当内容投放到 Web 接收器时,用户必须始终能够通过发送方应用控制该内容。
注意:根据 Google Cast SDK 开发者附加服务条款,Cast 媒体应用必须使用为 SDK 定义的播放控制 API(媒体播放消息)来控制 Web 接收器上的媒体播放。
发送方应用应在以下区域提供 Cast 控制:
发送方应用在这些区域的 Cast 播放状态和控件必须与 Web 接收器上发生的播放变化保持同步,即使这些变化并非由发送方应用发起也是如此。这样一来,发送方应用便可正确处理多发送方命令以及来自设备遥控器、按钮等的播放控制。
Android
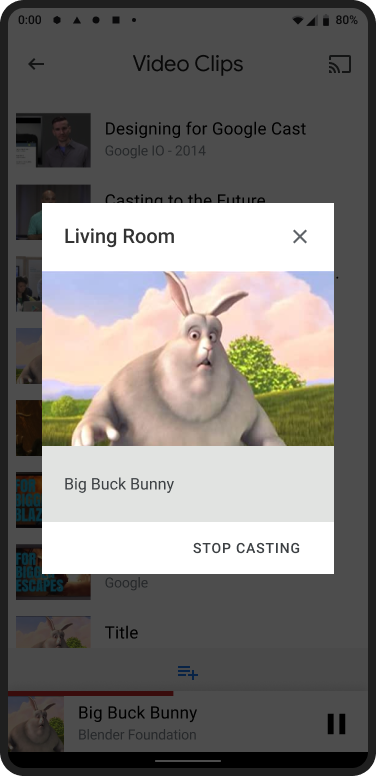
投放对话框控件

迷你控制器

通知设置

锁定屏幕控件

iOS
投放对话框控件

迷你控制器

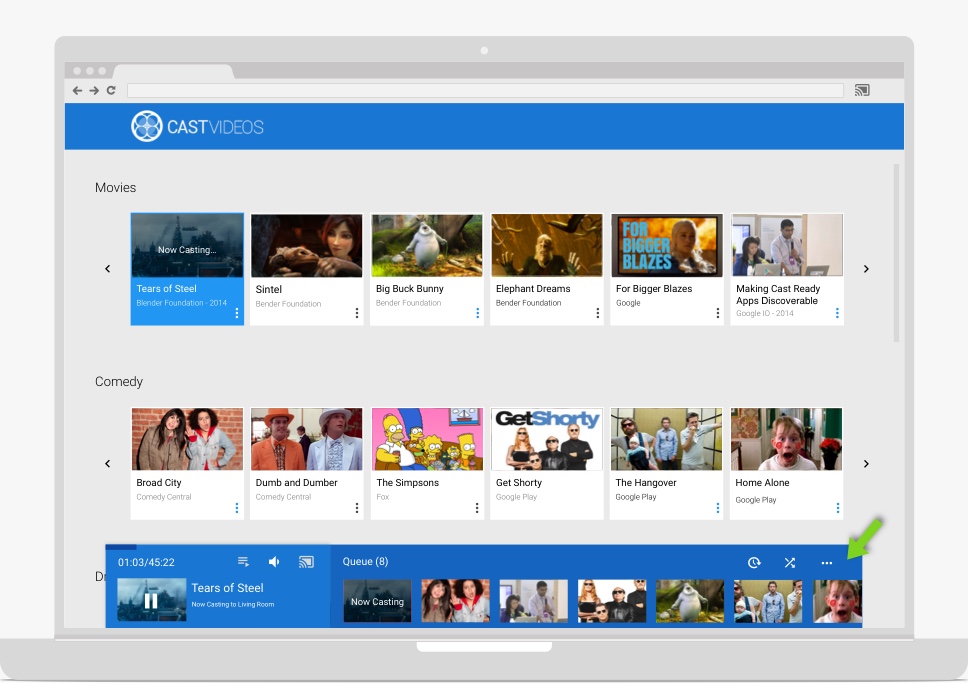
Chrome
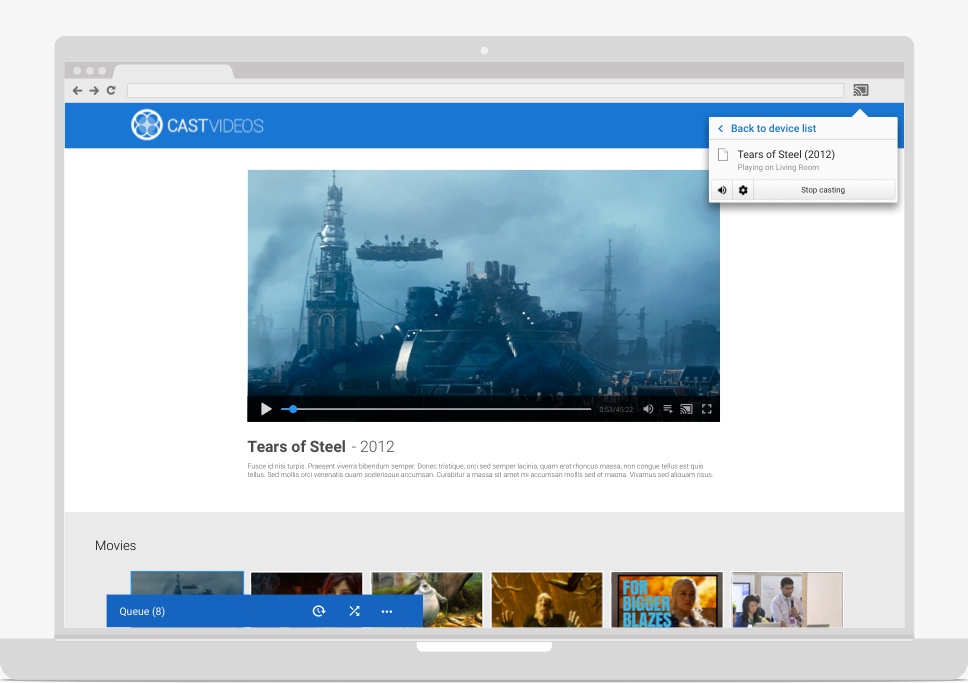
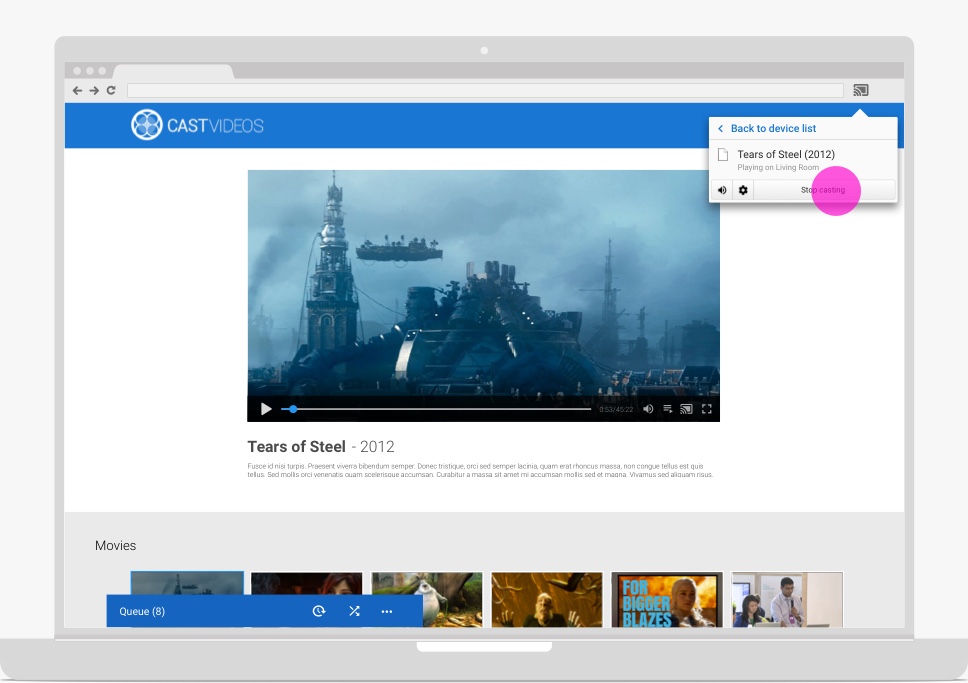
投放对话框控件

