É possível personalizar a Transmissão widgets definindo as cores, estilizando os botões, o texto e a miniatura aparência e escolhendo os tipos de botões a serem exibidos.
Personalizar tema do widget
Os widgets do framework do Google Cast oferecem suporte ao protocolo UIAppearance da Apple na UIKit para alterar a aparência dos widgets em todo o aplicativo, como a posição ou borda de um botão. Use esse protocolo para estilizar os widgets do framework do Google Cast para que corresponder a um estilo de app atual.
Exemplo de botão Transmitir
GCKUICastButton.appearance().tintColor = UIColor.gray
[GCKUICastButton appearance].tintColor = [UIColor grayColor];
Personalizar widget diretamente
Personalize um widget diretamente usando as propriedades da superclasse dele. Por exemplo:
é comum personalizar
GCKUICastButton
cor usando o método
tintColor:
.
Exemplo de botão Transmitir
castButton.tintColor = UIColor.gray
castButton.tintColor = [UIColor grayColor];
Escolher botões de controle
A classe de controle expandida
(GCKUIExpandedMediaControlsViewController)
e a classe de minicontroles
(GCKUIMiniMediaControlsViewController)
contêm uma barra de botões, e os clientes podem configurar quais botões serão apresentados
nessas barras. Isso é conseguido pelas duas classes em conformidade com
GCKUIMediaButtonBarProtocol
A minibarra do controlador tem 3 slots configuráveis para botões:
SLOT SLOT SLOT
1 2 3
A barra de controle expandida tem um botão permanente para alternar/pausar no meio da barra mais 4 slots configuráveis:
SLOT SLOT PLAY/PAUSE SLOT SLOT
1 2 BUTTON 3 4
Seu app pode receber uma referência ao controle expandido com o
-[defaultExpandedMediaControlsViewController] propriedade de
GCKCastContext
e criar um minicontrole usando
-[createMiniMediaControlsViewController].
Cada slot pode conter um botão de framework, um botão personalizado ou estar em branco. A lista de botões de controle do framework é definida como:
| Tipo de botão | Descrição |
|---|---|
GCKUIMediaButtonTypeNone |
Não coloque um botão nesse slot |
GCKUIMediaButtonTypeCustom |
Botão personalizado |
GCKUIMediaButtonTypePlayPauseToggle |
Alterna entre a reprodução e a pausa |
GCKUIMediaButtonTypeSkipPrevious |
Pula para o item anterior na fila |
GCKUIMediaButtonTypeSkipNext |
Pula para o próximo item da fila |
GCKUIMediaButtonTypeRewind30Seconds |
Retrocede a reprodução em 30 segundos |
GCKUIMediaButtonTypeForward30Seconds |
Avançar a reprodução em 30 segundos |
GCKUIMediaButtonTypeMuteToggle |
Desativa e ativa o som do receptor da Web remoto |
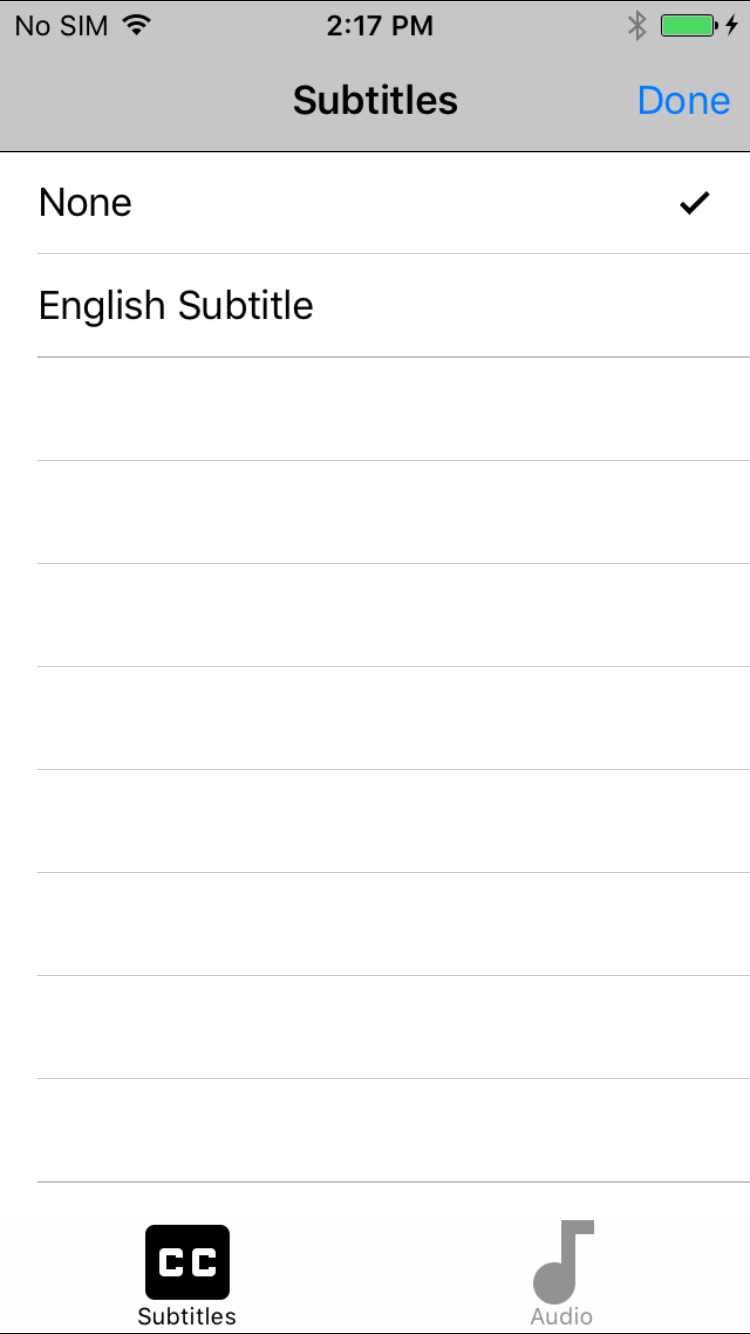
GCKUIMediaButtonTypeClosedCaptions |
Abre uma caixa de diálogo para selecionar faixas de texto e áudio |
Descrições detalhadas do que cada botão faz estão disponíveis em
GCKUIMediaButtonBarProtocol.h
Adicione um botão da seguinte maneira usando métodos no
GCKUIMediaButtonBarProtocol:
Para adicionar um botão de framework a uma barra requer apenas uma chamada para
-[setButtonType:atIndex:]:Para adicionar um botão personalizado a uma barra, seu app precisa chamar
