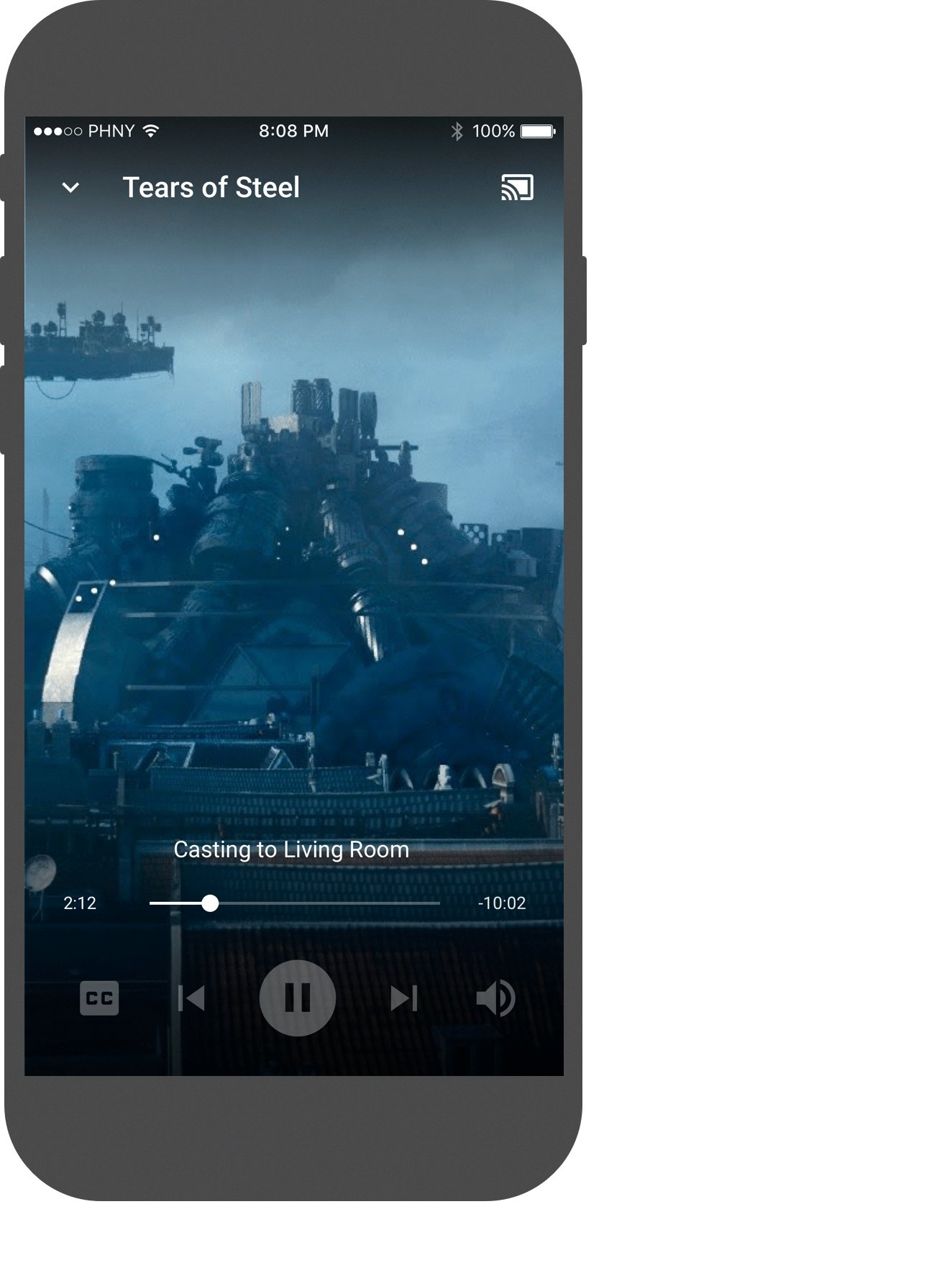
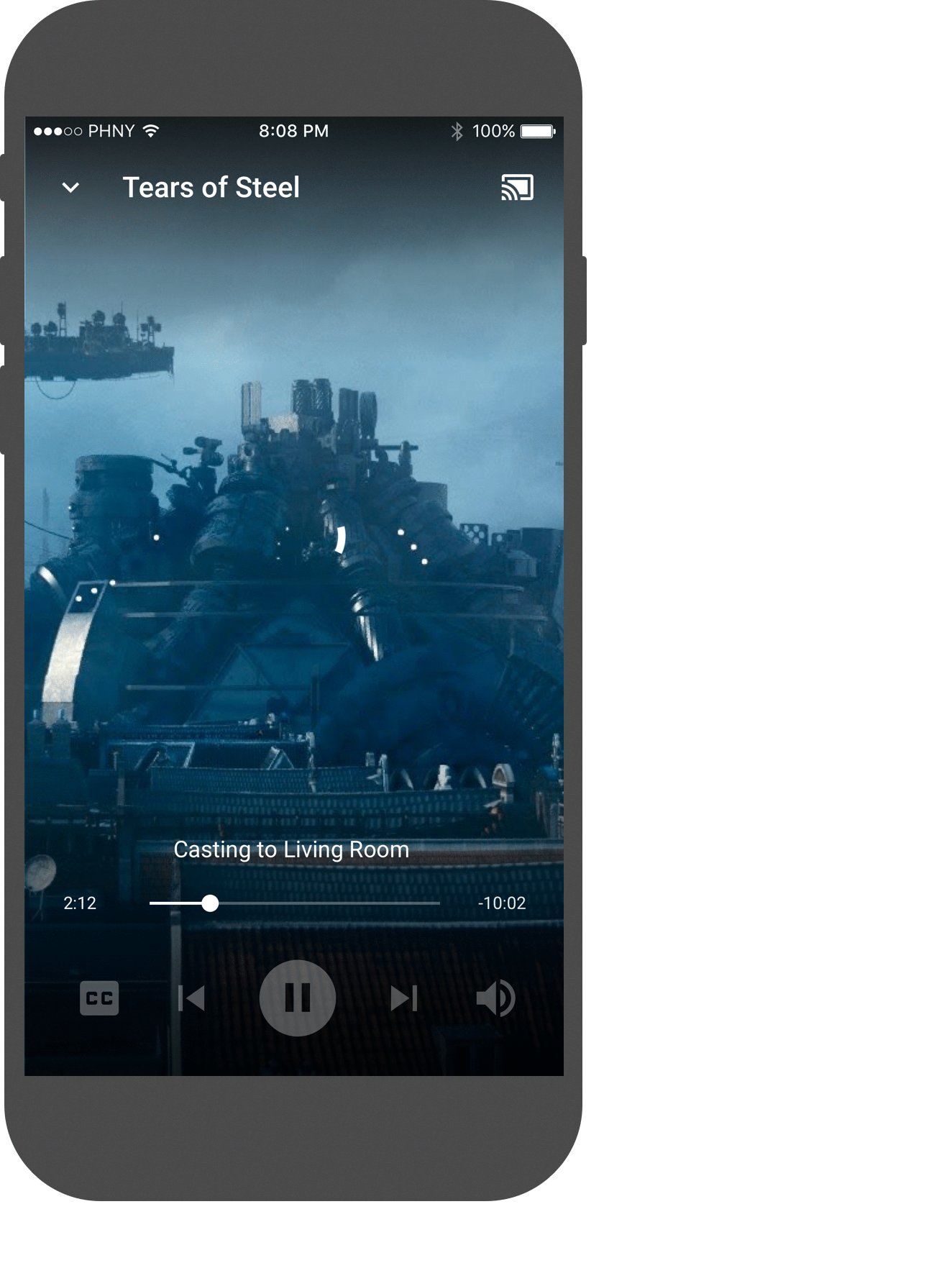
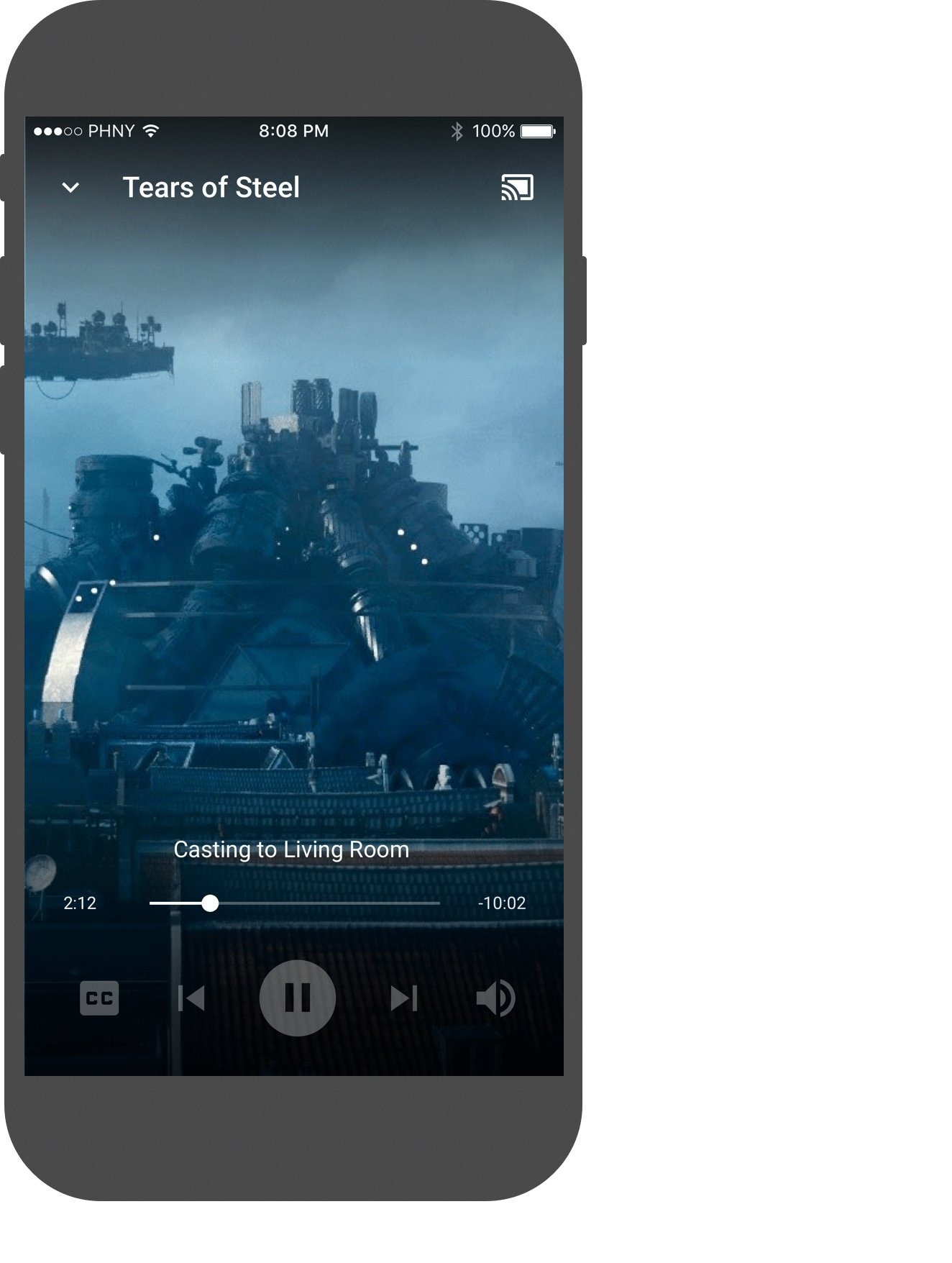
