Genel bakış
Artı işaretleri, bir grafikteki veri noktasına ortalanmış ince dikey ve yatay çizgilerdir. Bir grafik oluşturucu olarak grafiklerinizde artı işaretlerini etkinleştirdiğinizde kullanıcılarınız tek bir öğeyi hedefleyebilir:

Artı işaretleri odakta, seçimde veya her ikisinde görünebilir. Bunlar dağılım grafikleri, çizgi grafikler, alan grafikleri ve kombo grafiklerin çizgi ve alan kısımları için kullanılabilir.
Basit Bir Örnek
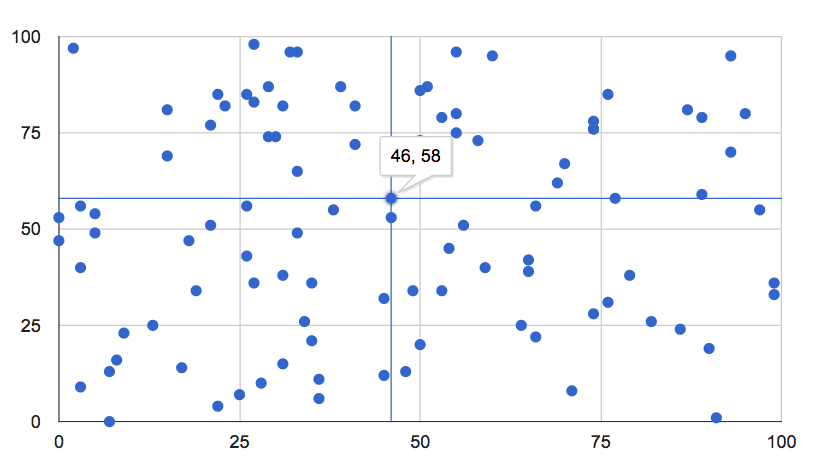
Artı işaretini görmek için aşağıdaki noktaların üzerine gelin veya noktaları seçin:
Yukarıdaki grafiği oluşturan bir web sayfasının tamamını burada bulabilirsiniz. Artı işareti çizgisi kalın harflerle gösterilmiştir:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Artı İşareti Seçenekleri
Aşağıdaki artı işareti seçenekleri kullanılabilir:
crosshair: { trigger: 'both' } | hem odakta hem de seçimde görüntüle |
crosshair: { trigger: 'focus' } | yalnızca odakta görüntüle |
crosshair: { trigger: 'selection' } | yalnızca seçimde görüntüle |
crosshair: { orientation: 'both' } | hem yatay hem de dikey saçları göster |
crosshair: { orientation: 'horizontal' } | yalnızca yatay saçları göster |
crosshair: { orientation: 'vertical' } | yalnızca dikey saçları göster |
crosshair: { color: color_string } | artı işaretinin rengini color_string olarak ayarlayın, ör. 'red' veya '#f00' |
crosshair: { opacity: opacity_number } | artı opaklığını opacity_number olarak ayarla; 0.0 tamamen şeffaf ve 1.0 tamamen opak |
crosshair: { focused: { color: color_string } } | odakta artı işaretini color_string olarak ayarla |
crosshair: { focused: { opacity: opacity_number } } | odakta, artı opaklığını opacity_number olarak ayarla |
crosshair: { selected: { color: color_string } } | seçimde artı rengini color_string olarak ayarla |
crosshair: { selected: { opacity: opacity_number } } | seçimde artı opaklığını opacity_number olarak ayarla |