Layar smart adalah perangkat dengan fungsi sentuh yang memungkinkan Penerima Web aplikasi baru untuk mendukung kontrol yang mendukung sentuhan. Web Receiver SDK menyediakan pengalaman UI default dengan penyesuaian tambahan pada kontrol pemutar.
Panduan ini menjelaskan cara mengoptimalkan aplikasi Web Receiver saat diluncurkan pada layar pintar dan cara menyesuaikan kontrol pemutar.
Mengakses kontrol UI
Objek Kontrol UI dapat diakses dengan kode berikut:
const controls = cast.framework.ui.Controls.getInstance();
Jika tidak menggunakan elemen cast-media-player, Anda perlu menetapkan
Properti touchScreenOptimizedApp ke true di UiConfig
pada CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
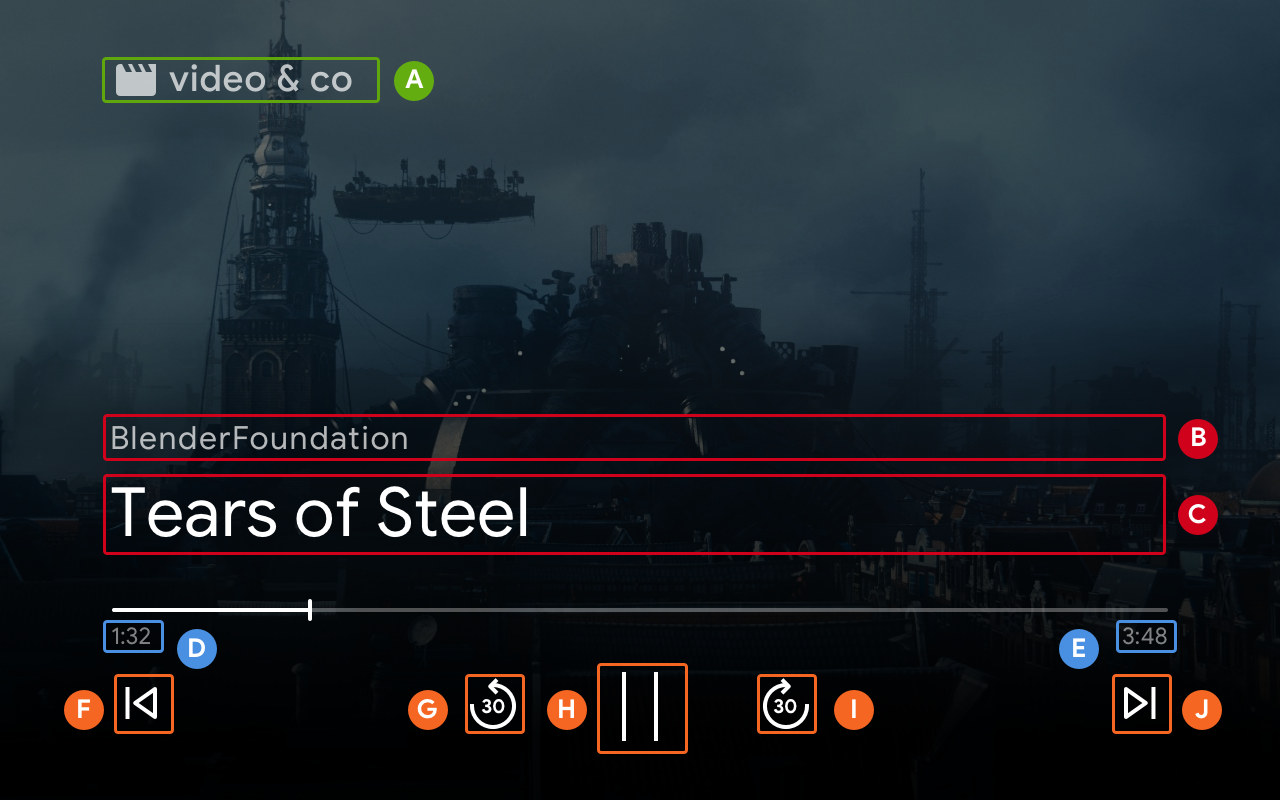
UI video default
Tombol kontrol default ditetapkan ke setiap slot berdasarkan MetadataType dan
MediaStatus.supportedMediaCommands.
MetadataType.Movie, MetadataType.Generic

