कास्ट करने की सुविधा को अपनी पसंद के मुताबिक बनाया जा सकता है विजेट रंग सेट करके, बटन, टेक्स्ट, और थंबनेल को अलग-अलग स्टाइल में किस तरह के बटन दिखाए जाएं.
विजेट की थीम को पसंद के मुताबिक बनाएं
Cast फ़्रेमवर्क विजेट Apple यूज़र इंटरफ़ेस प्रोटोकॉल (यूआई) प्रोटोकॉल का UIKit विजेट के रंग-रूप को बदलने के लिए, जैसे कि स्थिति या बटन का बॉर्डर. Cast फ़्रेमवर्क विजेट की शैली बनाने के लिए इस प्रोटोकॉल का उपयोग करें ऐप्लिकेशन की स्टाइलिंग से मेल खाती हो.
कास्ट बटन का उदाहरण
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
विजेट को सीधे पसंद के मुताबिक बनाएं
विजेट को उसकी सुपर क्लास की प्रॉपर्टी का इस्तेमाल करके पसंद के मुताबिक बनाएं. उदाहरण के लिए,
उसे कस्टमाइज़ करना आम बात है,
GCKUICastButton
रंग का इस्तेमाल करें
tintColor:
प्रॉपर्टी.
कास्ट बटन का उदाहरण
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
कंट्रोलर के बटन चुनें
दोनों, एक्सपैंडेड कंट्रोलर क्लास
(GCKUIExpandedMediaControlsViewController)
और मिनी कंट्रोलर क्लास
(GCKUIMiniMediaControlsViewController)
एक बटन बार होता है और क्लाइंट कॉन्फ़िगर कर सकते हैं कि कौन से बटन प्रस्तुत किए जाएं
ट्रैक करने में परेशानी होती है. यह काम, उन दोनों क्लास में होता है जो
GCKUIMediaButtonBarProtocol.
मिनी कंट्रोलर बार में बटन के लिए कॉन्फ़िगर किए जा सकने वाले तीन स्लॉट होते हैं:
SLOT SLOT SLOT
1 2 3
बड़े किए गए कंट्रोलर बार में, चलाएं/रोकें टॉगल बटन होता है बार के मध्य में और कॉन्फ़िगर किए जा सकने वाले 4 स्लॉट:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
आपका ऐप्लिकेशन, बड़े किए गए कंट्रोलर का रेफ़रंस ले सकता है.
-[defaultExpandedMediaControlsViewController] प्रॉपर्टी
GCKCastContext
और इसका इस्तेमाल करके एक मिनी कंट्रोलर बनाया जा सकता है
