Os smart displays são dispositivos com funcionalidade touchscreen para permitir que os receptores da Web aplicativos compatíveis com controles ativados por toque. O SDK do receptor da Web oferece experiência de interface padrão com personalização adicional dos controles do player.
Este guia explica como otimizar seu aplicativo receptor da Web quando iniciado em smart displays e como personalizar os controles do player.
Acessar os controles de interface
O objeto de controles de interface pode ser acessado com o seguinte código:
const controls = cast.framework.ui.Controls.getInstance();
Se você não estiver usando um elemento cast-media-player, será necessário definir
touchScreenOptimizedApp propriedade para true em UiConfig
em CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
interface de vídeo padrão
Os botões de controle padrão são atribuídos a cada slot com base em MetadataType e
MediaStatus.supportedMediaCommands
MetadataType.Movie, MetadataType.Generic

B) MovieMediaMetadata.subtitle ou GenericMediaMetadata.subtitle.
C) MovieMediaMetadata.title ou GenericMediaMetadata.title.
F) ControlsSlot.SLOT_SECONDARY_1
G) ControlsSlot.SLOT_PRIMARY_1
H. Reproduzir/Pausar
I. ControlsSlot.SLOT_PRIMARY_2
J) ControlsSlot.SLOT_SECONDARY_2
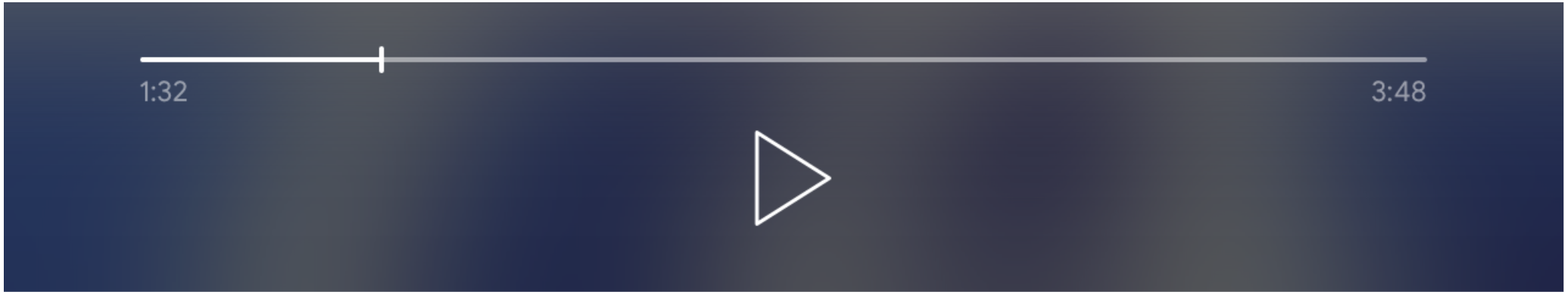
Quando o valor de supportedMediaCommands for igual a
ALL_BASIC_MEDIA,
layout de controle padrão será exibido como abaixo:

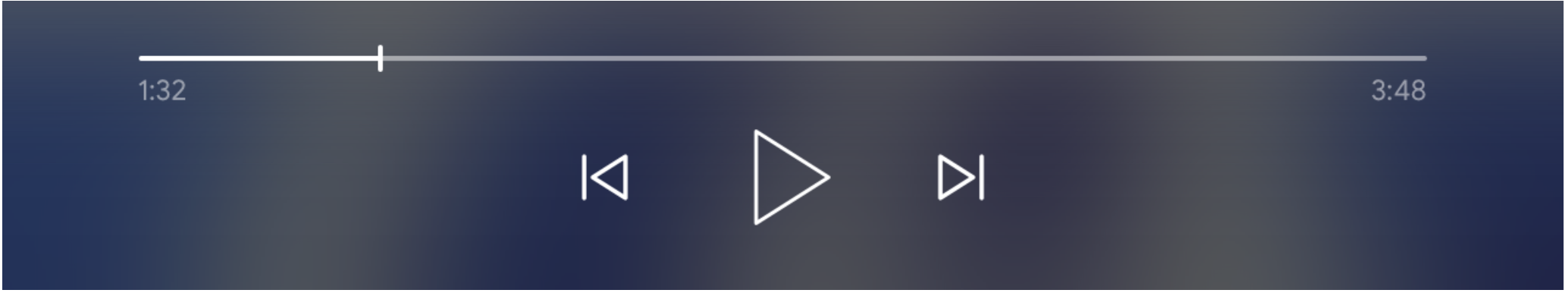
Quando o valor de supportedMediaCommands for igual a
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, o layout de controle padrão será
exibir conforme abaixo:

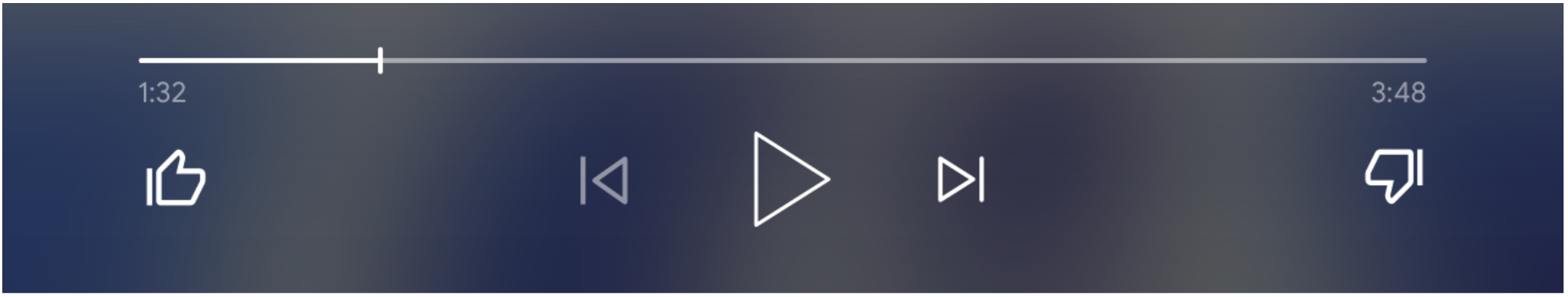
Quando o valor de supportedMediaCommands for igual a
PAUSE | QUEUE_PREV | QUEUE_NEXT, o layout de controle padrão será exibido como abaixo:

Quando as faixas de texto estiverem disponíveis, o botão de legenda oculta será sempre mostrado em
SLOT_SECONDARY_1:

Para mudar dinamicamente o valor de supportedMediaCommands depois de iniciar uma
receptor, você pode chamar PlayerManager.setSupportedMediaCommands
para substituir o valor. Além disso, é possível adicionar um novo comando usando addSupportedMediaCommands.
ou remova o comando atual usando removeSupportedMediaCommands.
Interface de áudio padrão
MetadataType.MUSIC_TRACK

B) MusicTrackMediaMetadata.albumName
C) MusicTrackMediaMetadata.title.
D) MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist ou MusicTrackMediaMetadata.composer
E) MusicTrackMediaMetadata.images[0].
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Reproduzir/Pausar
K) ControlsSlot.SLOT_PRIMARY_2
L) ControlsSlot.SLOT_SECONDARY_2
Quando o valor de supportedMediaCommands for igual a ALL_BASIC_MEDIA, o layout de controle padrão será exibido da seguinte forma:

Quando o valor de supportedMediaCommands for igual a ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT, o layout de controle padrão será exibido da seguinte forma:

Para mudar dinamicamente o valor de supportedMediaCommands depois de iniciar uma
contexto do receptor da Web, é possível chamar PlayerManager.setSupportedMediaCommands
para substituir o valor. Além disso, é possível adicionar novos comandos usando
addSupportedMediaCommands
ou remover os comandos atuais usando removeSupportedMediaCommands.
Personalizar o layout do botão de controle de interface
Use um layout personalizado se você quiser mudar os botões nos controles de interface.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Em seguida, é possível atribuir botões de controle a quatro slots chamando assignButton.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
Além disso, o layout personalizado será exibido da seguinte forma:

Quando o botão atribuído não é compatível com MediaStatus.supportedMediaCommands,
o botão estiver esmaecido. Por exemplo, se supportedMediaCommands for igual a
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, depois QUEUE_PREV.
está desativado.

Para mudar dinamicamente o valor de supportedMediaCommands após
iniciando um contexto de receptor da Web, você pode chamar PlayerManager.setSupportedMediaCommands
para substituir o valor. Além disso, é possível adicionar novos comandos usando addSupportedMediaCommands.
ou remover os comandos atuais usando removeSupportedMediaCommands.
Imagem secundária
Imagem secundária fornece o Cast os desenvolvedores a flexibilidade de adicionar uma imagem informativa à interface para áudio e aplicativos de vídeo, para exibir logotipos de canais locais ou formatos de mídia, por exemplo. Essa nova funcionalidade tem pouca sobrecarga enquanto manter uma interface consistente em diferentes plataformas de exibição do Google Cast: Chromecast, smart displays e Chromecast com Google TV.
