Las inmersiones ofrecen más formas de consumir las entradas de los usuarios interfaces. Esto te permite crear la experiencia más personalizada pero implica más trabajo.
Si es la primera vez que desarrollas para Glass, lee el Guía de inmersión en su lugar. Ese documento repasa cómo crear una Glassware completa. con las inmersiones siguiendo nuestras prácticas recomendadas de diseño.
Cómo funcionan
Las inmersiones se muestran fuera del cronograma, lo que te da control total sobre la experiencia del usuario desde el momento en que Glass inicia la inmersión.
Puedes crear inmersiones con actividades estándar de Android, los diseños, los widgets de la IU y el resto de la plataforma de Android. Luego, usarás el GDK para integrarlo en la experiencia de Glass. como la integración de comandos por voz, tarjetas con estilo Glass, y más.

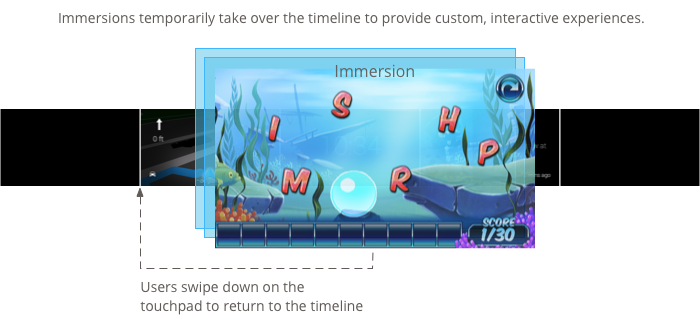
Cuando las inmersiones comienzan, aparecen en la parte superior de la línea de tiempo. Cuando los usuarios terminan con una inmersión, deslizando el dedo hacia abajo.
Cuándo usarlos
Las inmersiones son excelentes para experiencias que requieren la atención prolongada del usuario. Te permiten crear una IU especializada que aparece fuera del cronograma, por lo que los usuarios pueden profundizar en una experiencia personalizada.
Las inmersiones también son necesarias cuando debes reemplazar datos como los deslizamientos hacia adelante y hacia atrás y el control de la tiempo de espera de la pantalla.
No obstante, solo debes usar las inmersiones si es necesario, ya que requerir más trabajo para construir y más tiempo para diseñar bien. Las tarjetas en vivo ofrecen suficientes para la mayoría de los tipos de cristalería.
Cómo crear inmersiones
Creas inmersiones con estándares las actividades de Android, pero sigue lo siguiente cuando escribas actividades para Glass:
- Diseña tus IUs para una pantalla de 640 × 360 píxeles.
- Diseña interacciones que tengan sentido en Glass en lugar de portar por sobre las actividades de otros dispositivos Android.
- No confíes en gestos táctiles complejos ni patrones de IU.
- Si deslizas el dedo hacia abajo, siempre volverás a la pila de actividades hasta que los usuarios lleguen al cronograma. Debe funcionan como el botón Atrás de Android en smartphones y tablets.
- Crea un ícono de 50 × 50 píxeles y especifícalo para el atributo
android:iconde el elemento<activity>en tu manifiesto de Android. También especifica texto paraandroid:label. Esto permite que un elemento de menú táctil o de voz asociado con varias Glassware mostrar el nombre y el icono de Glassware como opción. - Especifica
android:immersive="true". para que tu elemento<activity>se enfoque en las inmersiones después de que se suspenda la pantalla se despierta.
Crea y muestra un menú
Glass muestra el estilo correcto. para menús si los creas con el menú estándar de Android APIs dentro de una actividad.
Para mostrar un menú para una actividad, crea recursos de menú y, luego, mostrarlos en una acción del usuario, como un toque cuando tu actividad esté enfocado.
Cómo crear recursos de menú
La creación de recursos de menú es lo mismo que en la plataforma de Android, pero sigue estos lineamientos:
- Para cada elemento de menú, proporciona un ícono de elemento de menú de 50 × 50 píxeles. El menú el icono debe ser de color blanco sobre un fondo transparente. Cómo descargar los íconos de menú de Glass para usar o como ejemplo.
- Usa una frase corta que describa la acción y que esté escrito con mayúscula inicial. Los verbos imperativos funcionan bien (por ejemplo, "Compartir" o "Responder a todos").
A continuación, te mostramos una simple manera de comenzar:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
Para obtener más información sobre la creación de menús de Android, consulta la Menú de la Documentación del SDK de Android.
Administra las devoluciones de llamada del menú
La Activity
contiene devoluciones de llamada que se anulan para controlar la creación, la visualización y el desmontaje del menú:
onCreateOptionsMenu()aumenta el recurso de menú XML.onPrepareOptionsMenu()muestra u oculta los elementos del menú si es necesario. Por ejemplo, puedes mostrar diferentes elementos del menú según lo que hacen los usuarios.onOptionsItemSelected()controla la selección del usuario.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
Visualización del menú
Para mostrar el menú, llama a
openOptionsMenu()
cuando sea necesario, como un toque en el panel táctil. En los siguientes ejemplos, se detecta
un gesto de presión en una actividad y, luego, llama a openOptionsMenu().
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Utilidades de menú
Algunos métodos auxiliares están disponibles para modificar el aspecto y el comportamiento de los menús. Consulta MenuUtils para obtener más información.
