Przeglądanie multimediów to funkcja, która umożliwia odkrywać i wchodzić w interakcje z Twoim katalogiem treści audio i wideo. CMB robi to przez Ulepszyliśmy odbiornik internetowy, umożliwiając łatwiejsze przeglądanie specjalnie dla inteligentnych ekranów,
W CMB zdefiniowane są standardowe szablony, które zapewniają spójną obsługę przeglądania zgodnie z konwencjami interfejsu inteligentnego ekranu. Deweloperzy dostarczają dane do wypełnienia ze standardowymi szablonami. Szablony obsługują treści zarówno audio, jak i wideo, Połączenie obu tych opcji.
Punkty wejścia
W CMB są 2 punkty wejścia, z których użytkownik może przeglądać i wybierać treści za pomocą sterowania dotykowego lub głosowego.
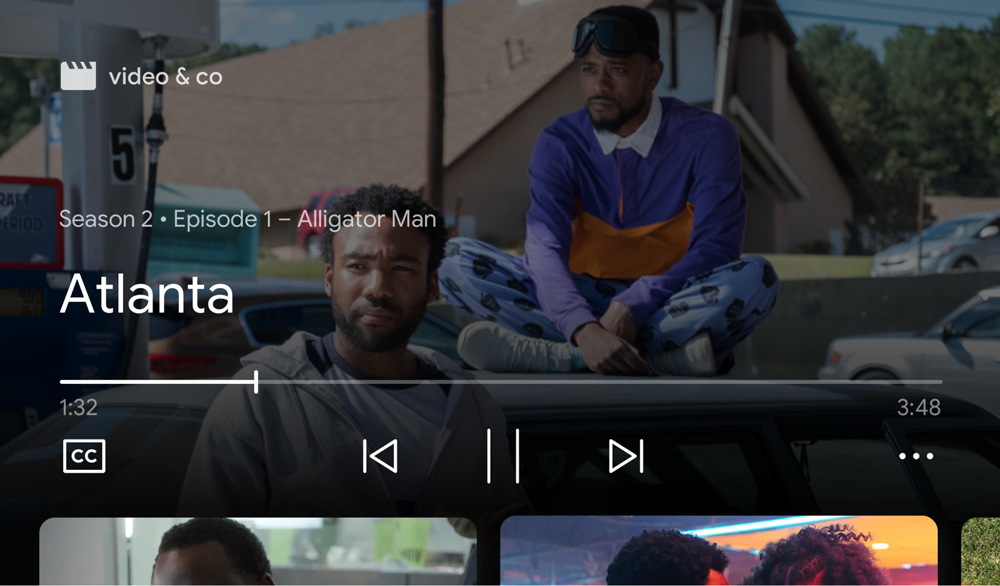
