Cast Media Browse (CMB) قابلیتی است که به کاربران نمایشگر هوشمند امکان می دهد کاتالوگ محتوای صوتی یا تصویری شما را کشف کرده و با آن درگیر شوند. CMB این کار را با تقویت گیرنده وب با یک تجربه مرور ساده که مخصوص نمایشگرهای هوشمند تنظیم شده است، انجام می دهد.
CMB الگوهای استانداردی را تعریف میکند که یک تجربه مرور مداوم را ارائه میکند که از قراردادهای رابط کاربری نمایشگر هوشمند پیروی میکند. توسعه دهندگان داده هایی را برای پر کردن این الگوهای استاندارد ارائه می کنند. قالب ها از محتوای صوتی و تصویری یا ترکیبی از هر دو پشتیبانی می کنند.
امتیاز ورودی
دو نقطه ورودی برای CMB وجود دارد که کاربر می تواند با استفاده از کنترل لمسی یا صوتی محتوا را مرور و انتخاب کند.
مرور درون پلیر
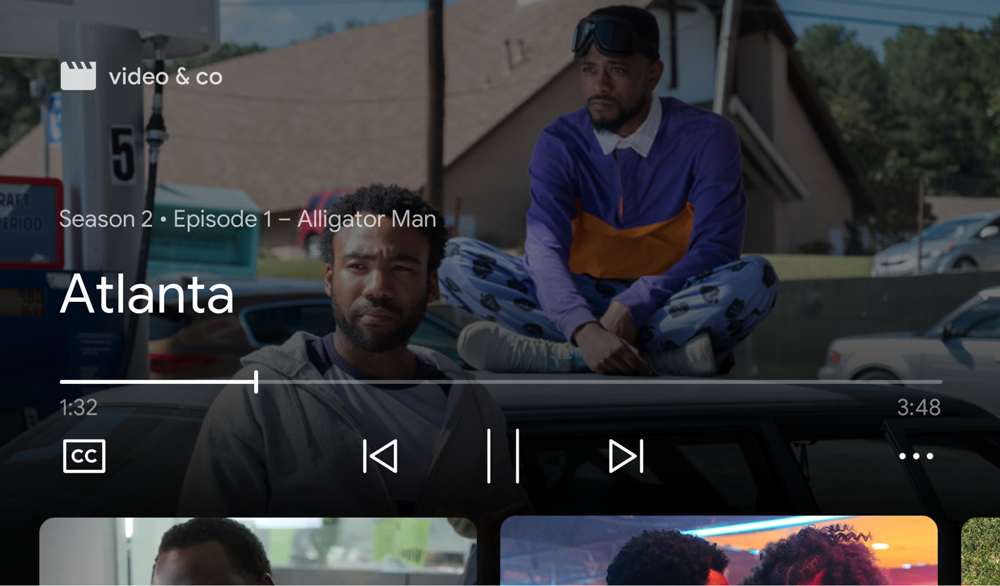
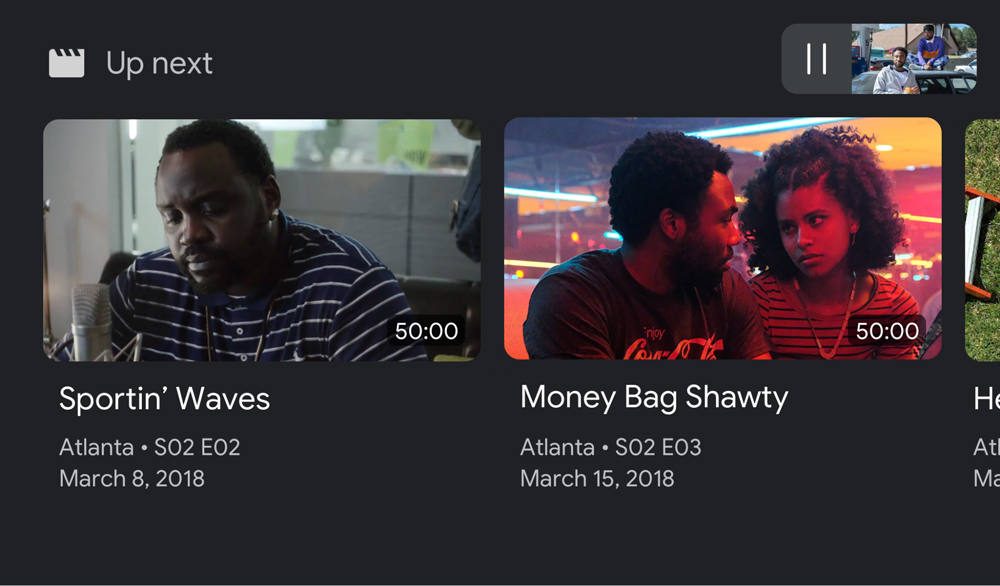
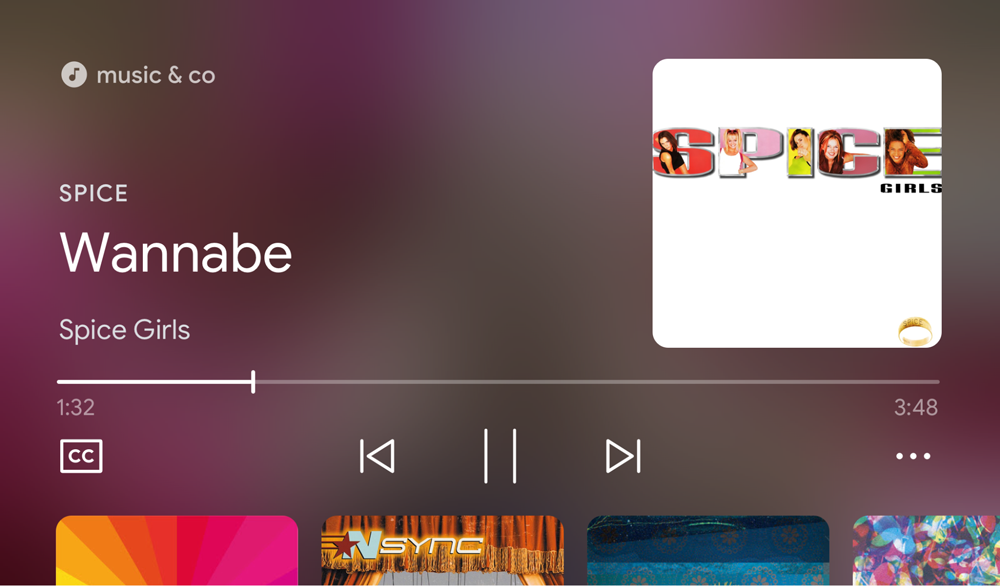
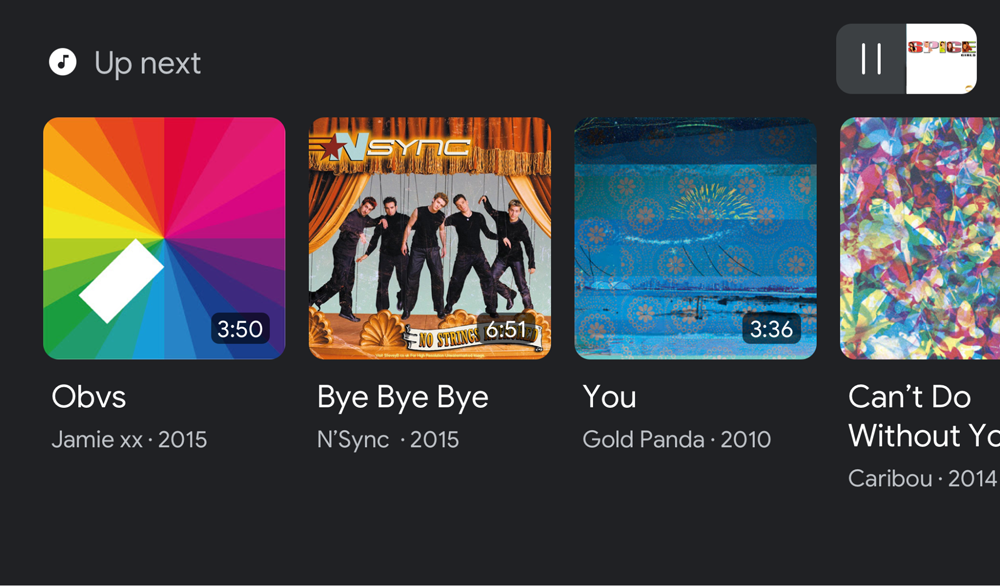
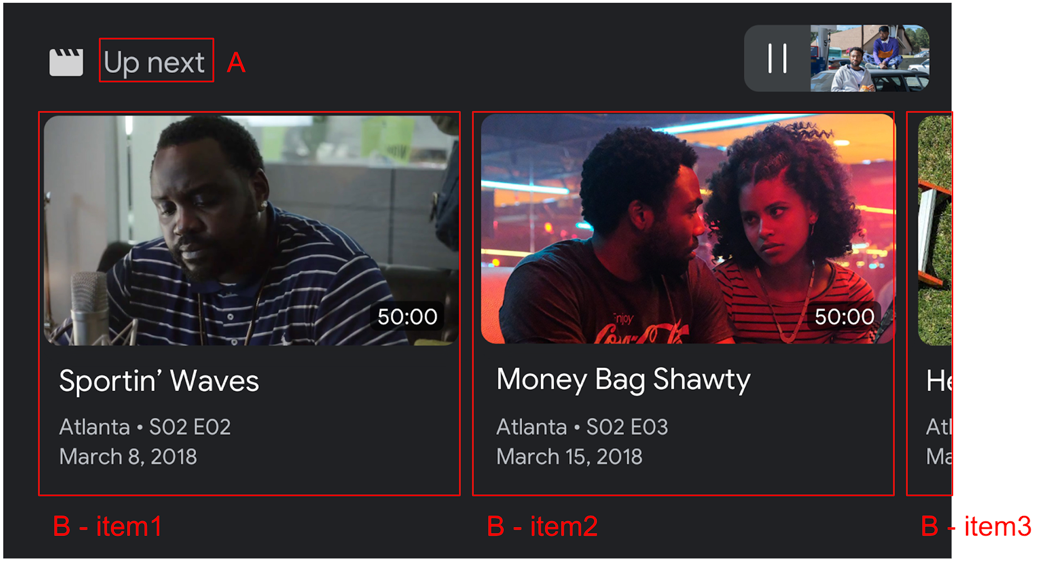
در حین پخش، انگشت خود را به بالا بکشید تا از فهرستی از محتوای ارائه شده توسط برنامه انتخاب کنید:
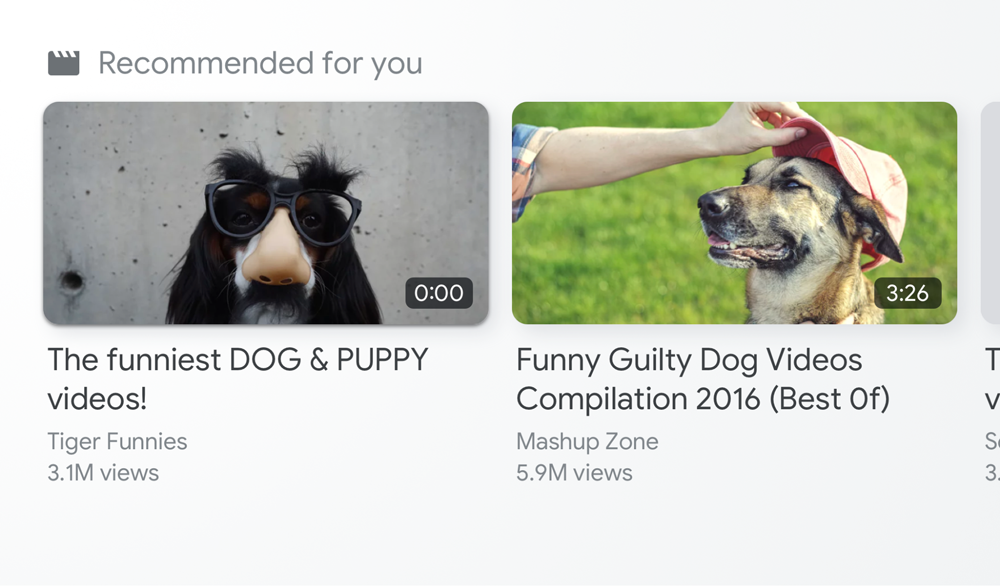
ویدئو


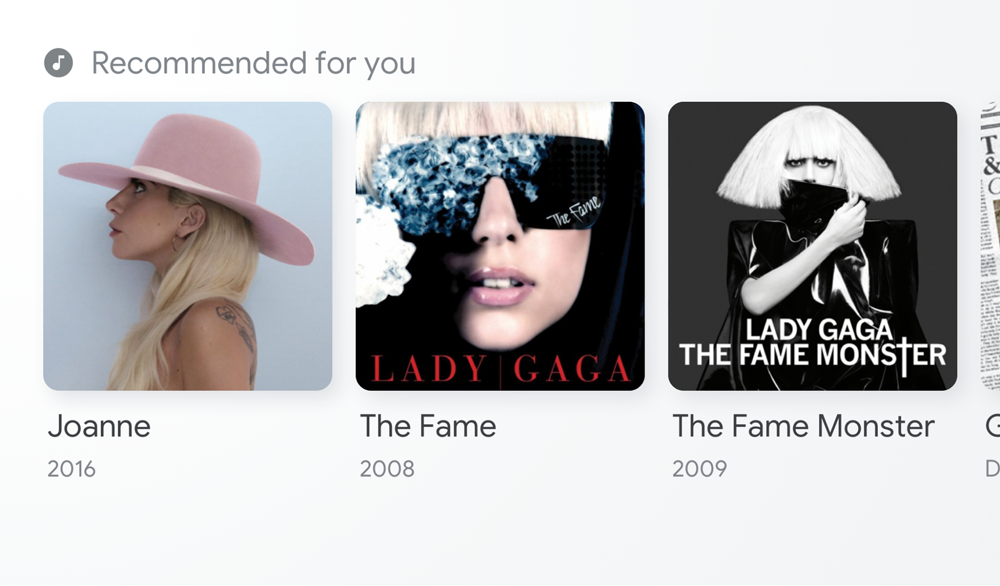
