कास्ट डेवलपर, ऑडियो के लिए यूज़र इंटरफ़ेस (यूआई) में जानकारी देने वाली (दूसरी) इमेज जोड़ सकते हैं वीडियो ऐप्लिकेशन हैं. समर्थित देखें इमेज फ़ॉर्मैट का इस्तेमाल करें.
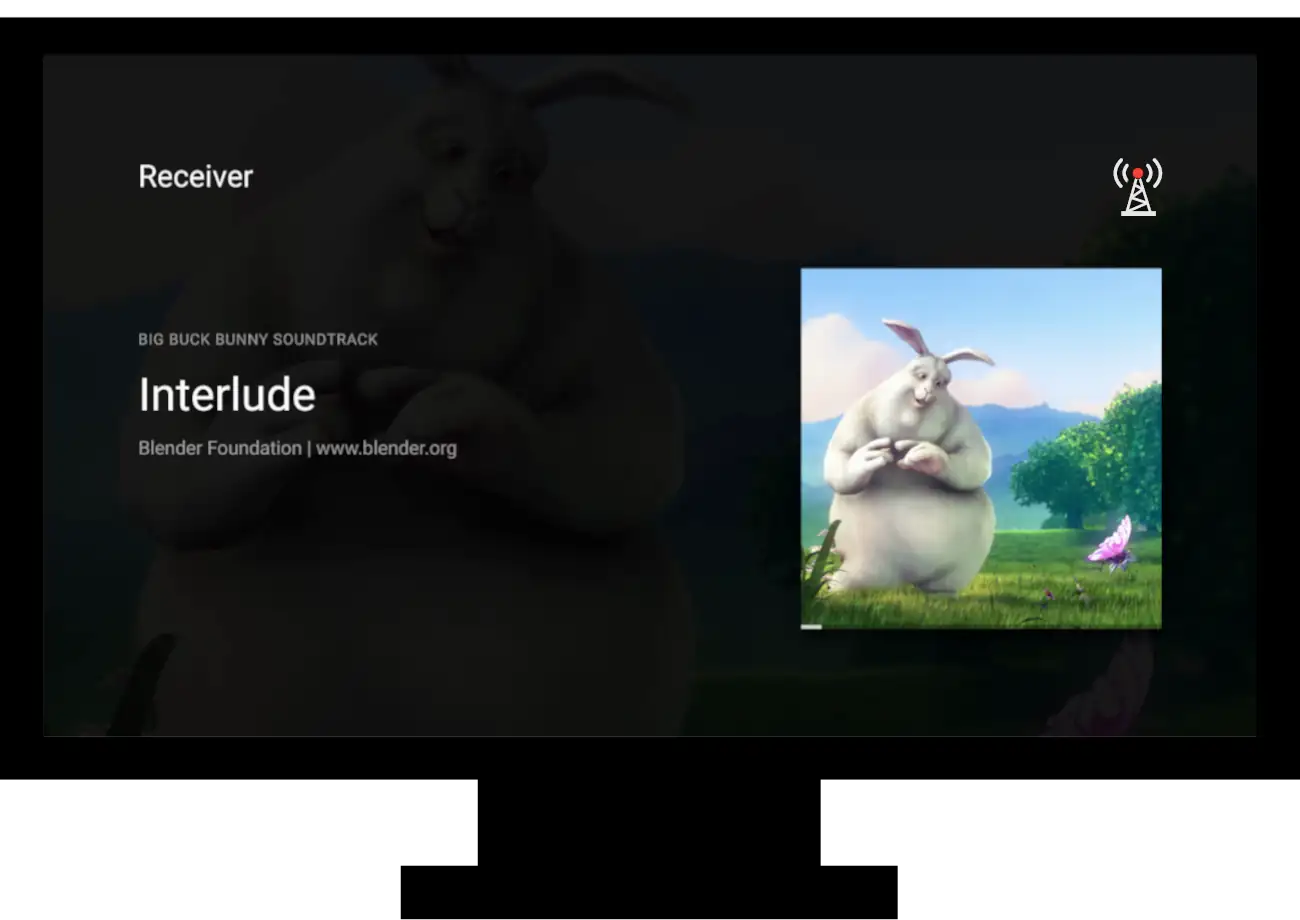
दूसरी इमेज डिसप्ले के सबसे ऊपर दाईं ओर दिखती है. इसका इस्तेमाल इन कामों के लिए किया जा सकता है मौजूदा समय में चल रहे कॉन्टेंट के बारे में ज़्यादा जानकारी के साथ ग्राफ़िक दिखाना, जैसे कि कॉन्टेंट का फ़ॉर्मैट, रेडियो स्टेशन का कॉल साइन या टीवी शो की रेटिंग. दूसरी चित्र स्क्रीन पर तब तक बनी रहती है, जब तक कि मौजूदा कॉन्टेंट हो और प्लेयर कुछ समय से इस्तेमाल में न हो.
