Los desarrolladores de Cast pueden agregar una imagen informativa (secundaria) a la IU para el audio y aplicaciones de video. Consulta los formatos de imagen para comprobar la compatibilidad.
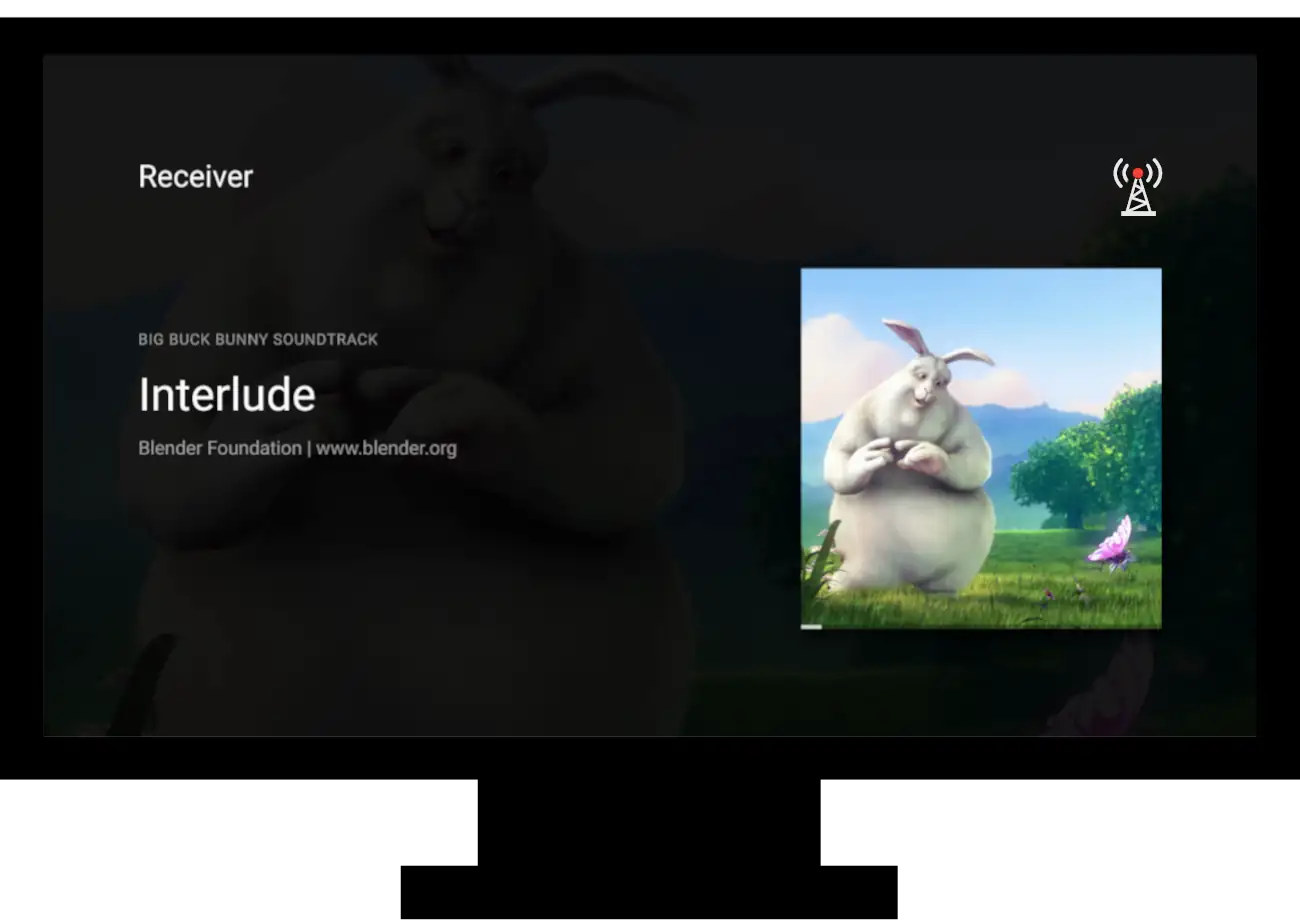
La imagen secundaria aparece en la parte superior derecha de la pantalla y se puede usar para mostrar un gráfico con información adicional sobre el contenido que se está reproduciendo en ese momento como el formato del contenido, el identificador de la estación de radio o la calificación del programa de TV. La imagen secundaria se muestra en la pantalla siempre que la función esté habilitada en contenido actual y el reproductor no está inactivo.
