Glass 在设计和使用方面与现有移动平台有着根本性区别在构建 Glassware 时,请遵循以下原则,以便为用户提供最佳体验。
Glass 设计

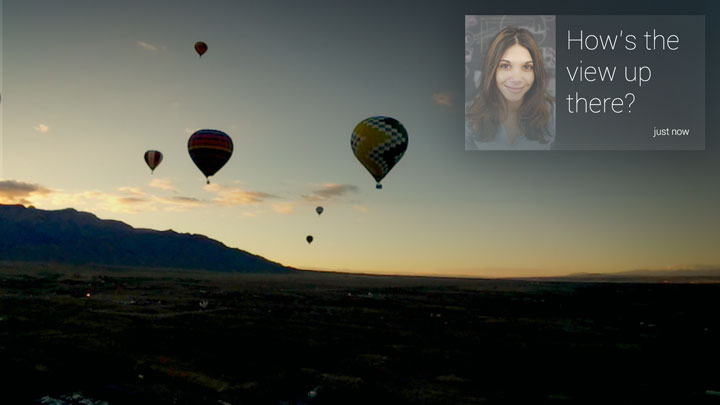
用户通常会使用多台设备来存储和显示特定时间段内的信息。Glass 最适合使用简单、相关和最新的信息。
请勿尝试通过将专为智能手机、平板电脑或笔记本电脑设计的功能转移到 Glass 来更换这些设备。而应专注于 Google Glass 与您的服务如何相互补充,并提供独特的体验。


别妨碍他们
Glass 经过精心设计,可在您需要时随时使用,并在您不需要时让其一目了然。 您的 Glassware 也必须以同样的方式运行。提供具有吸引力的功能,对用户的生活起到补充作用,同时又不会对其造成影响。

确保相关性
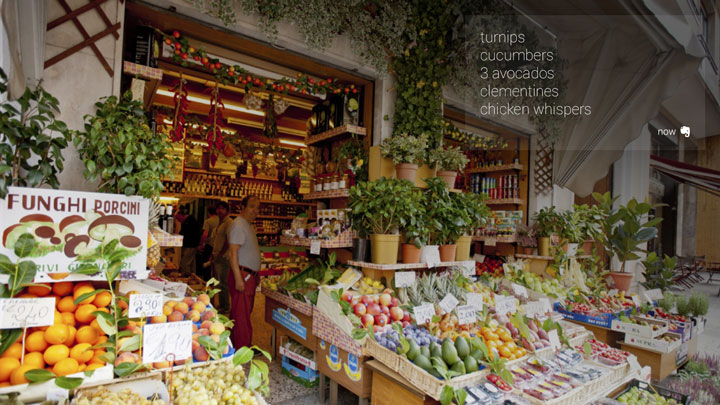
在适当的位置和时间为您的每位用户提供信息。最相关的体验也最具魔力,可以提高互动度和满意度。

避免意外情况
Glass 上的意外功能和糟糕体验比其他设备差得多,因为 Google Glass 非常贴近用户的感官。
不要过于频繁地或非预期的时间发送内容。 始终让用户清楚了解 Glassware 的意图,切勿伪装成其他产品。

为人们打造产品
设计使用图像、口语化的语音交互和自然手势的界面。
侧重于即发即弃的使用模式,在这种模式下,用户可以快速开始操作并继续进行正在进行的操作。