কাস্ট ডেভেলপাররা অডিও এবং ভিডিও অ্যাপ্লিকেশনের জন্য UI-তে একটি তথ্যগত (সেকেন্ডারি) ছবি যোগ করতে পারে। সামঞ্জস্যের জন্য সমর্থিত চিত্র বিন্যাস দেখুন।
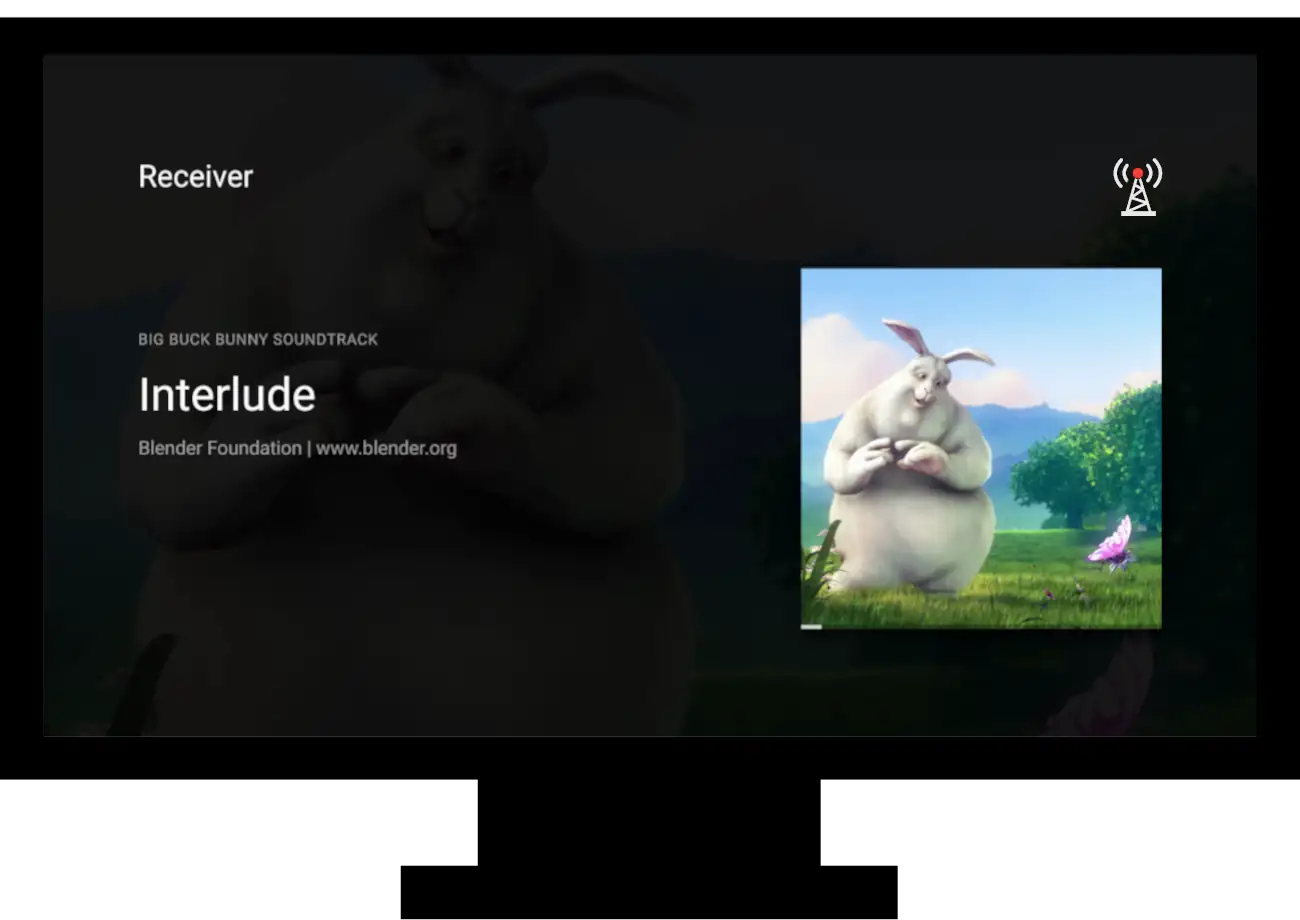
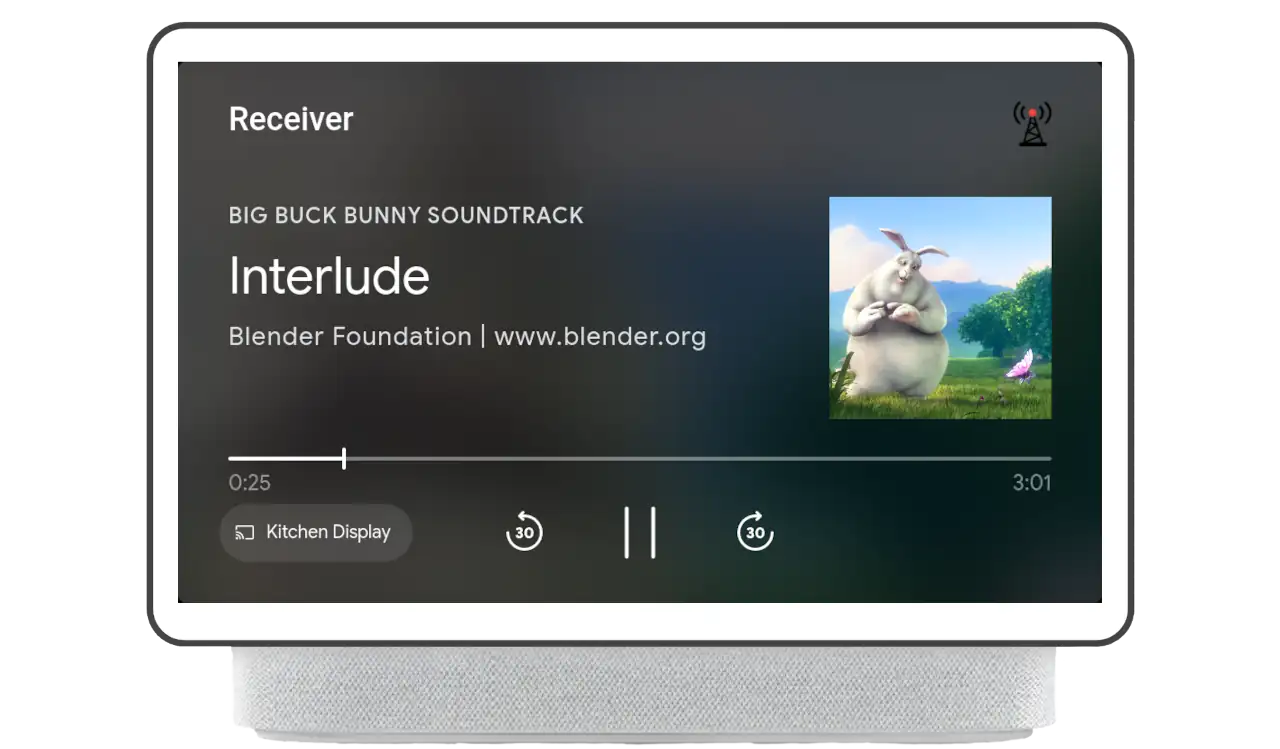
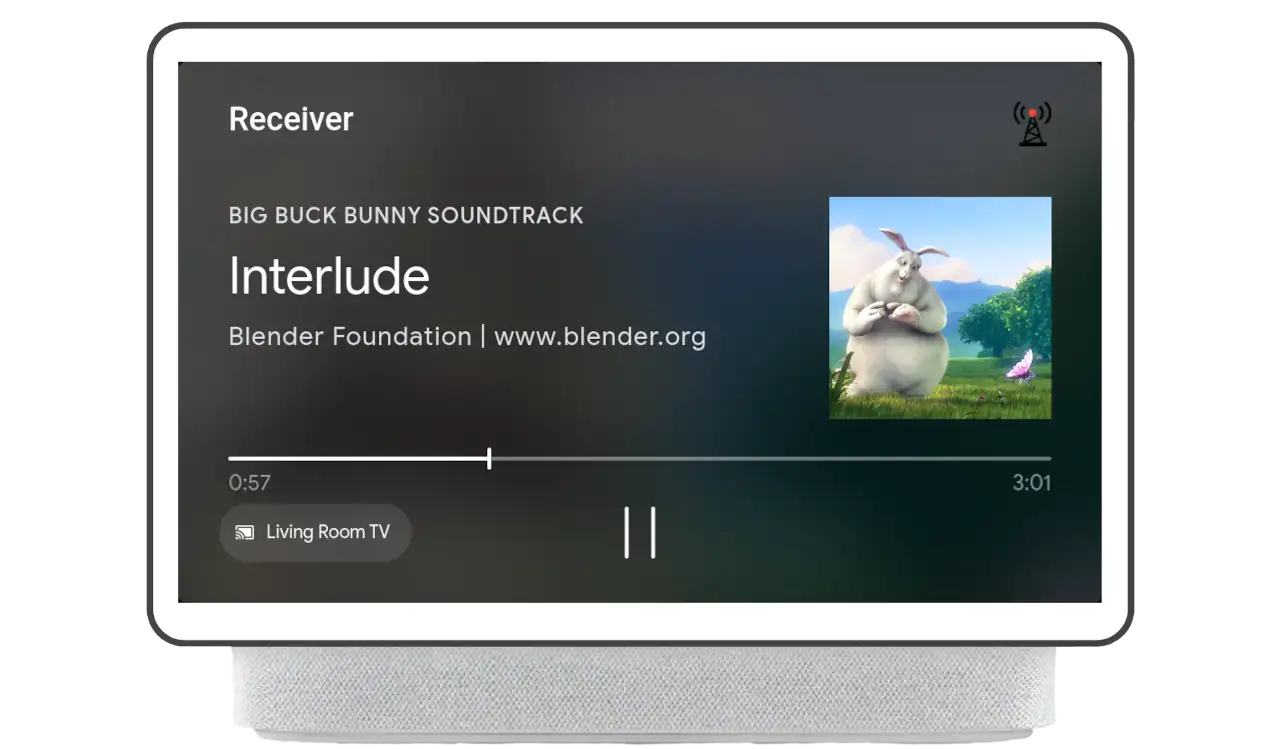
সেকেন্ডারি ইমেজটি ডিসপ্লের উপরের ডানদিকে প্রদর্শিত হয় এবং বর্তমানে প্লে করা বিষয়বস্তু, যেমন বিষয়বস্তু বিন্যাস, রেডিও স্টেশন কল সাইন বা টিভি-শো রেটিং সম্পর্কে অতিরিক্ত তথ্য সহ একটি গ্রাফিক দেখানোর জন্য ব্যবহার করা যেতে পারে। বর্তমান বিষয়বস্তুর জন্য বৈশিষ্ট্যটি সক্ষম করা এবং প্লেয়ারটি নিষ্ক্রিয় অবস্থায় না থাকা পর্যন্ত মাধ্যমিক চিত্রটি স্ক্রিনে টিকে থাকে৷
সারণী 1 ব্যবহারকারীর অভিজ্ঞতা দেখায় যখন বৈশিষ্ট্যটি প্রযোজ্য ডিভাইসের ধরন এবং নিয়ন্ত্রণগুলিতে সক্ষম হয়৷ অডিও এবং ভিডিও অ্যাপের মধ্যে বাস্তবায়ন এবং ইন্টিগ্রেশনের বিশদ কিছুটা আলাদা। আপনার ওয়েব রিসিভার অ্যাপে এই বৈশিষ্ট্যটি সংহত করার জন্য নীচের বিভাগগুলি দেখুন৷
| ডিভাইসের ধরন | অডিও বিষয়বস্তু | ভিডিও সামগ্রী |
|---|---|---|
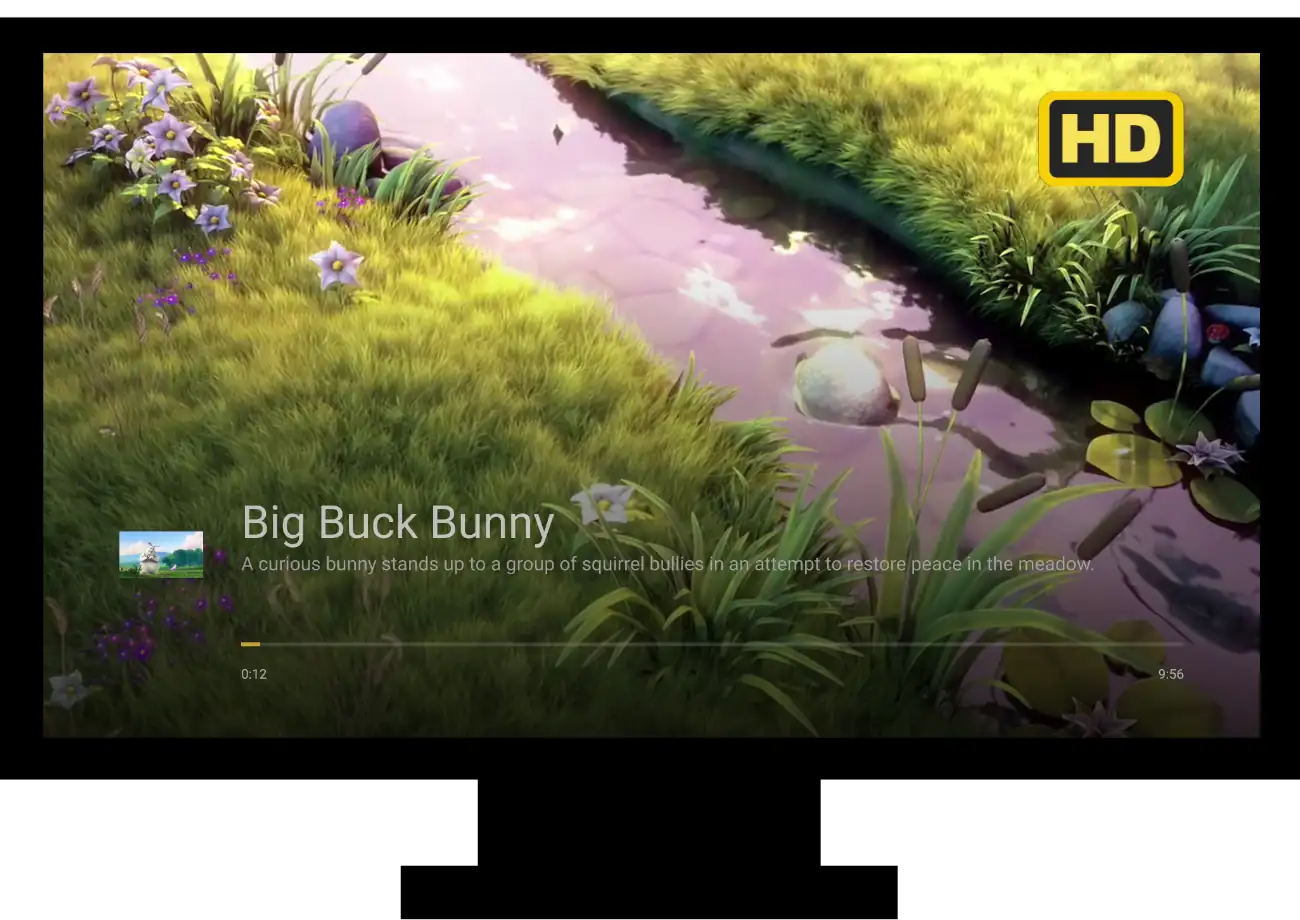
| Chromecast |  |  |
| Chromecast w/Google TV |  |  |
| স্মার্ট ডিসপ্লে |  |  |
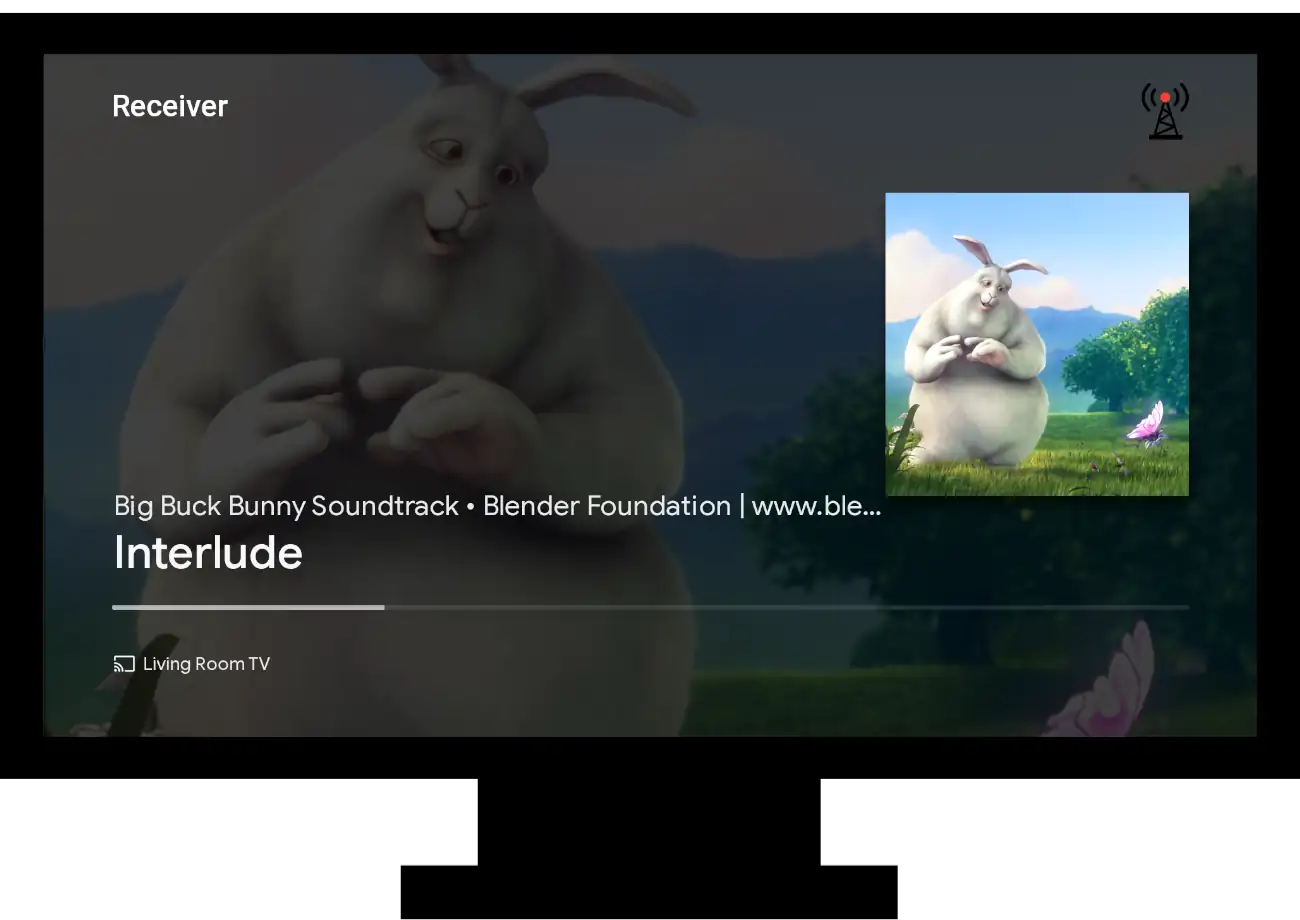
| স্মার্ট ডিসপ্লে রিমোট কন্ট্রোল |  | দ্রষ্টব্য: ভিডিও সামগ্রীর জন্য রিমোট কন্ট্রোলে সেকেন্ডারি ইমেজ সমর্থিত নয়। |
অডিও
ওভারভিউ
অডিও বিষয়বস্তুর জন্য গৌণ চিত্র লোড করা সামগ্রীর মেটাডেটা দ্বারা চালিত হয়৷ মিডিয়া আইটেমটি