Cast-Entwickler können der Benutzeroberfläche für Audio ein Informationsbild (sekundäres Bild) hinzufügen. und Videoanwendungen. Unterstützte Bildformate aus Kompatibilitätsgründen.
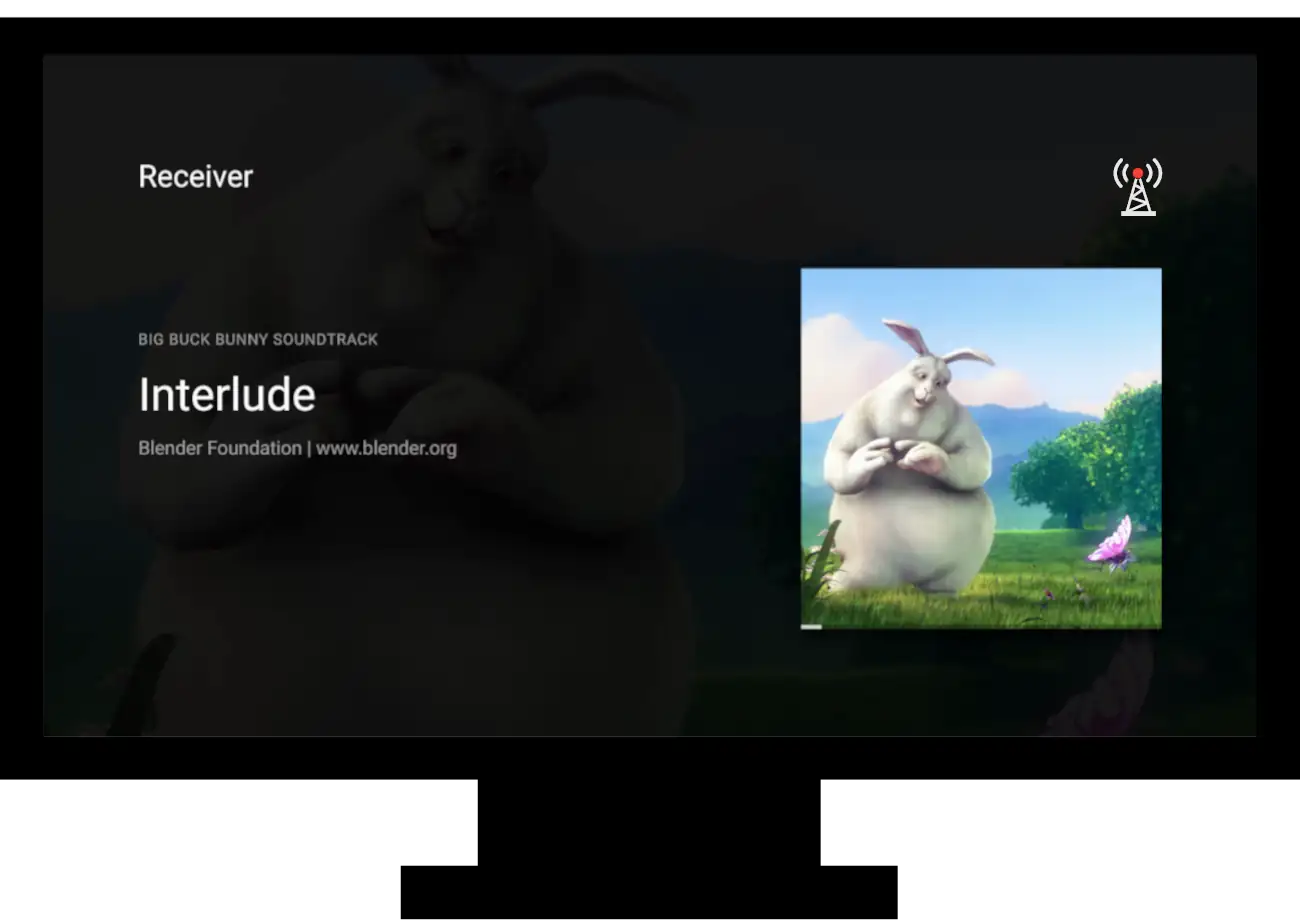
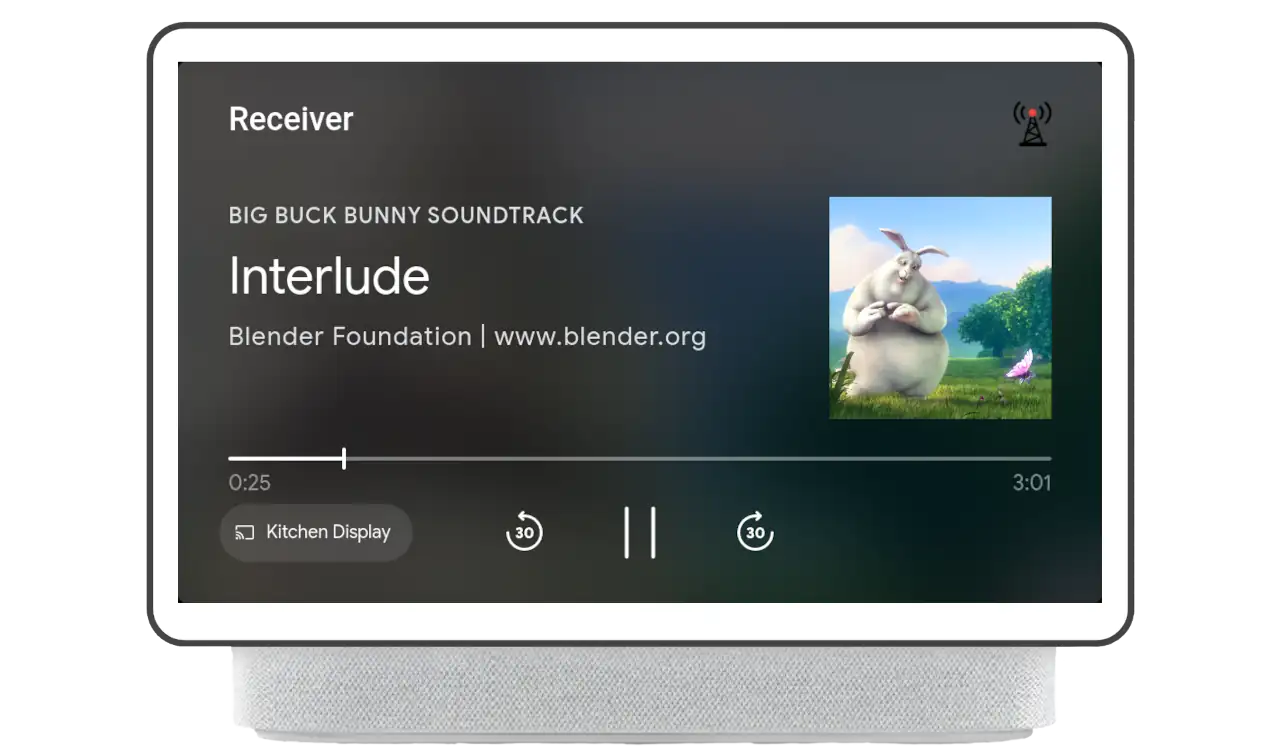
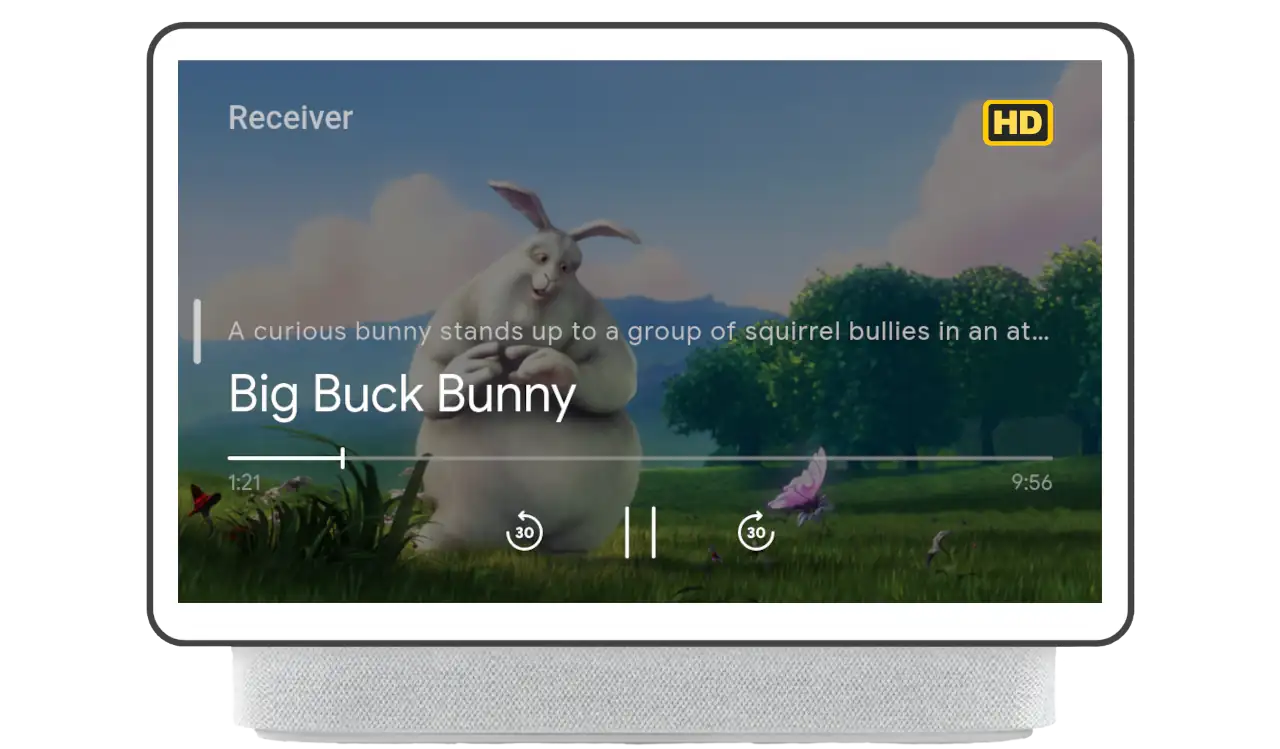
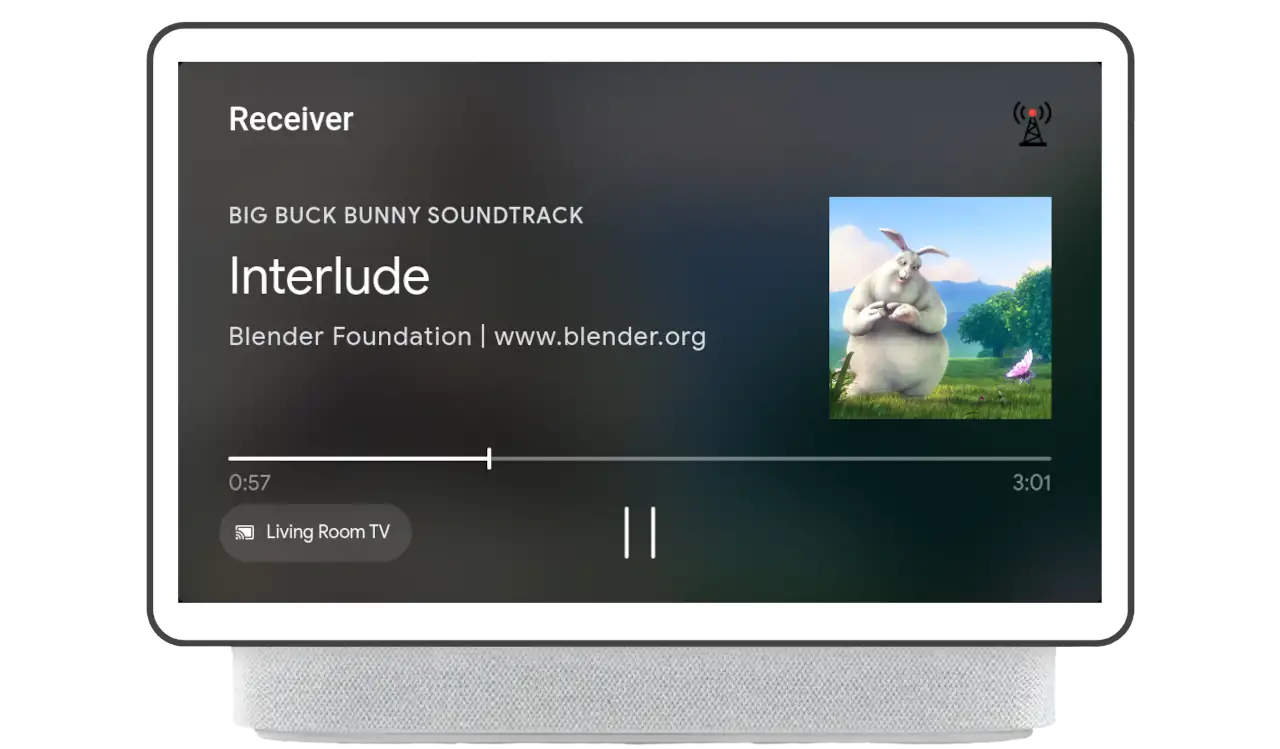
Das sekundäre Bild erscheint oben rechts auf dem Display und kann verwendet werden, eine Grafik mit zusätzlichen Informationen zu den aktuell wiedergegebenen Inhalten einblenden, etwa das Inhaltsformat, das Rufzeichen des