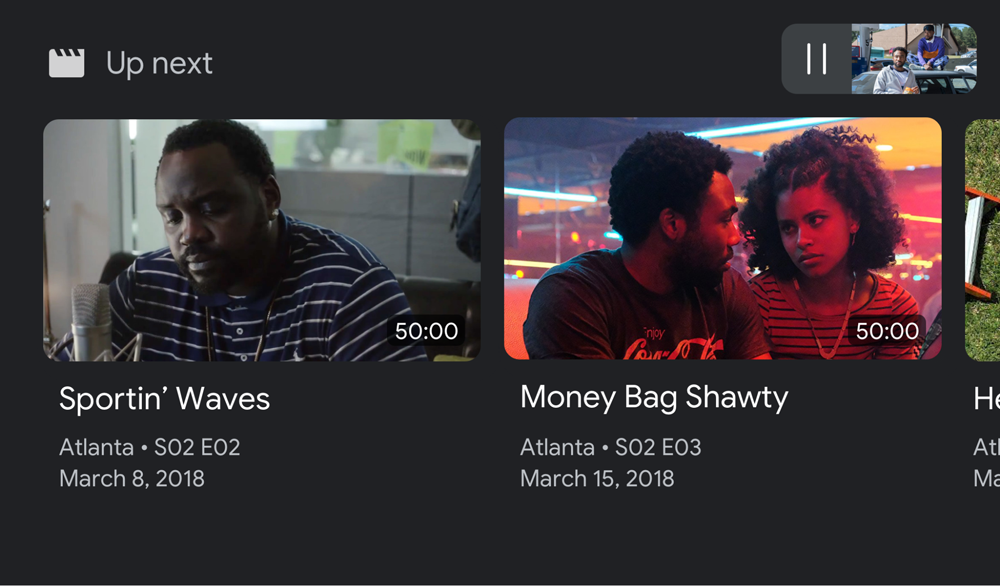
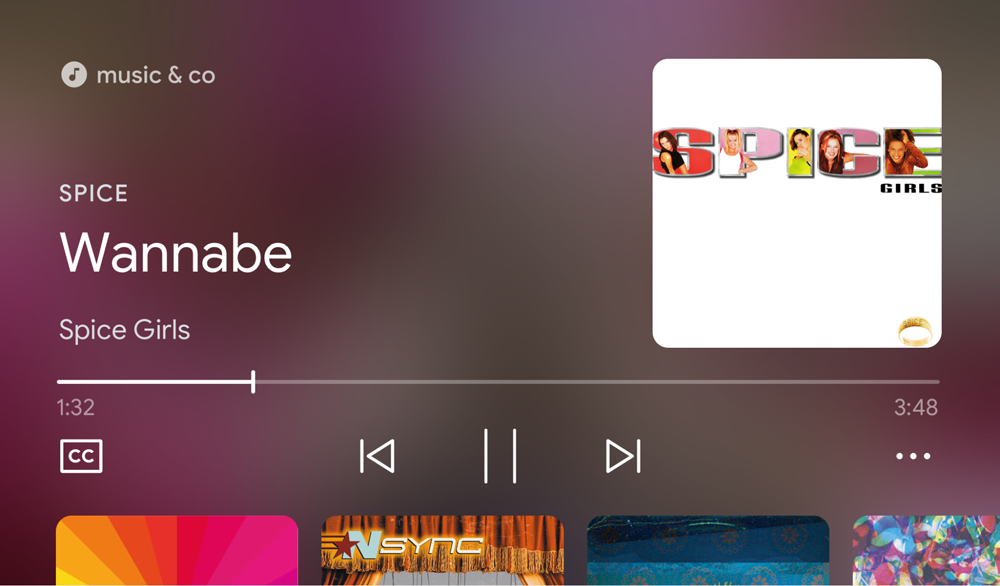
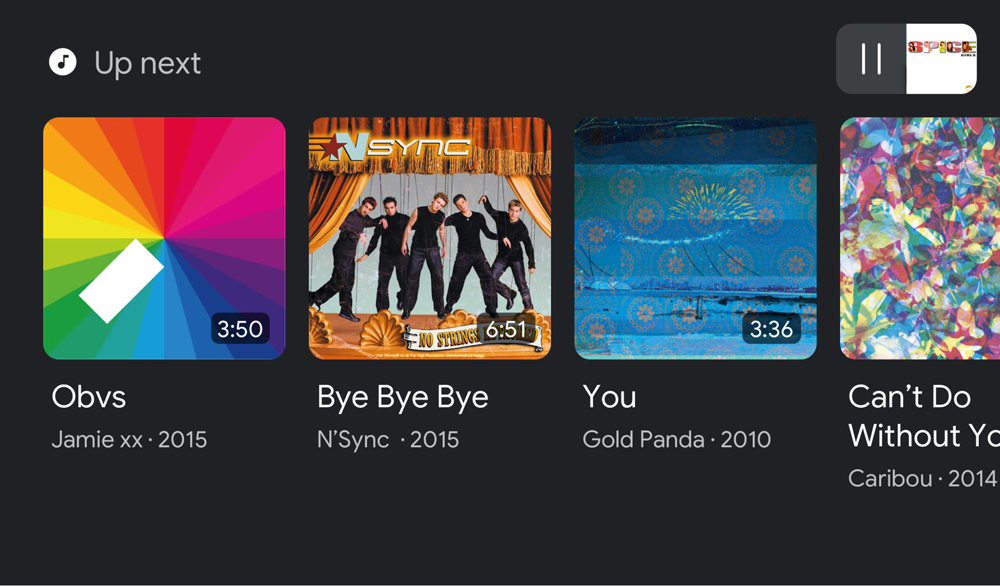
Przeglądanie w odtwarzaczu
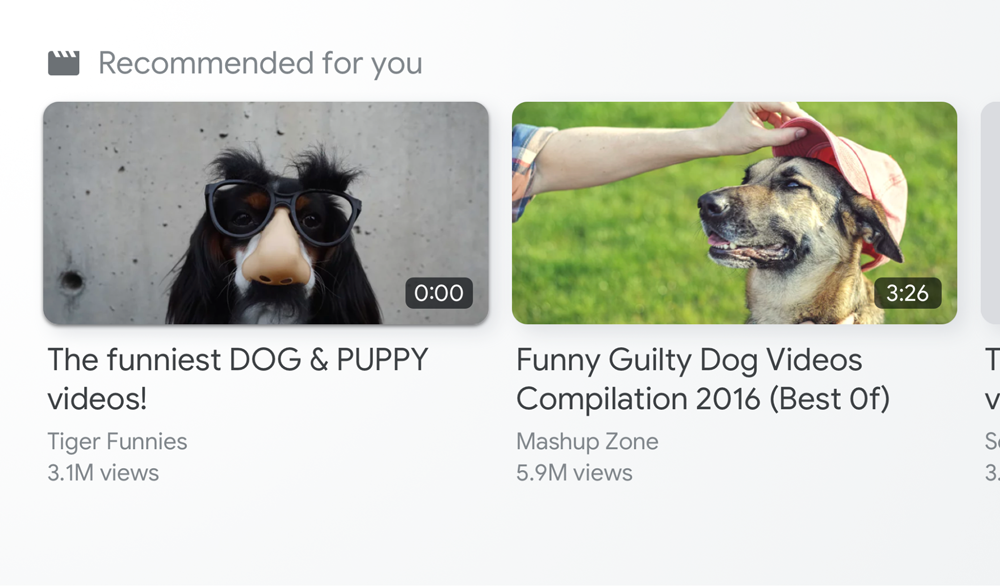
Podczas odtwarzania przesuń palcem w górę, aby wybrać treść z listy:
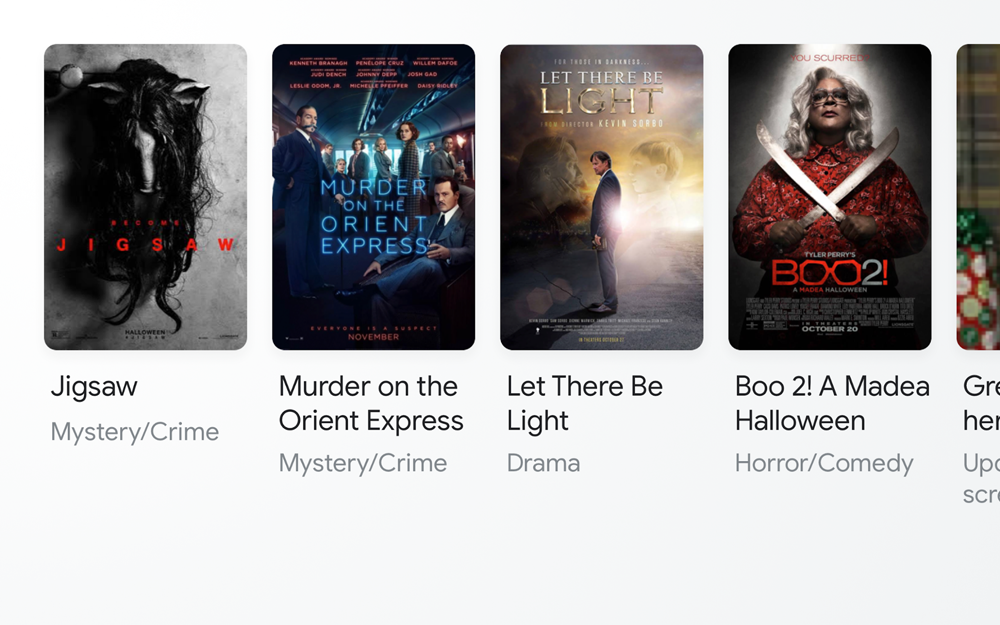
Film


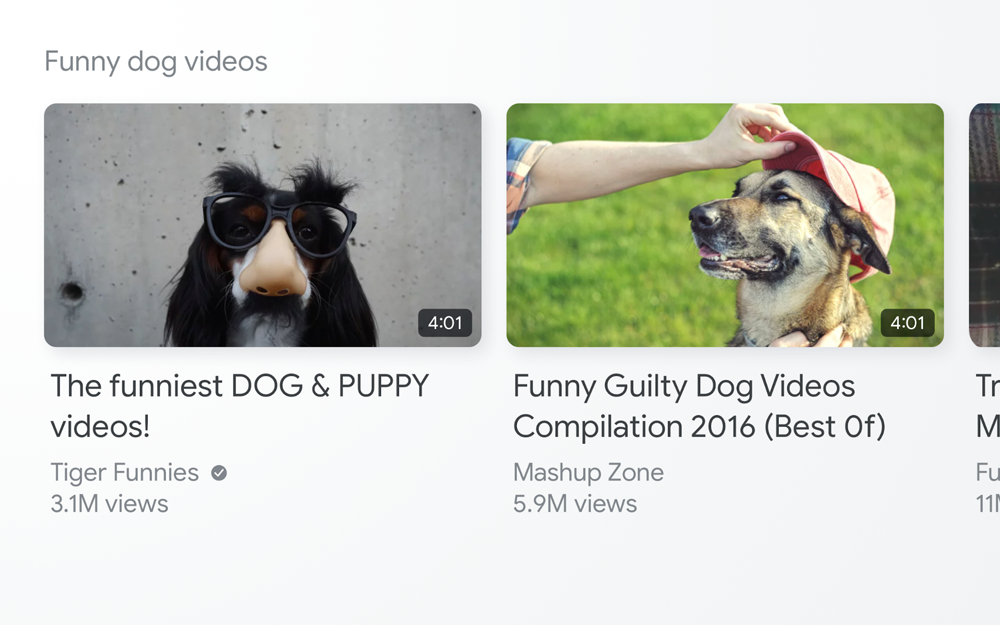
Dźwięk


Przeglądanie stron docelowych
Gdy odbiornik internetowy z elementem cast-media-player jest uruchomiony na urządzeniu Smart
Wyświetla CMB w stanie IDLE.
Obraz i dźwięk


Dodaję zawartość
Programiści są odpowiedzialni za wypełnienie szablonu każdego punktu wejścia ciągiem dane dotyczące poszczególnych elementów treści. Treści używane do wypełniania funkcji Przeglądaj w odtwarzaczu mogą być niż treść używana do wypełniania listy Przeglądaj według strony docelowej.
