تصفُّح وسائط البث (CMB) هو ميزة تتيح لمستخدمي الشاشات الذكية اكتشاف كتالوج محتوى الصوت أو الفيديو والتفاعل معه تُجري CMB ذلك من خلال تحسين مستقبِل الويب من خلال تجربة تصفح مبسّطة خصيصًا للشاشات الذكية.
يحدد CMB النماذج العادية التي توفر تجربة تصفح متسقة التي تتبع اصطلاحات واجهة المستخدم للشاشات الذكية. يقدِّم المطوِّرون بيانات لتعبئة هذه القوالب الموحدة. تدعم النماذج محتوى الصوت والفيديو أو أو مزيج من الاثنين معًا.
نقاط الإدخال
هناك نقطتا دخول إلى CMB، يمكن للمستخدم من خلالهما الاستعراض والاختيار المحتوى باستخدام اللمس أو التحكم الصوتي.
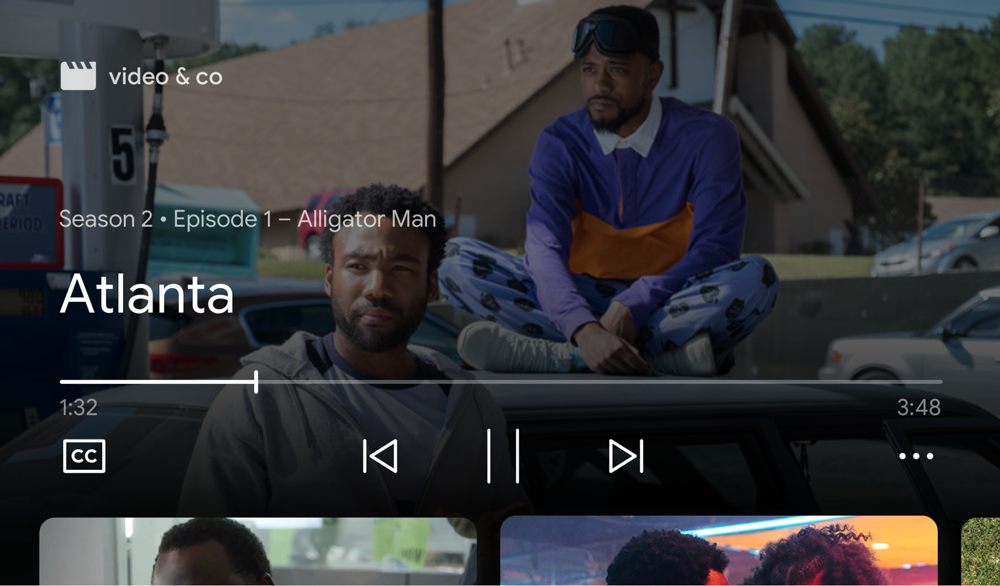
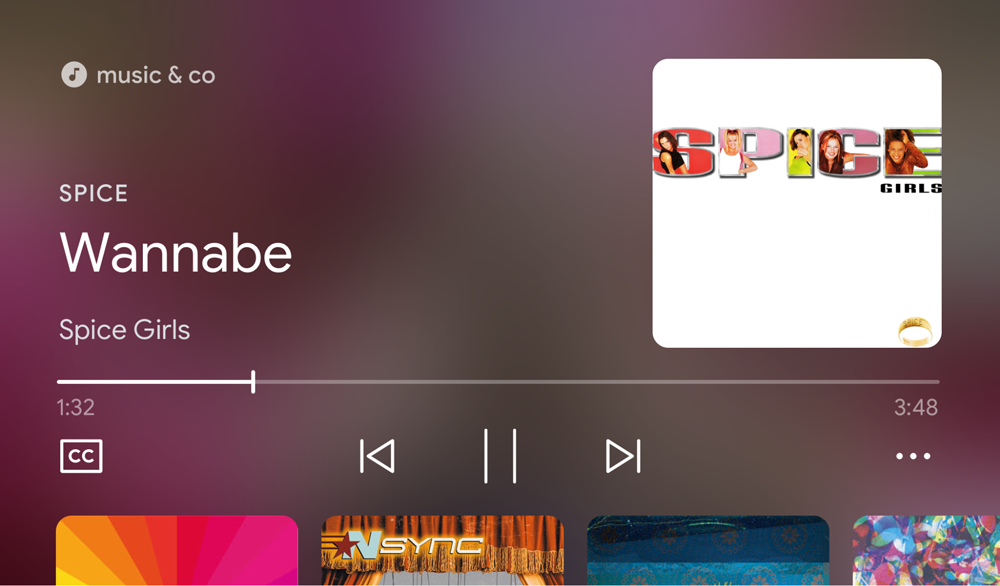
التصفّح ضمن المشغّل
التمرير سريعًا للأعلى أثناء التشغيل للاختيار من قائمة المحتوى الذي يوفّره التطبيق:
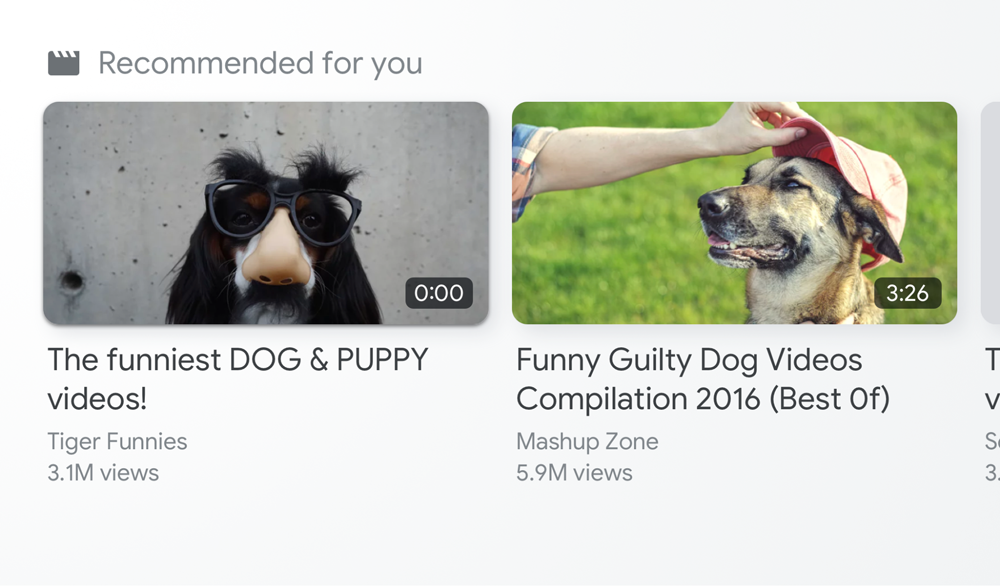
الفيديو


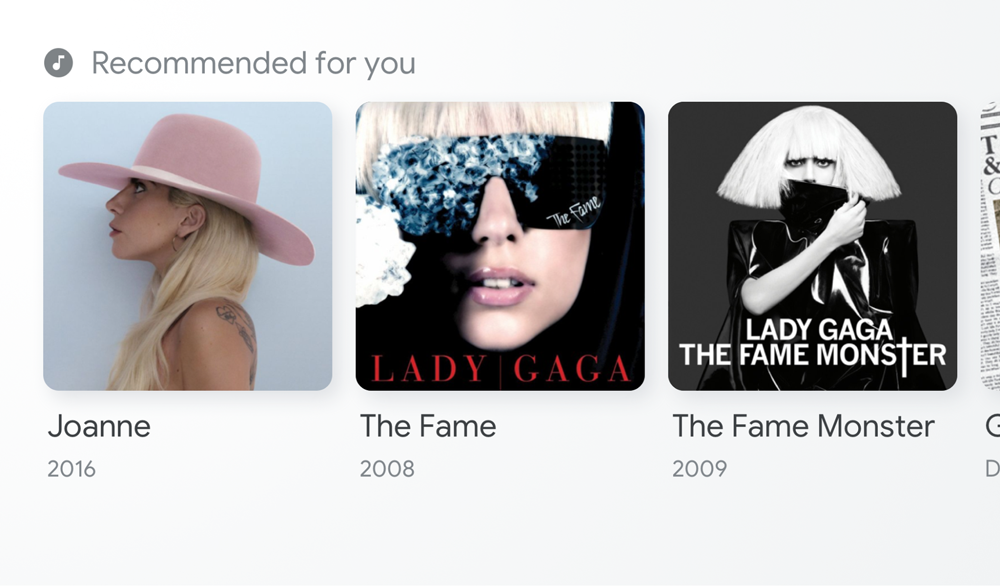
الصوت


تصفُّح الصفحة المقصودة
عندما يكون جهاز استقبال الويب الذي يحتوي على عنصر cast-media-player قيد التشغيل على Smart
سيعرض لك بروتوكول CMB عندما تكون في حالة غير نشِطة لفترة قصيرة.
