আপনি কাস্ট উইজেটগুলি কাস্টমাইজ করতে পারেন রঙ সেট করে, বোতামগুলিকে স্টাইল করে, পাঠ্য এবং থাম্বনেইলের উপস্থিতি, এবং প্রদর্শনের জন্য বোতামের প্রকারগুলি বেছে নিয়ে৷
উইজেট থিম কাস্টমাইজ করুন
কাস্ট ফ্রেমওয়ার্ক উইজেটগুলি আপনার অ্যাপ জুড়ে উইজেটগুলির চেহারা পরিবর্তন করতে UIKit-এ Apple UIAappearance প্রোটোকল সমর্থন করে, যেমন একটি বোতামের অবস্থান বা সীমানা। কাস্ট ফ্রেমওয়ার্ক উইজেট স্টাইল করতে এই প্রোটোকল ব্যবহার করুন একটি বিদ্যমান অ্যাপের স্টাইলিং এর সাথে মেলে।
কাস্ট বোতামের উদাহরণ
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
সরাসরি উইজেট কাস্টমাইজ করুন
একটি উইজেট সরাসরি তার সুপারক্লাসের বৈশিষ্ট্য ব্যবহার করে কাস্টমাইজ করুন। উদাহরণস্বরূপ, tintColor: প্রপার্টি ব্যবহার করে GCKUICastButton রঙ কাস্টমাইজ করা সাধারণ।
কাস্ট বোতামের উদাহরণ
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
কন্ট্রোলার বোতাম নির্বাচন করুন
প্রসারিত কন্ট্রোলার ক্লাস ( GCKUIExpandedMediaControlsViewController ) এবং মিনি কন্ট্রোলার ক্লাস ( GCKUIMiniMediaControlsViewController ) উভয়েই একটি বোতাম বার রয়েছে এবং ক্লায়েন্টরা কনফিগার করতে পারে কোন বোতামগুলি সেই বারগুলিতে উপস্থাপিত হবে। GCKUIMediaButtonBarProtocol এর সাথে সামঞ্জস্যপূর্ণ উভয় শ্রেণীর দ্বারা এটি অর্জন করা হয়।
মিনি কন্ট্রোলার বারে বোতামগুলির জন্য 3টি কনফিগারযোগ্য স্লট রয়েছে:
SLOT SLOT SLOT
1 2 3
