توسعه دهندگان Cast می توانند یک تصویر اطلاعاتی (ثانویه) را برای برنامه های صوتی و تصویری به رابط کاربری اضافه کنند. برای سازگاری ، فرمت های تصویر پشتیبانی شده را مشاهده کنید.
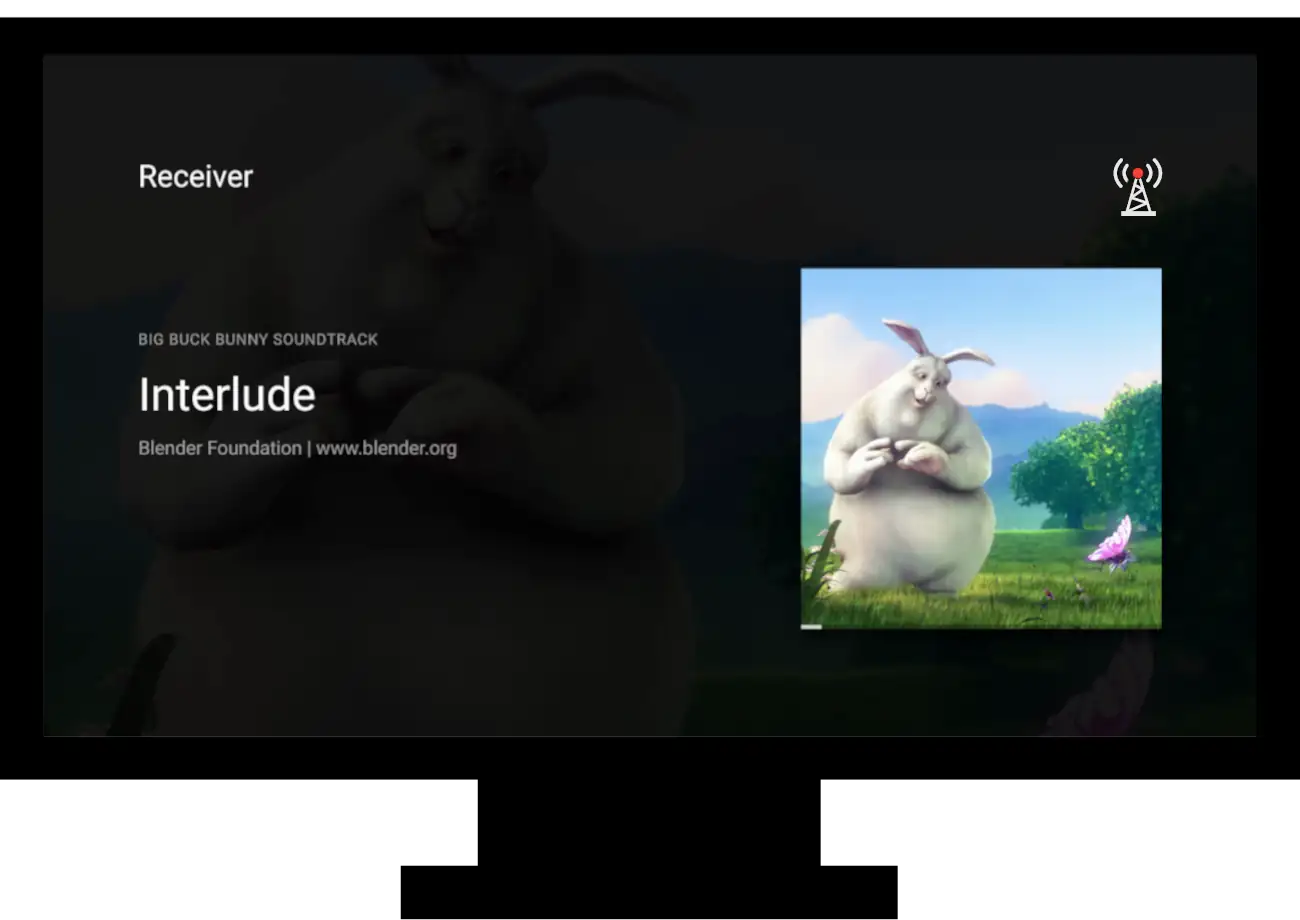
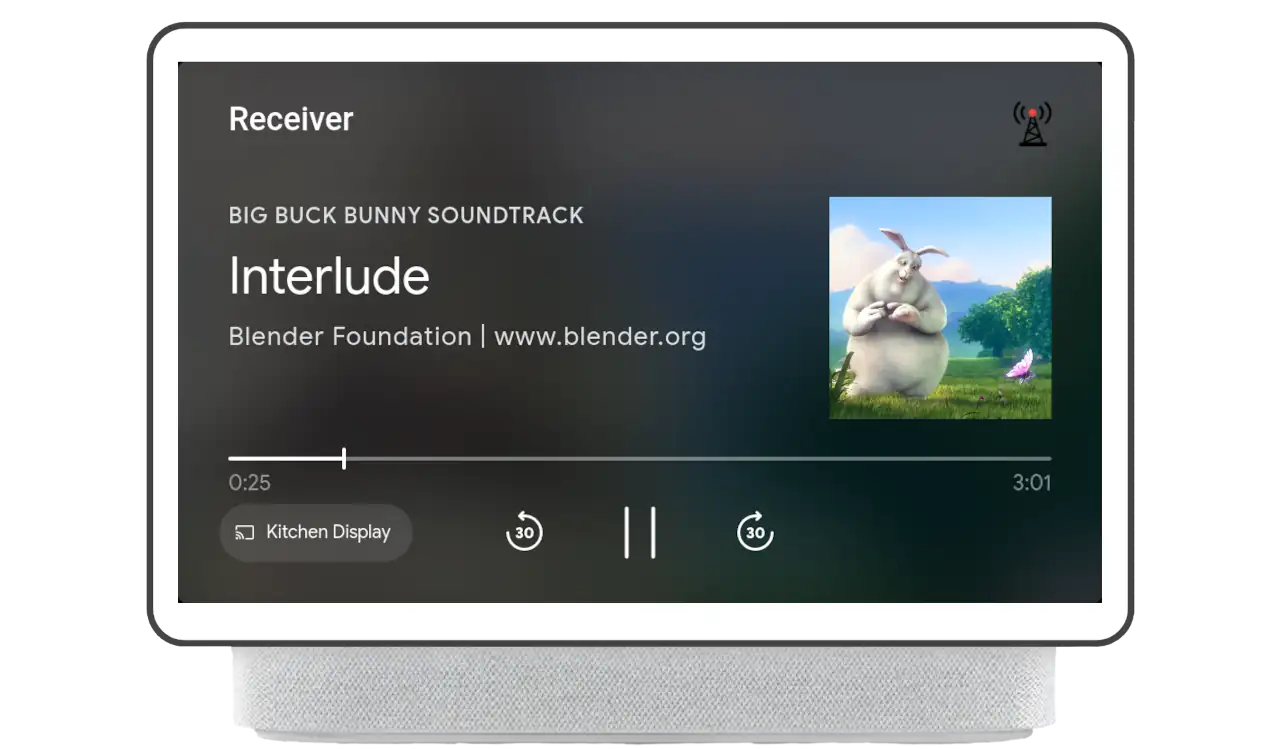
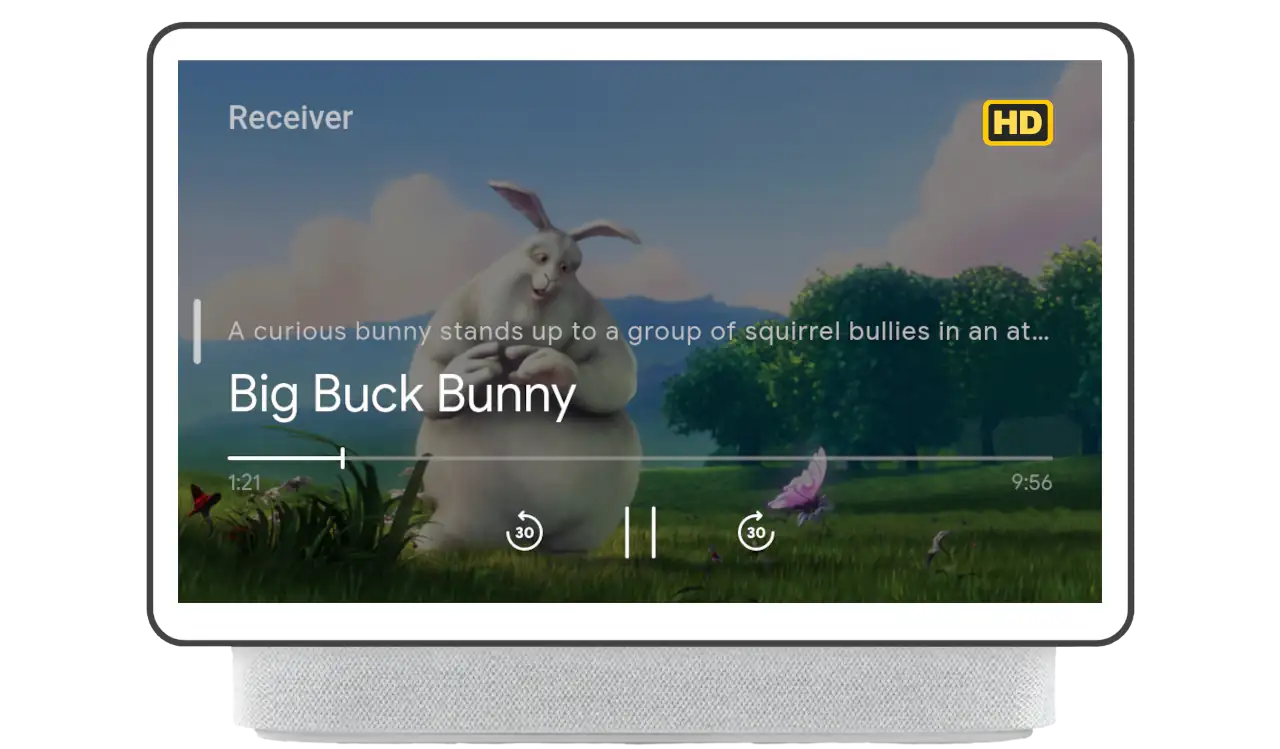
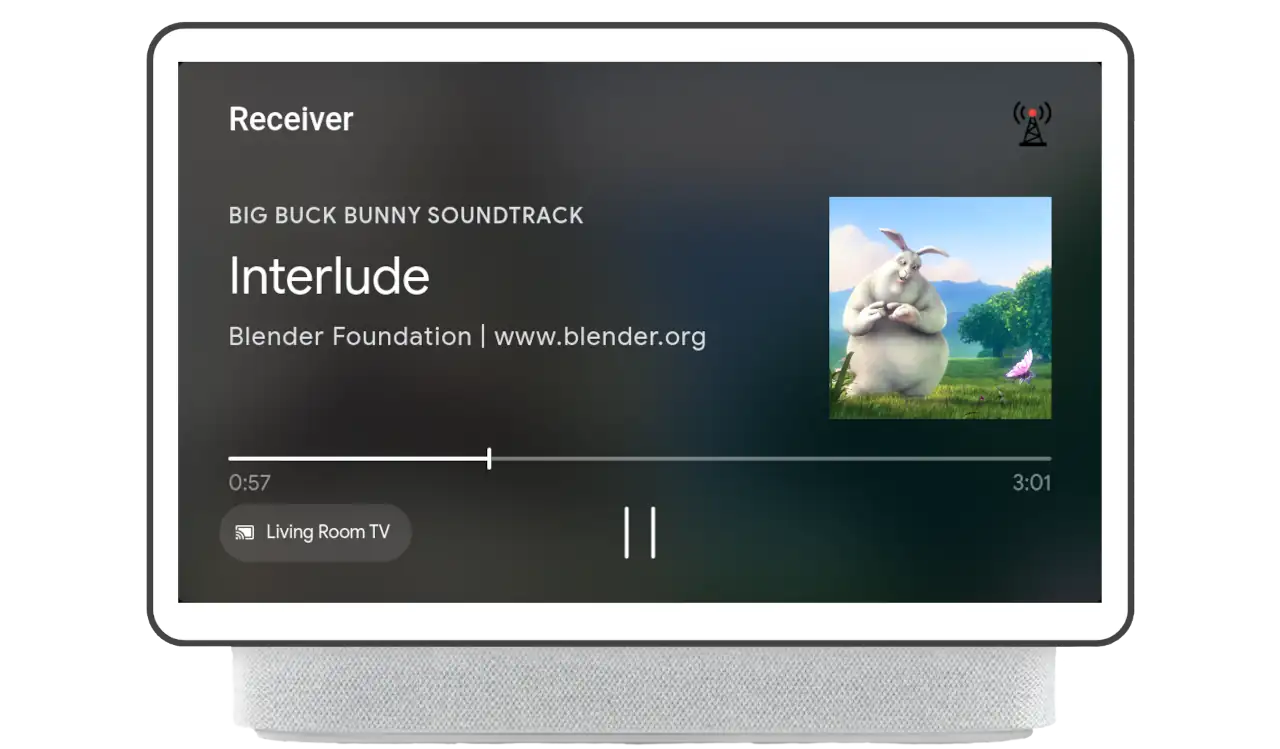
تصویر ثانویه در سمت راست بالای نمایشگر ظاهر میشود و میتواند برای نشان دادن یک گرافیک با اطلاعات اضافی درباره محتوای در حال پخش، مانند قالب محتوا، علامت تماس ایستگاه