En la Tabla 1, se muestra la experiencia del usuario cuando la función está habilitar en los controles y tipos de dispositivos aplicables. Detalles de la implementación y la integración difiere un poco entre las apps de audio y video. Consulta las secciones a continuación para integrar esta función en tu app Receptor web.
| Tipo de dispositivo | Contenido de audio | Contenido de anuncios de video |
|---|---|---|
| Chromecast |

|

|
| Chromecast con Google TV |

|

|
| Pantalla inteligente |

|

|
| Control remoto para pantalla inteligente |

|
Nota: La imagen secundaria no es compatible con controles remotos para contenido de video. |
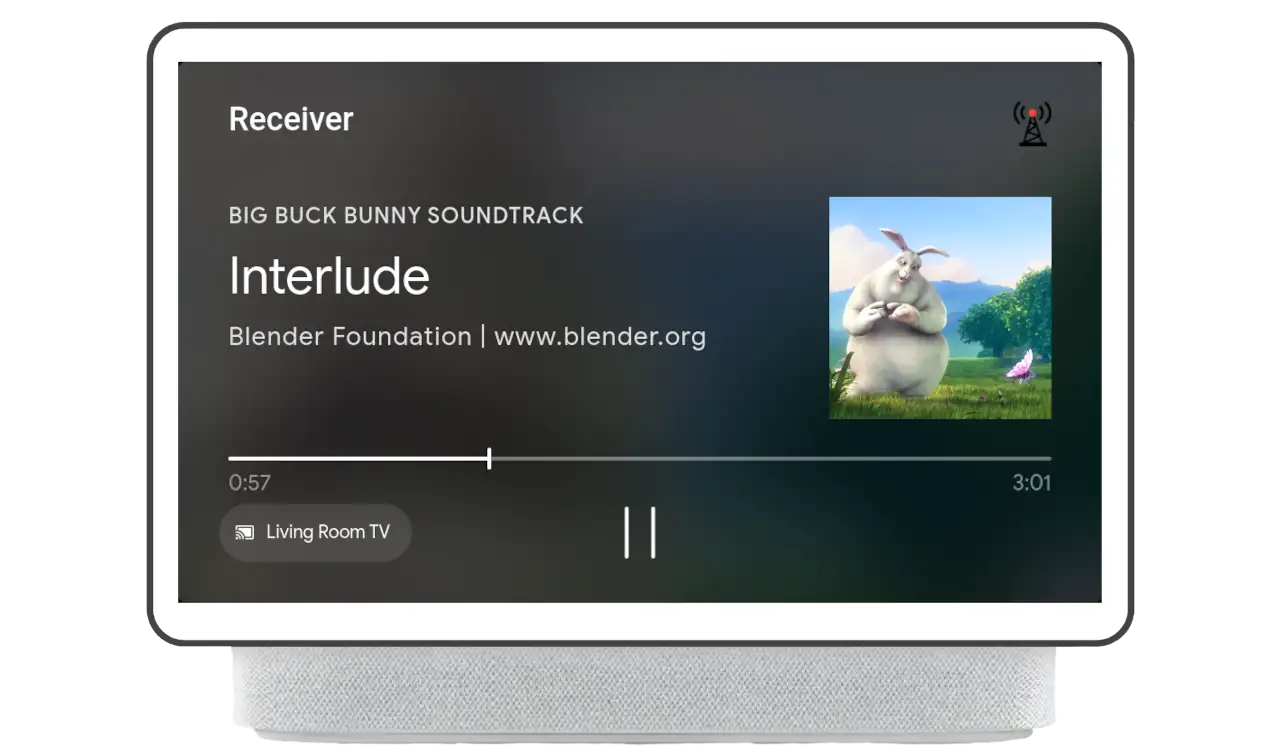
Audio
Descripción general
La imagen secundaria para el contenido de audio se controla según los metadatos del archivo cargado
contenido. Una vez cargado el elemento multimedia, cualquier cambio posterior en los metadatos
secondaryImage se reflejan en la IU.
