O SDK do receptor da Web fornece uma interface de jogador integrada. Para implementar essa interface
seu app receptor da Web personalizado, é necessário adicionar o elemento cast-media-player ao
o corpo do seu arquivo HTML.
<body>
<cast-media-player></cast-media-player>
</body>
As variáveis CSS permitem que você personalize várias propriedades cast-media-player,
incluindo o plano de fundo do player, a imagem de apresentação, a família de fontes e muito mais. Você pode
adicione essas variáveis com estilos CSS em linha, uma folha de estilo CSS ou a
style.setProperty em JavaScript.
Nas próximas seções, saiba como personalizar cada área do player de mídia . Você pode usar os modelos a seguir para começar.
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Logotipo de reprodução
O logotipo de reprodução é exibido no canto superior esquerdo do receptor enquanto
reproduções de mídia. Essa propriedade é separada da classe .logo. Você pode
personalize o --playback-logo-image no seletor body.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Propriedades do segundo plano do player
As variáveis --background definem as propriedades de segundo plano de todo o player,
visível durante a inicialização e a reprodução. Por exemplo, é possível definir todo o
plano de fundo para um gradiente linear branco e prateado:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Tela do receptor da Web:

É possível usar as seguintes variáveis para personalizar as propriedades .background:
Variáveis e padrões
| Nome | Valor padrão | Descrição |
|---|---|---|
| --background | preto | Propriedade de segundo plano do CSS |
| --background-color | Propriedade de cor de fundo do CSS | |
| --background-image | Propriedade da imagem de plano de fundo do CSS | |
| --background-repeat | sem repetição | Propriedade de background-repeat do CSS |
| --background-size | capa | Propriedade de tamanho de segundo plano do CSS |
Modelo de CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Propriedades do logotipo
A classe .logo é posicionada à frente da classe .background e abrange
todo o player. Essa classe é exibida quando o receptor é iniciado. Se você
não fornecer nenhuma variável .splash, a classe .logo também será exibida quando
o receptor está em um estado inativo.
O exemplo a seguir define --logo-image como um ícone de equalizador chamado
welcome.png. Por padrão, uma imagem é centralizada no centro do receptor:
cast-media-player {
--logo-image: url('welcome.png');
}
Tela do receptor da Web:

É possível usar as seguintes variáveis para personalizar as propriedades .logo:
Variáveis e padrões
| Nome | Valor padrão | Descrição |
|---|---|---|
| --logo-background | Propriedade de segundo plano do CSS | |
| --logo-color | Propriedade de cor de fundo do CSS | |
| --logo-image | Propriedade da imagem de plano de fundo do CSS | |
| --logo-repeat | sem repetição | Propriedade de background-repeat do CSS |
| --logo-size | Propriedade de tamanho de segundo plano do CSS |
Modelo de CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Propriedades da apresentação
Assim como a classe .logo, a classe .splash abrange todo o player. Se
você definir essas propriedades, suas variáveis .splash vão substituir .logo
variáveis quando o receptor estiver inativo. Isso significa que você pode usar um conjunto de
.logo na inicialização e mostram planos de fundo ou imagens separados quando
se o receptor está inativo.
Por exemplo, você pode substituir o plano de fundo do gradiente branco e prateado por
dimgray e adicione um ícone animado waiting...:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Tela do receptor da Web:

Se você não definir essas propriedades, o receptor vai usar o .logo por padrão
ou o nome do app quando ele estiver inativo.
É possível usar as seguintes variáveis para personalizar as propriedades .splash:
Variáveis e padrões
| Nome | Valor padrão | Descrição |
|---|---|---|
| --splash-background | Propriedade de segundo plano do CSS | |
| --splash-color | Propriedade de cor de fundo do CSS | |
| --splash-image | Propriedade da imagem de plano de fundo do CSS | |
| --splash-repeat | Propriedade de background-repeat do CSS | |
| --splash-size | Propriedade de tamanho de segundo plano do CSS |
Modelo de CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Apresentação de slides
Para alternar até 10 imagens durante o estado inativo (no lugar da imagem de apresentação), use a seguinte apresentação de slides parâmetros.
