'कास्ट मीडिया ब्राउज़' (सीएमबी) एक ऐसी सुविधा है जो स्मार्ट डिसप्ले उपयोगकर्ताओं को आपके ऑडियो या वीडियो कॉन्टेंट के कैटलॉग को खोजना और उससे जुड़ना. CMB ऐसा वेब रिसीवर को एक व्यवस्थित ब्राउज़िंग अनुभव के साथ बेहतर बनाना इसे खास तौर पर स्मार्ट डिसप्ले के लिए तैयार किया गया है.
सीएमबी, स्टैंडर्ड टेंप्लेट के बारे में बताता है, जिनकी मदद से एक जैसा ब्राउज़िंग अनुभव मिलता है जो स्मार्ट डिसप्ले यूज़र इंटरफ़ेस (यूआई) कन्वेंशन के मुताबिक काम करती है. डेवलपर अपने-आप जानकारी भरने के लिए, ऐसा डेटा उपलब्ध कराते हैं ये स्टैंडर्ड टेंप्लेट भी मौजूद हैं. टेंप्लेट, ऑडियो और वीडियो कॉन्टेंट, दोनों पर काम करते हैं या दोनों का एक साथ इस्तेमाल करें.
एंट्री पॉइंट
सीएमबी के लिए दो एंट्री पॉइंट हैं. इनमें से कोई भी व्यक्ति, ब्राउज़ कर सकता है और चुन सकता है कॉन्टेंट को छूकर या आवाज़ से कंट्रोल करने की सुविधा का इस्तेमाल करते हैं.
इन-प्लेयर ब्राउज़
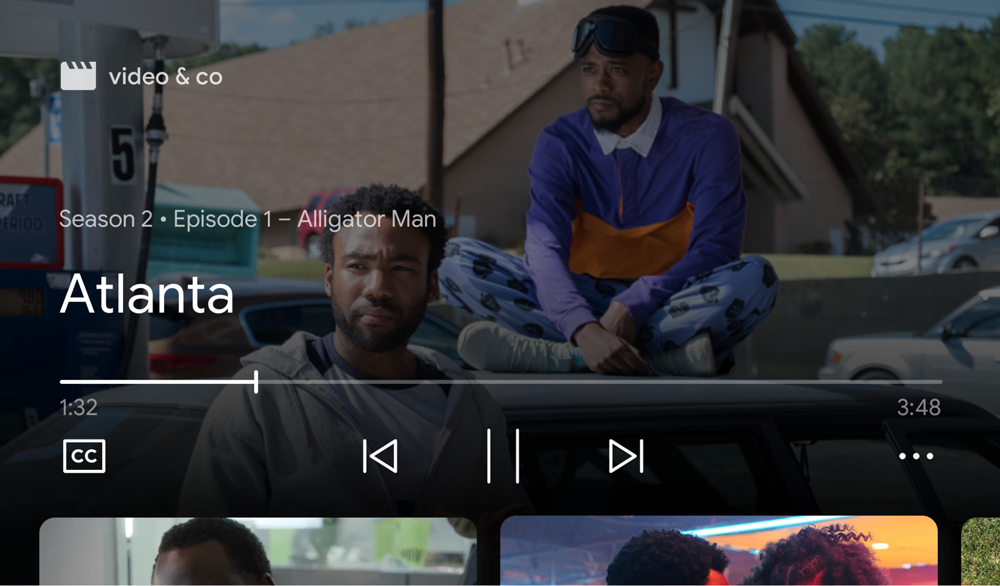
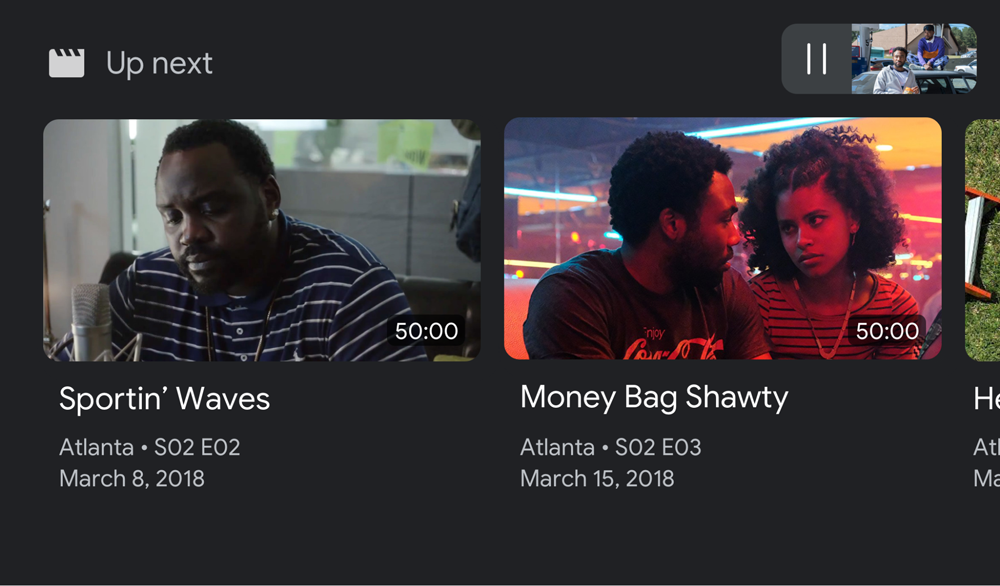