الفيديو والصوت


جارٍ تعبئة المحتوى
يتحمل المطوّرون مسؤولية تعبئة النموذج لكل نقطة دخول بيانات كل عنصر من عناصر المحتوى. يمكن أن يكون المحتوى المستخدم لتعبئة التصفح داخل المشغل عن المحتوى المستخدَم لتعبئة "تصفّح الصفحة المقصودة"
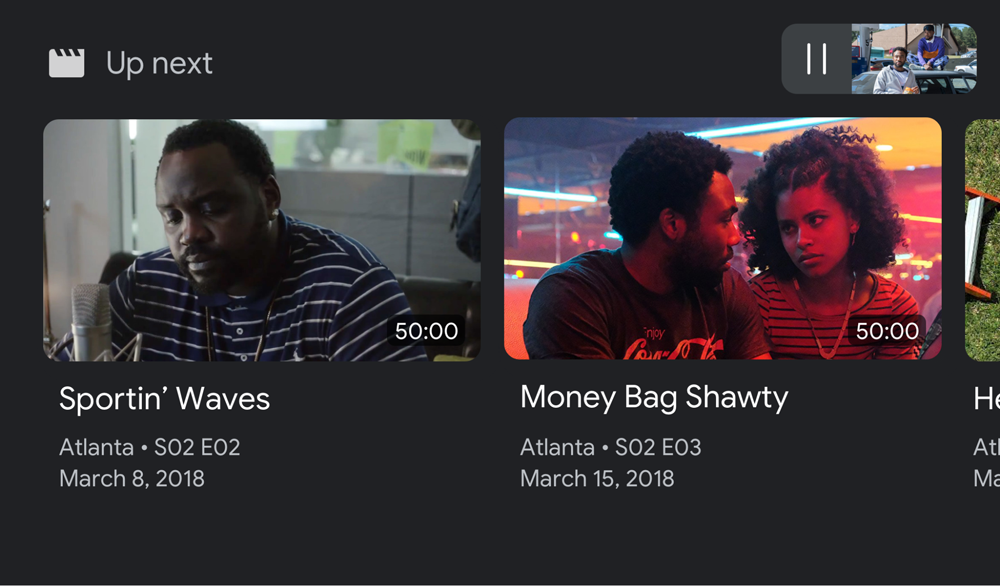
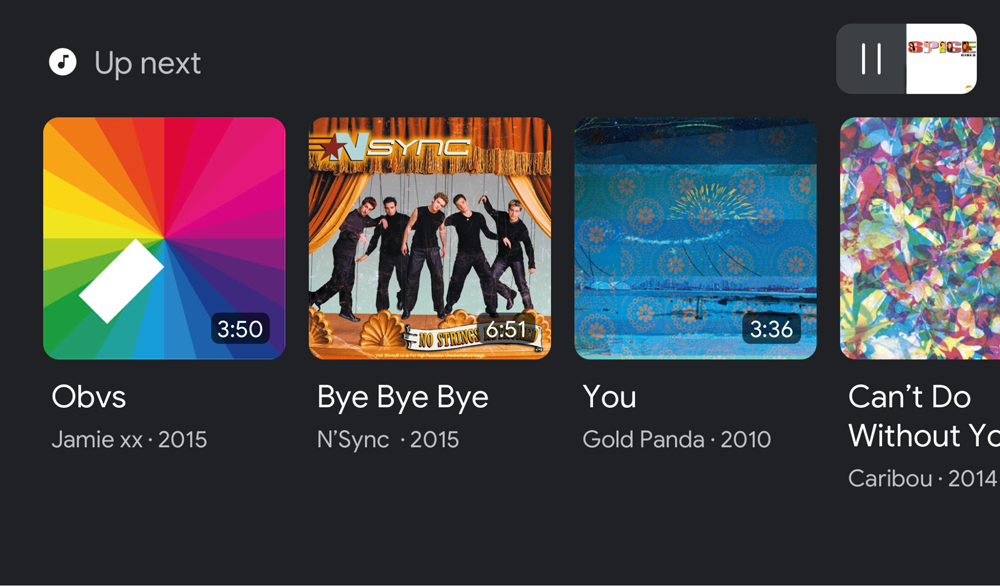
استخدام ميزة "التصفّح داخل المشغّل" لعرض عناصر مرتبطة بالمحتوى الذي يبحث عنه المستخدم أو العناصر قيد التشغيل حاليًا. ويمكن لمقدّمي خدمة البث التلفزيوني المباشر أيضًا استخدام هذه الميزة لملء قائمة بالقنوات لسهولة الوصول إليها.