iOS
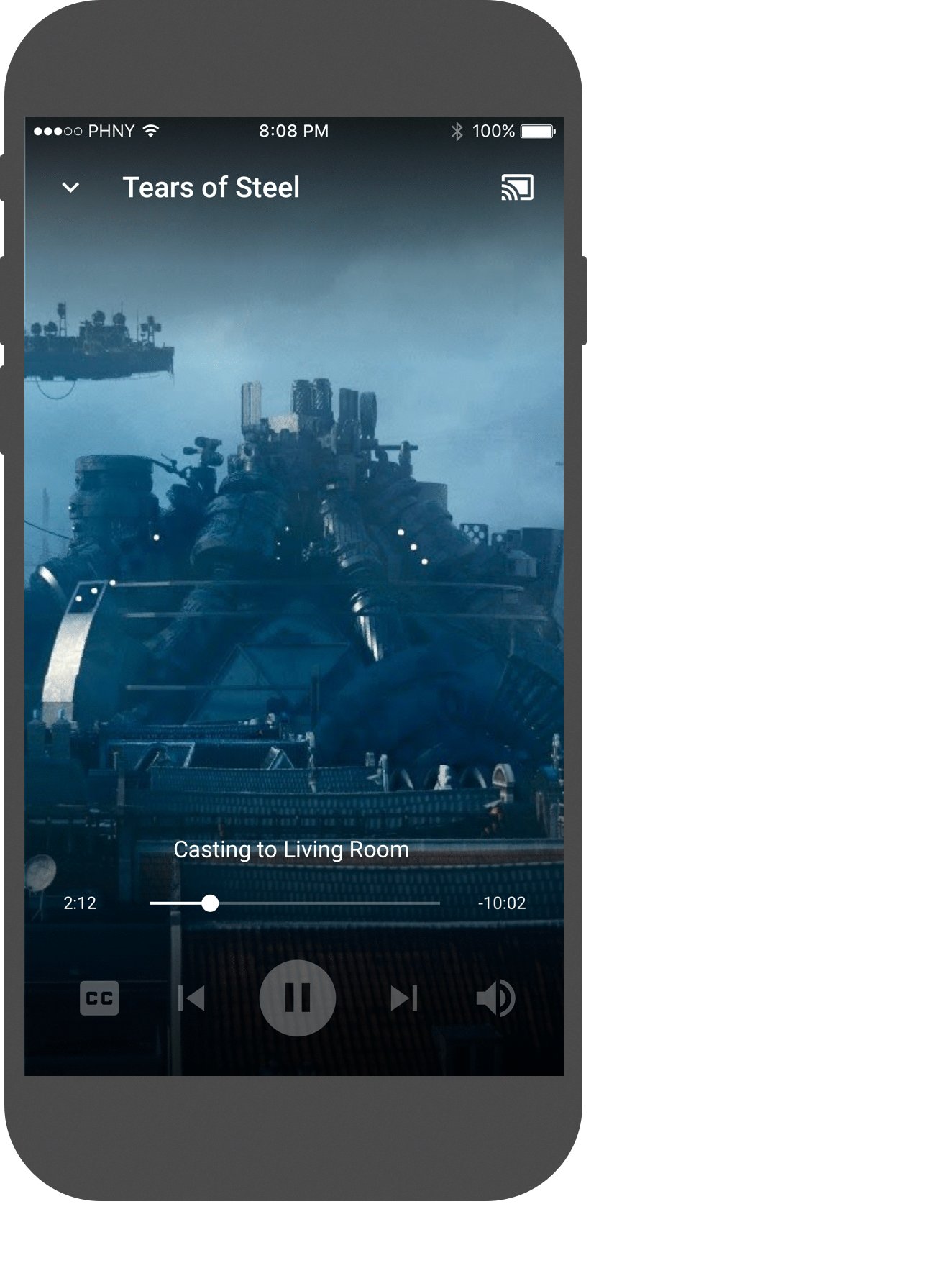
Absender passt die Wiedergabeposition an

