Cast Media Browse (CMB) — это функция, которая позволяет пользователям интеллектуальных дисплеев находить ваш каталог аудио- и видеоконтента и взаимодействовать с ним. CMB делает это, улучшая веб-приемник, предоставляя оптимизированный интерфейс просмотра, специально настроенный для интеллектуальных дисплеев.
CMB определяет стандартизированные шаблоны, которые обеспечивают единообразный интерфейс просмотра в соответствии с соглашениями пользовательского интерфейса интеллектуального дисплея. Разработчики предоставляют данные для заполнения этих стандартизированных шаблонов. Шаблоны поддерживают как аудио-, так и видеоконтент или их сочетание.
Точки входа
Существует две точки входа в CMB, из которых пользователь может просматривать и выбирать контент с помощью сенсорного или голосового управления.
Просмотр в игре
Проведите пальцем вверх во время воспроизведения, чтобы выбрать контент из списка, предоставляемый приложением:
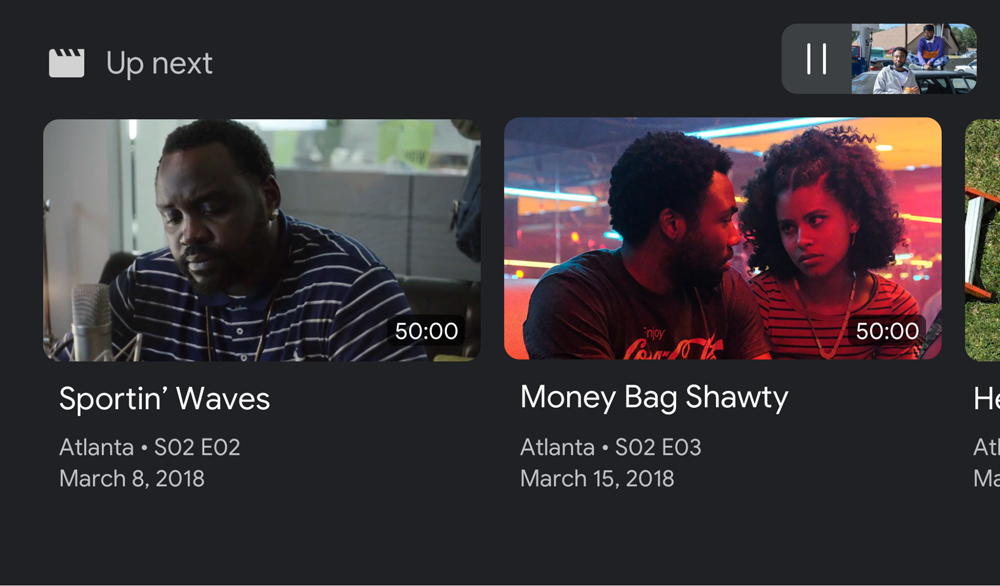
Видео


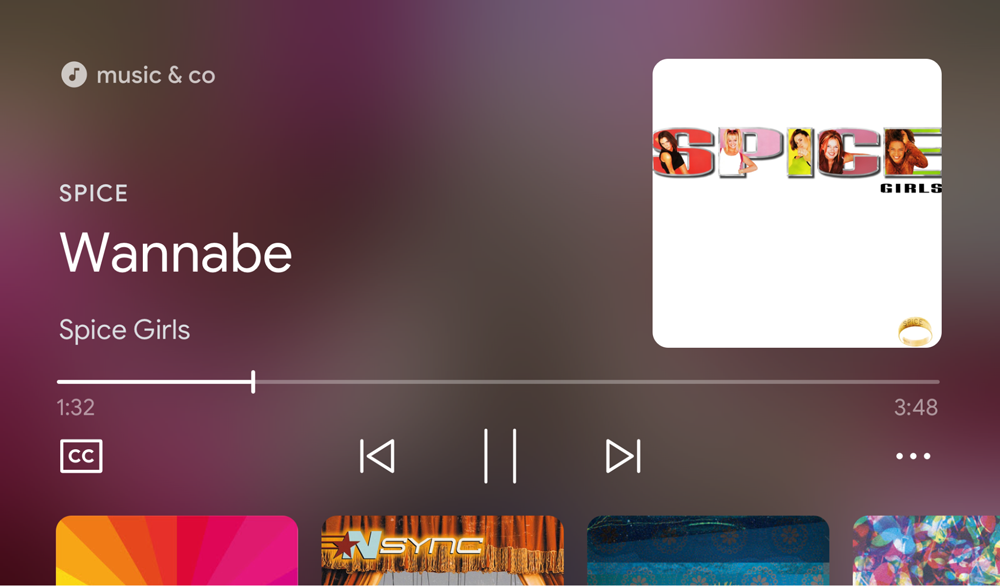
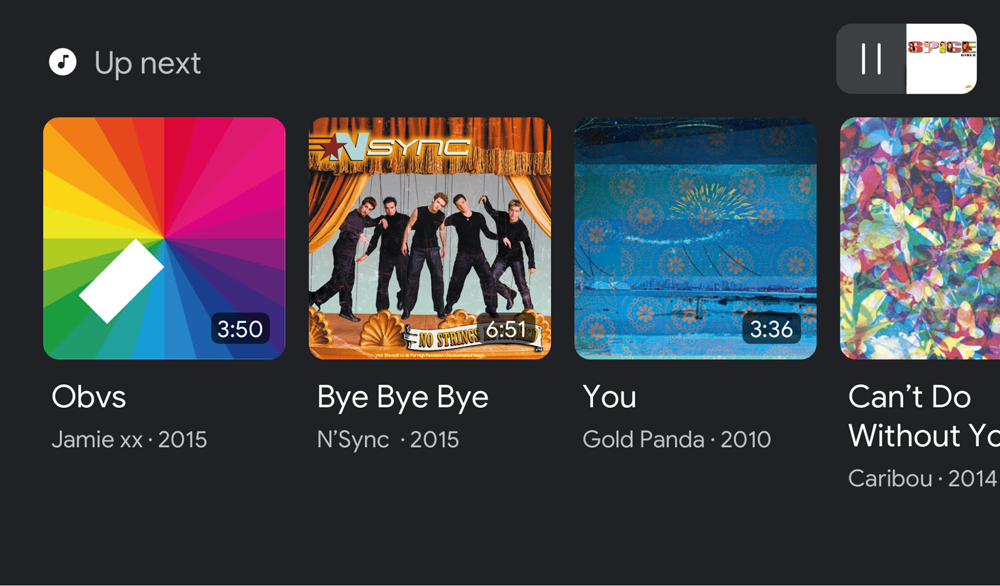
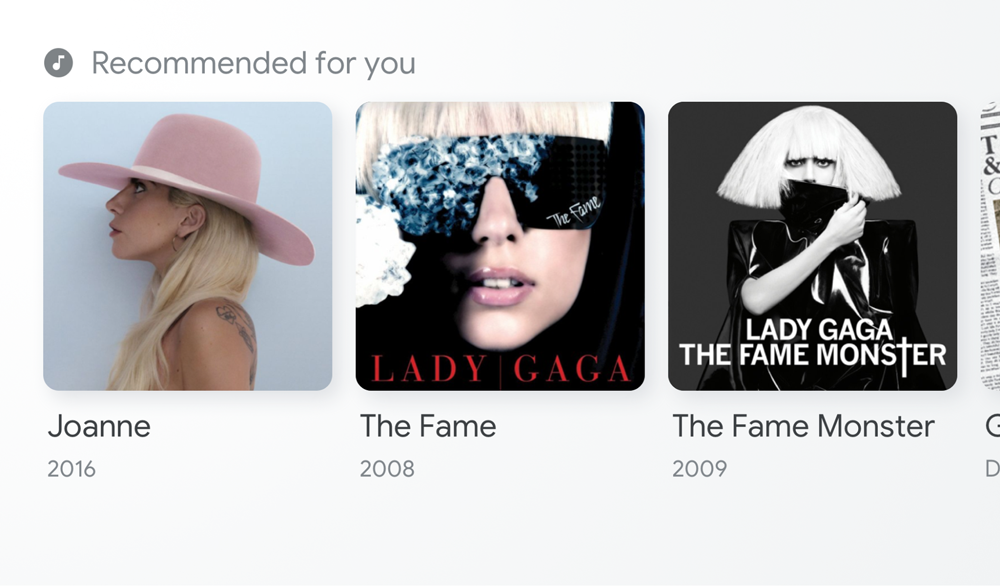
Аудио


Просмотр целевой страницы
Когда веб-приемник с элементом cast-media-player работает на интеллектуальных дисплеях, он отображает CMB, находясь в состоянии IDLE.