استخدم "تصفح الصفحة المقصودة" لزيادة الوعي بالمحتوى الأصلي الجديد متاح حاليًا، أو محتوى قد يكون ذا أهمية إضافية للمستخدم.
تفعيل تصفُّح الوسائط
لتقديم قائمة بمحتوى الوسائط للتصفّح من خلال الاتصال بالرقم setBrowseContent:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
يتم تحديث واجهة مستخدم تصفُّح الوسائط فور استدعاء هذه الطريقة.
ارتفاع المنطقة الآمنة
عند تفعيل "إدارة محركات البحث" (CMB)، يتغير ارتفاع المنطقة الآمنة لواجهة مستخدم حزمة تطوير البرامج (SDK) لتكنولوجيا Cast،
إلى تحديث واجهة المستخدم الحالية لجهاز استقبال الويب. استخدام
getSafeAreaHeight
لتحديد ارتفاع المنطقة الآمنة.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
إزالة تصفُّح الوسائط
لإزالة واجهة مستخدم تصفُّح الوسائط، استخدِم null مع setBrowseContent:
controls.setBrowseContent(null);
تخصيص تصفُّح الوسائط
محتوى التصفُّح
استخدام
BrowseContent
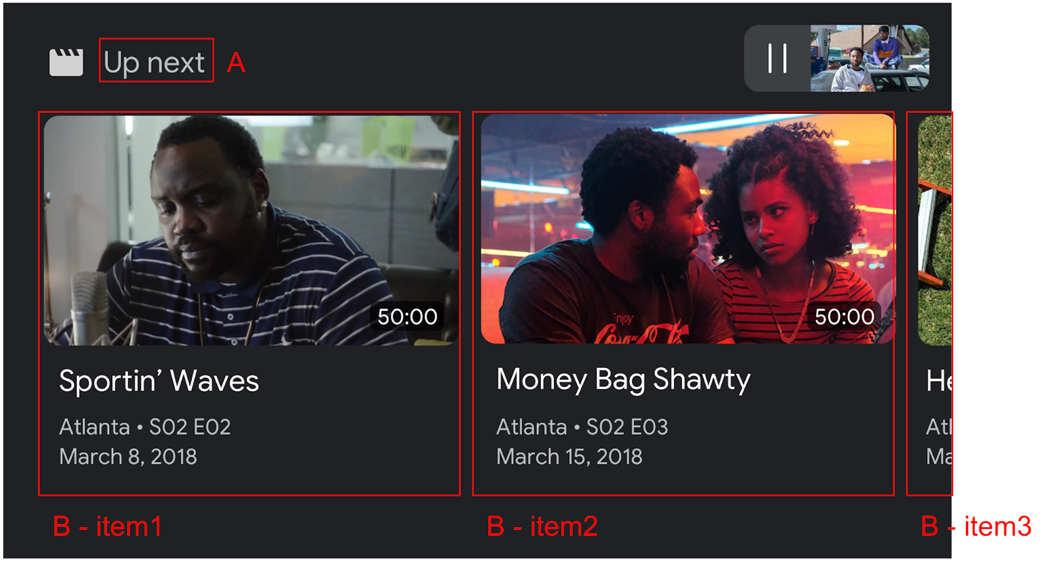
لتخصيص عنوان واجهة مستخدم تصفُّح الوسائط وتحديث العناصر:

(ب).
