Web Receiver 應用程式
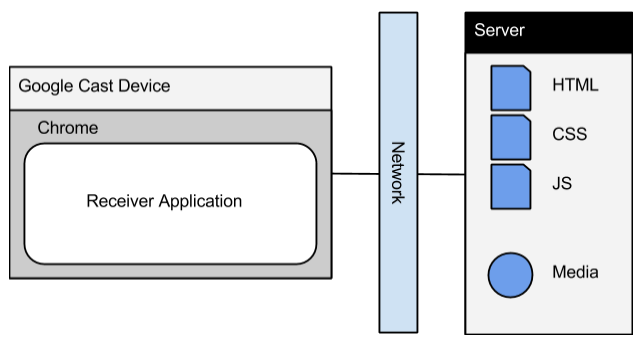
Web Receiver 應用程式是 HTML5/JavaScript 應用程式,可在 Web Receiver 裝置 (例如 Chromecast) 上執行。Web Receiver 應用程式會執行下列功能:
- 提供電視上顯示應用程式內容的介面。
- 處理來自傳送者應用程式的訊息,以控制網路接收器裝置上的內容。
- 處理來自寄件者應用程式的自訂訊息。

網路接收器提供其他功能。
Web Receiver SDK
Web Receiver SDK 隨附內建媒體播放器,可提供流暢的播放體驗。也可讓您自訂播放器使用者介面,讓 Web Receiver 能攔截及覆寫訊息和方法,以執行您的自訂商業邏輯。
您可以透過下列方式實作 Web Receiver 應用程式:
- 使用樣式化媒體網頁接收器:這是預先建立的網路接收器應用程式,可為音訊和影片內容提供媒體播放器 UI。為 Web Receiver 應用程式提供預設 UI,但您可以使用 CSS 檔案自訂使用者介面中的多個元素。
- 開發自訂網頁接收器:這是自訂打造的 HTML5 應用程式,您必須代管應用程式,才能在電視上顯示應用程式內容。如果您的應用程式想顯示音訊/視訊媒體以外的內容,或者樣式化媒體接收器不支援應用程式所需的媒體類型,您可能需要建立自訂接收器。
如果您選擇不導入 Web Receiver,應用程式可以使用預設媒體 Web Receiver。
選擇網路接收器
Web Receiver SDK 提供不同類型的接收器,以滿足您的業務需求。如需不同功能的比較,請參閱接收器應用程式指南)。
樣式化媒體網路接收器
Styled Media Web Receiver 是由 Google 代管的預先建構 Web Receiver 應用程式,專為串流播放音訊和影片內容而設計。您可以使用 CSS 檔案,以自己的顏色和品牌宣傳素材資源設定介面樣式。
如要使用樣式化媒體網路接收器,請在註冊新應用程式時選取 [樣式化媒體網頁接收器],並視需要提供會定義網路接收器應用程式 UI 自訂外觀的 CSS 檔案網址。
如要進一步瞭解可讓您自訂樣式化媒體接收器應用程式與使用者介面使用者介面的 CSS 樣式,請參閱樣式化媒體接收器指南。
自訂 Web 接收器
如果您的應用程式提供圖片庫、自訂數位版權管理或自訂商業邏輯等內容,您必須建構自訂網路接收器應用程式。「自訂 Web 接收器」是託管在自己的伺服器上的 HTML5 應用程式,而且必須使用 JavaScript Web Receiver API 實作。
如要進一步瞭解如何使用 Web Receiver API 建構 Web Receiver 應用程式,請參閱自訂 Web Receiver 指南。
預設媒體網路接收器
第三個選項是預設媒體網頁接收器。這是由 Google 代管的預先建構 Web Receiver 應用程式,專為串流播放音訊和影片內容而設計。你不必註冊 Google Cast SDK Developer Console,但不得在預設媒體網頁接收器中自訂任何使用者介面。
你可以使用預設媒體網路接收器搭配預設應用程式 ID,而不是向 Play 管理中心註冊以取得應用程式 ID:
- Android 應用程式:
CastMediaControlIntent.DEFAULT_MEDIA_RECEIVER_APPLICATION_ID - 網頁應用程式:
chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID - iOS 應用程式:
- <=4.0.0
kGCKMediaDefaultReceiverApplicationID - >=4.0.2 版
kGCKDefaultMediaReceiverApplicationID
從寄件者應用程式啟動 Cast 裝置的預設 Media Web Receiver 應用程式,然後使用該應用程式將網址載入媒體。