迷你控制器

发件人音量控制
发送方应用必须允许用户使用发送设备上的硬件音量按钮和/或软件音量滑块来控制电视或音箱上播放的内容的音量。这些控制措施可控制以下任一方面:
- 发送到电视的音频音量,适用于 Chromecast 等 Google Cast 设备。
- Google Cast 电视、内置 Android TV 的电视和智能音箱的实际原生电视/音箱音量。
必需
A 发送方应用必须允许用户使用发送设备上的硬件音量按钮和/或软件音量滑块来控制电视或音箱上播放的内容的音量。
- Android:必须同时支持硬件按钮和软件音量滑块。
- iOS:必须使用软件音量滑块。
- Web/Chrome:必须支持软件音量滑块。
B 在投放时,移动设备上的软件音量滑块必须在 Cast 对话框中可用。
C 发送方应用中的音量滑块在连接到 Web 接收器后必须与当前的 Web 接收器音量同步,并保持同步。
D 发送方应用中的音量滑块必须反映其他发送方或 Chromecast 应用遥控器所做的音量更改。
E 发送方应用不应将音量设置为预定义级别,而应仅传递用户发起的音量更改。
F 仅限 Android:使用硬件按钮更改 Web 接收器上的音量级别时,必须在按下硬件音量按钮时显示一个直观的音量滑块(左侧带有 Cast 图标)。注意:对于 Android Gingerbread(版本 2.3),不会显示“投放”图标。
最佳做法
- 音量增幅:
- Android:框架会自动增加音量。
