Glass มีรูปแบบที่เป็นเอกลักษณ์ เราจึงมีเทมเพลตการ์ดมาตรฐาน พาเลตสี รูปแบบอักษร และหลักเกณฑ์การเขียนเพื่อให้คุณปฏิบัติตามทุกครั้งที่เป็นไปได้
ก่อนที่จะออกแบบเลย์เอาต์ที่กำหนดเอง ให้ใช้ CardBuilder Layouts ที่ GDK จัดเตรียมไว้ให้เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่สอดคล้องกัน หากไม่มีการจัดวางใดที่ตรงกับข้อกำหนดของคุณ ให้ทำตามหลักเกณฑ์ด้านล่างในการออกแบบของคุณ
เมตริกและตารางกริด
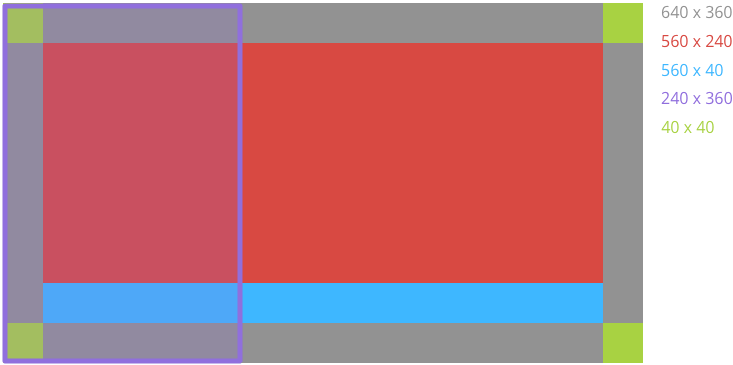
อินเทอร์เฟซผู้ใช้ Glass มีเค้าโครงมาตรฐานและหลักเกณฑ์ระยะขอบสำหรับการ์ดไทม์ไลน์ประเภทต่างๆ โดยปกติการ์ดจะมีภูมิภาคทั่วไปดังต่อไปนี้ และเรา ได้วางหลักเกณฑ์บางอย่างเพื่อให้คุณปฏิบัติตามสำหรับชุดการ์ดทั่วไป
ภูมิภาคของการ์ด
Glass จะกำหนดมิติของชุดพื้นที่ที่ใช้ร่วมกันเพื่อให้ง่ายต่อการออกแบบและแสดงการ์ดต่างๆ ให้สอดคล้องกัน

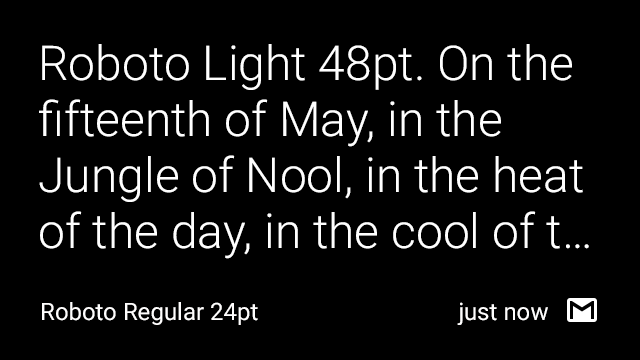
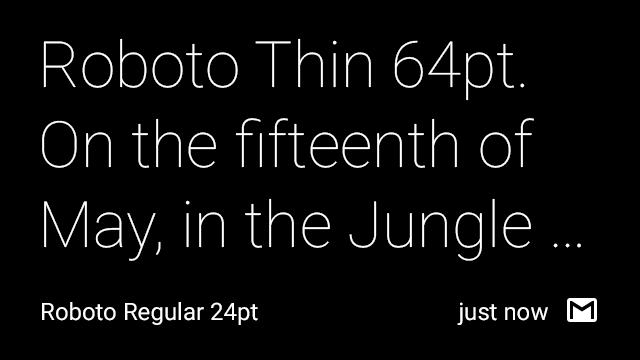
| เนื้อหาหลัก เนื้อหาข้อความหลักของการ์ดอยู่ใน Roboto Light ที่มีขนาดอย่างน้อย 32 พิกเซลและล้อมรอบด้วยระยะห่างจากขอบ ข้อความที่มีขนาด 64 พิกเซลขึ้นไปจะใช้ Roboto Thin รูปภาพแบบไม่มีขอบ รูปภาพจะทำงานได้ดีที่สุดเมื่อไม่มีขอบและไม่ต้องใช้ระยะห่างจากขอบขนาด 40 พิกเซลตามที่ข้อความต้องการ ระยะห่างจากขอบ การ์ดไทม์ไลน์มีระยะห่างจากขอบ 40 พิกเซลที่ทุกด้านสําหรับเนื้อหาข้อความ วิธีนี้ช่วยให้คนส่วนใหญ่เห็นเนื้อหาของคุณได้อย่างชัดเจน |