প্রসারিত কন্ট্রোলার বারটিতে বারের মাঝখানে একটি স্থায়ী প্লে/পজ টগল বোতাম রয়েছে এবং 4টি কনফিগারযোগ্য স্লট রয়েছে:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
আপনার অ্যাপটি GCKCastContext এর -[defaultExpandedMediaControlsViewController] বৈশিষ্ট্য সহ প্রসারিত কন্ট্রোলারের একটি রেফারেন্স পেতে পারে এবং -[createMiniMediaControlsViewController] ব্যবহার করে একটি মিনি কন্ট্রোলার তৈরি করতে পারে।
প্রতিটি স্লটে একটি ফ্রেমওয়ার্ক বোতাম, একটি কাস্টম বোতাম বা খালি থাকতে পারে। ফ্রেমওয়ার্ক কন্ট্রোল বোতামগুলির তালিকা এইভাবে সংজ্ঞায়িত করা হয়েছে:
| বোতামের ধরন | বর্ণনা |
|---|---|
GCKUIMediaButtonTypeNone | এই স্লটে একটি বোতাম স্থাপন করবেন না |
GCKUIMediaButtonTypeCustom | কাস্টম বোতাম |
GCKUIMediaButtonTypePlayPauseToggle | প্লেব্যাক এবং বিরতির মধ্যে টগল করে |
GCKUIMediaButtonTypeSkipPrevious | সারিতে থাকা আগের আইটেমে চলে যায় |
GCKUIMediaButtonTypeSkipNext | সারিতে থাকা পরবর্তী আইটেমে চলে যায় |
GCKUIMediaButtonTypeRewind30Seconds | 30 সেকেন্ডের মধ্যে প্লেব্যাক রিওয়াইন্ড করে |
GCKUIMediaButtonTypeForward30Seconds | 30 সেকেন্ড এগিয়ে প্লেব্যাক এড়িয়ে যান |
GCKUIMediaButtonTypeMuteToggle | দূরবর্তী ওয়েব রিসিভারকে নিঃশব্দ এবং আনমিউট করে |
GCKUIMediaButtonTypeClosedCaptions | পাঠ্য এবং অডিও ট্র্যাক নির্বাচন করতে একটি ডায়ালগ খোলে৷ |
প্রতিটি বোতাম কী করে তার বিস্তারিত বিবরণ GCKUIMediaButtonBarProtocol.h এ পাওয়া যাবে