صوتی


مرور صفحه فرود
هنگامی که یک گیرنده وب با عنصر cast-media-player روی نمایشگرهای هوشمند اجرا میشود، CMB را در حالت IDLE نشان میدهد.
تصویری و صوتی


پر کردن محتوا
توسعه دهندگان مسئول پر کردن الگو برای هر نقطه ورودی با داده های مربوط به هر مورد هستند. محتوای مورد استفاده برای پر کردن مرور درون بازیکن میتواند با محتوایی که برای پر کردن مرور صفحه فرود استفاده میشود متفاوت باشد.
از مرور درون پخش کننده برای نمایش مواردی که به محتوایی که کاربر در حال پخش در حال پخش آن است یا مواردی از یک لیست پخش مربوط می شود، استفاده کنید. ارائه دهندگان تلویزیون زنده همچنین می توانند از این نقطه ورودی برای پر کردن لیستی از کانال ها برای دسترسی آسان استفاده کنند.
از «مرور صفحه فرود» برای افزایش آگاهی در مورد محتوای اصلی جدید، محتوایی که در حال حاضر زنده است یا محتوایی که ممکن است برای کاربر شما جذابیت بیشتری داشته باشد، استفاده کنید.
Media Browse را فعال کنید
با تماس با setBrowseContent ، فهرستی از محتویات رسانه را برای مرور ارائه دهید:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
رابط کاربری Media Browse بلافاصله پس از فراخوانی این روش به روز می شود.
