Bạn có thể tuỳ chỉnh tính năng Truyền tiện ích bằng cách đặt màu sắc, tạo kiểu cho các nút, văn bản và hình thu nhỏ giao diện và bằng cách chọn loại nút hiển thị.
Tuỳ chỉnh giao diện của tiện ích
Tiện ích khung Cast hỗ trợ Giao thức UIAppearance của Apple trong UIKit để thay đổi giao diện của các tiện ích trên ứng dụng, chẳng hạn như vị trí hoặc đường viền của nút. Sử dụng giao thức này để tạo kiểu cho tiện ích khung Truyền thành phù hợp với kiểu ứng dụng hiện có.
Ví dụ về nút Truyền
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
Trực tiếp tuỳ chỉnh tiện ích
Tuỳ chỉnh tiện ích trực tiếp bằng các thuộc tính của lớp cấp cao. Ví dụ:
thông thường, bạn nên tuỳ chỉnh
GCKUICastButton
bằng cách sử dụng
tintColor:
thuộc tính này.
Ví dụ về nút Truyền
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
Chọn nút điều khiển
Cả lớp tay điều khiển mở rộng
(GCKUIExpandedMediaControlsViewController)
và lớp tay điều khiển nhỏ
(GCKUIMiniMediaControlsViewController)
chứa thanh nút và ứng dụng khách có thể định cấu hình nút nào được hiển thị
trên các thanh đó. Điều này đạt được nhờ cả hai lớp tuân theo
GCKUIMediaButtonBarProtocol.
Thanh điều khiển mini có 3 khe có thể định cấu hình cho các nút:
SLOT SLOT SLOT
1 2 3
Thanh điều khiển mở rộng có nút bật tắt phát/tạm dừng vĩnh viễn trong giữa thanh cộng với 4 khe có thể định cấu hình:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
Ứng dụng của bạn có thể tham chiếu đến bộ điều khiển mở rộng bằng
Thuộc tính -[defaultExpandedMediaControlsViewController] của
GCKCastContext
và tạo một bộ điều khiển thu nhỏ bằng
-[createMiniMediaControlsViewController].
Mỗi vị trí có thể chứa một nút trong khung, một nút tuỳ chỉnh, hoặc để trống. Danh sách các nút điều khiển khung được định nghĩa như sau:
| Loại nút | Mô tả |
|---|---|
GCKUIMediaButtonTypeNone |
Đừng đặt nút trong vùng này |
GCKUIMediaButtonTypeCustom |
Nút tuỳ chỉnh |
