Glass'ın benzersiz bir stili vardır. Bu nedenle, mümkün olduğunda uymanız için standart kart şablonları, renk paleti, tipografi ve yazma yönergeleri sağlıyoruz.
Özel düzenler tasarlamadan önce, kullanıcılara tutarlı bir kullanıcı deneyimi sunmak için GDK tarafından sağlanan CardBuilder Layouts'u kullanın. Bu düzenlerden hiçbiri gereksinimlerinizi karşılamıyorsa tasarımınızda aşağıdaki yönergeleri uygulayın.
Metrikler ve Izgaralar
Glass kullanıcı arayüzünde farklı zaman çizelgesi kartı türleri için standart düzen ve kenar boşluğu yönergeleri bulunur. Kartlar normalde aşağıdaki genel bölgelere sahiptir ve genel bir kart grubu için uymanız gereken bazı yönergeler hazırladık.
Kart bölgeleri
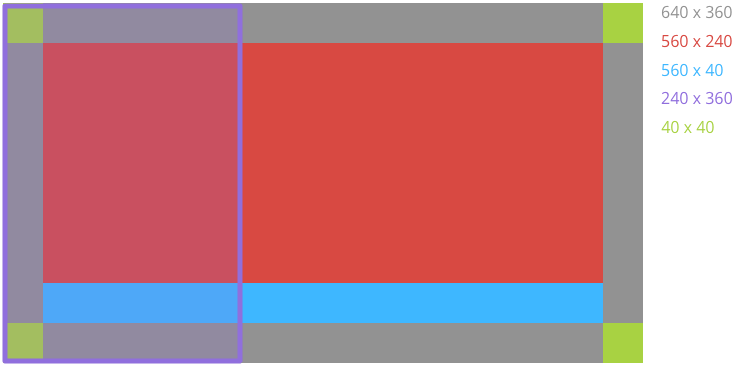
Glass, farklı kartları tutarlı bir şekilde tasarlayıp görüntülemeyi kolaylaştırmak için bir dizi ortak bölgeye ait boyutları tanımlar.

| Ana İçerik Kartın ana metin içeriği, en az 32 piksel boyutunda Roboto Light'tadır ve dolguyla sınırlandırılmıştır. 64 piksel ve daha büyük metinler Roboto Thin'i kullanır. Tam çerçeve resim Resimler tam çerçevede en iyi sonucu verir ve metnin gerektirdiği 40 piksellik dolguyu gerektirmez. Dolgu Zaman çizelgesi kartlarının metin içeriği için tüm kenarlarında 40 piksellik dolgu bulunur. Bu sayede çoğu kullanıcı içeriğinizi net olarak görebilir. |
Altbilgi Altbilgi, kartın kaynağı veya zaman damgası gibi kartla ilgili ek bilgiler gösterir. Altbilgi metni 24 piksel, Roboto Normaldir ve beyaz (#simge) renklidir. Soldaki resim veya sütun Soldaki resim veya sütunlar için dolgu ve metin içeriğinde değişiklik yapılması gerekiyor. |
Düzen şablonları
GDK, kullanabileceğiniz çeşitli CardBuilder Layouts sunar.
Renk
Cam, çoğu metni beyaz olarak gösterir ve aciliyeti veya önem düzeyini göstermek için aşağıdaki standart renkleri kullanır. Zaman çizelgesi kartlarınız için de bu renklerden yararlanabilirsiniz:
| CSS Sınıfı | RGB Değeri |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
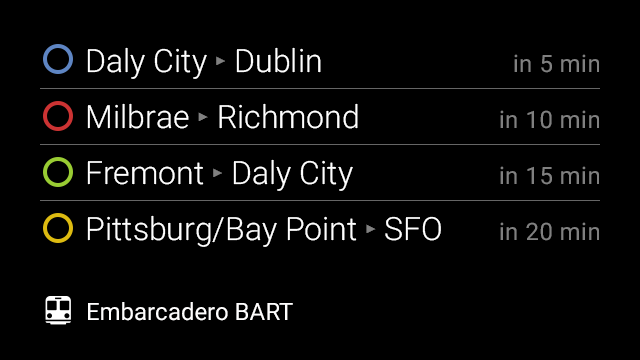
Aşağıdaki örnekte, tren çizgileri ve durum hakkındaki önemli bilgileri belirtmek için renkler kullanılmaktadır.

