投放媒體瀏覽 (CMB) 功能可讓智慧螢幕使用者 發掘並進行互動:音訊或影片內容目錄CMB 的做法是 這意味著,我們可以透過精簡的瀏覽體驗強化網路接收端 特別適合在智慧螢幕上
CMB 定義了標準化範本,提供一致的瀏覽體驗 遵循智慧螢幕 UI 慣例開發人員提供要填入的資料 這些標準化範本範本同時支援音訊和影片內容 混合使用
進入點
使用者可瀏覽及選取 CMB 中的兩個進入點 內容。
遊戲內瀏覽
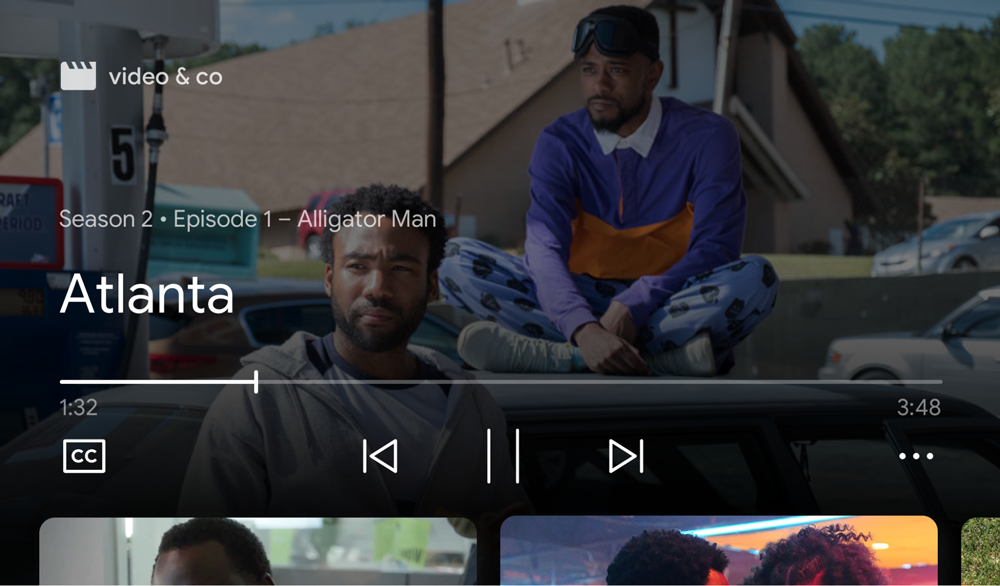
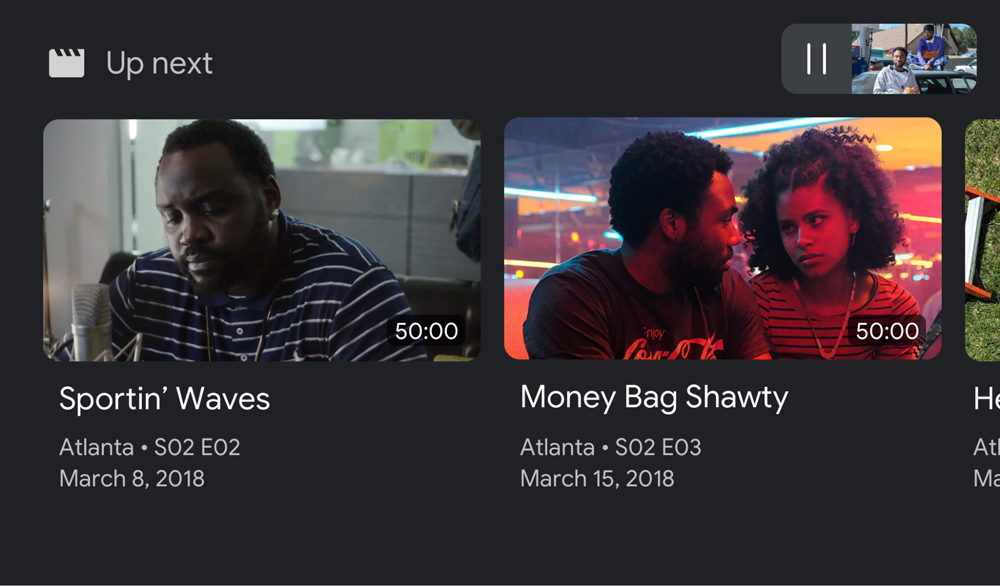
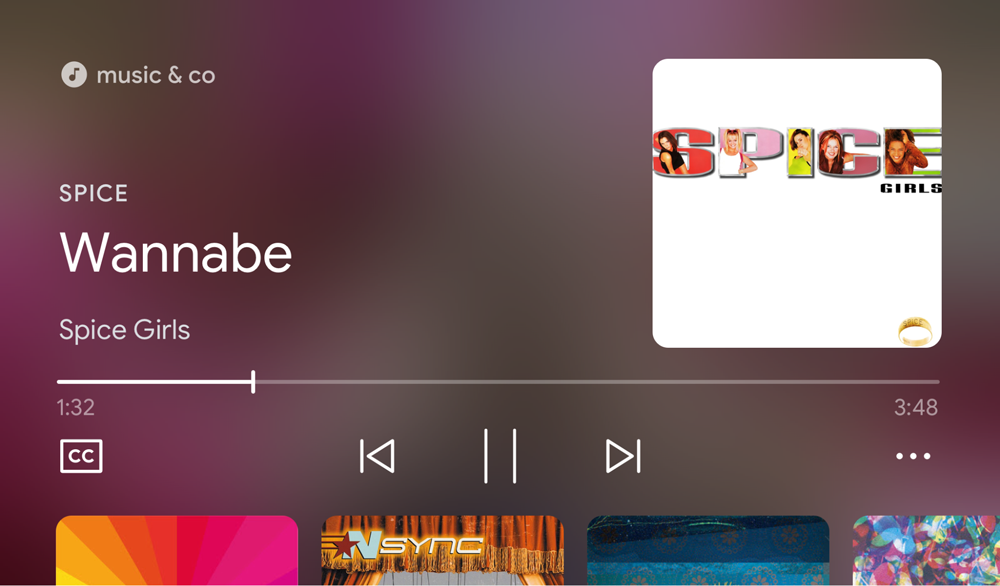
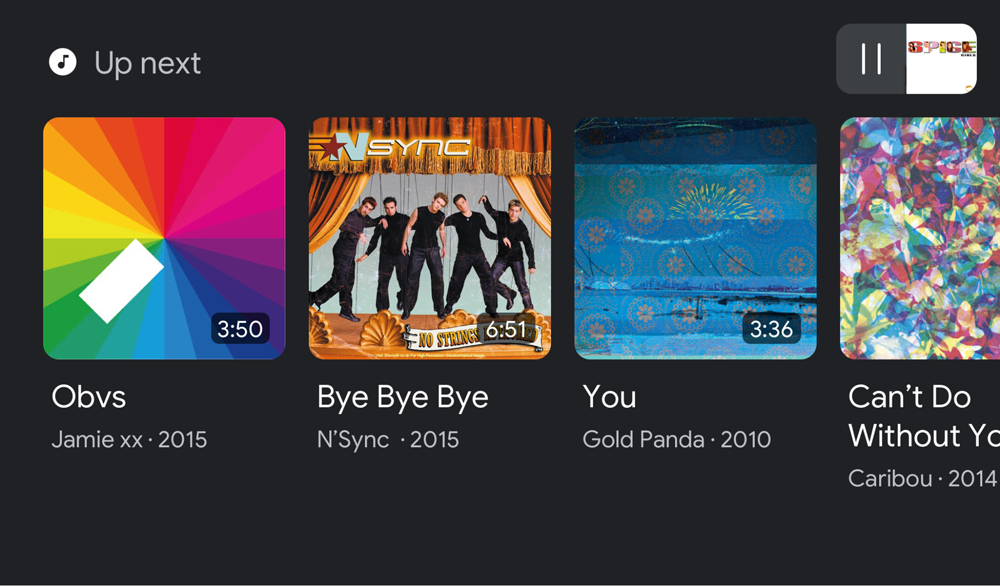
在播放期間向上滑動,即可從應用程式提供的內容清單中選擇:
影片


音訊


到達網頁瀏覽
含有 cast-media-player 元素的網路接收器在 Smart 上執行時
顯示時處於 IDLE 狀態時,會顯示 CMB。
影片與音訊


正在新增內容
開發人員必須負責為每個進入點填入範本, 每個內容項目的資料用於填入播放器瀏覽功能的內容可以 不同於用於填入到達網頁瀏覽功能的內容
使用播放器內瀏覽功能顯示與使用者內容相關的項目 或播放清單中的項目電視直播服務供應商也可使用這項功能 進入點填入頻道清單以便存取
使用到達網頁瀏覽功能,提高全新原創內容的知名度、 訊息,或是使用者可能進一步感興趣的內容。
啟用媒體瀏覽
呼叫 setBrowseContent 可提供瀏覽的媒體內容清單:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
呼叫此方法後,媒體瀏覽 UI 會立即更新。
安全區域高度
啟用 CMB 後,Cast SDK UI 安全區域的高度會改變,
您可能需要更新現有的網路接收端 UI。使用
getSafeAreaHeight敬上
用於判斷安全區域的高度。
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
移除媒體瀏覽
如要移除媒體瀏覽 UI,請將 null 與 setBrowseContent 搭配使用:
controls.setBrowseContent(null);
自訂媒體瀏覽
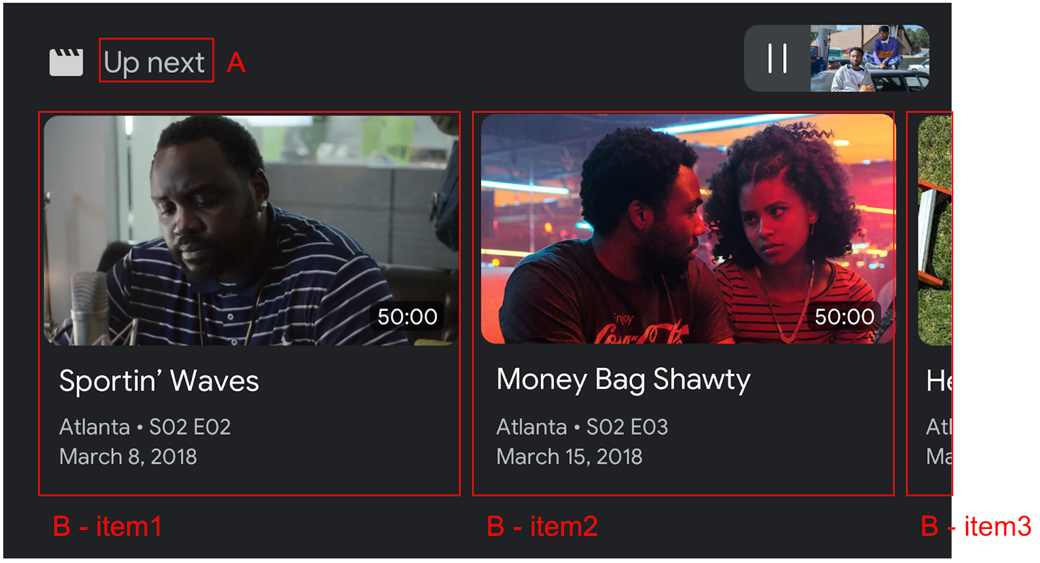
瀏覽內容
使用
BrowseContent敬上
自訂媒體瀏覽 UI 的標題並更新項目:

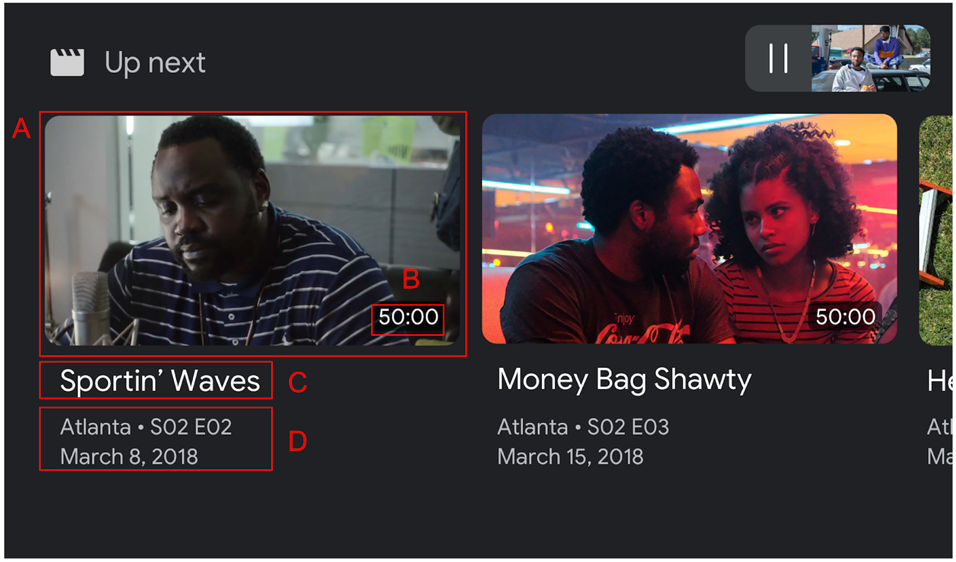
使用
BrowseItem敬上