Suche nach Inhalten auf dem Empfängergerät

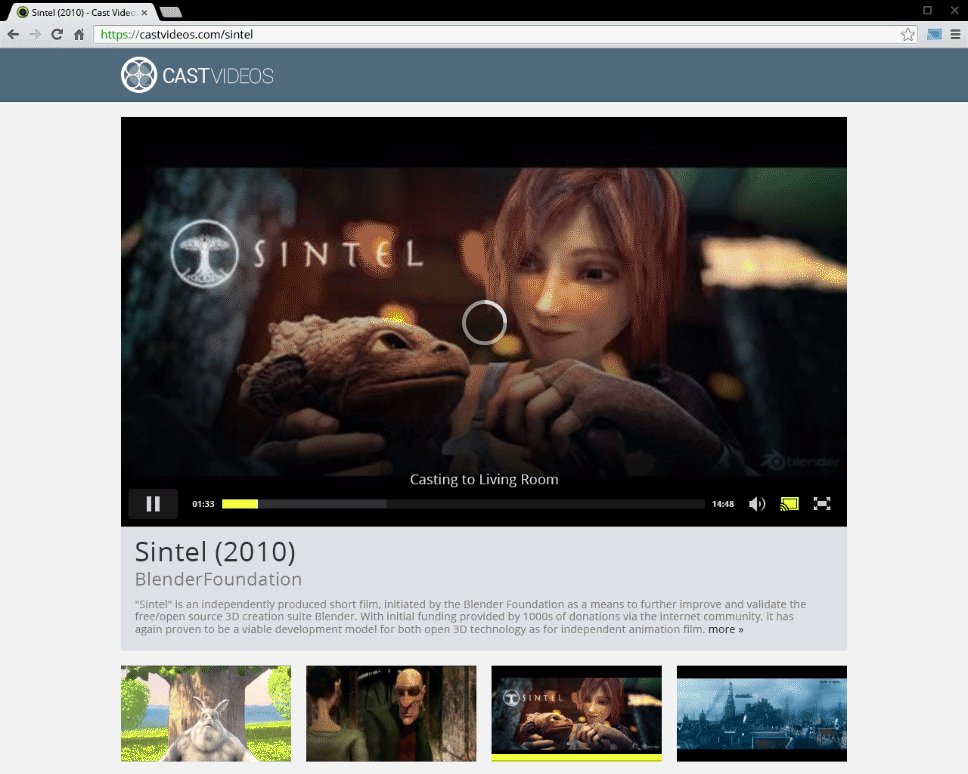
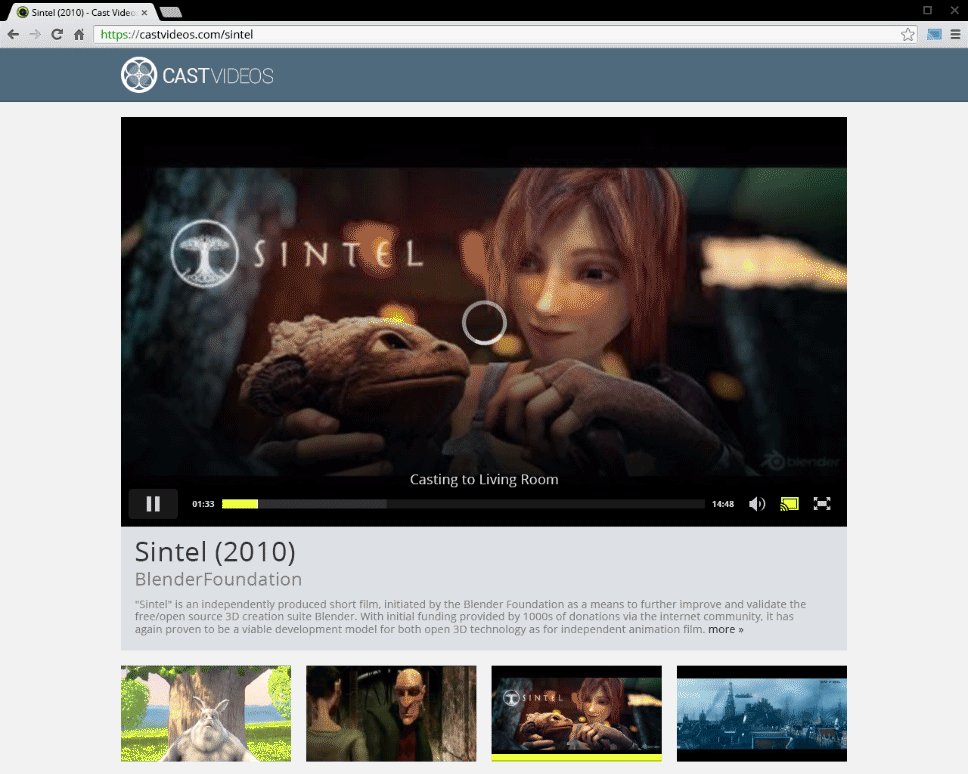
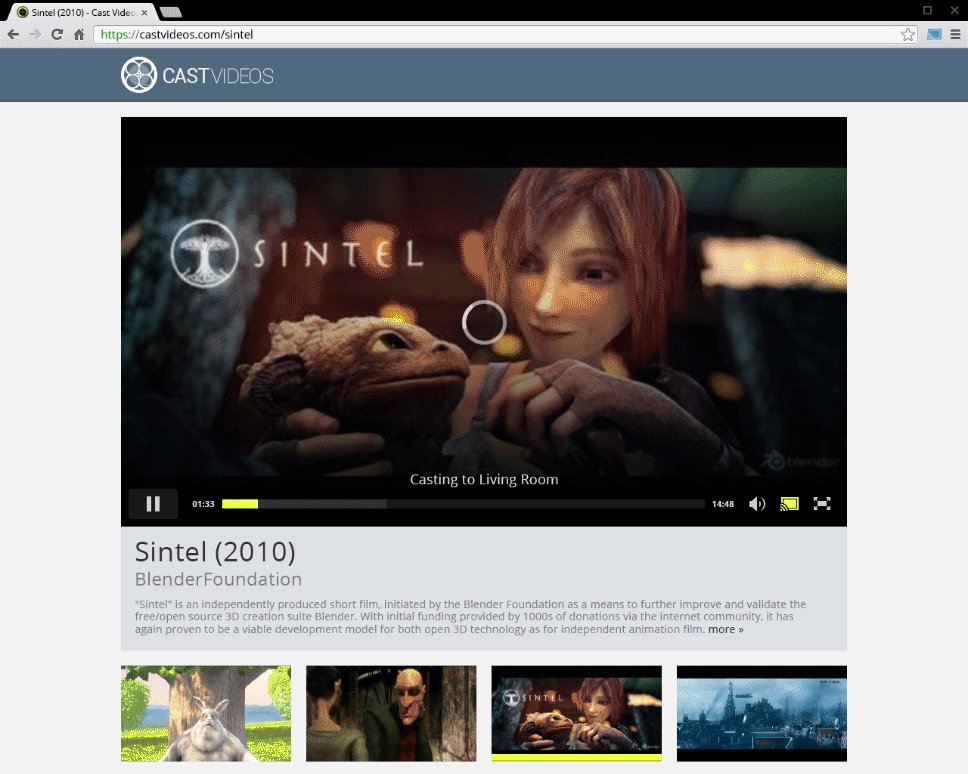
Chrome
Absender passt die Wiedergabeposition an

