Le SDK Web Receiver utilise un lecteur multimédia intégré pour offrir une expérience pour une expérience de lecture optimale. Il est directement compatible avec l'Assistant Google, en tant que fonctionnalités spécifiques à Cast, qui sont automatiquement prises en charge par tous les expéditeurs et appareils tactiles. À mesure que de nouvelles fonctionnalités seront lancées, sans changement d'expéditeur.
Il s'agit d'une application HTML5 personnalisée qui doit être hébergée afficher votre contenu sur des appareils compatibles Cast ; Vous devrez peut-être créer Web Receiver en fonction des besoins de votre entreprise. Si vous avez besoin d'aide pour choisir le destinataire à utiliser, consultez les choisir un guide Web Receiver.
SDK Google Web Receiver
Votre application Web Receiver accède à l'API Web Receiver avec les éléments suivants : référence:
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
Bonne pratique pour les protocoles d'URL: notez que l'URL ci-dessus ne spécifie pas de
"http:" ou "https:" standard. L'omission de ces protocoles
lors de la recherche du
La ressource cast_receiver_framework.js permet d'extraire cette ressource
le même protocole que le serveur hébergeant
l'application Web Receiver. Cela signifie que
le basculement entre HTTP pour le développement et HTTPS pour la production est transparent
et ne nécessiteront pas de modification du code. (Les applications réceptrices Web publiées doivent être hébergées
sur les serveurs compatibles TLS.)
Aperçu du SDK
Une version préliminaire du SDK Cast Web Receiver est également disponible dans pour tester des applications hors production. En savoir plus sur l'URL d'aperçu du SDK disponible sur cette page : URL d'aperçu du SDK Web Receiver Google Cast.
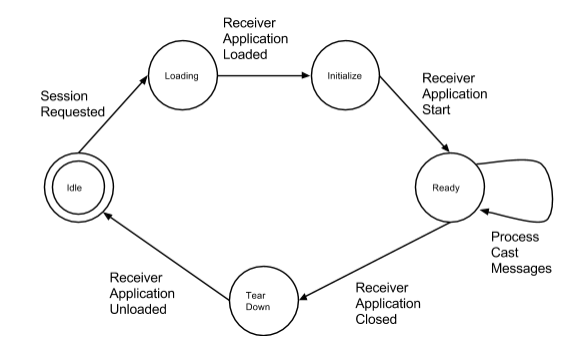
Cycle de vie de l'application
Le cycle de vie de l'application Web Receiver commence au moment où l'application Web Receiver est chargé sur l'appareil Cast et se poursuit jusqu'au moment où application est supprimée et l'appareil Cast revient à son état par défaut.

Au cours du cycle de vie d'une application Web Receiver, les messages sont échangés entre Web Receiver et toutes les applications émettrices connectées. Une application émettrice Envoyer un message initial à un appareil Google Cast pour demander la création d'une session à l'aide d'un ID d'application spécifique. Le cycle de vie du récepteur Web est alors déclenché, l'appareil Google Cast tente de charger l'application Web Receiver. En supposant que ne rencontre aucun problème de réseau, l'application Web Receiver sera téléchargée depuis le réseau à l'aide de l'URL résolue associée à l'ID de l'application. Une fois chargé, le récepteur Web l'application va effectuer les opérations de configuration et indiquer qu'elle est prête à être traitée à partir de n'importe quelle application expéditeur connectée.
Une application Web Receiver risque d'être abandonnée, c'est-à-dire mettre fin à son cycle de vie en cours et fermer application) dans les conditions suivantes:
- L'application Web Receiver reçoit un message explicite de la dernière connexion connectée de mettre fin à la session d'application.
- L'application Web Receiver a été inactive pendant une période définie sans aucune expéditeurs connectés et décide de mettre fin à la session applicative.
- Une autre session de diffusion a démarré.
- Une erreur fatale se produit sur Web Receiver au cours de son cycle de vie normal.
