Ringkasan
Diagram Google dapat dicetak langsung dari browser Anda, atau dari JavaScript melalui fungsi print(). Jika ingin
memberikan akses ke gambar PNG diagram, Anda dapat menggunakan
metode getImageURI(). Fungsi ini saat ini berlaku untuk diagram inti dan geochart.
Jika diagram Anda (dari jenis ChartType, seperti ColumnChart atau PieChart) disebut my_chart dan div yang menampilkannya adalah my_div, berikut cara mengakses diagram sebagai PNG:
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
Catatan: Anda harus menunggu peristiwa ready, seperti yang ditunjukkan pada contoh di halaman ini, untuk memastikan diagram telah selesai dirender.
Catatan: Ini hanya akan berfungsi di browser yang
mendukung elemen <canvas> HTML5, sehingga tidak akan
berfungsi di Internet Explorer 9 atau yang lebih lama.
Berikut ini contoh lengkapnya:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
Saat program ini berjalan, chart_div.innerHTML akan disetel ke encoding PNG diagram dan ditampilkan di konsol JavaScript:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
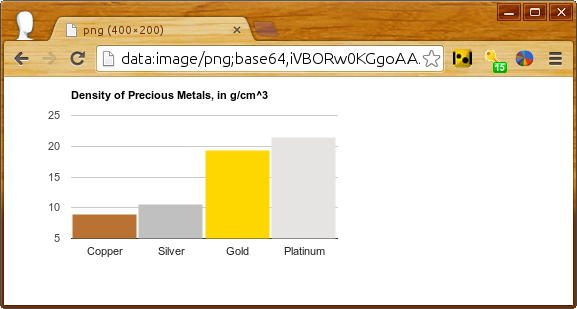
Jika URI tersebut ditempatkan langsung ke kolom URL browser, browser modern akan merender gambar:

Anda dapat menyertakan link ke versi yang dapat dicetak dengan baris JavaScript berikut:
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
diikuti oleh baris ini di HTML Anda:
<div id='png'></div>
Membuat Snapshot Pilihan
Sebagai pembuat diagram, Anda dapat melakukan hampir semua tindakan pada diagram secara terprogram seperti yang dapat dilakukan pengguna di browser mereka. Jadi, jika ingin
membuat gambar statis diagram dengan
tooltip
yang menampilkan atau dengan
tanda silang pada
titik tertentu, Anda dapat melakukannya dengan memanggil setSelection()
sebelum
getImageURI(), seperti yang ditunjukkan di bawah ini.
Berikut adalah diagram sebar dengan 100 titik acak, salah satunya dengan tooltip dan garis bidik yang telah dipilih sebelumnya:
Muat ulang dan Anda akan melihat titik lain dipilih. Kode, dengan baris kunci dicetak tebal:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}