- iOS 和 Chrome:对于硬件音量按钮,音频/视频设备的增量应小于或等于 Web 接收器设备完整音量范围的 5%,而纯音频设备的增量应等于 Web 接收器设备完整音量范围的 2%。
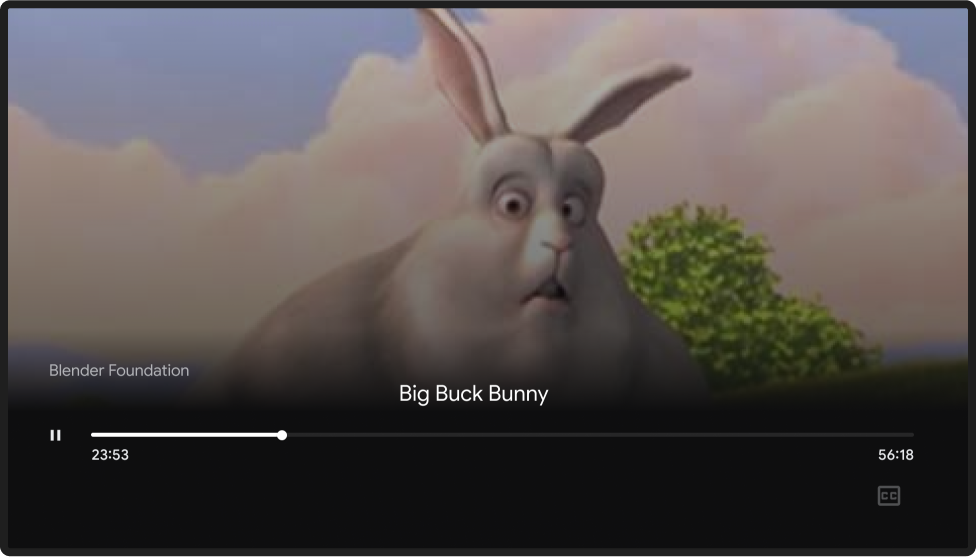
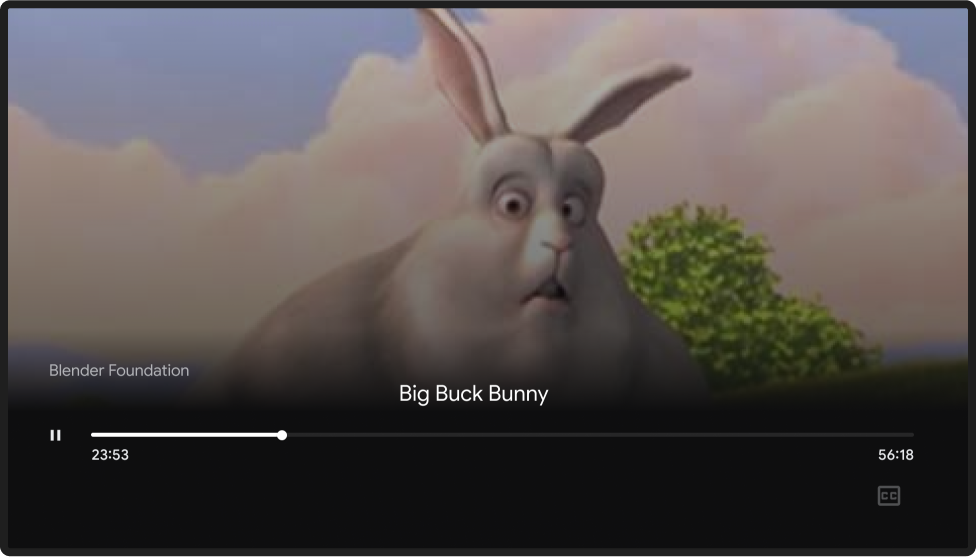
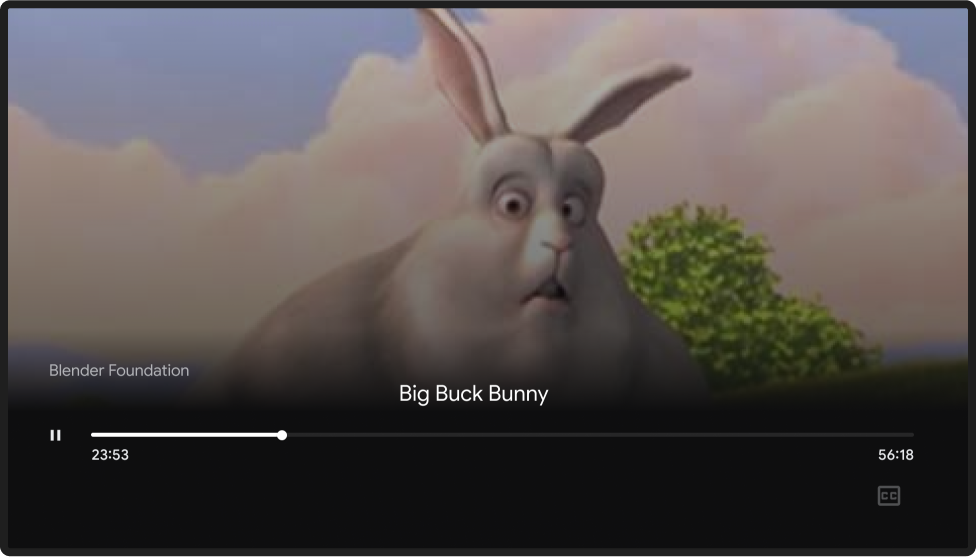
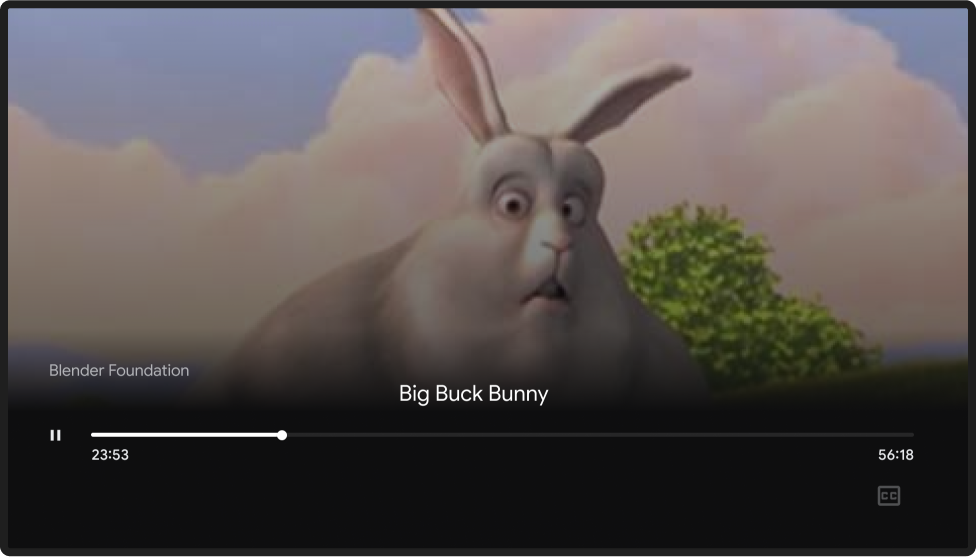
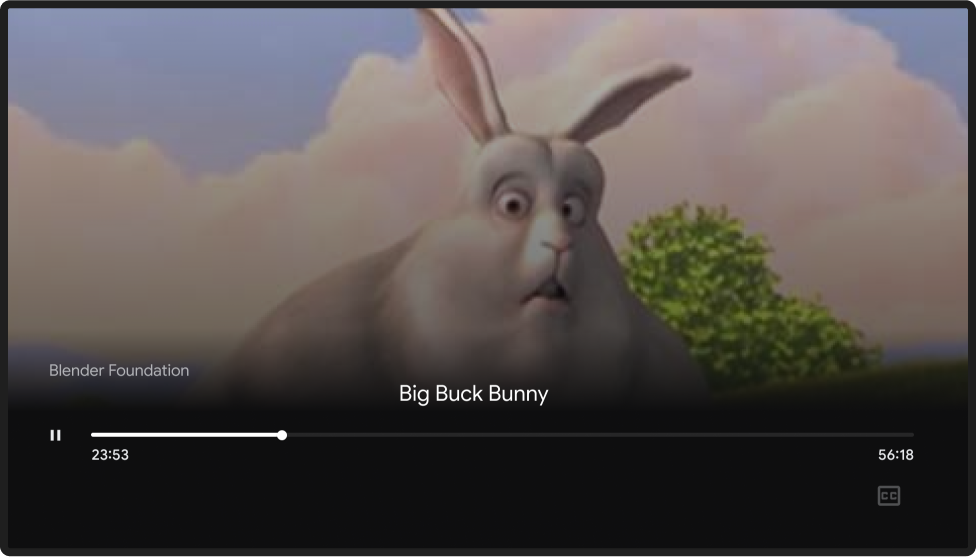
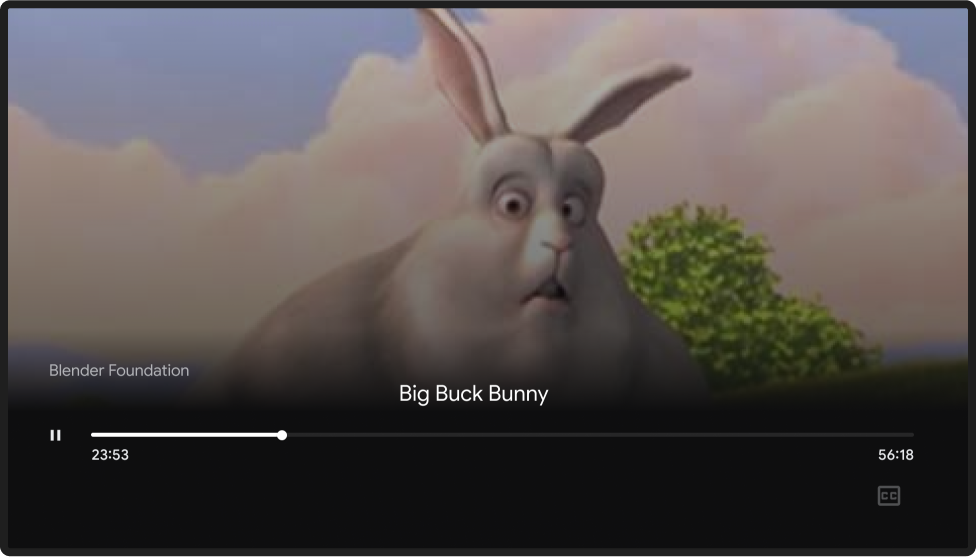
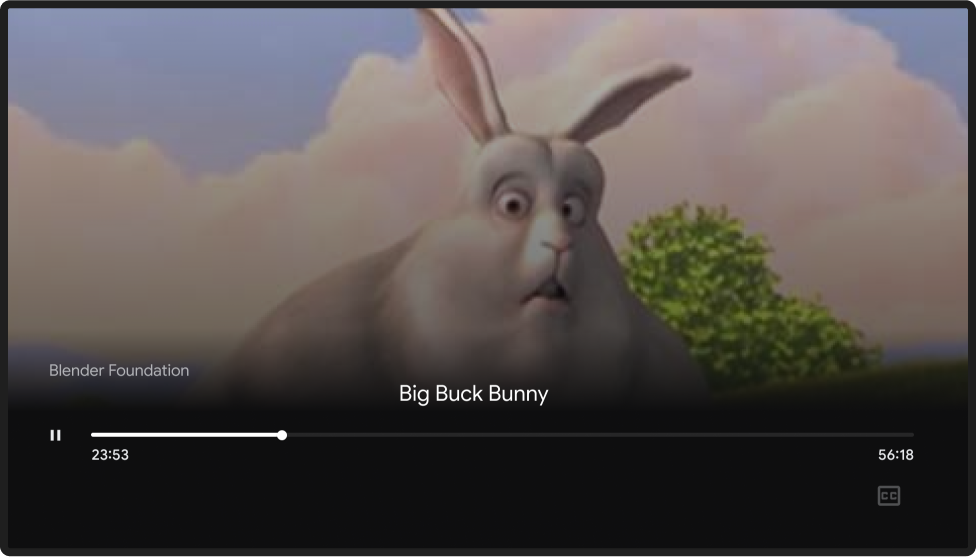
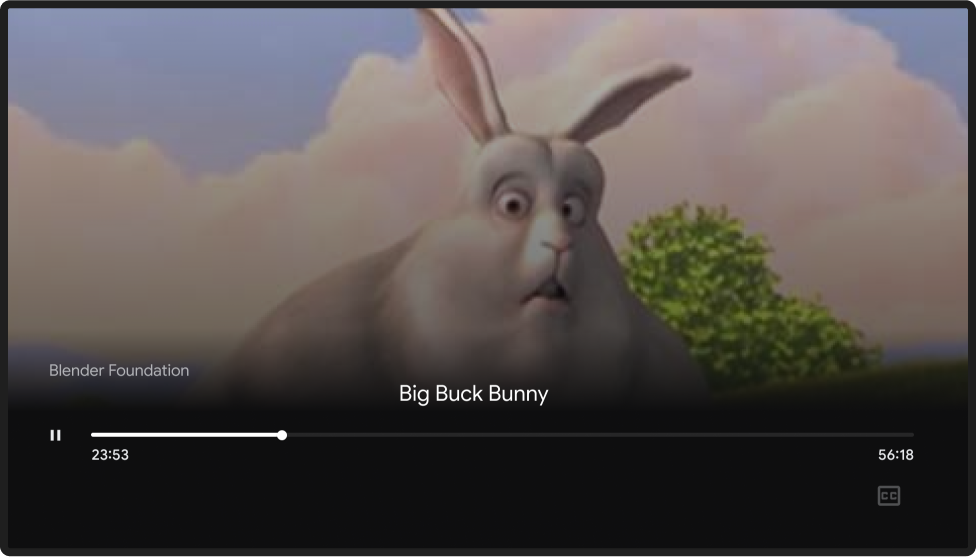
发件人展开的控制器
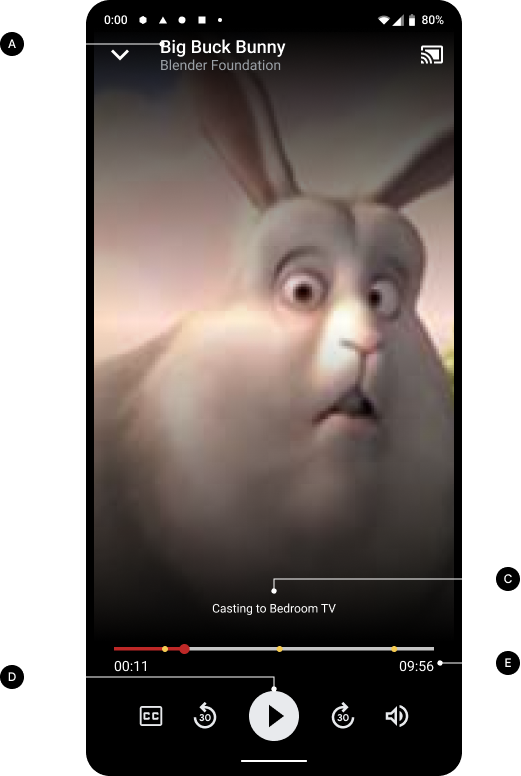
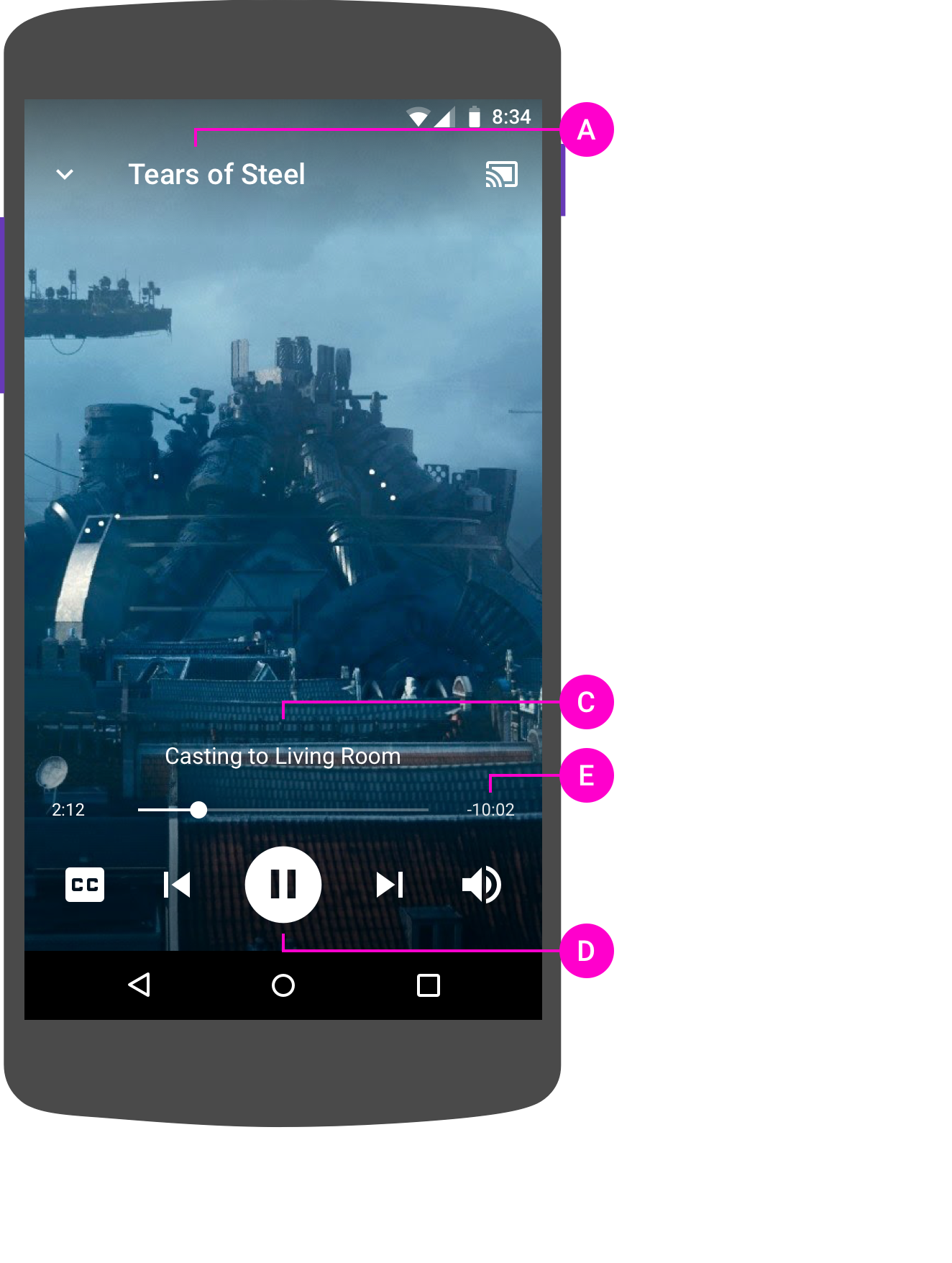
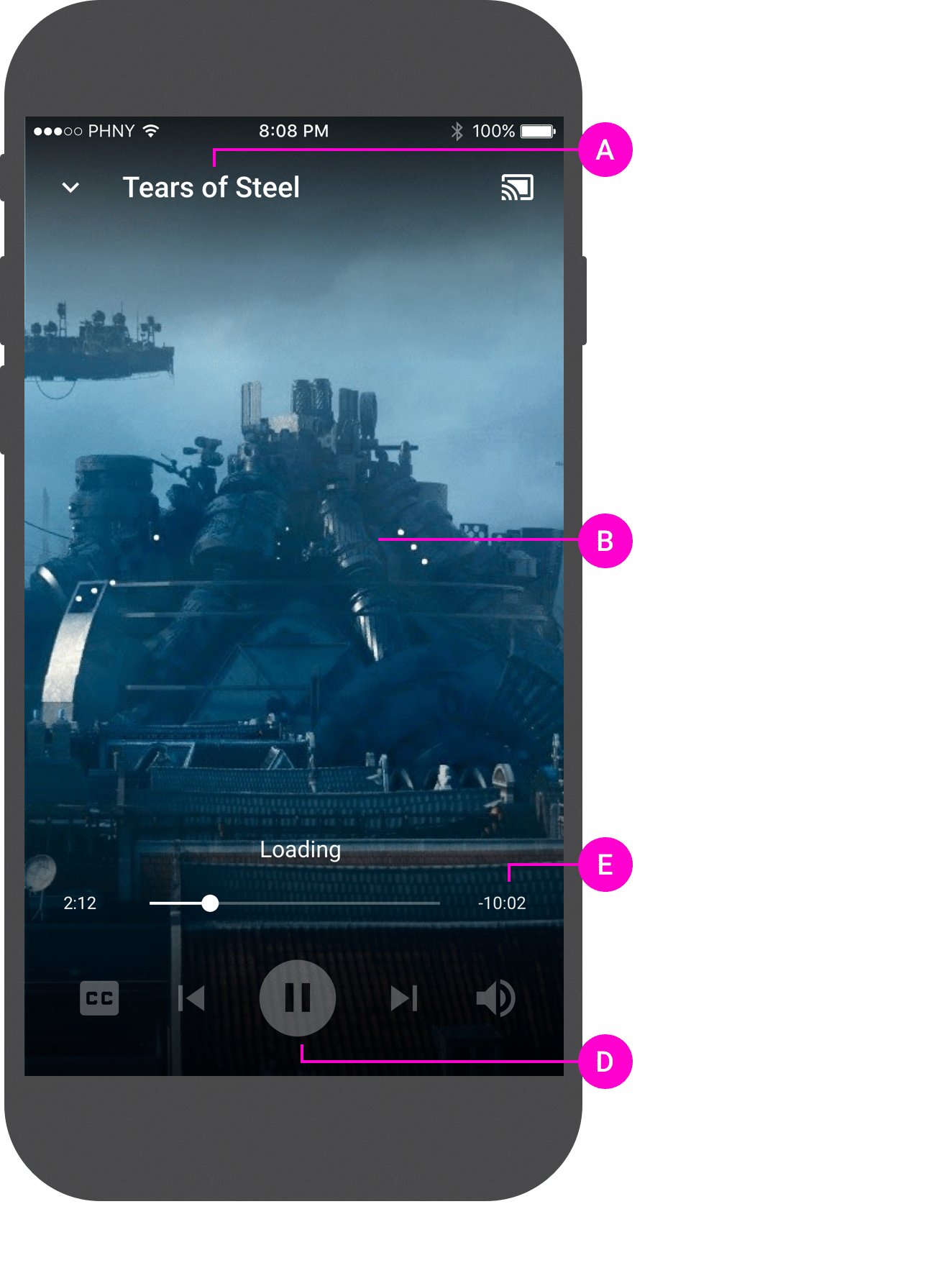
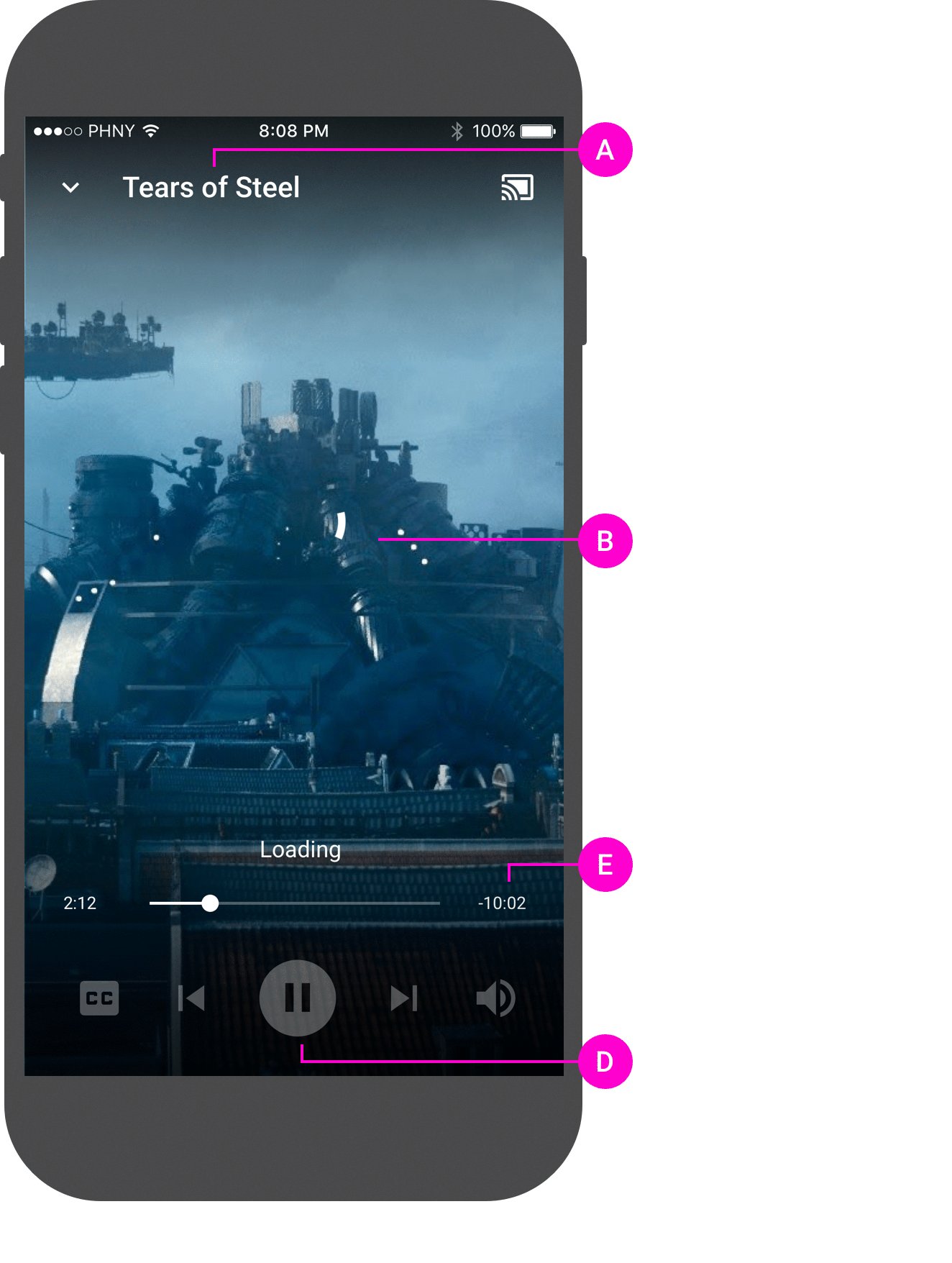
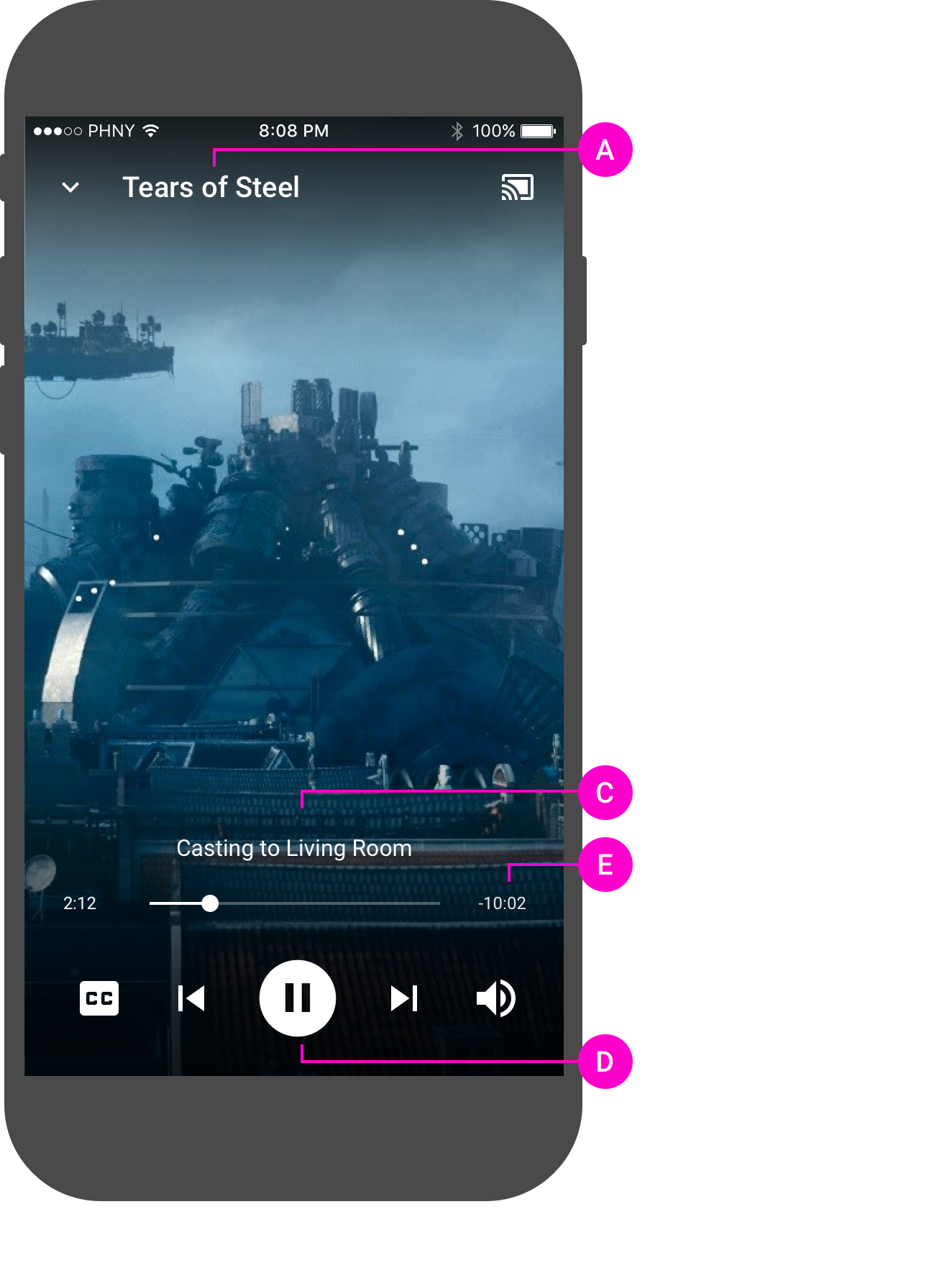
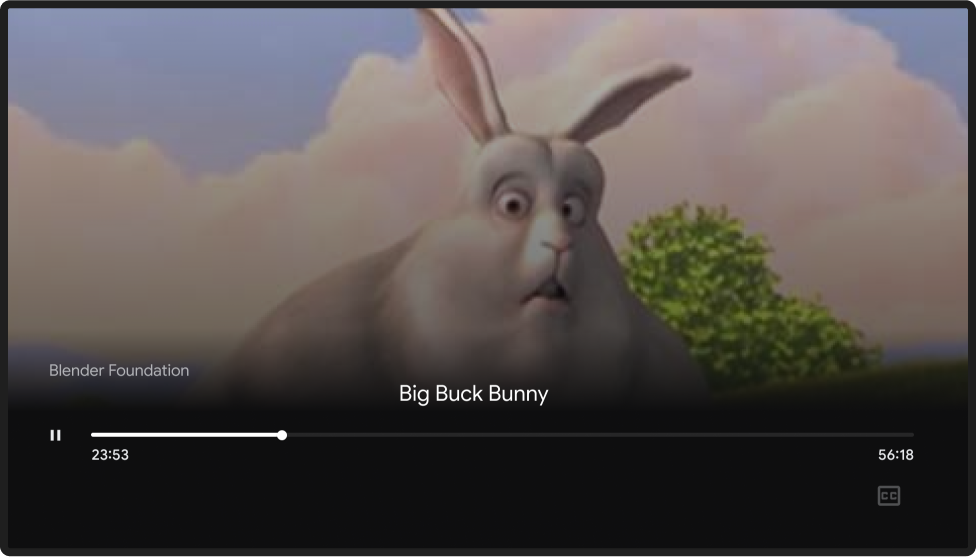
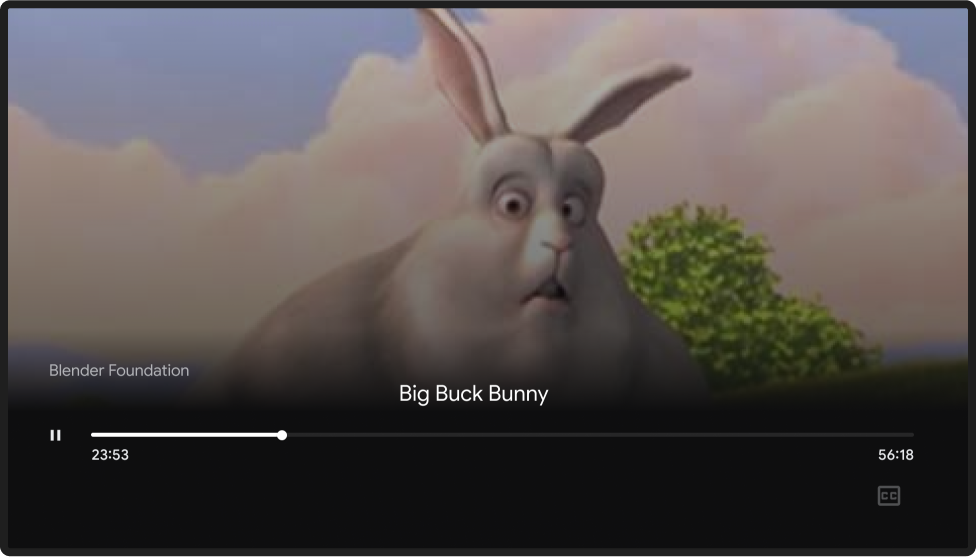