Le SDK Web Receiver gère tous les cas courants conformément à notre Consignes relatives à l'expérience utilisateur
Classes majeures
Le framework du SDK Web Receiver comporte deux classes principales:
cast.framework.CastReceiverContext- Gère le framework global et charge toutes les bibliothèques nécessaires. Cet objet vous permet d'effectuer les opérations suivantes:- Définir les options de configuration de l'application
- Gérer les événements système (par exemple, expéditeur connecté ou déconnecté)
- Créer des critères personnalisés
- Lancer la communication Cast
cast.framework.PlayerManager: gère les contenus multimédias lecture. Il gère le lecteur et l'élément multimédia sous-jacents de l'expéditeur. Cet objet vous permet d'effectuer les opérations suivantes:- Gérer les opérations de lecture
- Gérer les requêtes liées à la lecture de l'expéditeur
- Gérer les événements liés à la lecture
Enregistrer votre application Web Receiver
Avant de développer une application Web Receiver, vous devez enregistrer votre application Application réceptrice avec la console développeur du SDK Google Cast Voir Pour en savoir plus, inscrivez-vous. All Web Receiver Les applications exigent que les applications émettrices fournissent un identifiant avec les messages de commande qu'ils envoient à Web Receiver via l'API émettrice. Lorsque vous enregistrez votre application destinataire, vous recevrez l'ID d'application à inclure dans le champ Appels d'API.
Créer une application Web Receiver de base
Voici la structure principale d'une application réceptrice Web de base sans personnalisation:
- Un élément HTML
cast-media-playerpour représenter le lecteur multimédia. - Élément HTML de script permettant de charger le framework Web Receiver.
- Appeler
start()pour lancer l'application Web Receiver sans aucune option.
Voici le code minimal pour une application réceptrice Web utilisant l'application Cast. sans aucune personnalisation. Vous pouvez copier et coller exactement ce script telle quelle dans votre application pour créer votre application Web Receiver.
<html>
<head>
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<script>
cast.framework.CastReceiverContext.getInstance().start();
</script>
</body>
</html>
L'utilisateur peut alors ouvrir l'application émettrice, se connecter à son appareil Cast, accédez au contenu multimédia et appuyez sur "Lecture" pour indiquer au récepteur Web le contenu multimédia au téléviseur pour que l'utilisateur puisse le regarder.
Comparez ce récepteur Web de base avec un application réceptrice personnalisée.
Multimédia et lecteurs
Le framework Cast fournit un lecteur multimédia intégré, représenté par l'icône
Élément HTML cast-media-player. Ce lecteur multimédia permet de lire les contenus suivants :
tels que MPEG-DASH, HLS et Smooth Streaming.
Un ensemble de codecs multimédias et de conteneurs compatibles est disponible ici :
Contenus multimédias compatibles Grâce à la messagerie Cast, les développeurs peuvent
sont compatibles avec une liste d'opérations déclenchées par l'expéditeur, telles que load, play, pause et
recherche, où le SDK Cast gère les interactions avec le contenu multimédia. Pour obtenir une liste
des opérations compatibles, consultez la documentation de référence de l'API sender pour la plate-forme de votre application:
RemoteMediaClient dans Android Sender,
GCKMediaControlChannel dans iOS Sender
et
Media dans Web Sender.
Partage de ressources entre origines
Google Cast est entièrement compatible avec le partage de ressources inter-origines (CORS). Flux
d'accès au contenu, contrairement à la plupart des protocoles basés sur des fichiers,
à l'aide de XMLHttpRequest. Dans un monde CORS, ces requêtes sont protégées
un accès inapproprié par l'en-tête CORS du serveur sur lequel la ressource
à l'origine. Cela signifie que le serveur de votre contenu a son mot à dire sur l'emplacement
inclus. La plupart des navigateurs récents sont entièrement compatibles avec CORS. Appareils iOS et Android
accéder au contenu à un niveau inférieur
et ne pas regarder ces en-têtes. C'est
le premier problème qui se pose
lorsqu'un développeur souhaite utiliser le streaming
contenus. Consultez la section Partage des ressources entre origines multiples pour découvrir
plus de détails.
