ל-Glass יש סגנון ייחודי, לכן אנחנו מספקים לכם תבניות לכרטיסים סטנדרטיות, עלון צבעים, טיפוגרפיה והנחיות כתיבה שיעזרו לכם לעמוד בהן כשהדבר אפשרי.
לפני שמעצבים פריסות בהתאמה אישית, כדאי להשתמש ב-CardBuilder Layouts שמסופקים על ידי ה-GDK כדי לספק למשתמשים חוויית משתמש עקבית. אם אף אחת מהפריסות האלה לא עומדת בדרישות שלכם, הקפידו לבצע את ההנחיות הבאות בעיצוב שלכם.
מדדים ורשתות
בממשק המשתמש של Glass יש הנחיות סטנדרטיות לגבי פריסה ושוליים לסוגים שונים של כרטיסי ציר זמן. בדרך כלל, הכרטיסים מוצגים באזורים הכלליים הבאים, והוספנו כמה הנחיות בנוגע לסדרת כרטיסים כללית.
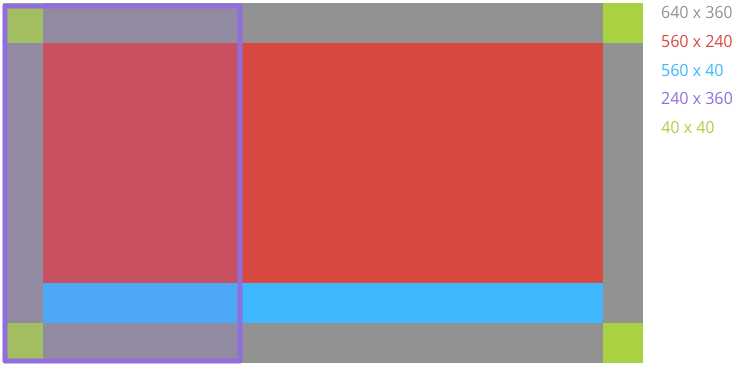
אזורים של כרטיסים
Glass מגדיר מימדים לקבוצת אזורים משותפים כדי שיהיה קל לעצב ולהציג כרטיסים שונים באופן עקבי.

| התוכן הראשי תוכן הטקסט הראשי של הכרטיס הוא בצבע Roboto Light בגודל מינימלי של 32 פיקסלים ומוגבל במרווח פנימי. בטקסט בגודל 64 פיקסלים ומעלה, נעשה שימוש ב-Roboto Thin. תמונה בגלישה מלאה התמונות פועלות בצורה הטובה ביותר כשיש בהן דימום מלא וללא המרווח הפנימי שנדרש עבור הטקסט ב-40 פיקסלים. מרווח פנימי בכרטיסי ציר הזמן יש מרווח פנימי של 40 פיקסלים בכל הצדדים של תוכן הטקסט. כך רוב האנשים יכולים לראות את התוכן שלך בבירור. |
כותרת תחתונה בכותרת התחתונה מוצג מידע נוסף על הכרטיס, כמו מקור הכרטיס או חותמת זמן. הטקסט של הכותרת התחתונה הוא 24 פיקסלים, בצבע Roboto רגיל ולבן (#⌘) בצבע. תמונה או עמודה משמאל בתמונה או בעמודות השמאלית צריך לבצע שינויים במרווח הפנימי ובתוכן הטקסט. |
תבניות פריסה
ב-GDK יש מגוון פריסות של CardBuilder שבהן אפשר להשתמש.
צבע
רוב הטקסט ב-Glass מופיע בלבן ומשתמשים בצבעים הסטנדרטיים הבאים כדי לציין דחיפות או חשיבות. אפשר להשתמש בצבעים הבאים גם בכרטיסי ציר הזמן:
| רמת שירות CSS | ערך RGB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
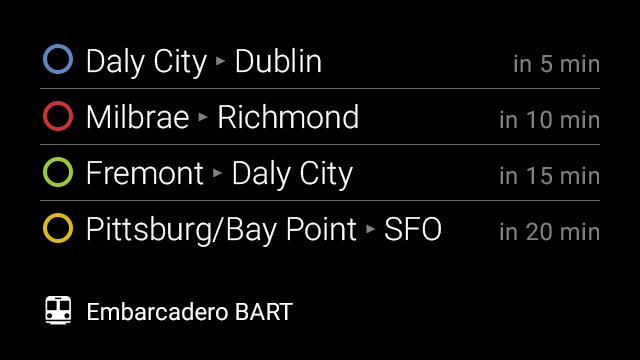
בדוגמה הבאה משתמשים בצבעים כדי לציין מידע חשוב על קווי הרכבת והסטטוס שלהם.