टेबल 1 में उपयोगकर्ता को तब कैसा अनुभव मिलता है, जब यह सुविधा चालू डिवाइस टाइप और कंट्रोल के लिए. लागू करने के बारे में जानकारी और इंटिग्रेशन, ऑडियो और वीडियो ऐप्लिकेशन में थोड़ा अलग होता है. सेक्शन देखें अपने वेब रिसीवर ऐप्लिकेशन में इस सुविधा को शामिल करने के लिए नीचे दिया गया है.
| डिवाइस का टाइप | ऑडियो कॉन्टेंट | वीडियो सामग्री |
|---|---|---|
| Chromecast |

|

|
| Google TV वाला Chromecast |

|

|
| स्मार्ट डिसप्ले |

|

|
| स्मार्ट डिसप्ले रिमोट कंट्रोल |

|
ध्यान दें: दूसरी इमेज, वीडियो कॉन्टेंट के रिमोट कंट्रोल पर काम नहीं करती. |
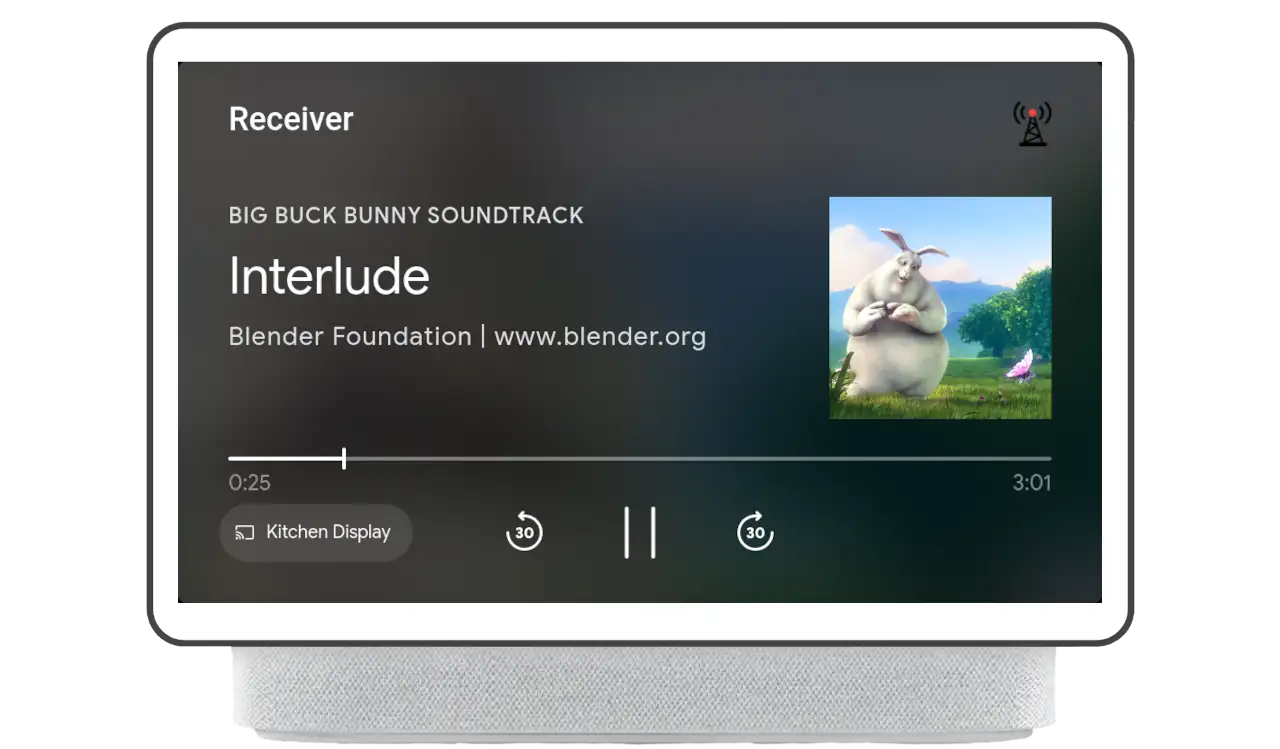
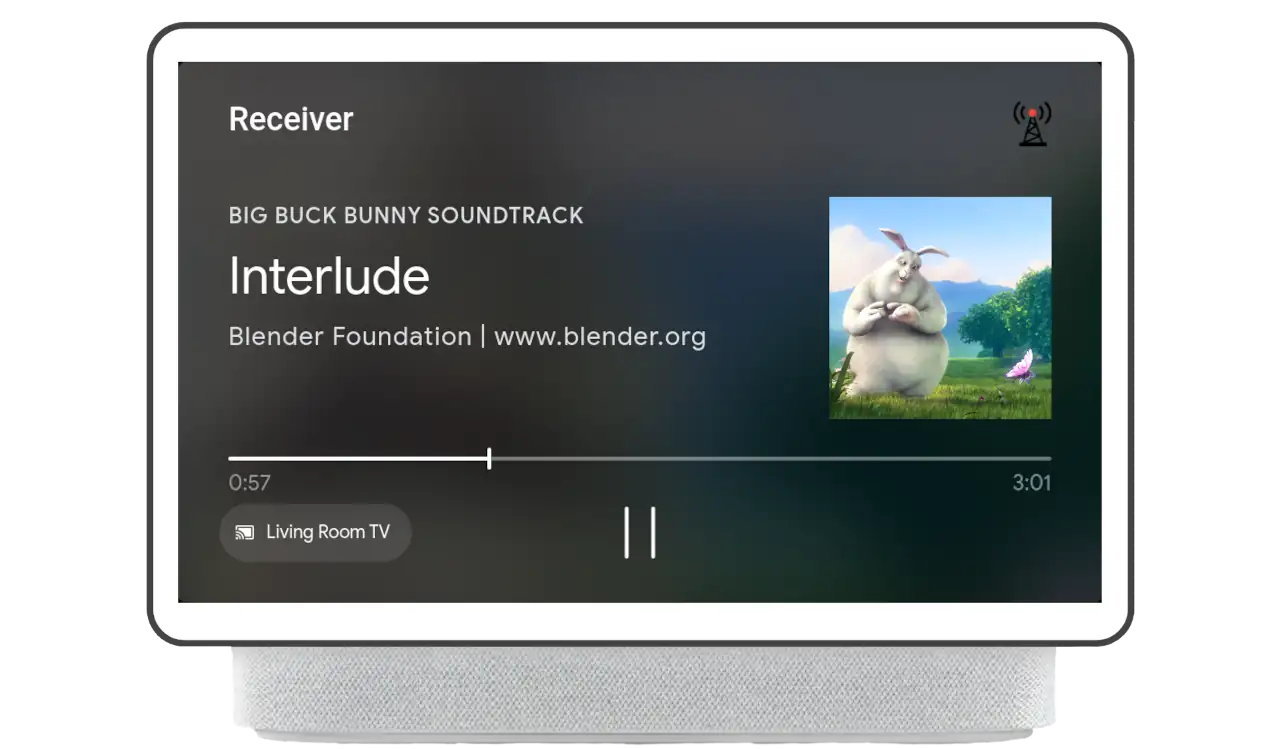
ऑडियो
खास जानकारी
ऑडियो कॉन्टेंट की दूसरी इमेज, लोड किए गए कॉन्टेंट के मेटाडेटा के हिसाब से तय होती है
कॉन्टेंट. मीडिया आइटम लोड होने के बाद, मेटाडेटा में
यूज़र इंटरफ़ेस (यूआई) में secondaryImage प्रॉपर्टी दिखती है.