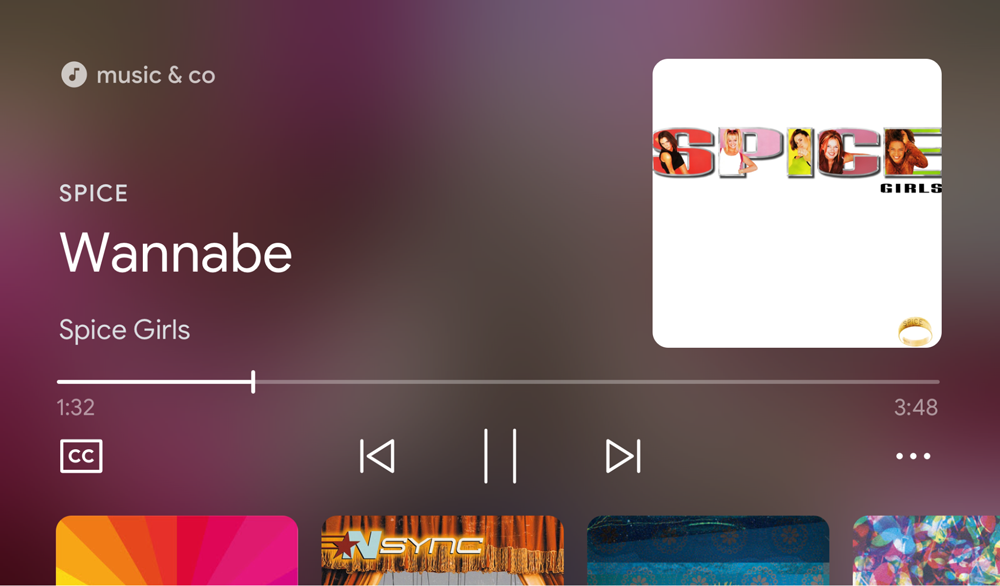
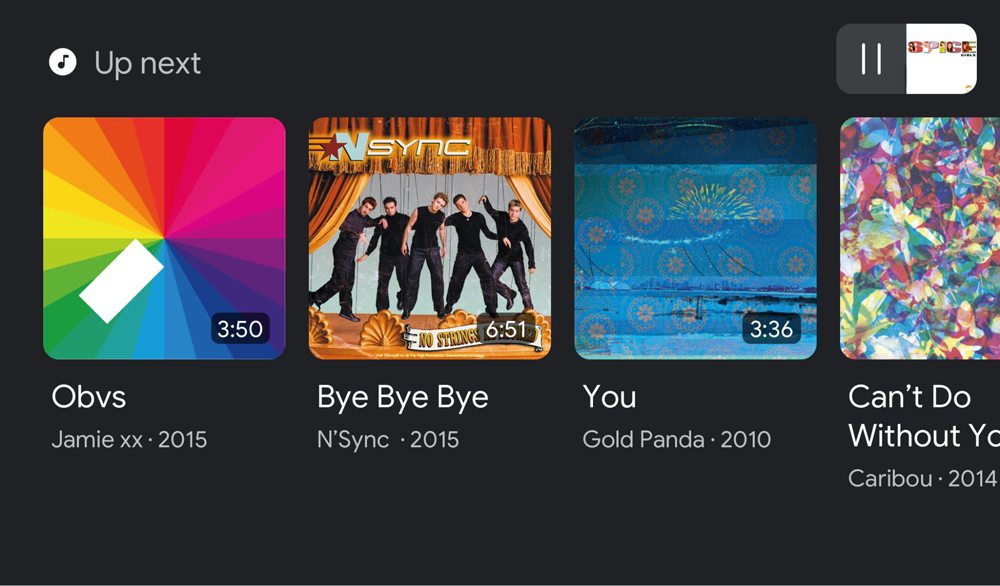
ऐप्लिकेशन से मिलने वाले कॉन्टेंट की सूची में से चुनने के लिए, प्लेबैक के दौरान ऊपर की ओर स्वाइप करें:
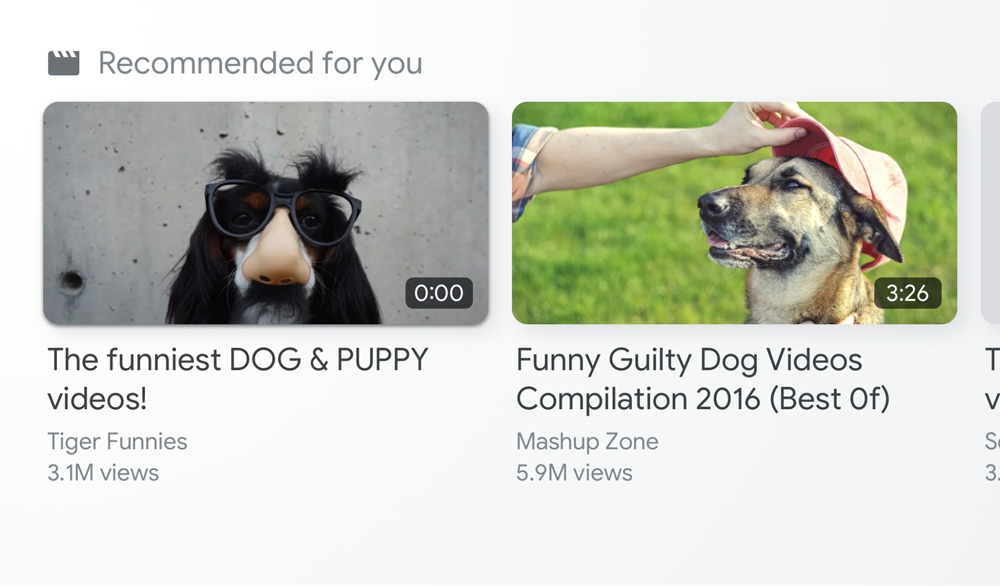
वीडियो


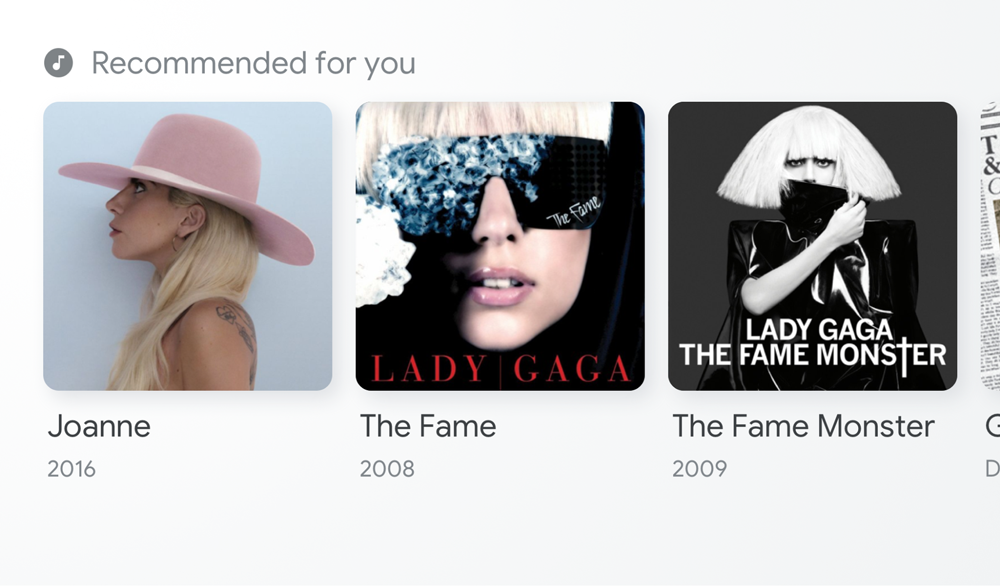
ऑडियो


लैंडिंग पेज ब्राउज़ करें
जब cast-media-player एलिमेंट वाला वेब रिसीवर, स्मार्ट मोड पर चल रहा हो
दिखाता है, तो यह आईडीएलई की स्थिति में सीएमबी दिखाता है.