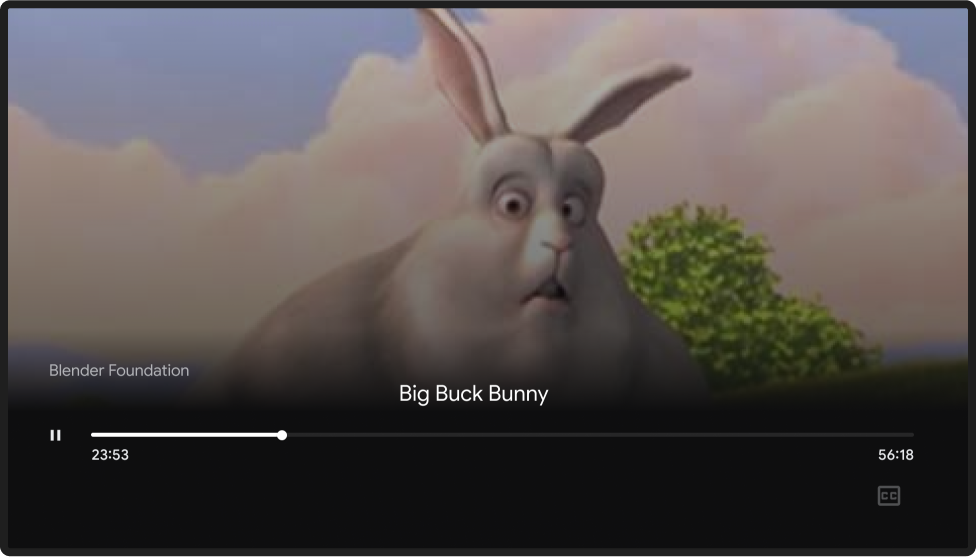
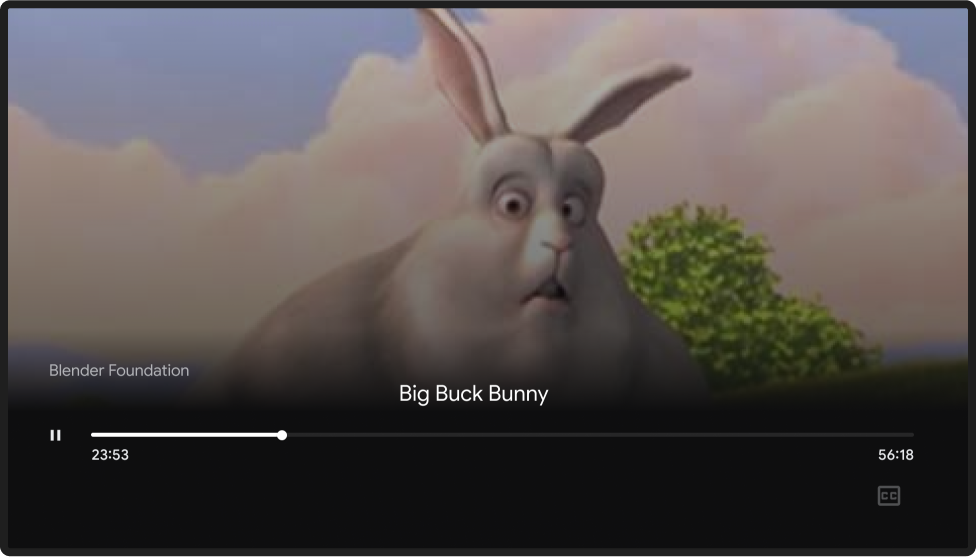
发送设备应用必须为正在投射的内容提供展开的控制器。
必需
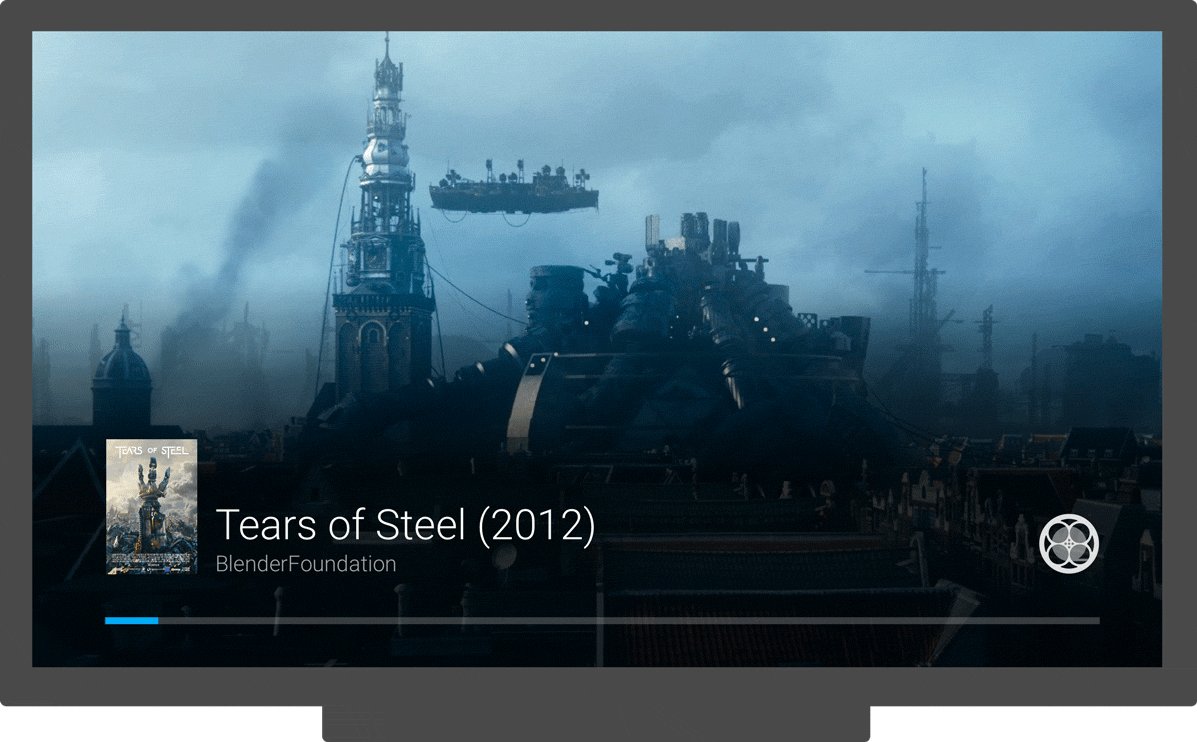
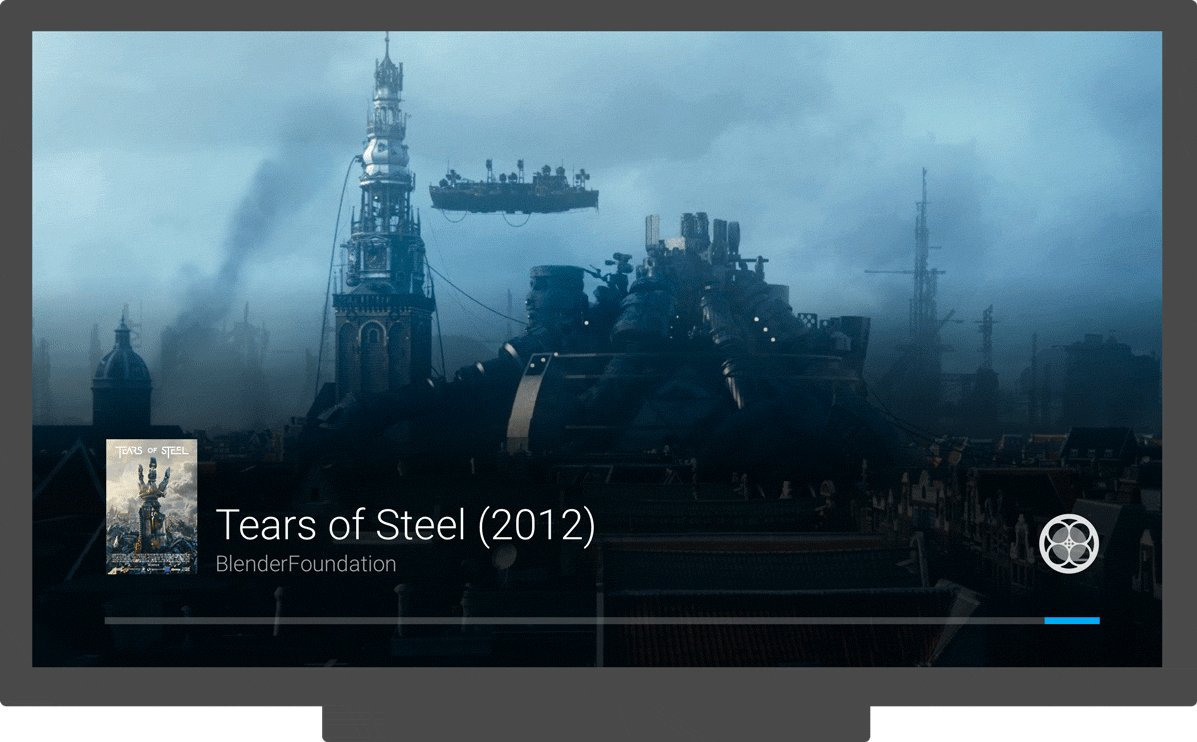
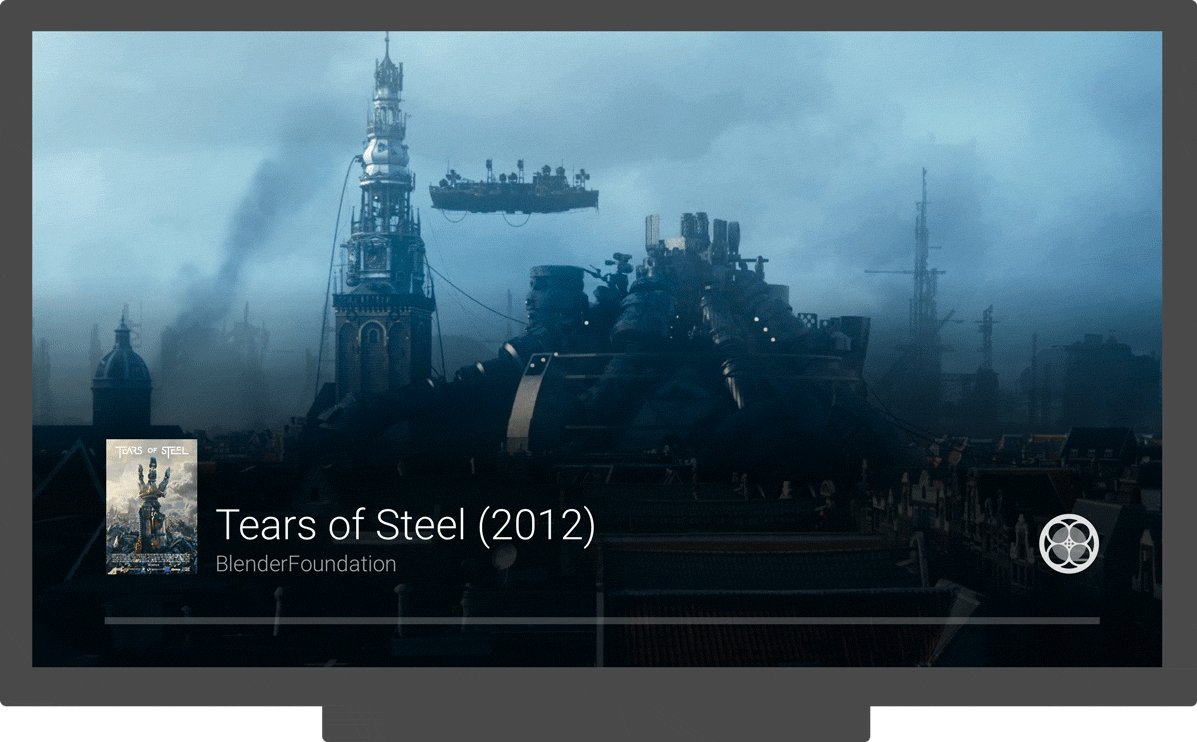
A 通过显示内容标题或图片来识别正在投屏的内容。
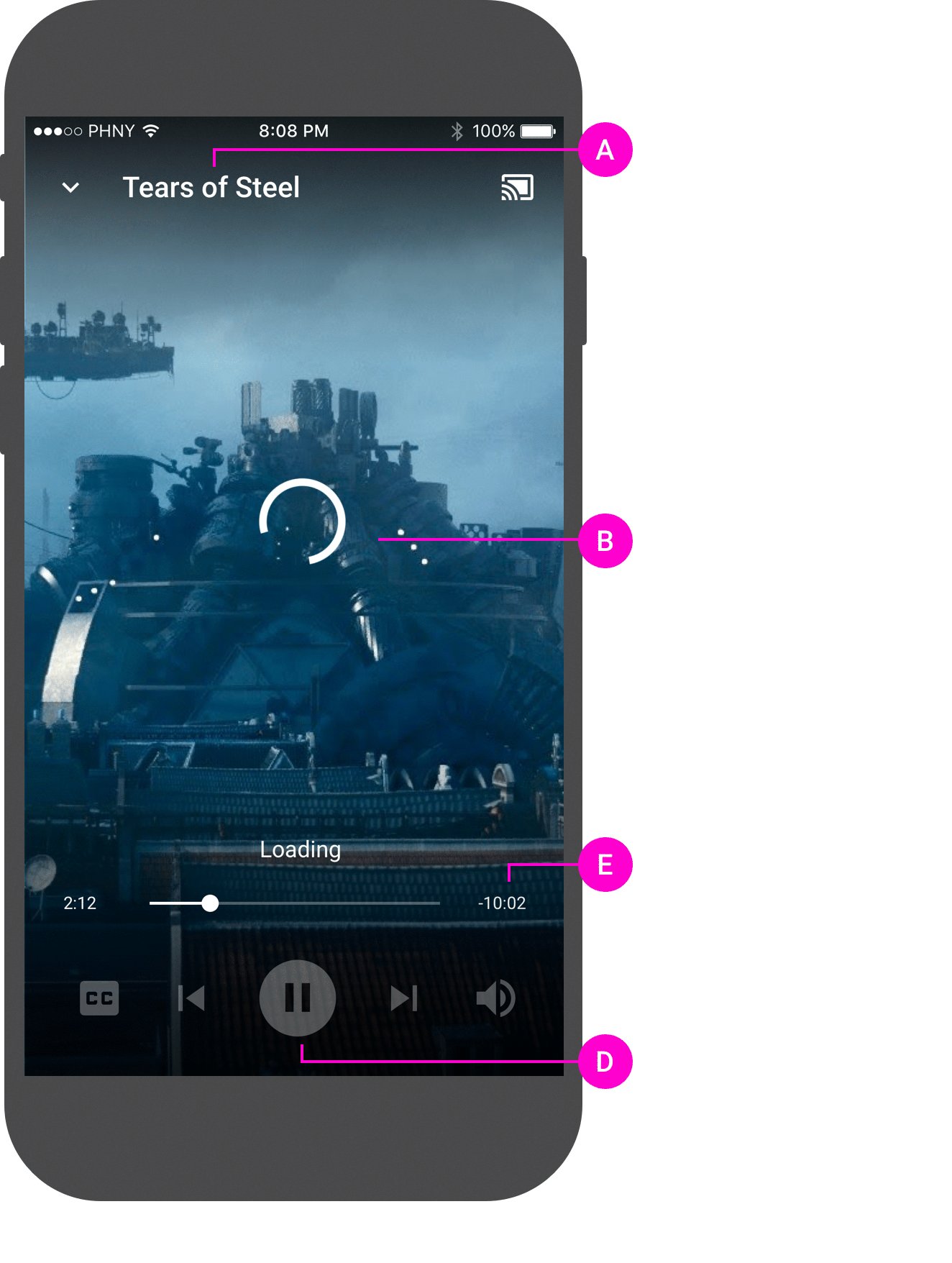
B 在开始播放之前,显示加载指示器和内容标题或封面。
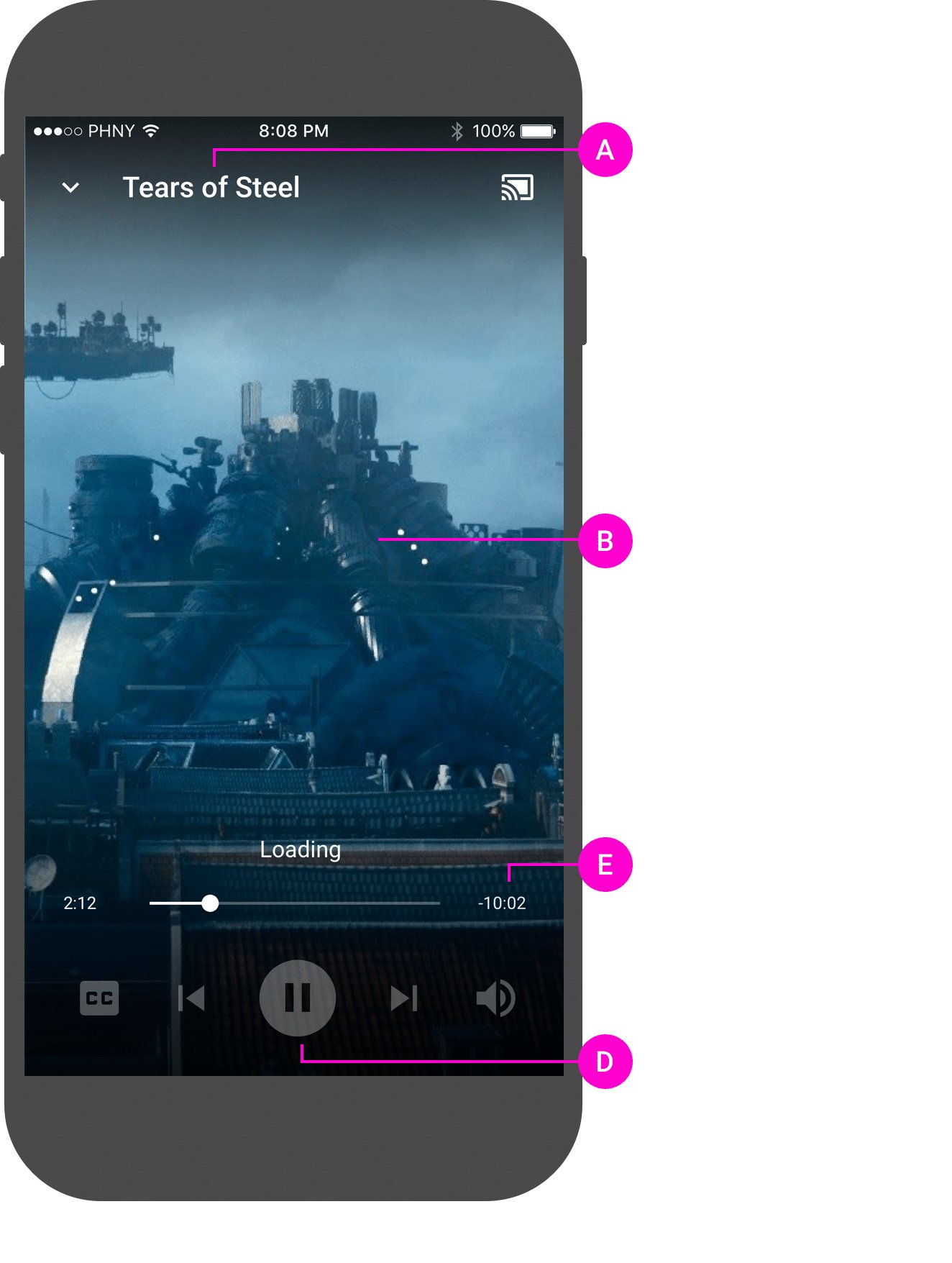
C 当内容开始播放时,识别 Web 接收器状态。
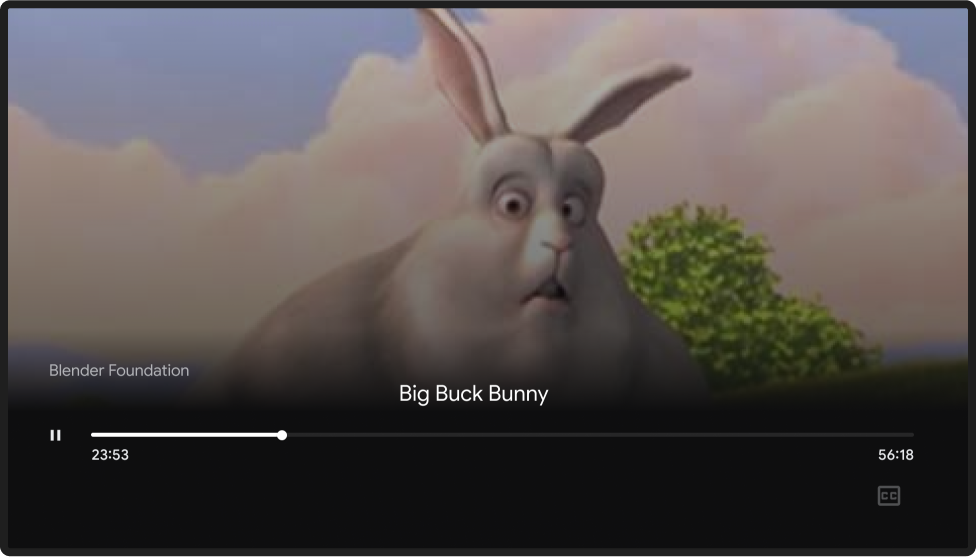
D 提供相关控制措施。
E 在进度条的左端,显示当前播放时间。
在右端,显示直播的总时长(如果已知且不是直播)。
F 隐藏与投屏无关的控件。
G 当用户离开展开的控制器时,不断开或停止投屏。
H 为用户提供一种简单的方式,以便在用户离开后返回到展开的控制器。
最佳做法
- 为媒体流提供播放位置滑块。
- 显示其他有意义的内容相关艺术作品和元数据。
- 确定媒体流的已用时间和内容时长。
Android
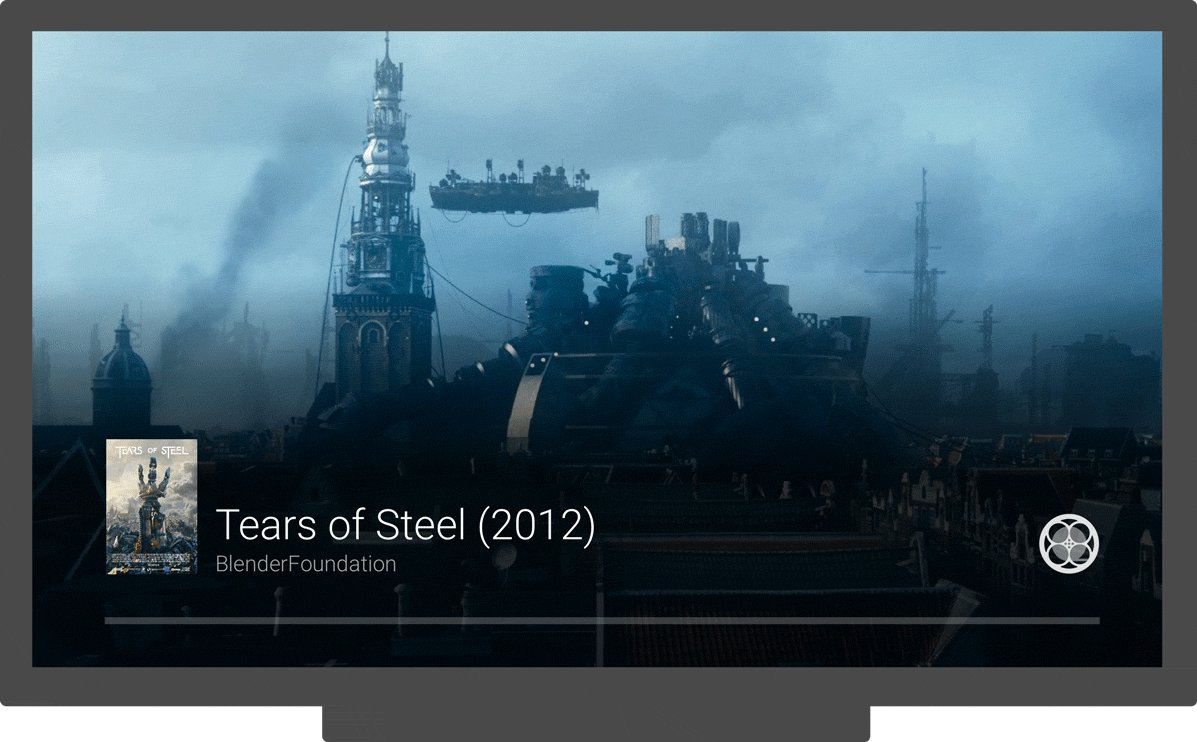
正在加载发件人内容