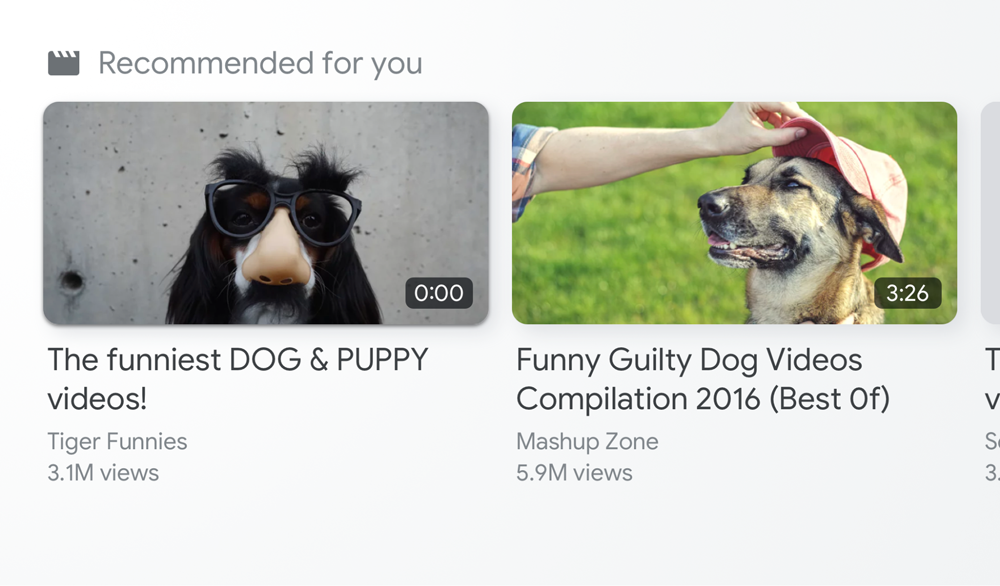
Видео и аудио


Наполнение контента
Разработчики несут ответственность за заполнение шаблона для каждой точки входа данными для каждого элемента контента. Содержимое, используемое для заполнения обзора в проигрывателе, может отличаться от содержимого, используемого для заполнения обзора целевой страницы.
Используйте просмотр в проигрывателе для отображения элементов, связанных с содержимым, которое пользователь воспроизводит в данный момент, или элементами списка воспроизведения. Поставщики прямых трансляций также могут использовать эту точку входа для заполнения списка каналов для облегчения доступа.
Используйте просмотр целевой страницы, чтобы повысить осведомленность о новом оригинальном контенте, контенте, который в настоящее время доступен, или контенте, который может представлять дополнительный интерес для вашего пользователя.
Включить просмотр мультимедиа