Suche nach Inhalten auf dem Empfängergerät

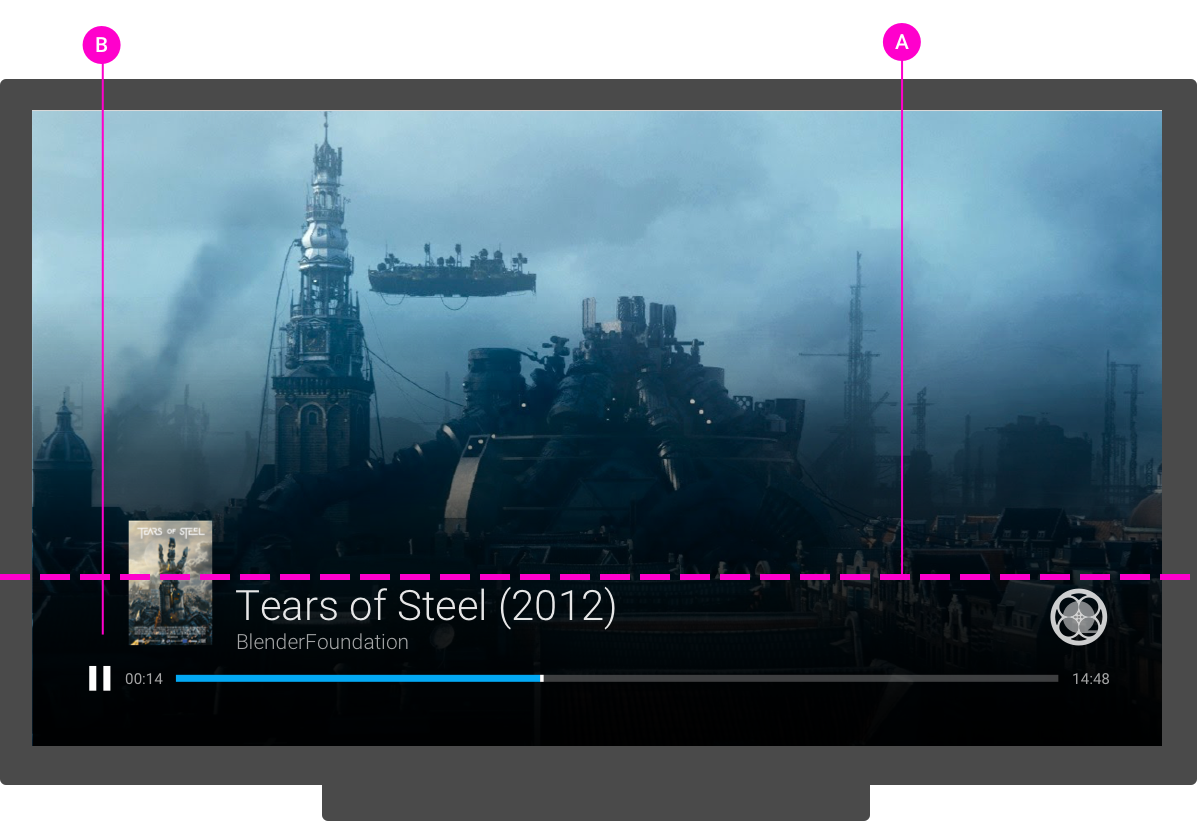
Empfänger hat pausiert
Erforderlich
A Gib an, dass die Wiedergabe von Inhalten pausiert wurde, indem du ein Pausensymbol und die Wiedergabeposition anzeigst.
B Gib an, welche Inhalte pausiert wurden, indem du den Titel oder das Artwork der Inhalte anzeigst.
C Gib an, welche Receiver-App geladen wurde, indem du ein App-Logo anzeigst.
Best Practices
- Nutzer pausieren Inhalte oft, um sie genauer anzusehen. Blenden Sie daher unnötige UI-Elemente aus, wenn Inhalte einige Sekunden lang pausiert werden, und zeigen Sie stattdessen ein Pausensymbol an.
- Die Receiver-App sollte die Wiedergabe von Inhalten erst fortsetzen, wenn der Nutzer dies ausdrücklich verlangt, z. B. durch Fortsetzen oder Überspringen eines Elements in der Warteschlange.
