智能显示屏是具有触摸功能的设备,可通过网络接收器接收 应用程序支持触摸式控制。Web Receiver SDK 提供了 默认界面体验,以及对播放器控件的其他自定义。
本指南介绍如何在 Web Receiver 应用启动时对其进行优化 以及如何自定义播放器控件
访问界面控件
可以使用以下代码访问界面控件对象:
const controls = cast.framework.ui.Controls.getInstance();
如果您未使用 cast-media-player 元素,则需要将
将touchScreenOptimizedApp属性更改为UiConfig中的true
(位于CastReceiverOptions下)。
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
默认视频界面
根据 MetadataType 和
MediaStatus.supportedMediaCommands。
MetadataType.Movie、MetadataType.Generic

B. MovieMediaMetadata.subtitle 或 GenericMediaMetadata.subtitle。
C. MovieMediaMetadata.title 或 GenericMediaMetadata.title。
F:ControlsSlot.SLOT_SECONDARY_1
G. ControlsSlot.SLOT_PRIMARY_1
H. 播放/暂停
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
当 supportedMediaCommands 的值等于
ALL_BASIC_MEDIA,
默认控件布局将显示如下:

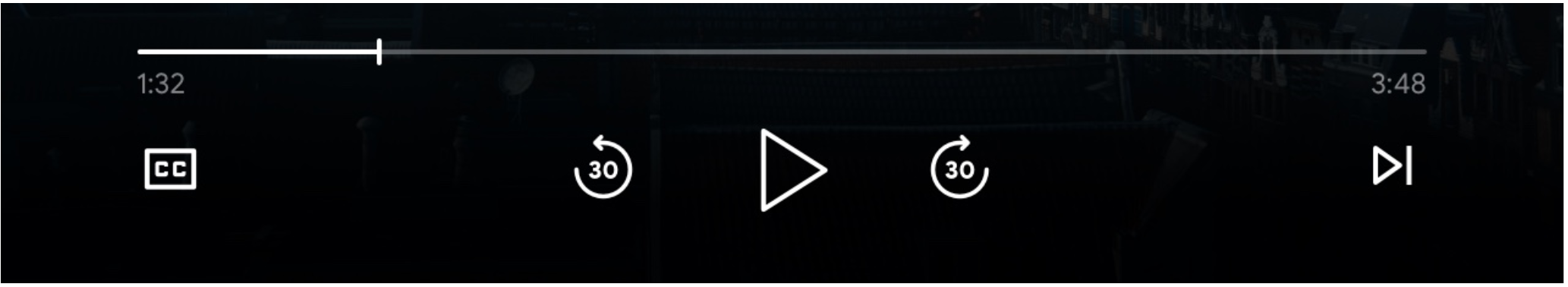
当 supportedMediaCommands 的值等于
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT,默认控件布局
如下所示:

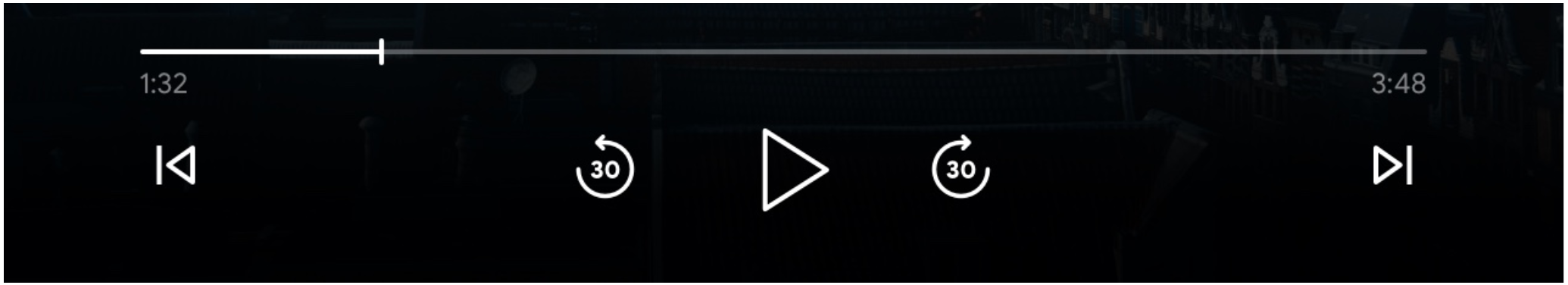
当 supportedMediaCommands 的值等于
PAUSE | QUEUE_PREV | QUEUE_NEXT 时,默认控件布局将如下所示:

如果有文字轨道,字幕按钮将始终显示在
SLOT_SECONDARY_1。

要在启动supportedMediaCommands
接收器上下文,您可以调用 PlayerManager.setSupportedMediaCommands
以覆盖该值。此外,您还可以使用 addSupportedMediaCommands 添加新命令
或使用 removeSupportedMediaCommands 移除现有命令。
默认音频界面
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist、MusicTrackMediaMetadata.artist 或 MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
H. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. 播放/暂停
L. ControlsSlot.SLOT_SECONDARY_2
当 supportedMediaCommands 的值等于 ALL_BASIC_MEDIA 时,默认控件布局将如下所示:

当 supportedMediaCommands 的值等于 ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT 时,默认控件布局将如下所示:

要在启动supportedMediaCommands
Web Receiver 上下文,您可以调用 PlayerManager.setSupportedMediaCommands
以覆盖该值。此外,您还可以使用
addSupportedMediaCommands
或者使用 removeSupportedMediaCommands 移除现有命令。
自定义界面控件按钮布局
如果您想更改界面控件中的按钮,请使用自定义布局。
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
然后,您可以通过调用 assignButton 将控制按钮分配到 4 个槽位。
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
并且,自定义布局将如下所示:

如果分配的按钮在 MediaStatus.supportedMediaCommands 中不受支持,
该按钮显示为灰色。例如,如果 supportedMediaCommands 等于
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE,然后是 QUEUE_PREV
按钮已停用。

如需在发生变更后动态更改 supportedMediaCommands 的值,请执行以下操作:
启动 Web Receiver 上下文,您可以调用 PlayerManager.setSupportedMediaCommands
以覆盖该值。此外,您还可以使用 addSupportedMediaCommands 添加新指令
或者使用 removeSupportedMediaCommands 移除现有命令。
次要图片
Minor Image 提供 Cast 开发者能够灵活地向音频界面添加信息性图片 以及视频应用、本地频道徽标或媒体格式, 示例。这项功能的开销很小 在不同的投放显示平台(Chromecast、 智能显示屏和 Chromecast(支持 Google TV)。
