Quando o conteúdo é transmitido para um Web Receiver, o usuário precisa sempre poder controlá-lo no app remetente.
Observação: de acordo com os Termos de Serviço adicionais para desenvolvedores do SDK do Google Cast, um aplicativo de mídia do Cast precisa usar as APIs de controle do Play (Mensagens de reprodução de mídia) definidas para o SDK controlar a reprodução de mídia no Web Receiver.
Os apps remetentes precisam fornecer controles do Cast nestas áreas:
- Caixa de diálogo do Google Cast, durante a transmissão
- Controles de volume do remetente
- Controle expandido do remetente
- Minicontrole do remetente
- Notificação do remetente
- Tela de bloqueio do remetente
O status e os controles de reprodução do Cast do app remetente nessas áreas precisam estar sincronizados com as mudanças de reprodução que acontecem no Web Receiver, mesmo quando não são originadas pelo app remetente. Isso permite o processamento adequado de comandos de vários remetentes e do controle de reprodução dos controles remotos, botões etc. do dispositivo.
Android
Controles da caixa de diálogo do Google Cast

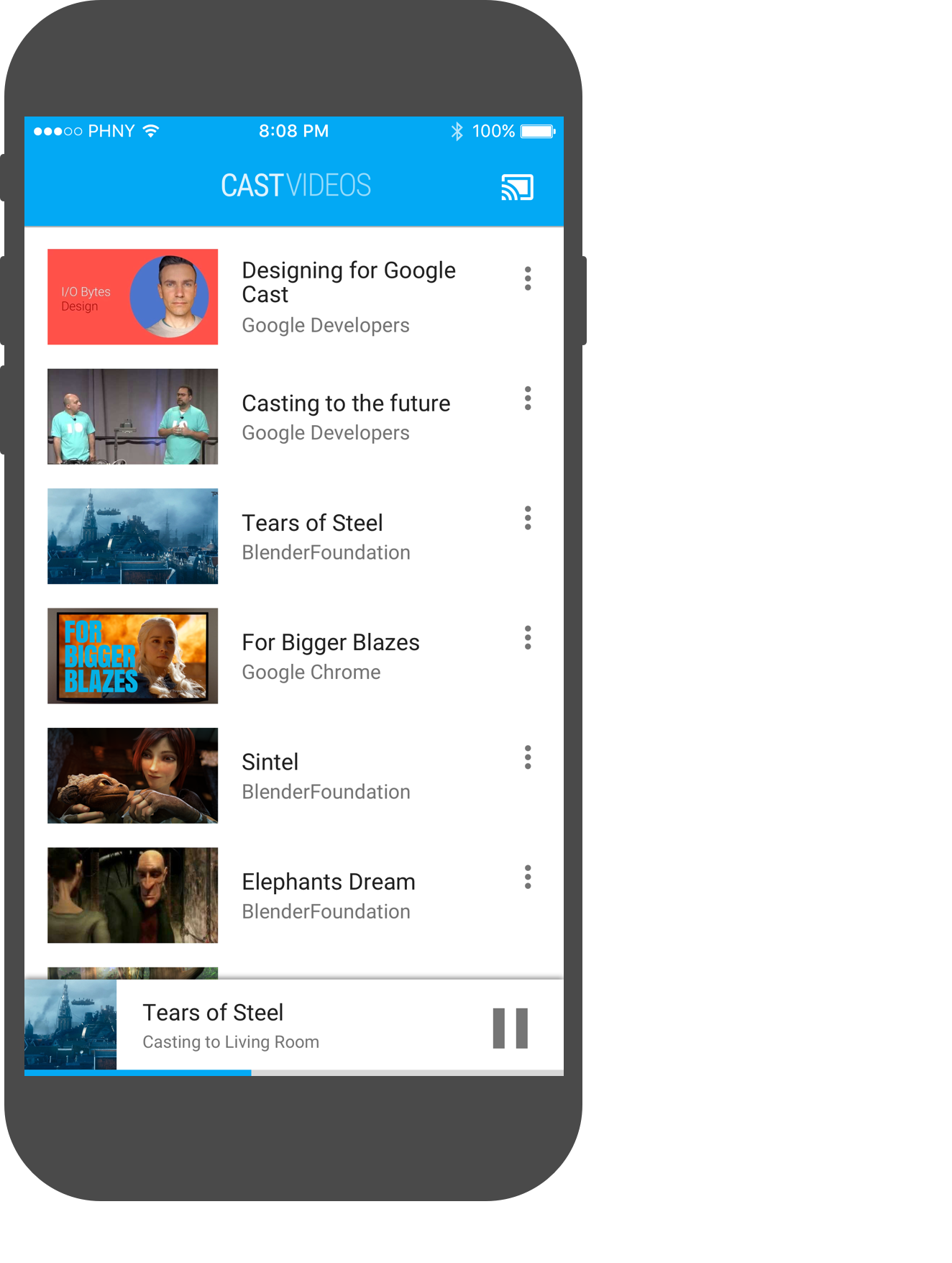
Minicontrole

Controles de notificação

Contr. de tela de bloq.

iOS
Controles da caixa de diálogo do Google Cast

Minicontrole

Chrome
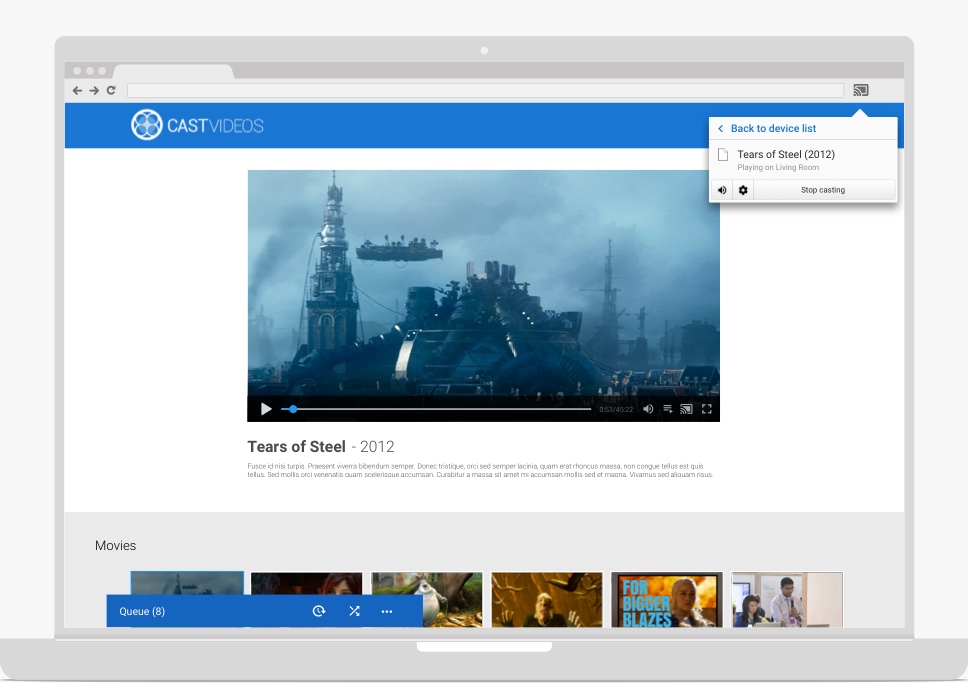
Controles da caixa de diálogo do Google Cast