BrowseContent.items
استخدام
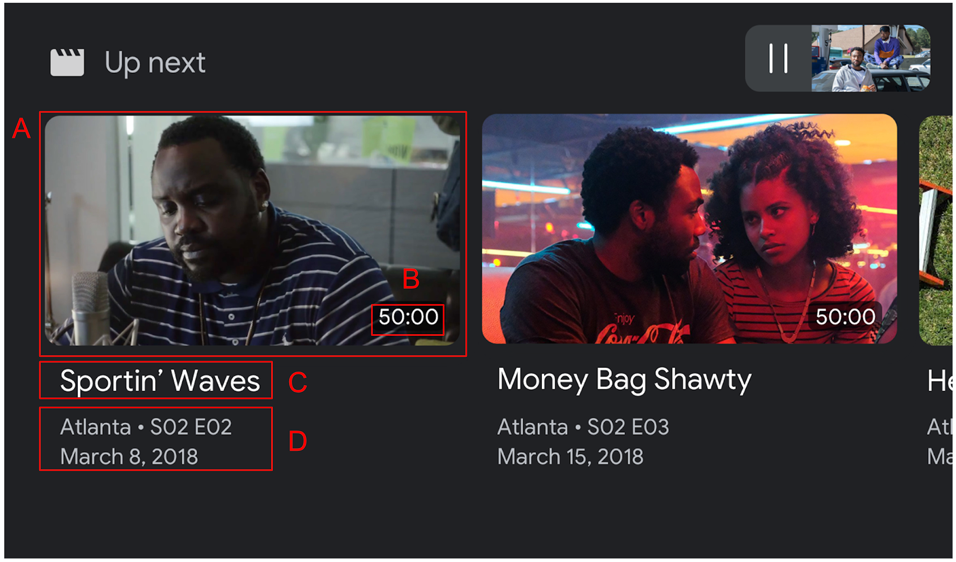
BrowseItem
لعرض العنوان والعنوان الفرعي والمدة والصورة لكل عنصر في الوسائط
واجهة مستخدم التصفح:

(ب).
BrowseItem.duration
نسبة العرض إلى الارتفاع
استخدام targetAspectRatio
لتحديد أفضل نسبة عرض إلى ارتفاع لمواد عرض الصور. توجد ثلاث نسب عرض إلى ارتفاع
المتوافقة مع "حزمة تطوير البرامج (SDK) استلام الويب":
| نسبة العرض إلى الارتفاع | مثال |
|---|---|
