Le immersioni ti offrono più modi per utilizzare l'input e creare gli utenti interfacce. Ciò ti consente di creare un'esperienza più personalizzata, ma che richiede più lavoro.
Se è la prima volta che sviluppi per Glass, leggi le Guida all'immersione . che spiega come realizzare un'attrezzatura in vetro completa con le immersive, seguendo le nostre best practice di progettazione.
Funzionamento
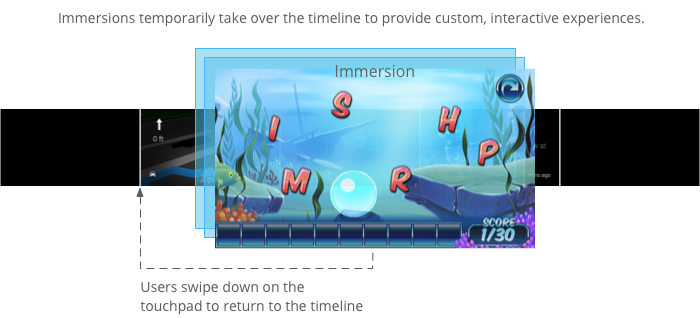
Le immersioni vengono visualizzate al di fuori della sequenza temporale per darti il controllo completo sull'esperienza utente dal momento in cui Glass avvia l'immersione.
puoi creare immersive con attività Android standard, layout, widget UI e il resto della piattaforma Android. Potrai quindi utilizzare GDK per integrare l'esperienza con Glass come l'integrazione di comandi vocali, schede in stile Glass, e altro ancora.

Quando iniziano le immersioni, vengono visualizzate nella parte superiore della sequenza temporale. Al termine dell'operazione, gli utenti scorri verso il basso.
Quando utilizzarle
Le immersioni sono ideali per esperienze che richiedono un'attenzione prolungata da parte degli utenti. Consentono di creare un'interfaccia utente specializzata che appare al di fuori della sequenza temporale, gli utenti possono approfondire l'esperienza personalizzata.
Le immersioni sono necessarie anche quando devi sovrascrivere specifiche della sequenza temporale come gli scorrimenti avanti e indietro e il controllo spegnimento dello schermo.
Usa le immersioni solo se necessario, perché richiedono più tempo per la creazione e più tempo per una buona progettazione. Le schede attive offrono un prezzo sufficiente caratteristiche e capacità della maggior parte dei tipi di Glassware.
Creazione di immersività
Puoi creare immersioni utilizzando attività Android, ma mantieni tieni presente quanto segue quando scrivi attività per Glass:
- Progetta le tue interfacce utente per uno schermo di 640 × 360 pixel.
- Progetta interazioni significative su Glass anziché portabilità rispetto alle attività di altri dispositivi Android.
- Non fare affidamento su gesti tattili o pattern UI complessi.
- Scorrendo verso il basso, si torna sempre allo stack attività finché gli utenti non raggiungono la sequenza temporale. Dovrebbe funzionano in modo molto simile al pulsante Indietro di Android su smartphone e tablet.
- Crea un'icona di 50 × 50 pixel e specificala per l'attributo
android:icondi l'elemento<activity>nel tuo file manifest Android. Specifica anche il testo perandroid:label. Questa opzione consente a una voce di menu vocale o touch associata a più Glassware di mostrare il nome e l'icona di Glassware come opzione. - Specifica
android:immersive="true"per mettere a fuoco l'elemento<activity>quando la schermata si arresta si sveglia.
Creazione e visualizzazione di un menu
Lo stile del vetro è corretto per i menu se li crei con il menu Android standard API all'interno di un'attività.
Per visualizzare il menu di un'attività, crea risorse di menu mostrarle durante un'azione dell'utente, ad esempio un tocco quando la tua attività ha il focus.
Creazione delle risorse del menu
La creazione di risorse del menu è la stessa della piattaforma Android, ma segui queste istruzioni linee guida:
- Per ogni voce di menu, fornisci un'icona di voce di menu di 50 × 50 pixel. Il menu l'icona deve essere bianca su uno sfondo trasparente. Scaricare le icone dei menu di Glass per uso o come esempio.
- Utilizza una breve frase che descriva l'azione e che sia in maiuscolo. Un verbo imperativo funziona bene (ad es. "Condividi" o "Rispondi a tutti").
Eccone uno semplice per iniziare:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
Per ulteriori informazioni sulla creazione di menu Android, consulta nell'argomento Menu Documentazione SDK Android.
Gestione dei callback di menu
La Activity
contiene callback che ignori per gestire la creazione, la visualizzazione e la rimozione del menu:
onCreateOptionsMenu()gonfia la risorsa del menu XML.onPrepareOptionsMenu()se necessario, mostra o nasconde le voci di menu. Ad esempio, puoi mostrare diverse voci di menu in base a ciò che fanno gli utenti.onOptionsItemSelected()gestisce la selezione dell'utente.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
Visualizzazione del menu
Per visualizzare il menu, chiama
openOptionsMenu()
quando necessario, ad esempio un tocco sul touchpad. I seguenti esempi rilevano
un gesto di tocco su un'attività, quindi chiama il numero openOptionsMenu().
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Utilità dei menu
Sono disponibili alcuni metodi di supporto per modificare l'aspetto e il comportamento dei menu. Consulta
MenuUtils
per ulteriori informazioni.