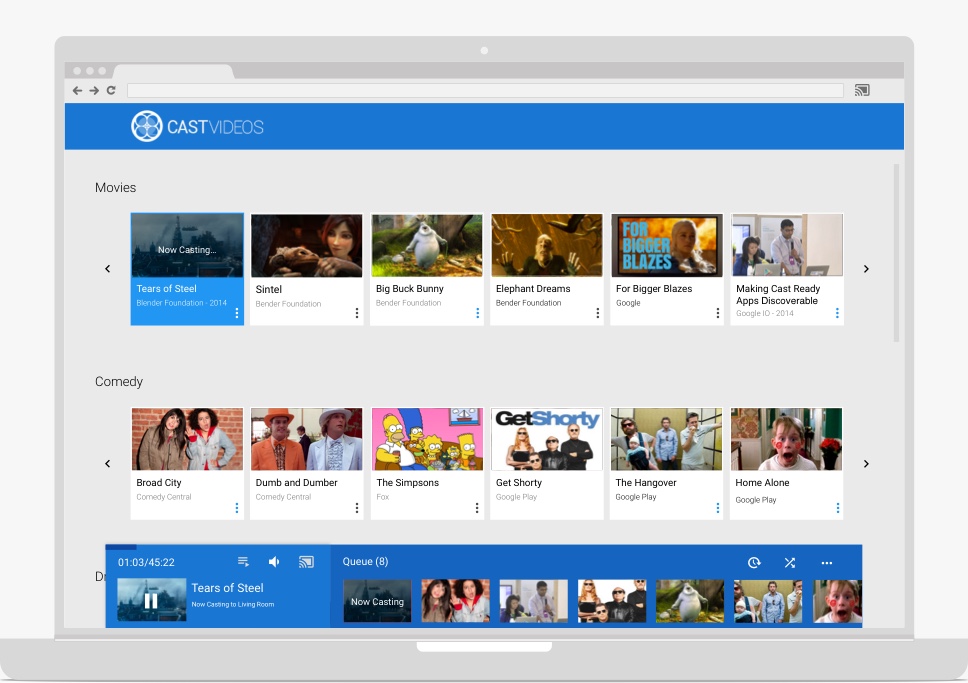
Minicontrole

Controles de volume do remetente
O app remetente precisa permitir que os usuários controlem o volume do conteúdo reproduzido na TV ou nos alto-falantes usando os botões de volume de hardware e/ou o controle deslizante de volume de software no dispositivo de envio. Esses controles fazem uma das seguintes ações:
- O nível de áudio enviado à TV para dispositivos Google Cast, como o Chromecast.
- O volume nativo real da TV/alto-falante para TVs Google Cast, TVs com Android TV integrado e alto-falantes inteligentes.
Obrigatório
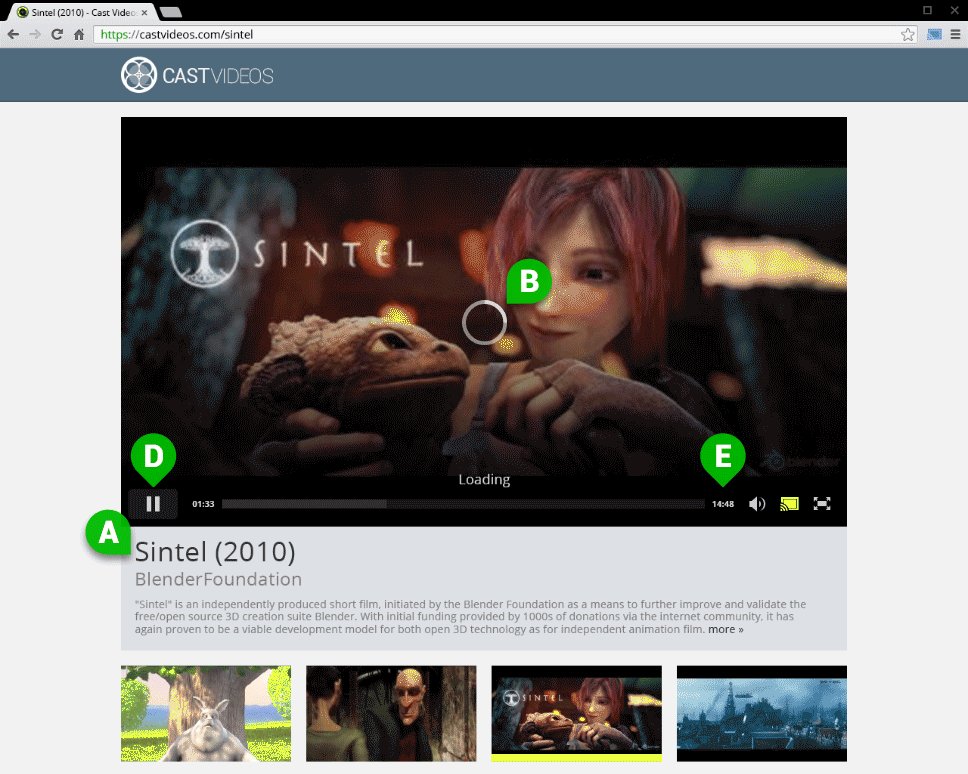
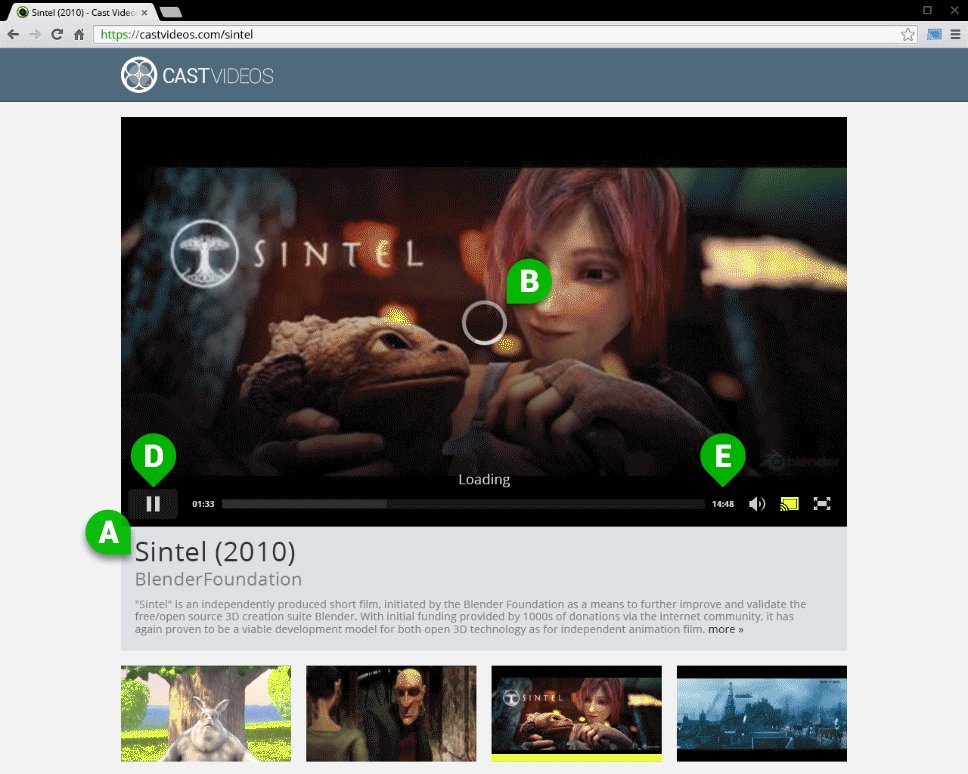
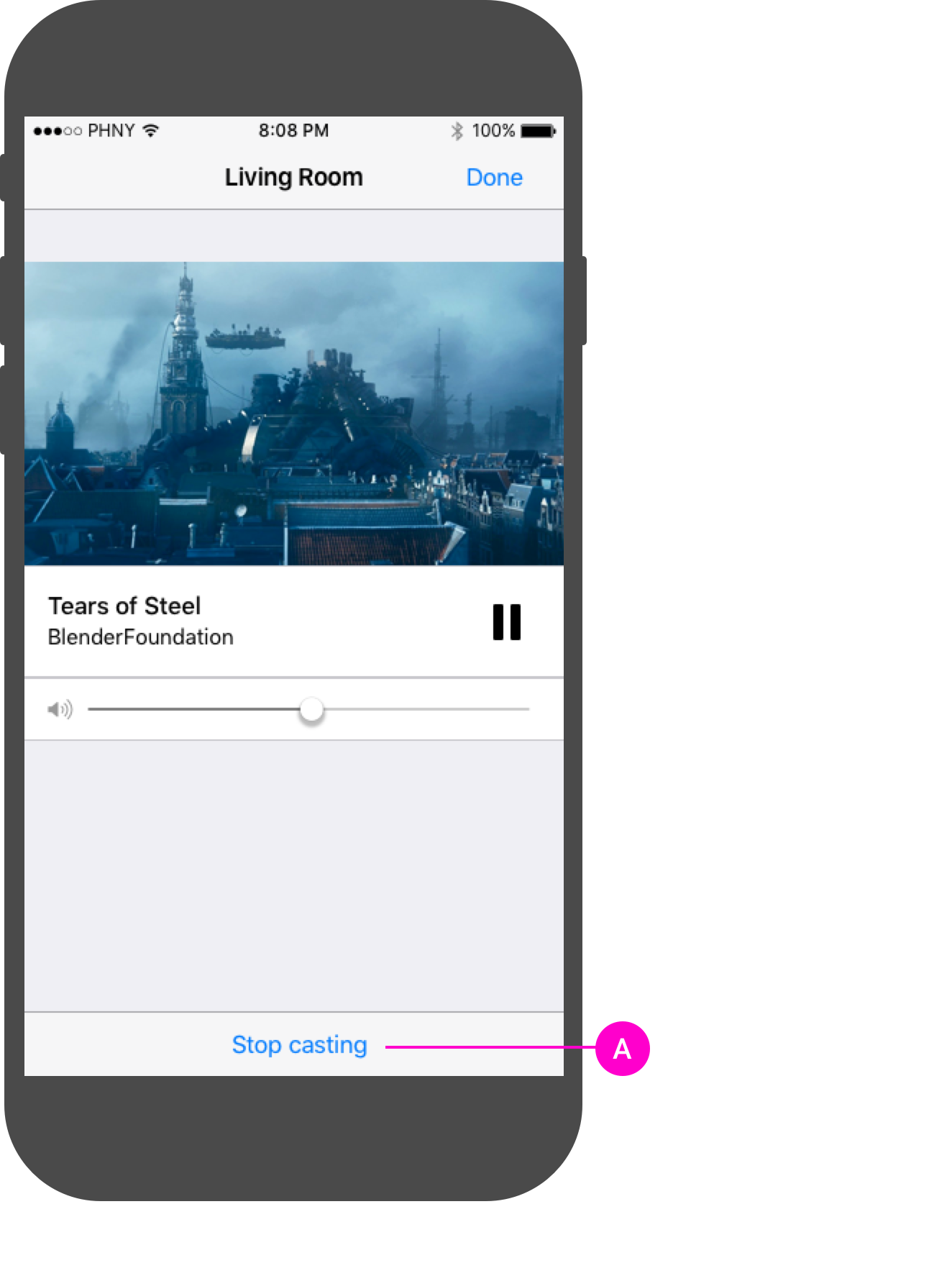
A O app remetente precisa permitir que os usuários controlem o volume do
conteúdo reproduzido na TV ou nos alto-falantes usando os botões de volume de hardware e/ou o controle deslizante de volume de software
no dispositivo de envio.
- Android: é obrigatório oferecer suporte a botões de hardware e ao controle deslizante de volume de software.
- iOS: o controle deslizante de volume do software é obrigatório.
- Web/Chrome: o suporte ao controle deslizante de volume do software é obrigatório.
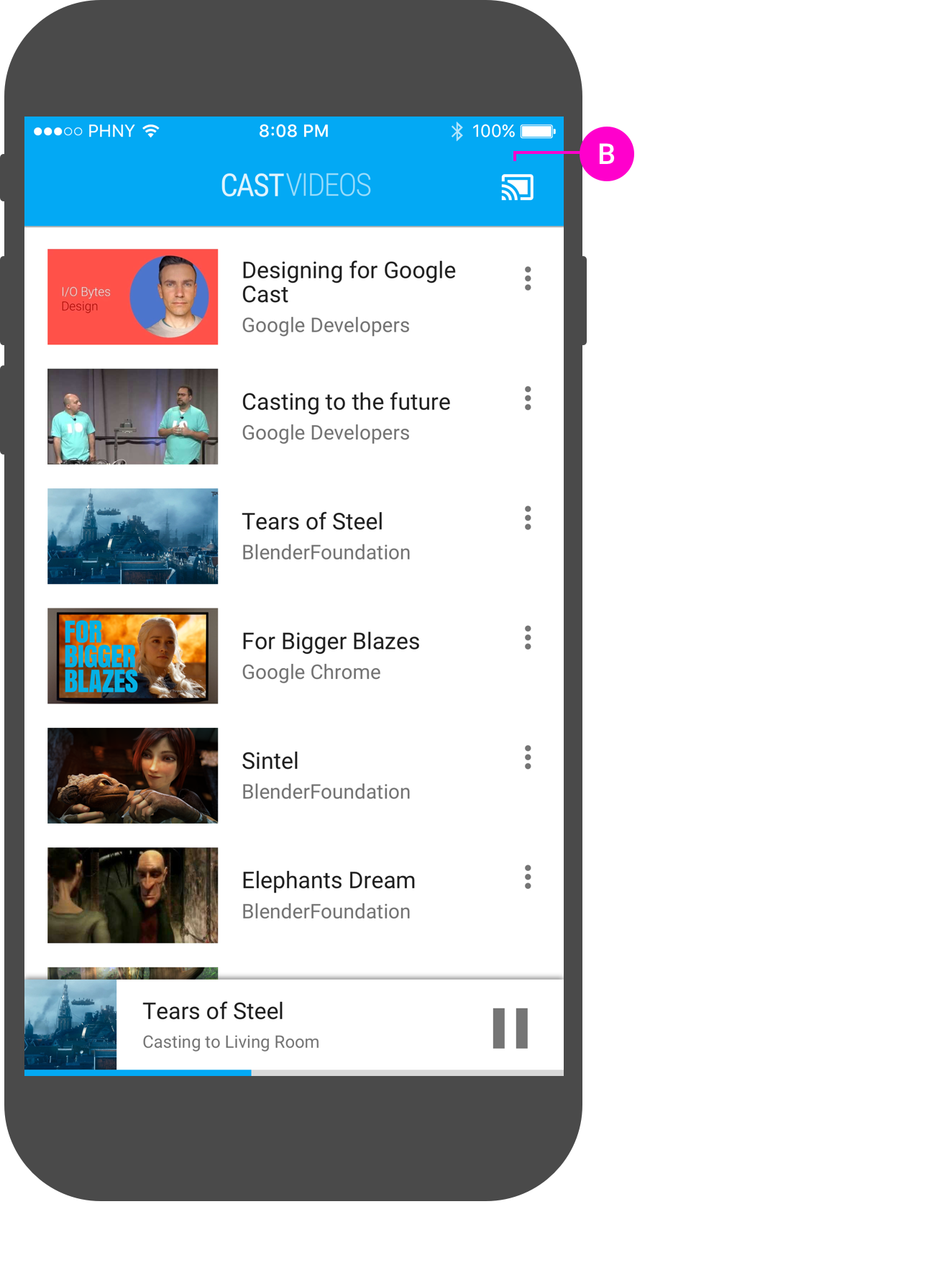
B No dispositivo móvel, o controle deslizante de volume do software precisa estar disponível na caixa de diálogo Transmitir durante a transmissão.