-[createMiniMediaControlsViewController].
हर स्लॉट में एक फ़्रेमवर्क बटन, एक कस्टम बटन, या खाली छोड़ा जा सकता है. फ़्रेमवर्क कंट्रोल बटन की सूची इस तरह परिभाषित की गई है:
| बटन प्रकार | ब्यौरा |
|---|---|
GCKUIMediaButtonTypeNone |
इस स्लॉट में कोई बटन न रखें |
GCKUIMediaButtonTypeCustom |
कस्टम बटन |
GCKUIMediaButtonTypePlayPauseToggle |
वीडियो चलाने और रोकने के बीच टॉगल करता है |
GCKUIMediaButtonTypeSkipPrevious |
यह बटन सूची में पिछले आइटम पर ले जाता है |
GCKUIMediaButtonTypeSkipNext |
यह बटन सूची में अगले आइटम पर ले जाता है |
GCKUIMediaButtonTypeRewind30Seconds |
वीडियो को 30 सेकंड पीछे ले जाता है |
GCKUIMediaButtonTypeForward30Seconds |
प्लेबैक को 30 सेकंड आगे बढ़ा देता है |
GCKUIMediaButtonTypeMuteToggle |
रिमोट वेब रिसीवर को म्यूट और अनम्यूट करें |
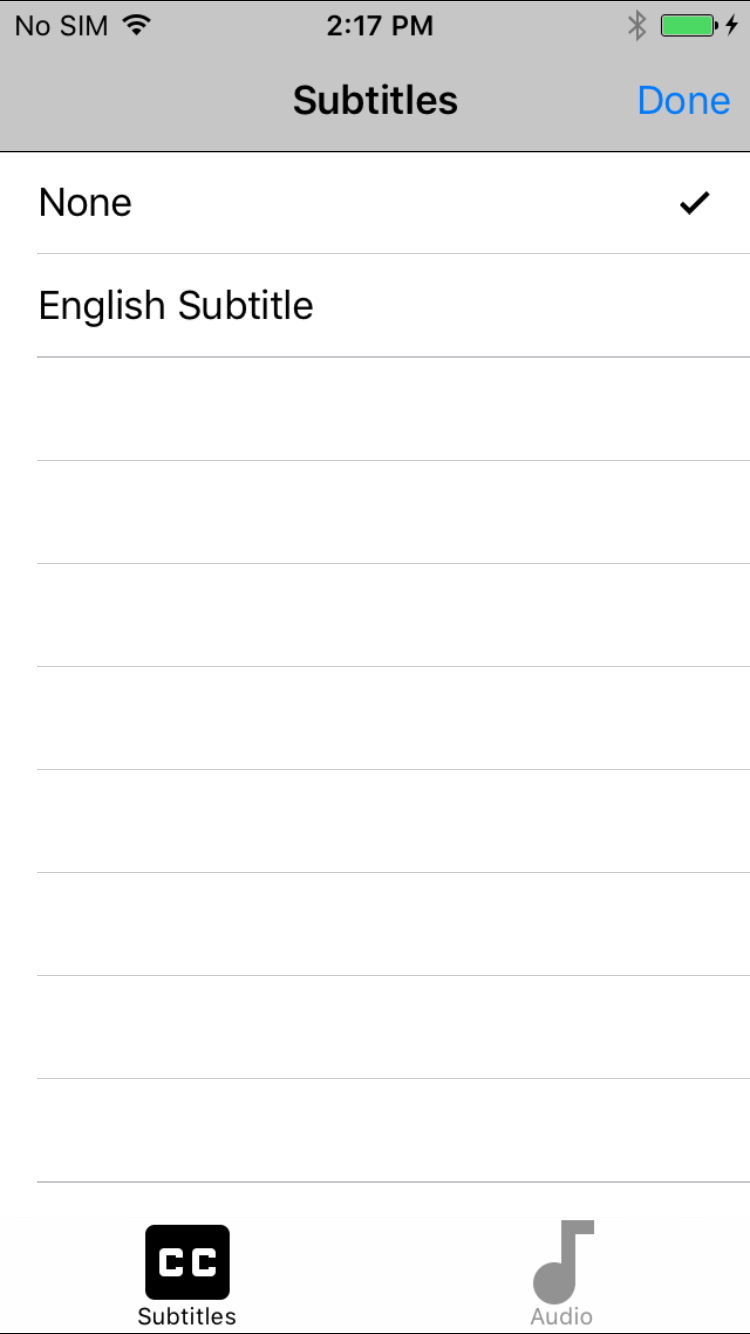
GCKUIMediaButtonTypeClosedCaptions |
इससे टेक्स्ट और ऑडियो ट्रैक चुनने के लिए डायलॉग बॉक्स खुलता है |
हर बटन के काम करने के तरीके की पूरी जानकारी
GCKUIMediaButtonBarProtocol.h
बटन जोड़ने के लिए, नीचे दिए गए तरीके का इस्तेमाल करें
GCKUIMediaButtonBarProtocol:
किसी बार में फ़्रेमवर्क बटन जोड़ने के लिए केवल
-[setButtonType:atIndex:].बार में कस्टम बटन जोड़ने के लिए, आपके ऐप्लिकेशन को
-[setButtonType:atIndex:]मेंbuttonTypeको इस पर सेट किया गयाGCKUIMediaButtonTypeCustomऔर इसके बाद,-[setCustomButton:atIndex:]पर कॉल करेंUIButtonको उसी इंडेक्स पर पास करना.
अपने iOS ऐप्लिकेशन में पसंद के मुताबिक स्टाइल लागू करना
Cast iOS SDK टूल की मदद से, इमेज के फ़ॉन्ट, कलर, और इमेज को स्टाइल किया जा सकता है आपके iOS भेजने वाले के डिफ़ॉल्ट विजेट के यूज़र इंटरफ़ेस (यूआई) एलिमेंट, जो आपके बाकी ऐप्लिकेशन से मेल खाने वाला लुक और स्टाइल देखता है.