טיפוגרפיה
האפשרות Glass מציגה את כל הטקסט של המערכת בפורמטים Roboto Light, Roboto Standard או Roboto Thin, בהתאם לגודל הגופן. אם אתם יוצרים קלפים בשידור חי או סוחפים את הזמן, אל תהססו להשתמש בטיפוגרפיה שונה כדי להעביר את המיתוג שלכם.
Roboto Light
רוב הטקסט בגופן הזה מוצג ב-Glass.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Google Glass מציג טקסט של הערת שוליים בגופן הזה.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
רובוט דק
Google Glass מציג טקסט גדול יותר (64 פיקסלים ומעלה) בגופן הזה.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
שינוי גודל דינמי של טקסט
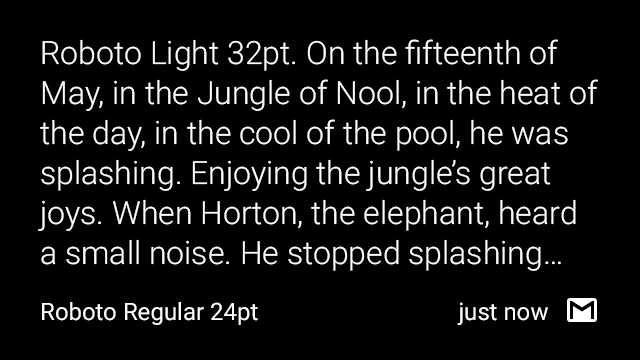
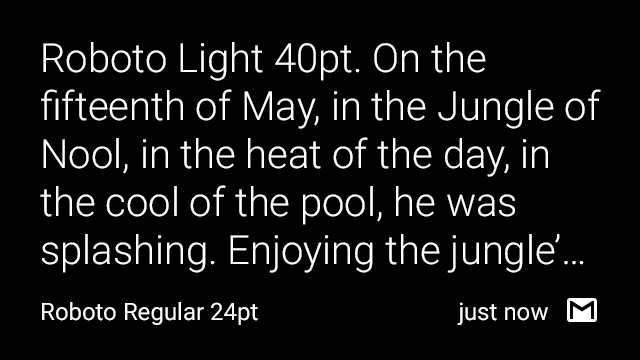
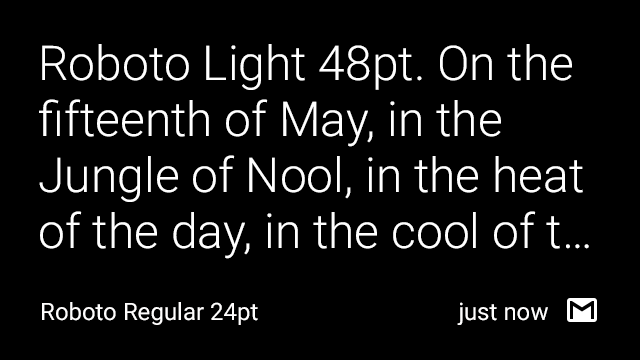
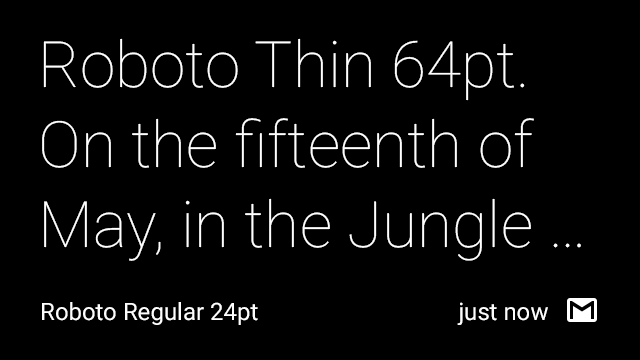
בעת שימוש בפריסות CardBuilder.TEXT ו-CardBuilder.COLUMNS, Glass משתמש בגופן הגדול ביותר האפשרי על סמך כמות התוכן.
בכרטיסים הבאים מוצגות דוגמאות למאפייני הטיפוגרפיה של טקסט על סמך כמות הטקסט.




כתיבה
יש לכם מקום מוגבל לטקסט, לכן חשוב לפעול על פי ההנחיות הבאות כשכותבים טקסט ב-Glassware.
חשוב לשמור על תמציתיות. ההנחיות צריכות להיות תמציתיות, פשוטות ומדויקות. כדאי לחפש חלופות לטקסט ארוך, כמו הקראת התוכן בקול, הצגת תמונות או סרטונים או הסרת תכונות.
הניסוח צריך להיות פשוט. נניח שאתם מדברים עם מישהו חכם ומוסמך, אבל שלא יודע מונחים טכניים ויכול להיות שלא דובר אנגלית טובה. כדאי להשתמש במילים קצרות, בפעלים פעילים ובשמות עצם נפוצים.
חשוב לשמור על חברות. השתמשו בכיווץ. לפנות ישירות לקורא באמצעות אדם שני ('את/ה'). אם הטקסט לא קריא כמו שאומרים אותו בשיחה יומיומית, סביר להניח שלא צריך לכתוב אותו.
להציב את הדבר החשוב ביותר קודם. שתי המילים הראשונות (באורך של 11 תווים, כולל רווחים) צריכות לכלול טעימה אחת לפחות מהמידע החשוב ביותר במחרוזת. אם לא, צריך להתחיל מחדש. יש לתאר רק את מה שנדרש, ולא יותר. אל תנסו להסביר הבדלים קלים. הם יאבדו לרוב המשתמשים.
להימנע מחזרות. אם מונח משמעותי חוזר על עצמו במסך או בקטע של טקסט, יש דרך להשתמש בו פעם אחת בלבד.