C O controle deslizante de volume no app remetente precisa ser sincronizado com o volume atual do Web Receiver após a conexão e permanecer sincronizado.
D O controle deslizante de volume no app remetente precisa refletir as mudanças de volume feitas por outros remetentes ou pelo controle remoto do app Chromecast.
E Os apps remetentes nunca devem definir o volume para um nível predefinido. Eles só podem transmitir mudanças de volume iniciadas pelo usuário.
F Somente Android: ao usar os botões de hardware para mudar o nível de volume no Web Receiver, um controle deslizante de volume visual (com um ícone do Cast à esquerda) precisa aparecer quando os botões de volume de hardware são pressionados. Observação: no Android Gingerbread (versão 2.3), o ícone do Google Cast não aparece.
Práticas recomendadas
- Aumento de volume:
- Android: o framework aumenta o volume automaticamente.
- iOS e Chrome: para botões de volume de hardware, use incrementos menores ou iguais a 5% do intervalo de volume total do dispositivo Web Receiver para dispositivos de áudio/vídeo e incrementos iguais a 2% do intervalo de volume total do dispositivo Web Receiver para dispositivos somente de áudio.
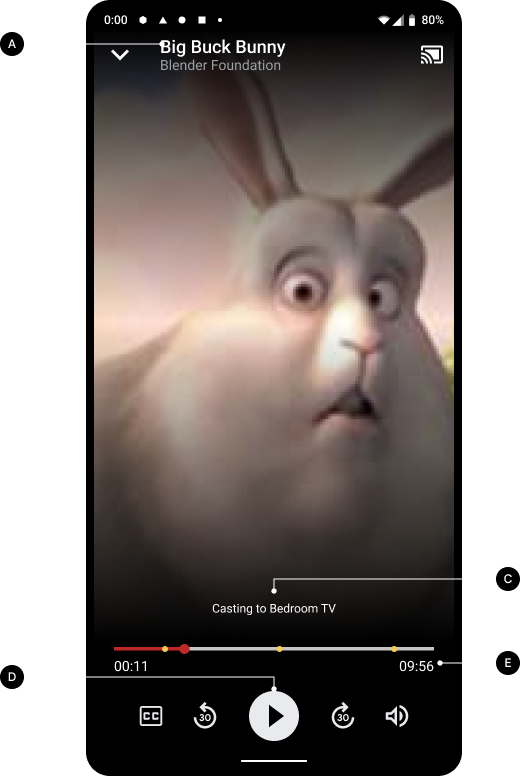
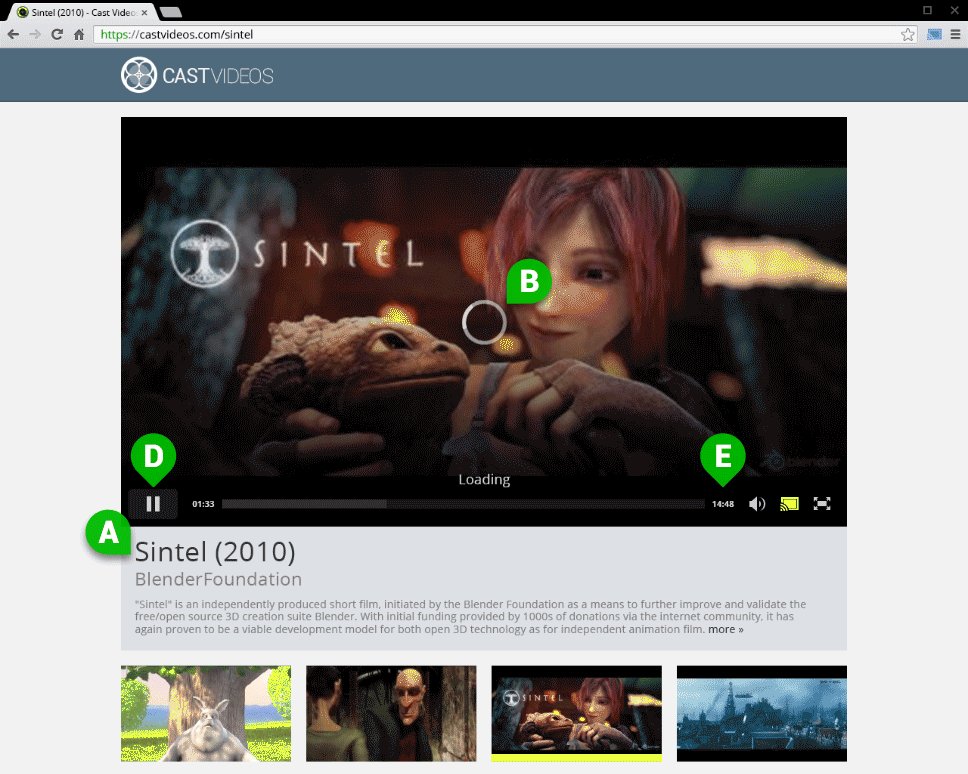
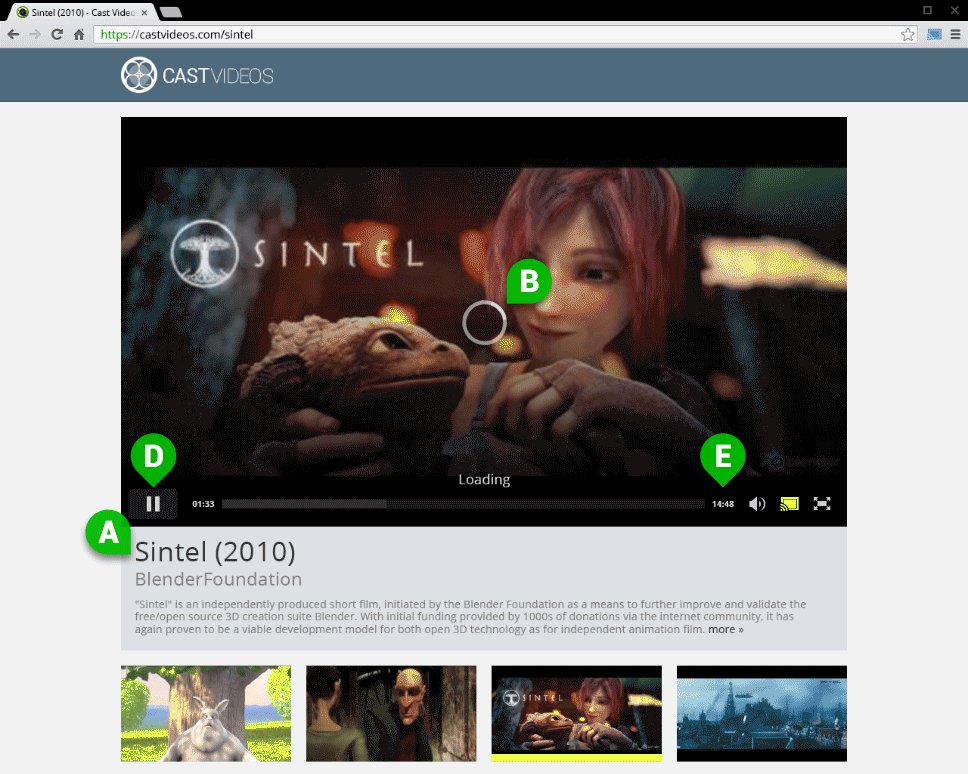
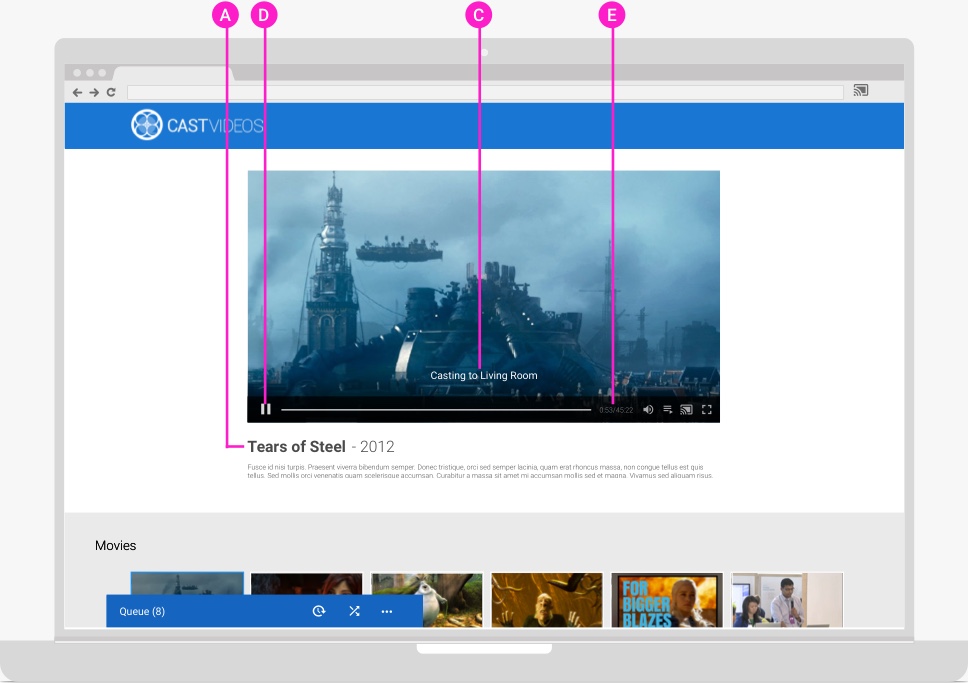
Controle expandido do remetente
