El SDK de Web Sender es compatible con navegadores web compatibles con Cast en Mac, Windows, Dispositivos Linux, ChromeOS y Android. En el caso de las aplicaciones nativas de Cast para dispositivos móviles, consulta Apps para Android y Apps para iOS.
Configuración
Agrega la biblioteca de la API de Web Sender a tu proyecto
Para usar la API de Web Sender, incluye la siguiente secuencia de comandos en tu página web:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Registro
Además de registrar la app y el dispositivo del receptor web, no se requieren pasos de configuración especiales para usar el SDK de Web Sender.
Para registrar la app y el dispositivo del receptor web, sigue los pasos que se indican en Registro. Una vez que tengas el ID de solicitud, y estás listo para desarrollar tu app de Web Sender.
Cómo probar los botones de transmisión
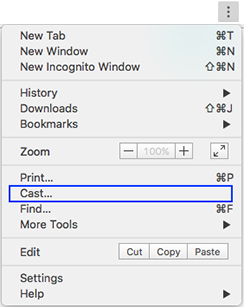
Si bien tu app de Web Sender debería tener su propio botón para transmitir, los usuarios también pueden Para invocar la función, selecciona Transmitir en el menú que aparece cuando haces clic con el botón derecho, como se muestra a continuación. aquí:

Tu app de Web Sender debería controlar ambos casos.
Canal beta de Chrome
También está disponible un canal beta público para Chrome. Las nuevas versiones de Chrome son enviar al canal beta antes del lanzamiento completo el canal beta también es se actualicen con más frecuencia que el canal estable. Esto les brinda a los desarrolladores (y usuarios pioneros apasionados) tienen acceso a funciones nuevas y te permiten asegurarte de que tu sitio funcione con las próximas versiones de Chrome.
Sigue estos pasos para usar el canal beta público:
- Cómo instalar la versión beta de Chrome
- Para informar problemas, haz clic con el botón derecho en el ícono de la barra de herramientas de Cast y selecciona "Informar un problema problema". No podemos responder de forma individual a la mayoría de los comentarios, pero valoramos mucho los aportes del canal beta.
- Antes de enviar actualizaciones a tu sitio publicado, asegúrate de realizar las pruebas con el versión estable actual de Chrome. La mayoría de los visitantes de tu sitio tendrán la versión estable de Chrome instalada y, si dependes de funciones exclusivas de la versión beta, los usuarios con la versión estable se verán afectados.