Предоставьте список медиаконтента для просмотра, вызвав setBrowseContent :
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
Пользовательский интерфейс просмотра мультимедиа обновляется сразу после вызова этого метода.
Высота безопасной зоны
Когда CMB включен, высота безопасной области пользовательского интерфейса Cast SDK изменяется, и вам может потребоваться обновить существующий пользовательский интерфейс веб-приемника. Используйте getSafeAreaHeight чтобы определить высоту безопасной области.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Удалить просмотр мультимедиа
Чтобы удалить пользовательский интерфейс просмотра мультимедиа, используйте null с setBrowseContent :
controls.setBrowseContent(null);
Настроить просмотр медиафайлов
Просмотр контента
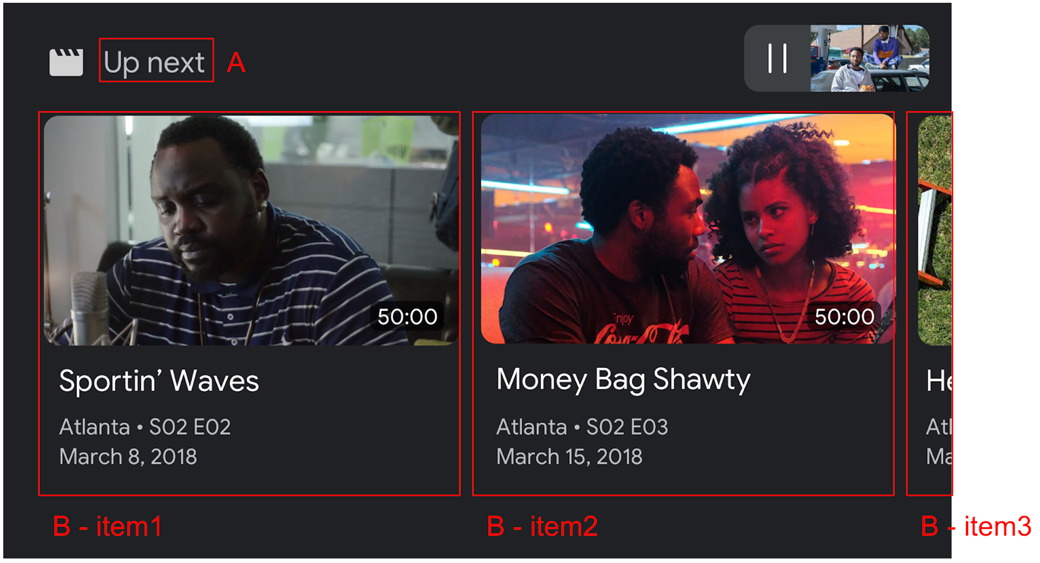
Используйте BrowseContent , чтобы настроить заголовок пользовательского интерфейса просмотра мультимедиа и обновить элементы:

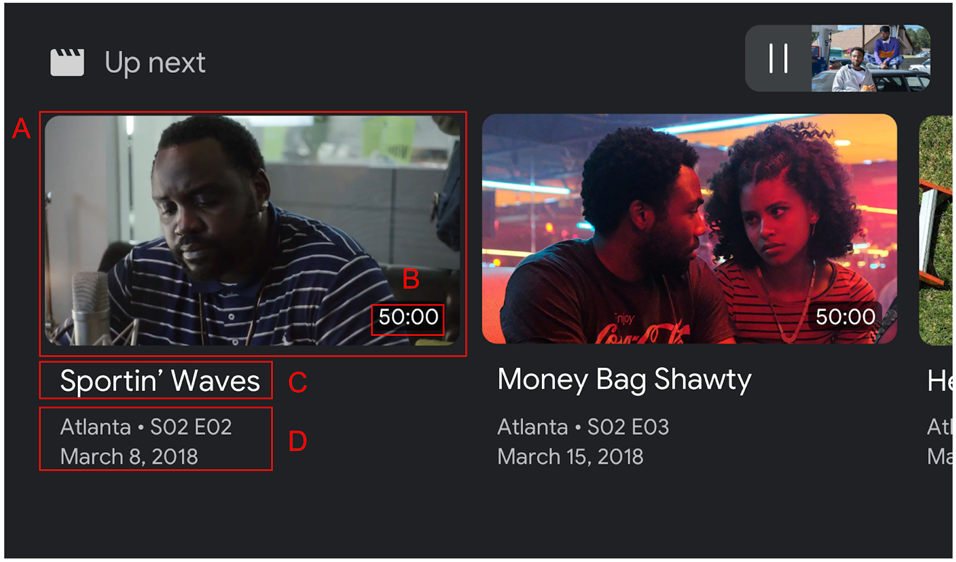
Используйте BrowseItem для отображения заголовка, подзаголовка, продолжительности и изображения для каждого элемента в пользовательском интерфейсе просмотра мультимедиа:

Соотношение сторон
Используйте targetAspectRatio чтобы выбрать наилучшее соотношение сторон для ваших изображений. SDK веб-приемника поддерживает три соотношения сторон:
| Соотношение сторон | Пример |
|---|---|
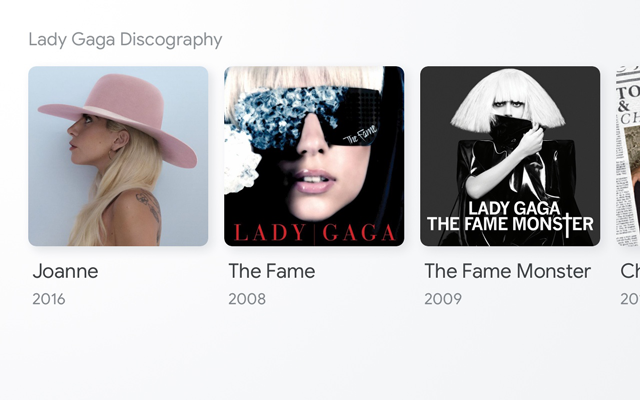
SQUARE_1_TO_1 |  |
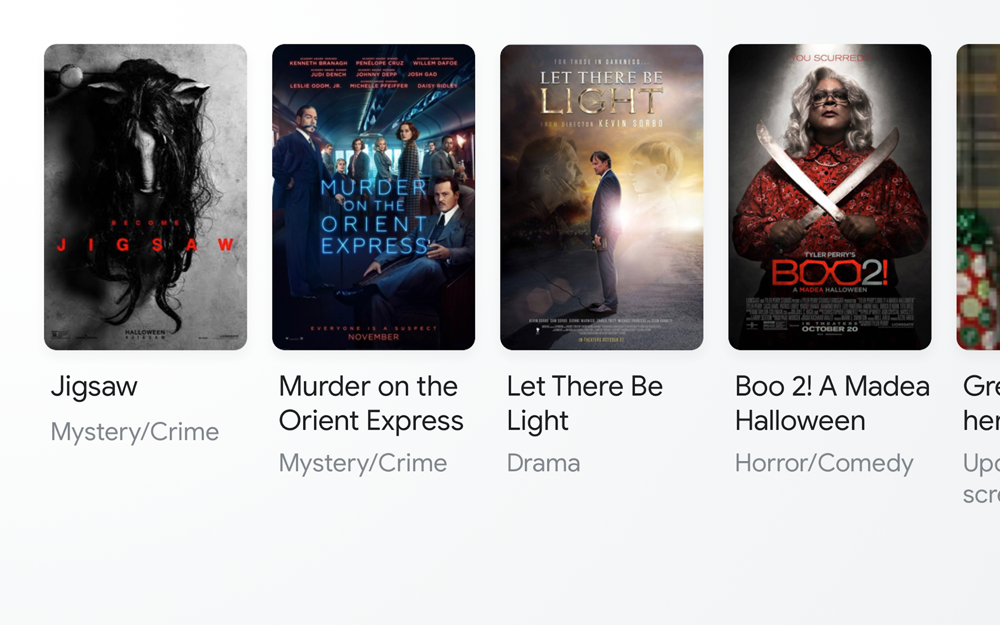
PORTRAIT_2_TO_3 |  |
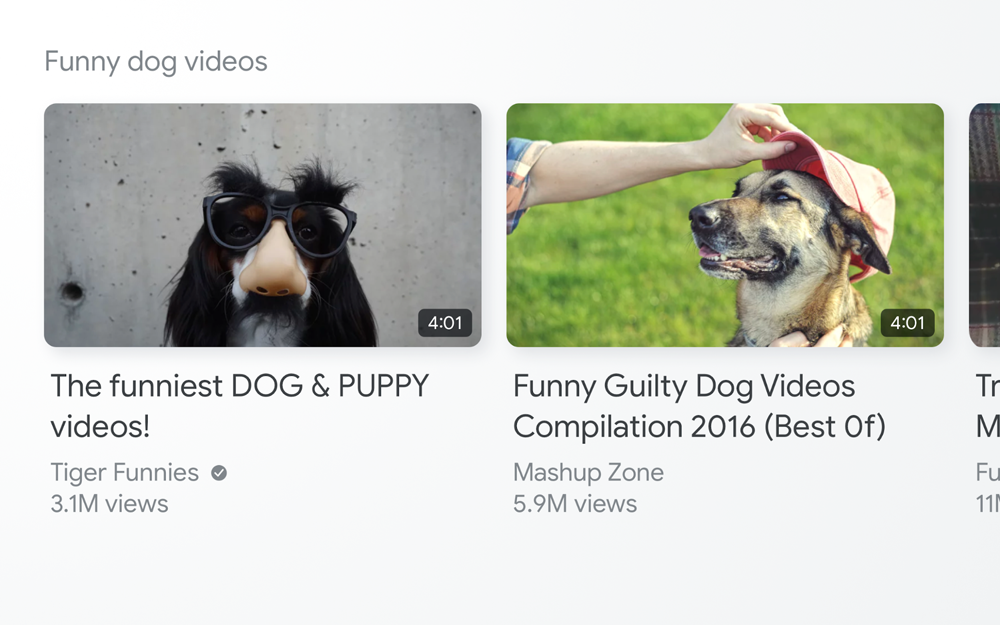
LANDSCAPE_16_TO_9 |  |
Сообщения
Когда пользователь выбирает один из элементов в пользовательском интерфейсе просмотра мультимедиа, пакет SDK веб-приемника отправляет приложению сообщение LOAD в соответствии со значениями выбранного BrowseItem .
Пример кода
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
