Glass memiliki gaya yang unik, jadi kami menyediakan template kartu standar, palet warna, tipografi, dan pedoman penulisan untuk Anda ikuti jika memungkinkan.
Sebelum mendesain tata letak kustom apa pun, gunakan Tata Letak CardBuilder yang tersedia dan disediakan oleh GDK untuk memberi pengguna pengalaman pengguna yang konsisten. Jika tidak ada tata letak ini yang memenuhi persyaratan Anda, ikuti pedoman di bawah ini untuk desain Anda.
Metrik dan Petak
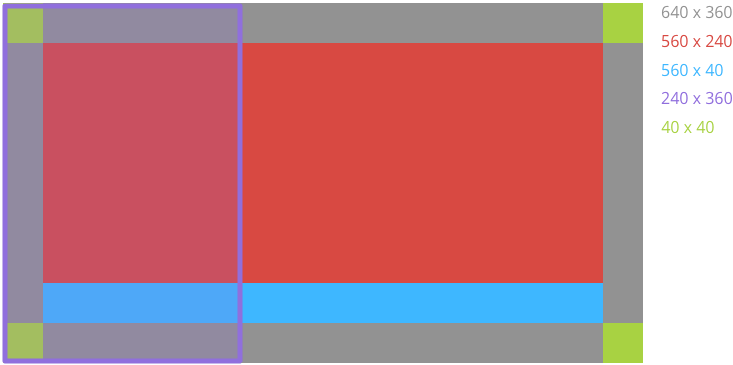
Antarmuka pengguna Glass memiliki panduan tata letak dan margin standar untuk berbagai jenis kartu linimasa. Kartu biasanya memiliki region umum berikut, dan kami telah menyusun beberapa panduan yang harus Anda ikuti untuk serangkaian kartu umum.
Region kartu
Glass menentukan dimensi untuk serangkaian area umum agar memudahkan desain dan menampilkan kartu yang berbeda secara konsisten.

| Konten Utama Konten teks utama kartu ini dalam Roboto Light dengan ukuran minimum 32 piksel dan dibatasi oleh padding. Teks yang berukuran 64 piksel dan lebih besar menggunakan Roboto Thin. Gambar full-bleed Gambar akan berfungsi optimal jika menampilkan gambar penuh dan tidak memerlukan padding 40 px yang diperlukan teks. Padding Kartu linimasa memiliki padding 40 piksel di semua sisi untuk konten teks. Hal ini membuat kebanyakan orang melihat konten Anda dengan jelas. |
Footer Footer menampilkan informasi tambahan tentang kartu, seperti sumber kartu atau stempel waktu. Teks footer berukuran 24 piksel, Roboto Regular, dan putih (#ffffff) berwarna. Gambar atau kolom kiri Gambar atau kolom kiri memerlukan modifikasi pada padding dan konten teks. |
Template tata letak
GDK menyediakan berbagai Tata Letak CardBuilder yang dapat Anda gunakan.
Warna
Glass menampilkan sebagian besar teks dalam warna putih dan menggunakan warna standar berikut untuk menunjukkan urgensi atau kepentingan. Anda juga dapat menggunakan warna-warna ini untuk kartu linimasa:
| Class CSS | Nilai RGB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
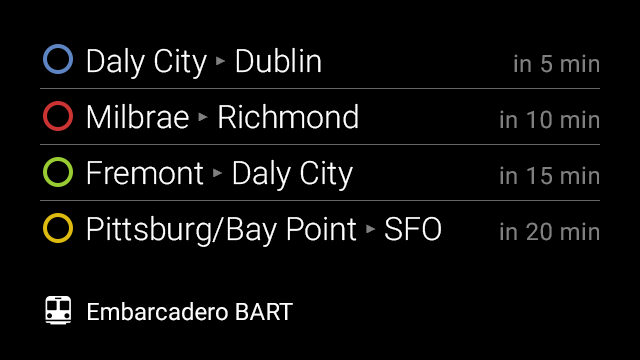
Contoh berikut menggunakan warna untuk menunjukkan informasi penting tentang garis dan status kereta.

