Os desenvolvedores de transmissão podem adicionar uma imagem informativa (secundária) à interface para áudio e aplicativos de vídeo. Confira os formatos de imagem para compatibilidade.
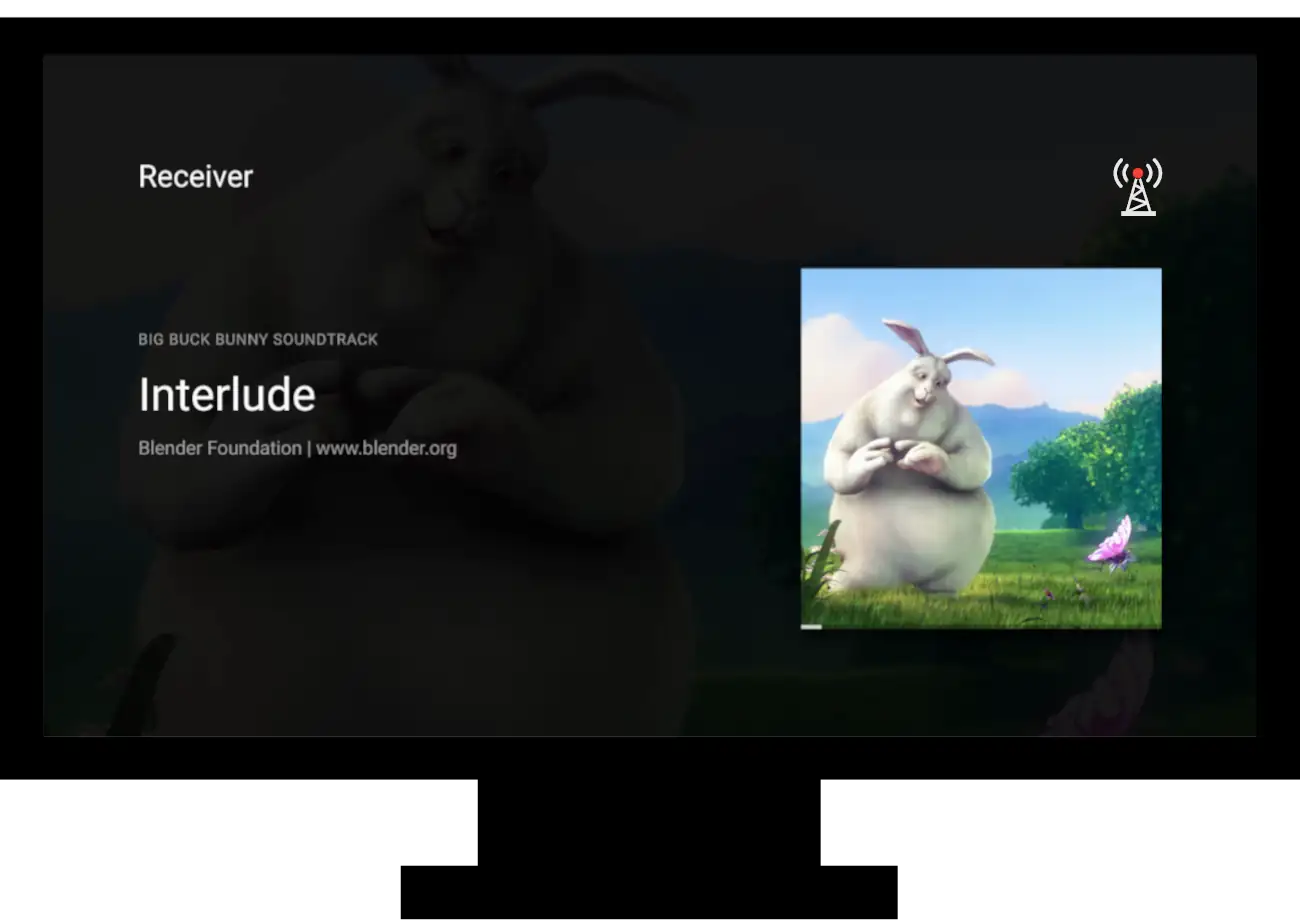
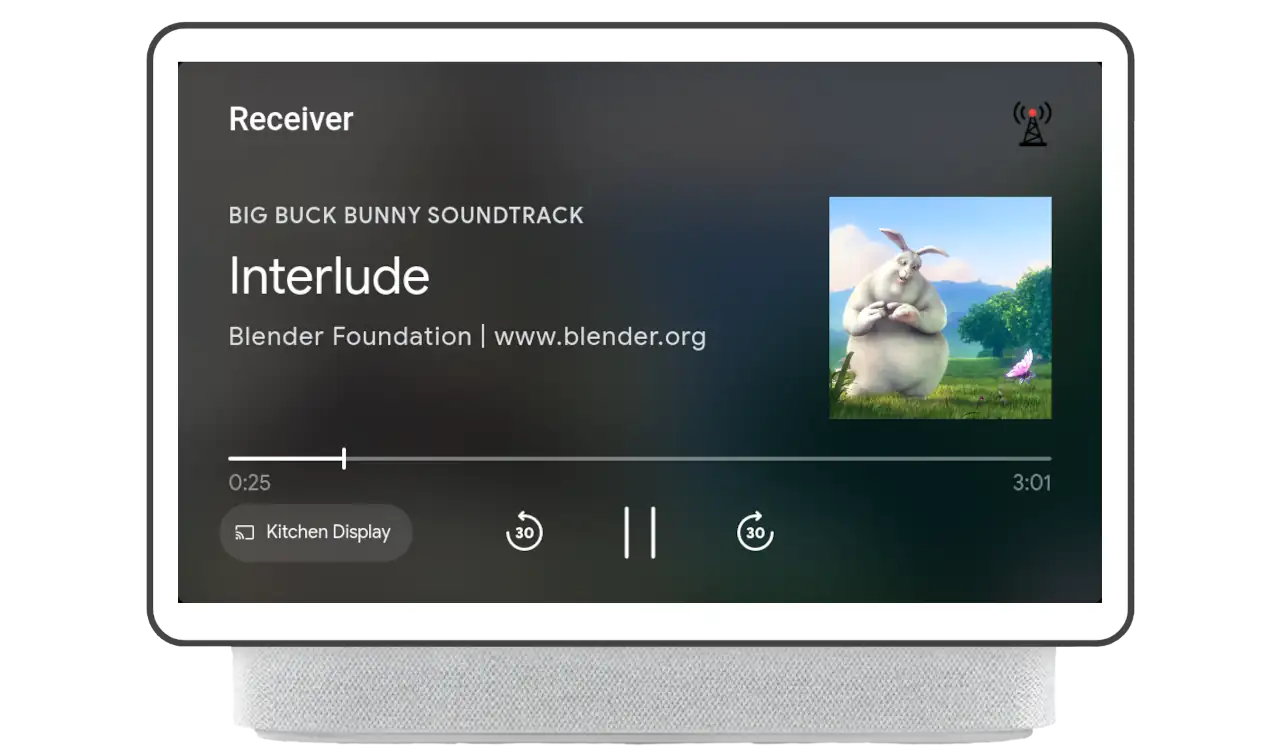
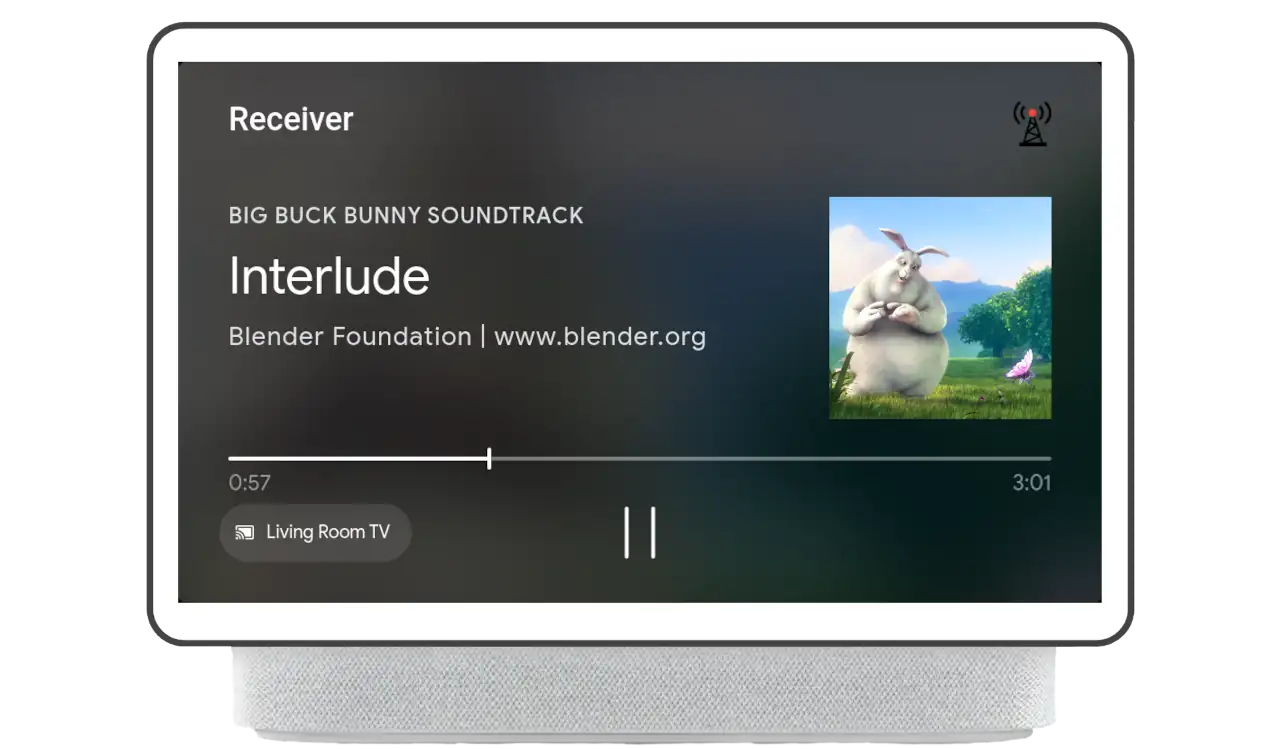
A imagem secundária aparece no canto superior direito da tela e pode ser usada para mostrar um gráfico com informações adicionais sobre o conteúdo em reprodução como o formato do conteúdo, o indicativo de chamada da estação de rádio ou a classificação do programa de TV. A imagem secundária persiste na tela enquanto o recurso estiver ativado para o conteúdo atual e o player não está em estado ocioso.
A Tabela 1 mostra a experiência de um usuário quando o recurso é ativada nos tipos e controles de dispositivo aplicáveis. Detalhes da implementação e a integração são um pouco diferentes entre os apps de áudio e vídeo. Consulte as seções abaixo para integrar esse recurso ao seu app receptor da Web.
| Tipo de dispositivo | Conteúdo de áudio | Conteúdo em vídeo |
|---|---|---|
| Chromecast |

|

|
| Chromecast com Google TV |

|

|
| Smart display |

|

|
| Controle remoto do smart display |

|
Observação: a imagem secundária não é compatível com controles remotos para conteúdo de vídeo. |
Áudio
Visão geral
A imagem secundária do conteúdo de áudio é definida pelos metadados da imagem
conteúdo. Depois que o item de mídia é carregado, quaisquer alterações subsequentes no arquivo de metadados
secondaryImage são refletidas na interface.