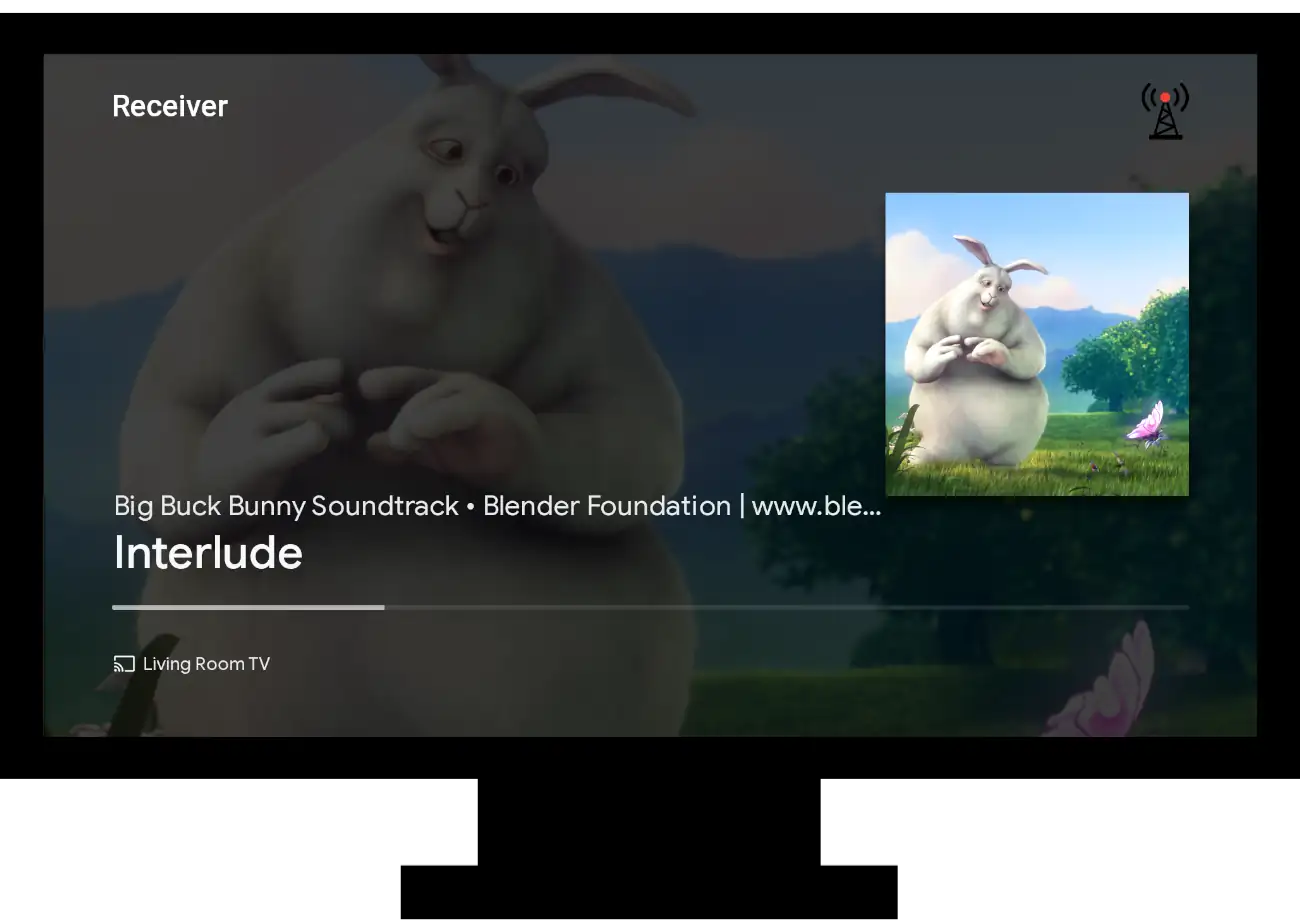
अगर स्मार्ट डिसप्ले का इस्तेमाल ऑडियो के रिमोट कंट्रोल के तौर पर किया जाता है, तो दूसरी इमेज यह सुविधा सेट होने पर, स्मार्ट डिसप्ले के यूज़र इंटरफ़ेस (यूआई) पर भी दिखेगी.
लागू करना
दूसरी इमेज को सेट करने, हटाने या अपडेट करने के लिए,
secondaryImage
MusicTrackMediaMetadata की प्रॉपर्टी में बदलाव किया जाना चाहिए. यह प्रॉपर्टी
Image
ऑब्जेक्ट के यूआरएल में जानकारी अपने-आप भर गई है. इसमें बताया गया है कि सेकंडरी इमेज कहां होस्ट की गई है.
नीचे दिए गए सैंपल में, सेकंडरी इमेज को load इंटरसेप्टर में सेट किया गया है. टास्क कब शुरू होगा
जब प्लेयर सामग्री लोड कर लेता है, तो दूसरी इमेज दिखाई जाती है.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
प्लेबैक के दौरान दूसरी इमेज अपडेट करने के लिए, ऐप्लिकेशन को
इस नंबर पर कॉल करके, MediaInformation पाने के लिए PlayerManager
getMediaInformation.