رادیویی، یا رتبهبندی نمایش تلویزیونی استفاده شود. تا زمانی که این ویژگی برای محتوای فعلی فعال باشد و پخش کننده در حالت بیکار نباشد، تصویر ثانویه روی صفحه باقی می ماند.
جدول 1 تجربه کاربر را هنگام فعال شدن این ویژگی در انواع و کنترلهای دستگاه قابل اجرا نشان میدهد. جزئیات پیاده سازی و ادغام در برنامه های صوتی و تصویری کمی متفاوت است. برای ادغام این ویژگی در برنامه گیرنده وب خود به بخش های زیر مراجعه کنید.
| نوع دستگاه | محتوای صوتی | محتوای ویدیویی |
|---|---|---|
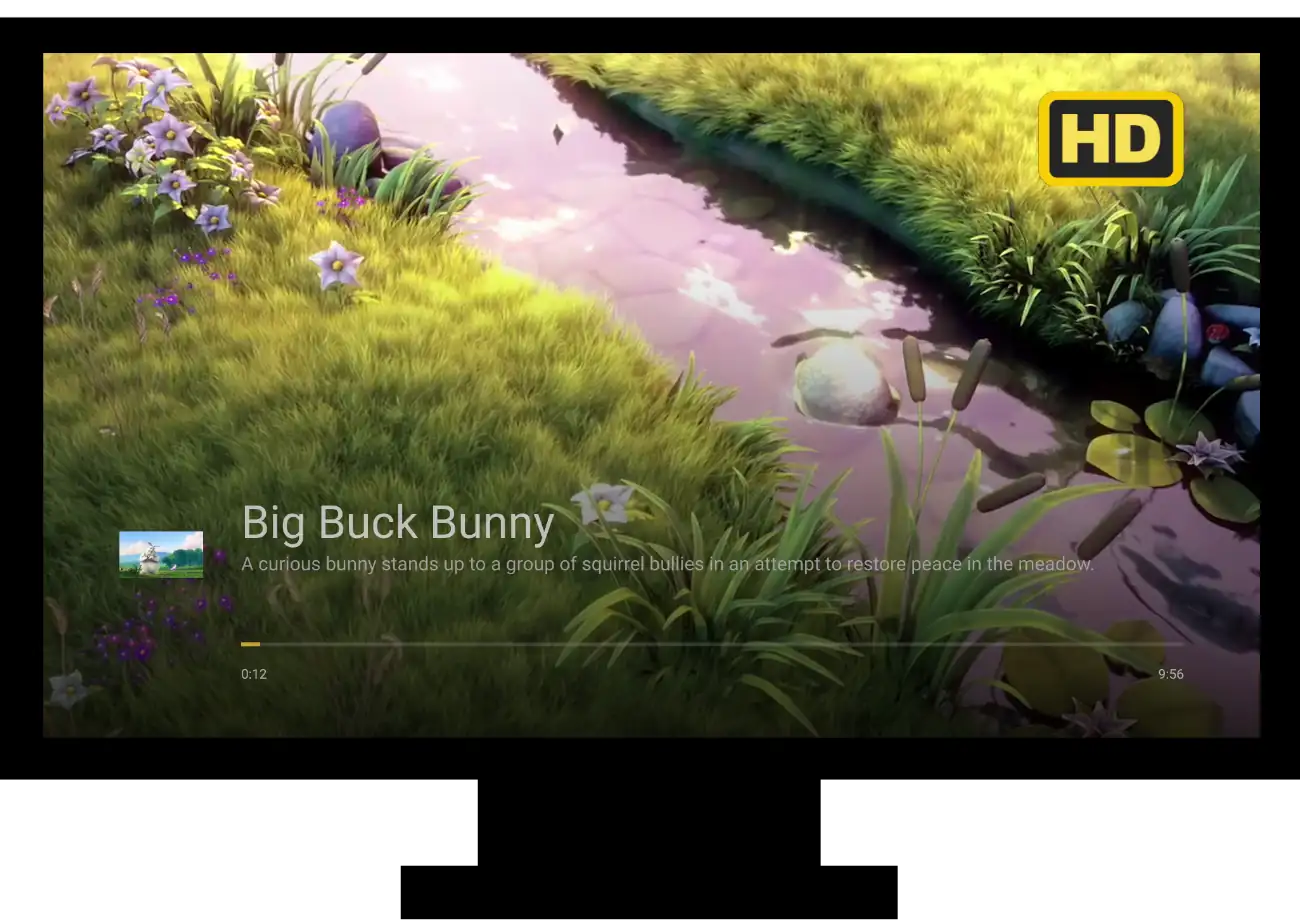