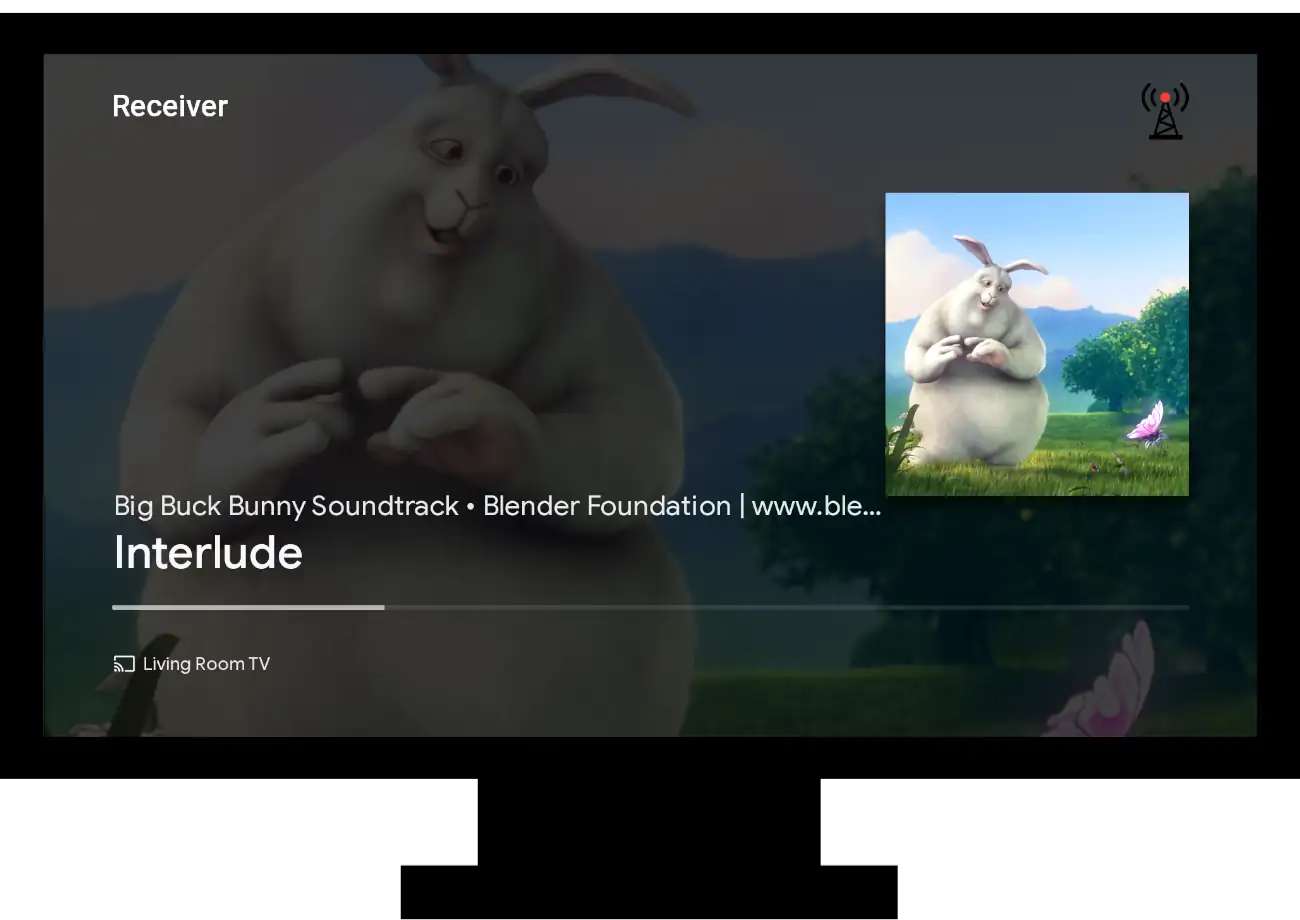
Se um smart display for usado como controle remoto de áudio, a imagem secundária também vai aparecer na interface do smart display quando estiver definido.
Implementação
Para definir, remover ou atualizar a imagem secundária, o
secondaryImage
propriedade de MusicTrackMediaMetadata precisa ser modificada. A propriedade leva
um Image
preenchido com o URL que descreve onde a imagem secundária está hospedada.
No exemplo abaixo, a imagem secundária é definida no interceptador load. Quando
o player terminar de carregar o conteúdo, a imagem secundária será exibida.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
Para atualizar a imagem secundária durante a reprodução, o aplicativo deve usar
PlayerManager para conseguir o MediaInformation chamando
getMediaInformation.