इसके बाद ऐप्लिकेशन कोmetadata
secondaryImage प्रॉपर्टी को अपनी पसंद की वैल्यू पर सेट करें. आख़िर में,
कॉल किया जा रहा हैsetMediaInformation
डालने से यूज़र इंटरफ़ेस (यूआई) अपडेट हो जाएगा. आपके विज्ञापन कॉलम में,
EMSG या ID3 इवेंट जैसे अपडेट के ज़रिए दिए गए मेटाडेटा में हुए बदलाव
मिलता है.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
सेकंडरी इमेज को अनसेट करने के लिए, secondaryImage प्रॉपर्टी को शून्य पर सेट करें
मेटाडेटा ऑब्जेक्ट.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
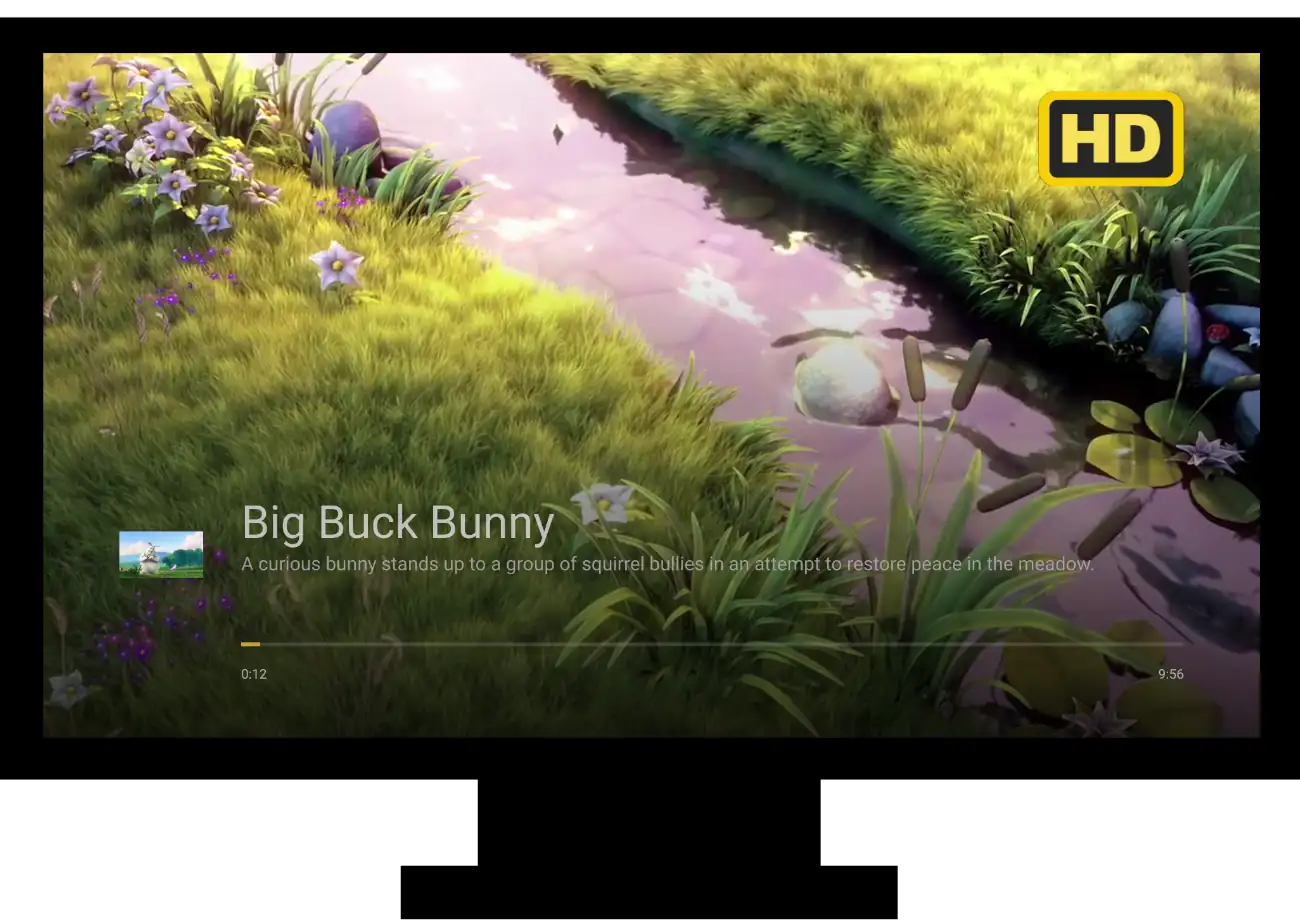
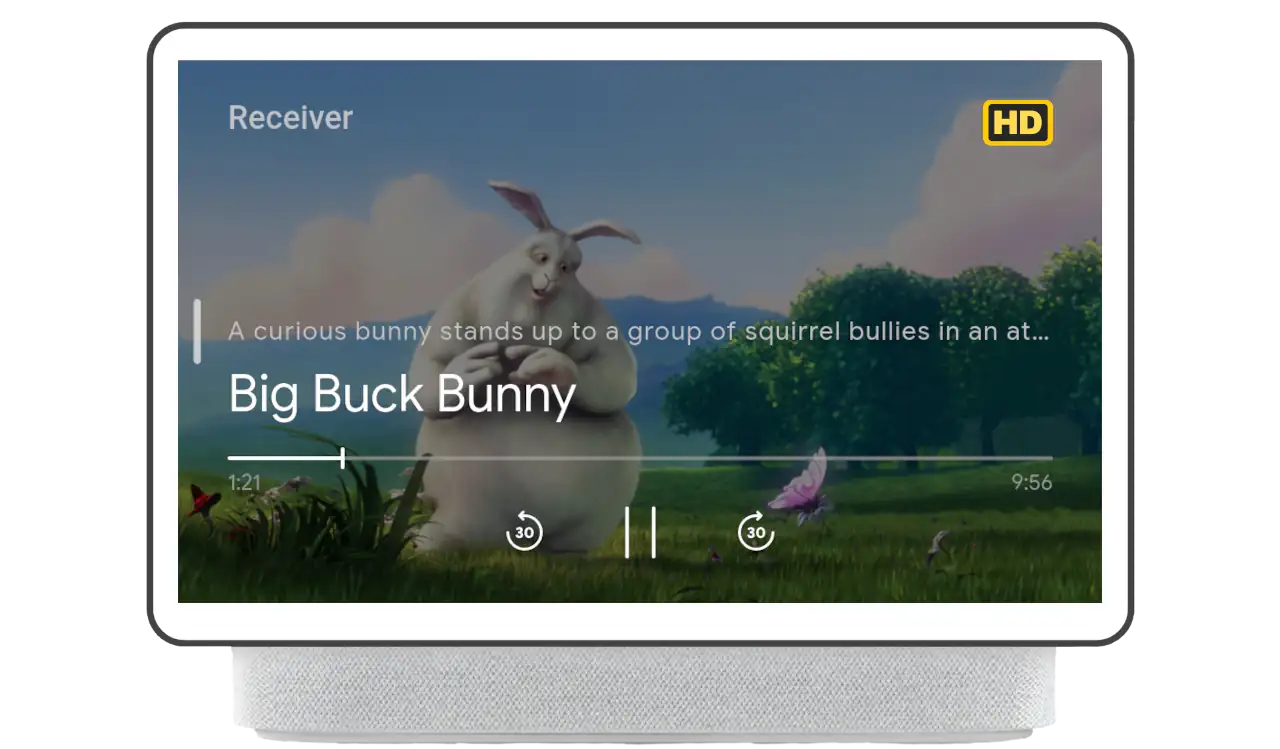
वीडियो
खास जानकारी
वीडियो कॉन्टेंट के लिए, सेकंडरी इमेज को इसका इस्तेमाल करके सेट किया जाता है और हटाया जाता है
UiManager.