ارتفاع منطقه امن
وقتی CMB فعال است، ارتفاع ناحیه امن Cast SDK UI تغییر میکند و ممکن است لازم باشد رابط کاربری گیرنده وب موجود خود را بهروزرسانی کنید. برای تعیین ارتفاع ناحیه امن از getSafeAreaHeight استفاده کنید.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
حذف Media Browse
برای حذف رابط کاربری Media Browse، از null با setBrowseContent استفاده کنید:
controls.setBrowseContent(null);
سفارشی کردن مرور رسانه ها
مرور مطالب
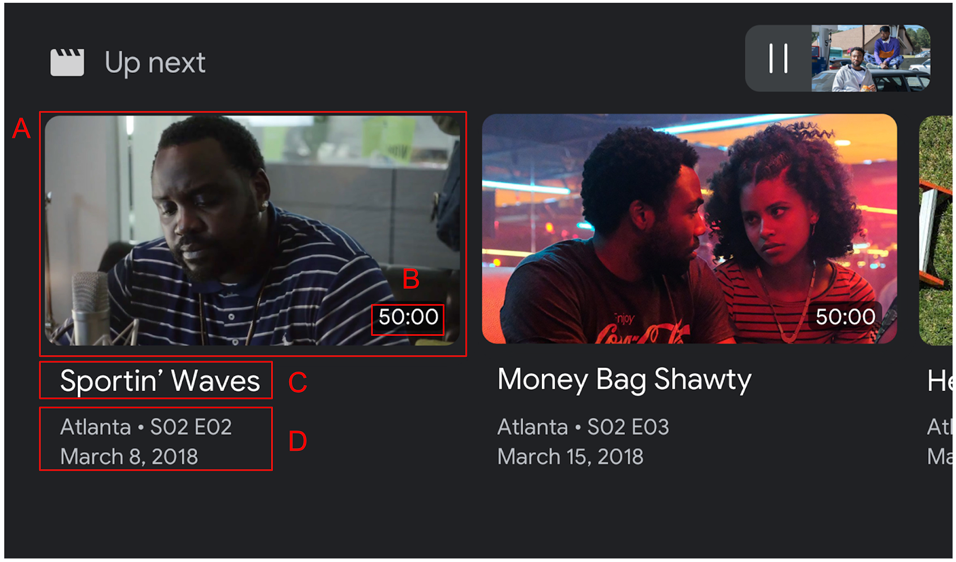
از BrowseContent برای سفارشی کردن عنوان Media Browse UI و بهروزرسانی موارد استفاده کنید:

از BrowseItem برای نمایش عنوان، زیرنویس، مدت زمان و تصویر برای هر مورد در رابط کاربری Media Browse استفاده کنید:

نسبت ابعاد
از targetAspectRatio برای انتخاب بهترین نسبت تصویر برای دارایی های تصویر خود استفاده کنید. سه نسبت تصویر توسط Web Receiver SDK پشتیبانی می شود:
| نسبت تصویر | مثال |
|---|---|
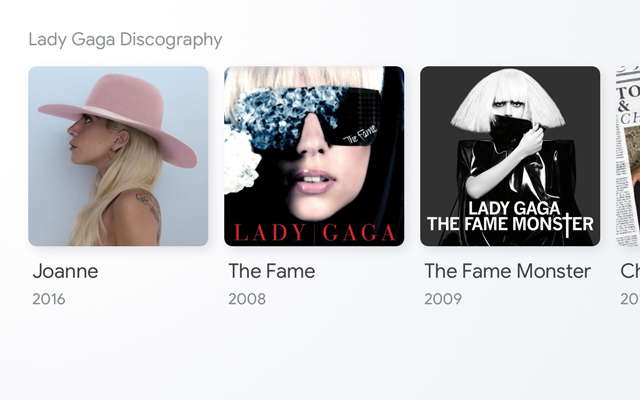
SQUARE_1_TO_1 |  |
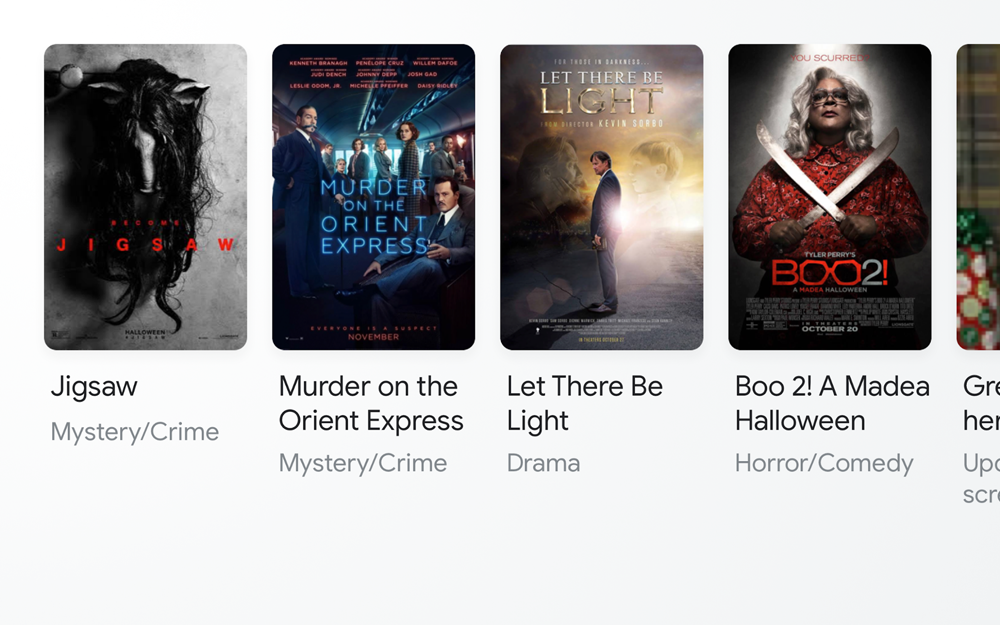
PORTRAIT_2_TO_3 |  |
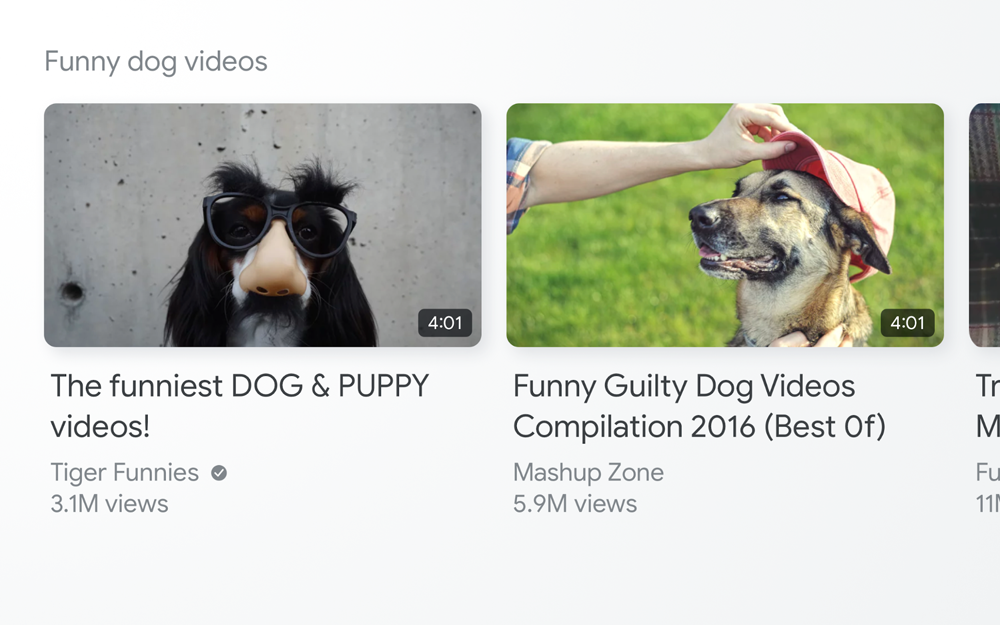
LANDSCAPE_16_TO_9 |  |
پیام ها
وقتی کاربر یکی از موارد را از رابط کاربری Media Browse انتخاب میکند، Web Receiver SDK یک پیام LOAD را با توجه به مقادیر BrowseItem انتخاب شده به برنامه ارسال میکند.
کد نمونه
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