नीचे दिए गए सेक्शन में, 'कास्ट करें' विजेट या विजेट के ग्रुप पर क्लिक करें.
विजेट के यूज़र इंटरफ़ेस (यूआई) एलिमेंट पर स्टाइल लागू करना
इस प्रक्रिया में आपके फ़ोन के मुख्य भाग के टेक्स्ट का रंग सेट करने के उदाहरण का इस्तेमाल किया जाता है के मिनी कंट्रोलर को लाल रंग में बदल दें.
व्यू और स्टाइल की टेबल देखें आपके पसंद के विजेट या विजेट के ग्रुप का व्यू नाम ढूंढने के लिए स्टाइल के हिसाब से. ग्रुप के नाम ▼ से मार्क किए गए हैं.
उदाहरण:
miniControllerविजेट व्यूउन एट्रिब्यूट के नाम ढूंढें जिनमें आपको बदलाव करना है इससे जुड़ी स्टाइल क्लास में प्रॉपर्टी की सूची इस टेबल में.
उदाहरण:
bodyTextColorGCKUIStyleAttributesMiniControllerक्लास.कोड लिखें.
उदाहरण:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
किसी विजेट के यूज़र इंटरफ़ेस (यूआई) एलिमेंट पर कोई भी स्टाइल लागू करने के लिए, इस पैटर्न का इस्तेमाल करें.
व्यू और स्टाइल की टेबल
यह तालिका सात विजेट दृश्य और तीन समूह (▼ से चिह्नित) दिखाती है जिनमें स्टाइल लागू की जा सकती हैं.
| दृश्य का नाम | टाइप | स्टाइल क्लास |
|---|---|---|
▼ castViews |
ग्रुप | GCKUIStyleAttributesCastViews |
▼ deviceControl |
ग्रुप | GCKUIStyleAttributesDeviceControl |
