การเรียกดูสื่อของ Cast (CMB) เป็นฟีเจอร์ที่ช่วยให้ผู้ใช้จออัจฉริยะ ค้นพบและมีส่วนร่วมกับแคตตาล็อกเนื้อหาเสียงหรือวิดีโอ CMB ดำเนินการโดย เว็บรีซีฟเวอร์ ด้วยประสบการณ์การท่องเว็บที่ มีประสิทธิภาพยิ่งขึ้น ได้รับการปรับแต่งมาสำหรับจออัจฉริยะโดยเฉพาะ
CMB กำหนดเทมเพลตมาตรฐานที่มอบประสบการณ์การท่องเว็บที่สอดคล้องกัน ซึ่งเป็นไปตามแบบแผน UI ของ Smart Display นักพัฒนาซอฟต์แวร์จะจัดเตรียมข้อมูลเพื่อเติมข้อมูล เทมเพลตมาตรฐานเหล่านี้ เทมเพลตรองรับทั้งเนื้อหาเสียงและวิดีโอ หรือ ทั้ง 2 อย่าง
จุดแรกเข้า
มีจุดแรกเข้า 2 จุดสำหรับ CMB ซึ่งผู้ใช้สามารถเรียกดูและเลือก เนื้อหาโดยใช้การควบคุมด้วยการสัมผัสหรือเสียง
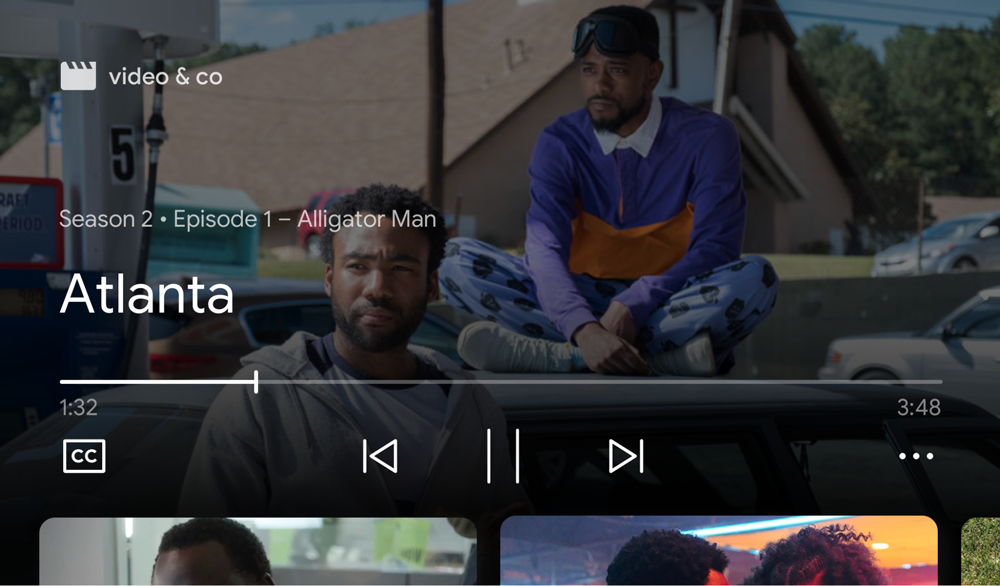
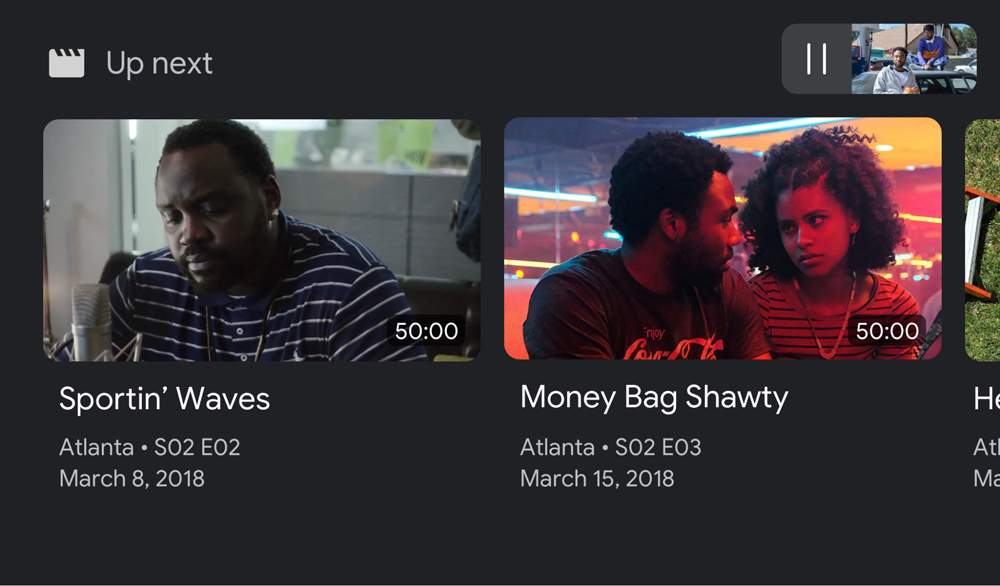
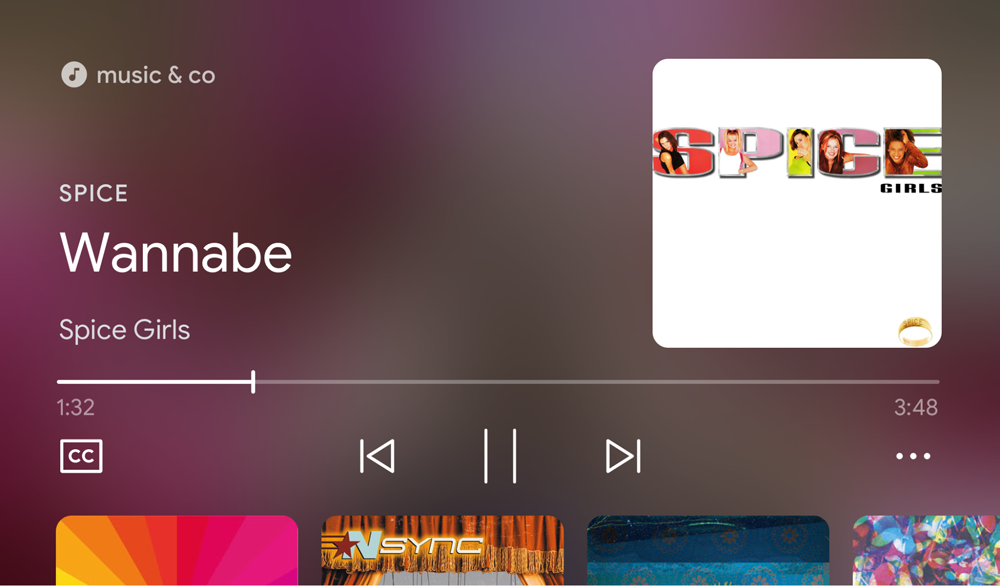
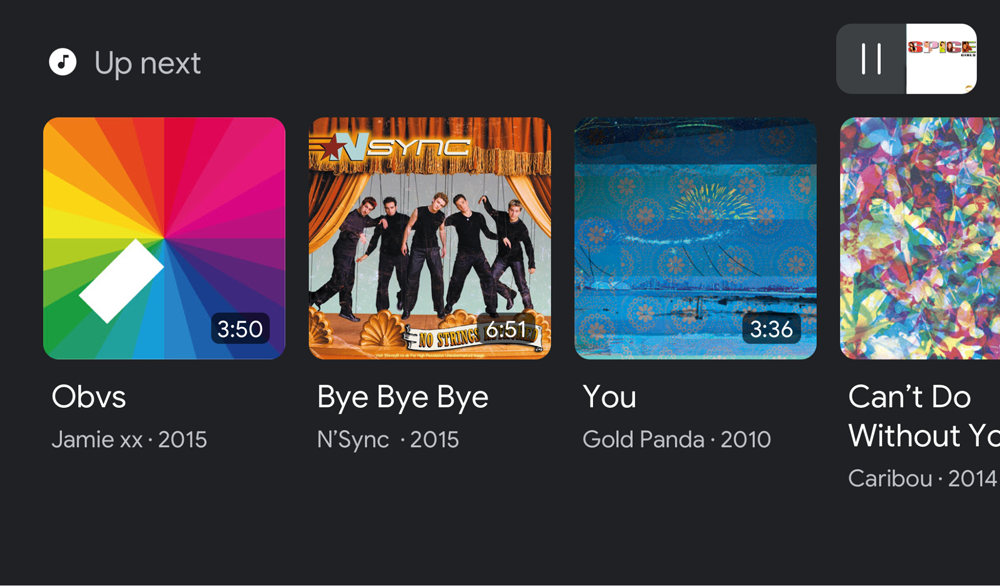
การเรียกดูในโปรแกรมเล่น
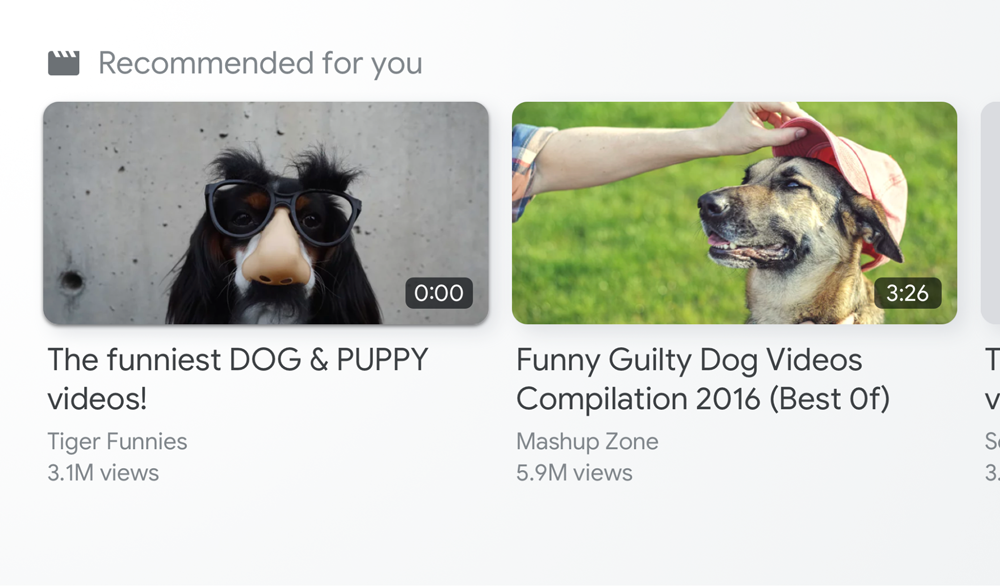
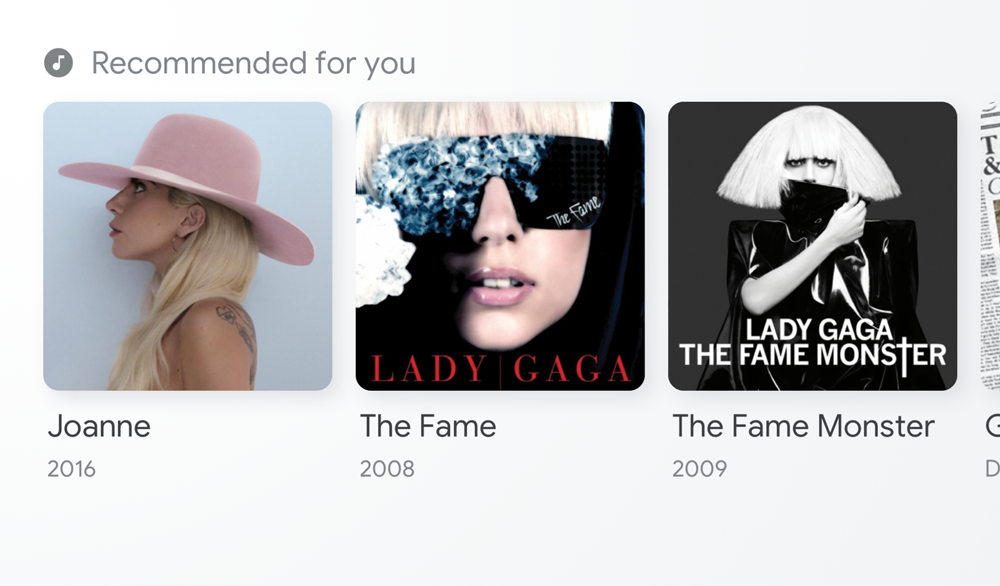