Radiosenders oder die Altersfreigabe der TV-Sendung. Das sekundäre Bild wird so lange auf dem Bildschirm angezeigt, wie die Funktion für das aktuellen Inhalt und der Player befindet sich nicht im inaktiven Zustand.
Tabelle 1 zeigt die Nutzererfahrung, wenn die Funktion die auf den entsprechenden Gerätetypen und Steuerelementen aktiviert sind. Implementierungsdetails und Integration unterscheiden sich bei Audio- und Video-Apps geringfügig. Siehe Abschnitte unten, um diese Funktion in Ihre Web Receiver-App zu integrieren.
| Gerätetyp | Audioinhalte | Video-Content |
|---|---|---|
| Chromecast |

|

|
| Chromecast mit Google TV |

|

|
| Smart Display |

|

|
| Smart Display-Fernbedienung |

|
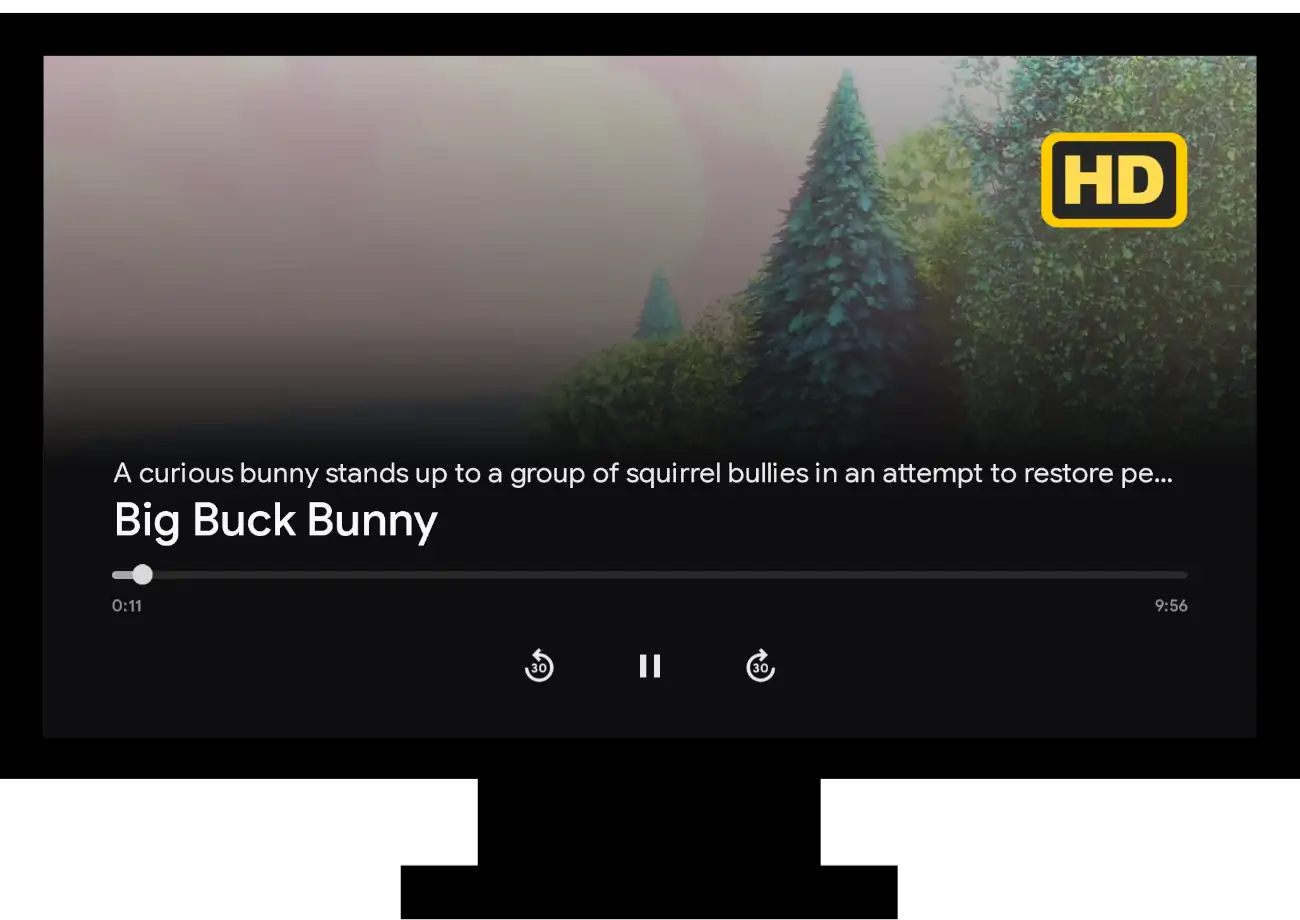
Hinweis: Das sekundäre Bild wird auf der Fernbedienung für Videoinhalte nicht unterstützt. |
Audio
Übersicht
Das sekundäre Bild für Audioinhalte wird von den Metadaten der geladenen
Inhalte. Nachdem das Medienelement geladen wurde, werden alle nachfolgenden Änderungen an der
Die secondaryImage-Eigenschaft wird in der UI angezeigt.
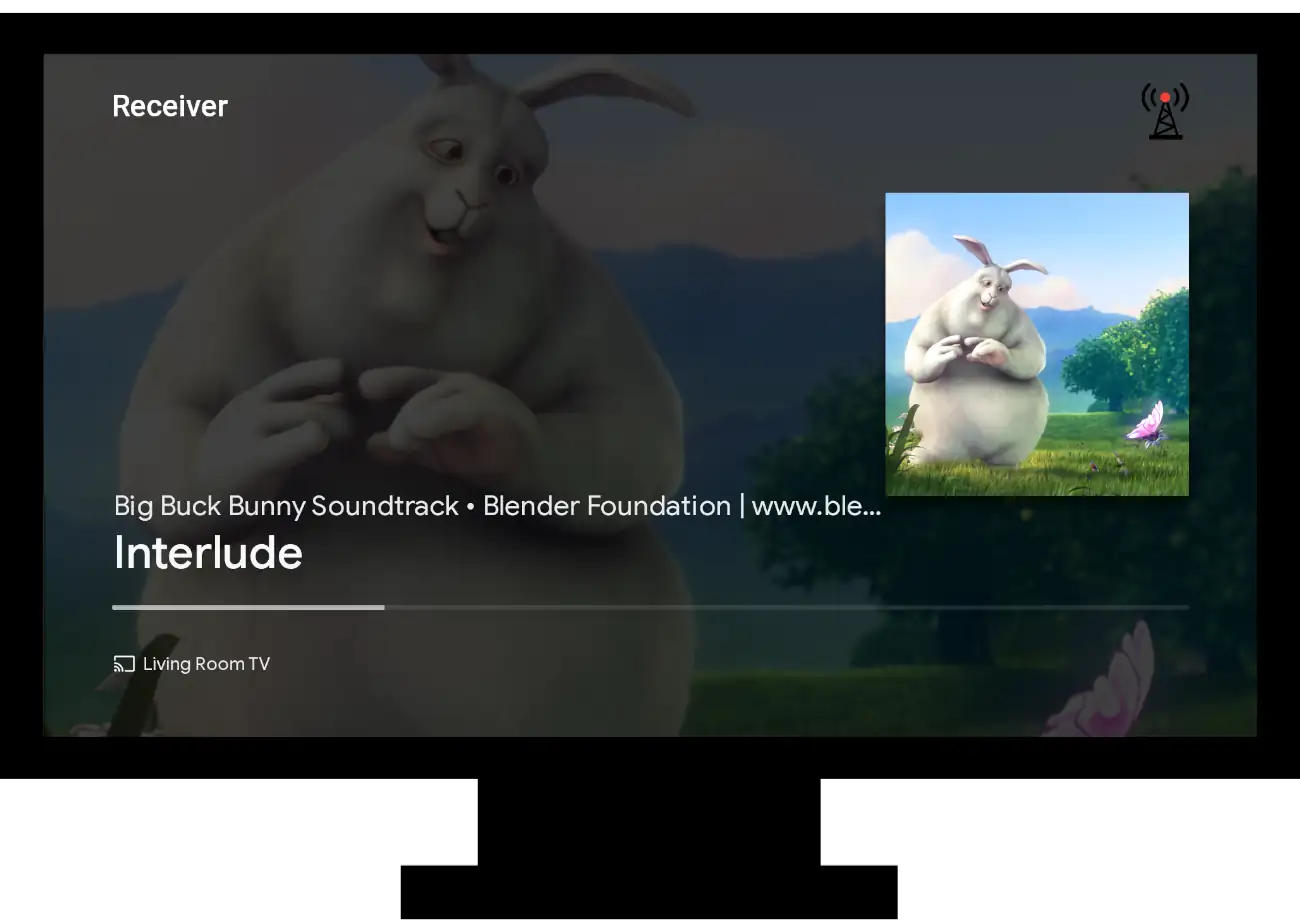