| Chromecast |  |  |
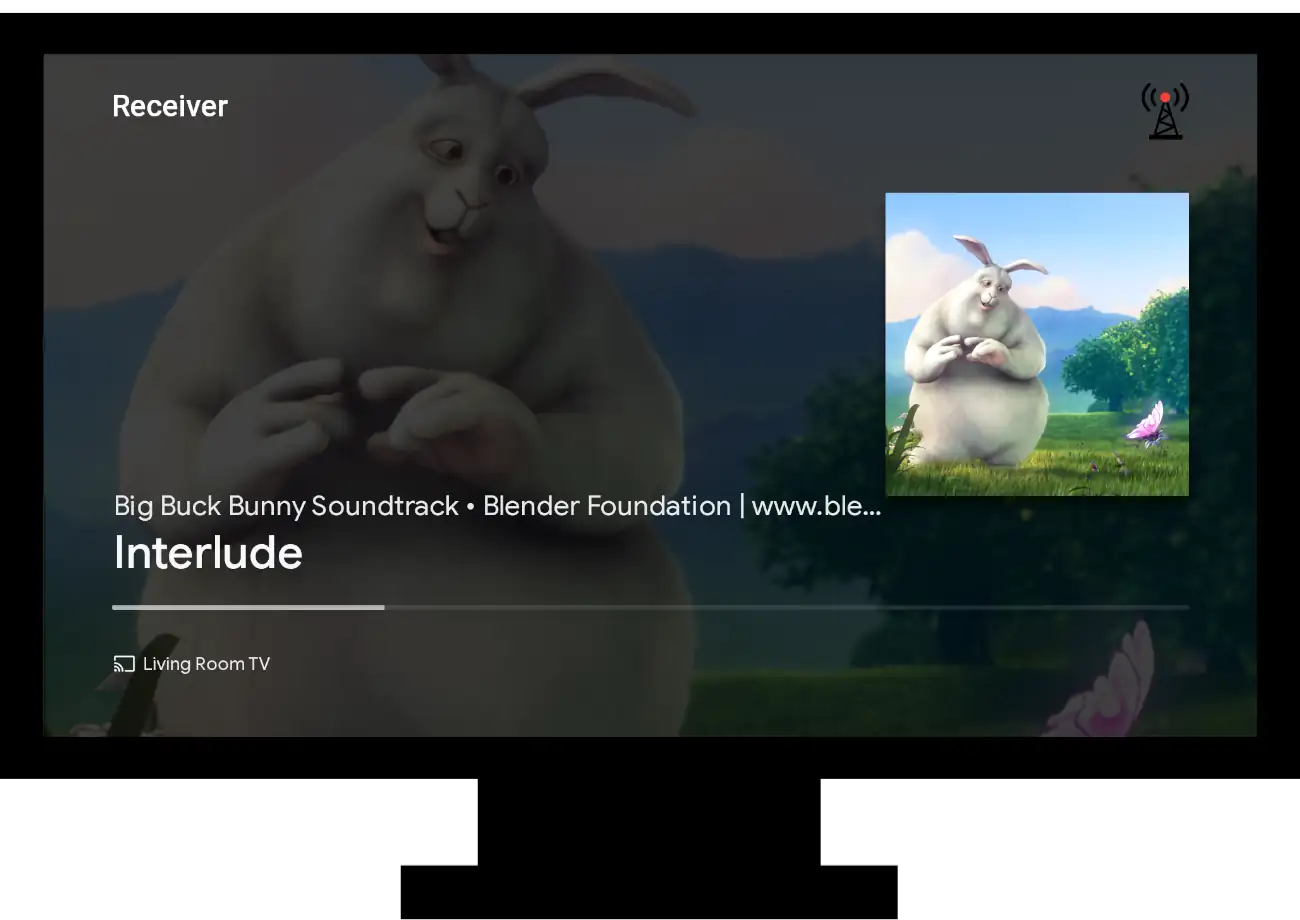
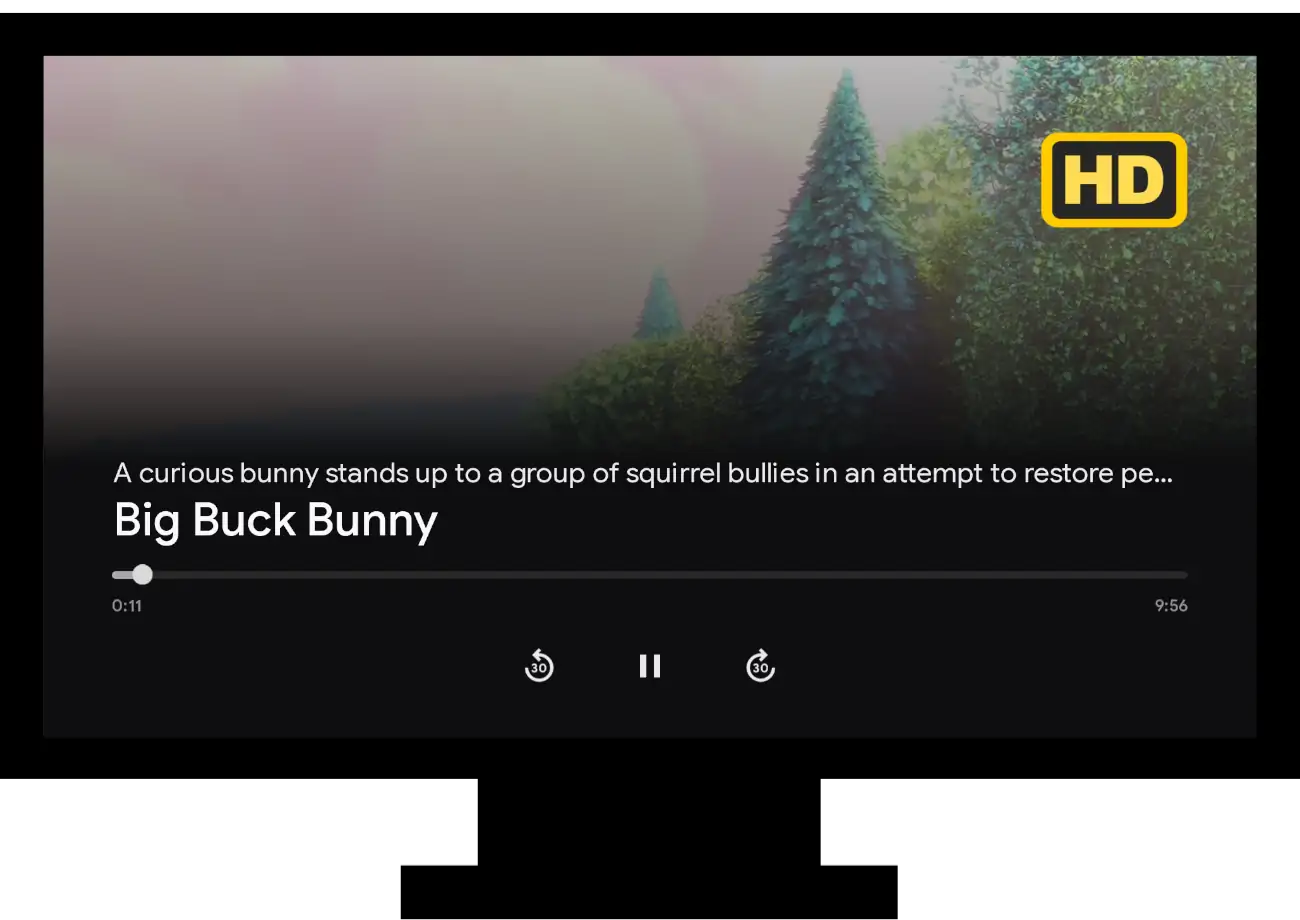
| Chromecast با Google TV |  |  |
| نمایشگر هوشمند |  |  |
| کنترل از راه دور نمایشگر هوشمند |  | توجه: تصویر ثانویه در کنترل از راه دور برای محتوای ویدیویی پشتیبانی نمی شود. |
صوتی
نمای کلی
تصویر ثانویه برای محتوای صوتی توسط فراداده محتوای بارگذاری شده هدایت می شود. پس از بارگیری آیتم رسانه، هر گونه تغییر بعدی در ویژگی secondaryImage تصویر فراداده در رابط کاربری منعکس می شود.