O aplicativo precisa modificar o metadata atualizando a
secondaryImage ao valor desejado. Por fim,
ligando para setMediaInformation
com as novas informações
atualizará a interface. Esse método pode ser usado para lidar
mudanças nos metadados fornecidos por atualizações, como eventos EMSG ou ID3
durante a reprodução.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
Para desativar a imagem secundária, defina a propriedade secondaryImage como nula na
.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
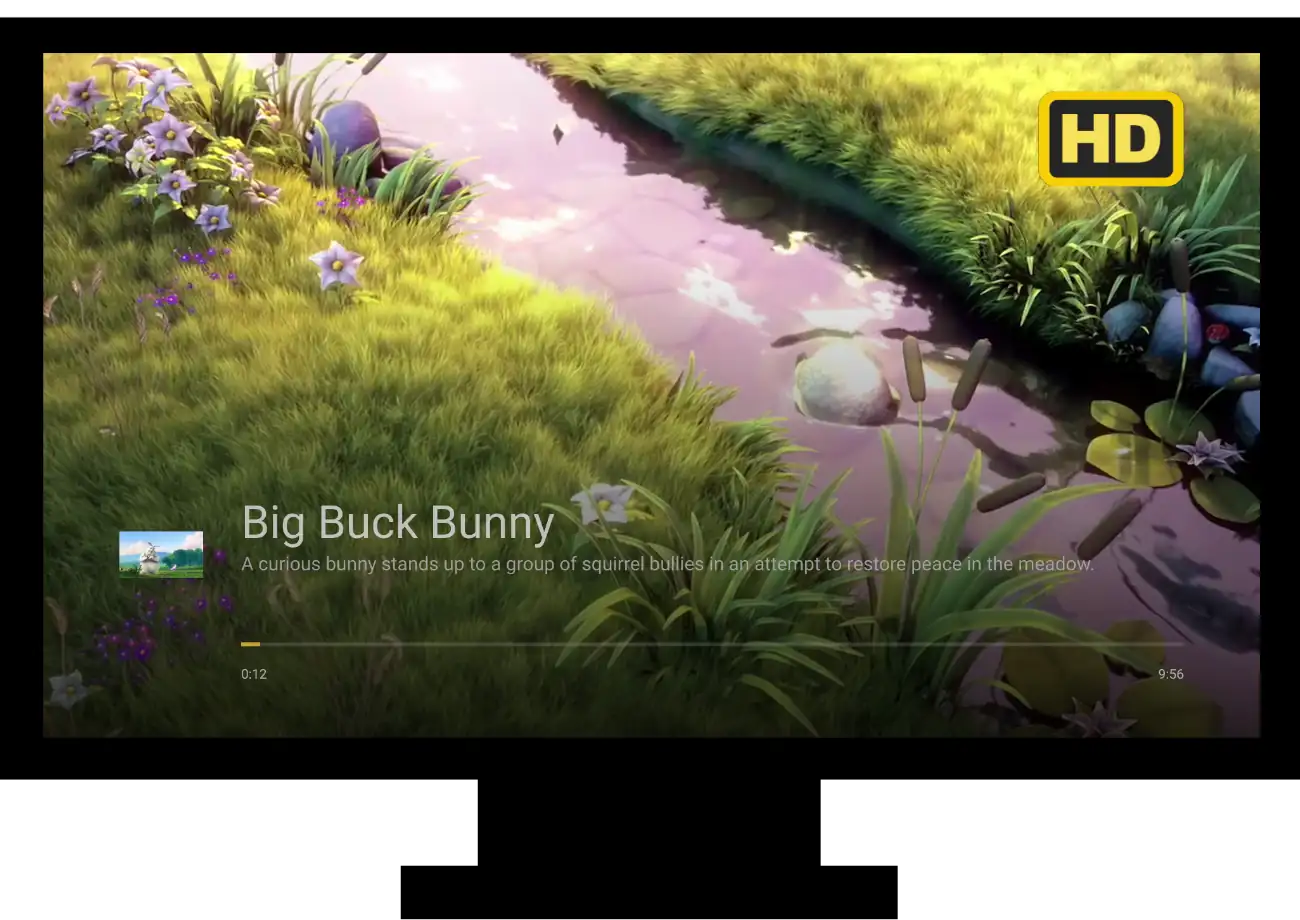
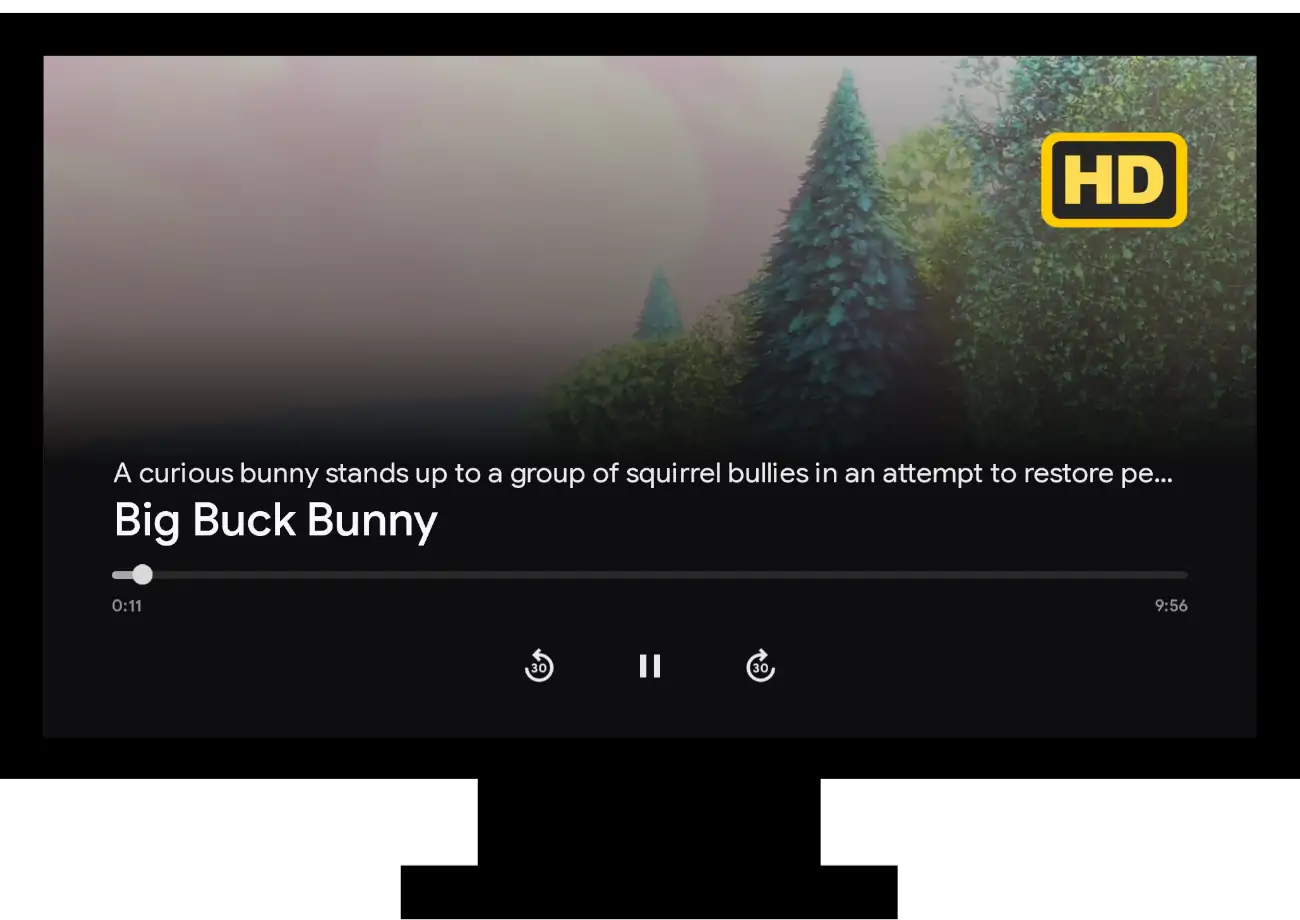
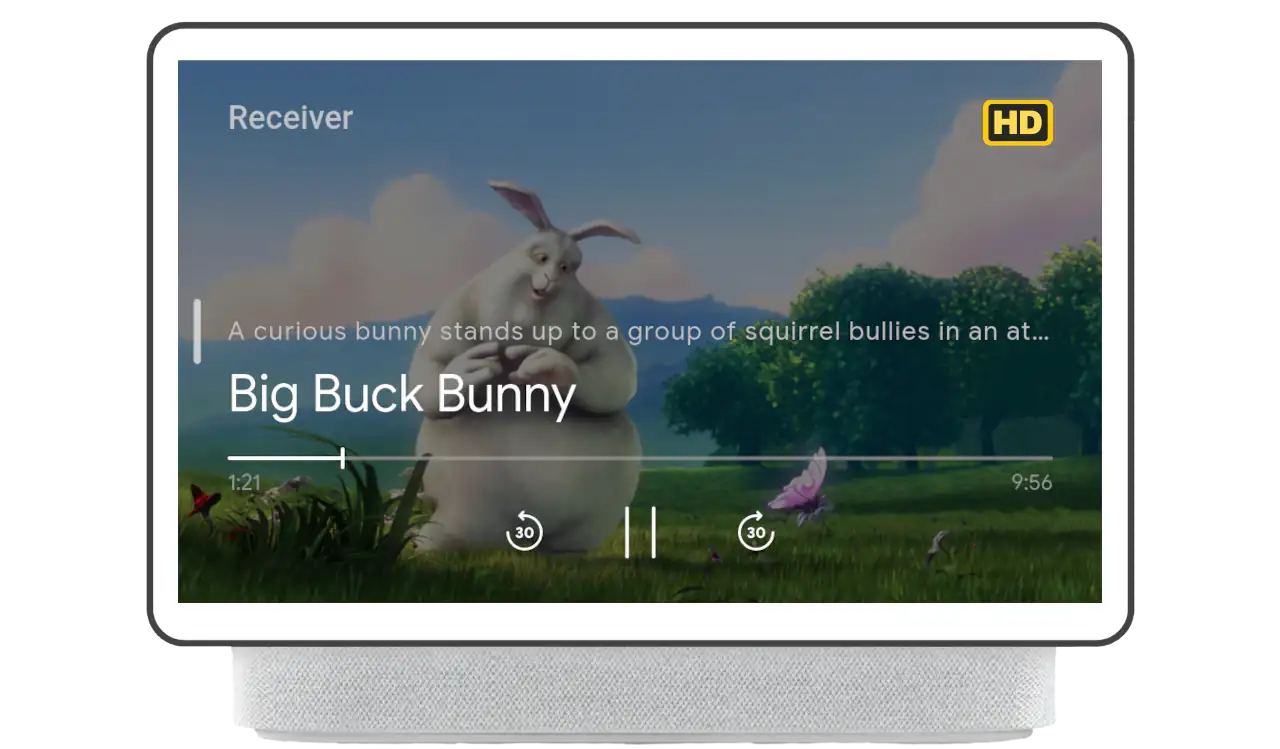
Vídeo
Visão geral
Para conteúdo em vídeo, a imagem secundária é definida e removida usando
UiManager
A imagem secundária é mostrada com a sobreposição de controles de vídeo.
Implementação
Para definir a imagem secundária, o aplicativo precisa receber uma instância de UiManager
e chame
setSecondaryImage.
Ele usa dois parâmetros: o
SecondaryImagePosition
e o URL da imagem. A definição da imagem secundária pode ser feita a qualquer momento, mas
só será exibido quando um usuário acionar a exibição da sobreposição em primeiro plano.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
A remoção da imagem secundária é feita ao definir o URL da imagem como null ou um
string vazia.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Próximas etapas
Isso conclui os recursos que podem ser adicionados ao seu Web Receiver. Agora é possível criar um app remetente no iOS; Android ou Web.