-[setButtonType:atIndex:]combuttonTypedefinido comoGCKUIMediaButtonTypeCustome, em seguida, chamar-[setCustomButton:atIndex:]passando oUIButtoncom o mesmo índice.
Aplicar estilos personalizados ao seu app para iOS
O SDK do Cast para iOS permite definir o estilo da fonte, da cor e das imagens do Elementos da interface do usuário dos widgets padrão no remetente do iOS, fornecendo ao oferece uma aparência que corresponde ao restante do seu app.
A seção a seguir mostra como aplicar estilos personalizados a qualquer dos widgets do Google Cast ou do grupo de widgets.
Aplicar um estilo a um elemento da interface de um widget
Este procedimento usa o exemplo de como definir a cor do corpo do texto de para vermelho.
Consulte a tabela de visualizações e estilos. para encontrar o nome de visualização do widget ou grupo de widgets que deseja estilizar. Os nomes dos grupos são marcados com ▼.
Exemplo: visualização de widget
miniControllerEncontre os nomes dos atributos que você quer mudar a lista de propriedades na classe de estilo correspondente listada em nesta tabela.
Exemplo:
bodyTextColoré uma propriedade doGCKUIStyleAttributesMiniController.Escreva o código.
Exemplo:
// Get the shared instance of GCKUIStyle let castStyle = GCKUIStyle.sharedInstance() // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = UIColor.red // Refresh all currently visible views with the assigned styles. castStyle.apply()
// Get the shared instance of GCKUIStyle. GCKUIStyle *castStyle = [GCKUIStyle sharedInstance]; // Set the property of the desired cast widget. castStyle.castViews.mediaControl.miniController.bodyTextColor = [UIColor redColor]; // Refresh all currently visible views with the assigned styles. [castStyle applyStyle];
Use esse padrão para aplicar qualquer estilo a qualquer elemento de IU de qualquer widget.
Tabela de visualizações e estilos
Esta tabela mostra as sete visualizações de widgets e três grupos (marcados com ▼) aos quais você pode aplicar estilos.
| Nome da visualização | Tipo | Classe de estilo |
|---|---|---|
▼ castViews |
Grupo | GCKUIStyleAttributesCastViews |
▼ deviceControl |
Grupo | GCKUIStyleAttributesDeviceControl |
deviceChooser |
Widget | GCKUIStyleAttributesDeviceChooser |
noDevicesAvailableController |
Widget | GCKUIStyleAttributesNoDevicesAvailableController |
▼ connectionController |
Grupo | GCKUIStyleAttributesConnectionController |
navigation |
Widget | GCKUIStyleAttributesConnectionNavigation |
toolbar |
Widget | GCKUIStyleAttributesConnectionToolbar |
▼ mediaControl |
Grupo | GCKUIStyleAttributesMediaControl |
miniController |
Widget | GCKUIStyleAttributesMiniController |
expandedController |
Widget | GCKUIStyleAttributesExpandedController |
trackSelector |
Widget | GCKUIStyleAttributesTrackSelector |
instructions |
Widget | GCKUIStyleAttributesInstructions |
Hierarquia de estilo
O GCKUIStyle
singleton é o ponto de entrada da API para todas as configurações de estilo. Ele tem a propriedade
castViews, que é a raiz da hierarquia de estilo;
conforme ilustrado abaixo. este diagrama é uma maneira diferente de olhar para o mesmo
visualizações e grupos mostrados na tabela anterior.
