Web Sender SDK는 Mac, Windows, Linux, ChromeOS, Android 기기 기본 모바일 Cast 앱의 경우 다음을 참고하세요. Android 앱 및 iOS 앱.
설정
프로젝트에 Web Sender API 라이브러리 추가
Web Sender API를 사용하려면 웹페이지에 다음 스크립트를 포함하세요.
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
등록
웹 수신기 앱 및 기기 등록 외에 특별한 설정 단계 없음 웹 발신자 SDK를 사용해야 합니다
웹 수신기 앱과 기기를 등록하려면 다음 단계를 따르세요. 등록. 신청서 ID가 있으면 Web Sender 앱을 개발할 준비가 되었습니다.
전송 버튼 테스트
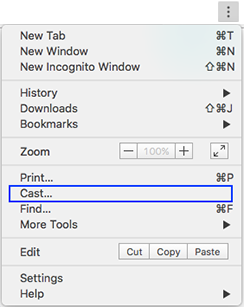
Web Sender 앱에 자체 전송 버튼이 있어야 하지만 사용자는 다음과 같이 마우스 오른쪽 버튼 클릭 메뉴에서 전송을 선택하여 전송 기능을 호출합니다. 여기:

Web Sender 앱에서 두 사례를 모두 처리해야 합니다.
Chrome 베타 채널
Chrome용 공개 베타 채널도 사용할 수 있습니다. Chrome의 새 버전은 정식 출시 전에 베타 채널에 푸시됩니다. 베타 채널도 공개 버전 채널보다 더 자주 업데이트됩니다. 이를 통해 개발자는 새로운 기능에 대한 접근성을 높이고, 사이트가 최신 버전의 Chrome과 호환되는지 확인하세요
공개 베타 채널을 사용하려면 다음 단계를 따르세요.
- Chrome 베타 버전 설치
- 문제를 신고하려면 Cast 툴바 아이콘을 마우스 오른쪽 버튼으로 클릭하고 참조하세요. 대부분의 의견에 개별적으로 응답해 드릴 수는 없지만 Google은 매우 소중하게 생각합니다. 베타 채널에 대한 입력
- 라이브 사이트에 업데이트를 푸시하기 전에 Chrome 최신 공개 버전 사이트 방문자 대부분이 베타 전용 기능을 사용하는 경우 영향을 받게 됩니다.