Użyj funkcji przeglądania w odtwarzaczu, aby wyświetlić elementy związane z treściami użytkownika aktualnie odtwarzanych treści czy elementów playlisty. Dostawcy telewizji na żywo również mogą użyć tej opcji w celu zapełnienia listy kanałów, aby mieć do nich łatwy dostęp.
Za pomocą przeglądania na stronie docelowej można promować nowe, oryginalne treści, jest aktualnie aktywny lub zawiera treści, które mogą zainteresować użytkownika.
Włącz przeglądanie multimediów
Podaj listę multimediów do przeglądania, wywołując setBrowseContent:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
Interfejs przeglądania multimediów jest aktualizowany natychmiast po wywołaniu tej metody.
Wysokość bezpiecznego obszaru
Po włączeniu CMB zmienia się wysokość bezpiecznego obszaru interfejsu Cast SDK.
może być konieczna aktualizacja interfejsu użytkownika odbiornika internetowego. Używaj
getSafeAreaHeight
aby określić wysokość bezpiecznego obszaru.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
Usuń przeglądanie multimediów
Aby usunąć interfejs przeglądania multimediów, użyj elementu null z parametrem setBrowseContent:
controls.setBrowseContent(null);
Dostosowywanie przeglądania multimediów
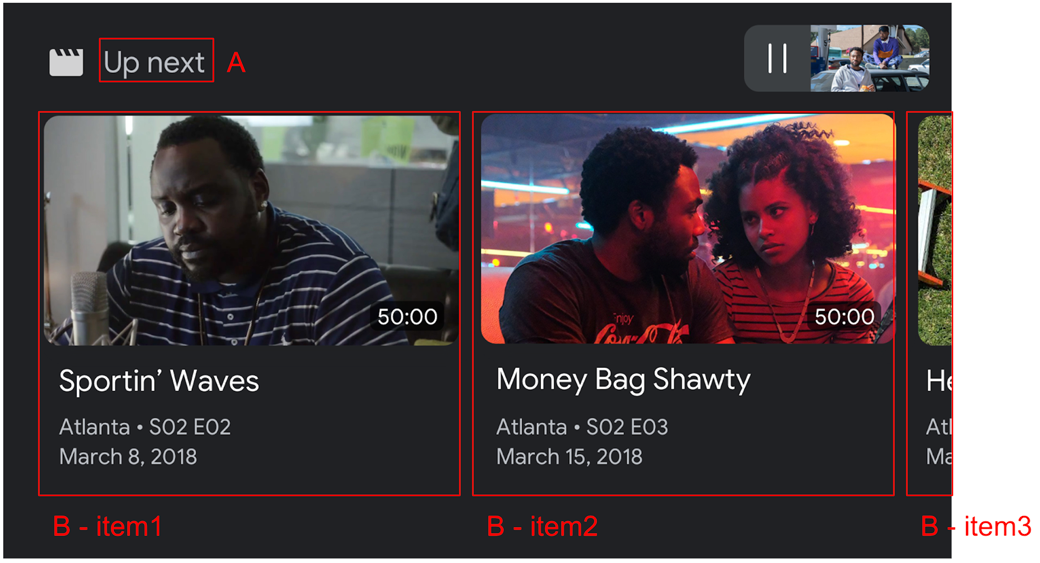
Przeglądanie treści
Używaj
BrowseContent
, aby dostosować tytuł interfejsu przeglądania multimediów i zaktualizować elementy:

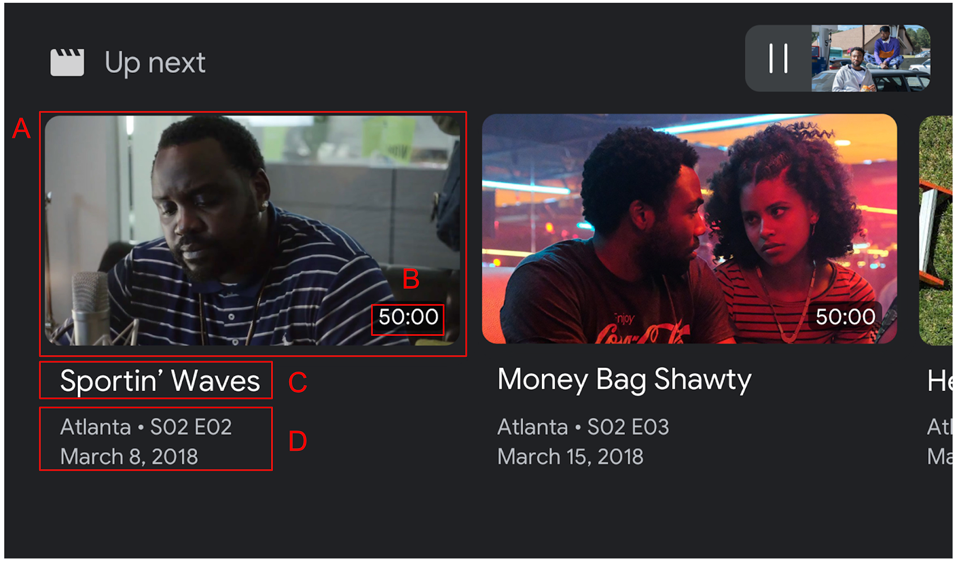
