Este guia descreve os componentes que compõem uma experiência de imersão simples, na forma de um jogo Charades. Os jogos são um caso de uso perfeito para imersões, porque a maioria exige uma interface personalizada e controles de entrada.
Ao longo do caminho, você também vai aprender dicas de design, desenvolvimento e distribuição que são importantes para criar seu próprio Glassware.
Antes de começar
A fonte completa do jogo Charades está disponível no GitHub. Importe para o Android Studio antes de começar, porque este guia se refere muito a ele.
- Na tela de início rápido, clique em Check out from version Control > Git.
- Copie o URL clone do Charades.
- Cole o URL clone no URL do repositório Vcs e clique em Clonar.
- Clique em Sim na tela seguinte.
- Clique em OK na tela seguinte.
- Crie o projeto e execute-o no Glass conectado clicando no
botão Play. Verifique os detalhes da invocação no
READMEda amostra.
Conteúdo
Você vai aprender a usar componentes do SDK do Android para criar a maior parte da imersão no Chaardes e, em seguida, o GDK para conectar à experiência do Glass. Veja uma lista de tópicos que você aprenderá:
- Projetar o fluxo da IU com os recursos de design que fornecemos
- Como criar gatilhos de voz para iniciar o Glassware
- Usar atividades do Android para definir a estrutura da interface do jogo
- Criar itens de menu do Android que permitem aos usuários selecionar opções do jogo
- Integração à experiência do Glass com um gatilho de voz no menu principal
- Usar detectores de gestos do GDK que detectam entradas do usuário e realizam ações personalizadas
- Aprender implementações simples de interface do Android que dão mais polimento e seguem o estilo do Glass
- Aprender sobre o processo de distribuição e o que buscamos ao lançar o Glassware
Design
Antes de começar a desenvolver, reserve um tempo e projete seu Glassware. Isso dá uma boa ideia de quais fluxos de interface funcionam melhor no Glass, qual comando de voz você vai usar e como será a aparência dos cards.
Obviamente, projetar o Glassware é um processo iterativo e algumas das coisas que você projeta agora mudarão, mas ter uma boa parte desse trabalho feito no início é crucial para criar uma ótima experiência.
Fluxo da interface
Projetar o fluxo da interface é um exercício simples e permite visualizar o Glassware antes de escrever uma linha de código. Fazemos isso o tempo todo para os Glassware que criamos!
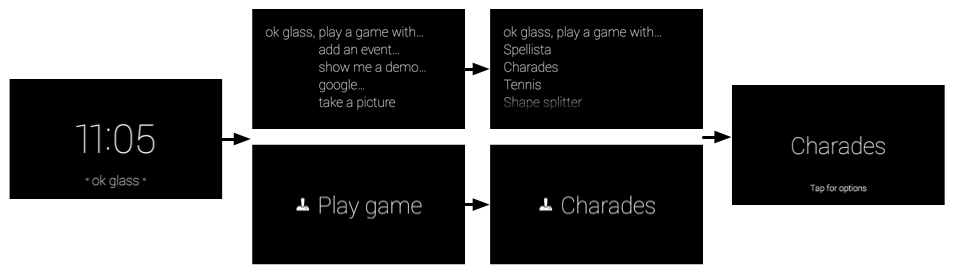
Vamos conferir os principais elementos da interface da imersão no Charades para você ter uma ideia de como a interface funciona e como esse processo pode ser útil ao criar seu próprio Glassware.
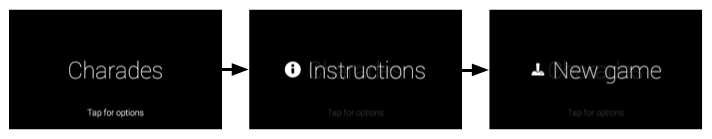
Tela de apresentação
Essa tela é a primeira que os usuários veem quando iniciam a imersão no Charades. Ele permite que os usuários se orientem antes de ter que entrar na experiência de jogo e é uma construção geral com que os usuários já estão familiarizados.
Quando os usuários tocam no touchpad, um sistema de menu com dois itens é exibido: New Game e Instructions.

