Glass は、デザインと使用の両面で既存のモバイル プラットフォームとは根本的に異なります。最適なユーザー エクスペリエンスを提供できるよう、次の原則に沿って Glassware を構築してください。
Glass 用にデザインする

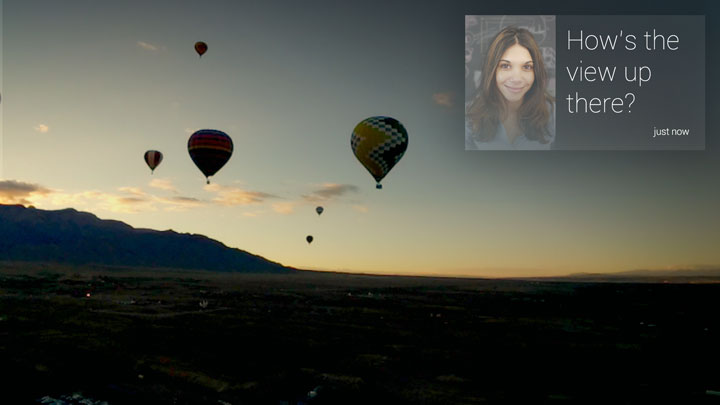
ユーザーは通常、特定の期間の情報を保存して表示する複数のデバイスを持っています。Glass は、シンプルで関連性の高い最新の情報で最適に動作します。
スマートフォン、タブレット、ノートパソコンを置き換えようとして、こうしたデバイス向けの機能を Glass に移行しないでください。それよりも、Glass とそれぞれのサービスが補完し合う方法に重点を置き、他にはないエクスペリエンスを提供できるようにしてください。


邪魔にならない
Glass は、必要なときにそこに置いて、使わないときは邪魔にならないよう設計されています。 Glassware も同じように機能する必要があります。ユーザーの生活を損なうことなく、ユーザーの生活を補助する魅力的な機能を提供します。

チャンネルに合った内容を維持する
各ユーザーに適した場所とタイミングで情報を提供します。また、最も関連性の高いエクスペリエンスは魔法のように、エンゲージメントと満足度の向上につながります。

不測の事態を避ける
Glass はユーザーの感覚に近いため、他のデバイスと比べて、予期しない機能や使い心地の悪さははるかに悪化します。
コンテンツを頻繁に、予期しないタイミングで送信しないでください。 Glassware の意図をユーザーに常に明確に伝え、自分のものではないふりをしないでください。

人々のために構築
画像、口語的な音声操作、自然なジェスチャーを使用するインターフェースを設計する。
ユーザーがすぐにアクションを開始して続行できるファイア アンド フォーゲット方式の使用モデルに重点を置きます。