वीडियो और ऑडियो


सामग्री को मीडिया में जोड़ा जा रहा है
हर एंट्री पॉइंट के लिए, टेंप्लेट में अपने-आप जानकारी भरने की ज़िम्मेदारी डेवलपर की है डेटा शामिल है. इन-प्लेयर ब्राउज़ को पॉप्युलेट करने के लिए उपयोग की जाने वाली सामग्री जो लैंडिंग पेज ब्राउज़ करने के लिए इस्तेमाल होने वाले कॉन्टेंट से अलग हो.
इन-प्लेयर ब्राउज़ का उपयोग करके किसी उपयोगकर्ता की सामग्री से संबंधित आइटम दिखाएं या किसी प्लेलिस्ट के आइटम. लाइव टीवी सेवा देने वाली कंपनियां भी इसका इस्तेमाल कर सकती हैं एंट्री पॉइंट से, चैनलों की सूची को आसानी से ऐक्सेस किया जा सकता है.
लैंडिंग पेज ब्राउज़ का उपयोग करके नई मूल सामग्री के बारे में जागरूकता बढ़ाएं, जो लाइव है या ऐसा कॉन्टेंट है जो आपके उपयोगकर्ता को पसंद आ सकता है.
मीडिया ब्राउज़ करने की सुविधा चालू करें
setBrowseContent को कॉल करके ब्राउज़ करने के लिए, मीडिया कॉन्टेंट की सूची दें:
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