Variáveis e padrões
| Nome | Valor padrão | Descrição |
|---|---|---|
| --slideshow-interval-duration | 10 s | Tempo entre imagens. |
| --slideshow-animation-duration | 2 s | Duração da transição. |
| --slideshow-image-1 | Primeira imagem na apresentação de slides. | |
| --slideshow-image-2 | Segunda imagem na apresentação de slides. | |
| --slideshow-image-3 | Terceira imagem na apresentação de slides. | |
| --slideshow-image-4 | Quarta imagem na apresentação de slides. | |
| --slideshow-image-5 | Quinta imagem na apresentação de slides. | |
| --slideshow-image-6 | Quinta imagem na apresentação de slides. | |
| --slideshow-image-7 | Sétima imagem na apresentação de slides. | |
| --slideshow-image-8 | Oitava imagem na apresentação de slides. | |
| --slideshow-image-9 | Nona imagem na apresentação de slides. | |
| --slideshow-image-10 | Décima imagem na apresentação de slides. |
Modelo de CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Propriedades da marca-d'água
Um .watermark aparece enquanto a mídia está tocando. Normalmente, é uma pequena
imagem transparente padrão no canto inferior direito do receptor.
É possível usar as seguintes variáveis para personalizar as propriedades .watermark:
Variáveis e padrões
| Nome | Valor padrão | Descrição |
|---|---|---|
| --watermark-background | Propriedade de segundo plano do CSS | |
| --watermark-color | Propriedade de cor de fundo do CSS | |
| --watermark-image | Propriedade da imagem de plano de fundo do CSS | |
| --watermark-position | canto inferior direito | Propriedade de posição em segundo plano do CSS |
| --watermark-repeat | sem repetição | Propriedade de background-repeat do CSS |
| --watermark-size | Propriedade de tamanho de segundo plano do CSS |
Modelo de CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Reprodução, anúncios e outras propriedades CSS
Você também pode personalizar anúncios, fontes, imagens de players e outras propriedades no
Seletor de cast-media-player.
Variáveis e padrões
| Nome | Valor padrão | Descrição |
|---|---|---|
| --ad-title | Anúncio | Título do anúncio. |
| --skip-ad-title | Pular anúncio | Texto da caixa de texto Skip Ad (Pular anúncio). |
| --break-color | hsl(hue, 100%, 50%) | Cor da marca de intervalo de anúncio. |
| --font-family | Open Sans | Família de fontes para metadados e a barra de progresso. |
| --spinner-image | Imagem padrão | A imagem que será exibida durante a inicialização. |
| --buffering-image | Imagem padrão | A imagem a ser exibida durante o armazenamento em buffer. |
| --pause-image | Imagem padrão | A imagem que será exibida enquanto estiver pausada. |
| --play-image | A imagem a ser exibida nos metadados durante a reprodução. | |
| --theme-hue | 42 | A matiz a ser usada para o player. |
| --progress-color | hsl(hue, 95%, 60%) | Cor da barra de progresso. |
Modelo de CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Para mais informações e ilustrações, consulte Receptor de mídia estilizado:
Overscan
Layouts para TV têm alguns requisitos exclusivos devido à evolução dessa tecnologia e o desejo de sempre apresentar uma imagem em tela cheia para os espectadores. TV os dispositivos podem cortar a borda externa de um layout de aplicativo para garantir que os todo o visor é preenchido. Geralmente, esse comportamento é chamado de overscan. Evite que os elementos da tela sejam cortados devido ao overscan incorporando um sinal de 10% em todos os lados do layout.