ส่วนท้าย ส่วนท้ายจะแสดงข้อมูลเพิ่มเติมเกี่ยวกับการ์ด เช่น แหล่งที่มาของการ์ดหรือการประทับเวลา ข้อความส่วนท้ายคือ 24 พิกเซล, Roboto regular และสีขาว (#ffffff) รูปภาพหรือคอลัมน์ด้านซ้าย ต้องแก้ไขระยะห่างจากขอบและเนื้อหาข้อความของรูปภาพหรือคอลัมน์ด้านซ้าย |
เทมเพลตของเลย์เอาต์
GDK มี CardBuilder Layouts หลากหลายให้เลือกใช้
สี
Glass แสดงข้อความส่วนใหญ่เป็นสีขาวและใช้สีมาตรฐานต่อไปนี้เพื่อแสดงความเร่งด่วนหรือความสำคัญ คุณสามารถใช้สีเหล่านี้ใน การ์ดไทม์ไลน์ได้เช่นกัน
| คลาส CSS | ค่า RGB |
|---|---|
white |
#ffffff |
gray |
#808080 |
blue |
#34a7ff |
red |
#cc3333 |
green |
#99cc33 |
yellow |
#ddbb11 |
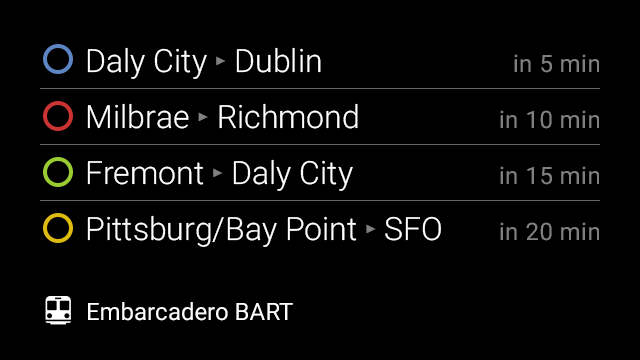
ตัวอย่างต่อไปนี้ใช้สีเพื่อแสดงข้อมูลสำคัญเกี่ยวกับสายรถไฟและสถานะของรถไฟ

การพิมพ์
Glass แสดงข้อความทั้งหมดของระบบใน Roboto Light, Roboto regular หรือ Roboto Thin โดยขึ้นอยู่กับขนาดแบบอักษร หากคุณกำลังสร้างการ์ดแบบสดหรือแบบสมจริง คุณสามารถใช้ตัวอักษรที่แตกต่างกันเพื่อสื่อถึงแบรนด์ของคุณเอง
Roboto Light
Glass แสดงข้อความส่วนใหญ่เป็นแบบอักษรนี้
ABCDEFGHIJKLMN
OPQRSTUVWXYZa
bcdefghijklmnopqr
stuvwxyz1234567
890!?/+-=()[]#@$
%^&*<>:;"
Roboto Regular
Glass แสดงข้อความเชิงอรรถเป็นแบบอักษรนี้
ABCDEFGHIJKLMNOPQRST
UVWXYZabcdefghijklmnopq
rstuvwxyz1234567890!?/+-=
()[]#@$%^&*<>:;"
Roboto Thin
Glass แสดงข้อความที่มีขนาดใหญ่ขึ้น (64 พิกเซลขึ้นไป) ในแบบอักษรนี้