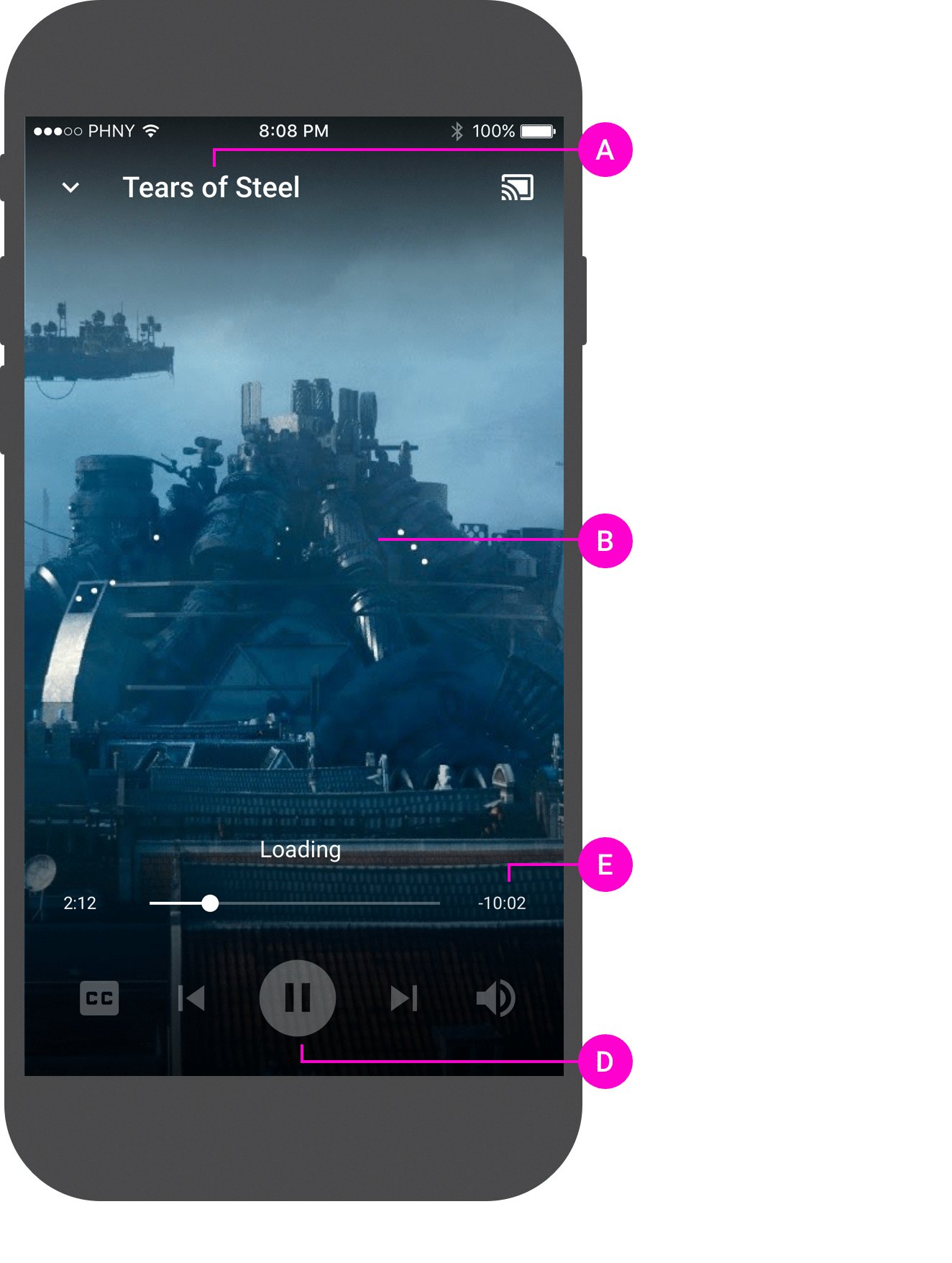
O app remetente precisa fornecer um controle expandido para o conteúdo transmitido.
Obrigatório
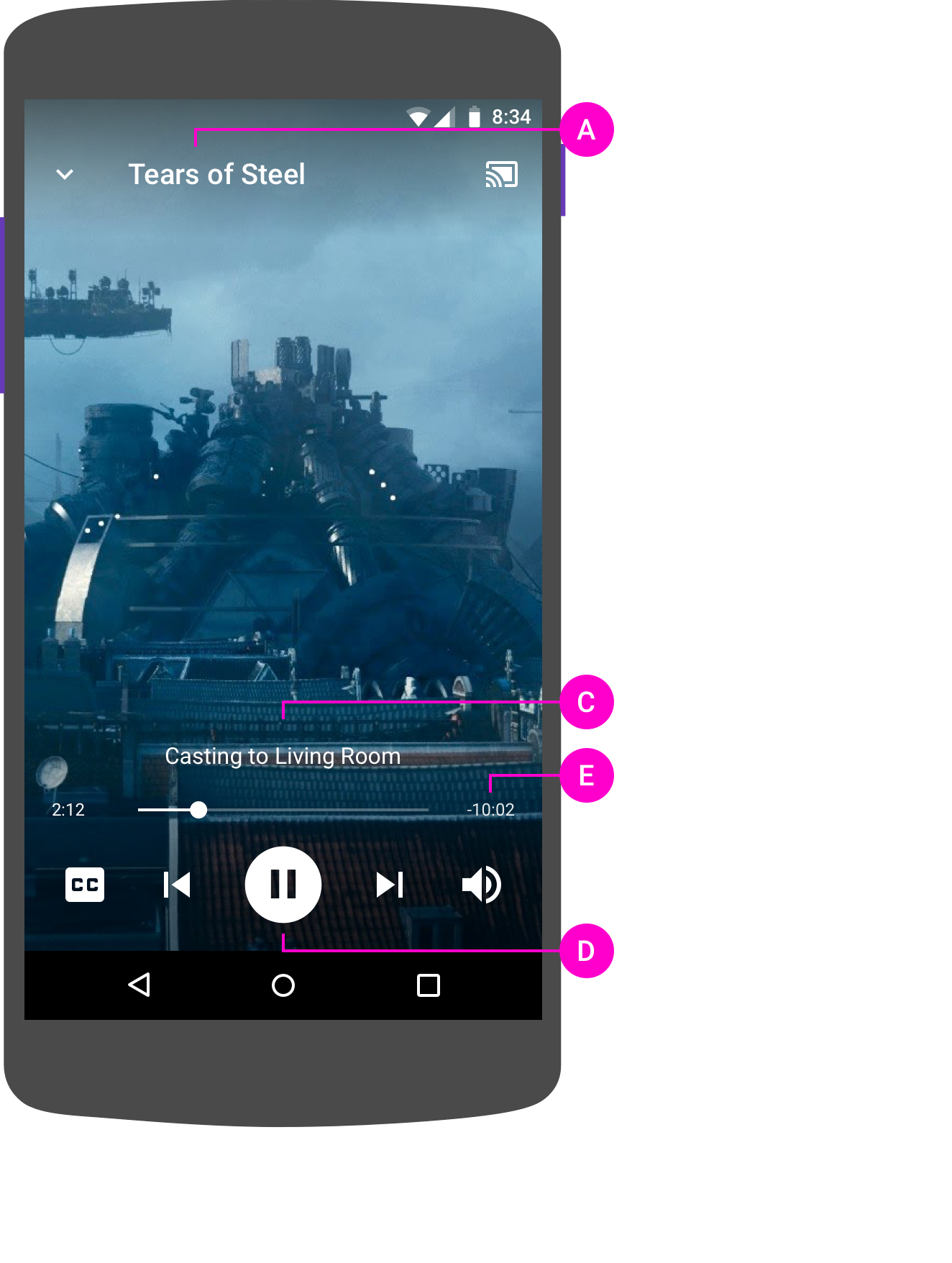
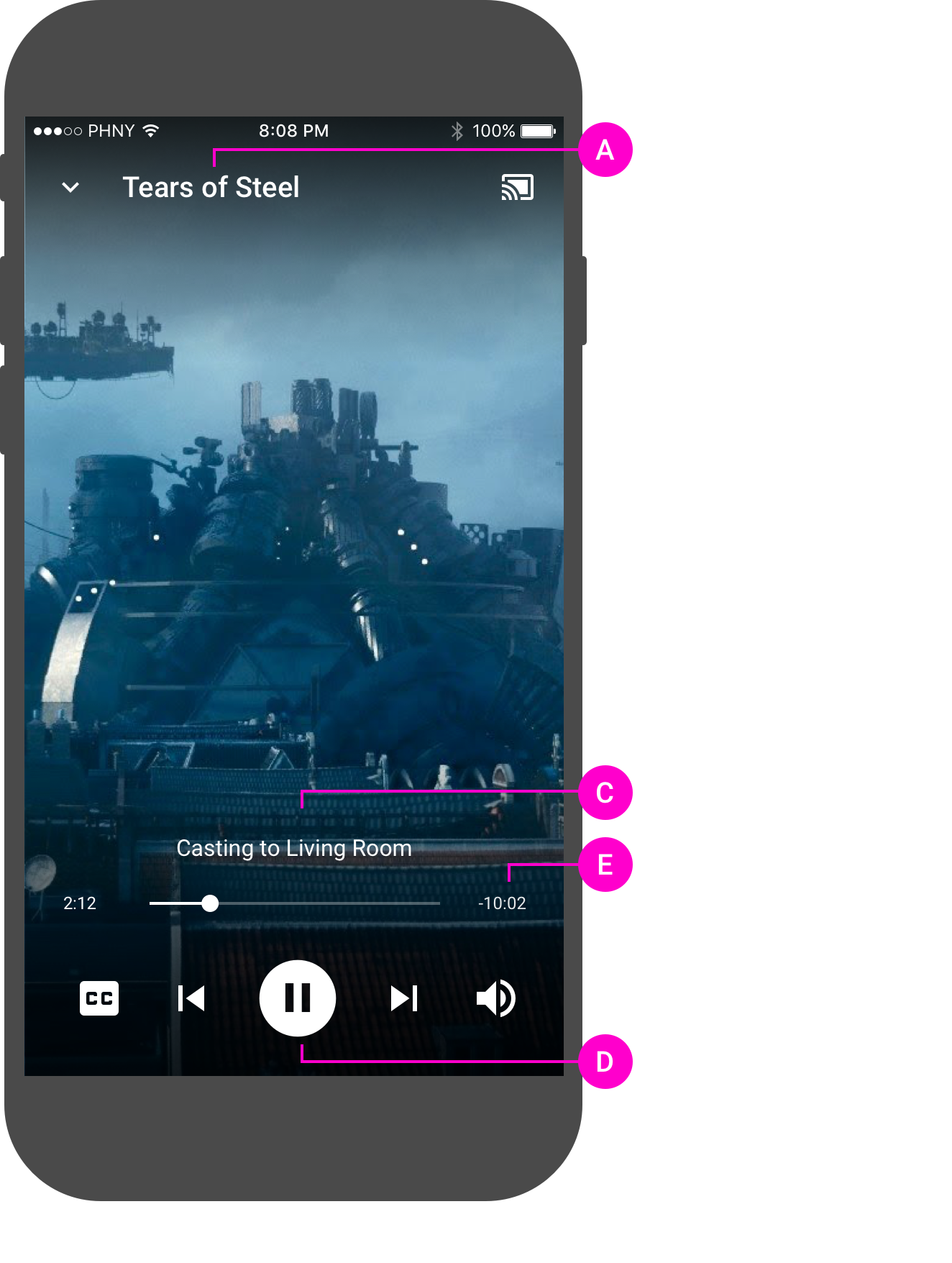
A Identifique o conteúdo transmitido mostrando o título ou a arte
do conteúdo.
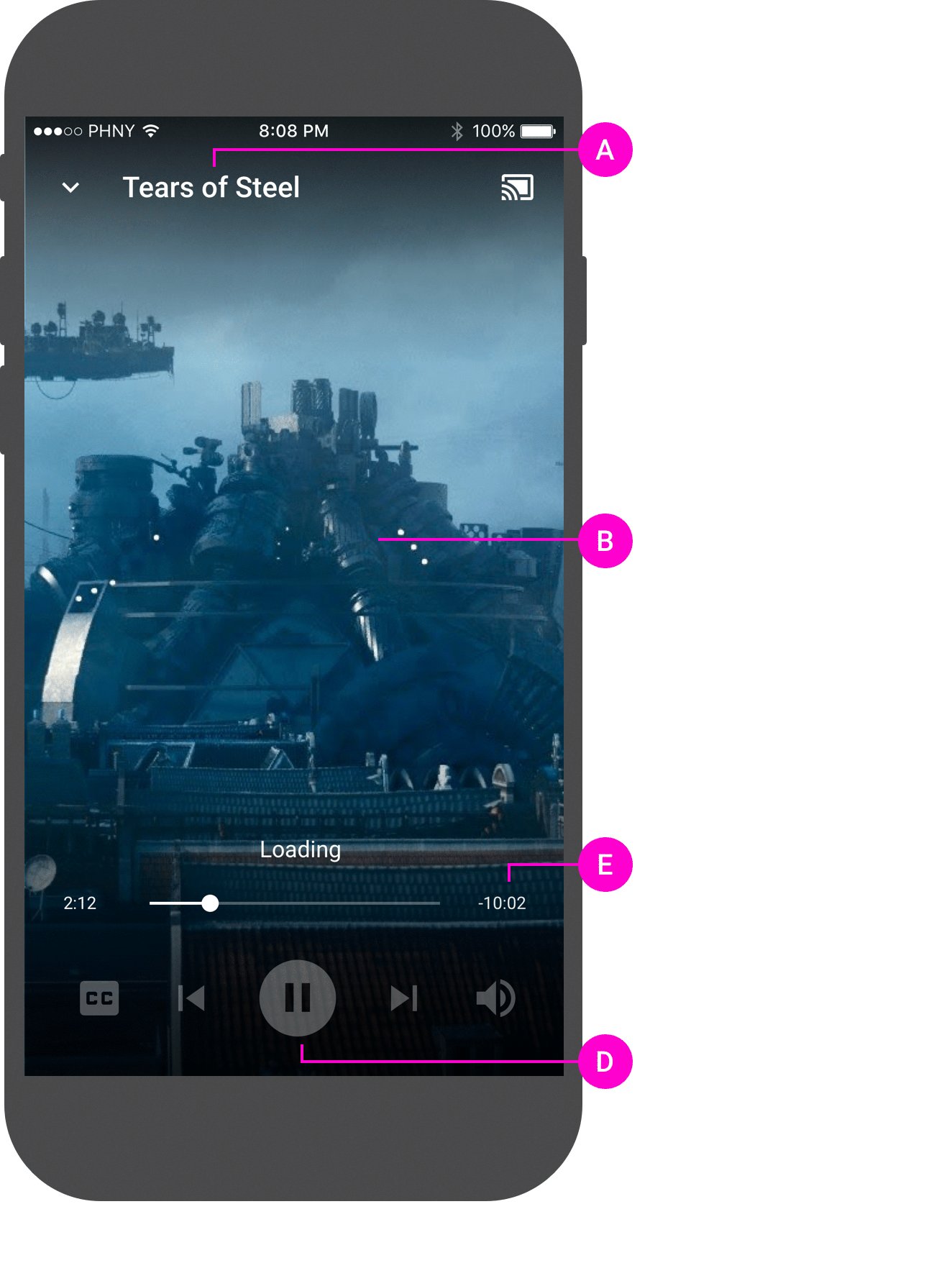
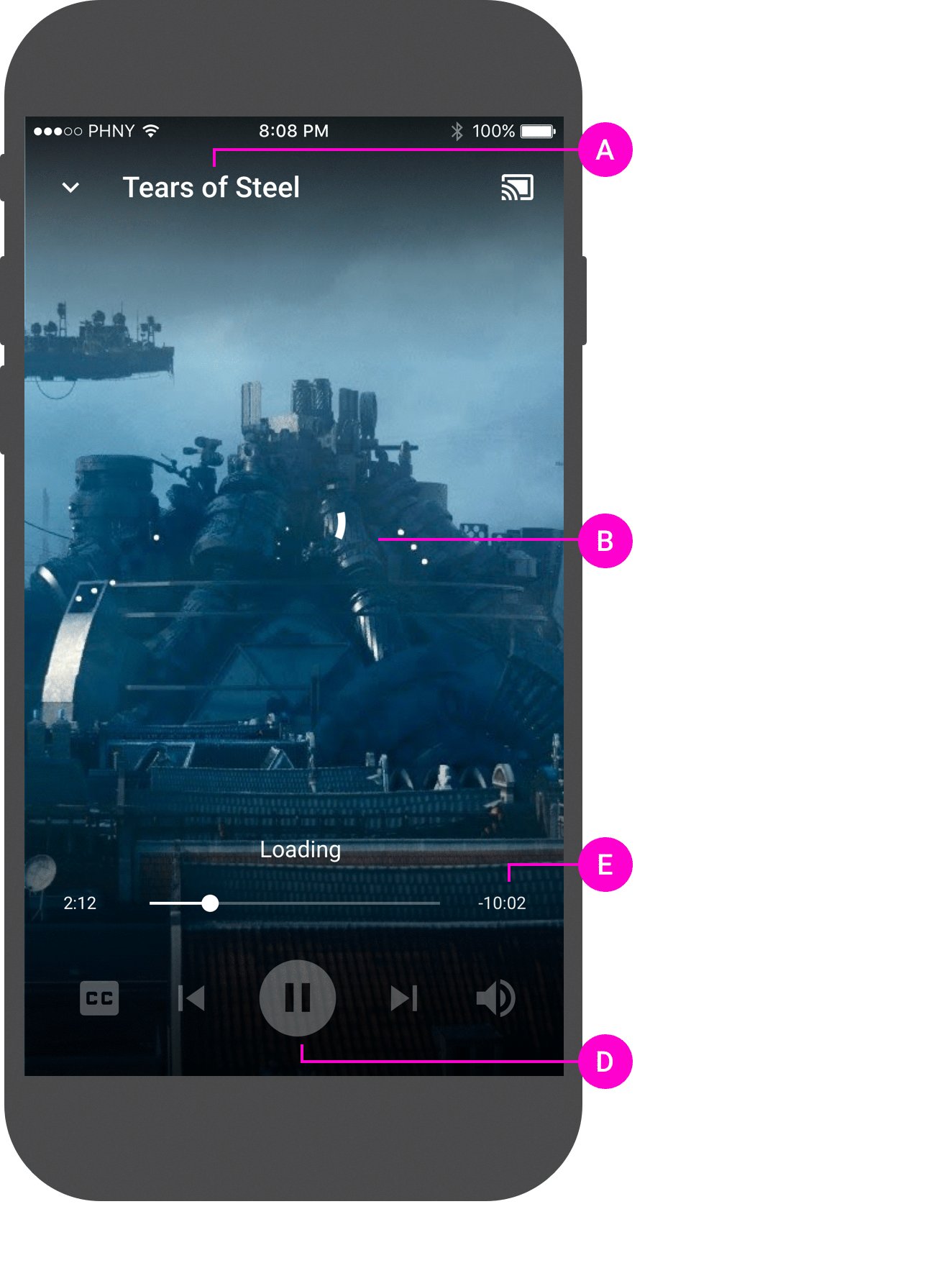
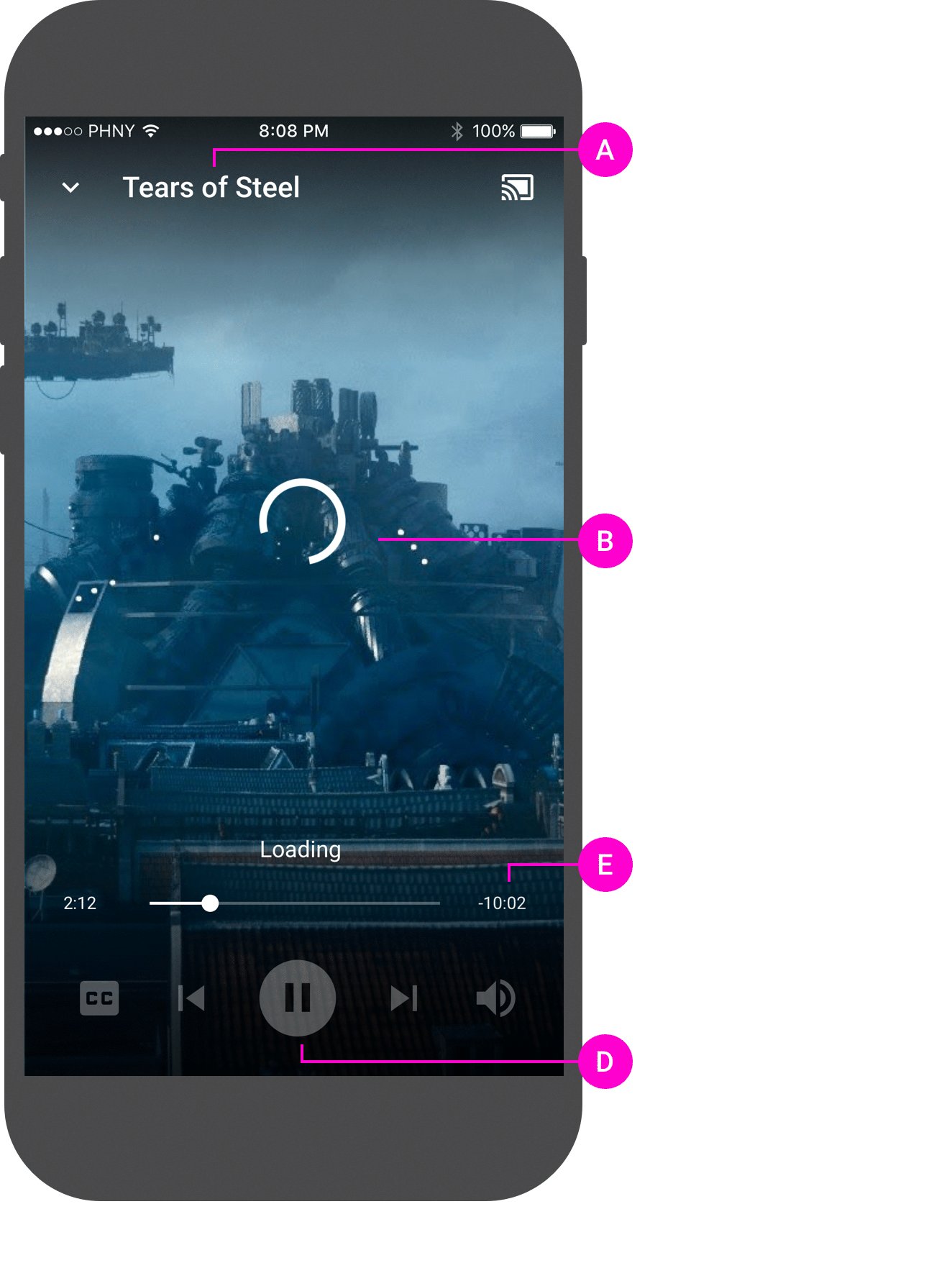
B Antes do início da reprodução, mostre um indicador de carregamento
e o título ou a arte do conteúdo.
C Quando o conteúdo começar, identifique o estado do Web Receiver.
D Forneça controles relevantes.
E Na extremidade esquerda da barra de busca, mostre o tempo de
reprodução atual.
Na extremidade direita, mostre a duração total da transmissão, se ela for conhecida e não for ao vivo.
F Oculta controles que não são relevantes para a transmissão.
G Não desconecte nem interrompa a transmissão quando os usuários saírem
do controle expandido.
H Ofereça uma maneira fácil de voltar ao controle expandido
quando os usuários saírem da página.
Práticas recomendadas
- Fornece um controle deslizante de posição de reprodução para streams de mídia.
- Mostrar outras artes e metadados significativos relacionados ao conteúdo.
- Identificar o tempo decorrido e a duração do conteúdo para streams de mídia.
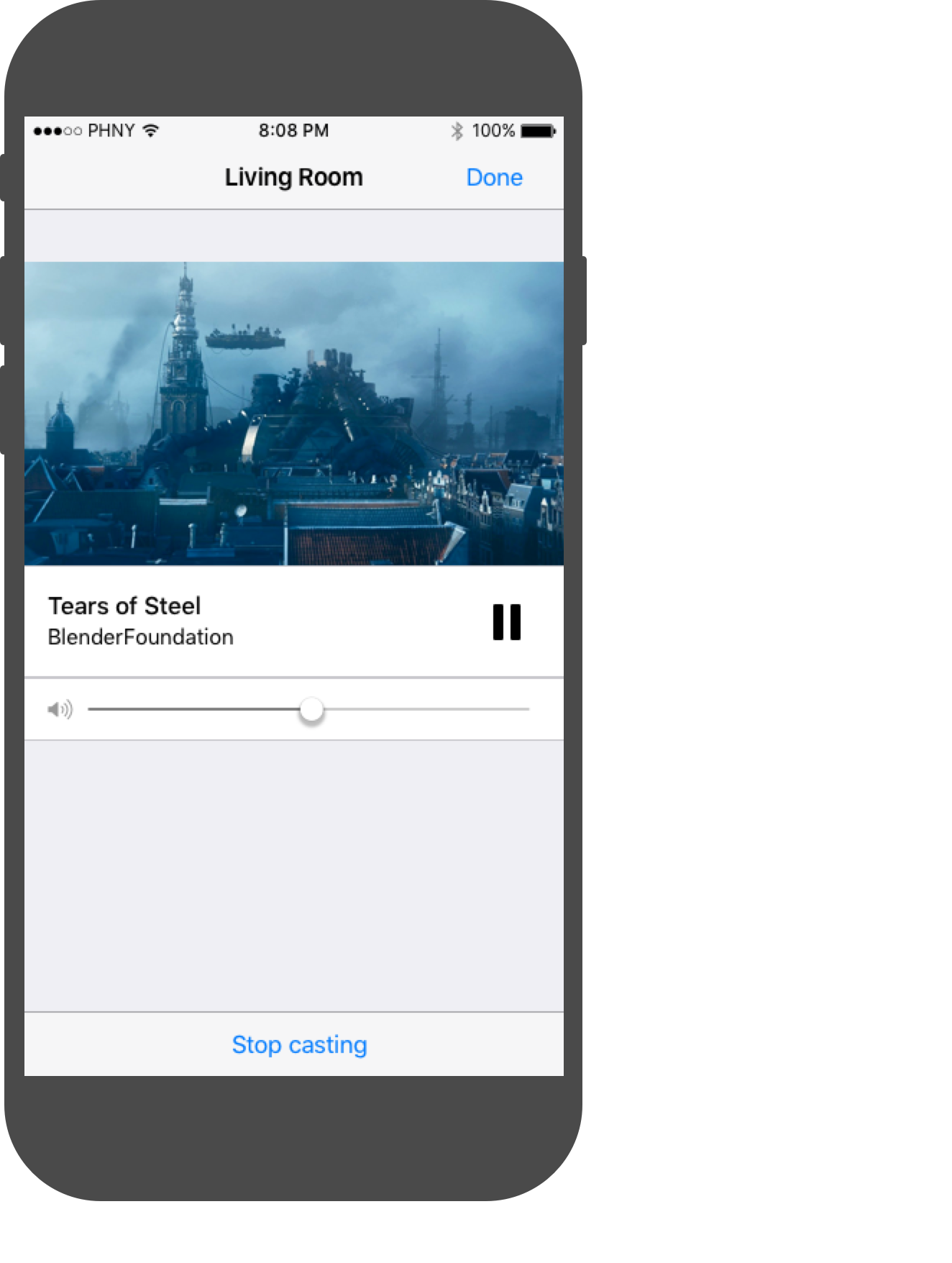
Android
Carregamento de conteúdo do remetente