- Die Verbindung zur Receiver-App wird getrennt und die App wird beendet, wenn sie 20 Minuten lang nicht verwendet wird. Wenn die Übertragung beendet ist, wird der Startbildschirm des Empfängers angezeigt, um ein Einbrennen des Bildschirms zu verhindern. Speichere die pausierte Stelle, damit der Nutzer die Wiedergabe später an dieser Stelle fortsetzen kann.
Android
Vom Absender pausiert

Inhalte auf dem Empfängergerät pausiert

Vom Absender pausiert

Empfänger pausiert, nach 5 Sekunden

iOS
Vom Absender pausiert

Inhalte auf dem Empfängergerät pausiert

Vom Absender pausiert

Empfänger pausiert, nach 5 Sekunden

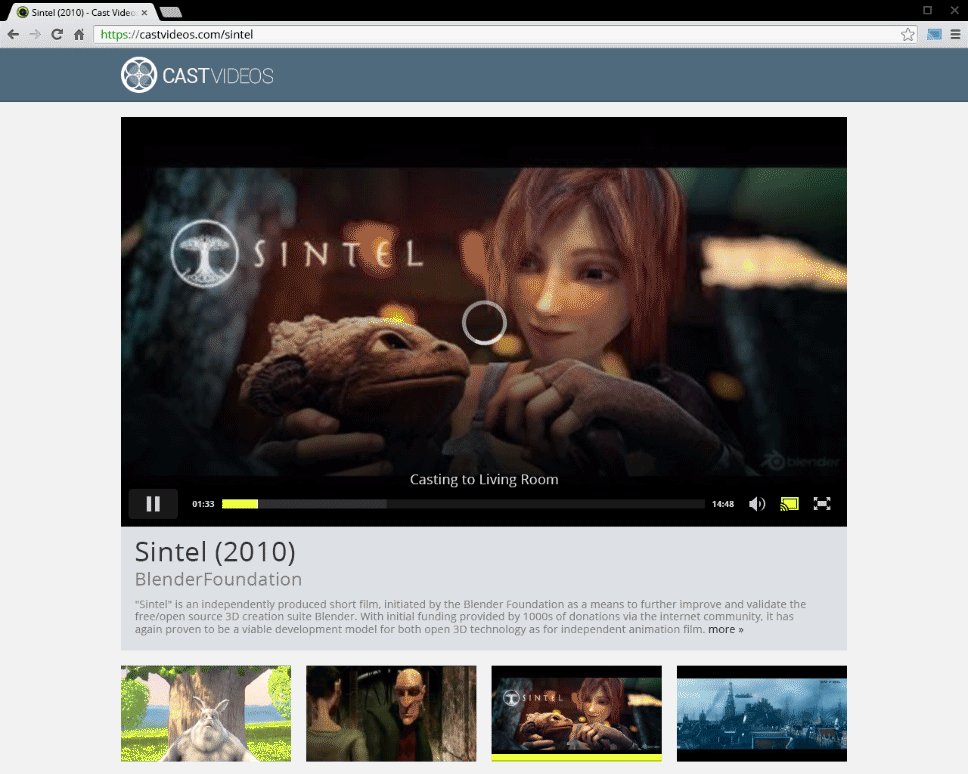
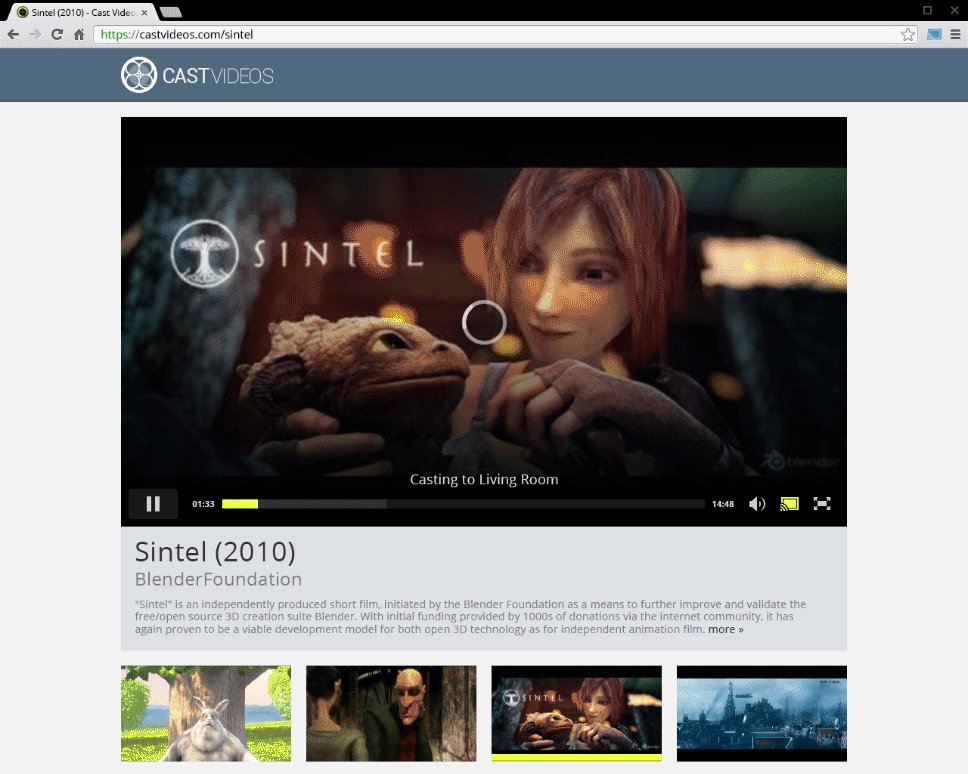
Chrome
Vom Absender pausiert