接收方内容加载

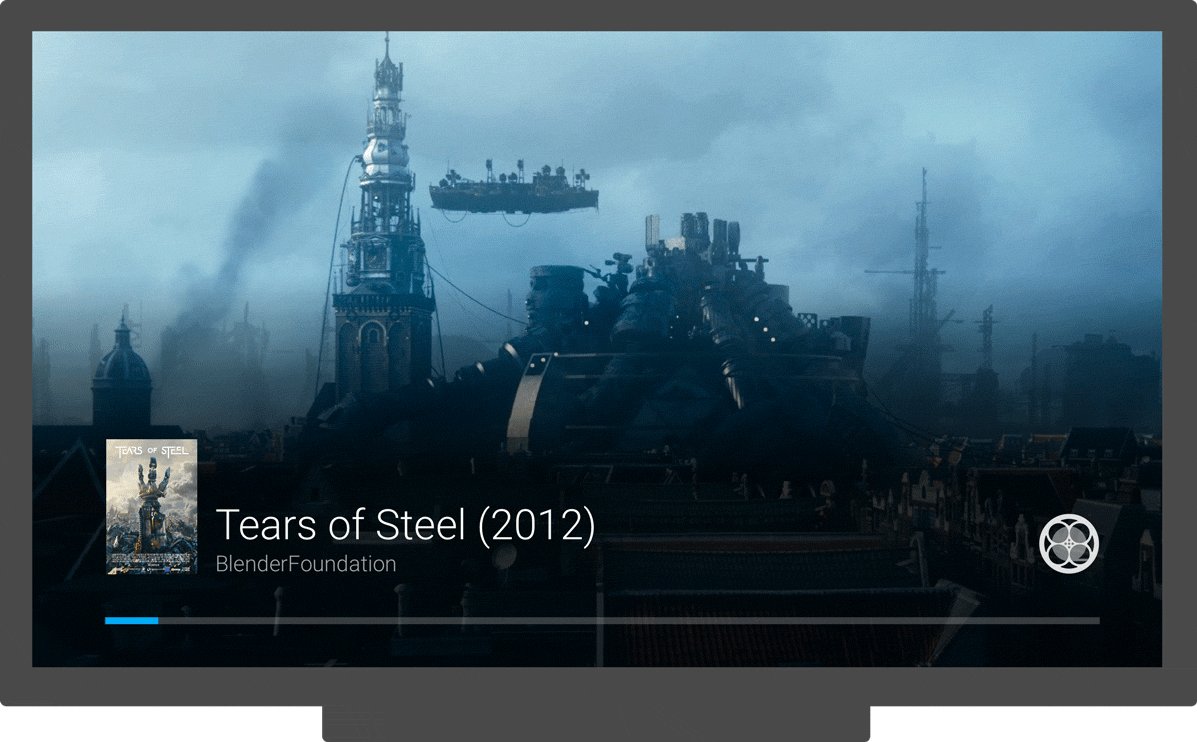
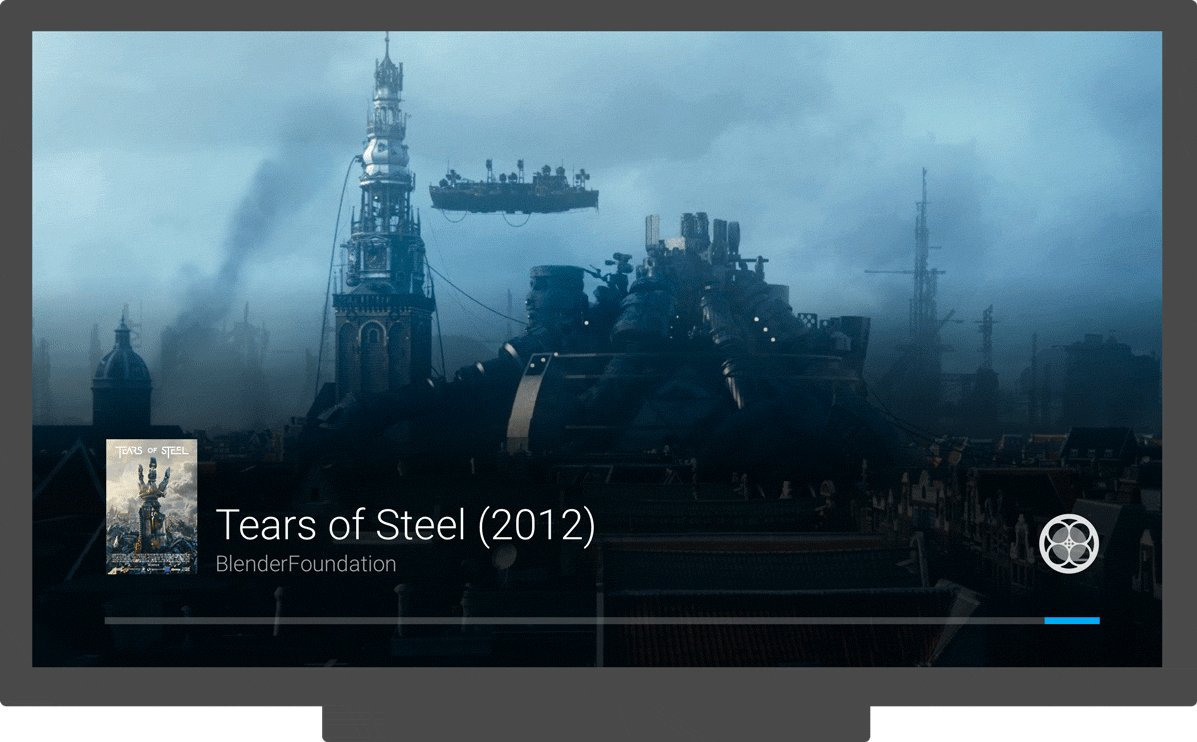
正在播放发件人内容