deviceChooser |
विजेट | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController |
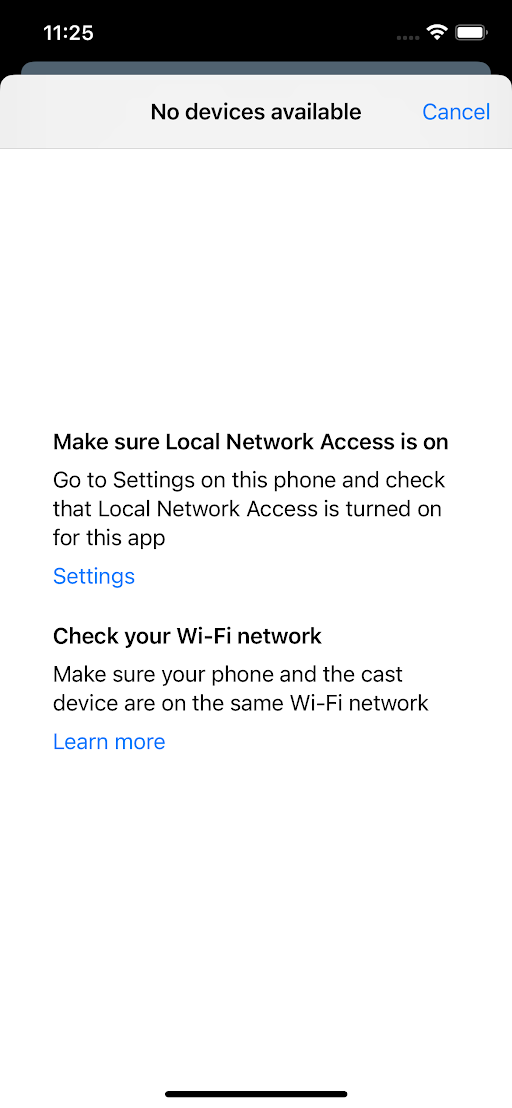
विजेट | GCKUIStyleAttributesNoDevicesAvailableController |
▼ connectionController |
ग्रुप | GCKUIStyleAttributesConnectionController |
navigation |
विजेट | GCKUIStyleAttributesConnectionNavigation |
toolbar |
विजेट | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
ग्रुप | GCKUIStyleAttributesMediaControl |
miniController |
विजेट | GCKUIStyleAttributesMiniController |
expandedController |