Inhalte auf dem Empfängergerät pausiert

Vom Absender pausiert

Empfänger pausiert, nach 5 Sekunden

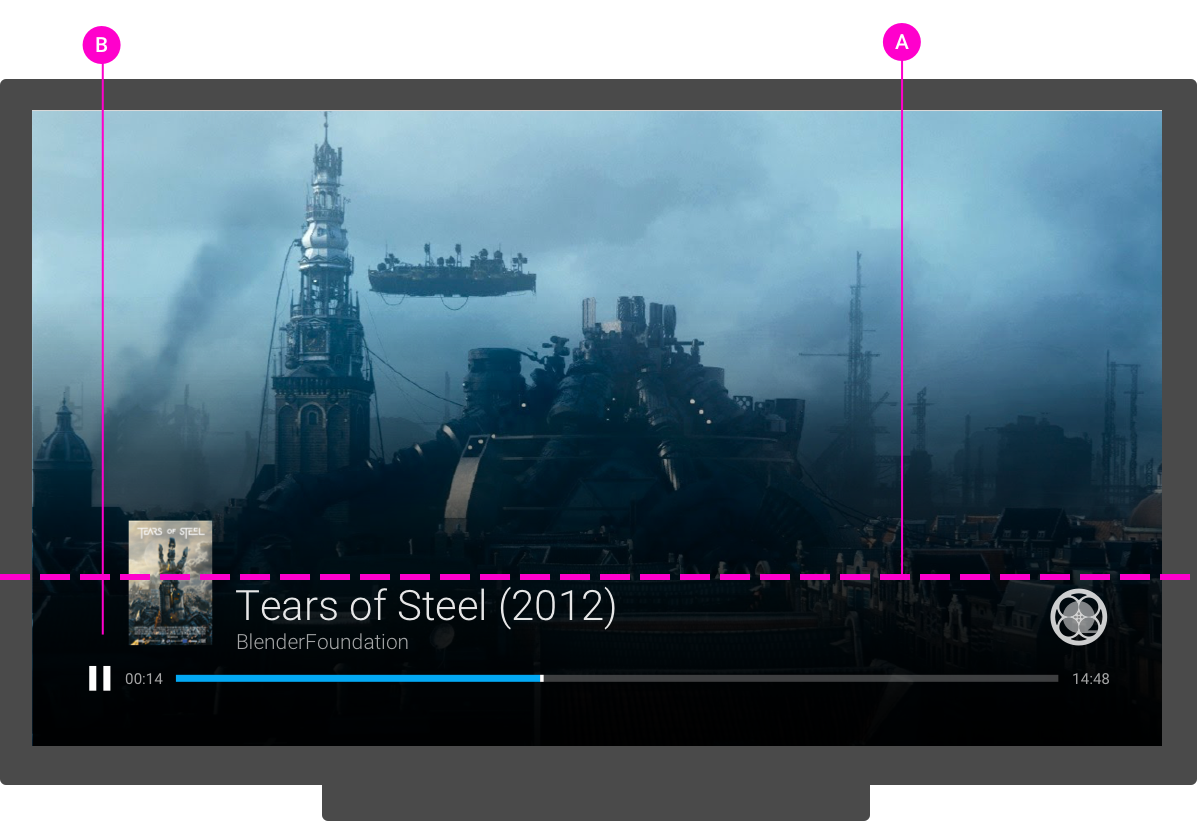
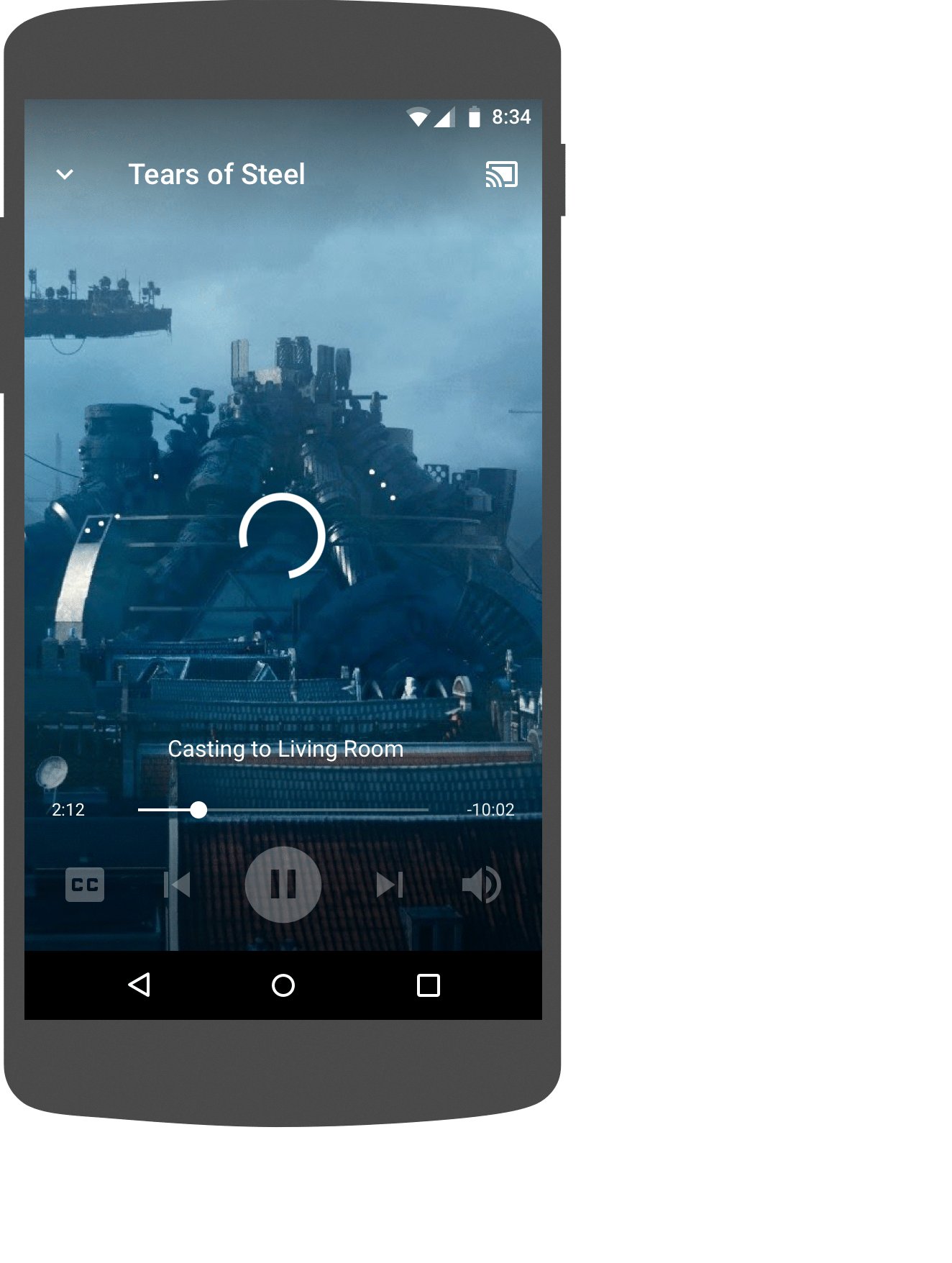
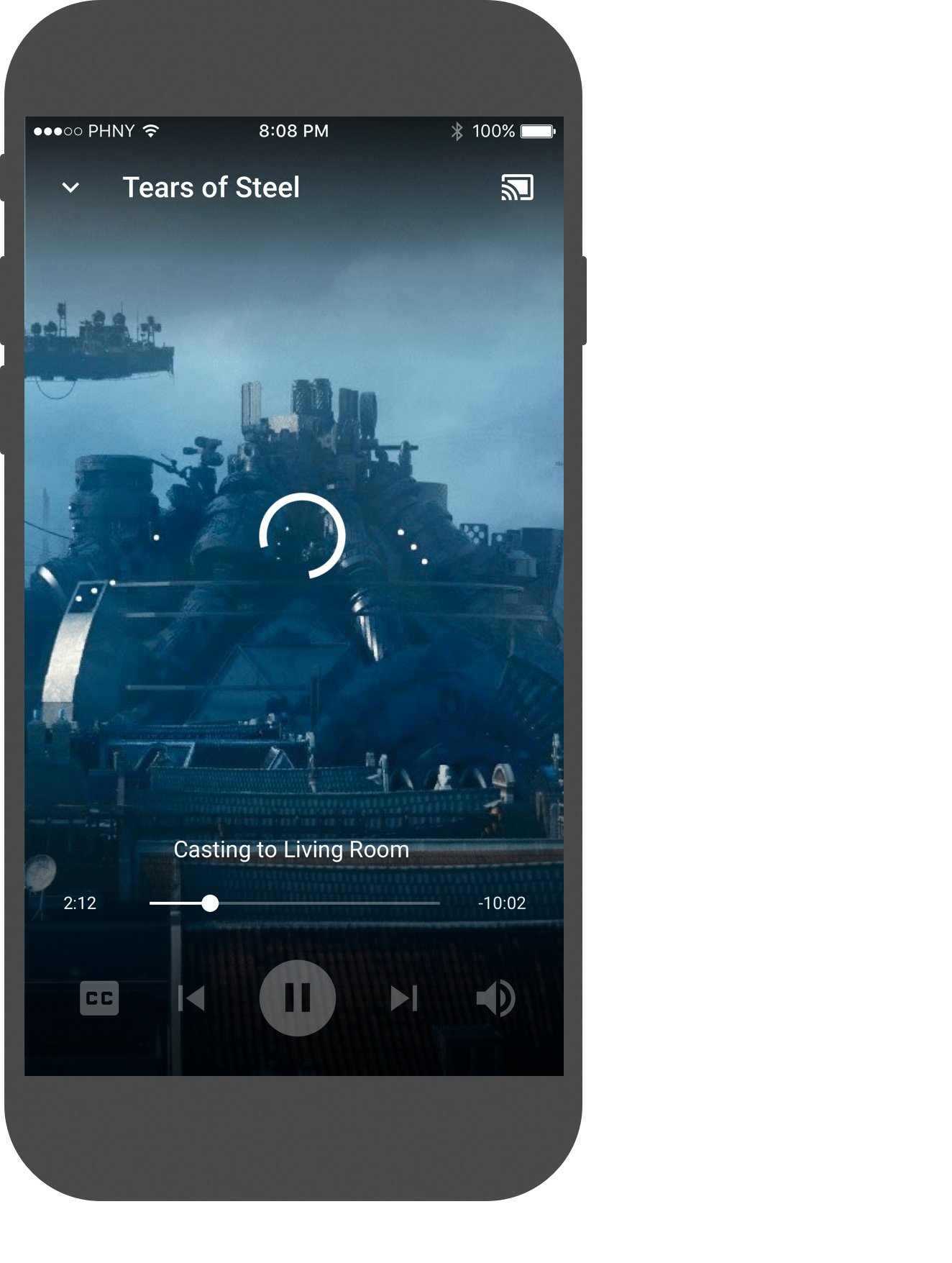
Empfänger-Pufferung
Pufferung auf dem Empfänger tritt auf, wenn die Wiedergabe aufgrund von Netzwerklatenz oder anderen Faktoren verzögert wird.
Erforderlich
A Nach einigen Sekunden muss durch eine Ladeanzeige darauf hingewiesen werden, dass der Empfänger puffert. Wenn Sie einige Sekunden warten, bevor Sie das Puffern anzeigen, wird das Puffersymbol bei schlechten Netzwerkbedingungen nicht zu häufig angezeigt.
Best Practices
Stelle fest, welche Inhalte gepuffert werden, wenn das Puffern nach 5 Sekunden nicht aufhört.
Android
Absender gibt an, dass der Empfänger puffert