Wenn ein Smart Display als Fernbedienung für Audio verwendet wird, wird das sekundäre Bild wird auch auf der Benutzeroberfläche des Smart Displays angezeigt.
Implementierung
Um das sekundäre Image festzulegen, zu entfernen oder zu aktualisieren,
secondaryImage
Eigenschaft von MusicTrackMediaMetadata muss geändert werden. Die Unterkunft nimmt
Image
-Objekt, das mit der URL ausgefüllt wird, die beschreibt, wo das sekundäre Image gehostet wird.
Im folgenden Beispiel wird das sekundäre Image im load-Interceptor festgelegt. Wann?
wenn der Player das Laden des Inhalts beendet, wird das sekundäre Bild angezeigt.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
Um das sekundäre Bild während der Wiedergabe zu aktualisieren, sollte die App
PlayerManager, um die MediaInformation durch folgenden Aufruf zu erhalten:
getMediaInformation
Die Anwendung sollte dann die metadata ändern, indem die
secondaryImage auf den gewünschten Wert. Schließlich:
anrufensetMediaInformation
mit den neuen Informationen wird die Benutzeroberfläche aktualisiert. Mit dieser Methode können Sie
Änderungen an Metadaten, die durch Updates wie EMSG- oder ID3-Ereignisse bereitgestellt werden