GCKUIMediaButtonBarProtocol এ পদ্ধতি ব্যবহার করে নিম্নরূপ একটি বোতাম যোগ করুন:
একটি বারে একটি ফ্রেমওয়ার্ক বোতাম যুক্ত করতে শুধুমাত্র
-[setButtonType:atIndex:]এ একটি কল প্রয়োজন।একটি বারে একটি কাস্টম বোতাম যোগ করার জন্য, আপনার অ্যাপটিকে অবশ্যই
-[setButtonType:atIndex:]এর সাথেGCKUIMediaButtonTypeCustomএ সেট করাbuttonTypeএ কল করতে হবে এবং তারপরে-[setCustomButton:atIndex:]একই সূচকের সাথেUIButtonপাস করতে হবে৷
আপনার iOS অ্যাপে কাস্টম শৈলী প্রয়োগ করুন
Cast iOS SDK আপনাকে আপনার iOS প্রেরকের ডিফল্ট উইজেটগুলির UI উপাদানগুলির ফন্ট, রঙ এবং চিত্রগুলিকে স্টাইল করতে সক্ষম করে, ভিউগুলিকে একটি চেহারা এবং অনুভূতি দেয় যা আপনার অ্যাপের বাকি অংশের সাথে মেলে৷
নিম্নলিখিত বিভাগটি আপনাকে দেখায় কিভাবে কাস্ট উইজেট বা উইজেটের গ্রুপে কাস্টম শৈলী প্রয়োগ করতে হয়।
একটি উইজেটের একটি UI উপাদানে একটি শৈলী প্রয়োগ করা
এই পদ্ধতিটি আপনার অ্যাপের মিনি কন্ট্রোলারের বডি টেক্সট কালার লাল করে সেট করার উদাহরণ ব্যবহার করে।
আপনি স্টাইল করতে চান এমন উইজেট বা উইজেটগুলির গ্রুপের ভিউ নাম খুঁজে পেতে দৃশ্য এবং শৈলীর সারণীতে দেখুন। গ্রুপের নাম ▼ দিয়ে চিহ্নিত করা হয়েছে।
উদাহরণ:
miniControllerউইজেট ভিউএই সারণীতে তালিকাভুক্ত সংশ্লিষ্ট শৈলী শ্রেণীর বৈশিষ্ট্যের তালিকা থেকে আপনি যে বৈশিষ্ট্যগুলি পরিবর্তন করতে চান তার নাম খুঁজুন।
উদাহরণ:
bodyTextColorহলGCKUIStyleAttributesMiniControllerশ্রেণীর একটি সম্পত্তি।কোড লিখুন।