اگر از صفحه نمایش هوشمند به عنوان کنترل از راه دور برای صدا استفاده شود، تصویر ثانویه نیز در هنگام تنظیم روی رابط کاربری نمایشگر هوشمند ظاهر می شود.
پیاده سازی
برای تنظیم، حذف یا بهروزرسانی تصویر ثانویه، ویژگی secondaryImage MusicTrackMediaMetadata باید اصلاح شود. این ویژگی یک شی Image را می گیرد که با URL پر شده است که محل میزبانی تصویر ثانویه را توضیح می دهد.
در نمونه زیر، تصویر ثانویه در رهگیر load تنظیم شده است. هنگامی که پخش کننده بارگیری محتوا را تمام کرد، تصویر ثانویه نمایش داده می شود.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
برای به روز رسانی تصویر ثانویه در حین پخش، برنامه باید از PlayerManager برای به دست آوردن MediaInformation با فراخوانی getMediaInformation استفاده کند. سپس برنامه باید metadata با به روز رسانی خاصیت secondaryImage به مقدار دلخواه تغییر دهد. در نهایت، فراخوانی setMediaInformation با اطلاعات جدید، رابط کاربری را به روز می کند. از این روش می توان برای مدیریت تغییرات در ابرداده های ارائه شده از طریق به روز رسانی هایی مانند رویدادهای EMSG یا ID3 در حین پخش استفاده کرد.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
برای لغو تنظیم تصویر ثانویه، ویژگی secondaryImage را در شیء فراداده در حالت null قرار دهید.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
ویدئو
نمای کلی
برای محتوای ویدیویی، تصویر ثانویه با استفاده از UiManager تنظیم و حذف میشود. تصویر ثانویه با روکش کنترل های ویدئویی نشان داده می شود.
پیاده سازی
برای تنظیم تصویر ثانویه، برنامه باید یک نمونه از UiManager دریافت کند و setSecondaryImage را فراخوانی کند. این دو پارامتر نیاز دارد: SecondaryImagePosition و url تصویر. تنظیم تصویر ثانویه را می توان در هر زمان انجام داد، اما تنها زمانی نشان داده می شود که کاربر همپوشانی را برای پیش زمینه شدن فعال کند.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
حذف تصویر ثانویه با تنظیم url تصویر بر روی null یا یک رشته خالی انجام می شود.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
مراحل بعدی
این ویژگی هایی را که می توانید به گیرنده وب خود اضافه کنید به پایان می رسد. اکنون می توانید یک برنامه فرستنده در iOS ، Android یا وب بسازید.