ABCDEFGHIJKLMNOPQ RSTUVWXYZabcdefghij klmnopqrstuvwxyz1234 567890!?/+-=()[]#@$%^ &*<>:;"
การปรับขนาดข้อความแบบไดนามิก
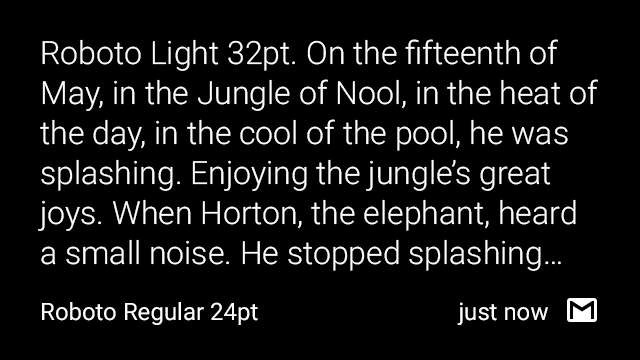
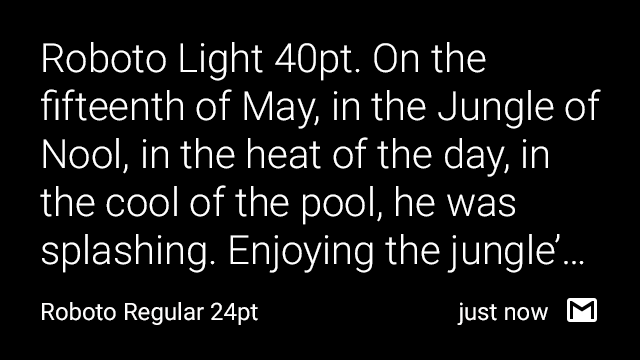
เมื่อใช้เลย์เอาต์ CardBuilder.TEXT และ CardBuilder.COLUMNS Glass จะใช้ขนาดแบบอักษรที่ใหญ่ที่สุดตามปริมาณเนื้อหา
การ์ดต่อไปนี้แสดงตัวอย่างลักษณะการพิมพ์ของข้อความ
โดยอิงตามปริมาณข้อความ




การเขียน
คุณมีพื้นที่จำกัดสำหรับข้อความ ดังนั้นโปรดปฏิบัติตามหลักเกณฑ์ เมื่อเขียนข้อความสำหรับ Glassware
ทำให้กระชับ ใช้ชื่อที่กระชับ เรียบง่าย และแม่นยำ มองหาทางเลือกอื่นแทนข้อความขนาดยาว เช่น การอ่านออกเสียงเนื้อหา การแสดงรูปภาพหรือวิดีโอ หรือการนำฟีเจอร์ออก
ทำให้เรียบง่าย ให้สมมติว่าคุณกำลังพูดกับคนที่ฉลาดและรอบรู้ แต่ไม่รู้ศัพท์เฉพาะทางเทคนิคและอาจพูดภาษาอังกฤษได้ไม่มากนัก ใช้คำสั้นๆ คำกริยาแสดงการกระทำ และคำนามทั่วไป
มีความเป็นมิตร ใช้การย่อ คุยกับผู้อ่านโดยตรงโดยใช้คนที่ 2 ("คุณ") หากข้อความไม่อ่านเหมือนกับที่คุณพูดในการสนทนาสบายๆ นั่นอาจเป็นเพราะการเขียนใช้ไม่ได้
ใส่สิ่งที่สำคัญที่สุดก่อน คำ 2 คำแรก (ประมาณ 11 อักขระรวมเว้นวรรค) ควรมีข้อมูลที่สำคัญที่สุดในสตริงเป็นอย่างน้อย หากไม่มี ให้เริ่มต้นใหม่ อธิบายเฉพาะสิ่งที่จำเป็นเท่านั้น และไม่เพิ่มเติมอีก อย่าพยายามอธิบายความแตกต่างเพียงเล็กน้อย คำอธิบายจะหายไปสำหรับผู้ใช้ส่วนใหญ่
หลีกเลี่ยงการใช้คำซ้ำ หากมีคำสำคัญซ้ำกันในหน้าจอหรือบล็อกข้อความ ให้ค้นหาวิธีใช้คำดังกล่าวเพียงครั้งเดียว