উদাহরণ:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
যেকোনো উইজেটের যেকোনো UI উপাদানে যেকোনো স্টাইল প্রয়োগ করার জন্য এই প্যাটার্নটি ব্যবহার করুন।
দৃশ্য এবং শৈলী সারণী
এই টেবিলটি সাতটি উইজেট ভিউ এবং তিনটি গ্রুপ (▼ দিয়ে চিহ্নিত) দেখায় যেগুলিতে আপনি শৈলী প্রয়োগ করতে পারেন।
| নাম দেখুন | টাইপ | শৈলী ক্লাস |
|---|---|---|
▼ castViews | গ্রুপ | GCKUIStyleAttributesCastViews |
▼ deviceControl | গ্রুপ | GCKUIStyleAttributesDeviceControl |
deviceChooser | উইজেট | GCKUIStyleAttributesDevice Chooser |
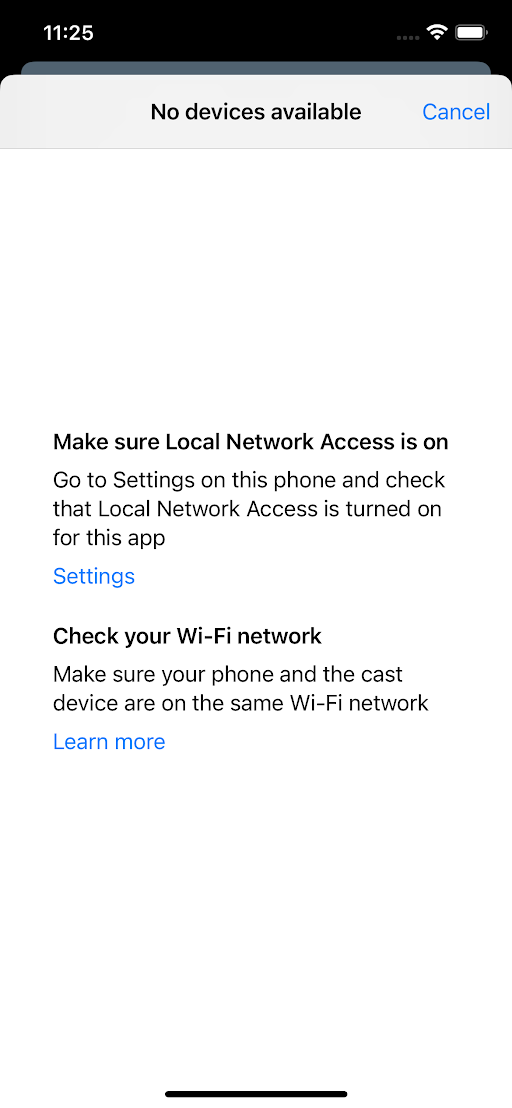
noDevicesAvailableController | উইজেট | GCKUIStyleAttributesNoDevicesAvailableController |
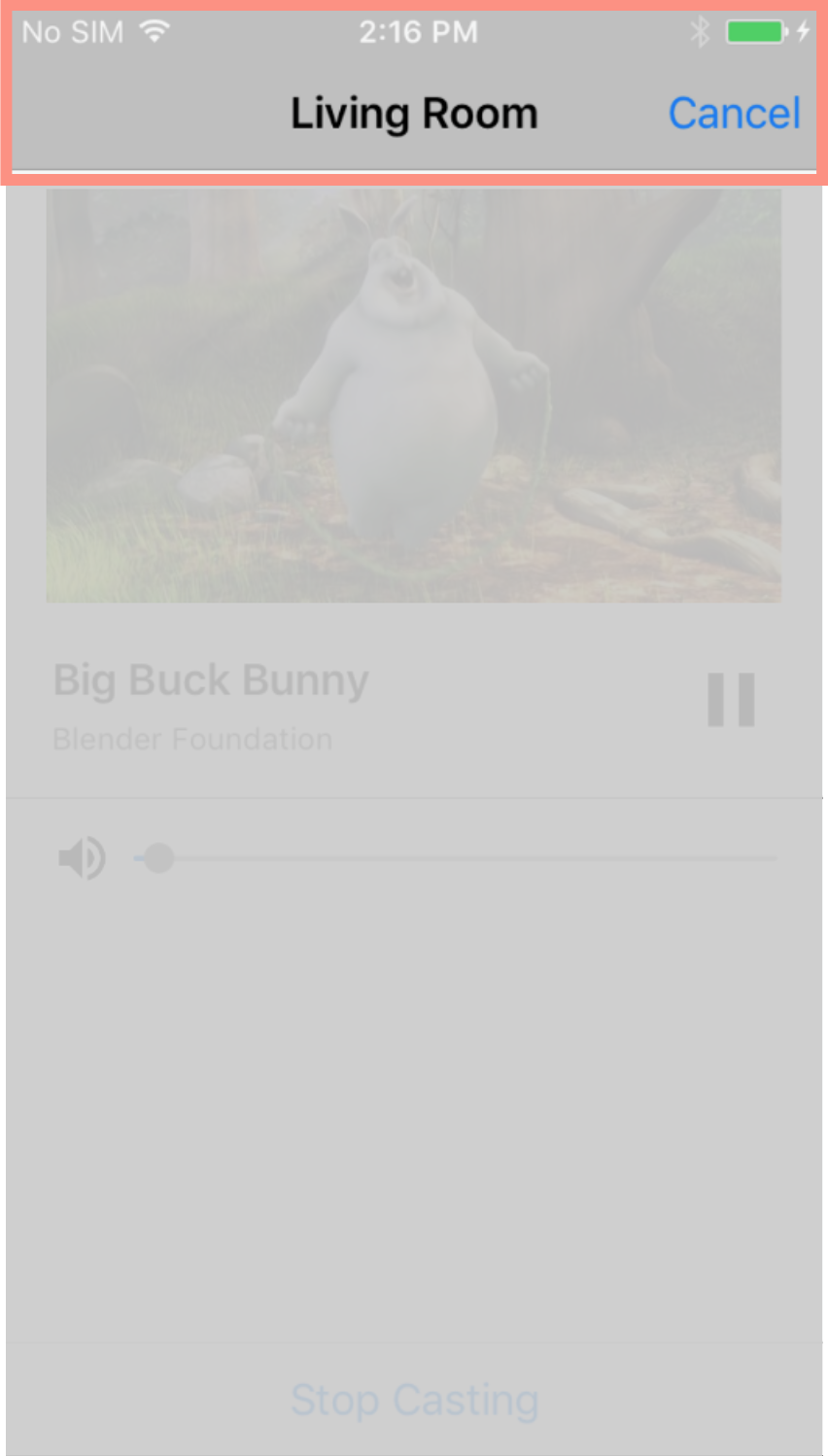
▼ connectionController | গ্রুপ | GCKUIStyleAttributesConnectionController |
navigation | উইজেট | GCKUIStyleAttributesConnectionNavigation |
toolbar | উইজেট | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl | গ্রুপ | GCKUIStyleAttributesMediaControl |
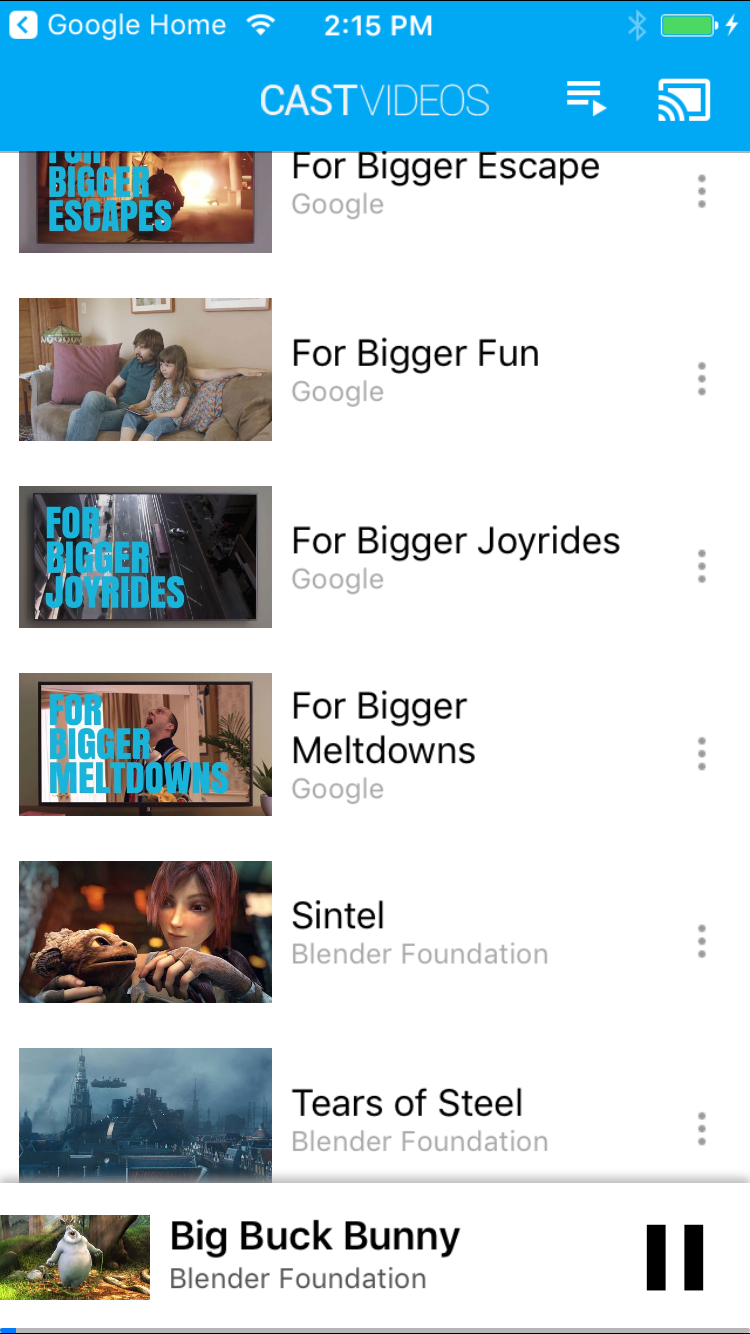
miniController | উইজেট | GCKUIStyleAttributesMiniController |
expandedController | উইজেট | GCKUIStyleAttributesExpanded Controller |
trackSelector | উইজেট | GCKUIStyleAttributesTrackSelector |
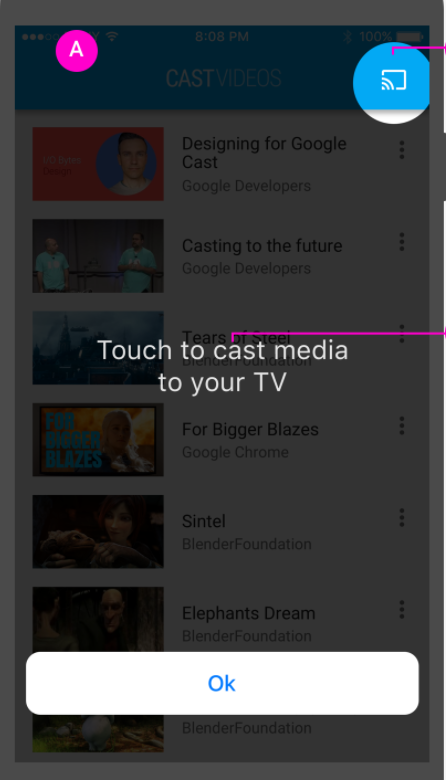
instructions | উইজেট | GCKUIStyleAttributesInstructions |