B. MovieMediaMetadata.subtitle atau GenericMediaMetadata.subtitle.
C. MovieMediaMetadata.title atau GenericMediaMetadata.title.
F. ControlsSlot.SLOT_SECONDARY_1
G. ControlsSlot.SLOT_PRIMARY_1
H. Putar/Jeda
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
Jika nilai supportedMediaCommands sama dengan
ALL_BASIC_MEDIA,
tata letak kontrol default akan ditampilkan seperti di bawah ini:

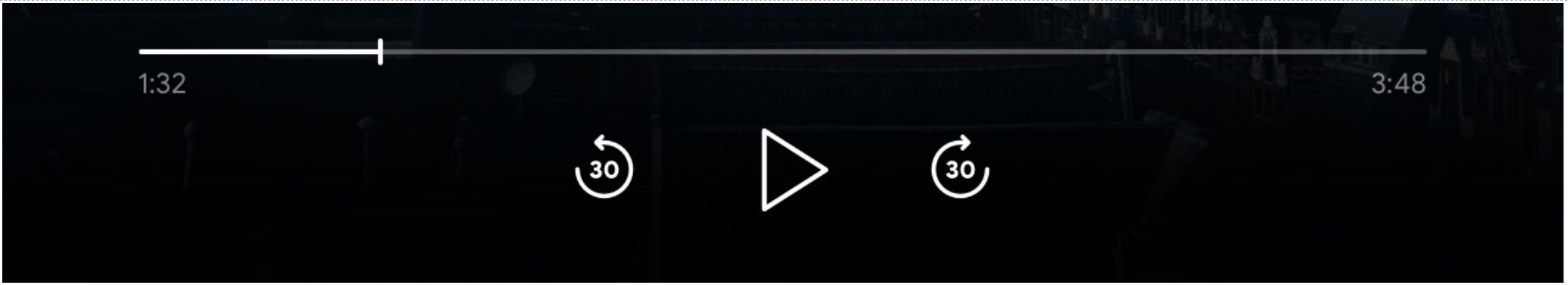
Jika nilai supportedMediaCommands sama dengan
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, tata letak kontrol default akan
tampilkan seperti di bawah ini:

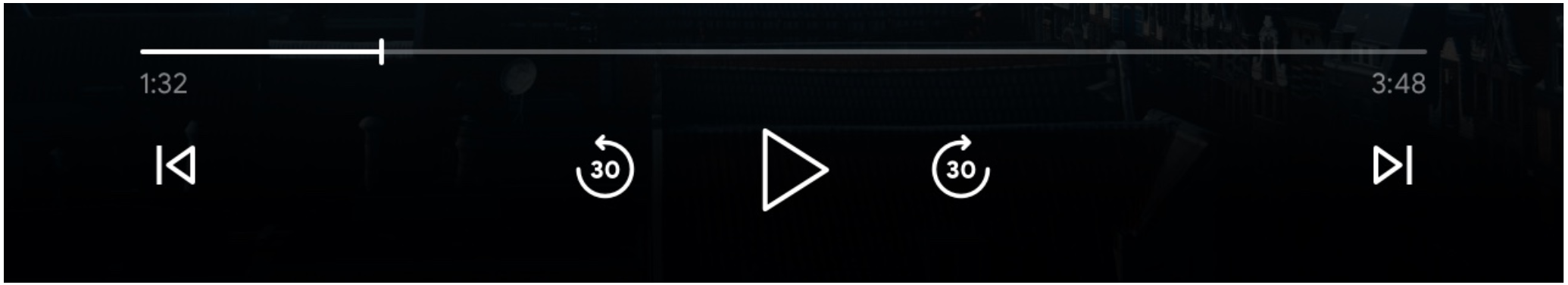
Jika nilai supportedMediaCommands sama dengan
PAUSE | QUEUE_PREV | QUEUE_NEXT, tata letak kontrol default akan ditampilkan seperti di bawah ini:

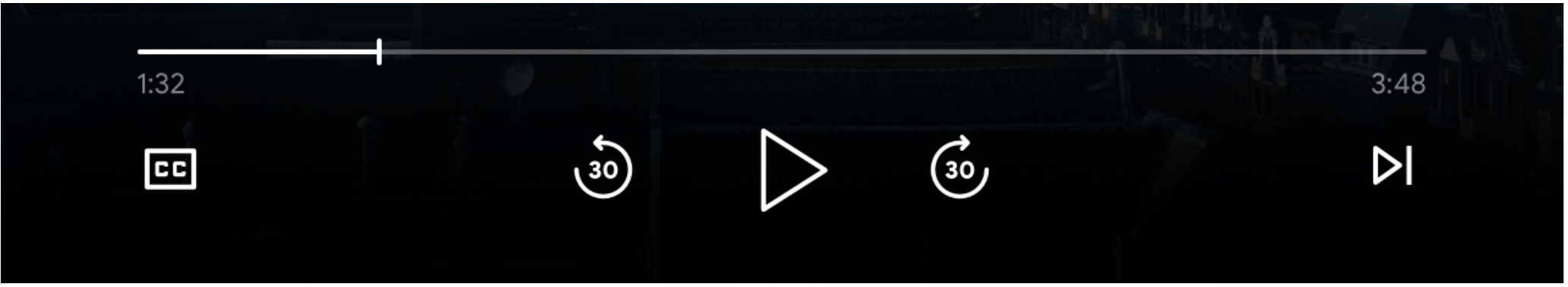
Jika trek teks tersedia, tombol teks tertutup akan selalu ditampilkan di
SLOT_SECONDARY_1.

Untuk mengubah nilai supportedMediaCommands secara dinamis setelah memulai
konteks penerima, Anda dapat memanggil PlayerManager.setSupportedMediaCommands
untuk mengganti nilainya. Selain itu, Anda dapat menambahkan perintah baru menggunakan addSupportedMediaCommands
atau hapus perintah yang ada menggunakan removeSupportedMediaCommands.
UI audio default
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist, atau MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
T. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Putar/Jeda
T. ControlsSlot.SLOT_PRIMARY_2
R. ControlsSlot.SLOT_SECONDARY_2
Jika nilai supportedMediaCommands sama dengan ALL_BASIC_MEDIA, tata letak kontrol default akan ditampilkan seperti di bawah ini:

Jika nilai supportedMediaCommands sama dengan ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT, tata letak kontrol default akan ditampilkan seperti di bawah ini:

Untuk mengubah nilai supportedMediaCommands secara dinamis setelah memulai
Konteks Penerima Web, Anda dapat memanggil PlayerManager.setSupportedMediaCommands
untuk mengganti nilainya. Selain itu, Anda dapat menambahkan
perintah baru dengan menggunakan
addSupportedMediaCommands
atau menghapus perintah yang ada menggunakan removeSupportedMediaCommands.
Menyesuaikan tata letak tombol kontrol UI
Menggunakan tata letak kustom jika Anda ingin mengubah tombol dalam kontrol UI.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Kemudian, Anda dapat menetapkan tombol kontrol ke 4 slot dengan memanggil assignButton.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
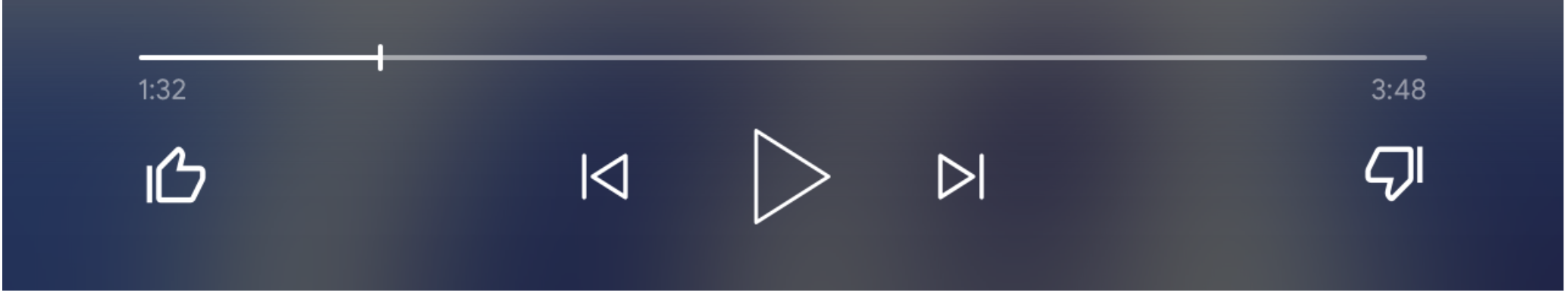
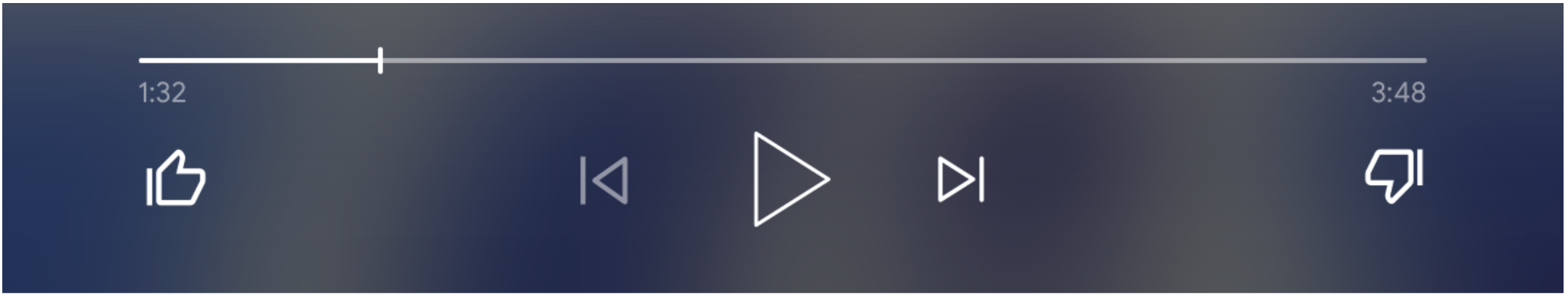
Dan, tata letak kustom akan ditampilkan seperti di bawah ini:

Saat tombol yang ditetapkan tidak didukung di MediaStatus.supportedMediaCommands,
tombol menjadi abu-abu. Misalnya, jika supportedMediaCommands sama dengan
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, lalu QUEUE_PREV
dinonaktifkan.

Untuk mengubah nilai supportedMediaCommands secara dinamis setelah
memulai konteks Penerima Web, Anda dapat memanggil PlayerManager.setSupportedMediaCommands
untuk mengganti nilainya. Selain itu, Anda dapat menambahkan perintah baru menggunakan addSupportedMediaCommands
atau menghapus perintah yang ada menggunakan removeSupportedMediaCommands.
Gambar Sekunder
Gambar Sekunder menyediakan Transmisi developer dengan fleksibilitas untuk menambahkan gambar informasi ke UI untuk audio dan aplikasi video, untuk menampilkan logo saluran lokal atau format media, untuk contoh. Fungsionalitas baru ini disediakan dengan {i> overhead<i} yang sangat sedikit sementara mempertahankan UI yang konsisten di berbagai platform layar Cast: Chromecast, layar smart, dan Chromecast dengan Google TV.
