Descripción general
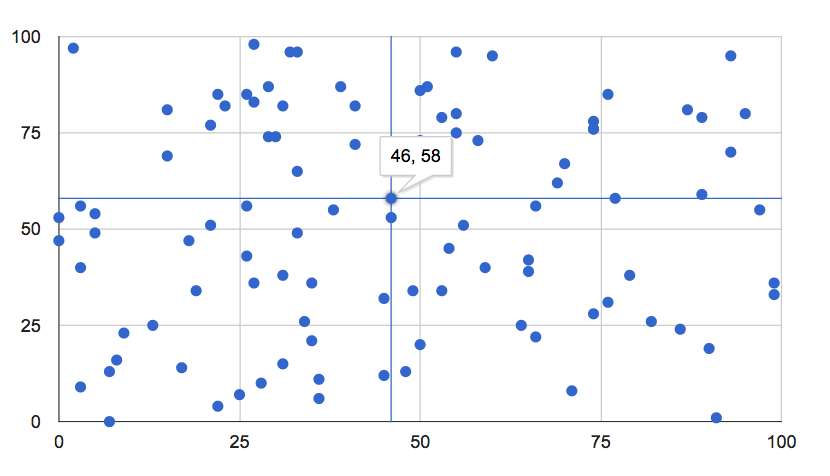
Los puntos de mira son líneas verticales y horizontales delgadas centradas en un punto de datos en un gráfico. Cuando, como creador de gráficos, habilitas puntos de mira en tus gráficos, los usuarios pueden orientarse a un solo elemento:

La mira puede aparecer al enfocar, en una selección o en ambos. Están disponibles para diagramas de dispersión, gráficos de líneas, gráficos de áreas y para las partes de líneas y áreas de gráficos combinados.
Un ejemplo sencillo
Desplázate sobre los puntos que aparecen a continuación o selecciónalos para ver los puntos de mira:
Esta es una página web completa que crea el gráfico anterior, con la línea de los puntos de mira en negrita:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Opciones de mira
Se encuentran disponibles las siguientes opciones de punto de mira:
crosshair: { trigger: 'both' } | mostrar tanto el enfoque como la selección |
crosshair: { trigger: 'focus' } | mostrar solo con enfoque |
crosshair: { trigger: 'selection' } | mostrar solo en la selección |
crosshair: { orientation: 'both' } | mostrar pelos horizontales y verticales |
crosshair: { orientation: 'horizontal' } | mostrar solo pelos horizontales |
crosshair: { orientation: 'vertical' } | mostrar solo pelos verticales |
crosshair: { color: color_string } | establecer el color de cruz en color_string, p.ej., 'red' o '#f00' |
crosshair: { opacity: opacity_number } | Se estableció la opacidad de cruz en opacity_number, donde 0.0 es completamente transparente y 1.0 completamente opaco |
crosshair: { focused: { color: color_string } } | establecer el color de cruz en color_string en el foco |
crosshair: { focused: { opacity: opacity_number } } | establece la opacidad de cruz en opacity_number en el foco |
crosshair: { selected: { color: color_string } } | establecer el color de cruz en color_string en la selección |
crosshair: { selected: { opacity: opacity_number } } | establecer la opacidad de cruz en opacity_number en la selección |