ปัดขึ้นระหว่างการเล่นเพื่อเลือกจากรายการเนื้อหาที่แอปพลิเคชันมีให้
วิดีโอ


เสียง


การเรียกดูหน้า Landing Page
เมื่อเว็บรีซีฟเวอร์ที่มีองค์ประกอบ cast-media-player กำลังทำงานใน Smart
จอแสดงผลจะแสดง CMB ขณะอยู่ในสถานะไม่ใช้งาน
วิดีโอและเสียง


กำลังเพิ่มเนื้อหา
นักพัฒนาแอปมีหน้าที่ป้อนข้อมูลเทมเพลตสำหรับจุดแรกเข้าแต่ละจุดด้วย สำหรับแต่ละรายการเนื้อหา เนื้อหาที่ใช้ป้อนข้อมูลการเรียกดูในโปรแกรมเล่นอาจ แตกต่างจากเนื้อหาที่ใช้ในการสร้างการเรียกดูหน้า Landing Page
ใช้การเรียกดูในโปรแกรมเล่นเพื่อแสดงรายการที่เกี่ยวข้องกับเนื้อหาที่ผู้ใช้ กำลังเล่นอยู่ หรือรายการในเพลย์ลิสต์ ผู้ให้บริการรายการทีวีสดสามารถใช้ จุดแรกเข้าเพื่อสร้างรายการช่องเพื่อให้เข้าถึงได้ง่าย
ใช้การเรียกดูหน้า Landing Page เพื่อเพิ่มการรับรู้ถึงเนื้อหาต้นฉบับใหม่ๆ ซึ่งเป็นเนื้อหาที่ เผยแพร่อยู่ หรือเนื้อหาที่ผู้ใช้ของคุณอาจให้ความสนใจมากขึ้น
เปิดใช้งานการเรียกดูสื่อ
จัดเตรียมรายการเนื้อหาสื่อสำหรับเรียกดูโดยโทรหา setBrowseContent ดังนี้
