Gli smart display sono dispositivi con funzionalità touch per consentire il ricevitore web per supportare i controlli touch-enabled. L'SDK Web receiver fornisce un esperienza UI predefinita con un'ulteriore personalizzazione dei controlli del player.
Questa guida spiega come ottimizzare l'applicazione WebRicevitore quando viene avviata sugli smart display e su come personalizzare i controlli del player.
Accesso ai controlli UI
È possibile accedere all'oggetto Controlli UI con il seguente codice:
const controls = cast.framework.ui.Controls.getInstance();
Se non utilizzi un elemento cast-media-player, devi impostare
Proprietà touchScreenOptimizedApp per true a UiConfig
sotto CastReceiverOptions.
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
UI video predefinita
I pulsanti di controllo predefiniti vengono assegnati a ogni spazio in base a MetadataType e
MediaStatus.supportedMediaCommands.
MetadataType.Movie, MetadataType.Generic

B. MovieMediaMetadata.subtitle oppure GenericMediaMetadata.subtitle.
C. MovieMediaMetadata.title oppure GenericMediaMetadata.title.
F. ControlsSlot.SLOT_SECONDARY_1
G. ControlsSlot.SLOT_PRIMARY_1
H. Riproduci/Pausa
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
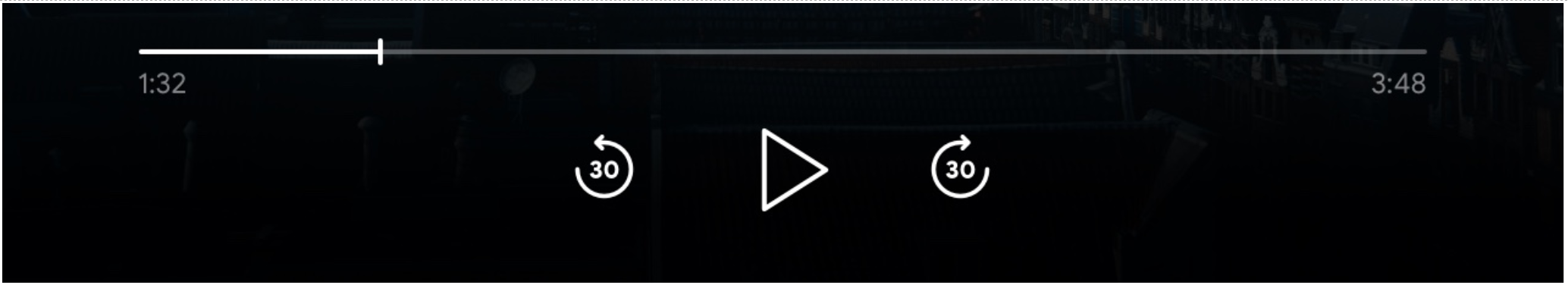
Quando il valore di supportedMediaCommands è uguale a
ALL_BASIC_MEDIA,
layout di controllo predefinito sarà visualizzato come segue:

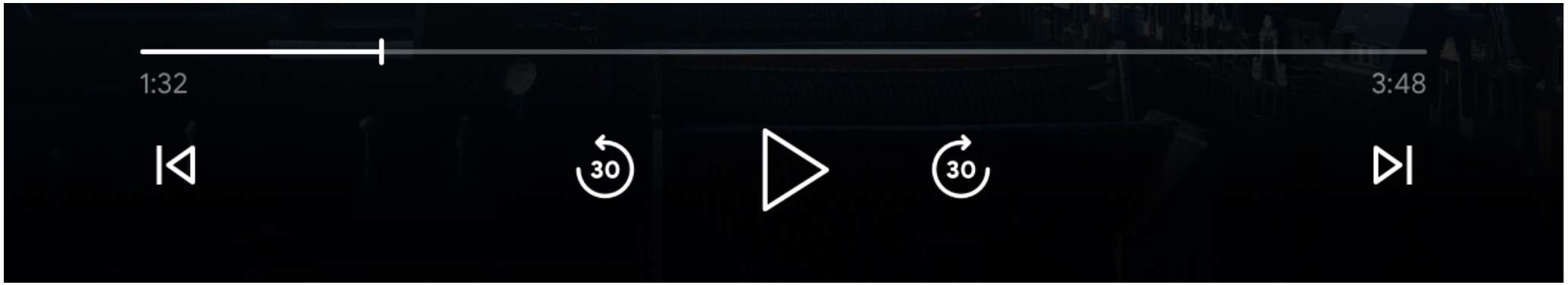
Quando il valore di supportedMediaCommands è uguale a
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, il layout di controllo predefinito
vengono visualizzati come mostrato di seguito:

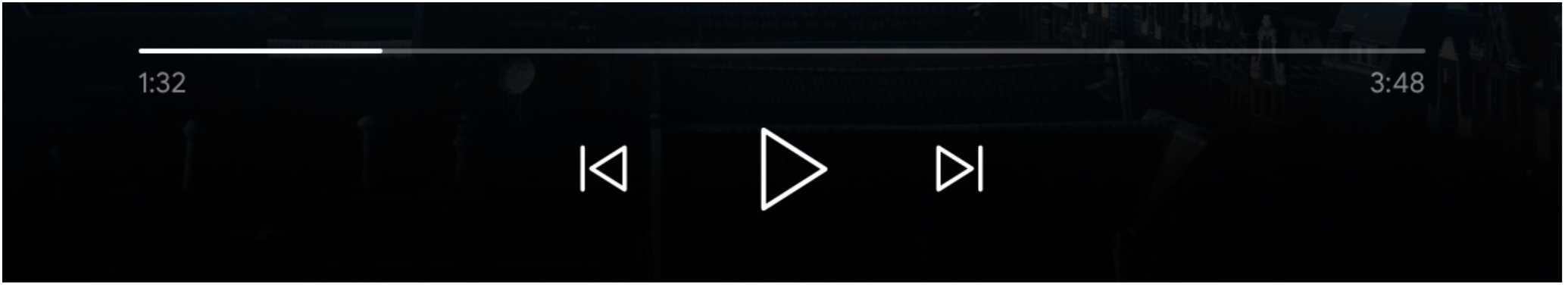
Quando il valore di supportedMediaCommands è uguale a
PAUSE | QUEUE_PREV | QUEUE_NEXT, il layout dei controlli predefinito visualizzato sarà il seguente:

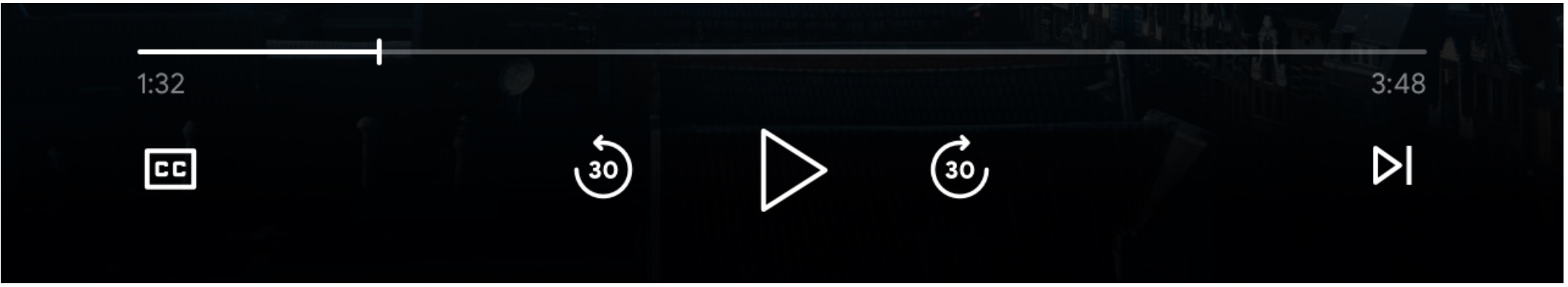
Quando le tracce di testo sono disponibili, il pulsante dei sottotitoli codificati viene sempre visualizzato nella
SLOT_SECONDARY_1.