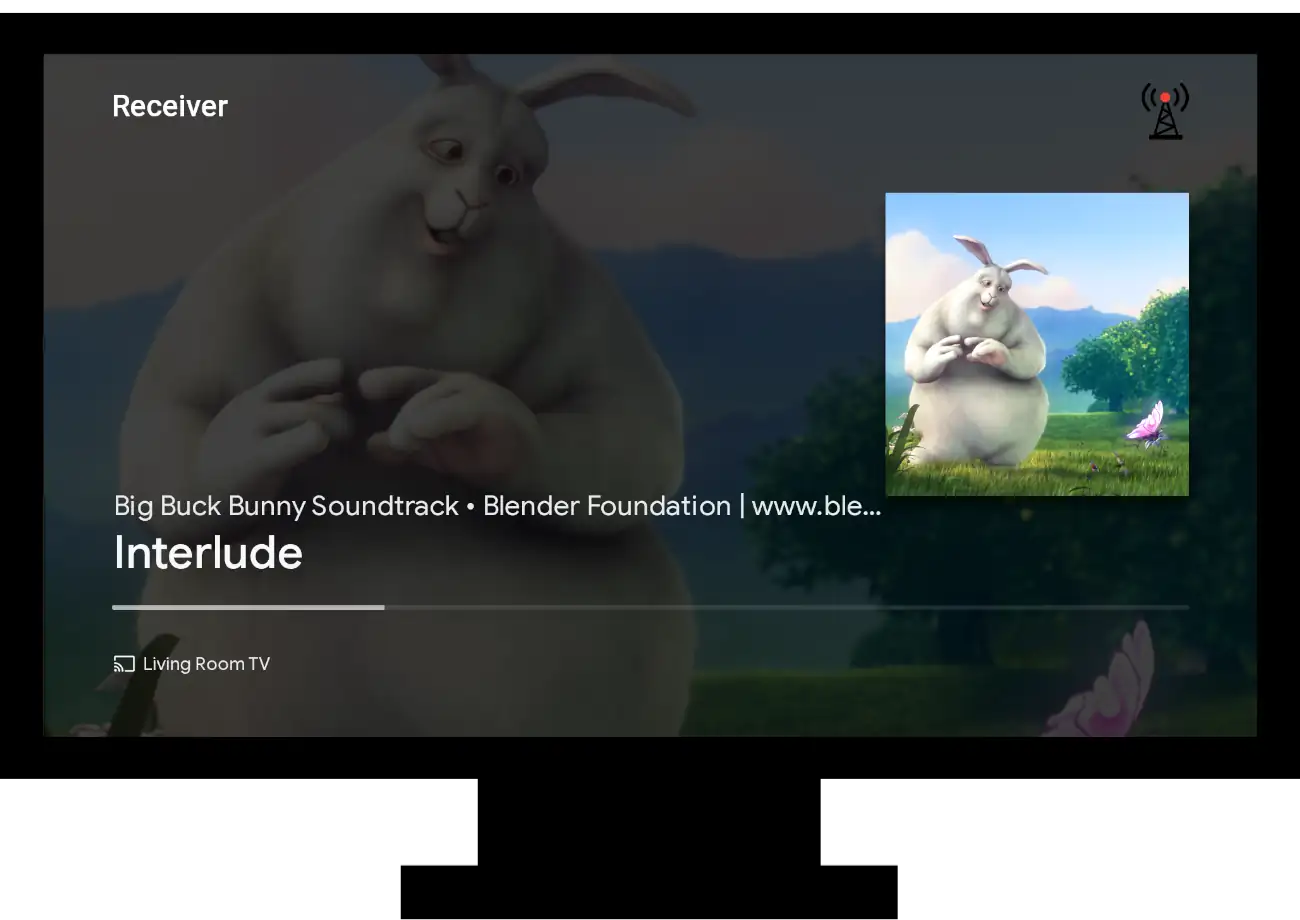
Si se usa una pantalla inteligente como control remoto para audio, la imagen secundaria También aparecerá en la IU de la pantalla inteligente cuando la configures.
Implementación
Para establecer, quitar o actualizar la imagen secundaria, la
secondaryImage
la propiedad de MusicTrackMediaMetadata. La propiedad toma
un Image
objeto completado con la URL que describe dónde se aloja la imagen secundaria.