Você pode aplicar um estilo a um widget individual ou a um grupo de widgets. A hierarquia de estilos tem três grupos de widgets: castViews, deviceControl, e mediaControl. O retângulo de cada grupo delimita os widgets. A aplicação de um estilo a um grupo faz com que ele seja aplicado a todos os widgets desse grupo.
Por exemplo, o grupo castViews permite aplicar um estilo a todos os widgets e
o grupo deviceControl permite aplicar um estilo apenas aos três dispositivos
widgets de controle. O widget instructions não pertence a nenhum grupo.
| castViews | ||||||||||
| deviceControl | mediaControl | |||||||||
instruções  |
dispositivo Seletor  |
Tela noDevicesAvailable 
|
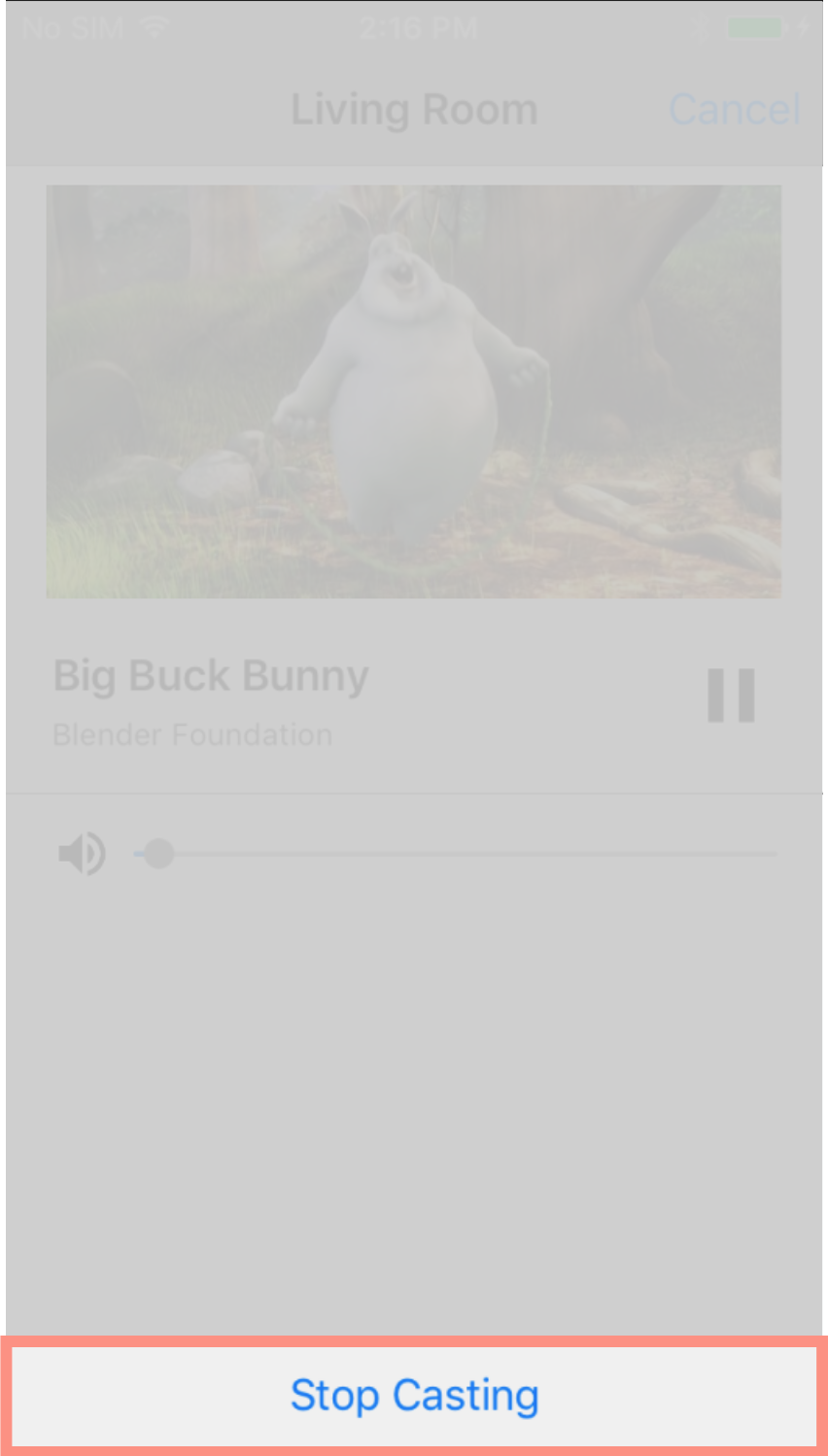
conexão Controlador  |
mini Controle  |
aberto Controle  |
faixa Seletor  |
||||
navegação / barra de ferramentas 
 |
||||||||||
Nota de rodapé: os nomes de widgets neste diagrama que são mostrados em duas linhas devem ser
escrita em código como uma palavra, em uma linha, sem espaços. Por exemplo:
device Chooser precisa ser escrito como deviceChooser. Passar o cursor sobre as imagens para ampliar
para resolvê-los com rapidez.