Per modificare dinamicamente il valore di supportedMediaCommands dopo l'avvio di un
contesto del ricevitore, puoi chiamare PlayerManager.setSupportedMediaCommands
per sostituire il valore. Inoltre, puoi aggiungere un nuovo comando utilizzando addSupportedMediaCommands
o rimuovere il comando esistente utilizzando removeSupportedMediaCommands.
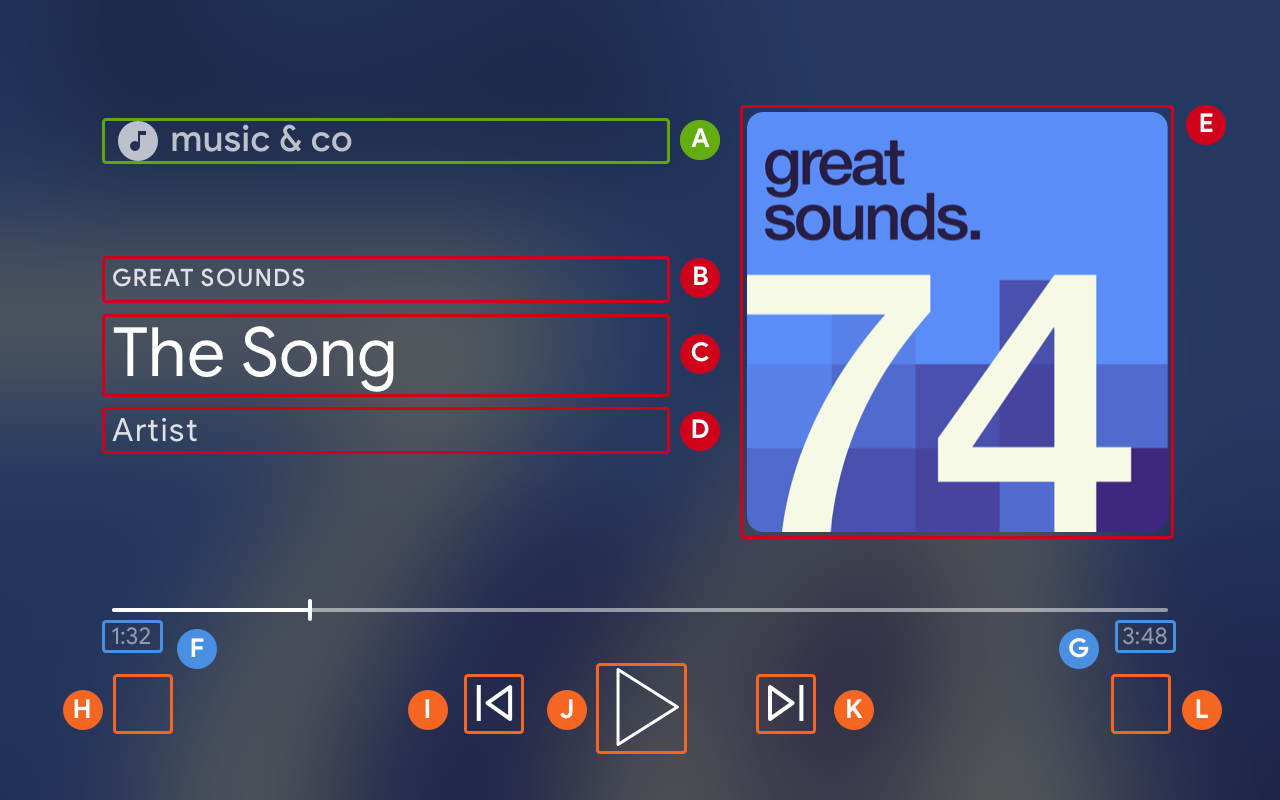
UI audio predefinita
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist o MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
M. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Riproduci/Pausa
K. ControlsSlot.SLOT_PRIMARY_2
L. ControlsSlot.SLOT_SECONDARY_2
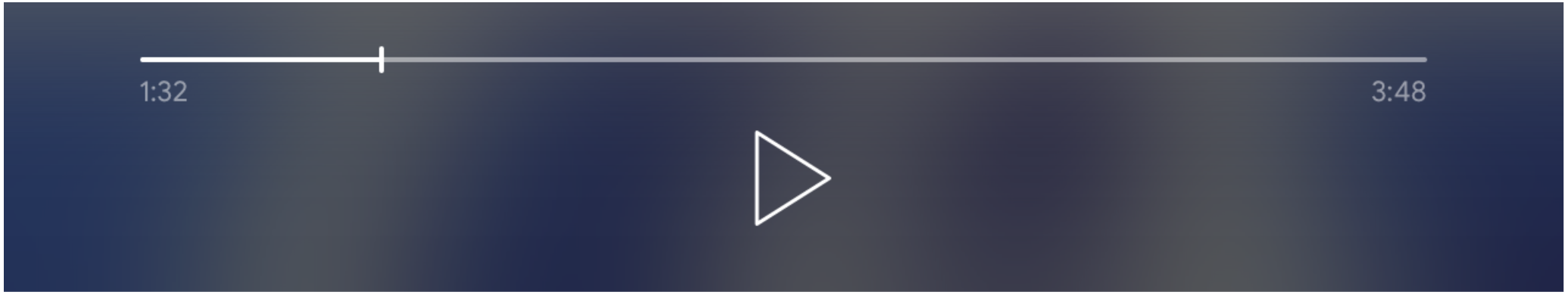
Quando il valore di supportedMediaCommands è uguale a ALL_BASIC_MEDIA, il layout dei controlli predefinito viene visualizzato come segue:

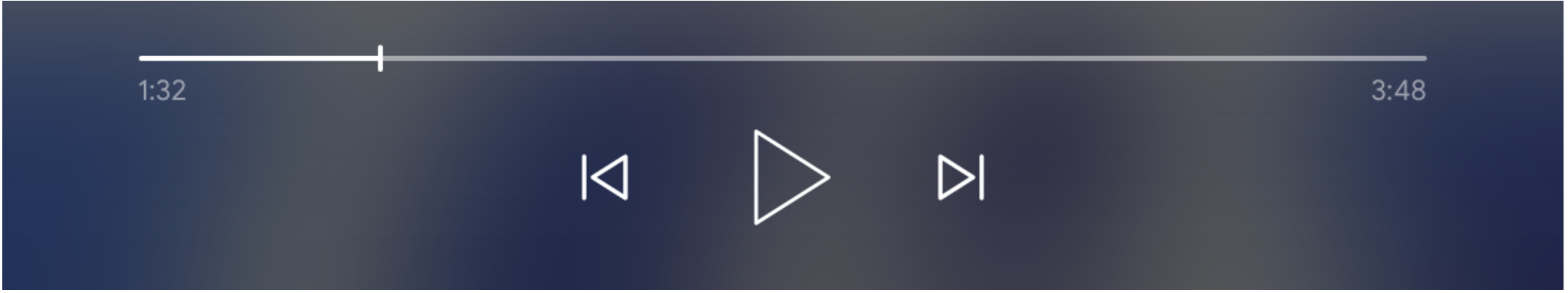
Quando il valore di supportedMediaCommands è uguale a ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT, il layout dei controlli predefinito viene visualizzato come segue:

Per modificare dinamicamente il valore di supportedMediaCommands dopo l'avvio di un
Contesto del ricevitore web, puoi chiamare PlayerManager.setSupportedMediaCommands
per sostituire il valore. Inoltre, puoi aggiungere nuovi comandi utilizzando
addSupportedMediaCommands
o rimuovere i comandi esistenti utilizzando removeSupportedMediaCommands.
Personalizza il layout dei pulsanti di controllo dell'interfaccia utente
Utilizzare un layout personalizzato se vuoi modificare i pulsanti nei controlli dell'interfaccia utente.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Successivamente, potrai assegnare i pulsanti di controllo a quattro slot chiamando assignButton.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
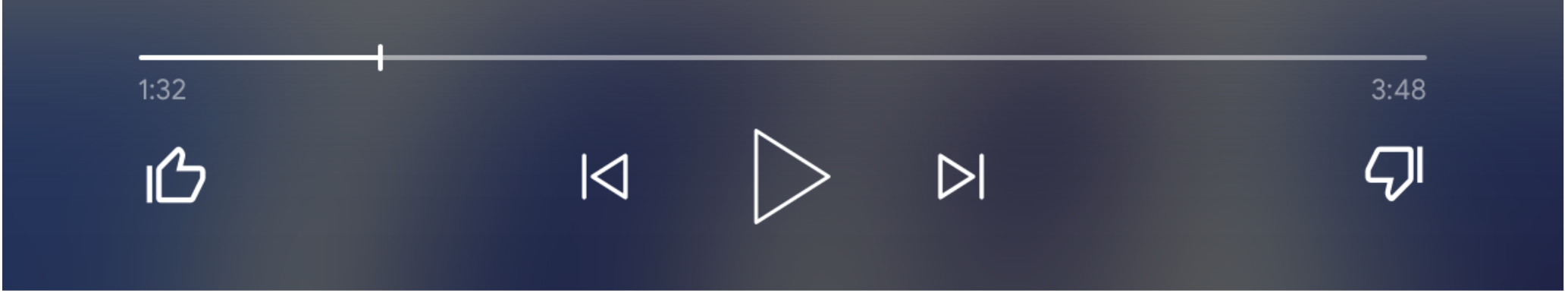
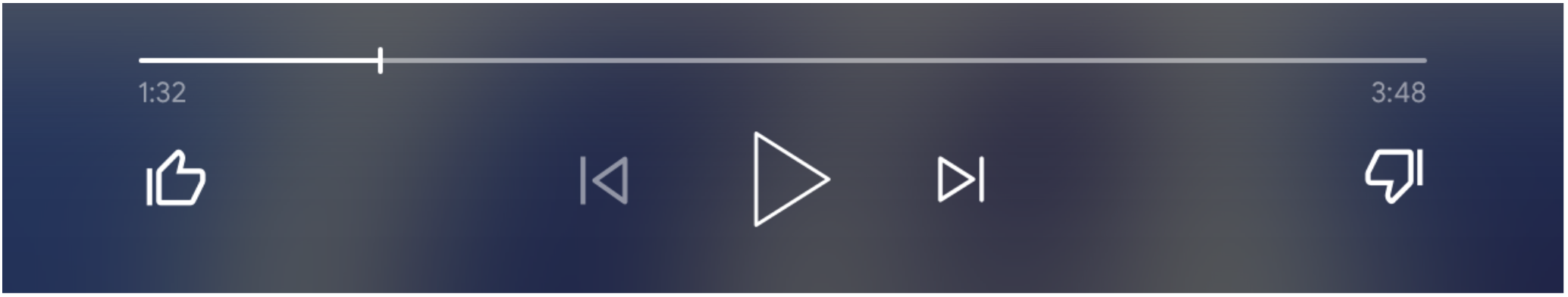
Inoltre, il layout personalizzato avrà il seguente aspetto:

Quando il pulsante assegnato non è supportato in MediaStatus.supportedMediaCommands:
il pulsante non è selezionabile. Ad esempio, se supportedMediaCommands è uguale a
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, poi QUEUE_PREV
è disabilitato.

Per modificare dinamicamente il valore di supportedMediaCommands dopo
stai avviando un contesto di ricevitore web, puoi chiamare PlayerManager.setSupportedMediaCommands
per sostituire il valore. Inoltre, puoi aggiungere nuovi comandi utilizzando addSupportedMediaCommands.
o rimuovere i comandi esistenti utilizzando removeSupportedMediaCommands.
Immagine secondaria
L'immagine secondaria fornisce la funzionalità di trasmissione agli sviluppatori la flessibilità di aggiungere un'immagine informativa alla UI per l'audio e video, per mostrare i loghi dei canali locali o il formato multimediale, ad esempio. Questa nuova funzionalità richiede un overhead molto ridotto garantendo la coerenza dell'UI su più piattaforme display Cast: Chromecast, smart display e Chromecast con Google TV.