Web Receiver 正在播放内容

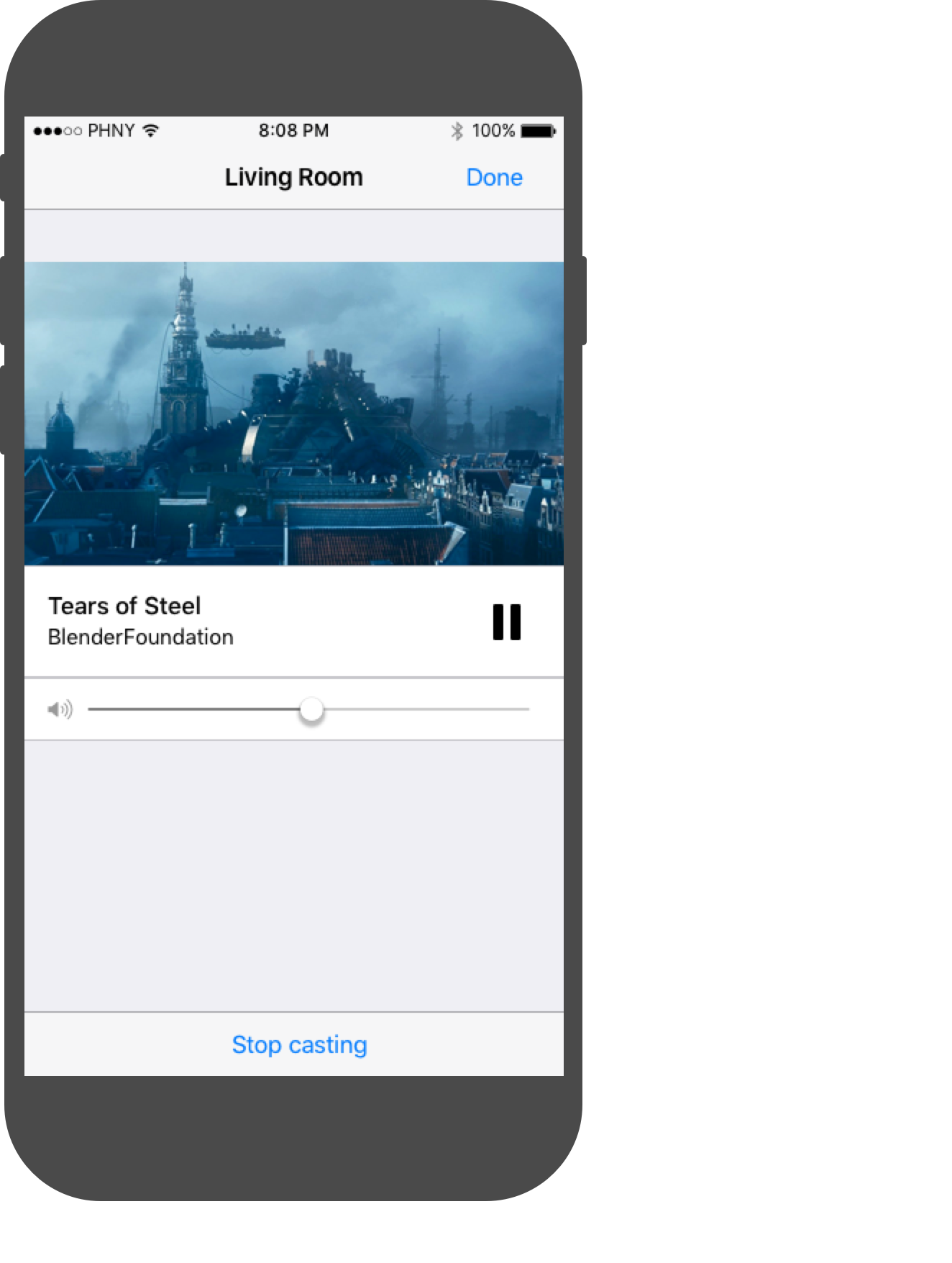
iOS
正在加载发件人内容

Web Receiver 内容加载

正在播放发件人内容

Web Receiver 正在播放内容

Chrome
正在加载发件人内容

Web Receiver 内容加载

正在播放发件人内容

Web Receiver 正在播放内容

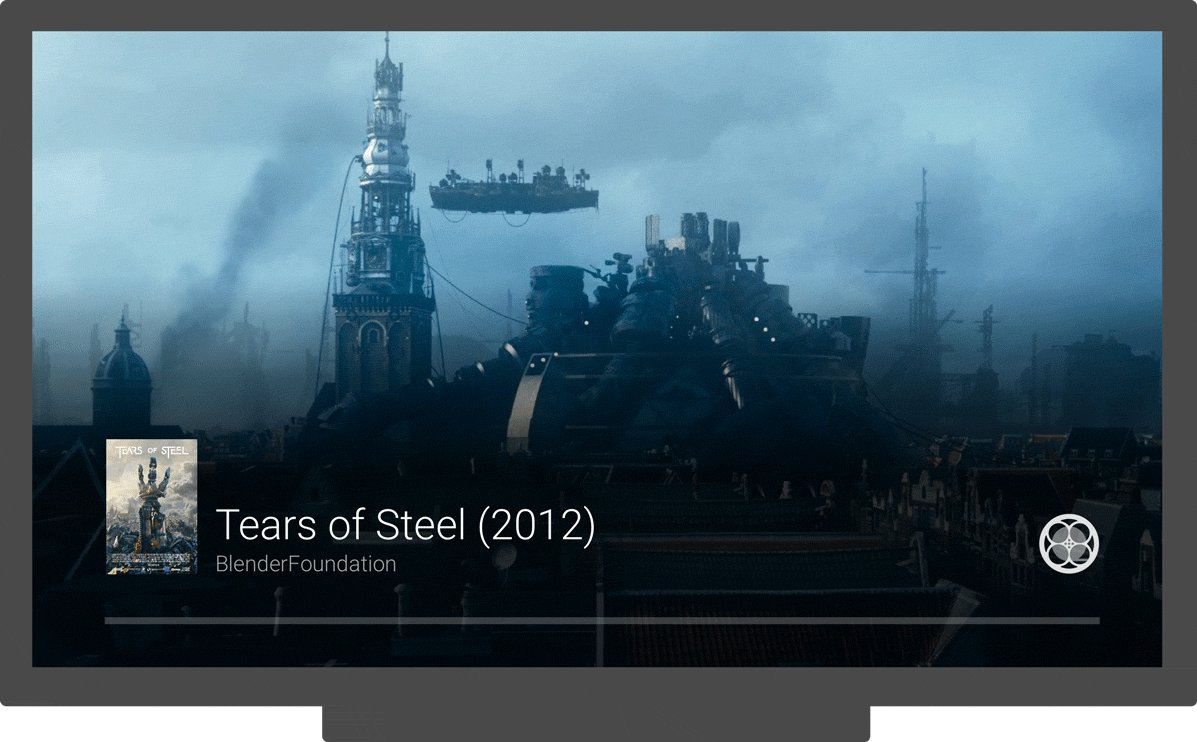
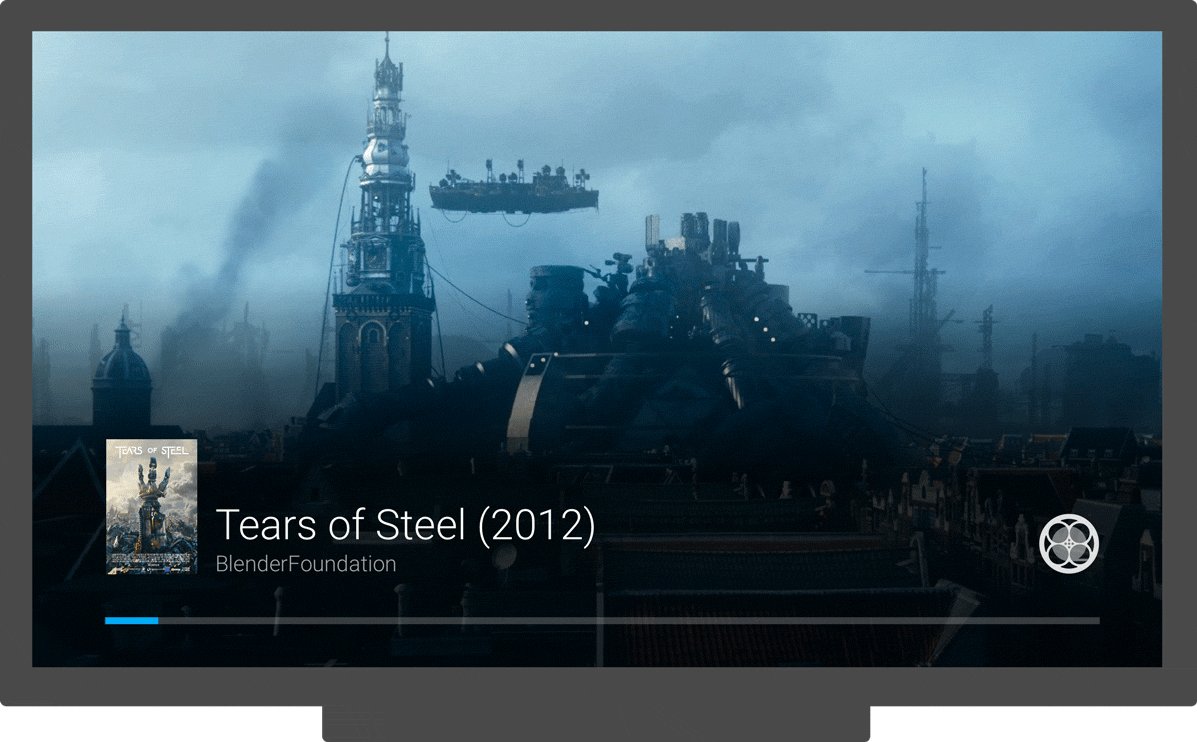
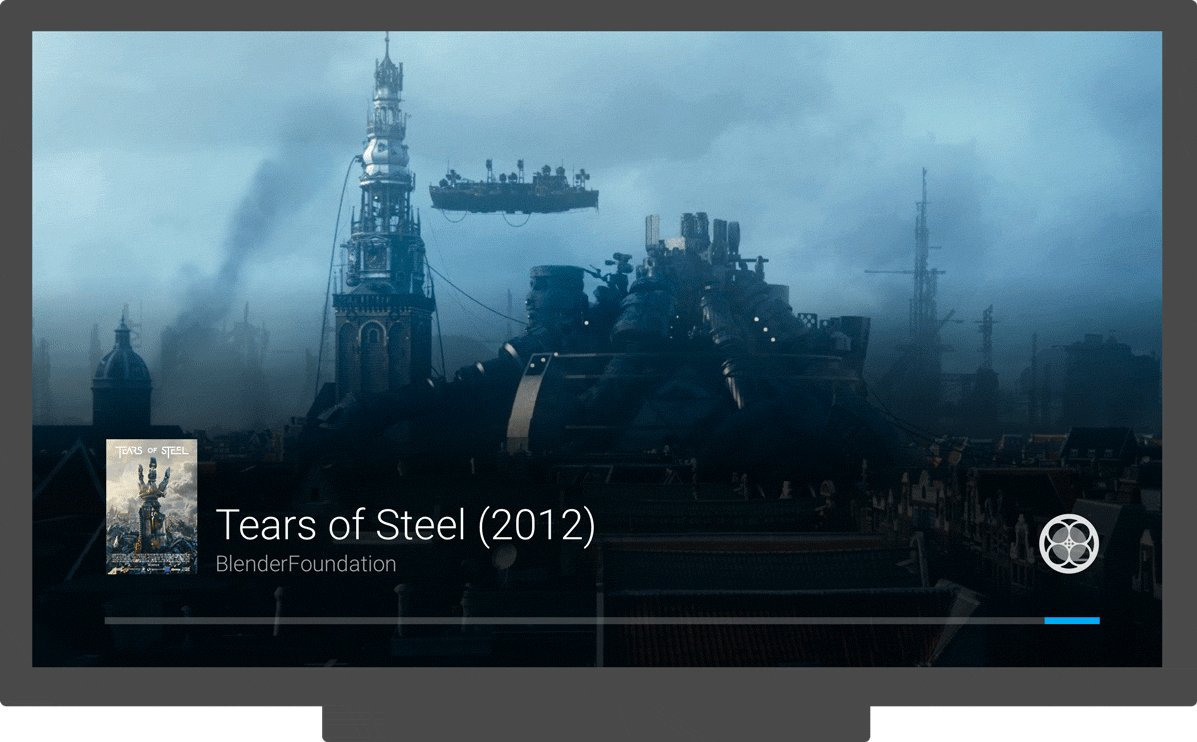
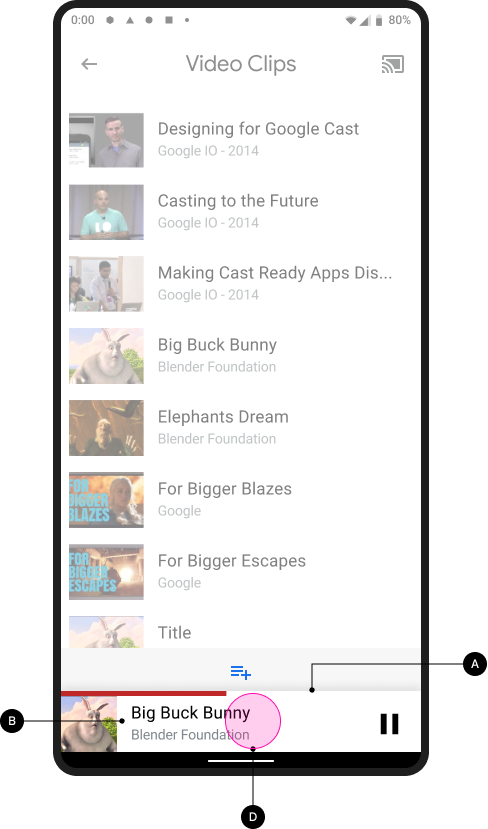
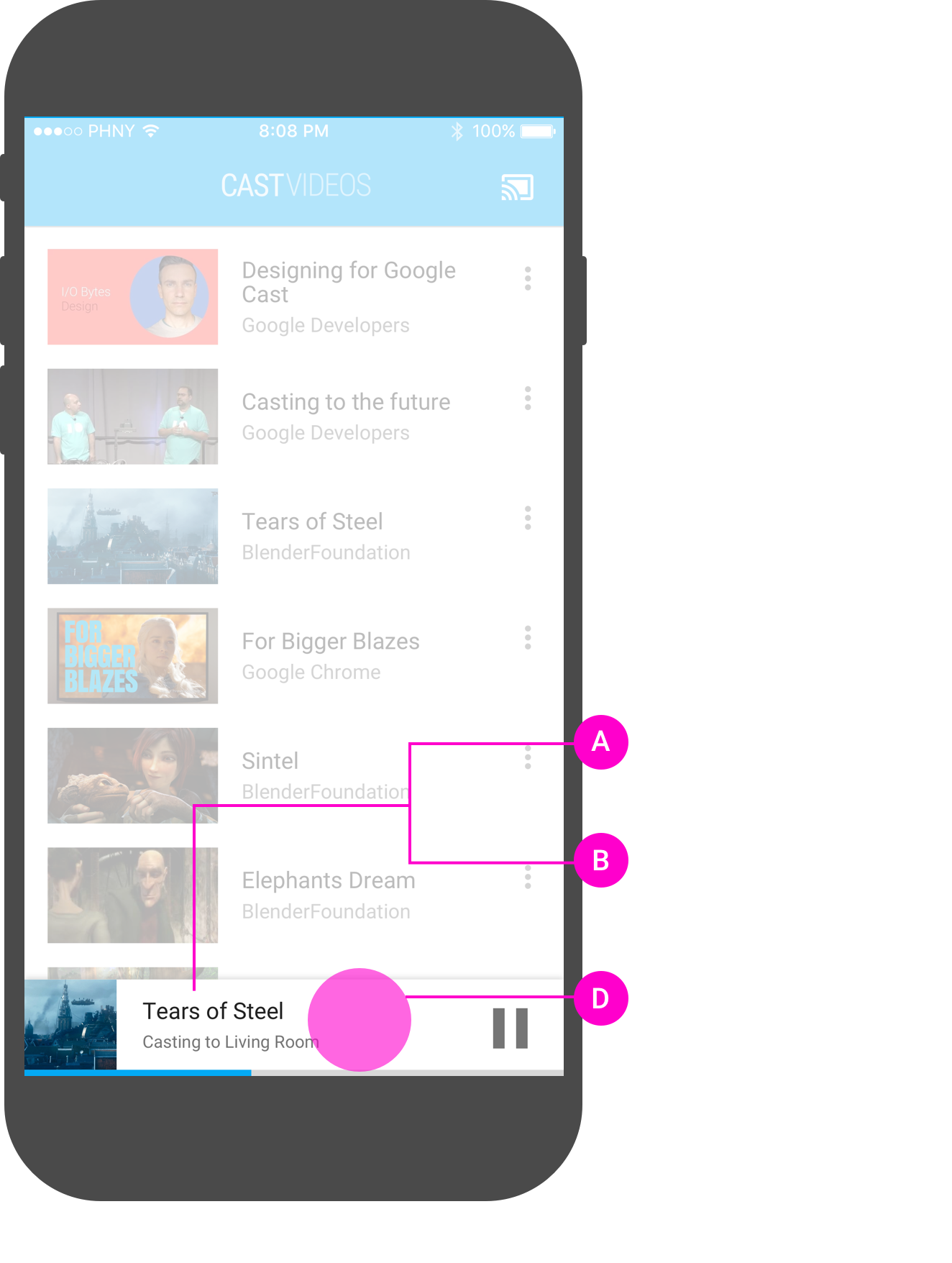
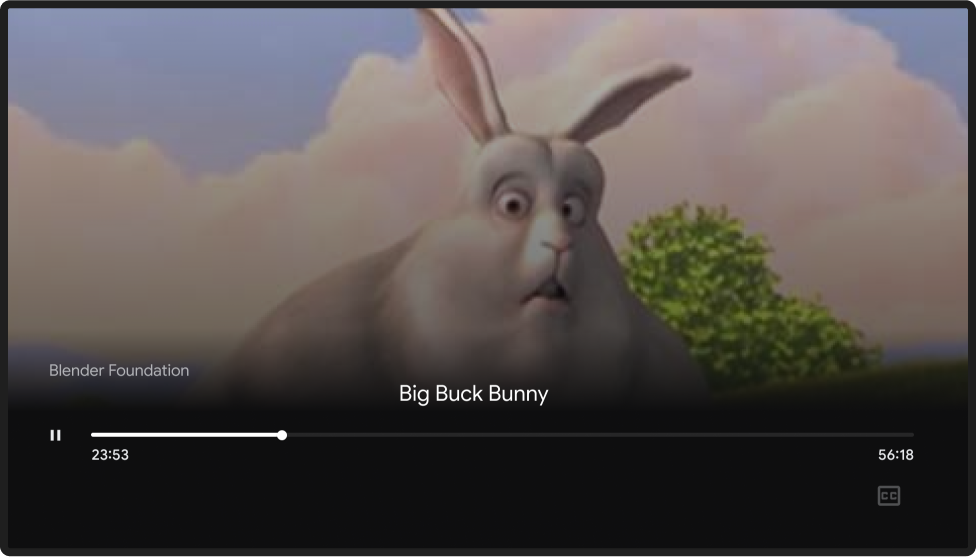
发件人迷你控制器
在投放时,当用户从当前内容页面或展开的控制器导航到发送器应用内的另一个视图时,应显示一个称为迷你控制器的小型持久性控件。迷你控制器会以可见的方式提醒用户当前正在投放,并提供对投放的即时访问权限。
必需
A 显示正在投放的内容的栏或框会显示在发送方应用的底部附近。当用户浏览应用的其他内容或部分时,这些控件会一直显示。
B 控件越简单,越能清楚地传达正在投放的内容,效果就越好。
C 可在应用的所有界面(展开的控制器页面除外)中使用。
D 点按内容区域会打开展开的控制器。
E 提供与立即采取行动相关的任何其他控制措施。
最佳实践
为了提供最佳用户体验,除了迷你控制器之外,还应在 Cast 对话框中提供控制功能。
Android
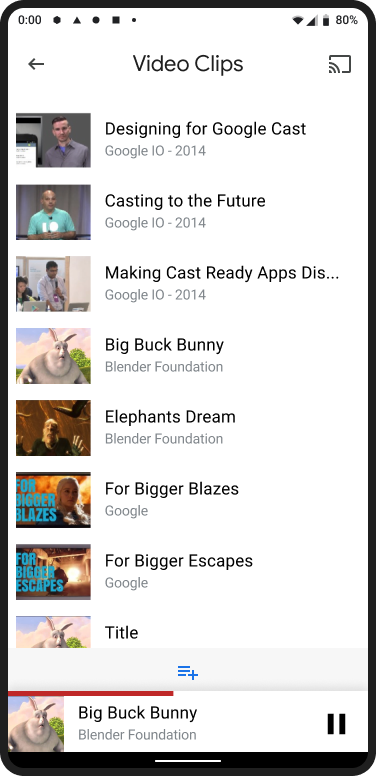
发件人迷你控制器