const controls = cast.framework.ui.Controls.getInstance(); controls.setBrowseContent(BrowseContent);
UI การเรียกดูสื่อจะอัปเดตทันทีหลังจากเรียกใช้เมธอดนี้
ความสูงของพื้นที่ปลอดภัย
เมื่อเปิดใช้ CMB ความสูงของพื้นที่ปลอดภัยใน UI ของ Cast SDK จะเปลี่ยนไป และคุณ
อาจต้องอัปเดต UI ของ Web Receiver ที่มีอยู่ ใช้
getSafeAreaHeight
เพื่อกำหนดความสูงของพื้นที่ปลอดภัย
// Media Browse UI enabled controls.setBrowseContent(BrowseContent); console.log(controls.getSafeAreaHeight()); // 338px on Google Nest Hub // Media Browse UI disabled controls.setBrowseContent(null); console.log(controls.getSafeAreaHeight()); // 408px on Google Nest Hub
นำการเรียกดูสื่อออก
หากต้องการนำ UI การเรียกดูสื่อออก ให้ใช้ null กับ setBrowseContent:
controls.setBrowseContent(null);
ปรับแต่งการเรียกดูสื่อ
เนื้อหาที่เรียกดู
ใช้
BrowseContent
เพื่อปรับแต่งชื่อ UI การเรียกดูสื่อและอัปเดตรายการ ดังนี้