Tipografi
Glass menampilkan semua teks sistem dalam Roboto Light, Roboto Regular, atau Roboto Thin bergantung pada ukuran font. Jika membuat kartu live atau imersif, jangan ragu menggunakan tipografi yang berbeda untuk menyampaikan {i>branding<i} Anda.
Roboto Light
Glass menampilkan sebagian besar teks dalam font ini.
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;”
Roboto Regular
Glass menampilkan teks catatan kaki dalam font ini.
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;”
Roboto Thin
Glass menampilkan teks yang lebih besar (64 px ke atas) dalam font ini.
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;”
Pengubahan ukuran teks dinamis
Saat menggunakan
tata letak
CardBuilder.TEXT
dan
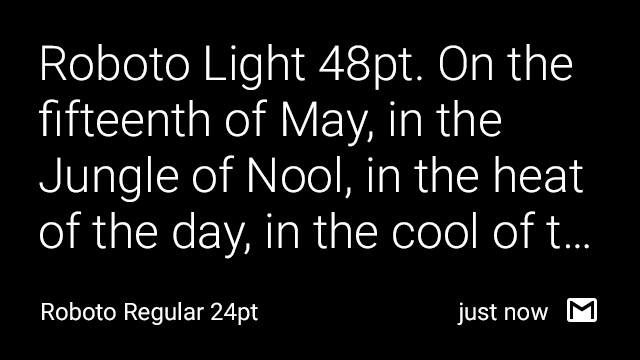
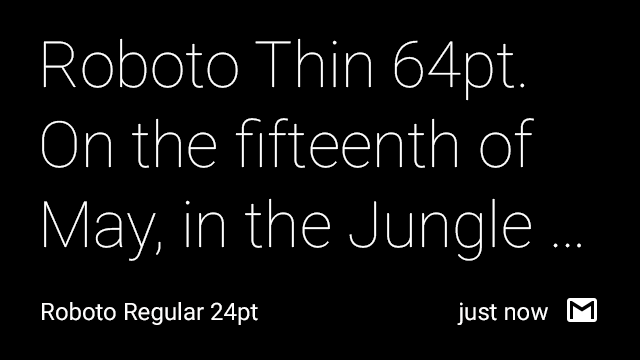
CardBuilder.COLUMNS, Glass menggunakan ukuran font terbesar berdasarkan jumlah konten.
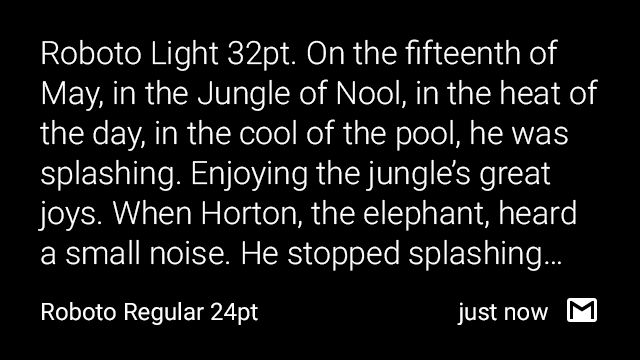
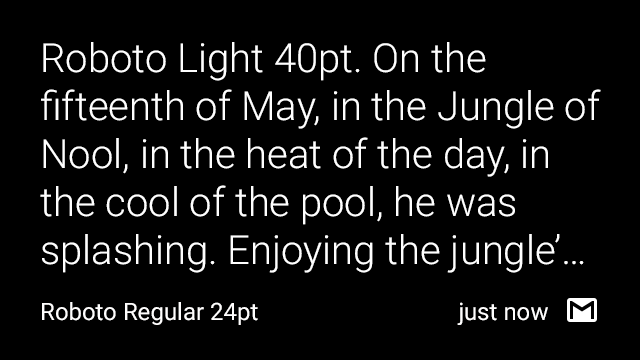
Kartu berikut menunjukkan contoh karakteristik tipografi teks
berdasarkan jumlah teks.




Penulisan
Ruang teks Anda terbatas, jadi ikuti panduan ini saat menulis teks untuk Glassware.
Ringkas. Sampaikan dengan ringkas, sederhana, dan tepat. Cari alternatif untuk teks panjang seperti membacakan konten dengan keras, menampilkan gambar atau video, atau menghapus fitur.
Jangan berbelit-belit. Misalnya, Anda berbicara dengan orang yang cerdas dan kompeten, tetapi tidak tahu jargon teknis dan mungkin tidak berbicara bahasa Inggris dengan baik. Gunakan kata pendek, kata kerja aktif, dan kata benda umum.
Bersikaplah ramah. Gunakan kontraksi. Bicara langsung dengan pembaca menggunakan orang kedua ("Anda"). Jika teks Anda tidak terbaca seperti yang Anda ucapkan dalam percakapan biasa, mungkin saat ini Anda tidak harus menulisnya.
Tempatkan hal yang paling penting terlebih dahulu. Dua kata pertama (sekitar 11 karakter, termasuk spasi) setidaknya harus mencakup rasa informasi yang paling penting dalam string. Jika tidak, mulailah dari awal. Hanya deskripsikan yang diperlukan, dan tidak lebih dari itu. Jangan mencoba menjelaskan perbedaan yang halus. Mereka akan hilang dari sebagian besar pengguna.
Hindari pengulangan. Jika istilah yang signifikan diulang di dalam layar atau blok teks, temukan cara untuk menggunakannya hanya sekali.