विजेट | GCKUIStyleAttributesExpandedController |
trackSelector |
विजेट | GCKUIStyleAttributesTrackSelector |
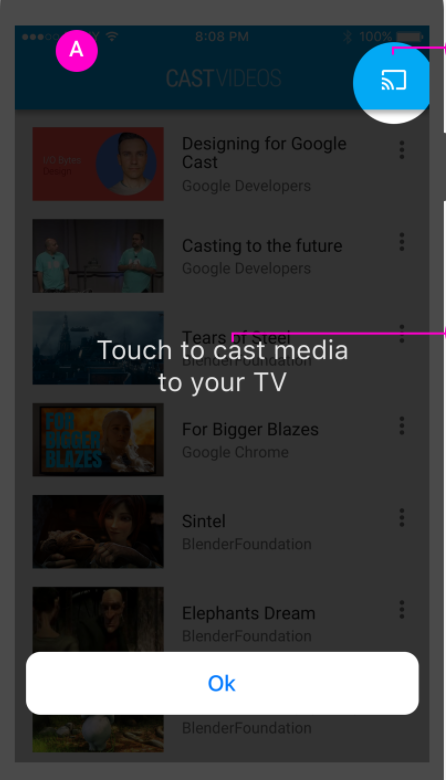
instructions |
विजेट | GCKUIStyleAttributesInstructions |
स्टाइल की हैरारकी
GCKUIStyle
सिंगलटन सभी स्टाइल सेटिंग के लिए एपीआई एंट्री पॉइंट है. इसमें यह प्रॉपर्टी है
castViews, जो स्टाइल हैरारकी का रूट है,
जैसा कि नीचे बताया गया है; यह डायग्राम
पिछली टेबल में दिखाए गए ग्रुप और व्यू.
किसी एक विजेट या कई विजेट पर स्टाइल लागू की जा सकती है. स्टाइल हैरारकी में तीन विजेट ग्रुप हैं: CastViews, deviceControl, और MediaControl. हर