Carregamento de conteúdo do receptor

Conteúdo do remetente em reprodução

Web Receiver reproduzindo conteúdo

iOS
Carregamento de conteúdo do remetente

Carregamento de conteúdo do Web Receiver

Conteúdo do remetente em reprodução

Web Receiver reproduzindo conteúdo

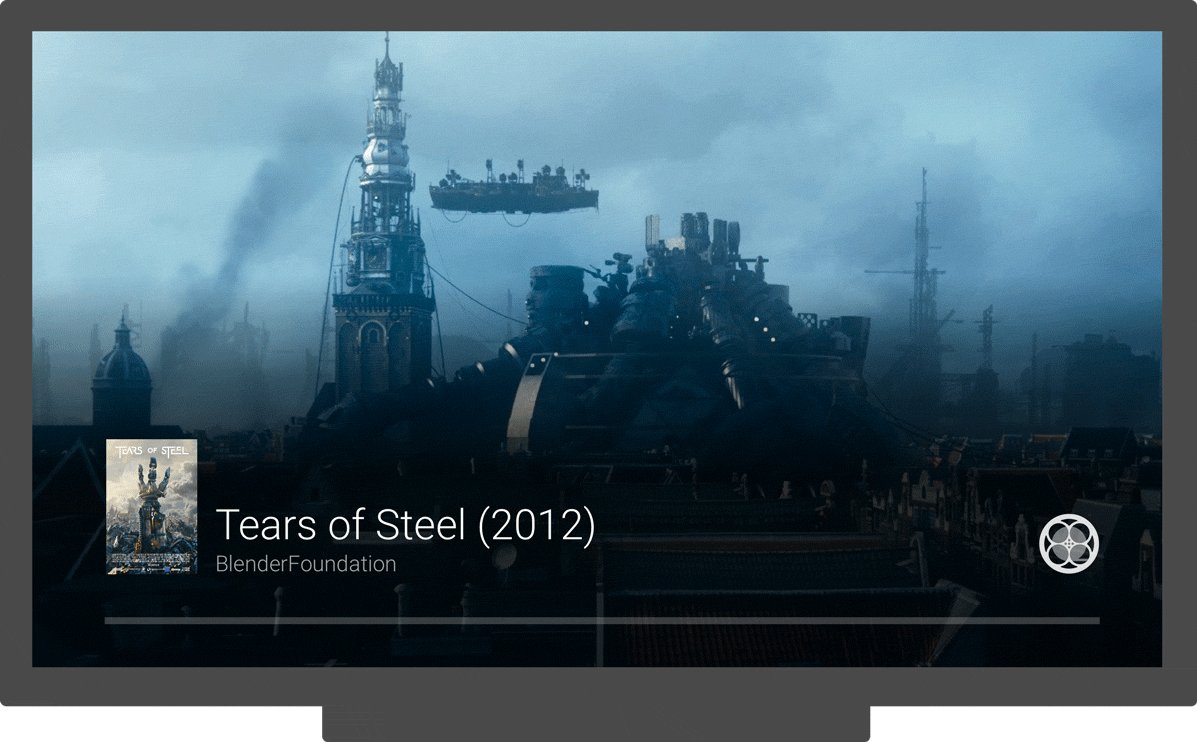
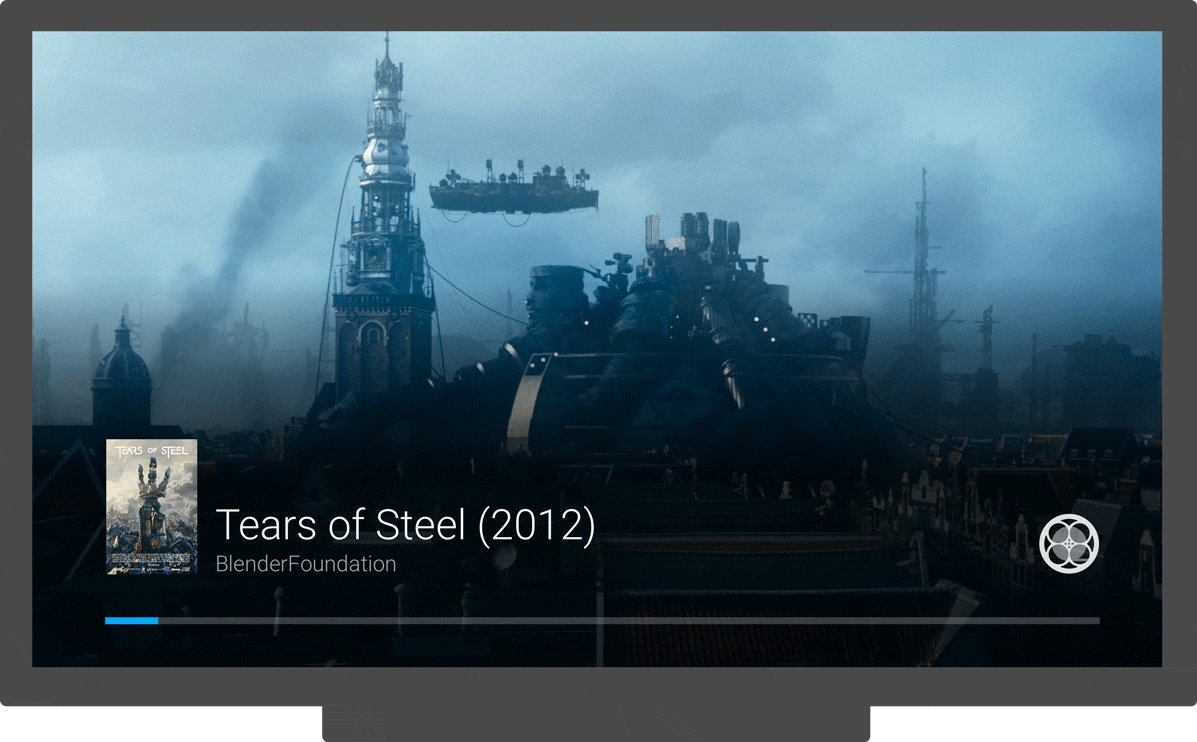
Chrome
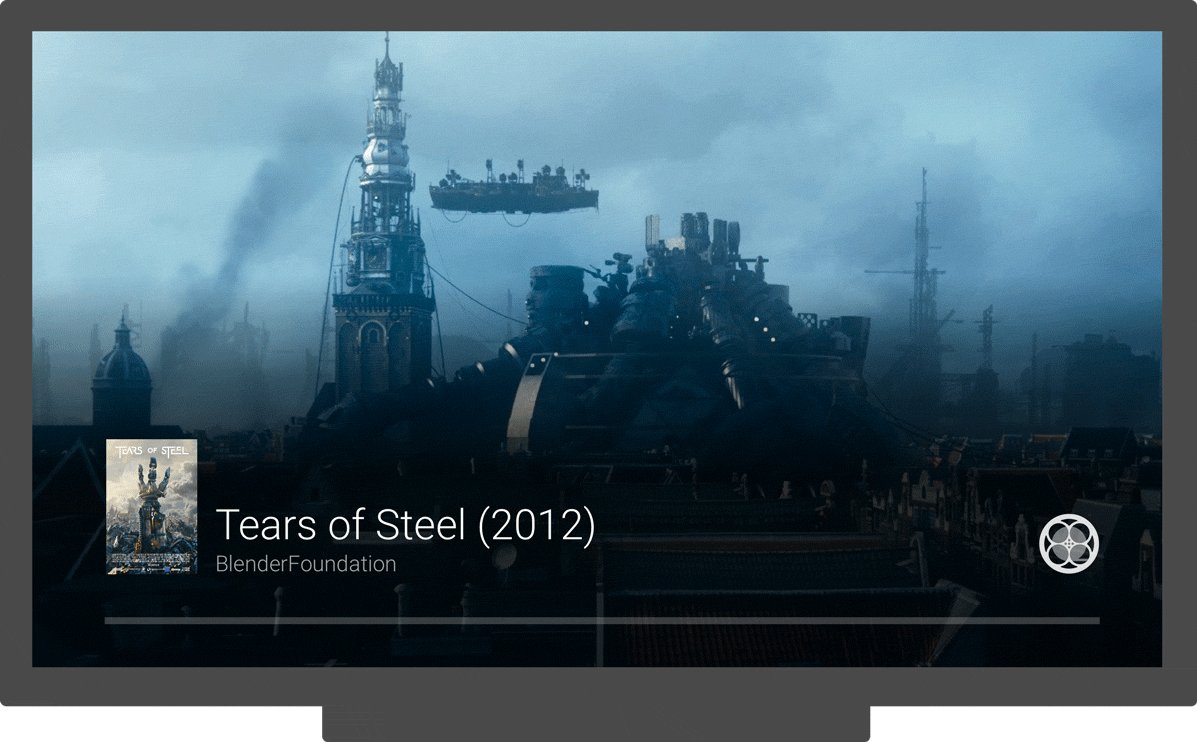
Carregamento de conteúdo do remetente