Pufferung von Inhalten auf dem Empfängergerät

iOS
Absender gibt an, dass der Empfänger puffert

Pufferung von Inhalten auf dem Empfängergerät

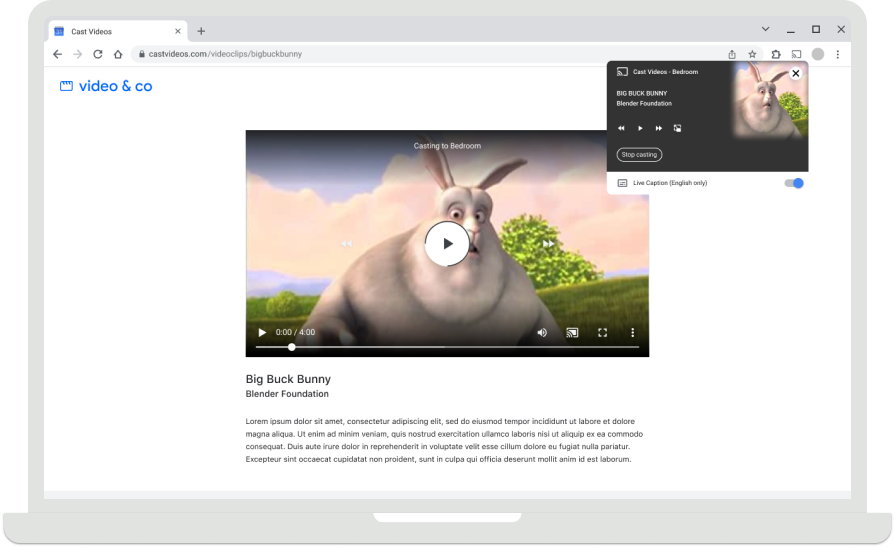
Chrome
Absender gibt an, dass der Empfänger puffert

Pufferung von Inhalten auf dem Empfängergerät

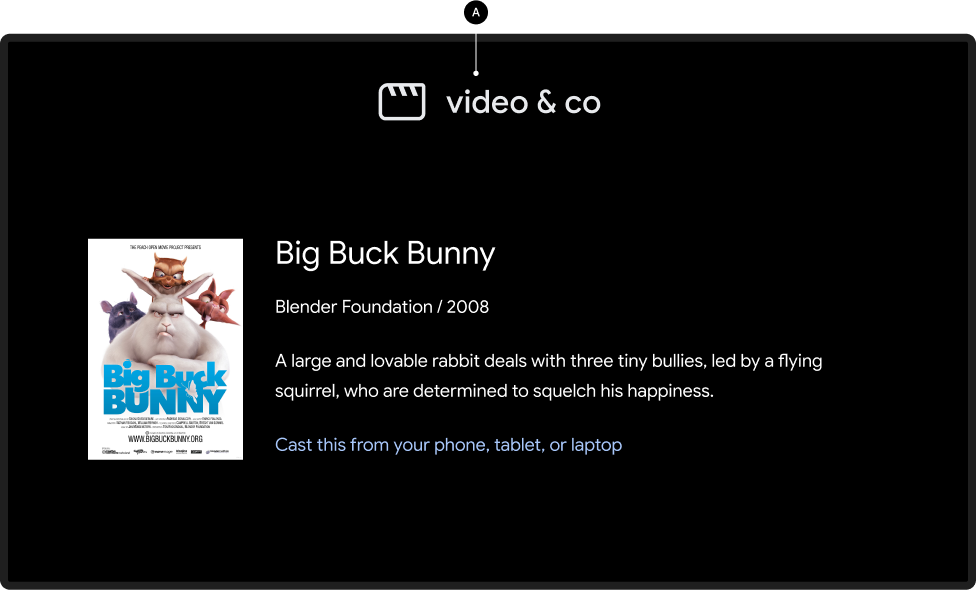
Empfänger beendet Streaming
Wenn die Wiedergabe beendet wird oder ein Zeitlimit überschritten wird, sollten in der Empfänger-Benutzeroberfläche andere Inhalte oder Funktionen beworben werden, die in der Sender-App verfügbar sind.
Erforderlich
A Durch Anzeigen eines App-Logos wird angegeben, welche Empfänger-App geladen wird oder im Leerlauf ist.
Best Practices
- Auf dem Inaktivbildschirm nach der Wiedergabe Inhalte oder Funktionen aus der Sender-App empfehlen, basierend auf dem, was gerade übertragen wurde
- Ändere die Inhalte des Inaktivitätsbildschirms alle 30 bis 60 Sekunden, um ein Einbrennen des Displays zu verhindern.
- Die Verbindung zur Empfänger-App wird getrennt und die App wird beendet, wenn sie 5 Minuten lang inaktiv ist. Wenn die Übertragung beendet ist, wird der Startbildschirm des Empfängers angezeigt, um ein Einbrennen des Bildschirms zu verhindern.
Android
Sender-App im Leerlauf
Empfänger-App im Leerlauf

Absender getrennt
Startbildschirm streamen

iOS
Sender-App im Leerlauf
Empfänger-App im Leerlauf

Absender getrennt
Startbildschirm streamen

Chrome
Sender-App im Leerlauf
Empfänger-App im Leerlauf

Absender getrennt
Startbildschirm streamen

Die in diesem Designleitfaden verwendeten Bilder wurden von der Blender Foundation zur Verfügung gestellt und unterliegen dem Urheberrecht oder einer Creative Commons-Lizenz.
- Elephant's Dream: (c) Copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) Copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) Copyright 2008, Blender Foundation / www.bigbuckbunny.org
