Akıllı ekranlar, Web Alıcısı'na izin veren dokunma işlevine sahip cihazlardır en iyi uygulamaları paylaşacağız. Web Buyer SDK'sı, oynatıcı kontrollerinde ek özelleştirme olanağı sunan varsayılan kullanıcı arayüzü deneyimi.
Bu kılavuzda, Web Alıcısı uygulamanızı başlatıldığında nasıl optimize edeceğiniz açıklanmaktadır oynatıcı kontrollerinin nasıl özelleştirileceğine ilişkin daha fazla bilgi edinmek için okumaya devam edin.
Kullanıcı arayüzü kontrollerine erişme
UI Controls nesnesine aşağıdaki kodla erişilebilir:
const controls = cast.framework.ui.Controls.getInstance();
cast-media-player öğesi kullanmıyorsanız
UiConfig içinde true olan touchScreenOptimizedApp mülk
CastReceiverOptions altından
context.start({
uiConfig: {
touchScreenOptimizedApp: true
}
});
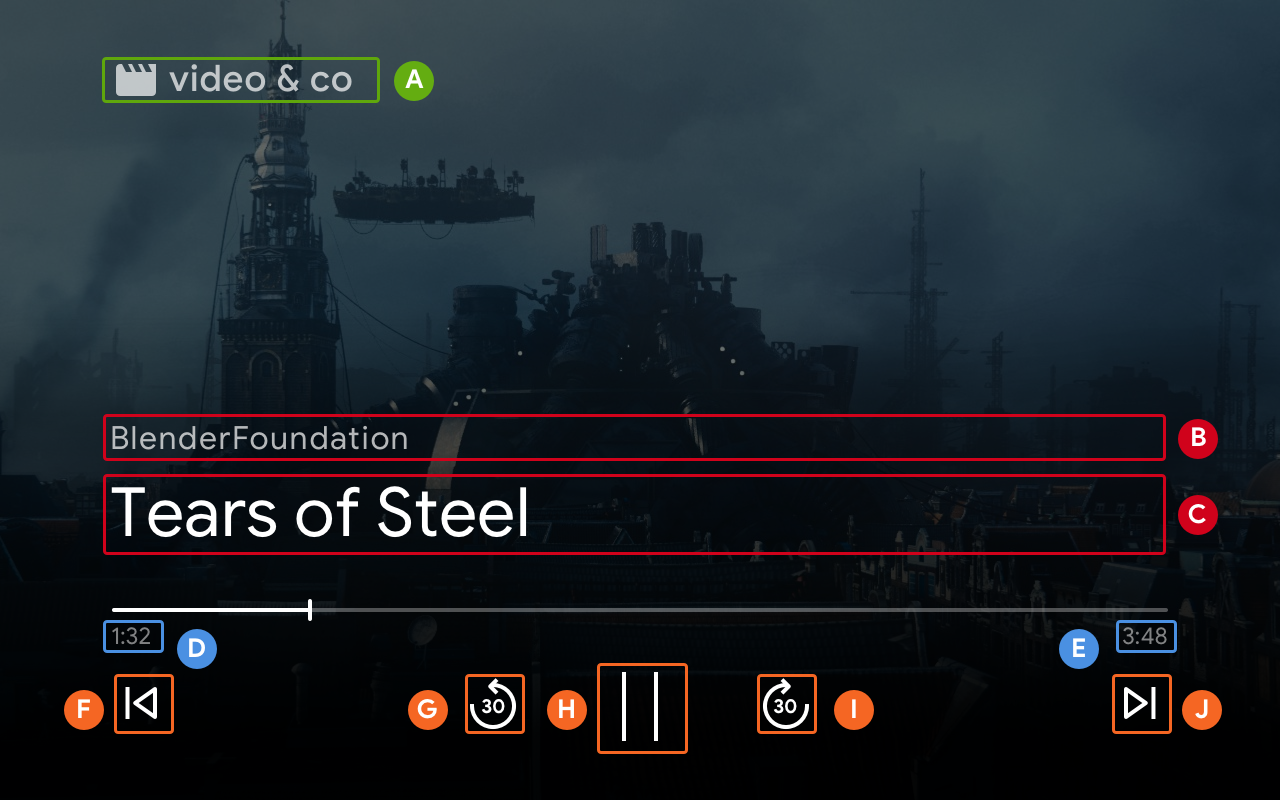
Varsayılan video kullanıcı arayüzü
Varsayılan kontrol düğmeleri, her bir alana MetadataType ve
MediaStatus.supportedMediaCommands.
MetadataType.Movie, MetadataType.Genel