GCKUIMediaButtonTypePlayPauseToggle |
Chuyển đổi giữa chế độ phát và tạm dừng |
GCKUIMediaButtonTypeSkipPrevious |
Chuyển đến mục trước trong hàng đợi |
GCKUIMediaButtonTypeSkipNext |
Chuyển đến mục tiếp theo trong hàng đợi |
GCKUIMediaButtonTypeRewind30Seconds |
Tua lại 30 giây so với thời điểm phát |
GCKUIMediaButtonTypeForward30Seconds |
Tua đi 30 giây so với nội dung phát |
GCKUIMediaButtonTypeMuteToggle |
Tắt và bật tiếng Bộ thu web từ xa |
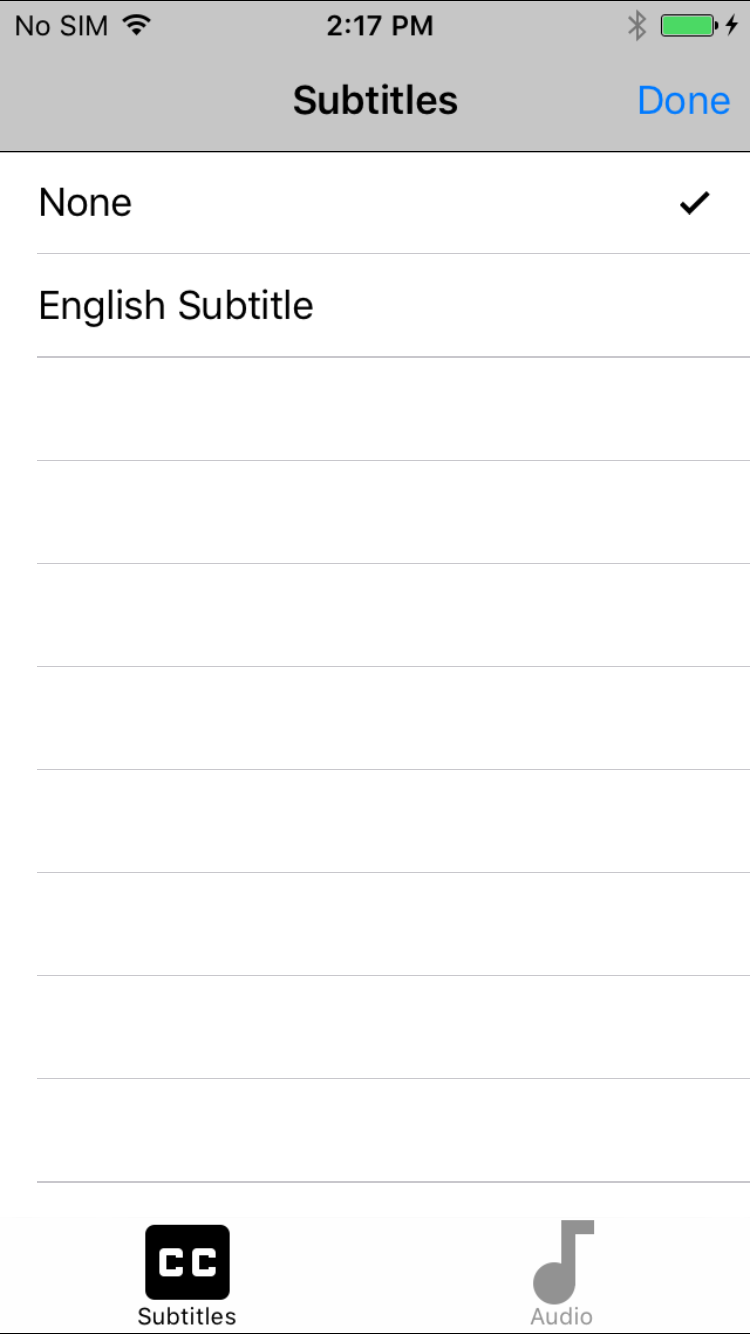
GCKUIMediaButtonTypeClosedCaptions |
Mở hộp thoại để chọn bản âm thanh và văn bản |
Bạn có thể xem nội dung mô tả chi tiết về chức năng của mỗi nút trong
GCKUIMediaButtonBarProtocol.h
Thêm một nút như sau bằng cách sử dụng các phương thức trên
GCKUIMediaButtonBarProtocol:
Để thêm nút khung vào một thanh, bạn chỉ cần gọi đến
-[setButtonType:atIndex:].Để thêm một nút tuỳ chỉnh vào một thanh, ứng dụng của bạn phải gọi Đã đặt
-[setButtonType:atIndex:]vớibuttonTypethànhGCKUIMediaButtonTypeCustom, sau đó gọi-[setCustomButton:atIndex:]truyềnUIButtoncó cùng chỉ mục.
Áp dụng kiểu tùy chỉnh cho ứng dụng iOS của bạn
Cast iOS SDK cho phép bạn tạo kiểu phông chữ, màu sắc và hình ảnh của Các thành phần giao diện người dùng của các tiện ích mặc định trong trình gửi iOS, cung cấp cho xem giao diện khớp với phần còn lại của ứng dụng.
Phần sau đây trình bày cách áp dụng kiểu tuỳ chỉnh cho của tiện ích Truyền hoặc nhóm tiện ích.
Áp dụng kiểu cho thành phần trên giao diện người dùng của tiện ích
Quy trình này sử dụng ví dụ về cách đặt màu văn bản nội dung cho bộ điều khiển nhỏ của ứng dụng sang màu đỏ.
Xem bảng thành phần hiển thị và kiểu để tìm tên chế độ xem của tiện ích hoặc nhóm tiện ích mà bạn muốn phong cách. Tên nhóm được đánh dấu ▼.
Ví dụ:
miniControllerkhung hiển thị tiện íchTìm tên của các thuộc tính mà bạn muốn thay đổi danh sách thuộc tính trong lớp kiểu tương ứng được liệt kê trong bảng này.
