Web Sender SDK được hỗ trợ trên các trình duyệt web hỗ trợ Cast trên Mac, Windows, Thiết bị Linux, ChromeOS và Android. Đối với ứng dụng Truyền gốc dành cho thiết bị di động, hãy xem Ứng dụng Android và Ứng dụng iOS.
Thiết lập
Thêm thư viện Web Sender API vào dự án của bạn
Để sử dụng Web Sender API, hãy đưa tập lệnh sau vào trang web của bạn:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
Đăng ký
Không có bước thiết lập đặc biệt nào ngoài việc đăng ký ứng dụng và thiết bị Trình nhận web bắt buộc phải sử dụng SDK Trình gửi web.
Để đăng ký thiết bị và ứng dụng Trình nhận web, hãy làm theo các bước tại Đăng ký. Sau khi có mã ứng dụng, bạn đã sẵn sàng phát triển ứng dụng Web Sender của mình.
Kiểm thử nút Truyền
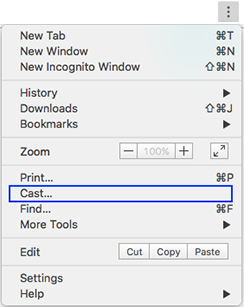
Mặc dù ứng dụng Trình gửi web của bạn nên có nút Truyền riêng, người dùng cũng có thể gọi tính năng truyền bằng cách chọn Truyền trong trình đơn nhấp chuột phải như minh hoạ tại đây:

Ứng dụng Web Sender của bạn sẽ xử lý được cả hai trường hợp.
Kênh thử nghiệm beta của Chrome
Chúng tôi cũng cung cấp kênh thử nghiệm công khai cho Chrome. Các phiên bản Chrome mới là được đẩy lên kênh thử nghiệm beta trước khi phát hành bản đầy đủ; kênh thử nghiệm beta cũng được cập nhật thường xuyên hơn so với kênh chính thức. Điều này mang lại cho nhà phát triển (và những người sử dụng sớm đam mê) tiếp cận các tính năng mới đồng thời cho phép bạn đảm bảo rằng trang web của bạn hoạt động với các phiên bản Chrome sắp tới.
Cách sử dụng kênh thử nghiệm beta công khai:
- Cài đặt phiên bản thử nghiệm của Chrome
- Để báo cáo sự cố, hãy nhấp chuột phải vào biểu tượng thanh công cụ Truyền rồi chọn "Báo cáo ". Chúng tôi không thể trả lời riêng cho hầu hết ý kiến phản hồi, nhưng chúng tôi đánh giá cao đầu vào trên kênh thử nghiệm beta.
- Trước khi phát hành bản cập nhật cho trang web đang hoạt động, hãy nhớ kiểm thử bằng phiên bản ổn định hiện tại của Chrome. Hầu hết khách truy cập vào trang web của bạn sẽ có phiên bản ổn định của Chrome và nếu bạn phụ thuộc vào các tính năng chỉ dành cho phiên bản beta, người dùng có phiên bản ổn định sẽ bị ảnh hưởng.