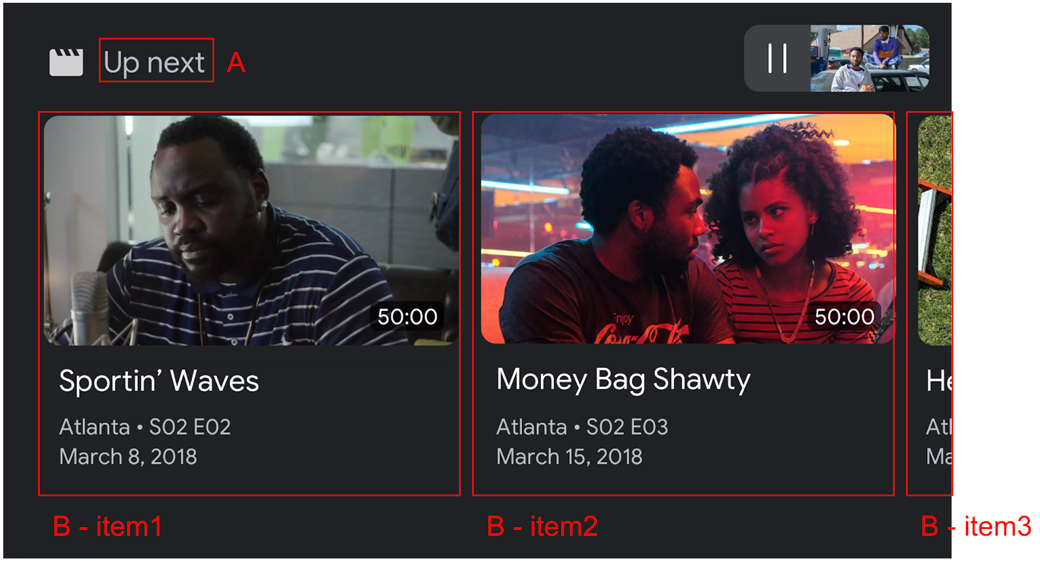
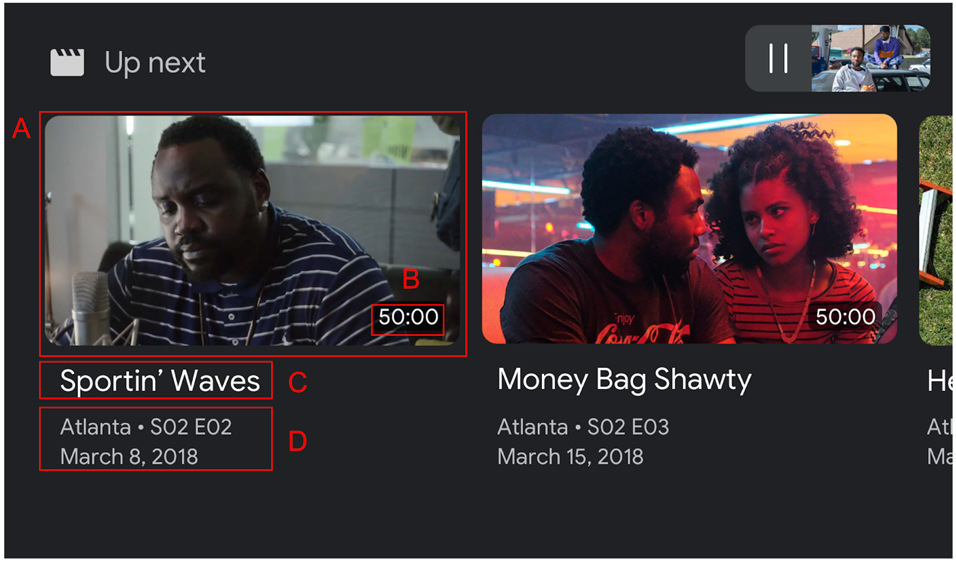
ใช้
BrowseItem
เพื่อแสดงชื่อ ชื่อรอง ระยะเวลา และรูปภาพสำหรับแต่ละรายการในสื่อ
เรียกดู UI:

สัดส่วนภาพ
ใช้ targetAspectRatio
เพื่อเลือกสัดส่วนภาพที่ดีที่สุดสำหรับชิ้นงานรูปภาพ สัดส่วนภาพ 3 แบบ
รองรับโดย Web Receiver SDK:
| สัดส่วนภาพ | ตัวอย่าง |
|---|---|
SQUARE_1_TO_1 |
 |
PORTRAIT_2_TO_3 |
 |
LANDSCAPE_16_TO_9 |
 |
ข้อความ
เมื่อผู้ใช้เลือกรายการใดรายการหนึ่งจาก UI การเรียกดูสื่อ เว็บรีซีฟเวอร์
SDK ส่งข้อความ LOAD ไปยังแอปพลิเคชันตาม
ค่าของ BrowseItem ที่เลือก
โค้ดตัวอย่าง
const controls = cast.framework.ui.Controls.getInstance();
const item1 = new cast.framework.ui.BrowseItem();
item1.title = 'Title 1';
item1.subtitle = 'Subtitle 1';
item1.duration = 300;
item1.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item1.image = new cast.framework.messages.Image('1.jpg');
item1.entity = 'example://gizmos/1';
const item2 = new cast.framework.ui.BrowseItem();
item2.title = 'Title 2';
item2.subtitle = 'Subtitle 2';
item2.duration = 100;
item2.imageType = cast.framework.ui.BrowseImageType.MUSIC_TRACK;
item2.image = new cast.framework.messages.Image('2.jpg');
item2.entity = 'example://gizmos/2';
const items = [item1, item2];
const browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = items;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
// Media browse
controls.setBrowseContent(browseContent);
});
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
if (loadRequestData.media && loadRequestData.media.entity) {
// Load by entity
loadRequestData.media.contentId = entityToId(loadRequestData.media.entity);
loadRequestData.media.contentUrl = entityToUrl(loadRequestData.media.entity);
}
return loadRequestData;
});
