As imersão oferecem mais formas de consumir a entrada do usuário e criar do Google Cloud. Isso permite que você crie a experiência mais personalizada, mas envolve mais trabalho.
Se esta for a primeira vez que você desenvolve para o Google Glass, leia a Guia de imersão como alternativa. Esse documento explica como criar um Glassware completo. com imersões, seguindo nossas práticas recomendadas de design.
Como funcionam
As imersão são mostradas fora da linha do tempo, oferecendo controle total sobre a experiência do usuário desde o momento em que o Glass inicia a imersão.
Você cria imersões com atividades padrão do Android, layouts, widgets de IU e o restante da plataforma Android. Em seguida, você usa o GDK para se integrar à experiência do Glass. como a integração de comandos de voz, cards estilo Glass, e muito mais.

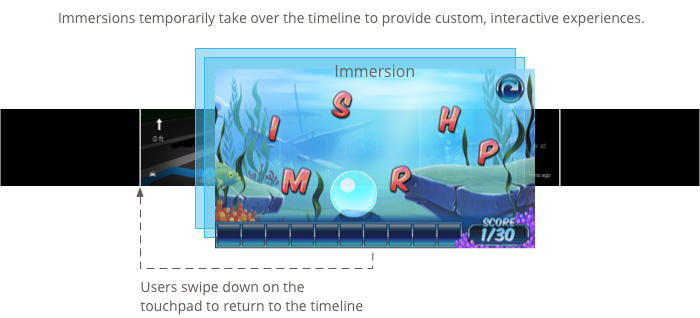
Quando as imersão começam, elas aparecem na parte de cima da linha do tempo. Quando os usuários terminam uma imersão, deslizando para baixo.
Quando usar as extensões
As imersão são ótimas para experiências que exigem atenção prolongada do usuário. Eles permitem criar uma interface especializada que aparece fora da linha do tempo. os usuários podem se aprofundar em uma experiência personalizada.
As imersão também são necessárias quando você precisa substituir uma linha do tempo específica como deslizar para frente e para trás e controlar o tempo limite da tela.
No entanto, só use imersão se necessário, porque elas exigem mais trabalho para construir e mais tempo para projetar bem. Os cards ativos oferecem um número suficiente recursos e capacidade para a maioria dos tipos de Glassware.
Como criar imersões
Você cria imersões usando padrões atividades do Android, mas também o seguinte em mente ao escrever atividades para o Google Glass:
- Projete suas IUs para uma tela de 640 × 360 pixels.
- Crie interações que façam sentido no Google Glass em vez de portabilidade sobre as atividades de outros dispositivos Android.
- Não dependa de gestos de toque complexos ou padrões de interface.
- A ação de deslizar para baixo sempre volta para a pilha de atividades até que os usuários cheguem à linha do tempo. Ele deveria funcionam de forma muito parecida com o botão "Voltar" do Android em smartphones e tablets.
- Crie um ícone de 50 × 50 pixels e especifique-o para o atributo
android:iconde o elemento<activity>no manifesto do Android. Especifique também texto paraandroid:label. Isso permite que um item de menu de voz ou toque associado a vários Glasswares mostrar o nome e o ícone do Glassware como uma opção. - Especifique
android:immersive="true". para que o elemento<activity>dê foco às imersões depois que uma tela for suspensa e acorda.
Como criar e exibir um menu
O Google Glass exibe o estilo correto para menus, se você criá-los com o menu padrão do Android APIs dentro de uma atividade.
Para exibir o menu de uma atividade, crie recursos de menu e, em seguida, exibi-los com uma ação do usuário, como um toque quando sua atividade tem foco.
Como criar recursos de menu
A criação de recursos de menu é a mesma usada na plataforma Android, mas siga estas diretrizes:
- Para cada item de menu, forneça um ícone de 50 x 50 pixels. O menu precisa ser branco em um fundo transparente. Fazer o download dos ícones do menu do Glass para uso ou como exemplo.
- Use uma frase curta que descreva a ação com a primeira letra maiúscula. Um verbo imperativo funciona bem (por exemplo, "Compartilhar" ou "Responder a todos").
Esta é uma solução simples para você começar:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/reply_menu_item"
android:title="@string/reply" <!-- imperative verb -->
android:icon="@drawable/icons_50_reply" /> <!-- white in color on
transparent background
-->
</menu>
Para mais informações sobre como criar menus no Android, consulte a Menu da Documentação do SDK do Android.
Como processar callbacks de menu
O Activity
contém callbacks que você substitui para processar a criação, a exibição e a eliminação de menus:
onCreateOptionsMenu()infla o recurso de menu XML.onPrepareOptionsMenu()mostra ou oculta itens de menu se necessário. Por exemplo, você pode mostrar diferentes itens de menu com base no que os usuários estão fazendo.O
onOptionsItemSelected()processa a seleção do usuário.public class MyActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate(R.menu.stopwatch, menu); return true; } @Override public boolean onPrepareOptionsMenu(Menu menu) { // Implement if needed } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle item selection. Menu items typically start another // activity, start a service, or broadcast another intent. switch (item.getItemId()) { case R.id.stop: startActivity(new Intent(this, StopStopWatchActivity.class)); return true; default: return super.onOptionsItemSelected(item); } } }
Como mostrar o menu
Para exibir o menu, chame
openOptionsMenu()
quando necessário, como um toque no touchpad. Os exemplos a seguir detectam
um gesto de toque em uma atividade e depois chama openOptionsMenu().
public class MainActivity extends Activity {
// ...
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) {
openOptionsMenu();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
Utilitários de menu
Alguns métodos auxiliares estão disponíveis para modificar a aparência e o comportamento dos menus. Veja
mais informações em
MenuUtils.