Carregamento de conteúdo do Web Receiver

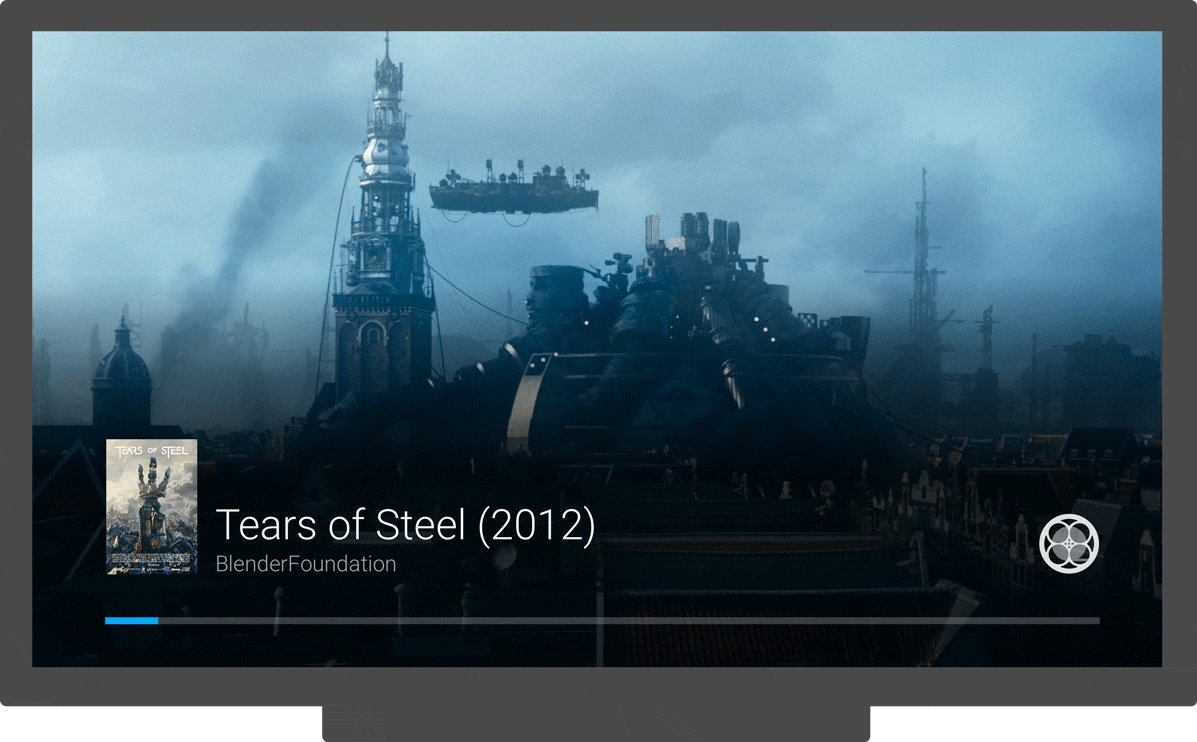
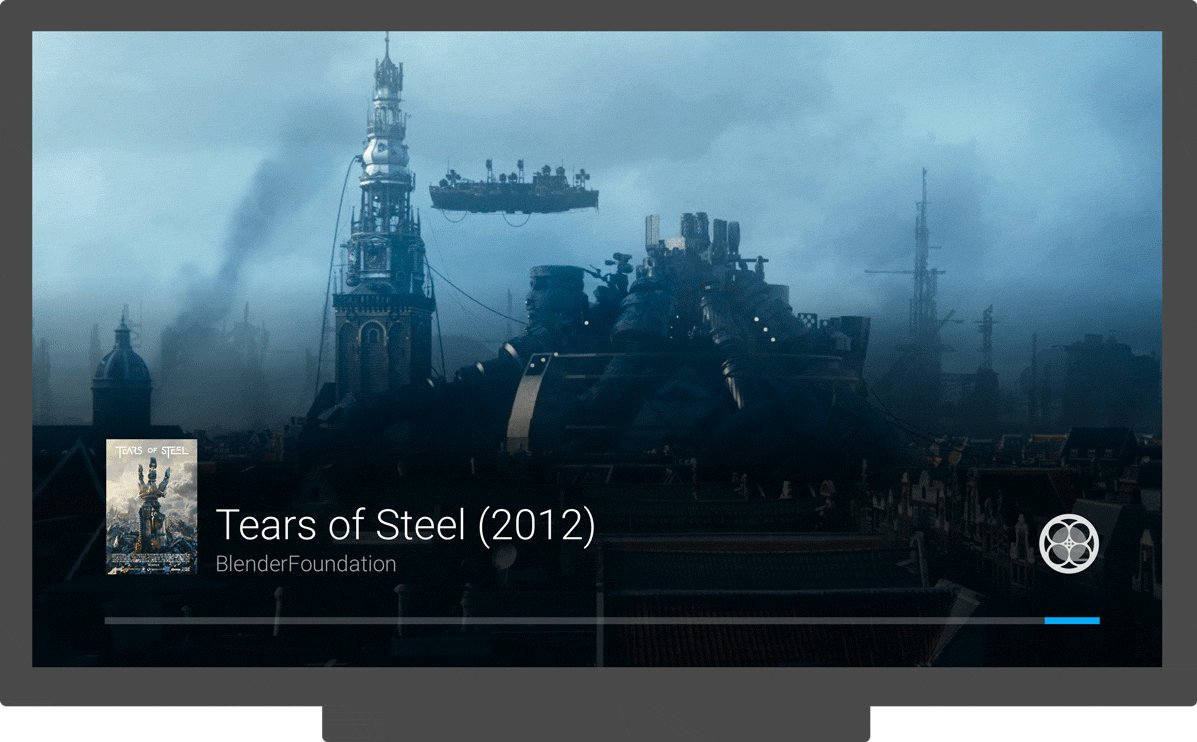
Conteúdo do remetente em reprodução

Web Receiver reproduzindo conteúdo

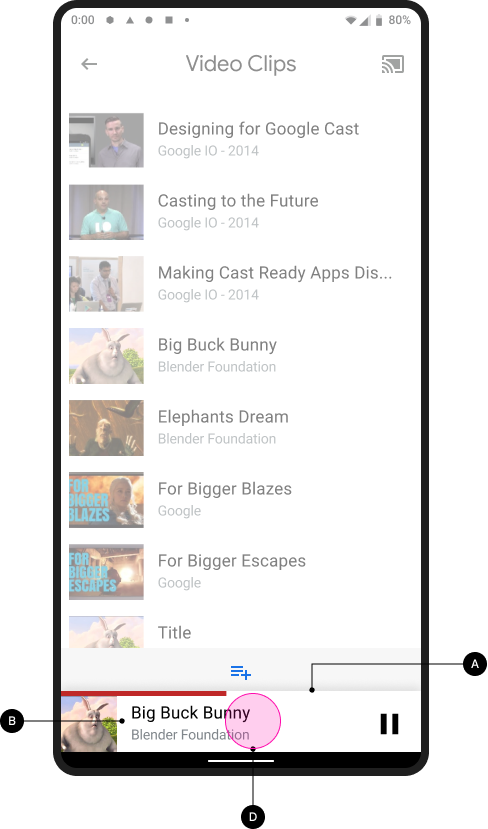
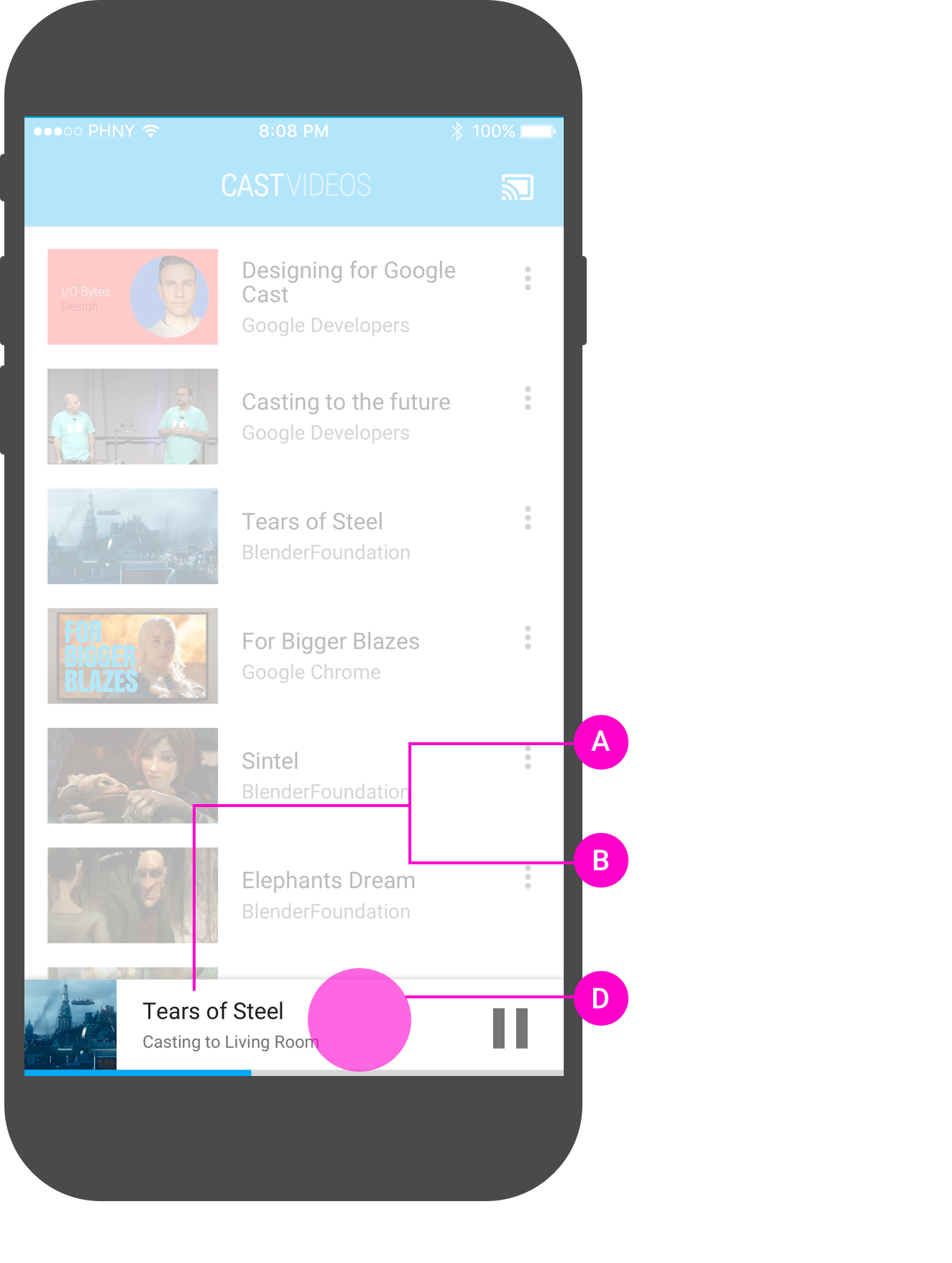
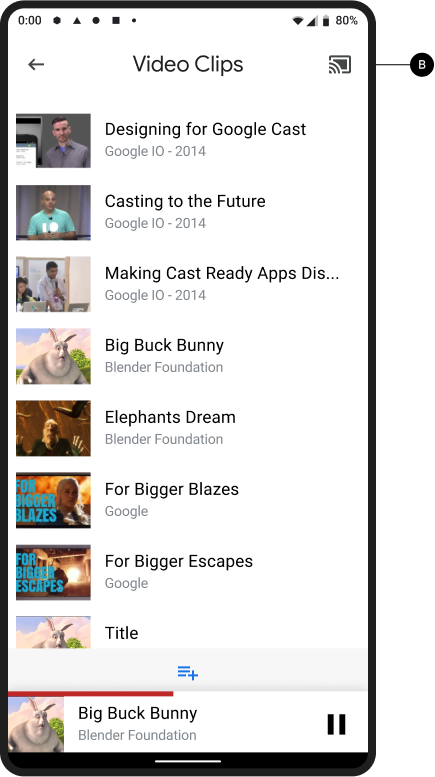
Minicontrole do remetente
Um controle pequeno e persistente conhecido como minicontrole aparece durante a transmissão quando o usuário sai da página de conteúdo atual ou do controle expandido para outra visualização no app de transmissão. O minicontrole é um lembrete visível da transmissão atual e oferece acesso instantâneo a ela.
Obrigatório
A Uma barra ou caixa que mostra o que está sendo transmitido aparece perto
da parte de baixo do app remetente. Esses controles permanecem enquanto o usuário navega por outros conteúdos ou
seções do app.
B Os controles funcionam melhor quando são simples e
comunicam o que está sendo transmitido.
C Disponível em todas as telas do app, exceto na página do controle
expandido.
D Tocar na área de conteúdo abre o controlador expandido.
E Forneça outros controles relevantes para ação imediata.
Práticas recomendadas
Para oferecer a melhor experiência do usuário, disponibilize controles na
caixa de diálogo
do Google Cast, além do miniplayer.
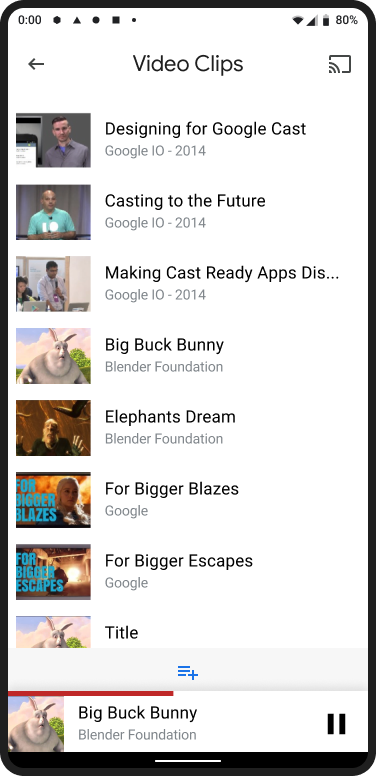
Android
Minicontrole do remetente