Yazı biçimi
Glass, yazı tipi boyutuna bağlı olarak tüm sistem metinlerini Roboto Light, Roboto Regular veya Roboto Thin'de görüntüler. Canlı kartlar veya sürükleyici öğeler oluşturuyorsanız kendi markanızı yansıtmak için farklı yazı biçimleri kullanabilirsiniz.
Roboto Light
Glass, metnin büyük bir kısmını bu yazı tipinde gösterir.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass, dipnot metni bu yazı tipinde görüntülenir.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;"
İnce Roboto
Glass, bu yazı tipinde daha büyük metinler (64 piksel ve üzeri) gösterir.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;"
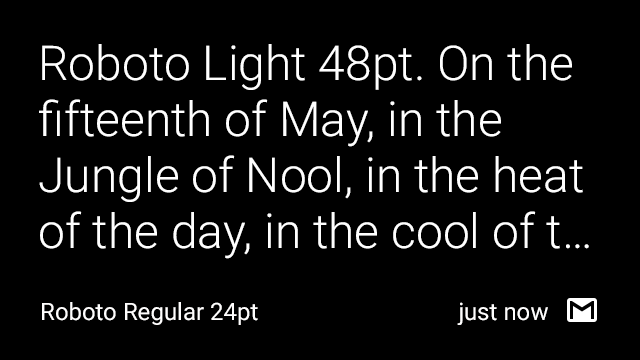
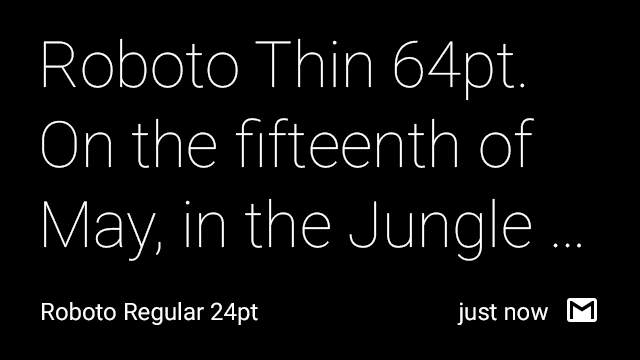
Dinamik metin yeniden boyutlandırma
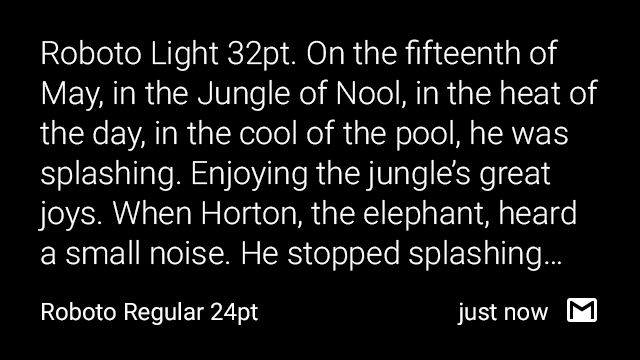
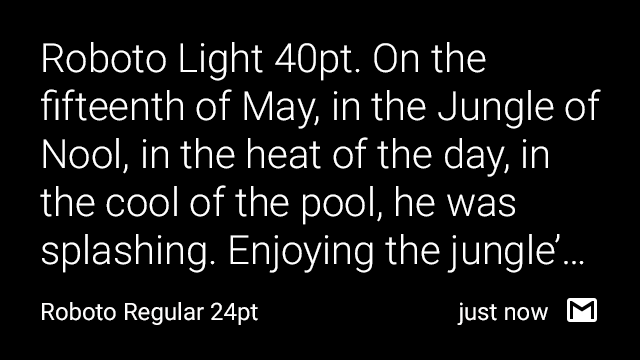
CardBuilder.TEXT ve CardBuilder.COLUMNS düzenlerini kullanırken Glass, içerik miktarına bağlı olarak mümkün olan en büyük yazı tipi boyutunu kullanır.
Aşağıdaki kartlarda, metin miktarına göre metnin tipografik özelliklerine ilişkin örnekler gösterilmektedir.




Yazım
Metin alanınız sınırlı olduğundan Glassware için metin yazarken bu yönergelere uyun.
Kısa tutun. Açıklamanız kısa, öz, basit ve net olmalıdır. Uzun metinlerin yerine, içeriği sesli okuma, resim veya video gösterme ya da özellikleri kaldırma gibi alternatifler arayın.
Basit tutun. Akıllı ve yetkin, ancak teknik jargonu bilmeyen ve İngilizceyi çok iyi bilmeyen biriyle konuştuğunuzu varsayın. Kısa kelimeler, etkin fiiller ve yaygın adlar kullanın.
Samimi olun. Kısaltmaları kullanın. İkinci kişi ("siz") kullanarak doğrudan okuyucuyla konuşun. Metniniz günlük konuşmalarınızda olduğu gibi okunmuyorsa büyük olasılıkla bu, yazmanız gerektiği gibi değildir.
En önemli konuya öncelik verin. İlk iki kelime (boşluklar dahil yaklaşık 11 karakter), dizedeki en önemli bilgilerin en azından bir kısmını içermelidir. Aksi halde baştan başlayın. Yalnızca gerekli olanları açıklayın, daha fazlasını açıklamayın. Göze çarpmayan farklılıkları açıklamaya çalışmayın. Bu kartlar çoğu kullanıcıda kaybolur.
Tekrarlardan kaçının. Önemli bir terim, bir ekran veya metin blokunda tekrarlanırsa bunu yalnızca bir kez kullanmanın bir yolunu bulun.