Używaj
BrowseItem
aby wyświetlić tytuł, podtytuł, czas trwania i obraz dla każdego elementu
Interfejs przeglądania:

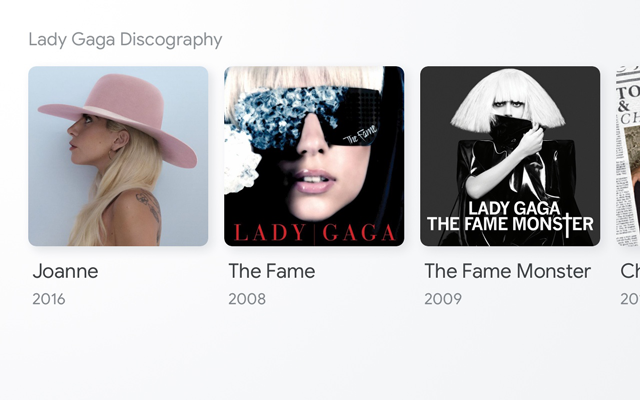
Format obrazu
Użyj formatu targetAspectRatio
aby wybrać najlepszy format dla komponentów z obrazem. Dostępne są 3 formaty obrazu
obsługiwane przez pakiet SDK odbiornika internetowego:
| Współczynnik proporcji | Przykład |
|---|---|
SQUARE_1_TO_1 |
 |
PORTRAIT_2_TO_3 |
 |
LANDSCAPE_16_TO_9 |
 |
Wiadomości
Gdy użytkownik wybierze jeden z elementów interfejsu przeglądania multimediów, internetowy odbiornik
SDK wysyła do aplikacji komunikat LOAD zgodnie z
wartości wybranych kolumn BrowseItem.
Przykładowy kod
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