শৈলী অনুক্রম
GCKUIStyle singleton হল সমস্ত শৈলী সেটিংসের জন্য API এন্ট্রি পয়েন্ট। এটিতে castViews প্রপার্টি রয়েছে, যা শৈলী শ্রেণিবিন্যাসের মূল, যেমনটি নীচে চিত্রিত করা হয়েছে; এই চিত্রটি আগের সারণীতে দেখানো একই ভিউ এবং গ্রুপগুলি দেখার একটি ভিন্ন উপায়।
আপনি একটি পৃথক উইজেট বা উইজেটগুলির একটি গ্রুপে একটি শৈলী প্রয়োগ করতে পারেন। শৈলী অনুক্রমের তিনটি উইজেট গ্রুপ রয়েছে: কাস্টভিউ, ডিভাইস কন্ট্রোল এবং মিডিয়া কন্ট্রোল। প্রতিটি গ্রুপের আয়তক্ষেত্র তার উইজেটগুলিকে আবদ্ধ করে। একটি গোষ্ঠীতে একটি শৈলী প্রয়োগ করা সেই গোষ্ঠীর সমস্ত উইজেটগুলিতে এটি প্রয়োগ করে।
উদাহরণস্বরূপ, castViews গোষ্ঠী আপনাকে সমস্ত উইজেটে একটি স্টাইল প্রয়োগ করতে দেয় এবং deviceControl গ্রুপ আপনাকে শুধুমাত্র তিনটি ডিভাইস নিয়ন্ত্রণ উইজেটে একটি শৈলী প্রয়োগ করতে দেয়। instructions উইজেট কোনো দলের অন্তর্গত নয়.
| কাস্ট ভিউ | ||||||||||
| ডিভাইস নিয়ন্ত্রণ | মিডিয়া কন্ট্রোল | |||||||||
নির্দেশাবলী  | ডিভাইস চয়নকারী  | কোন ডিভাইস উপলব্ধ স্ক্রীন  | সংযোগ নিয়ন্ত্রক  | মিনি নিয়ন্ত্রক  | প্রসারিত নিয়ন্ত্রক  | ট্র্যাক নির্বাচক  | ||||
নেভিগেশন / টুলবার   | ||||||||||
পাদটীকা: এই ডায়াগ্রামে উইজেটের নামগুলি যা দুটি লাইনে দেখানো হয়েছে কোডে একটি শব্দ হিসাবে লিখতে হবে, একটি লাইনে, কোন স্পেস নেই। উদাহরণস্বরূপ, device Chooser লিখতে হবে deviceChooser . ছবিগুলিকে বড় করতে রোল ওভার করুন৷
