您可以自定义投射 微件 通过设置颜色,设置按钮、文本和缩略图的样式, 外观以及选择要显示的按钮类型。
自定义微件主题
Cast 框架微件支持 Apple UIAppearance 协议 UIKit 可更改整个应用中 widget 的外观,例如位置或 按钮边框。使用此协议设置 Cast 框架微件的样式, 与现有应用样式保持一致
投放按钮示例
<ph type="x-smartling-placeholder">GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
直接自定义 widget
直接使用 widget 父类的属性对其进行自定义。例如:
一种常见的做法是
GCKUICastButton
使用
tintColor:
属性。
投放按钮示例
<ph type="x-smartling-placeholder">castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
选择控制器按钮
展开的控制器类
(GCKUIExpandedMediaControlsViewController)
以及迷你控制器类
(GCKUIMiniMediaControlsViewController)
包含一个按钮栏,并且客户端可以配置要向哪些按钮显示
。这是通过两个符合
GCKUIMediaButtonBarProtocol。
迷你控制器栏具有 3 个可配置的按钮槽位:
SLOT SLOT SLOT
1 2 3
展开的控制器栏在 中条和 4 个可配置广告位:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
您的应用可以通过
-[defaultExpandedMediaControlsViewController] 属性
GCKCastContext
并可以使用
-[createMiniMediaControlsViewController]。
每个槽位可以包含框架按钮、自定义按钮 或为空。框架控件按钮列表的定义如下:
| 按钮类型 | 说明 |
|---|---|
GCKUIMediaButtonTypeNone |
不要在此槽位中放置按钮 |
GCKUIMediaButtonTypeCustom |
自定义按钮 |
GCKUIMediaButtonTypePlayPauseToggle |
在播放和暂停之间切换 |