Ví dụ:
bodyTextColorlà một thuộc tính củaGCKUIStyleAttributesMiniController.Viết mã.
Ví dụ:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
Dùng mẫu này để áp dụng kiểu bất kỳ cho mọi thành phần trên giao diện người dùng của tiện ích bất kỳ.
Bảng thành phần hiển thị và kiểu
Bảng này hiển thị 7 chế độ xem tiện ích và 3 nhóm (được đánh dấu bằng ▼) mà bạn có thể áp dụng kiểu.
| Tên chế độ xem | Loại | Lớp kiểu |
|---|---|---|
▼ castViews |
Nhóm | GCKUIStyleAttributesCastViews |
▼ deviceControl |
Nhóm | GCKUIStyleAttributesDeviceControl |
deviceChooser |
Tiện ích | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController |
Tiện ích | GCKUIStyleAttributesNoDevicesAvailableController |
▼ connectionController |
Nhóm | GCKUIStyleAttributesConnectionController |
navigation |
Tiện ích | GCKUIStyleAttributesConnectionNavigation |
toolbar |
Tiện ích | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
Nhóm | GCKUIStyleAttributesMediaControl |
miniController |
Tiện ích | GCKUIStyleAttributesMiniController |
expandedController |
Tiện ích | GCKUIStyleAttributesExpandedController |
trackSelector |
Tiện ích | GCKUIStyleAttributesTrackSelector |
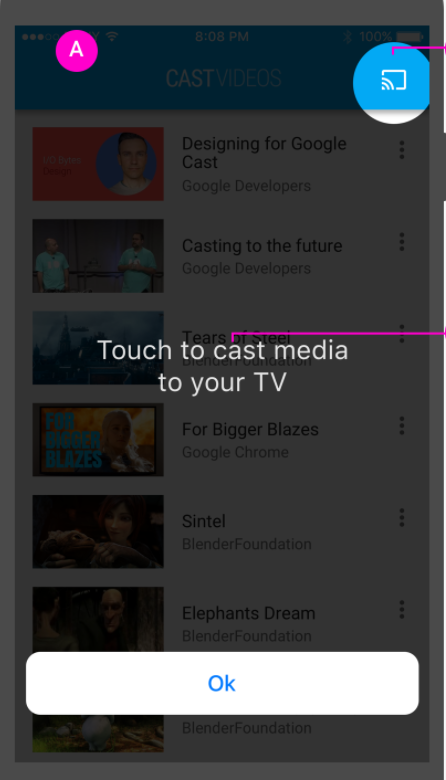
instructions |
Tiện ích | GCKUIStyleAttributesInstructions |
Hệ thống phân cấp kiểu
GCKUIStyle
singleton là điểm truy cập API cho tất cả chế độ cài đặt kiểu. Báo cáo có thuộc tính
castViews là gốc của hệ phân cấp kiểu,
như minh hoạ bên dưới; sơ đồ này là một cách khác để xem xét tương tự
lượt xem và nhóm hiển thị trong bảng trước.
Bạn có thể áp dụng kiểu cho một tiện ích riêng lẻ hoặc cho một nhóm tiện ích. Hệ phân cấp kiểu có 3 nhóm tiện ích: CastViews, deviceControl, và mediaControl. Hình chữ nhật của mỗi nhóm bao quanh các tiện ích. Việc áp dụng một kiểu cho một nhóm sẽ áp dụng kiểu đó cho mọi tiện ích trong nhóm đó.