লোড হয়ে গেলে, মেটাডেটার secondaryImage সম্পত্তিতে পরবর্তী পরিবর্তনগুলি UI-তে প্রতিফলিত হয়।
যদি একটি স্মার্ট ডিসপ্লে অডিওর জন্য রিমোট কন্ট্রোল হিসাবে ব্যবহার করা হয়, সেট করা হলে সেকেন্ডারি ইমেজটি স্মার্ট ডিসপ্লের UI-তেও প্রদর্শিত হবে।
বাস্তবায়ন
সেকেন্ডারি ইমেজ সেট করতে, অপসারণ করতে বা আপডেট করতে, MusicTrackMediaMetadata এর secondaryImage প্রোপার্টি পরিবর্তন করতে হবে। প্রপার্টিটি একটি Image অবজেক্ট নেয় যেখানে সেকেন্ডারি ইমেজ হোস্ট করা হয় তা বর্ণনা করে URL দিয়ে পপুলেট করা হয়।
নীচের নমুনায়, গৌণ চিত্রটি load ইন্টারসেপ্টরে সেট করা হয়েছে। প্লেয়ার যখন বিষয়বস্তু লোড করা শেষ করে, সেকেন্ডারি ইমেজ প্রদর্শিত হয়।
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
প্লেব্যাকের সময় সেকেন্ডারি ইমেজ আপডেট করতে, অ্যাপ্লিকেশনটিকে PlayerManager ব্যবহার করা উচিত getMediaInformation কল করে MediaInformation পেতে। তারপরে অ্যাপ্লিকেশনটিকে secondaryImage বৈশিষ্ট্যটি পছন্দসই মান আপডেট করে