GCKUIMediaButtonTypeSkipPrevious |
跳至队列中的上一项 |
GCKUIMediaButtonTypeSkipNext |
跳至队列中的下一项 |
GCKUIMediaButtonTypeRewind30Seconds |
将播放快退 30 秒 |
GCKUIMediaButtonTypeForward30Seconds |
快进 30 秒 |
GCKUIMediaButtonTypeMuteToggle |
将远程网络接收器静音和取消静音 |
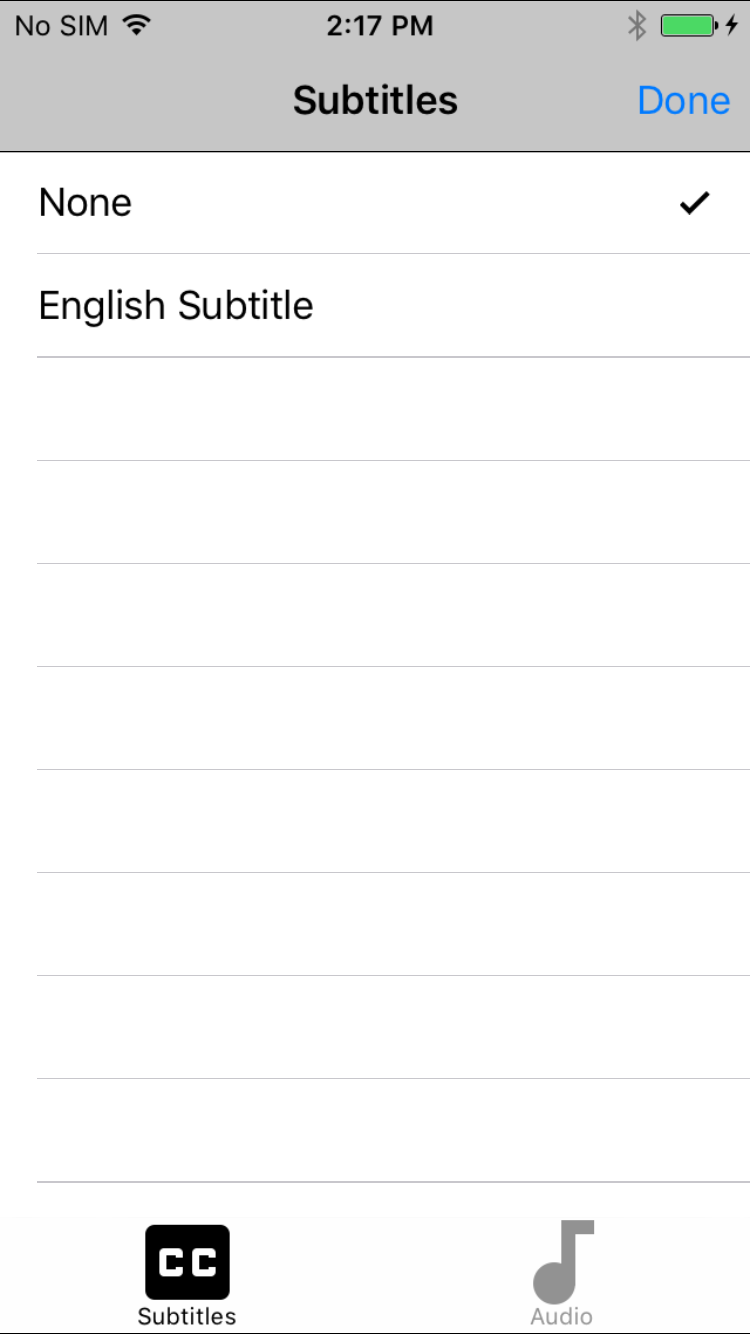
GCKUIMediaButtonTypeClosedCaptions |
打开一个对话框以选择文本和音轨 |
有关每个按钮功能的详细说明,请访问
GCKUIMediaButtonBarProtocol.h
使用
GCKUIMediaButtonBarProtocol:
若要向栏添加框架按钮,只需调用
-[setButtonType:atIndex:]。要向栏中添加自定义按钮,您的应用必须调用
-[setButtonType:atIndex:](buttonType设置为)GCKUIMediaButtonTypeCustom,然后调用-[setCustomButton:atIndex:]传递具有相同索引的UIButton。