En la siguiente muestra, la imagen secundaria se configura en el interceptor load. Cuándo
cuando el reproductor termina de cargar el contenido, se muestra la imagen secundaria.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD, loadRequestData => {
loadRequestData.media.metadata =
new cast.framework.messages.MusicTrackMediaMetadata();
// Set image on secondaryImage field of metadata object
loadRequestData.media.metadata.secondaryImage =
new cast.framework.messages.Image('https://www.image.png');
return loadRequestData;
});
Para actualizar la imagen secundaria durante la reproducción, la aplicación debe usar
PlayerManager para obtener el MediaInformation mediante una llamada
getMediaInformation
Luego, la aplicación debe modificar el metadata mediante la actualización del
secondaryImage con el valor deseado. Finalmente,
llamando asetMediaInformation
con la nueva información actualizará la IU. Este método puede usarse para controlar
cambios en los metadatos proporcionados a través de actualizaciones como eventos EMSG o ID3
durante la reproducción.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
playerManager.addEventListener(cast.framework.events.EventType.EMSG, () => {
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage =
new cast.framework.messages.Image('http://anotherimage.png');
playerManager.setMediaInformation(mediaInformation);
});
Para anular la configuración de la imagen secundaria, establece la propiedad secondaryImage como nula en el
de metadatos.
// To unset the secondary image, set secondaryImage to null.
let mediaInformation = playerManager.getMediaInformation();
mediaInformation.metadata.secondaryImage = null;
playerManager.setMediaInformation(mediaInformation);
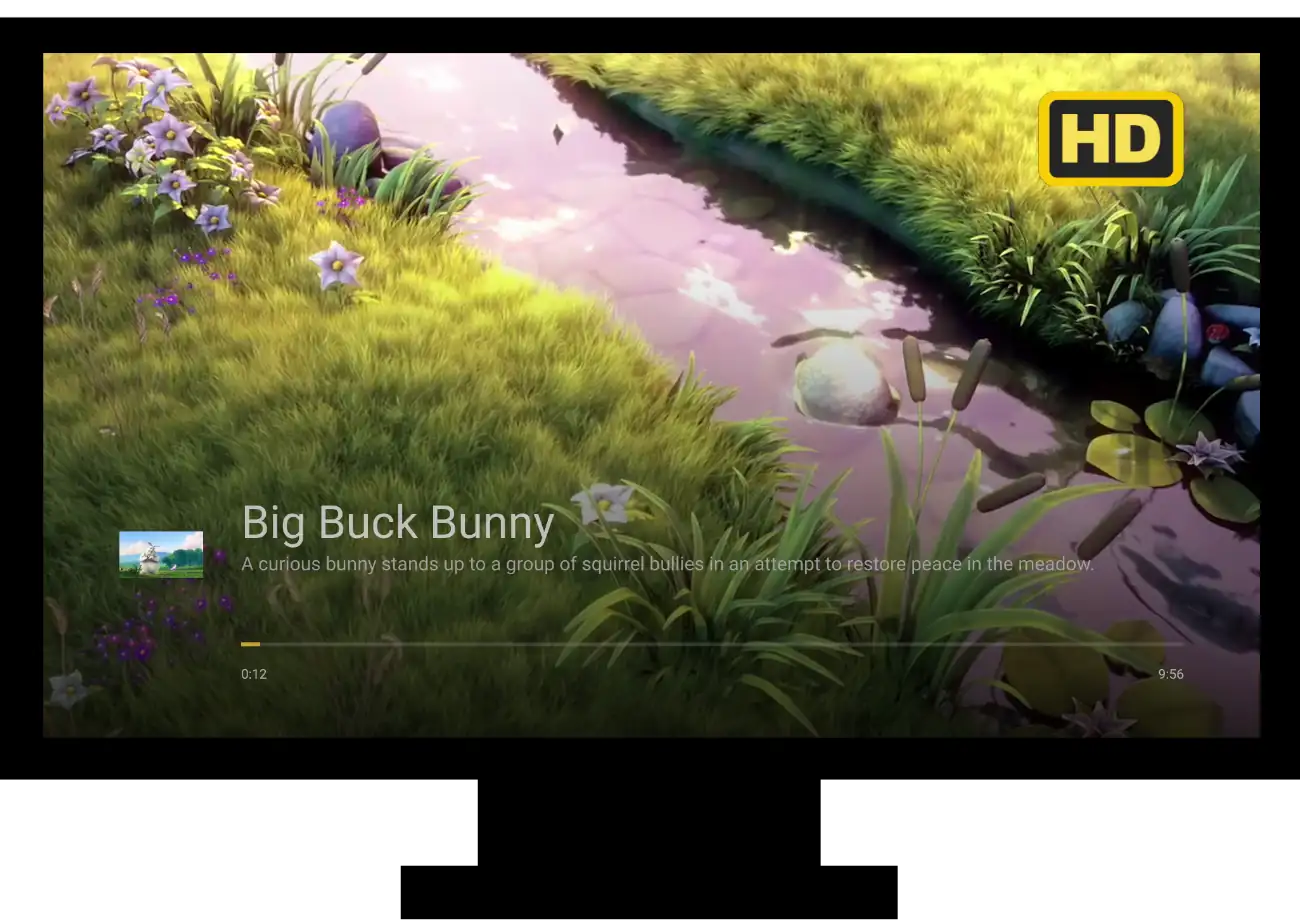
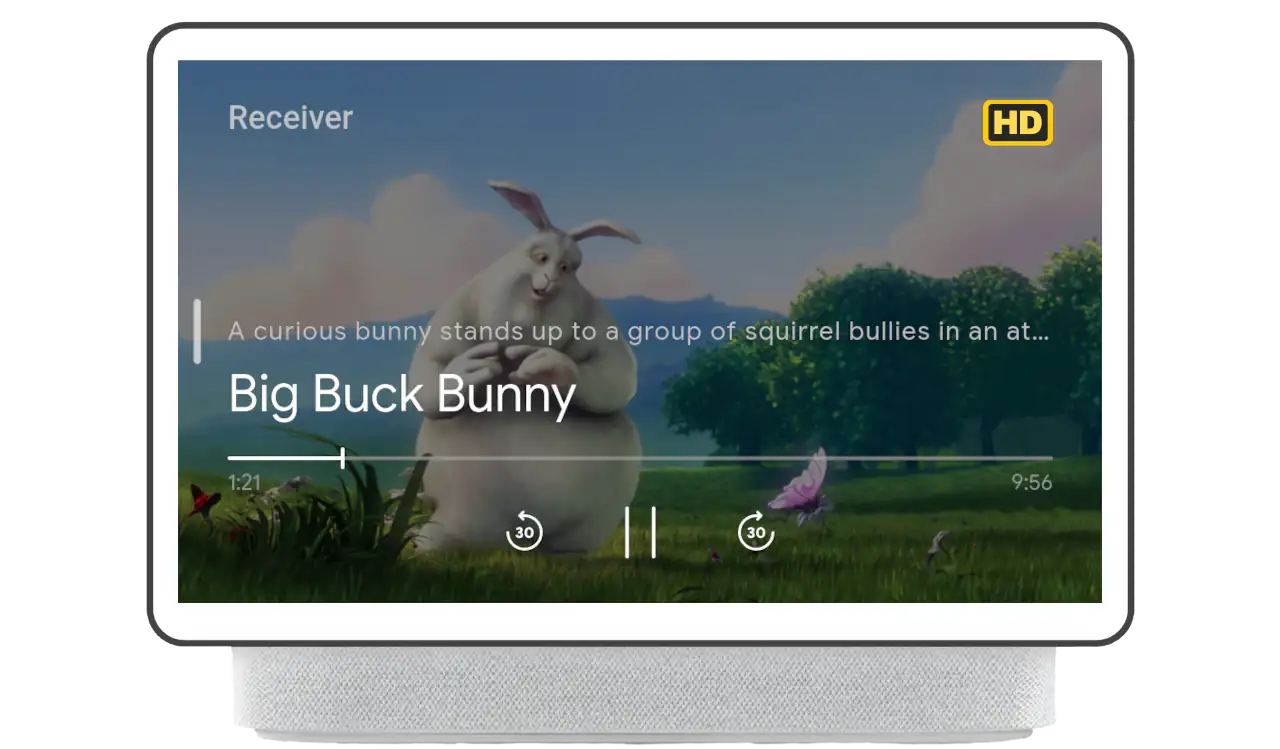
Video
Descripción general
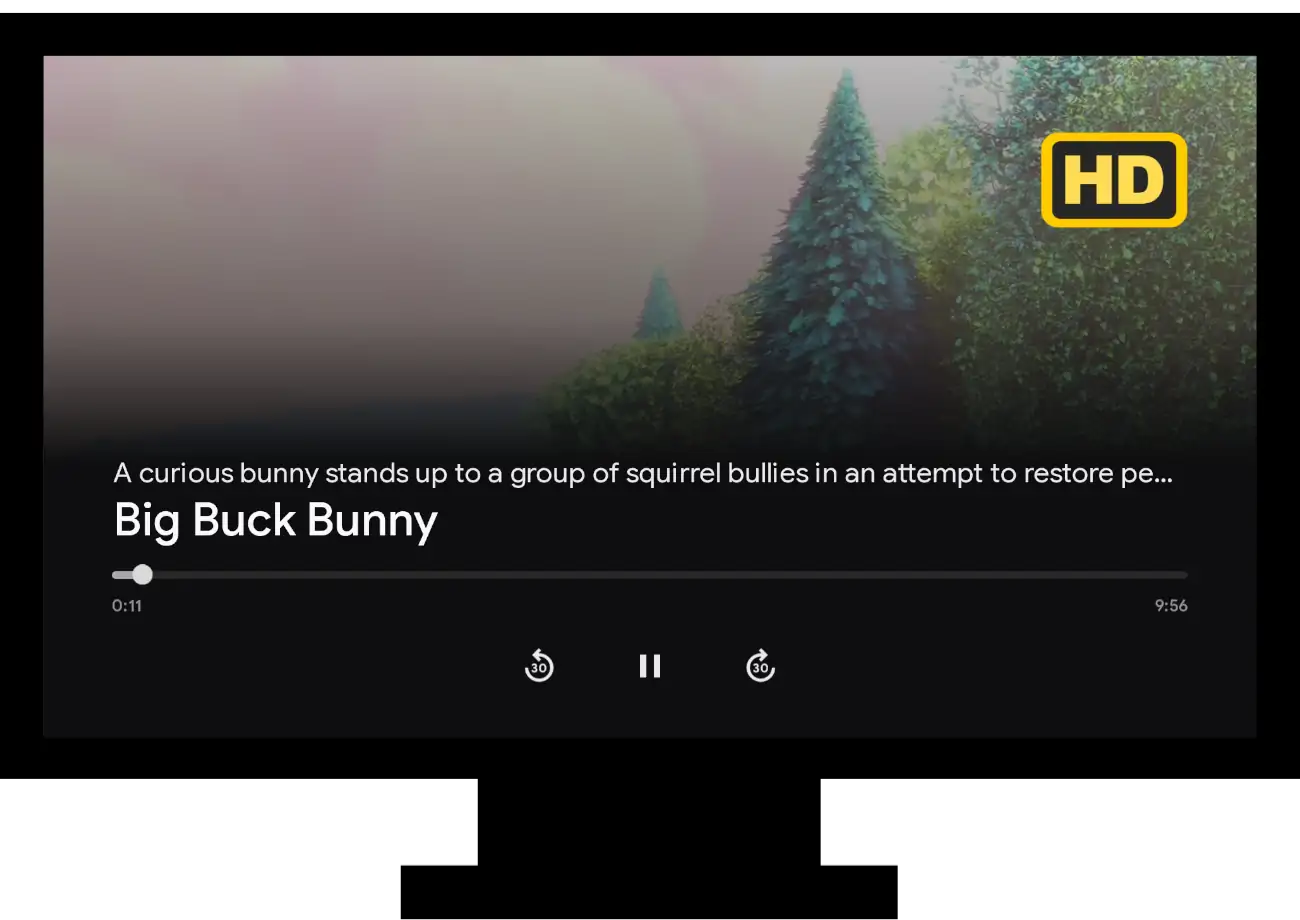
Para el contenido de video, la imagen secundaria se configura y quita usando
UiManager
La imagen secundaria se muestra con la superposición de controles de video.
Implementación
Para establecer la imagen secundaria, la aplicación debe obtener una instancia de UiManager.
y llama
setSecondaryImage
Toma dos parámetros: el
SecondaryImagePosition
y la URL de la imagen. Puedes configurar la imagen secundaria en cualquier momento, pero
solo se mostrará cuando un usuario active la superposición para que se muestre en primer plano.
/**
* Sets the image url for the secondary image overlay. Replaces any image that
* was previously set.
*/
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY,
'http://www.image.png');
Para quitar la imagen secundaria, configura la URL de la imagen como null o un
una cadena vacía.
// To clear out the image, set the url to null or an empty string.
const castUiManager = cast.framework.ui.UiManager.getInstance();
castUiManager.setSecondaryImage(
cast.framework.ui.SecondaryImagePosition.TOP_RIGHT_VIDEO_OVERLAY, null);
Próximos pasos
Aquí concluye las funciones que puedes agregar a tu receptor web. Ahora puedes compilar una app emisora en iOS Android o Web.