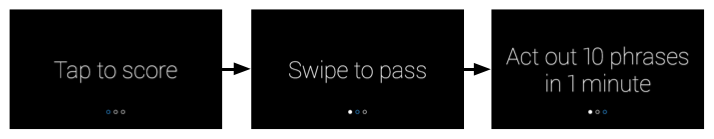
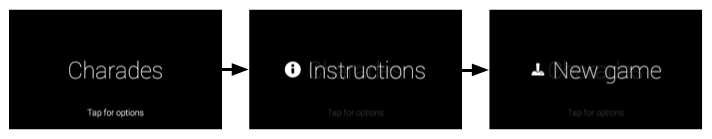
Modo de instruções
Ao criar imersões, os mecanismos de entrada às vezes são novos. Por isso, é útil informar aos usuários como eles precisam interagir com a imersão, especialmente com um jogo.
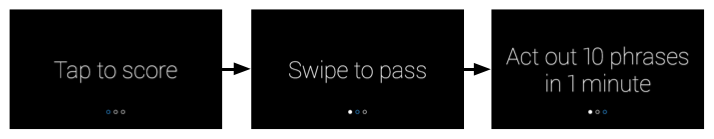
Esse conjunto de cards mostra as instruções do jogo e orienta os usuários sobre como jogar e quais gestos usar para navegar pela interface. Os usuários a acessam ao tocar no item de menu Instruções na tela de apresentação.

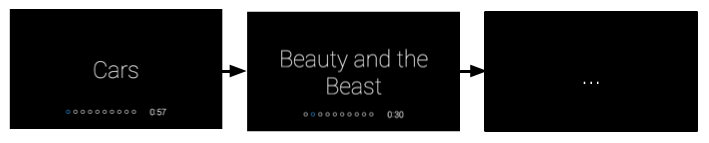
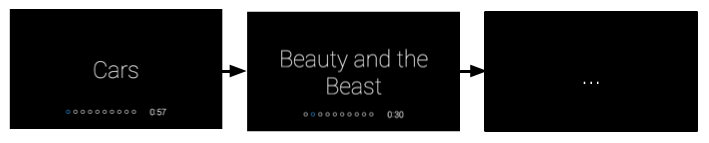
Modo de jogo
Essas telas compõem o fluxo principal da jogabilidade. Os usuários podem acessar esse fluxo tocando no item de menu Novo jogo na tela de apresentação.
Este conjunto de cards mostra uma palavra aleatória (até 10). Os usuários pulam uma palavra deslizando para frente e tocam no touchpad quando a descrevem corretamente.

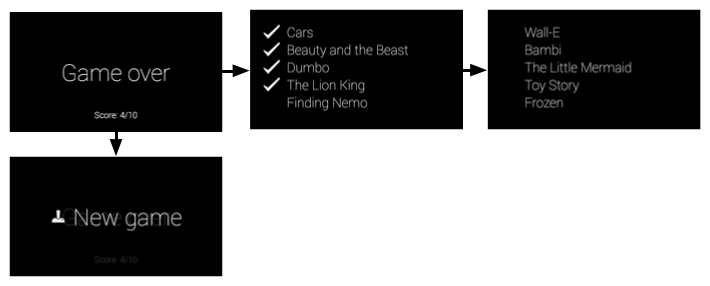
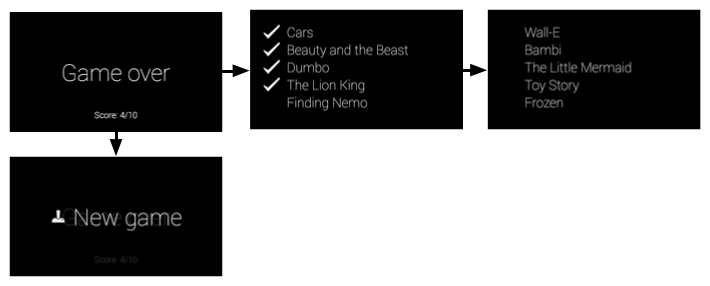
Tela de resultados de jogos
Essa tela mostra os resultados do jogo. A tela "Game over" é mostrada inicialmente, e os usuários podem deslizar para frente para conferir os resultados. Quando os usuários tocam em qualquer um dos cards de resultados, o item de menu Novo jogo é exibido para permitir que eles iniciem outro jogo.