metadata পরিবর্তন করতে হবে। অবশেষে, নতুন তথ্য সহ setMediaInformation কল করলে UI আপডেট হবে। এই পদ্ধতিটি প্লেব্যাকের সময় EMSG বা ID3 ইভেন্টের মতো আপডেটের মাধ্যমে প্রদত্ত মেটাডেটাতে পরিবর্তনগুলি পরিচালনা করতে ব্যবহার করা যেতে পারে।
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
সেকেন্ডারি ইমেজ আনসেট করতে, মেটাডেটা অবজেক্টে secondaryImage প্রোপার্টি নাল সেট করুন।
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
ভিডিও
ওভারভিউ
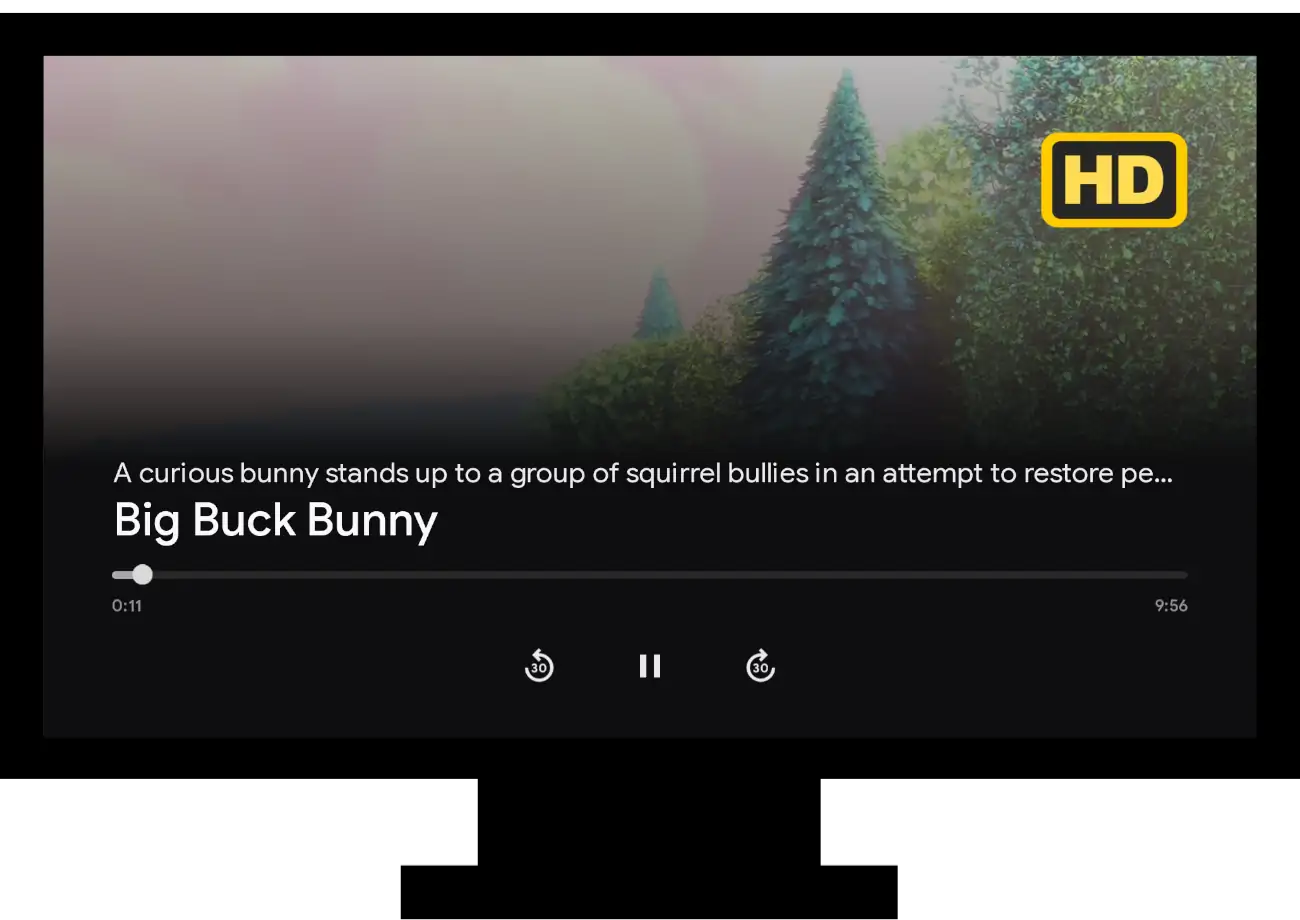
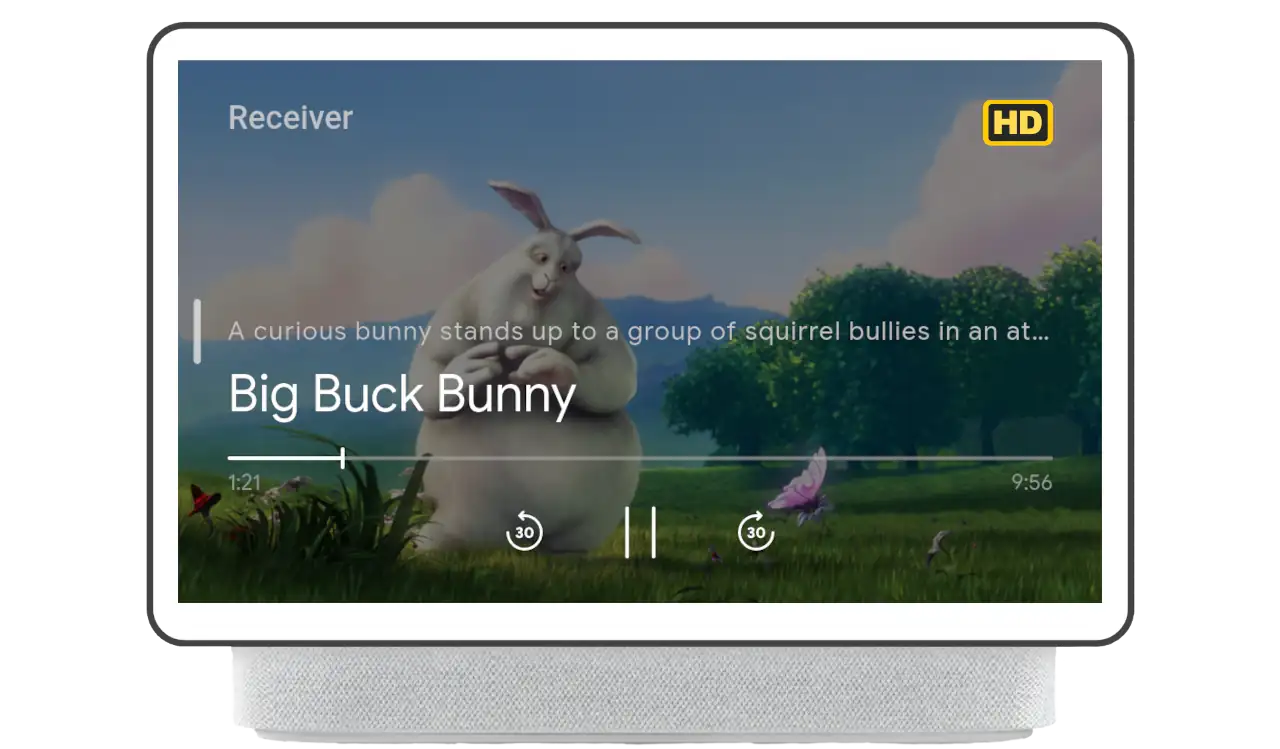
ভিডিও সামগ্রীর জন্য, সেকেন্ডারি ইমেজ সেট করা হয় এবং UiManager ব্যবহার করে সরানো হয়। সেকেন্ডারি ইমেজ ভিডিও কন্ট্রোল ওভারলে সহ দেখানো হয়েছে।
বাস্তবায়ন
সেকেন্ডারি ইমেজ সেট করতে, অ্যাপ্লিকেশনটিকে অবশ্যই UiManager এর একটি উদাহরণ পেতে হবে এবং setSecondaryImage কল করতে হবে। এটি দুটি প্যারামিটার লাগে: SecondaryImagePosition এবং ইমেজের ইউআরএল। সেকেন্ডারি ইমেজ সেট করা যে কোনো সময় করা যেতে পারে কিন্তু শুধুমাত্র তখনই দেখানো হবে যখন একজন ব্যবহারকারী ওভারলেকে অগ্রভাগে ট্রিগার করে।
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
সেকেন্ডারি ইমেজ অপসারণ ইমেজ ইউআরএল null বা খালি স্ট্রিং সেট করে সম্পন্ন করা হয়।
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
পরবর্তী পদক্ষেপ
এটি এমন বৈশিষ্ট্যগুলি সমাপ্ত করে যা আপনি আপনার ওয়েব রিসিভারে যোগ করতে পারেন। আপনি এখন iOS , Android বা ওয়েবে একটি প্রেরক অ্যাপ তৈরি করতে পারেন।