ग्रुप का रेक्टैंगल, अपने विजेट को चारों ओर से घेरता है. किसी ग्रुप पर स्टाइल लागू करने से, वह उस ग्रुप के सभी विजेट पर लागू हो जाती है.
उदाहरण के लिए, castViews ग्रुप आपको सभी विजेट पर स्टाइल लागू करने की सुविधा देता है और
deviceControl ग्रुप, आपको इसके तीन डिवाइसों पर स्टाइल लागू करने की सुविधा देता है
नियंत्रण विजेट. instructions विजेट किसी भी ग्रुप का नहीं है.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
निर्देश  |
डिवाइस चुनने वाला  |
कोई डिवाइस उपलब्ध नहीं है स्क्रीन 
|
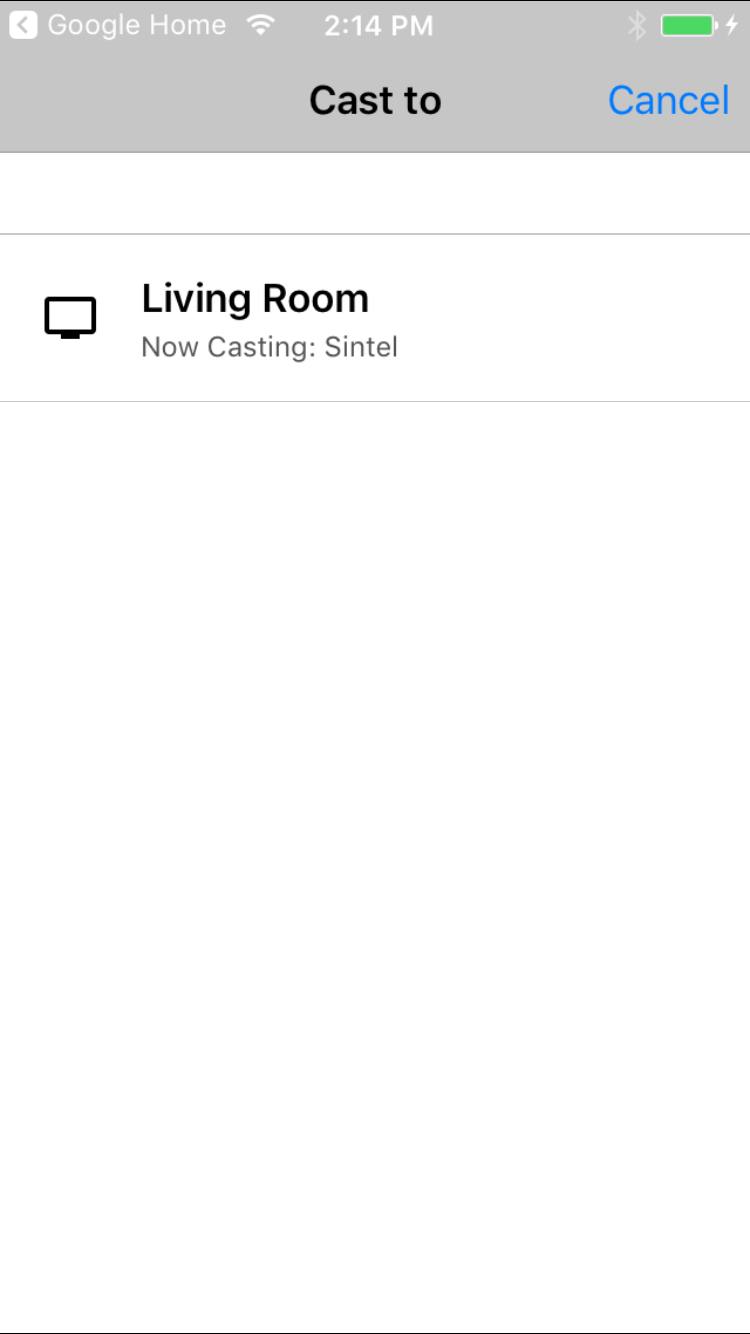