Conteúdo do Web Receiver pausado

iOS
Minicontrole do remetente

Conteúdo do Web Receiver pausado

Chrome
Minicontrole do remetente

Conteúdo do Web Receiver pausado

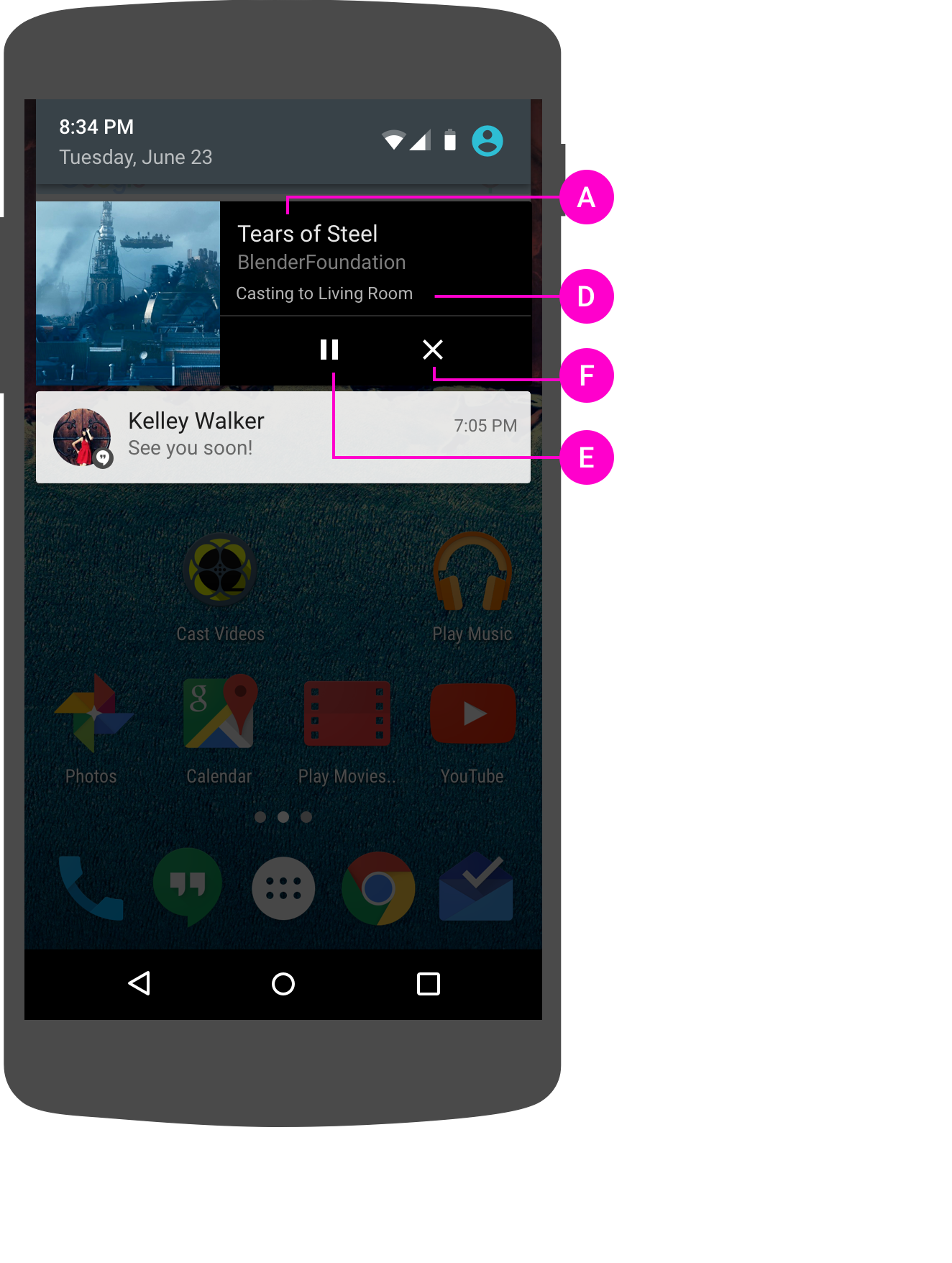
Notificação do remetente
Obrigatório (somente Android)
Use o ícone do app (não o ícone do Cast) para a
notificação na barra de status.
B Identifique qual conteúdo está sendo transmitido. Por exemplo, mostrar o título ou a arte do conteúdo.
C Identifique qual Web Receiver está transmitindo.
D Forneça controles de conteúdo básicos.
E Forneça um "X" para interromper a transmissão e
desconectar do Web Receiver na linha de ações.
F Ao tocar no logotipo do app, no título do conteúdo ou na arte, o controlador expandido do app remetente deve ser aberto.
Observações
- Somente Android: não é possível implementar notificações no iOS ou no Chrome.
- No Android Gingerbread (versão 2.3), as notificações mostram apenas o ícone e o texto do app, sem opções de reproduzir/pausar ou parar.
- Para mais informações, consulte como adicionar controles de mídia às notificações.
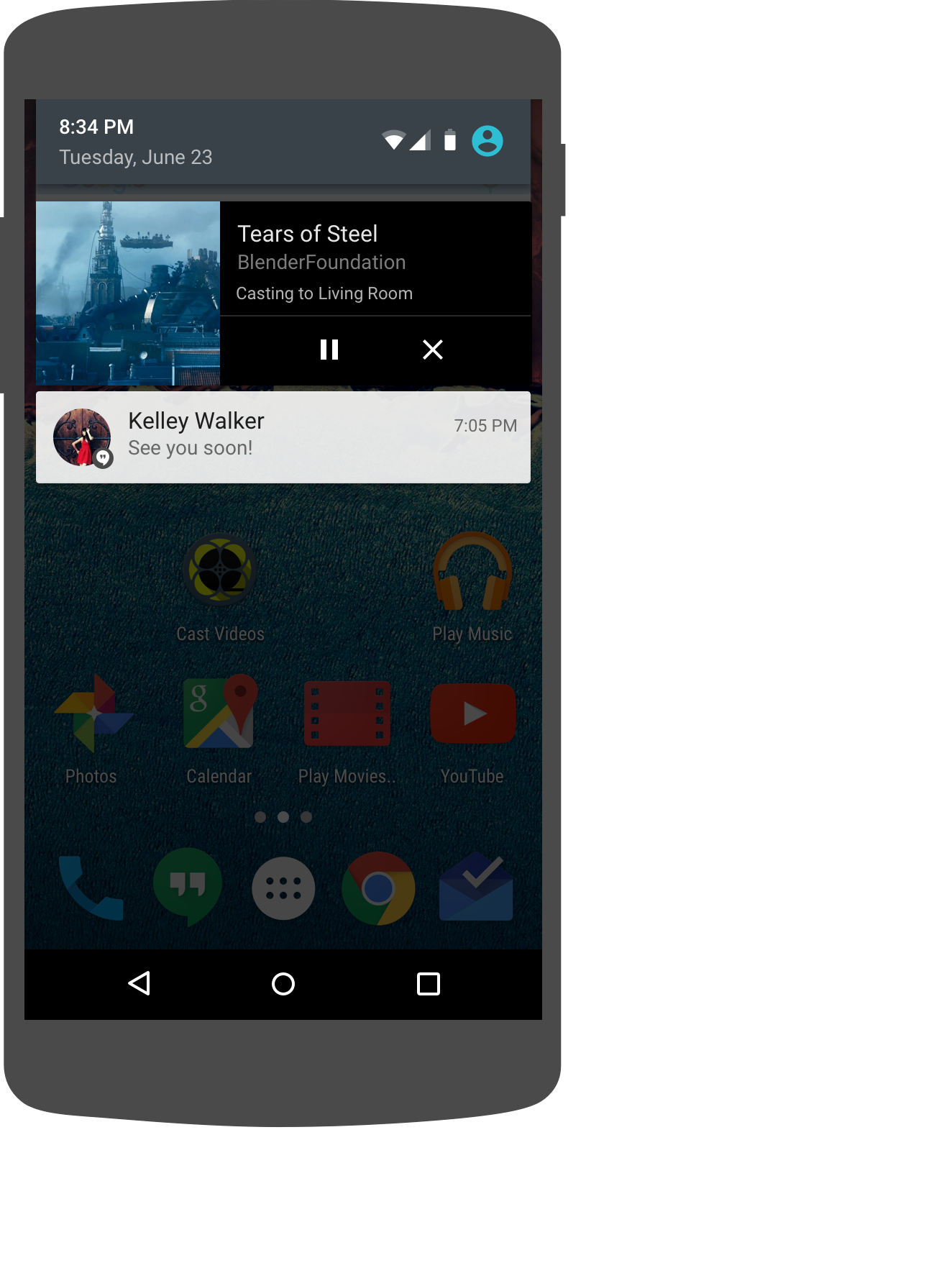
Android
Ícone de notificação do remetente