B. MovieMediaMetadata.subtitle veya GenericMediaMetadata.subtitle.
C. MovieMediaMetadata.title veya GenericMediaMetadata.title.
F. ControlsSlot.SLOT_SECONDARY_1
K. ControlsSlot.SLOT_PRIMARY_1
H. Oynat / Duraklat
I. ControlsSlot.SLOT_PRIMARY_2
J. ControlsSlot.SLOT_SECONDARY_2
supportedMediaCommands değeri şuna eşit olduğunda:
ALL_BASIC_MEDIA,
varsayılan kontrol düzeni aşağıdaki gibi görünür:

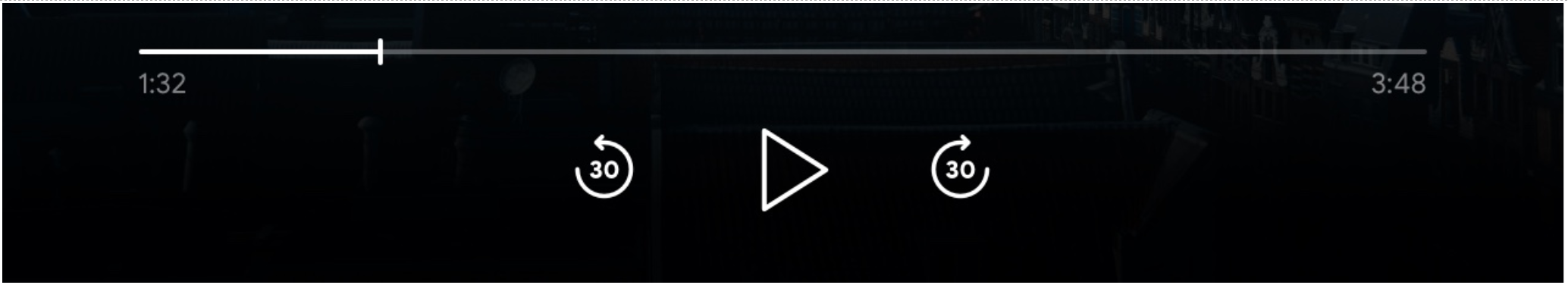
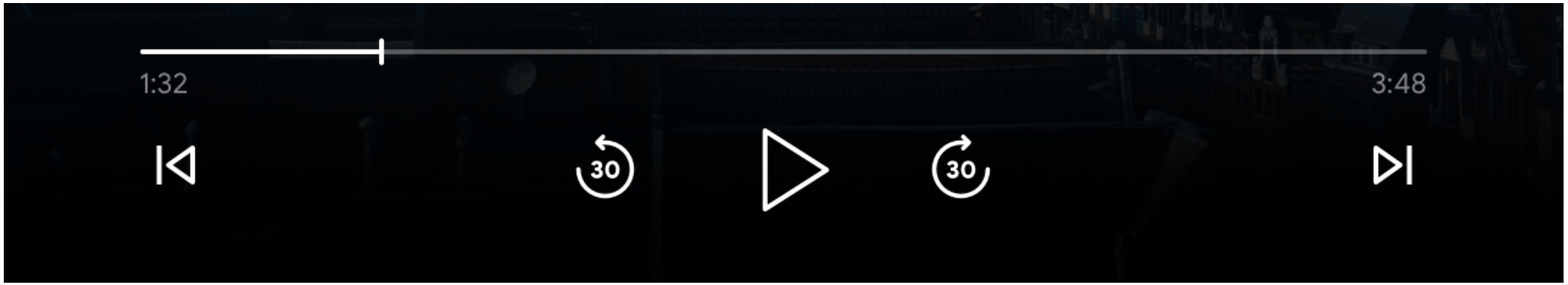
supportedMediaCommands değeri şuna eşit olduğunda:
ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, varsayılan kontrol düzeni
aşağıdaki gibi görüntüleyin:

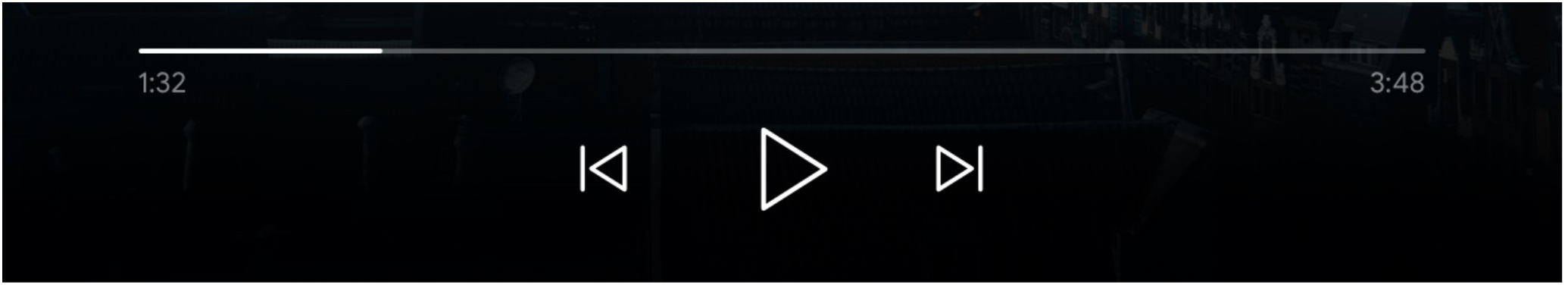
supportedMediaCommands değeri şuna eşit olduğunda:
PAUSE | QUEUE_PREV | QUEUE_NEXT, varsayılan kontrol düzeni aşağıdaki gibi görüntülenir:

Metin parçaları mevcut olduğunda, altyazı düğmesi her zaman
SLOT_SECONDARY_1

Bir başlatıldıktan sonra supportedMediaCommands değerini dinamik olarak değiştirmek için
alıcı bağlamı, PlayerManager.setSupportedMediaCommands numaralı telefonu arayabilirsiniz
değerini geçersiz kılmak için kullanılır. Ayrıca, addSupportedMediaCommands kullanarak yeni komut ekleyebilirsiniz.
veya removeSupportedMediaCommands kullanarak mevcut komutu kaldırın.
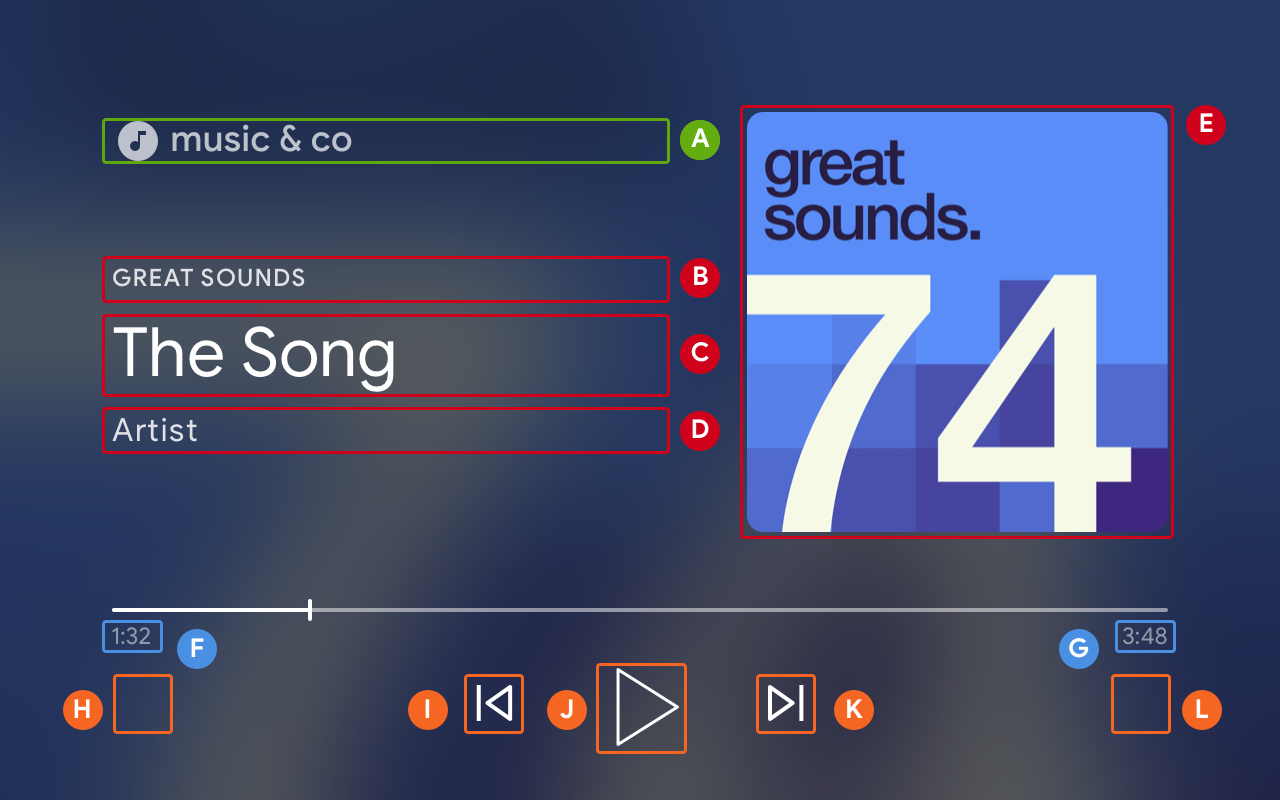
Varsayılan ses kullanıcı arayüzü
MetadataType.MUSIC_TRACK