इस तरीके को कॉल करने के तुरंत बाद, मीडिया ब्राउज़ यूज़र इंटरफ़ेस (यूआई) अपडेट हो जाता है.
सुरक्षित इलाके की ऊंचाई
CMB चालू होने पर, Cast SDK के यूज़र इंटरफ़ेस (यूआई) के सेफ़ एरिया की ऊंचाई बदल जाती है. इसके बाद, आपको
हो सकता है कि आपको अपना मौजूदा वेब रिसीवर यूज़र इंटरफ़ेस (यूआई) अपडेट करना पड़े. इस्तेमाल की जाने वाली चीज़ें
getSafeAreaHeight
ताकि सुरक्षित इलाके की ऊंचाई का पता लगाया जा सके.
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
मीडिया ब्राउज़ हटाएं
मीडिया ब्राउज़ यूज़र इंटरफ़ेस (यूआई) हटाने के लिए, setBrowseContent के साथ null का इस्तेमाल करें:
controls.setBrowseContent(null);
मीडिया ब्राउज़ को पसंद के मुताबिक बनाएं
कॉन्टेंट ब्राउज़ करना
इस्तेमाल की जाने वाली चीज़ें
BrowseContent
मीडिया ब्राउज़ यूज़र इंटरफ़ेस (यूआई) के टाइटल को पसंद के मुताबिक बनाने और आइटम अपडेट करने के लिए:

इस्तेमाल की जाने वाली चीज़ें
BrowseItem