während der Wiedergabe.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
Wenn Sie die Festlegung des sekundären Bilds aufheben möchten, setzen Sie das Attribut secondaryImage für die
Metadatenobjekt.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
Video
Übersicht
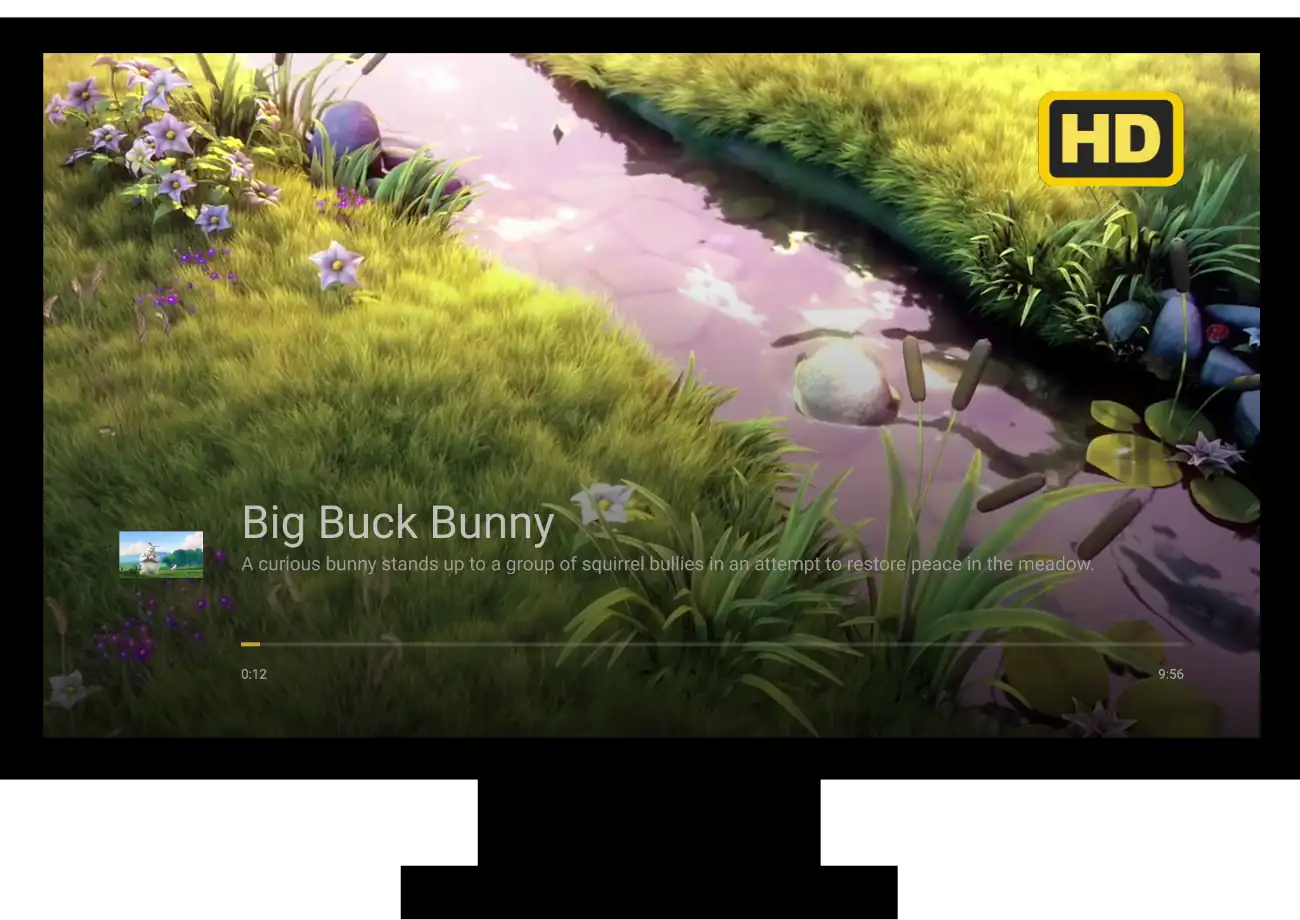
Bei Videoinhalten wird das sekundäre Bild mithilfe
UiManager
Das sekundäre Bild wird mit dem Overlay der Videosteuerelemente angezeigt.
Implementierung
Zum Festlegen des sekundären Images muss die Anwendung eine Instanz von UiManager abrufen
und rufen Sie
setSecondaryImage
Hierfür sind zwei Parameter erforderlich:
SecondaryImagePosition
und der Bild-URL. Das sekundäre Bild kann jederzeit
festgelegt werden.
wird nur angezeigt, wenn ein Nutzer den Vordergrund des Overlays auslöst.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
Das sekundäre Bild wird entfernt, indem die Bild-URL auf null oder eine
Leerer String.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Nächste Schritte
Damit sind die Funktionen beendet, die Sie Ihrem Web Receiver hinzufügen können. Sie können jetzt Absender-App unter iOS erstellen Android oder Web.