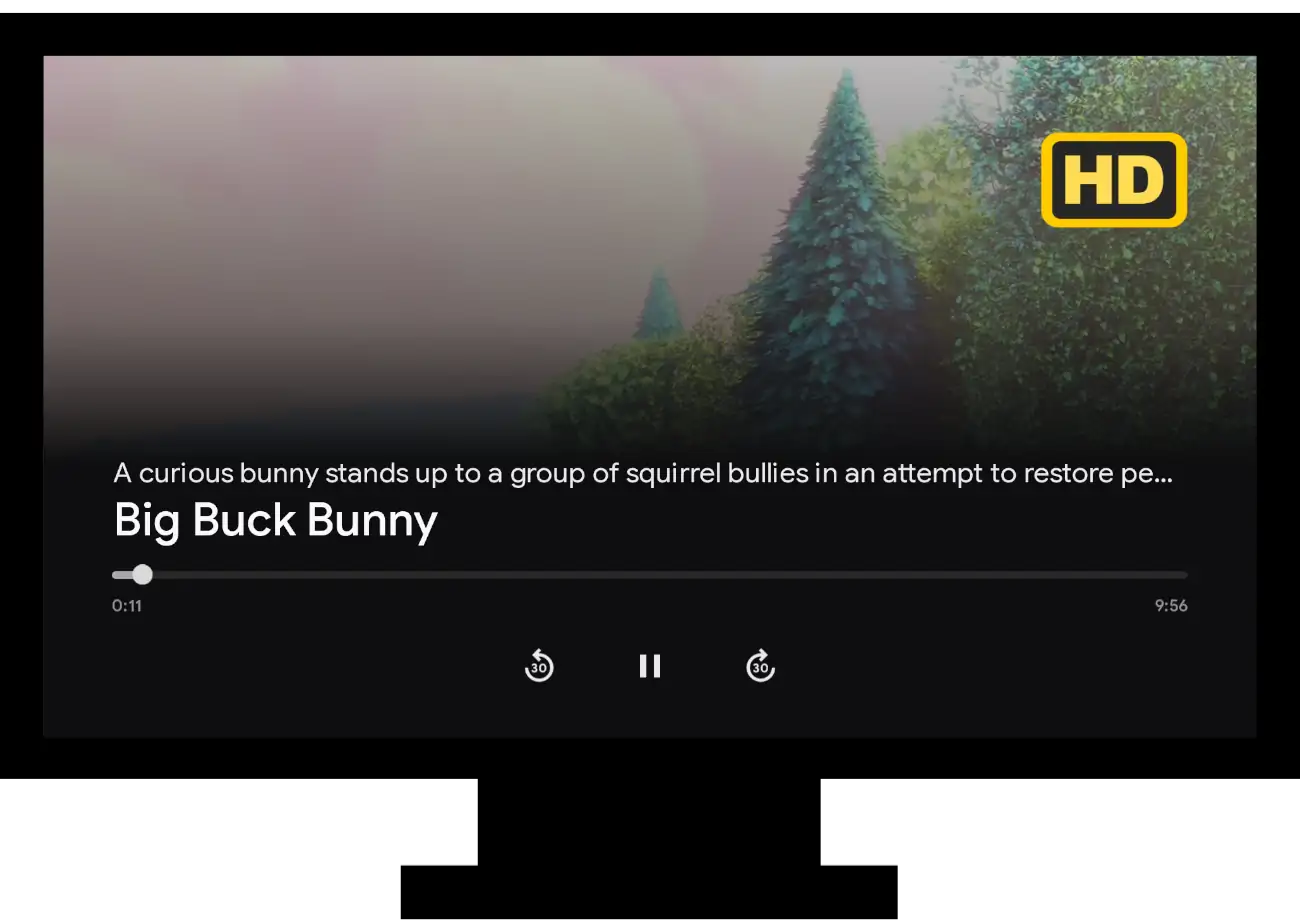
दूसरी इमेज, वीडियो कंट्रोल ओवरले के साथ दिखाई जाती है.
लागू करना
सेकंडरी इमेज सेट करने के लिए, ऐप्लिकेशन को UiManager का इंस्टेंस मिलना चाहिए
और कॉल करें
setSecondaryImage.
इसके दो पैरामीटर होते हैं:
SecondaryImagePosition
और इमेज का यूआरएल. सेकंडरी इमेज कभी भी सेट की जा सकती है, लेकिन
को सिर्फ़ तब दिखाया जाएगा, जब कोई उपयोगकर्ता ओवरले को फ़ोरग्राउंड के लिए ट्रिगर करता है.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
सेकंडरी इमेज को हटाने के लिए, इमेज के यूआरएल को null या इसके तौर पर सेट करें
खाली स्ट्रिंग.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
अगले चरण
इसके साथ वे सुविधाएं पूर्ण होती हैं जिन्हें आप अपने वेब प्राप्तकर्ता में जोड़ सकते हैं. अब ये काम किए जा सकते हैं iOS पर ईमेल भेजने के लिए ऐप्लिकेशन बनाएं, Android या वेब.