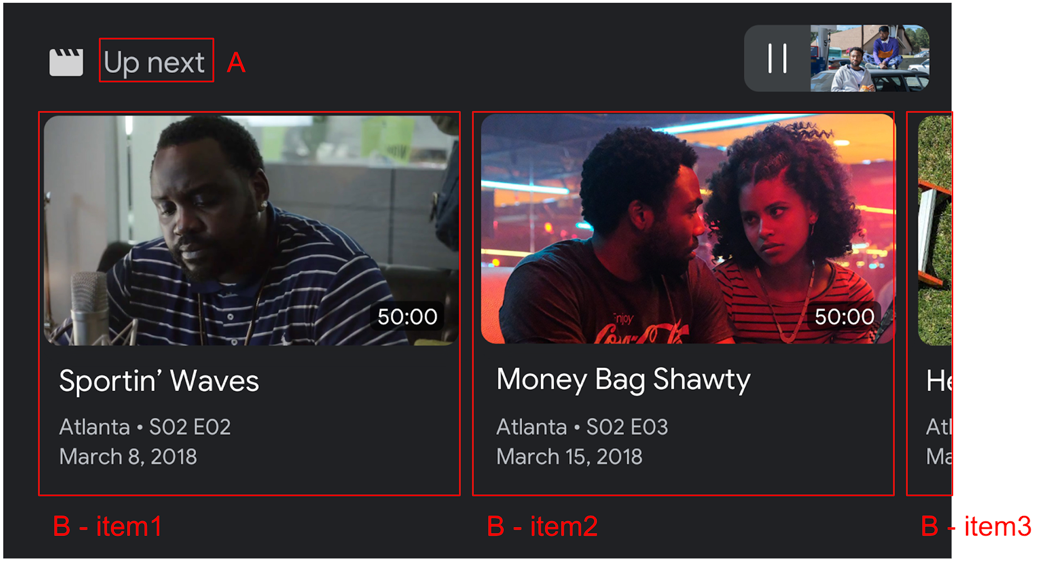
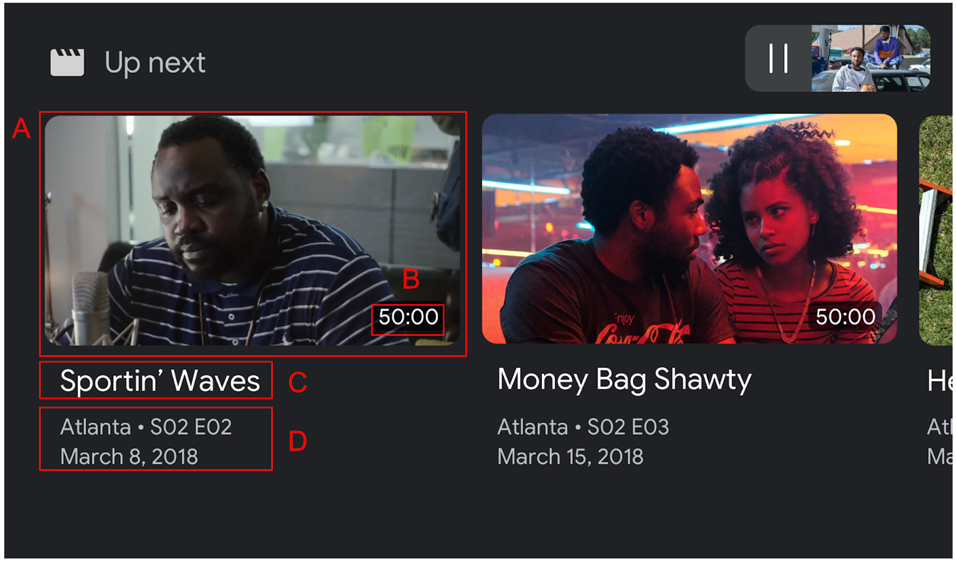
मीडिया में हर आइटम का टाइटल, सबटाइटल, कुल समय, और इमेज दिखाने के लिए
यूज़र इंटरफ़ेस (यूआई) ब्राउज़ करें:

सी॰
BrowseItem.title
आसपेक्ट रेशियो
targetAspectRatio का इस्तेमाल करें
का इस्तेमाल करें. तीन आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) यह हैं
वेब प्राप्तकर्ता SDK द्वारा समर्थित:
| आसपेक्ट रेशियो | उदाहरण |
|---|---|
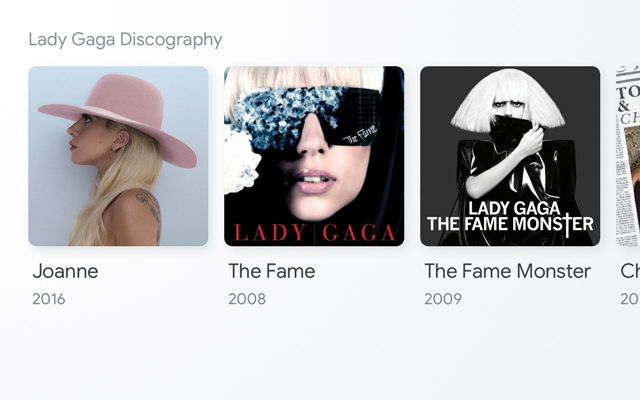
SQUARE_1_TO_1 |
 |
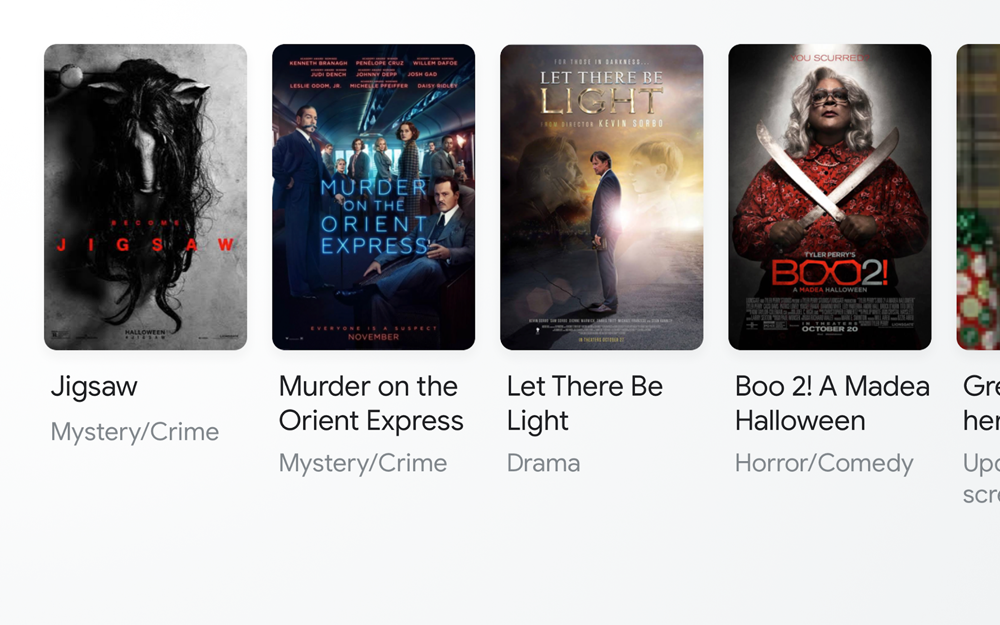
PORTRAIT_2_TO_3 |
 |
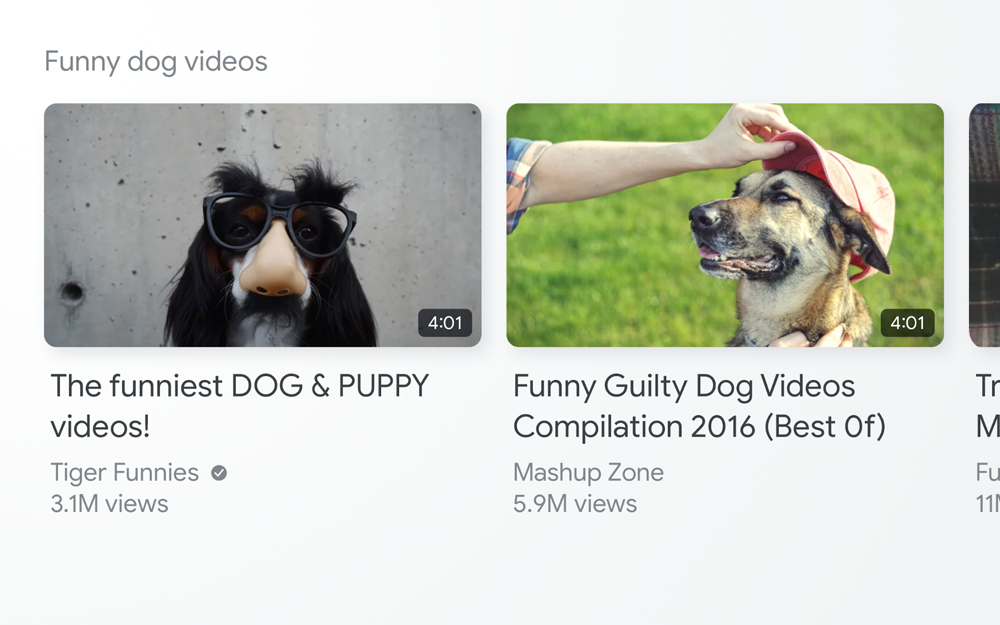
LANDSCAPE_16_TO_9 |
 |
मैसेज
जब कोई उपयोगकर्ता मीडिया ब्राउज़ यूज़र इंटरफ़ेस (यूआई) से किसी आइटम को चुनता है, तो वेब रिसीवर
SDK टूल, ऐप्लिकेशन को इसके मुताबिक LOAD मैसेज भेजता है
चुनी गई BrowseItem की वैल्यू.
नमूना कोड
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