将自定义样式应用到 iOS 应用
借助 Cast iOS SDK,您可以设置 iOS 发送器中默认微件的界面元素,从而 呈现与应用的其余部分一致的外观和风格。
以下部分介绍了如何将自定义样式应用于 “投射”微件或“Google Cast”微件组
将样式应用于 widget 的界面元素
此过程采用的是为网页设置正文文本颜色的示例 应用的迷你控制器图标变为红色。
请参见视图和样式表 用于查找所需的微件或微件组的视图名称 样式。群组名称会标有 ▼。
示例:
miniControllerwidget 视图找到您要更改的属性的名称 与 v3 中列出的相应样式类 表格。
示例:
bodyTextColor是GCKUIStyleAttributesMiniController类。编写代码。
示例:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
使用此模式可将样式应用到任何 widget 的任何界面元素。
视图和样式表
此表显示了七个微件视图和三个分组(用 ▼ 标记) 您可以应用样式
| 视图名称 | 类型 | 样式类 |
|---|---|---|
▼ castViews |
群组 | GCKUIStyleAttributesCastViews |
▼ deviceControl |
群组 | GCKUIStyleAttributesDeviceControl |
deviceChooser |
微件 | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController |
微件 | GCKUIStyleAttributesNoDevicesAvailableController |
▼ connectionController |
群组 | GCKUIStyleAttributesConnectionController |
navigation |
微件 | GCKUIStyleAttributesConnectionNavigation |
toolbar |
微件 | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
群组 | GCKUIStyleAttributesMediaControl |