Web Receiver 内容已暂停

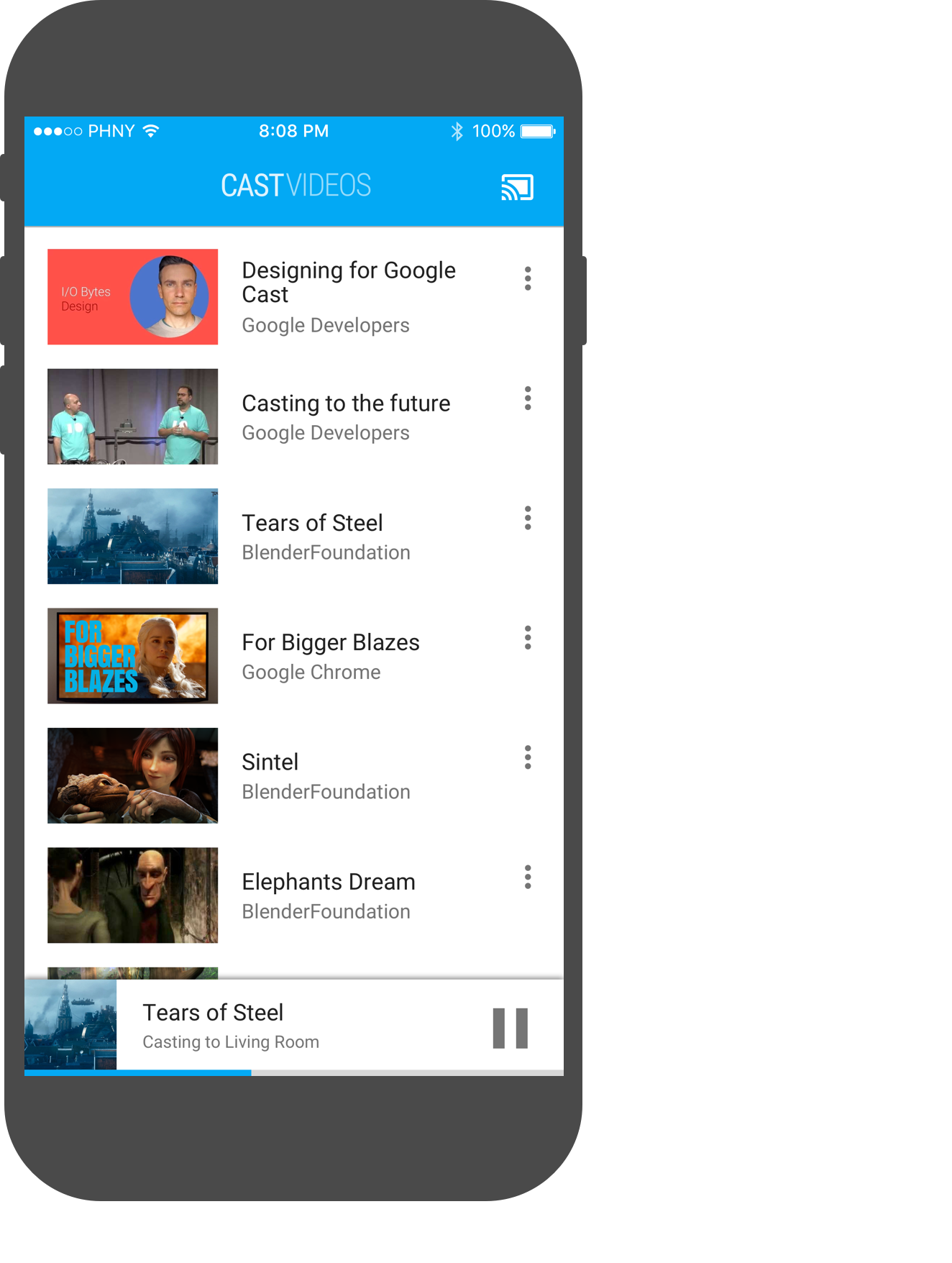
iOS
发件人迷你控制器

Web Receiver 内容已暂停

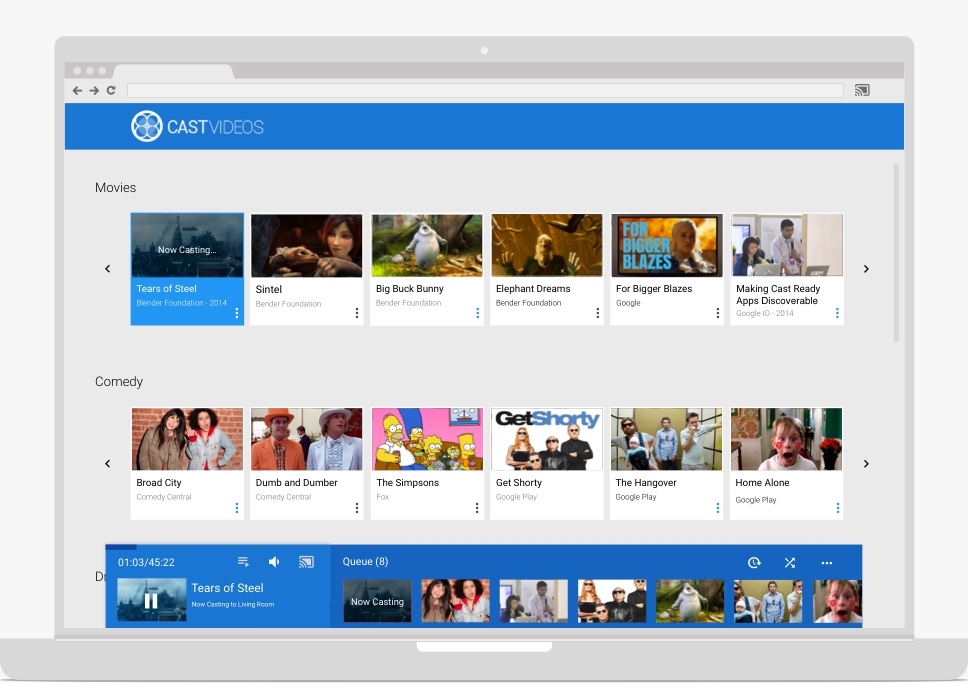
Chrome
发件人迷你控制器

Web Receiver 内容已暂停

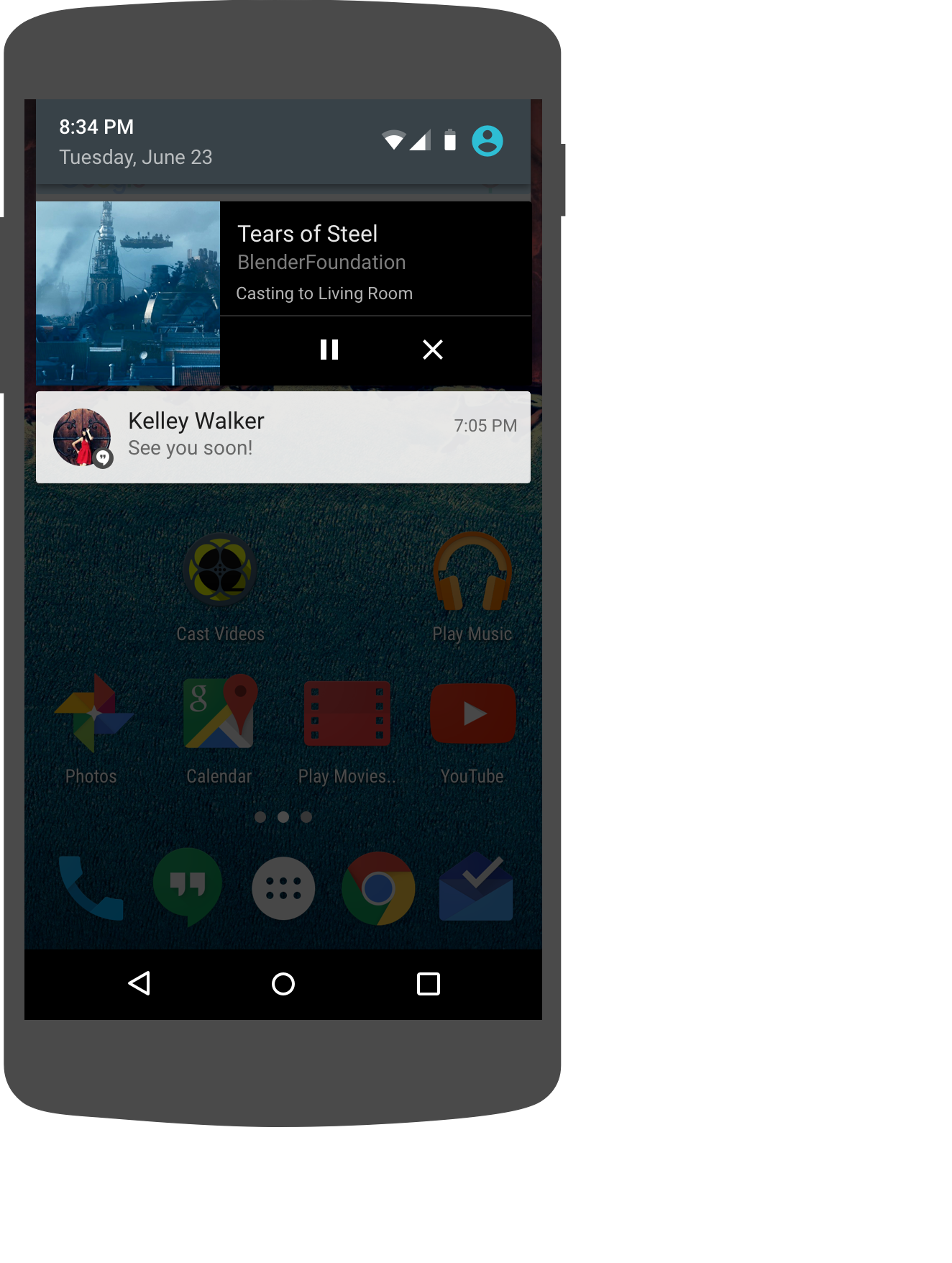
发件人通知
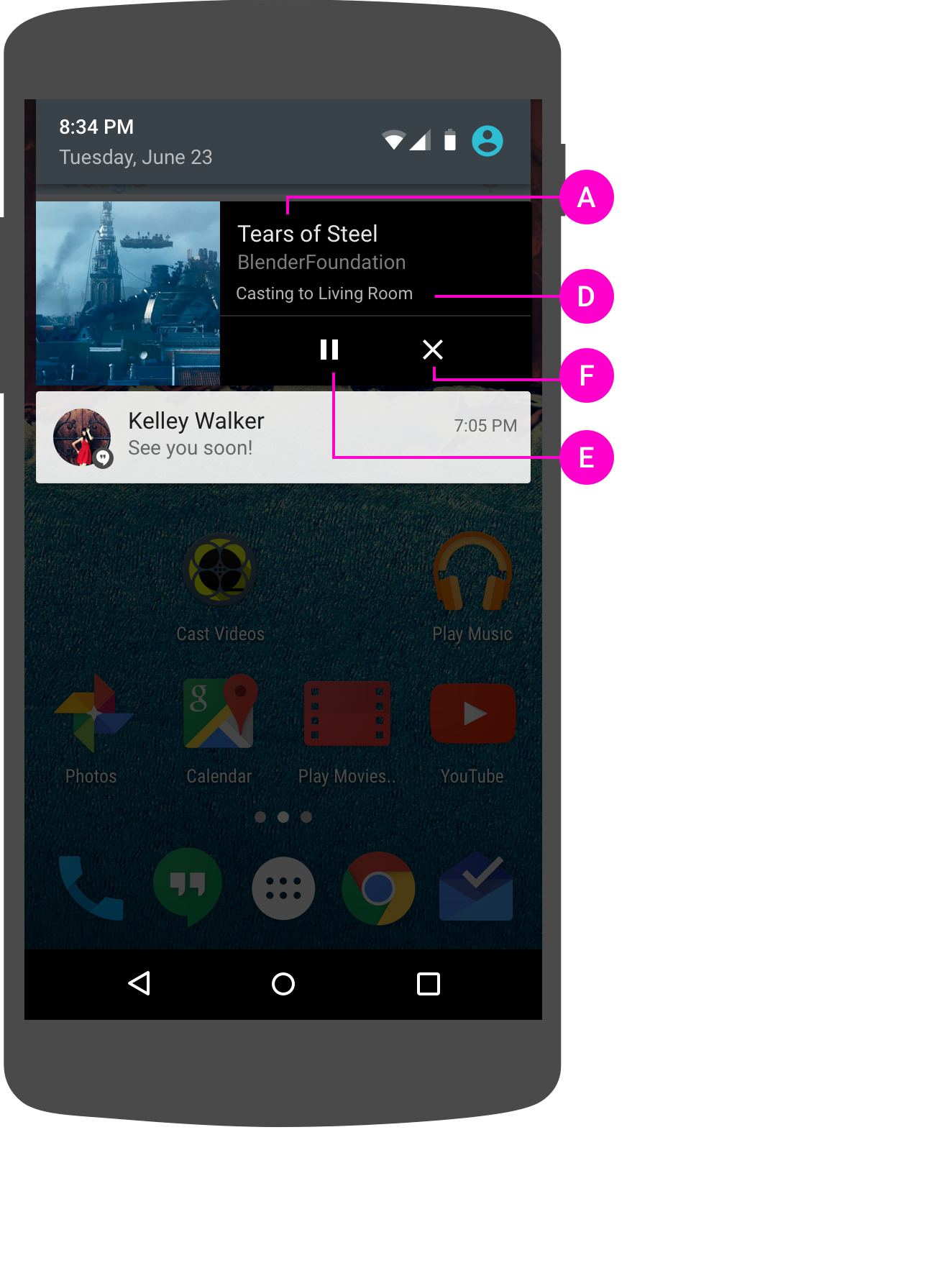
必需(仅限 Android)
A 在状态栏的通知中使用应用图标(而非 Cast 图标)。
B 确定哪些内容正在投屏。例如,显示内容标题或封面。
C 确定哪个 Web Receiver 正在投放。
D 提供基本内容控件。
E 在操作行中提供一个“X”,用于停止投屏并断开与 Web 接收器的连接。
F 点按应用徽标、内容标题或封面应打开发送方应用的扩展控制器。
备注
- 仅限 Android:无法在 iOS 或 Chrome 中实现通知。
- 在 Android Gingerbread(版本 2.3)中,通知只会显示应用图标和文字,而不会显示播放/暂停或停止按钮。
- 如需了解详情,请参阅向通知添加媒体控件。
Android
发件人通知图标