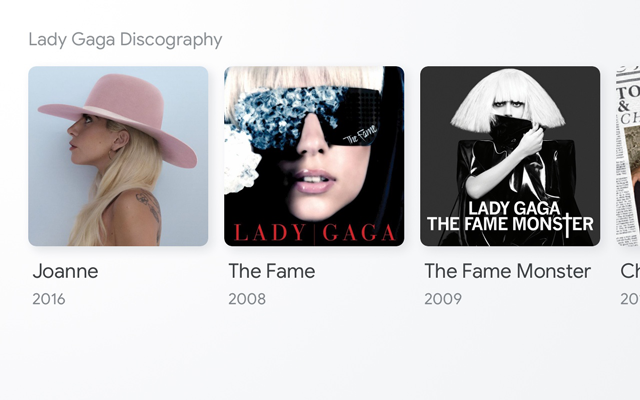
SQUARE_1_TO_1 |
 |
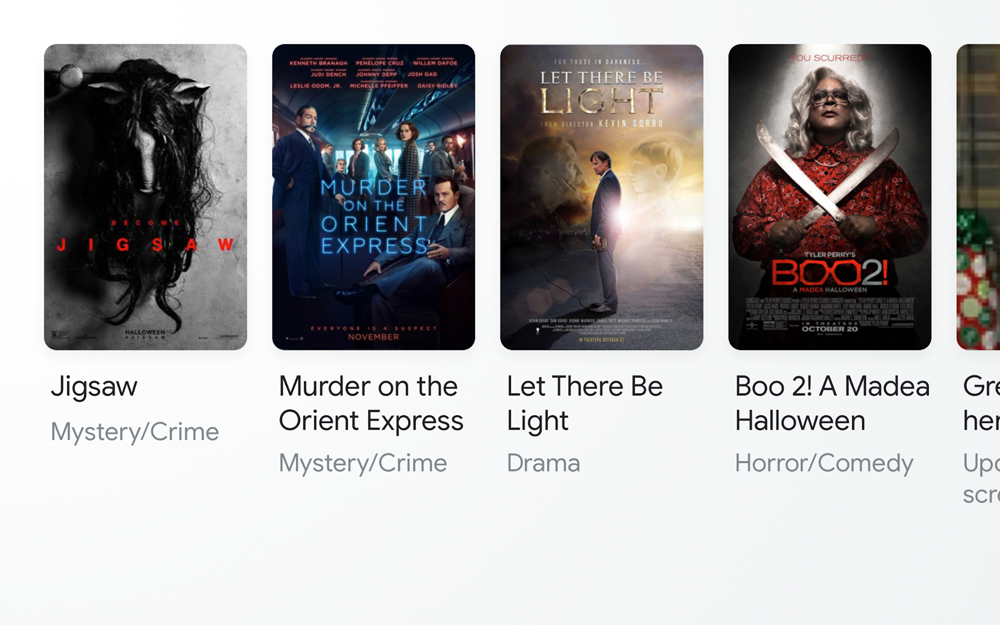
PORTRAIT_2_TO_3 |
 |
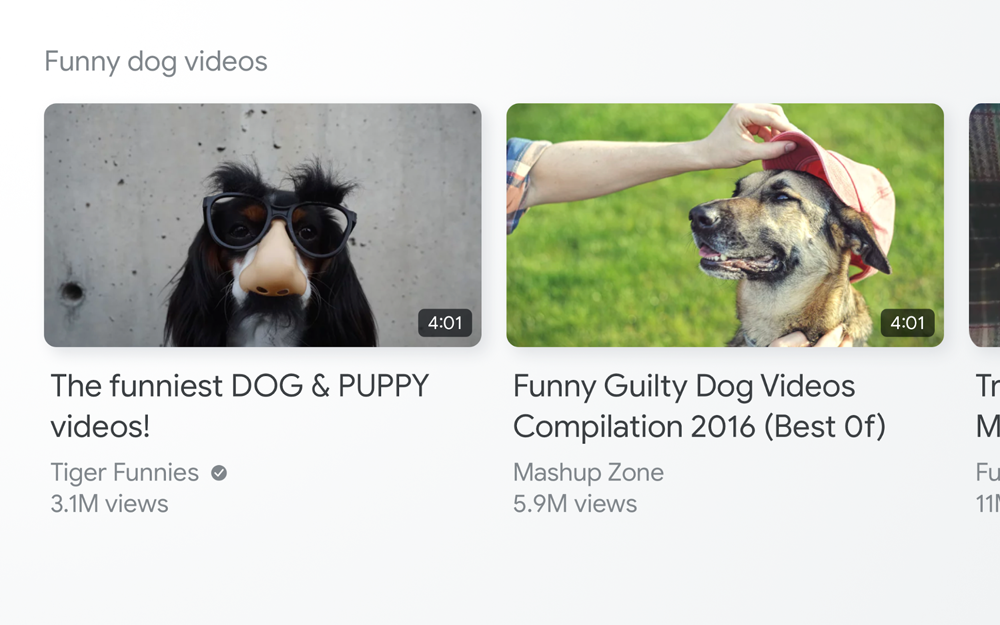
LANDSCAPE_16_TO_9 |
 |
الرسائل
عندما يحدد أحد المستخدمين أحد العناصر من واجهة مستخدم تصفُّح الوسائط، فإن جهاز استقبال الويب
ترسل حزمة SDK رسالة LOAD إلى التطبيق وفقًا لما يلي:
قيم BrowseItem المحددة.
نموذج التعليمات البرمجية
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