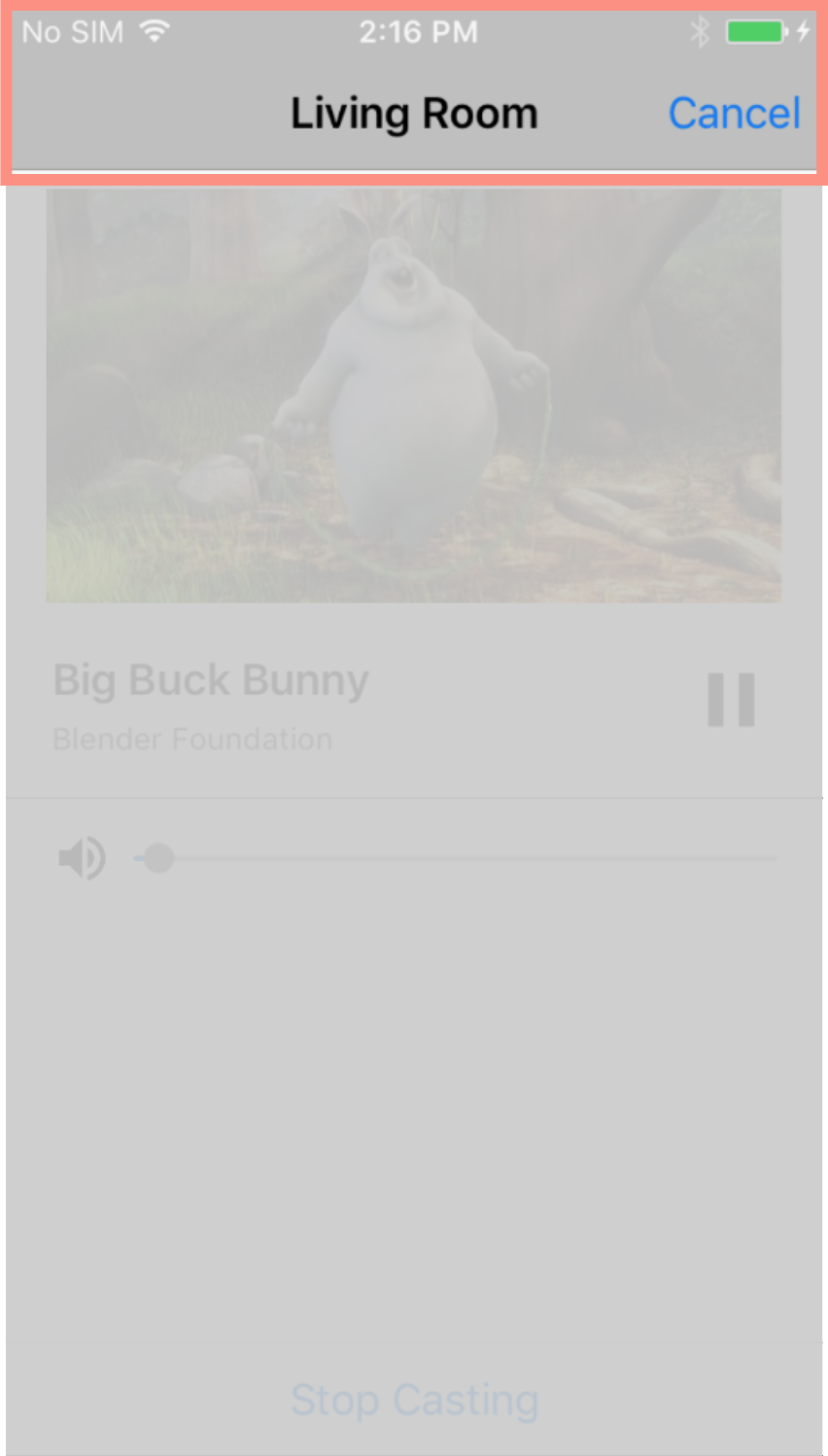
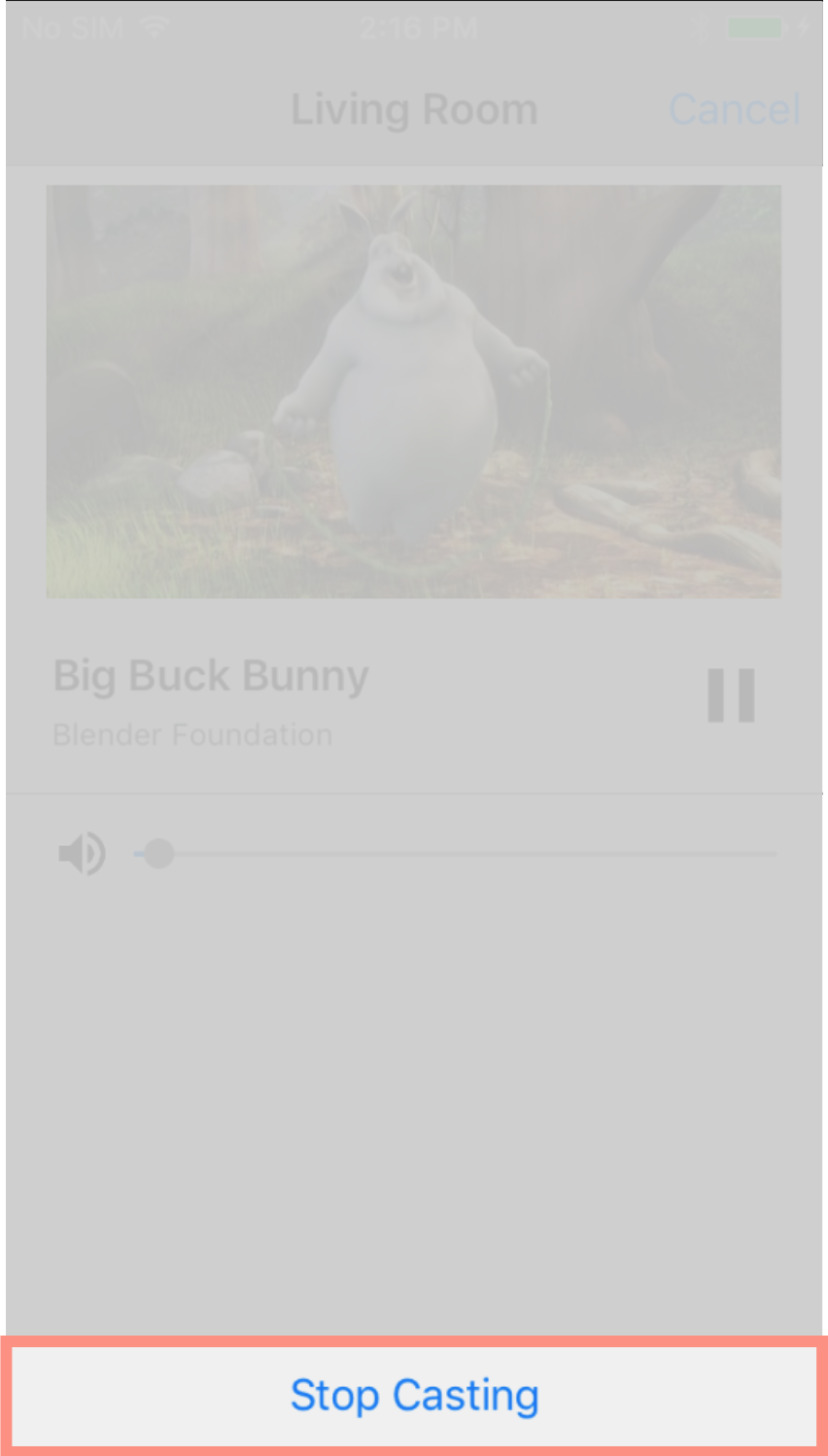
कनेक्शन कंट्रोलर  |
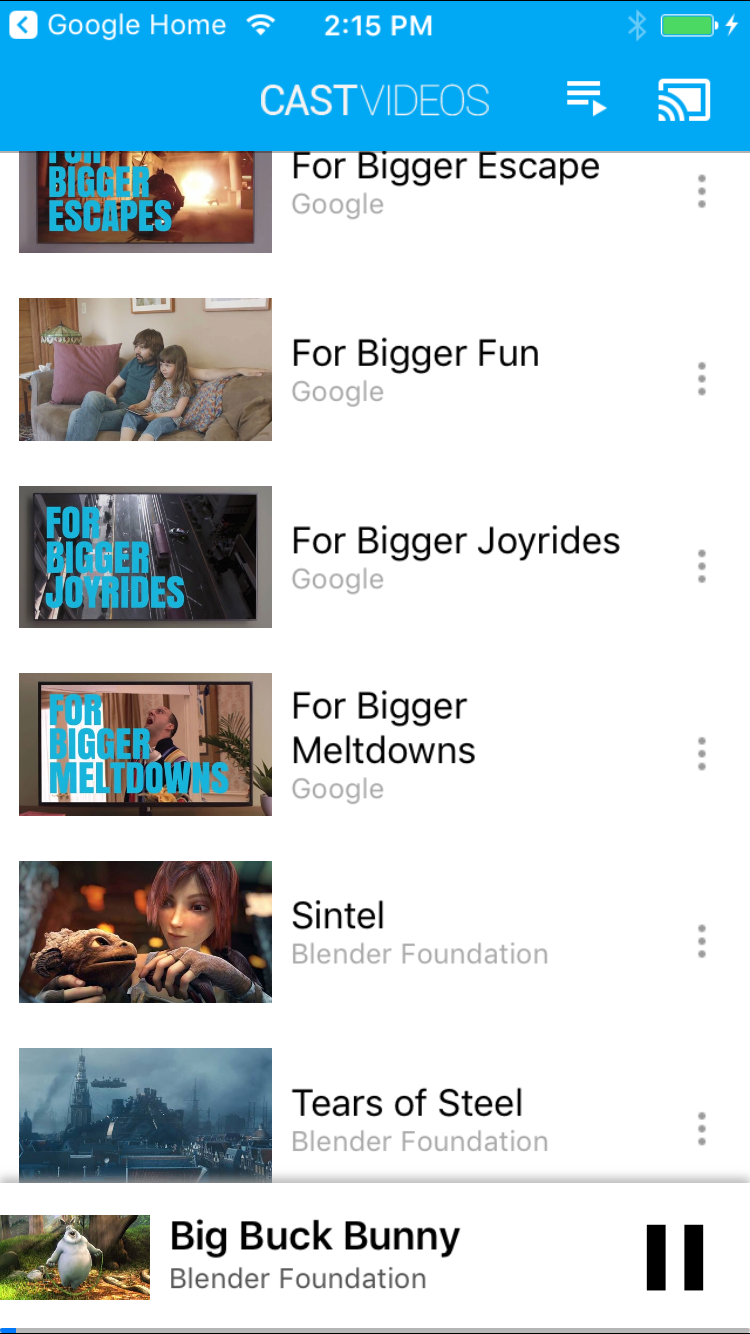
मिनी कंट्रोलर  |
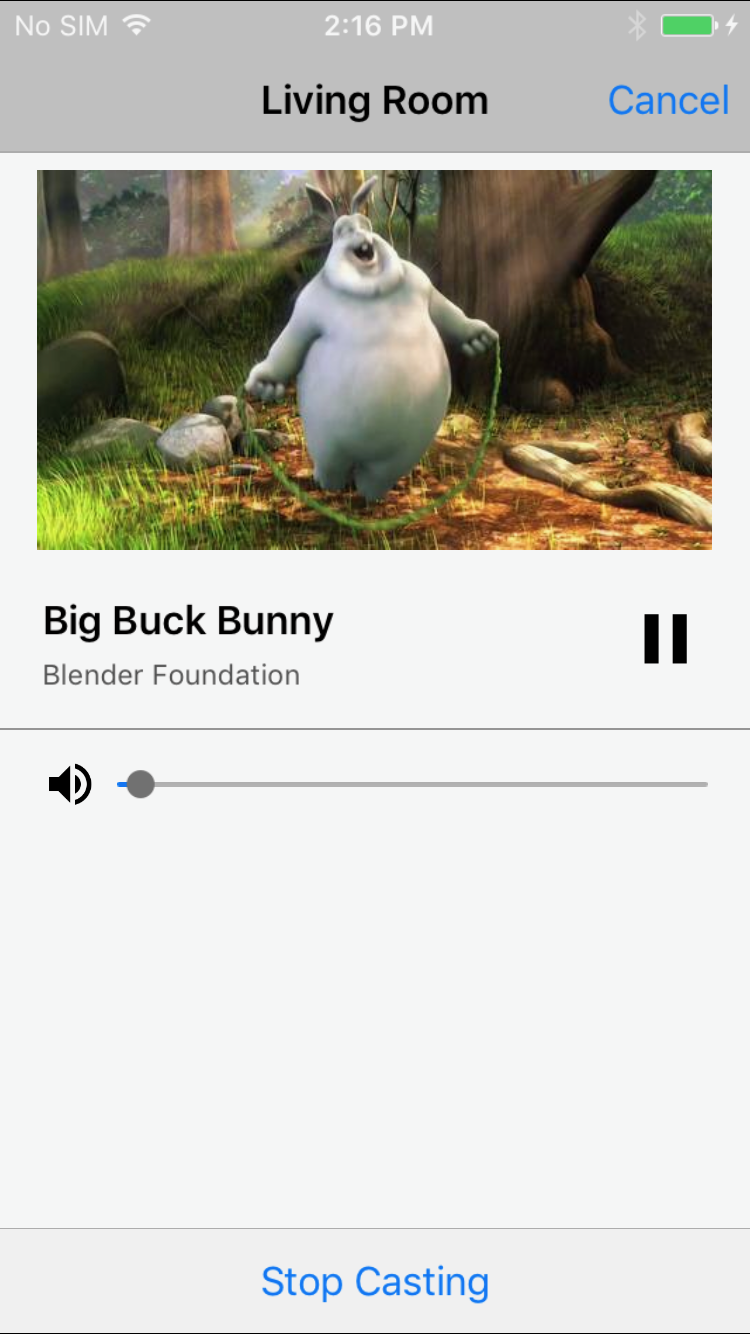
बड़ा किया गया कंट्रोलर  |
ट्रैक चुनने वाला  |
||||
नेविगेशन / टूलबार 
 |
||||||||||
फ़ुटनोट: इस डायग्राम में दो लाइनों में दिखाए गए विजेट के नाम
होना चाहिए. कोड में एक शब्द के तौर पर लिखा होना चाहिए. कोड में सिर्फ़ एक लाइन में, कोई खाली जगह नहीं होनी चाहिए. उदाहरण के लिए,
device Chooser लिखा होना चाहिए deviceChooser. इमेज को बड़ा करने के लिए, उन्हें घुमाएं
उन्हें.