顯示媒體中每個項目的標題、副標題、時間長度和圖片
瀏覽 UI:

顯示比例
使用 targetAspectRatio
選擇最適合的圖片素材資源顯示比例三種顯示比例
Web Receiver SDK 支援:
| 顯示比例 | 範例 |
|---|---|
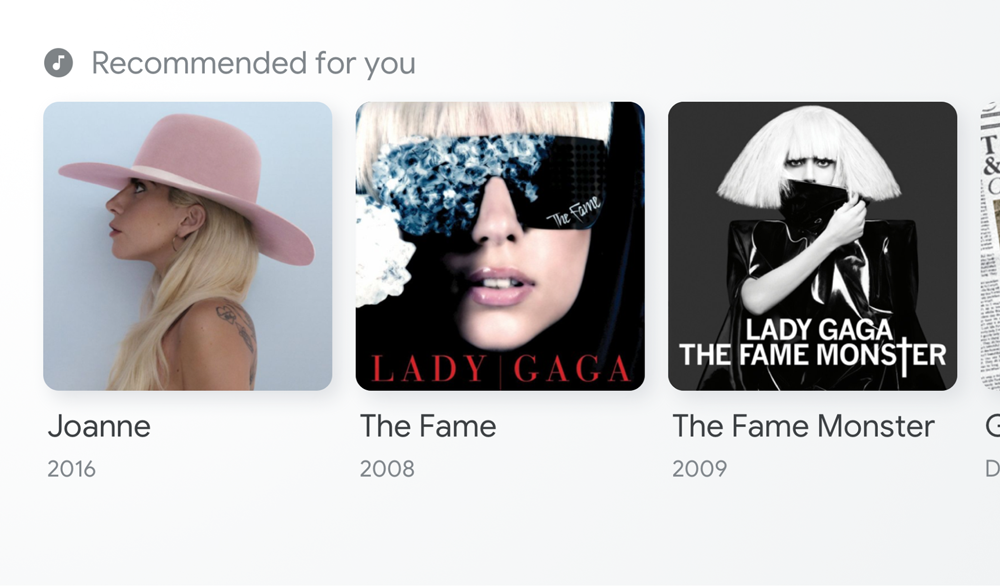
SQUARE_1_TO_1 |
 |
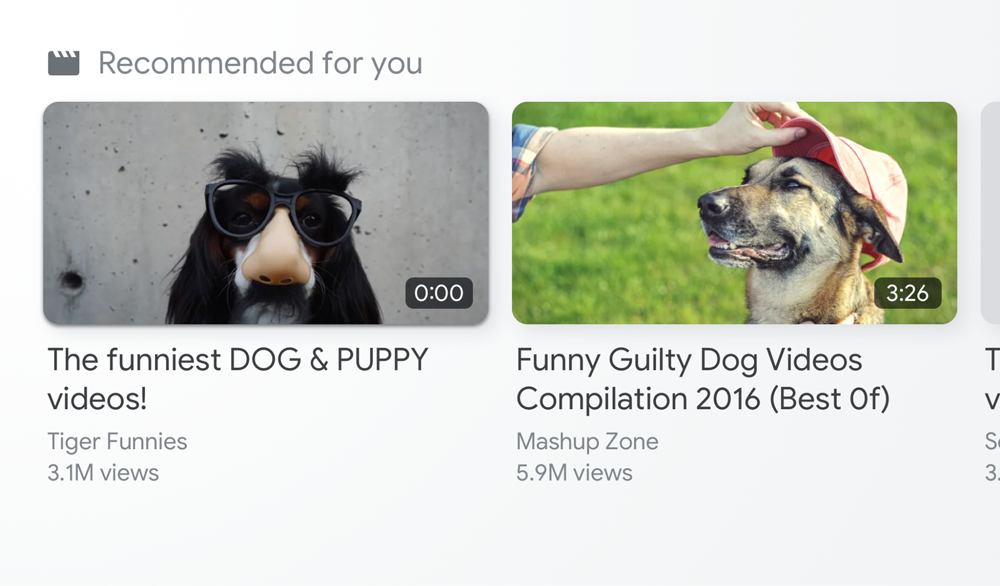
PORTRAIT_2_TO_3 |
 |
LANDSCAPE_16_TO_9 |
 |
訊息
當使用者從「媒體瀏覽」使用者介面選取項目時,網路接收端就會
SDK 會根據LOAD
所選 BrowseItem 的值。
程式碼範例
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