Comando de voz
É preciso definir um comando de voz bem no início do processo de design. Os comandos de voz permitem que os usuários iniciem o Glassware no menu de voz do Glass Home, se necessário, e são uma parte importante de como você projeta o Glassware.
Por exemplo, o comando Post an update funciona bem em um modelo fire-and-forget, em que os usuários falam o comando e um pouco de texto, e o Glassware o processa sem nenhuma outra intervenção do usuário. Isso permite que os usuários voltem ao que estão fazendo rapidamente.
Por outro lado, para algo como Jogar, normalmente convém colocar os usuários em uma tela de apresentação para que eles possam receber a orientação primeiro. Como esse comando de voz provavelmente inicia uma imersão, é normal que os usuários não se importem em ver telas e menus extras para iniciar o jogo. Colocar os usuários imediatamente em uma experiência de jogo logo após o comando de voz geralmente é uma experiência ruim para os jogos.
O Charades usa o comando de voz Jogar . Depois que os usuários invocarem o comando de voz, a tela de apresentação do Charades será exibida, solicitando que eles toquem para ver mais opções (neste caso, Novo jogo ou Instruções).

Layouts de cards
Se você estiver criando imersões ou cards ao vivo, use
os layouts CardBuilder
ou XML sempre que possível.
Muitas vezes, você ainda precisará criar seu próprio layout, então siga nossas diretrizes de interface para ter o Glassware mais bonito.
O cronômetro segue as diretrizes gerais de layout, mas tem layouts de interface personalizados usando componentes padrão do Android, como visualizações e layouts.
Desenvolver
Para desenvolver imersões, use as mesmas ferramentas usadas no desenvolvimento do Android para criar a maior parte do Glassware e, em seguida, use as APIs no complemento GDK para acessar funcionalidades específicas do Glass, como detectores de gestos e comandos de voz.
Você usará componentes comuns do Android com frequência para criar o Glassware, mas lembre-se de que alguns conceitos às vezes são diferentes. Por exemplo, não iguale uma imersão a uma atividade do Android. As imersão são experiências projetadas para o Google Glass que são criadas com uma ou várias atividades do Android, bem como para muitos outros componentes do SDK do GDK e do Android.
O restante das seções de desenvolvimento analisa como o jogo Charades é estruturado e os principais componentes do projeto que você importou anteriormente. É útil ter o Android Studio instalado agora para que você possa acompanhar. O código-fonte em si é comentado. Portanto, esta seção aborda o propósito de alto nível de cada arquivo e dicas úteis que podem ser aplicadas ao seu próprio Glassware.
Aqui está uma breve visão geral dos principais componentes do Charades:
- Declaração do acionador de voz para conectar ao menu de voz principal do Glass.
- Atividade de tela de apresentação para permitir que os usuários iniciem um jogo ou vejam instruções. Essa atividade inicia a atividade de instruções ou de jogabilidade
- A atividade do tutorial mostra aos usuários como jogar, realizando, na verdade, as principais ações do jogo
- A atividade de jogabilidade permite que os usuários joguem de verdade
- A atividade de resultados mostra a pontuação do jogo e uma lista de palavras adivinhadas e não adivinhadas. Ele também permite que os usuários iniciem um novo jogo com um item de menu.
Comando de voz
Crie comandos de voz com um arquivo de recurso XML que especifique
o comando que você está usando e, em seguida, especifique o recurso XML
no arquivo AndroidManifest.xml.
Os arquivos a seguir estão associados ao comando de voz Charades:
res/xml/voice_trigger_play_a_game .xml: declara o comando de voz a ser usado.AndroidManifest.xml: declara a atividade para iniciar quando o comando de voz é falado.
Atividade da tela de apresentação
A tela de apresentação é a primeira coisa que os usuários veem ao começar o Charades e os orienta antes de começar o jogo.