Web Receiver reproduzindo conteúdo

Controles de notificação do remetente

Web Receiver reproduzindo conteúdo

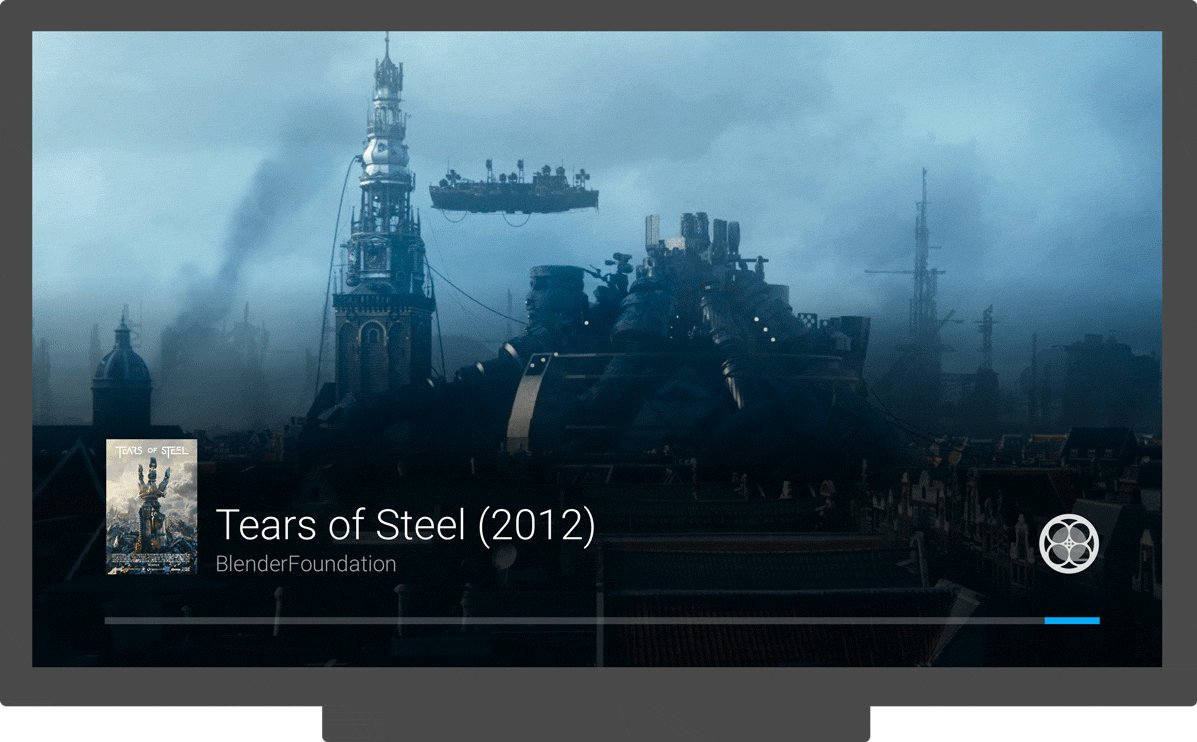
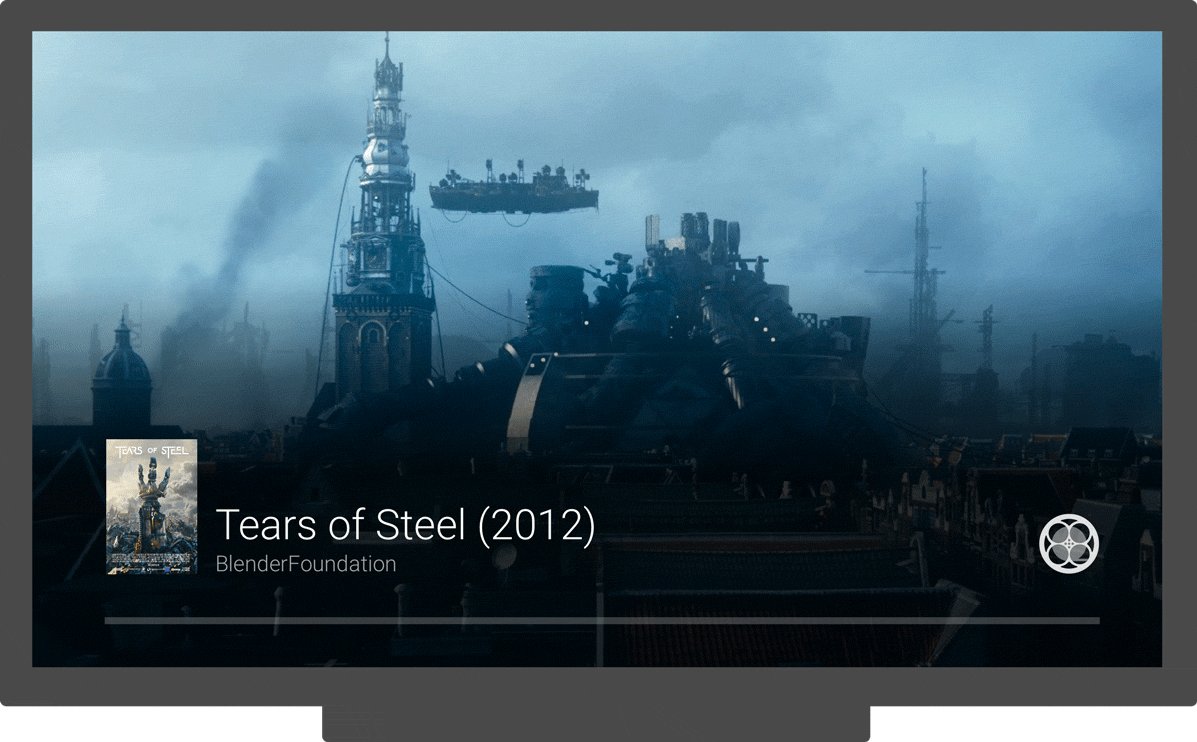
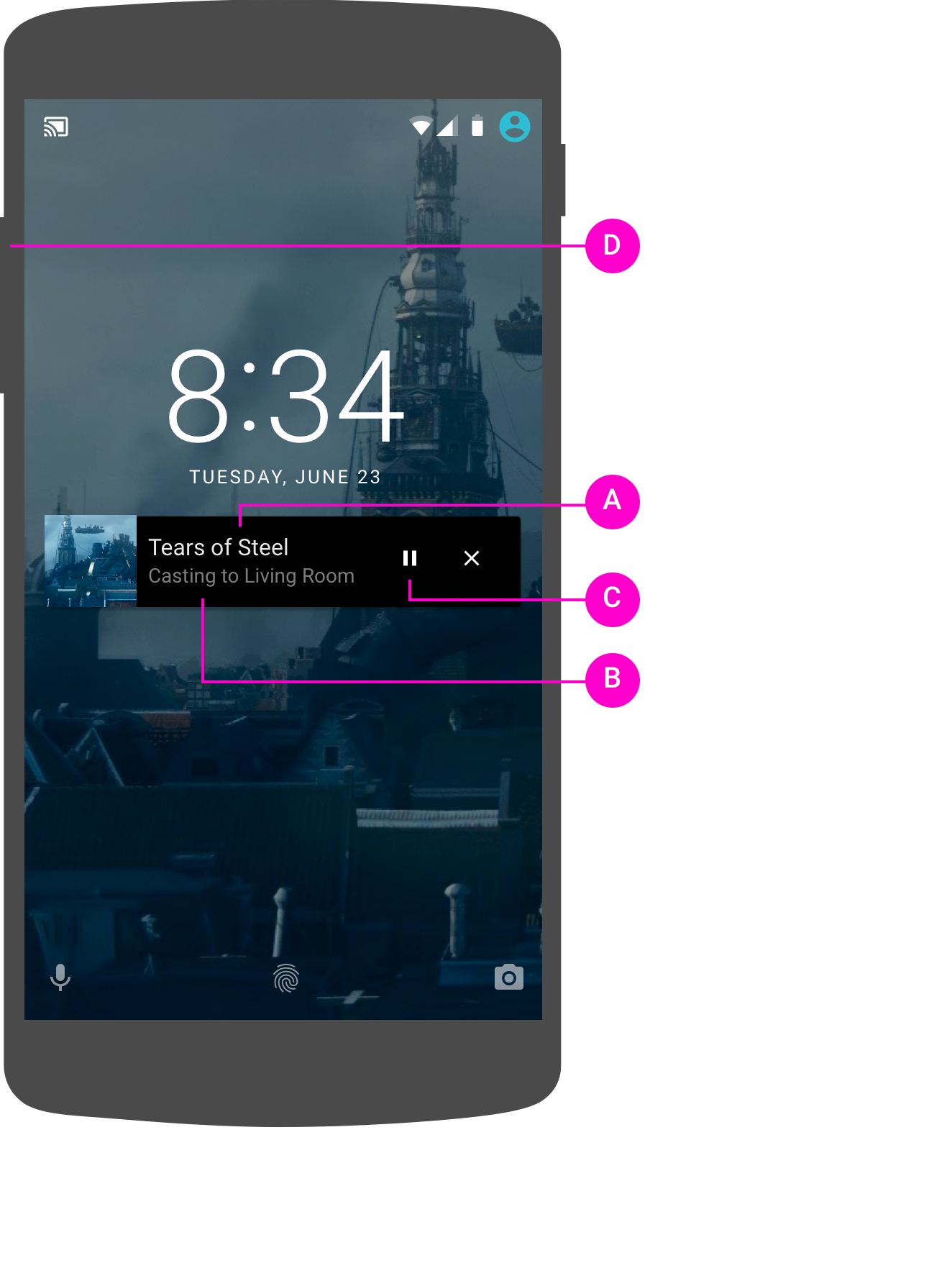
Tela de bloqueio do remetente
Obrigatório (somente Android)
A Identifique a transmissão de conteúdo usando o título ou a arte do conteúdo.
B Identifique qual Web Receiver está transmitindo. Isso não é necessário para apps de música.
C Forneça controles de reprodução.
D Forneça acesso ao controle de volume por botões de hardware.
Obrigatório para o Android 4.4 KitKat e versões mais recentes:
- Ícone do app
- Arte (por exemplo, capa de álbum)
- Identifique no texto qual conteúdo está sendo transmitido (por exemplo, "Tears of Steel")
- Identifique qual Web Receiver está transmitindo (por exemplo, "Sala de estar")
Necessário para o Android 4.3 Jelly Bean:
- Arte (por exemplo, capa de álbum)
- Identifique no texto qual conteúdo está sendo transmitido (por exemplo, "Tears of Steel")
- Identifique qual Web Receiver está transmitindo (por exemplo, "Sala de estar")
Observações
- Somente Android: não é possível implementar notificações no iOS ou no Chrome.
- Os controles da tela de bloqueio são obrigatórios para o Android 4.1 e versões mais recentes.
- Controles diferentes estão disponíveis para diferentes versões do sistema operacional Android, e a tela de bloqueio só pode acomodar campos de texto. Em geral, gráficos e iconografia descrevem o conteúdo de forma mais imediata do que o texto.
- Os botões de hardware de controle de volume precisam ajustar o volume no app remetente quando o smartphone está bloqueado.
- O controle precisa usar o componente do framework:
MediaSessionouMediaSessionCompat(para versões 4.4 e 4.3) ouNotification(para 5.0 e versões mais recentes).
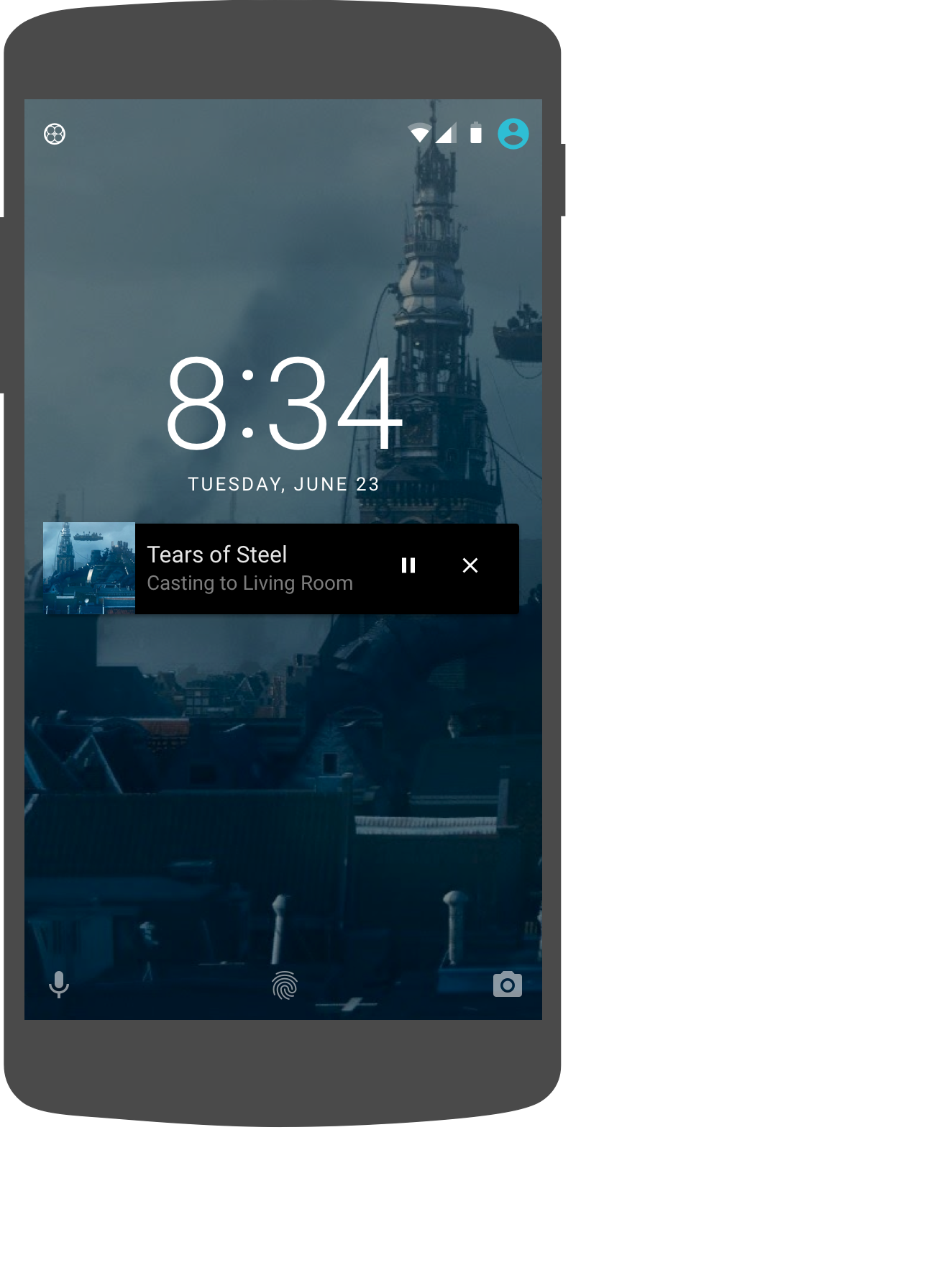
Android
Controles da tela de bloqueio do remetente

Web Receiver reproduzindo conteúdo

O remetente retoma a transmissão
Um app remetente conectado precisa restaurar o estado de conexão após uma desconexão implícita (como uma queda de rede, o dispositivo entrando em modo de espera ou a bateria descarregando).
Obrigatório
A Se o app remetente se desconectar implicitamente (o usuário
não interrompeu nem desconectou explicitamente a transmissão), o conteúdo transmitido vai continuar sendo reproduzido
no Web Receiver. Quando o app ou a conexão for reiniciada, o app remetente vai restaurar a
conexão com o Web Receiver, desde que a sessão do Web Receiver ainda esteja ativa.
B O botão do Cast deve ser restaurado ao estado conectado.
C Se o usuário tocar no botão Transmitir antes que o remetente
se reconecte, a lista de dispositivos Web Receiver será exibida. Quando o usuário seleciona o Web Receiver
em transmissão, um minicontrole ou controle expandido aparece no app remetente.
Observações
O app Web Receiver também pode se desconectar e parar de ser executado devido a uma falha de energia ou outra
interrupção fora de contexto. Isso é tratado como um encerramento de sessão comum, conforme descrito em
O remetente interrompe a transmissão.
Android
Selecionar o app

Web Receiver reproduzindo conteúdo

Conexão do Google Cast restaurada

Web Receiver reproduzindo conteúdo

iOS
Selecionar o app

Web Receiver reproduzindo conteúdo

Conexão do Google Cast restaurada

Web Receiver reproduzindo conteúdo

O remetente interrompe a transmissão
O conteúdo transmitido para uma TV continua sendo reproduzido até que um usuário escolha "Parar transmissão" ou um remetente transmita algo novo. Quando vários remetentes estão conectados ao mesmo Web Receiver, cada app remetente precisa ter um botão "Desconectar" (em vez de "Parar transmissão") na caixa de diálogo do Cast.
Obrigatório
A Quando vários remetentes estão conectados a um Web Receiver,
pressionar "Parar transmissão" em um app de remetente não faz nada no Web Receiver e remove os controles
e as notificações de transmissão do dispositivo do remetente. Os outros dispositivos remetentes conectados permanecem conectados com os controles do Cast disponíveis.
B Quando um app remetente se desconecta implicitamente (por exemplo,
a bateria do dispositivo remetente acaba ou a conexão de rede do dispositivo remetente com o Web Receiver
é interrompida), nada acontece com o Web Receiver, e os controles e notificações do Cast são removidos
do dispositivo remetente. O app remetente precisa rastrear desconexões implícitas e tentar
se reconectar a um Web Receiver quando o app remetente for aberto novamente.
Android
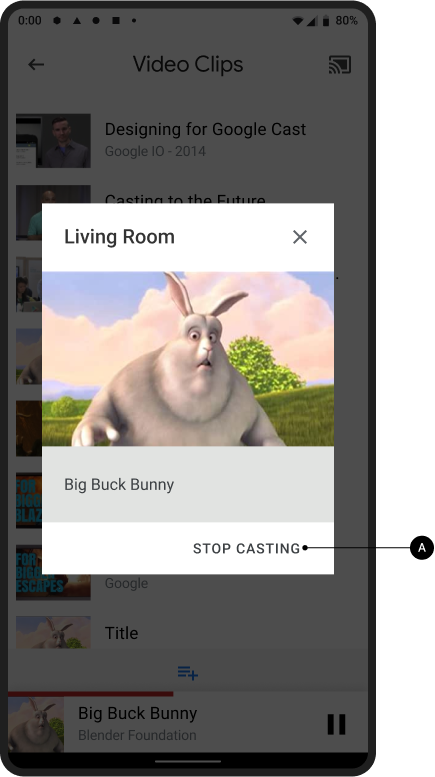
Caixa de diálogo Transmitir, botão "Desconectar"

Web Receiver reproduzindo conteúdo

iOS
Caixa de diálogo Transmitir, botão "Desconectar"

Web Receiver reproduzindo conteúdo

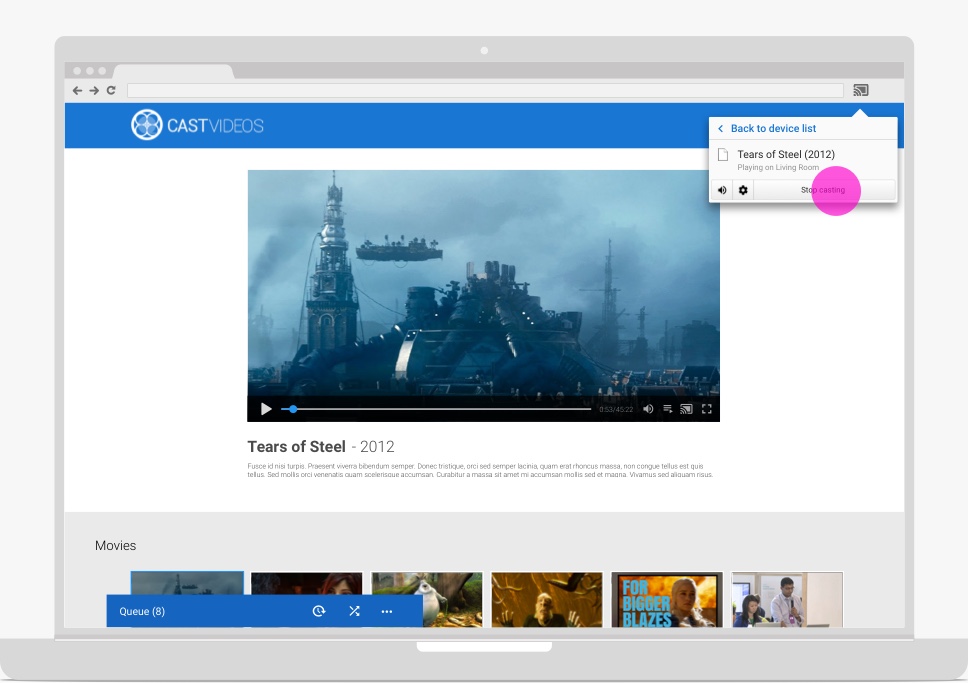
Chrome
Caixa de diálogo Transmitir, botão "Desconectar"

Web Receiver reproduzindo conteúdo

As imagens usadas neste guia de design são cortesia da Blender Foundation e foram compartilhadas sob direitos autorais ou licença Creative Commons.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org