miniController |
微件 | GCKUIStyleAttributesMiniController |
expandedController |
微件 | GCKUIStyleAttributesExpandedController |
trackSelector |
微件 | GCKUIStyleAttributesTrackSelector |
instructions |
微件 | GCKUIStyleAttributesInstructions |
样式层次结构
GCKUIStyle
单例是所有样式设置的 API 入口点。它具有以下属性:
castViews 是样式层次结构的根,
如下图所示;这张图从不同的角度来观察
上表中显示的数据视图和群组。
您可以将样式应用于单个微件或一组微件。 样式层次结构有三个 widget 组:castViews、deviceControl、 和 mediaControl。每个组的矩形都包含其 widget。 将样式应用于某个组时,该样式会应用于该组中的所有微件。
例如,通过 castViews 组,您可以将样式应用于所有 widget,
“deviceControl”组可让你仅将某个样式应用于它的三台设备
控件微件。instructions widget 不属于任何组。
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
说明 |
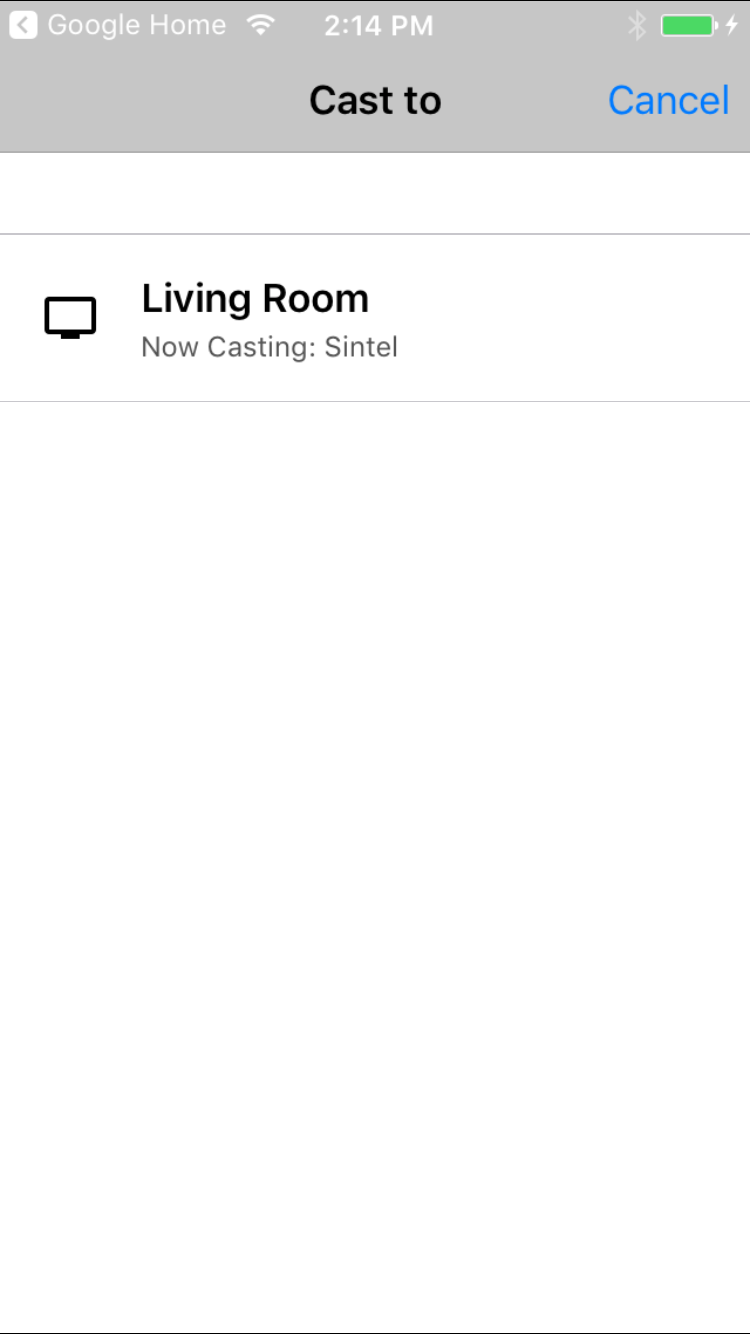
设备 选择器  |
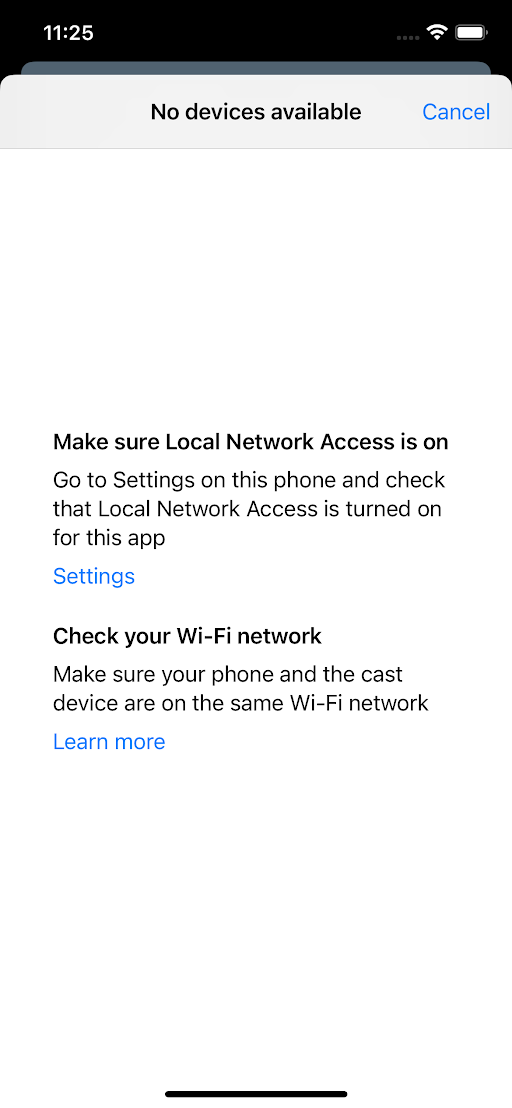
noDevicesAvailable 屏幕 
|
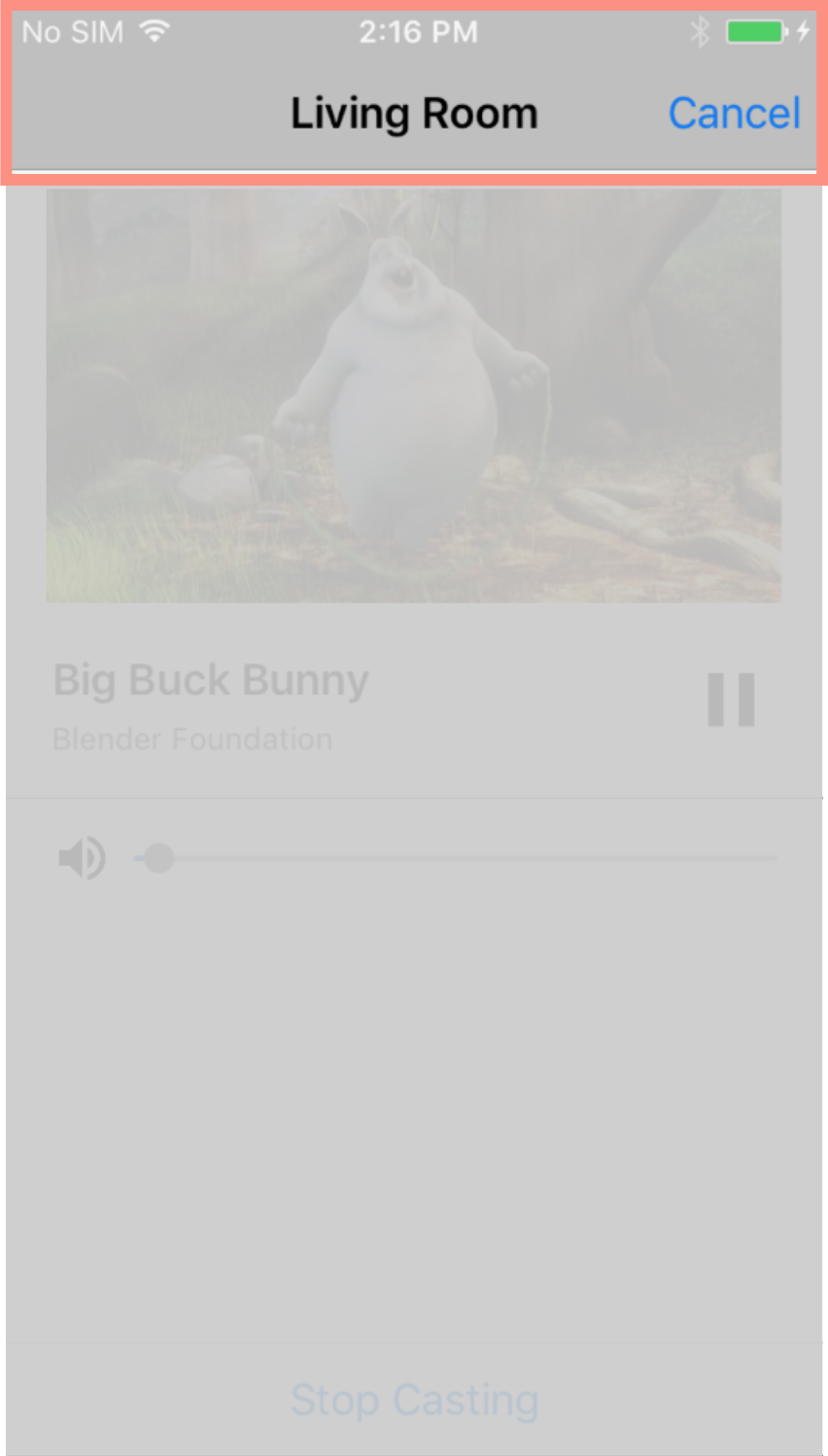
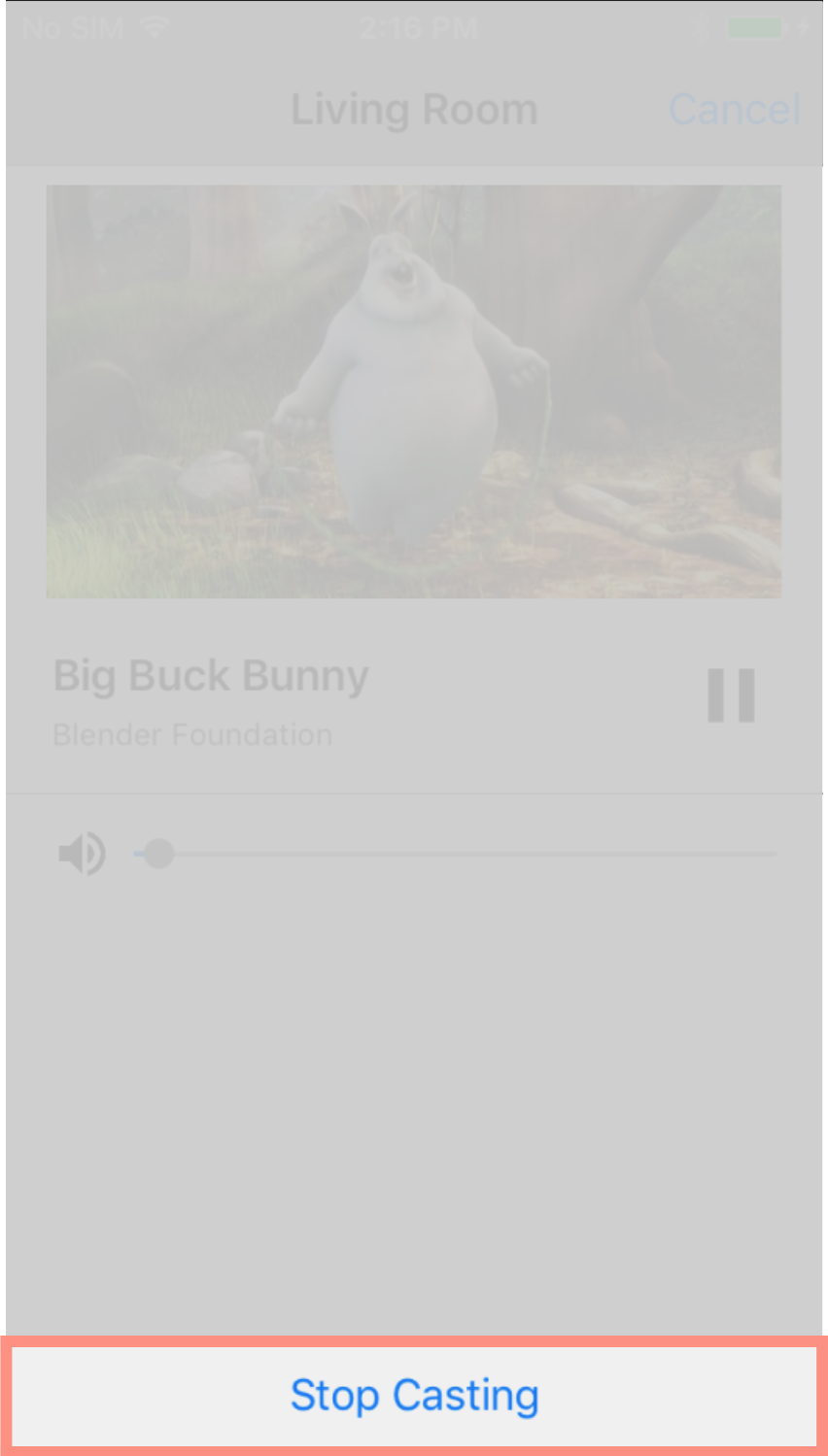
连接 控制器  |
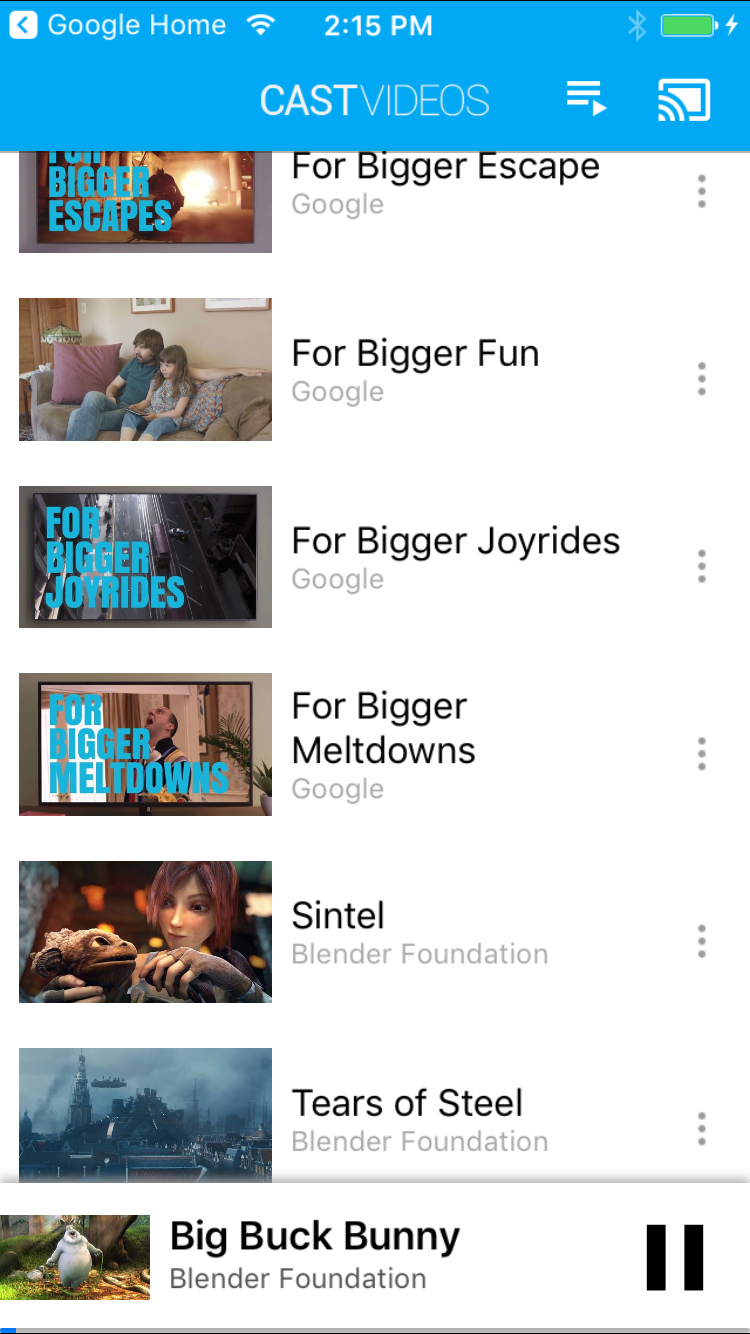
迷你 控制器  |
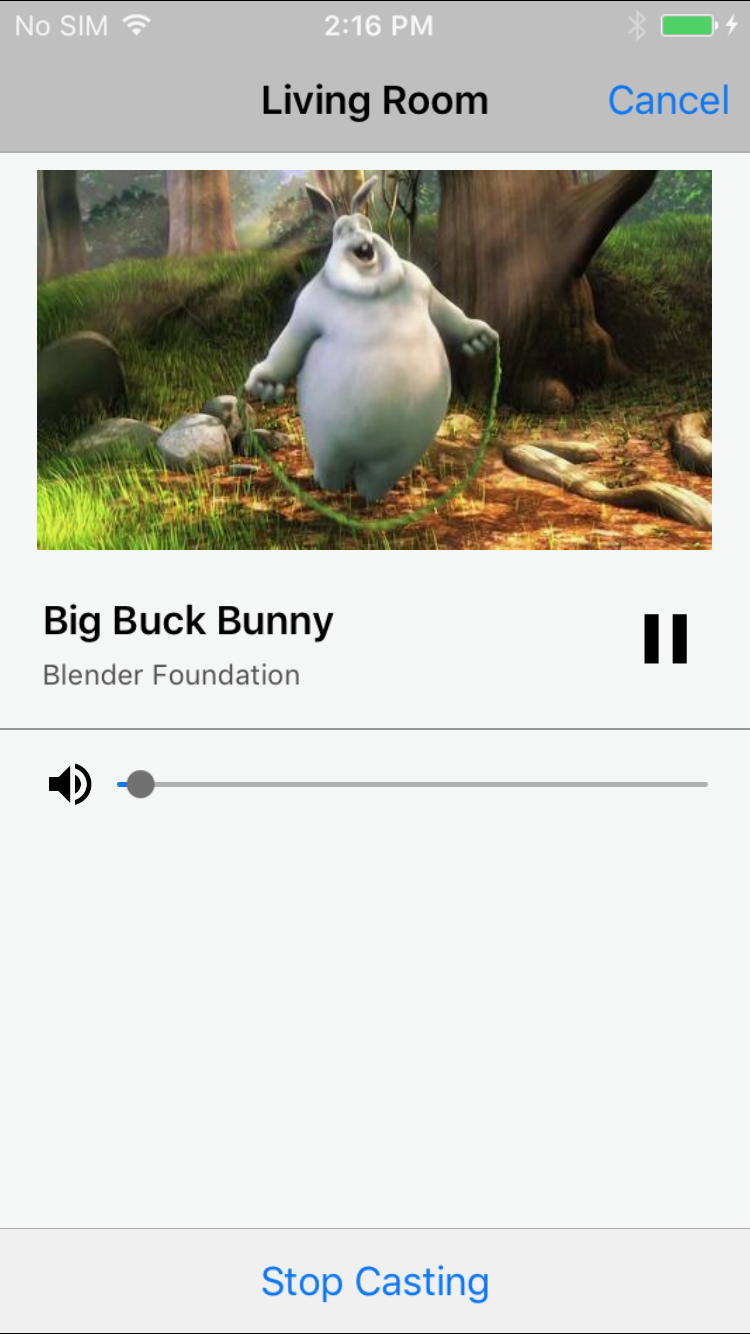
已展开 控制器  |
track 选择器  |
||||
导航 / 工具栏 
 |
||||||||||
脚注:在此图中,以两行显示的微件名称应
单独写成一个单词,一行,没有空格。例如:
device Chooser 应写为 deviceChooser。滚动图片即可放大
。