Ví dụ: nhóm castViews cho phép bạn áp dụng một kiểu cho mọi tiện ích và
nhóm deviceControl cho phép bạn chỉ áp dụng một kiểu cho ba thiết bị của nhóm đó
các tiện ích điều khiển. Tiện ích instructions không thuộc bất kỳ nhóm nào.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
hướng dẫn  |
thiết bị Bộ chọn  |
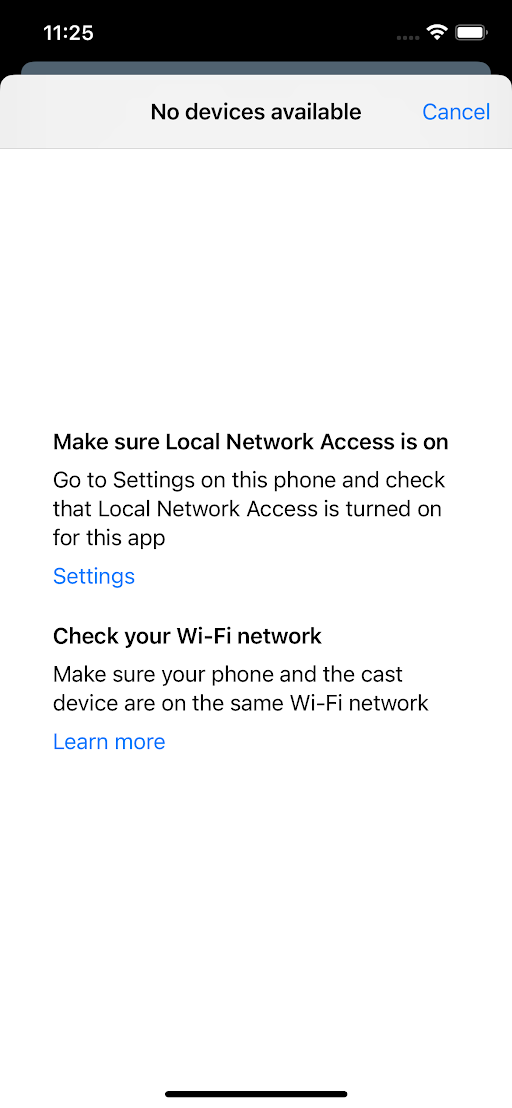
Màn hình noDevices available (không có thiết bị có sẵn) 
|
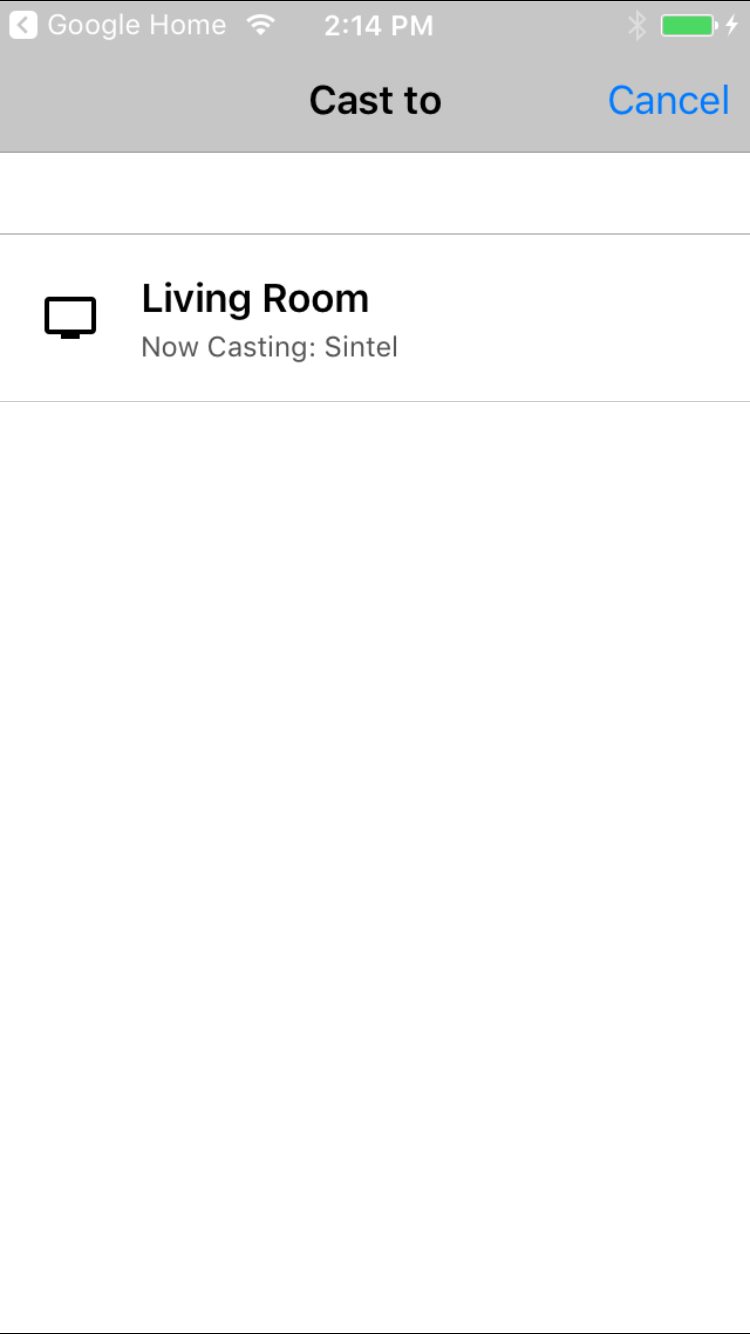
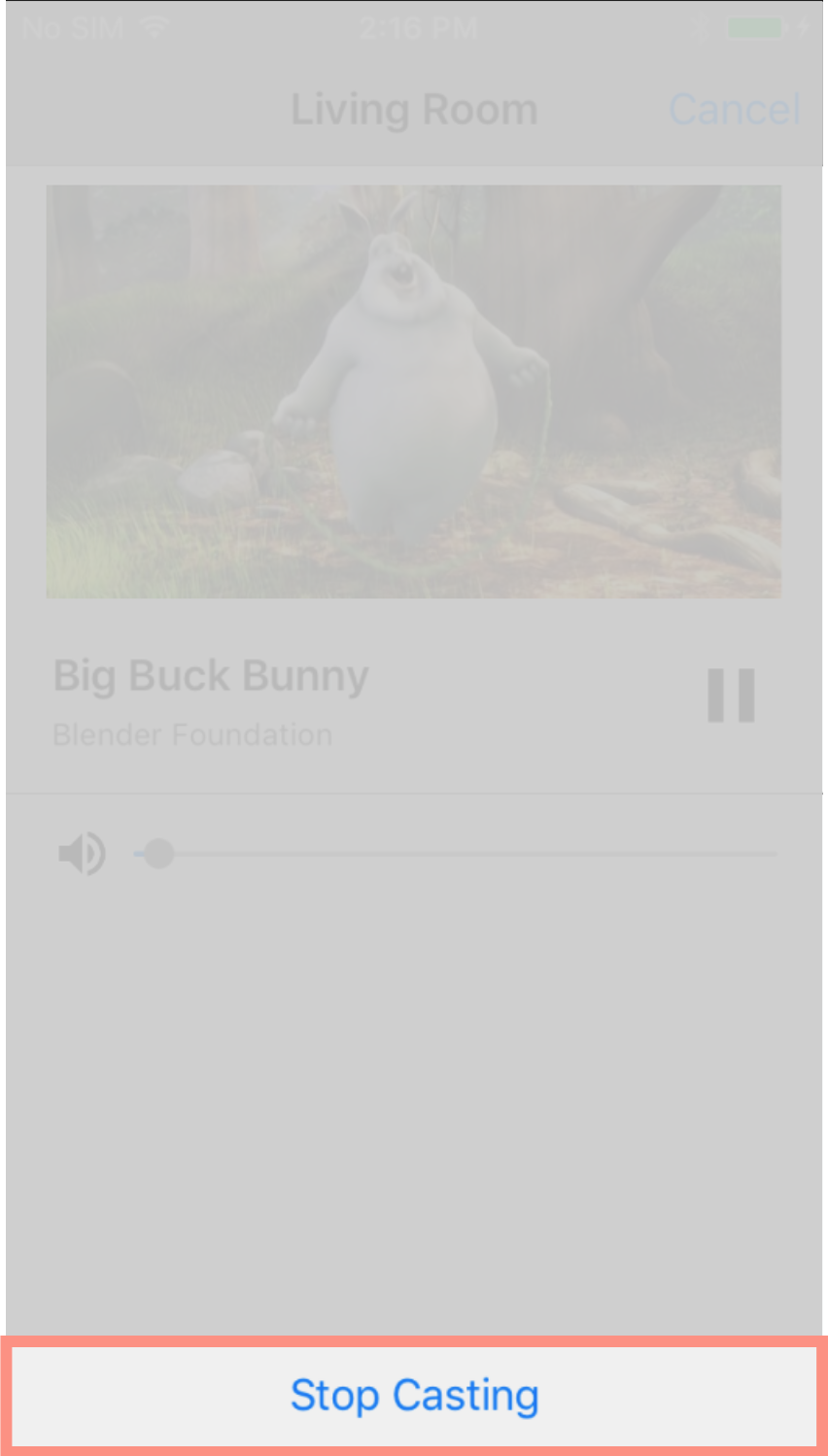
kết nối Bộ điều khiển  |
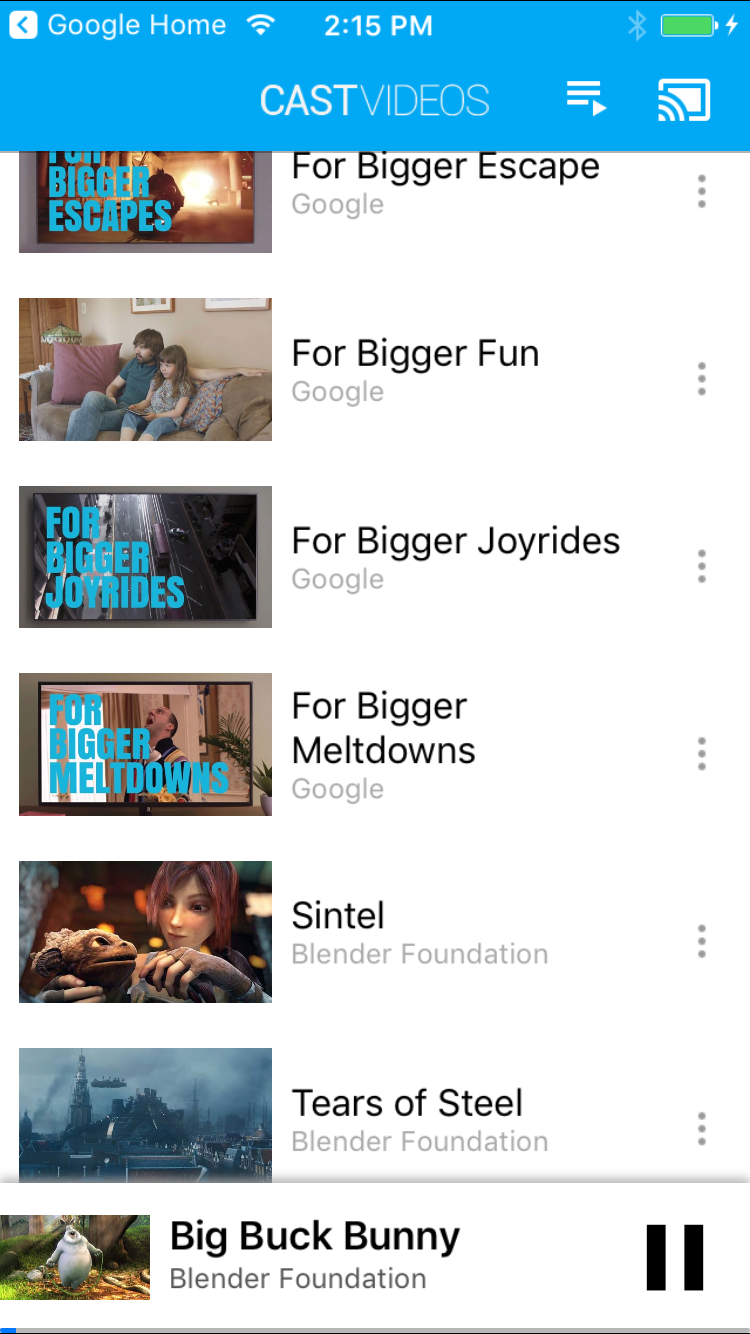
nhỏ Bộ điều khiển  |
đã mở rộng Bộ điều khiển  |
bản nhạc Bộ chọn  |
||||
điều hướng / thanh công cụ 
 |
||||||||||
Chú thích cuối trang: Tên tiện ích trong sơ đồ này được hiển thị trên 2 dòng phải là
được viết bằng mã dưới dạng một từ, trên một dòng, không có dấu cách. Ví dụ:
device Chooser phải được viết là deviceChooser. Cuộn qua hình ảnh để phóng to
chúng.