Os seguintes arquivos estão associados a esta atividade:
res/layout/activity_start_game.xml: declara o layout da tela de apresentação.res/menu/start_game.xml: declara o sistema de menus da tela de apresentação, que contém os itens de menu Instruções e Novo jogo.res/values/dimens.xml: declara as dimensões e o padding padrão do cartão que as atividades desse projeto usam para seguir o estilo do Glass.src/com/google/android/glass/sample/charades/StartGameActivity.java: a classe principal da tela de apresentação.res/drawable-hdpi/ic_game_50.png: ícone de menu do Novo jogo.res/drawable-hdpi/ic_help_50.png: ícone do menu de Instruções.
Modelo do jogo
É sempre uma boa ideia separar o modelo do jogo (o estado do jogo)
da interface. A classe CharadesModel monitora
a pontuação do jogo e quantas frases foram adivinhadas no modo de jogo,
as várias instruções e se os usuários as seguiram
no modo de instruções.
Os seguintes arquivos estão associados ao modelo do jogo:
src/com/google/android/glass/sample/charades/CharadesModel.java
Atividade base no jogo
Como os modos de tutorial e de jogabilidade do jogo compartilham funcionalidades e IUs muito semelhantes, essa classe de base define a funcionalidade comum para ambos. As atividades dos modos de instruções e de jogabilidade estendem essa classe.
Os seguintes arquivos estão associados a esta atividade:
res/layout/activity_game_play.xml: define o layout que é compartilhado pela jogabilidade e pelos modos de instruções do Charades.src/com/google/android/glass/sample/charades/BaseGameActivity.java: define a funcionalidade básica da jogabilidade e os modos de instruções de Charades, que são compartilhados.
Atividade de instruções
A atividade de instruções mostra três cards que explicam como jogar. Ele detecta se os usuários realizam ou não a ação exibida no card antes de continuar.

Os seguintes arquivos estão associados a esta atividade:
src/com/google/android/glass/sample/charades/TutorialActivity.java: estendeBaseGameActivitye define qual texto de instruções mostrar e como processar gestos conforme os usuários seguem as instruções do jogo.
Atividade de jogabilidade
A atividade define o fluxo principal do jogo. Ele descobre quais palavras mostrar, como manter a pontuação, tem um detector de gestos para processar gestos e inicia a atividade de resultados quando o jogo termina.

Os seguintes arquivos estão associados a esta atividade:
GamePlayActivity: estendeBaseGameActivitye contém a lógica principal do fluxo de jogo.
A atividade de resultados
A atividade de resultado mostra as palavras adivinhadas, palavras não adivinhadas e a pontuação do jogo. Ele também contém um item de menu que permite que os usuários iniciem um novo jogo.

Os seguintes arquivos estão associados a esta atividade:
res/layout/game_results.xml: define o layout do card "Fim de jogo".res/layout/card_results_summary.xml: define o layout para mostrar as palavras adivinhadas e não adivinhadas em uma lista.res/layout/table_row_result.xml: define um layout de linha individual para o resumo dos resultados.src/com/google/android/glass/sample/charades/GameResultsActivity.java: define a atividade real que mostra os layouts e menus definidos pelos recursos XML mencionados acima.res/raw/sad_trombone.ogg: o som a ser reproduzido quando os usuários não compreenderem todas as palavras.res/raw/triumph.ogg: o som que será reproduzido quando os usuários completarem as 10 palavras.res/drawable-hdpi/ic_done_50.png: ícone de verificação que aparece ao lado das palavras que são adivinhadas corretamente.
Recursos de animação
Estes recursos de animação dão um toque especial às charadas:
res/anim/slide_out_left.xml: anima uma visualização de saída para deslizar para a esquerda (por exemplo, quando uma palavra é transmitida).res/anim/slide_in_right.xml: anima uma visualização de entrada para deslizar a partir da direita (por exemplo, quando uma nova palavra entra na visualização).res/anim/tug_right.xml: define uma animação de puxar se você deslizar em uma visualização que não consome o gesto de deslizar. Isso permite que os usuários saibam que a ação de deslizar não teve efeito.
Manifesto do Android
O arquivo AndroidManifest.xml descreve os principais componentes
do Glassware para que o sistema saiba como executá-lo. O manifesto
do Charades declara o seguinte:
- O ícone e o nome do Glassware. O Glass exibe essas informações no menu de toque principal se mais de um Glassware responder ao mesmo comando de voz.
- Todas as atividades associadas ao Charades. Isso é necessário para que o sistema saiba como iniciar as atividades do Glassware.
- O comando de voz e um filtro de intent que inicia uma atividade específica quando o comando de voz é falado.
- Um código de versão para o Glassware. Esse código precisará ser atualizado (e normalmente o nome da versão também) sempre que uma nova versão deste APK for enviada ao MyGlass.