B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist veya MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]
S. ControlsSlot.SLOT_SECONDARY_1
I. ControlsSlot.SLOT_PRIMARY_1
J. Oynat / Duraklat
K. ControlsSlot.SLOT_PRIMARY_2
Sol. ControlsSlot.SLOT_SECONDARY_2
supportedMediaCommands değeri ALL_BASIC_MEDIA değerine eşit olduğunda varsayılan kontrol düzeni aşağıdaki gibi görüntülenir:

supportedMediaCommands değeri ALL_BASIC_MEDIA |
QUEUE_PREV | QUEUE_NEXT olduğunda varsayılan kontrol düzeni aşağıdaki gibi görünür:

Bir başlatıldıktan sonra supportedMediaCommands değerini dinamik olarak değiştirmek için
Web Alıcısı bağlamı, PlayerManager.setSupportedMediaCommands numarasını arayabilirsiniz
değerini geçersiz kılmak için kullanılır. Ayrıca, yeni komutlar eklemek için
addSupportedMediaCommands
veya removeSupportedMediaCommands kullanarak mevcut komutları kaldırın.
Kullanıcı arayüzü kontrol düğmesi düzenini özelleştirme
Kullanıcı arayüzü denetimlerindeki düğmeleri değiştirmek istiyorsanız özel bir düzen kullanma.
const controls = cast.framework.ui.Controls.getInstance();
controls.clearDefaultSlotAssignments();
Ardından, assignButton öğesini çağırarak kontrol düğmelerini 4 yuvaya atayabilirsiniz.
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_1,
cast.framework.ui.ControlsButton.LIKE
)
controls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_SECONDARY_2,
cast.framework.ui.ControlsButton.DISLIKE
)
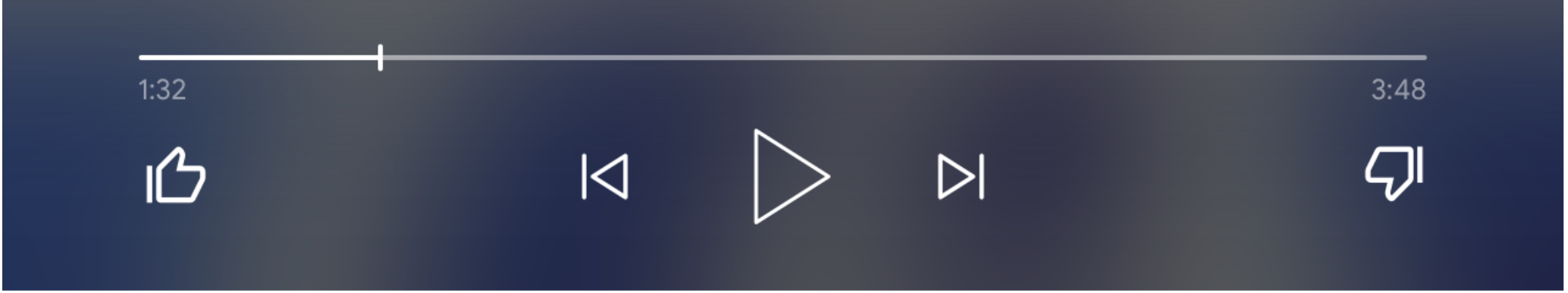
Özel düzen de aşağıdaki gibi gösterilir:

"Atananlar" düğmesi MediaStatus.supportedMediaCommands ürününde desteklenmediğinde
düğme devre dışıdır. Örneğin, supportedMediaCommands eşittir
ALL_BASIC_MEDIA | QUEUE_NEXT | LIKE | DISLIKE, ardından QUEUE_PREV
düğmesi devre dışı bırakıldı.

Şu tarihten sonra supportedMediaCommands değerini dinamik olarak değiştirmek için:
bir Web Alıcı bağlamı başlatmak, PlayerManager.setSupportedMediaCommands
değerini geçersiz kılmak için kullanılır. Ayrıca, addSupportedMediaCommands kullanarak yeni komutlar ekleyebilirsiniz.
veya removeSupportedMediaCommands kullanarak mevcut komutları kaldırın.
İkincil Resim
İkincil Resim, yayınlama özelliğini sağlar geliştiricilerin ses içeriği için kullanıcı arayüzüne bilgilendirici bir resim ekleme esnekliği veya video uygulamalarını kullanarak yerel kanal logolarını veya medya biçimini örneğine bakalım. Bu yeni işlev, yalnızca çok az ek yüklenilerek kullanıcı arayüzünü sürekli olarak korumak için: Chromecast, akıllı ekranlar ve Google TV Yüklü Chromecast.
