Mac、Windows、Windows 或 Mac 平台支援 Web Sender SDK 瀏覽器 Linux、ChromeOS 和 Android 裝置。如需原生行動投放應用程式,請參閱 Android 應用程式和 iOS 應用程式:
設定
將 Web Sender API 程式庫新增至專案
如要使用 Web Sender API,請在網頁中加入下列指令碼:
<script src="//www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
註冊
除了註冊您的網路接收端應用程式和裝置外,您不需要進行特殊設定步驟 必須使用 Web Sender SDK。
如要註冊 Web Receiver 應用程式和裝置,請按照下列步驟操作: Registration。取得應用程式 ID 後, 即可開始開發 Web Sender 應用程式。
測試投放按鈕
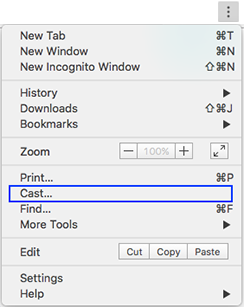
雖然您的 Web Sender 應用程式應該有專屬的「投放」按鈕,使用者也可以 叫用投放功能,方法是在右鍵選單中選擇「投放」,如圖所示 這裡:

Web Sender 應用程式應該能處理這兩種情況。
Chrome Beta 版
目前已有 Chrome 的公開測試版本。新版 Chrome 在正式版推出前升級至 Beta 版;Beta 版也包含 更新的頻率高於穩定版這樣一來,開發人員 充滿熱情的早期採用者) 會試用新功能,並讓您 請確保您的網站適用於即將推出的 Chrome 版本。
如何使用公開測試:
- 安裝 Chrome Beta 版
- 如要回報問題,請在 Cast 工具列圖示上按一下滑鼠右鍵,然後選擇 [回報 問題。」我們無法逐一回覆大部分的意見,但我們非常重視 透過 Beta 版管道回覆意見
- 在將更新內容推送至實際網站之前,請務必使用 最新的 Chrome 穩定版大部分網站訪客 安裝穩定版的 Chrome 如果需要 Beta 版功能 穩定版的使用者會受到影響。