Web Receiver 正在播放内容

发件人通知设置

Web Receiver 正在播放内容

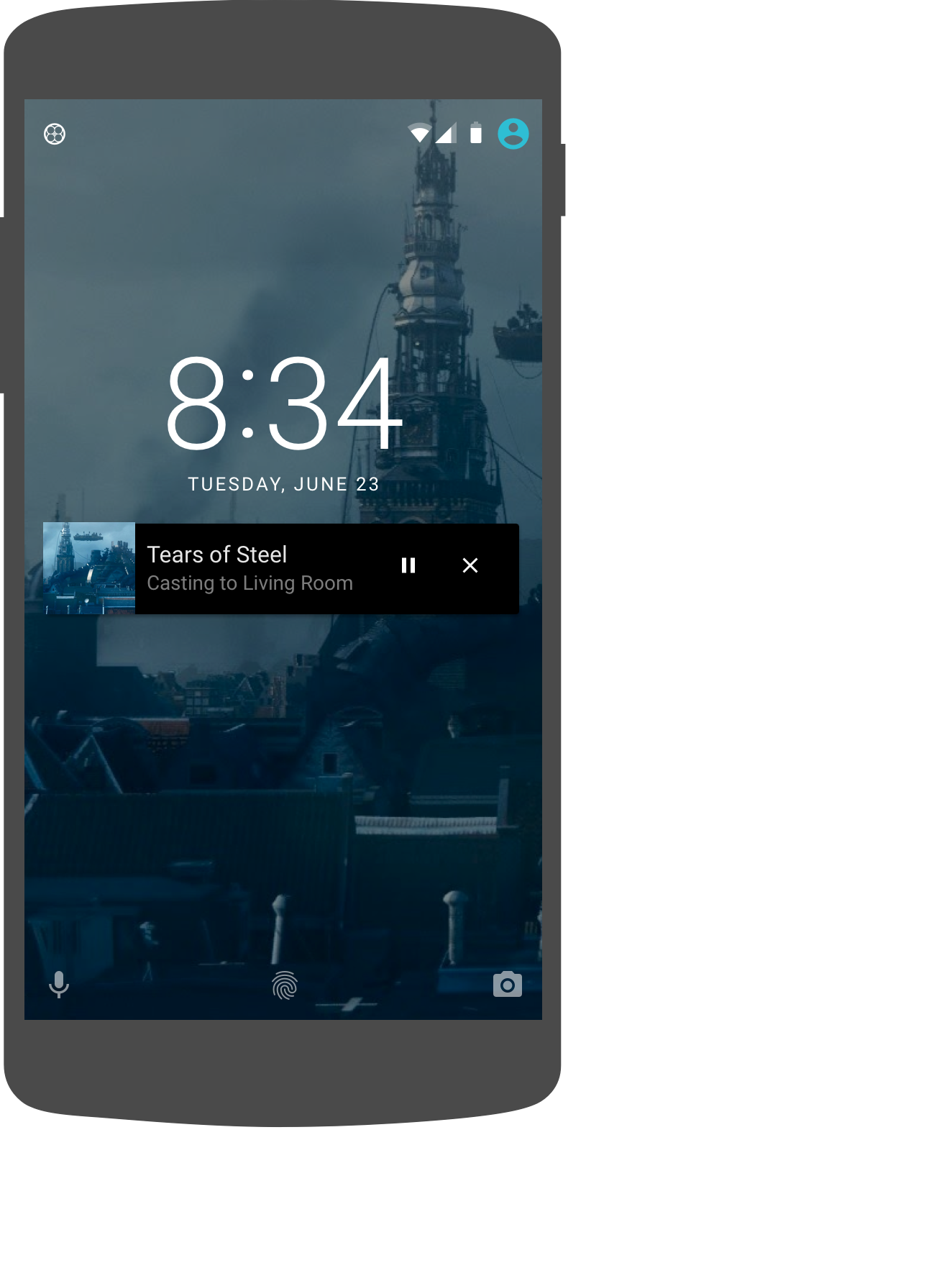
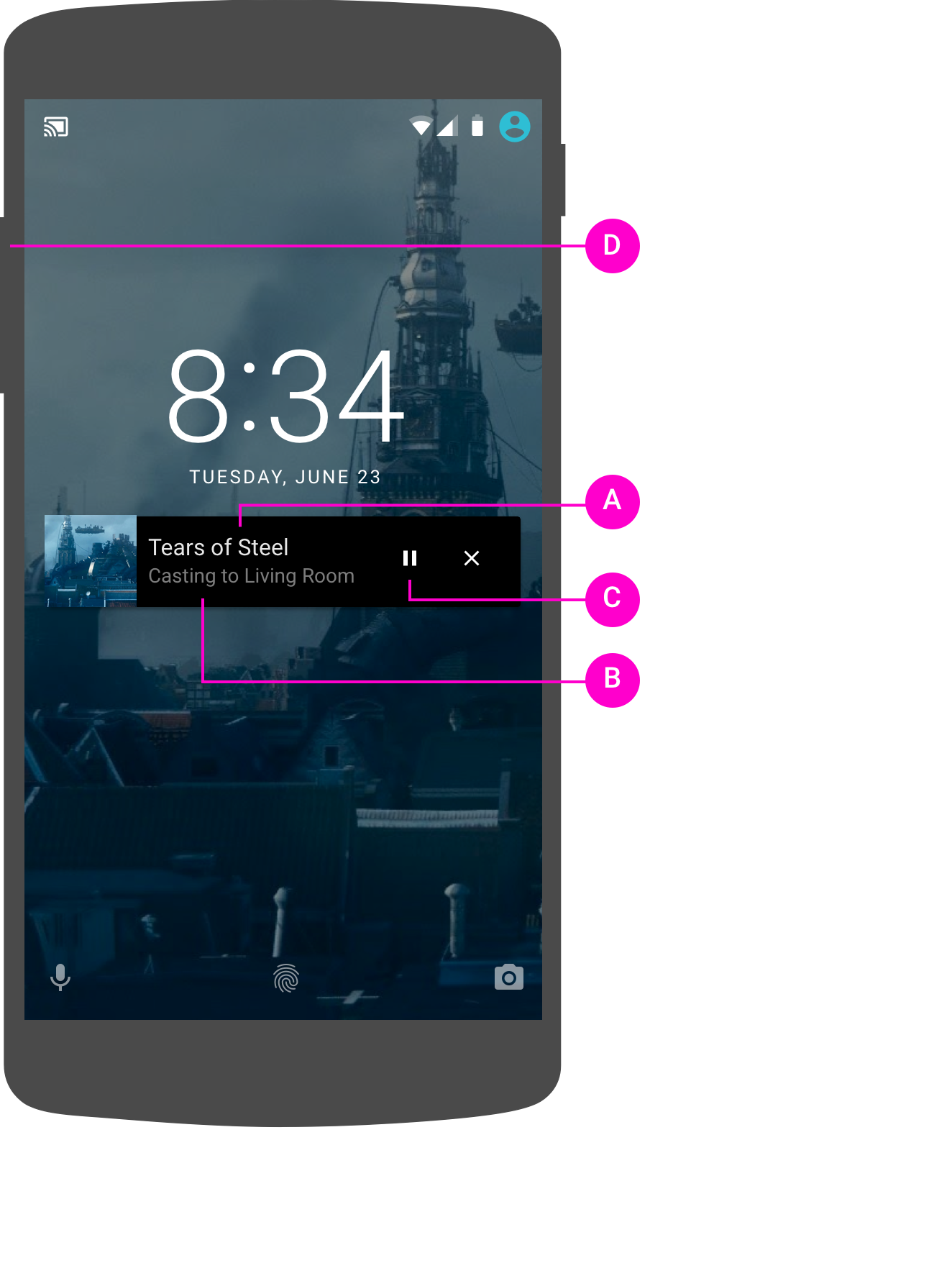
发件人锁定屏幕
必需(仅限 Android)
A 使用内容标题或图片识别内容投屏。
B 确定哪个 Web 接收器正在投放。请注意,音乐应用不需要符合此标准。
C 提供播放控件。
D 通过硬件按钮提供对音量控制的访问权限。
Android 4.4 KitKat 及更高版本必需的权限:
- 应用图标
- 艺术作品(例如专辑封面)
- 在文本中识别正在投放的内容(例如“钢之泪”)
- 确定哪个 Web Receiver 正在投放(例如“客厅”)
Android 4.3 Jelly Bean 所需的权限:
- 艺术作品(例如专辑封面)
- 在文本中识别正在投放的内容(例如“钢之泪”)
- 确定哪个 Web Receiver 正在投放(例如“客厅”)
备注
- 仅限 Android:无法在 iOS 或 Chrome 中实现通知。
- 锁屏控件是 Android 4.1 及更高版本所必需的。
- 不同版本的 Android 操作系统提供不同的控件,并且锁屏界面只能容纳文本字段。一般来说,图形和图标比文字更能直观地描述内容。
- 当手机处于锁定状态时,音量控制硬件按钮应调整发送方应用的音量。
- 该控件必须使用框架组件:
MediaSession或MediaSessionCompat(对于版本 4.4 和 4.3)或Notification(对于 5.0 及更高版本)。
Android
发送者锁屏控制

Web Receiver 正在播放内容

发件人恢复投屏
连接的发送方应用应在隐式断开连接(例如网络中断、设备进入睡眠状态或电池电量耗尽)后恢复其连接状态。
必需
A 如果发送方应用隐式断开连接(用户未明确停止投屏或断开连接),则投屏内容应继续在 Web 接收器上播放。当应用或连接重启时,发送方应用应恢复与 Web 接收器的连接,前提是 Web 接收器会话仍处于当前状态。
B Cast 按钮应恢复为已连接状态。
C 如果用户在发送方重新连接之前点按“投屏”按钮,系统会显示 Web 接收器设备列表。当用户选择当前正在投放的 Web 接收器时,发送方应用中应显示迷你控制器或展开的控制器。
注意事项
由于电源故障或其他一些非上下文中断,Web Receiver 应用也可能会断开连接并停止运行。这被视为常规会话结束,如发送者停止投屏中所述。
Android
选择应用

Web Receiver 正在播放内容

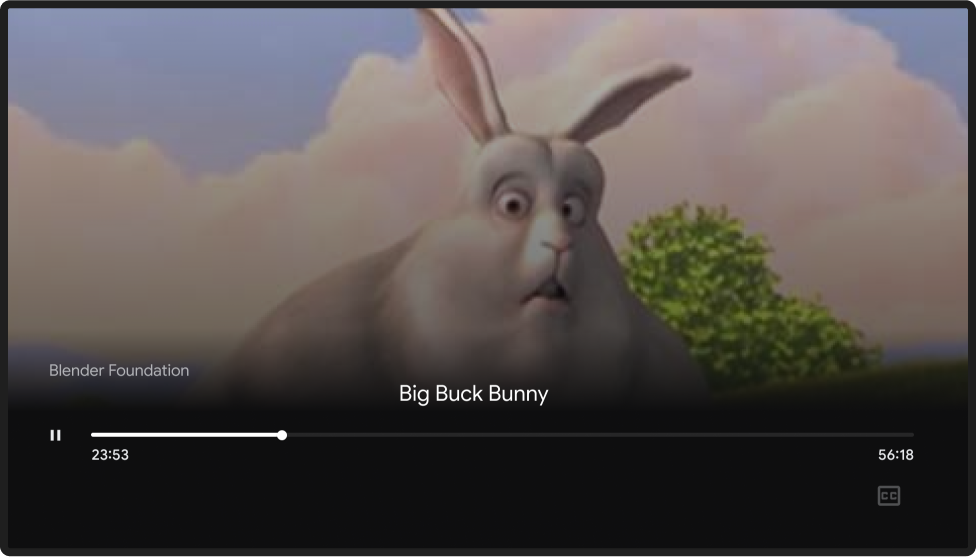
投放连接已恢复

Web Receiver 正在播放内容

iOS
选择应用

Web Receiver 正在播放内容

投放连接已恢复

Web Receiver 正在播放内容

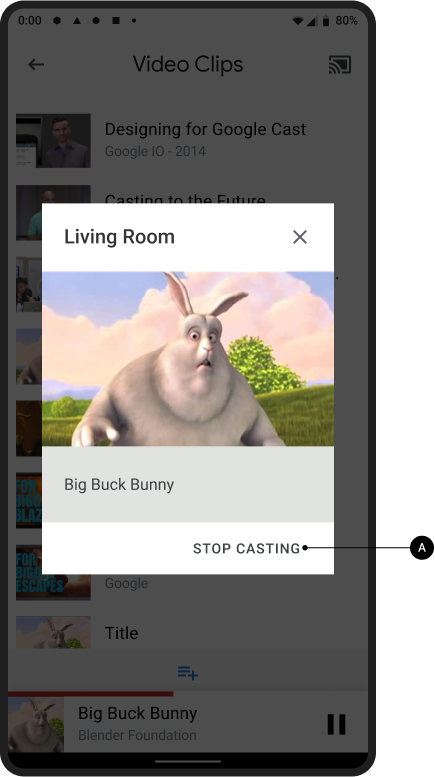
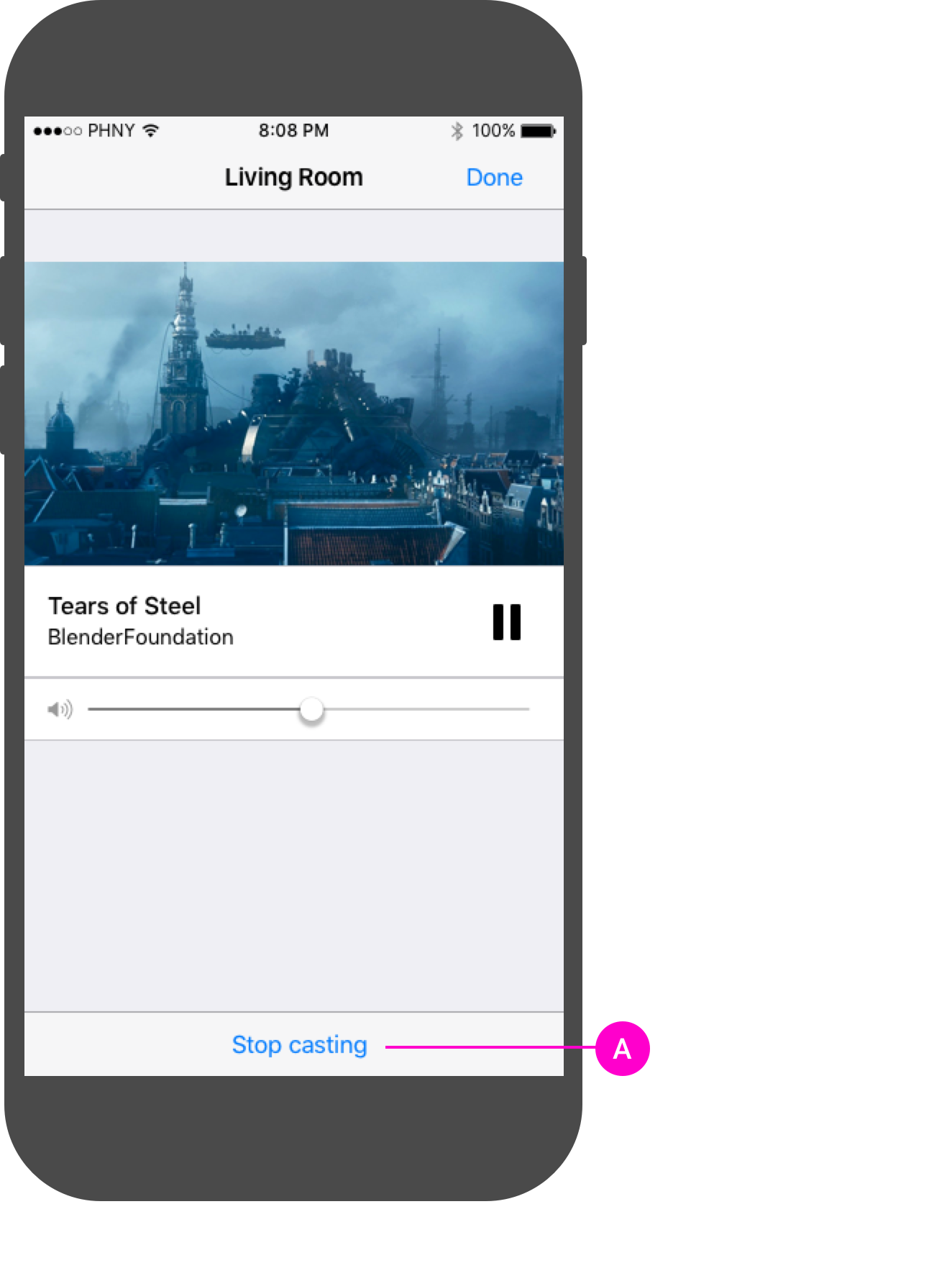
发件人停止投屏
投放到电视上的内容会继续播放,直到用户选择“停止投屏”或发送设备投屏新内容为止。当多个发送者连接到同一 Web 接收器时,每个发送者应用都应在投屏对话框中显示“断开连接”按钮(而不是“停止投屏”按钮)。
必需
A 当多个发送者连接到 Web 接收器时,从一个发送者应用中按“停止投屏”不会对 Web 接收器产生任何影响,但会从该发送者设备中移除投屏控件和通知。其余已连接的发送方设备会保持连接,并提供投放控件。
B 当发送方应用隐式断开连接时(例如,发送方设备电池电量耗尽,或者发送方设备与 Web 接收器的网络连接断开),它不会对 Web 接收器执行任何操作,而是从发送方设备中移除投屏控件和通知。发送者应用应跟踪隐式断开连接的情况,并在再次打开发送者应用时尝试重新连接到 Web 接收器。
Android
投放对话框,断开连接按钮

Web Receiver 正在播放内容

iOS
投放对话框,断开连接按钮

Web Receiver 正在播放内容

Chrome
投放对话框,断开连接按钮

Web Receiver 正在播放内容

本设计指南中使用的图片由 Blender Foundation 提供,并根据版权或知识共享许可进行分享。
- Elephant's Dream:(c)版权所有 2006,Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel:(c) 版权所有 Blender Foundation | www.sintel.org
- 钢铁之泪:(CC) Blender Foundation | mango.blender.org
- 《大雄兔》:(c) 版权所有 2008,Blender Foundation / www.bigbuckbunny.org