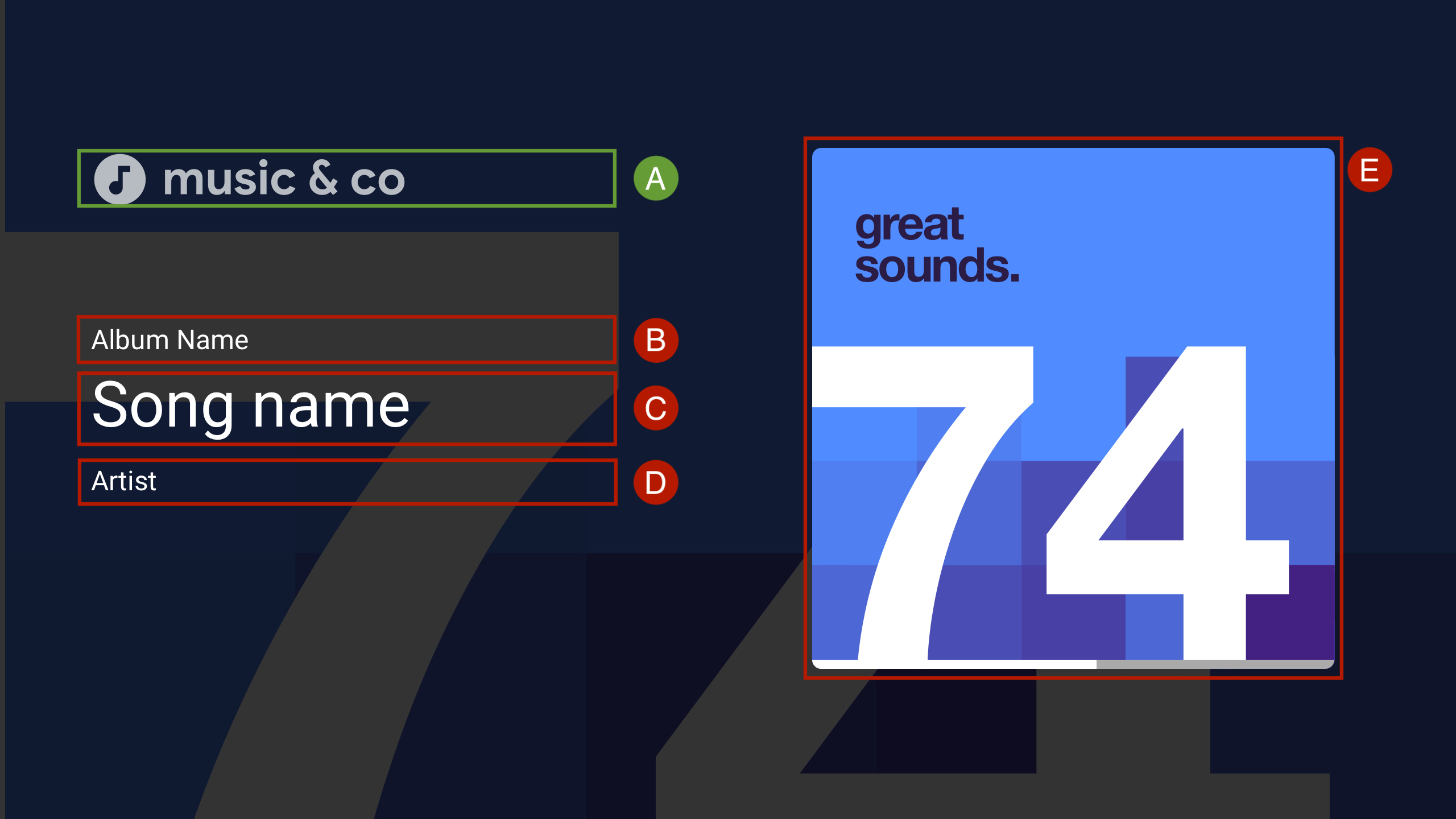
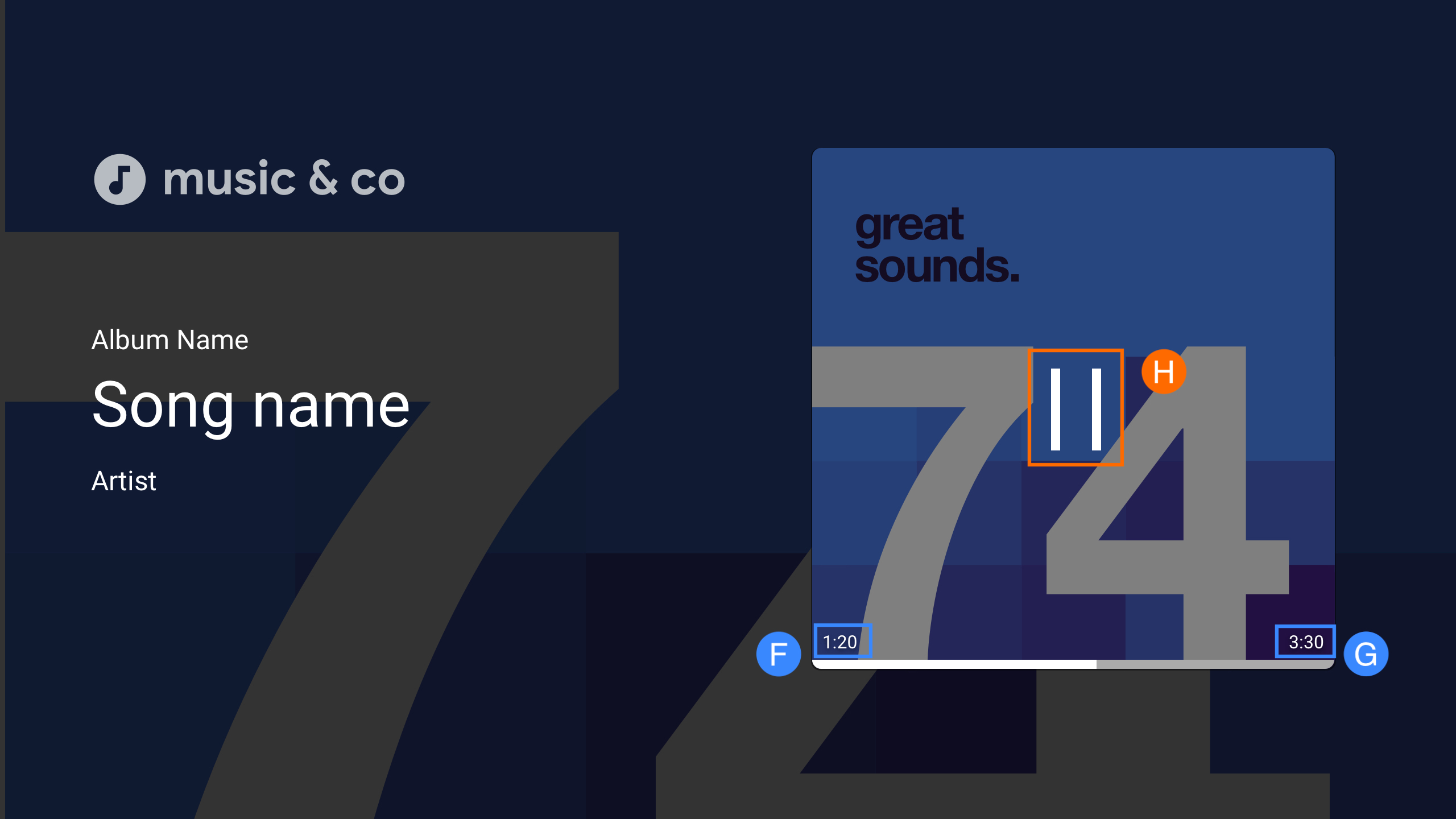
Interface de áudio padrão
MetadataType.MUSIC_TRACK

R: --logo-image
B) MusicTrackMediaMetadata.albumName
C) MusicTrackMediaMetadata.title.
D) MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist ou MusicTrackMediaMetadata.composer
E) MusicTrackMediaMetadata.images[0].

H. Reproduzir/Pausar
Vinculação de dados de interface personalizada
O SDK do receptor da Web do Google Cast é compatível com o uso do seu próprio elemento de interface personalizado em vez de
o cast-media-player.
A vinculação de dados de interface personalizada permite que você use seu próprio elemento de interface personalizado e use as
PlayerDataBinder
para vincular a interface ao estado do player em vez de adicionar a
cast-media-player ao seu receptor. O binder também oferece suporte ao envio
eventos para mudanças de dados, se o app não oferecer suporte à vinculação de dados.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
Adicione pelo menos um
MediaElement
ao HTML para que o receptor da Web possa usá-lo. Se vários MediaElement
objetos estiverem disponíveis, marque os MediaElement que você quer que a Web
Receptor a ser usado. Para fazer isso, adicione castMediaElement à classe do vídeo.
da lista, conforme mostrado abaixo; caso contrário, o receptor da Web escolherá a primeira
MediaElement.
<video class="castMediaElement"></video>
