W tym przewodniku opisane są komponenty, które składają się na nieustanne zadanie, w formie stopera. Trwające zadanie wyświetla na osi czasu kartę aktywną na tak długo, jak użytkownik angażuje się w zadanie, oraz pozwala mu przechodzić do aktywnej karty i z niej wyjść w razie potrzeby.
W jego trakcie poznasz także wskazówki dotyczące projektowania, programowania i dystrybucji, które są ważne podczas tworzenia własnego oprogramowania Glassware.
Zanim zaczniesz
Pełne źródło stopera jest dostępne w serwisie GitHub. Zanim zaczniesz, zaimportuj go do Android Studio, ponieważ jest on szczegółowo omówiony w tym przewodniku.
- Na ekranie Szybki start kliknij Sprawdź w sekcji Control > Git.
- Skopiuj URL kopii z Stopera.
- Wklej URL klonu w adresie URL repozytorium Vcs i kliknij Klonuj.
- Na kolejnym ekranie kliknij Tak.
- Kliknij OK na kolejnym ekranie.
- Zbuduj projekt i uruchom go na połączonym Google Glass, klikając przycisk Odtwórz. Sprawdź
READMEprzykładu pod kątem szczegółów wywołania.
Czego się nauczysz
Dowiesz się, jak za pomocą komponentów z pakietu Android SDK utworzyć większość trwającego zadania Stopwatch, a następnie za pomocą GDK połączyć się z Google Glass. Oto lista tematów, które warto zgłębić:
- Tworzę widok niestandardowy w celu rysowania na karcie transmisji na żywo
- Tworzę usługę do zarządzania aktywną kartą
- Udostępnienie menu, które pozwala użytkownikom usunąć aktywną kartę z osi czasu
- Zadeklarowanie wyzwalacza głosowego do uruchamiania stopera w głównym menu głosowym
Design
Zanim zaczniesz, poświęć trochę czasu na zaprojektowanie oprogramowania Glassware. Dzięki temu zorientujesz się, jakie przepływy interfejsu najlepiej sprawdzają się w Google Glass, jakich poleceń głosowych będziesz używać i jak będą wyglądać karty.
Oczywiście projektowanie Glassware to proces iteracyjny, a niektóre elementy, które teraz projektujesz, mogą się zmienić. Duża część tych prac na początku ma kluczowe znaczenie dla zapewnienia satysfakcji użytkowników.
Przepływ interfejsu
Zaprojektowanie interfejsu użytkownika to proste ćwiczenie, które pozwala wyświetlić oprogramowanie Glassware przed napisaniem kodu. Cały czas w nim pracujemy z myślą o produktach Glassware.
Przyjrzyjmy się głównym elementom interfejsu stopera, aby zorientować się, jak działa ten interfejs i jak bardzo przydatny może być ten proces przy tworzeniu własnego oprogramowania Glassware.
Główny interfejs użytkownika
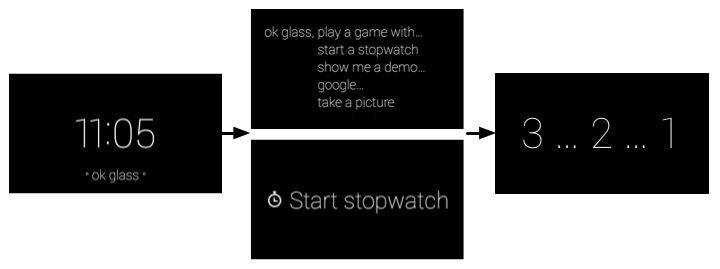
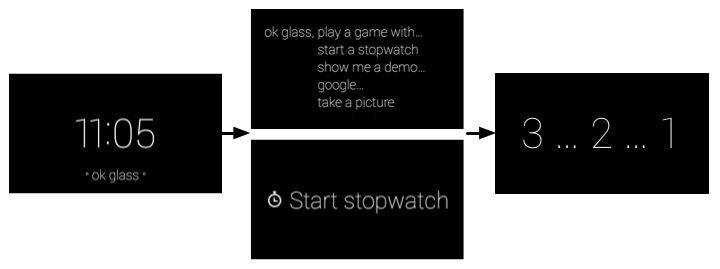
Stoper zawiera tylko jeden proces, który jest dość prosty.
Po wywołaniu oprogramowania Glassware wyświetla się 3-sekundowa reklama pełnoekranowa z odliczaniem przed rozpoczęciem rzeczywistego stopera. Następnie stoper odlicza czas do momentu, gdy użytkownik usunie go z osi czasu, klikając opcję Zatrzymaj.

Polecenie głosowe
Polecenia głosowe należy opracować na wczesnym etapie projektowania. Polecenia głosowe umożliwiają użytkownikom uruchamianie aplikacji Glassware z menu głosowego Glass Home (karta zegara) i stanowią istotny element podczas projektowania aplikacji Glassware.
Na przykład polecenie Opublikuj aktualizację dobrze działa w modelu spóźniającym się, w którym użytkownicy wypowiadają tekst, a Google Glassware przetwarza go bez ingerencji użytkownika. Dzięki temu użytkownicy mogą szybko wrócić do tego, co robią.
Z drugiej strony w przypadku elementów takich jak Zagraj w grę lepiej jest kierować użytkowników na ekran powitalny, aby mogli się najpierw zorientować. Ponieważ to polecenie głosowe najprawdopodobniej wywołuje nudę, możesz oczekiwać, że użytkownicy będą zadowoleni z wyświetlania dodatkowych ekranów i menu umożliwiających uruchomienie gry. Bezpośrednie włączanie użytkowników do gry zaraz po poleceniu głosowym zwykle jest złe dla gier.
Stoper używa polecenia głosowego Uruchom stoper. Gdy użytkownik wywoła polecenie głosowe, stoper uruchomi się natychmiast po krótkim, pełnoekranowym ekranie odliczania, co jest lepsze niż podanie polecenia startu w menu. W przypadku trwających zadań warto skupić się na tym, aby użytkownicy jak najszybciej i w miarę możliwości mogli korzystać z aplikacji.

Układy kart
Niezależnie od tego, czy tworzysz elementy interaktywne czy aktywne karty, w miarę możliwości używaj CardBuilder lub układów XML.
Często trzeba utworzyć własny układ, więc postępuj zgodnie z naszymi wytycznymi dotyczącymi interfejsu, aby uzyskać jak najlepiej wyglądające oprogramowanie Glassware.
Stoper jest zgodny z ogólnymi wskazówkami dotyczącymi układu, ale ma niestandardowe układy interfejsu wykorzystujące standardowe komponenty Androida, takie jak widoki i układy.
Rozwój współpracy
Do tworzenia aktywnych kart używaj tych samych narzędzi, których używasz do programowania na Androida, tworząc większość oprogramowania Glassware, a następnie korzystaj z interfejsów API w dodatku GDK, aby uzyskać dostęp do funkcji specyficznych dla Glass, takich jak karty na żywo czy polecenia głosowe.
Do tworzenia oprogramowania Glassware często używa się typowych komponentów Androida, ale pamiętaj, że niektóre pojęcia mogą się czasem różnić. Na przykład renderujesz karty i zarządzasz nimi w usłudze na Androida, co nie jest typowym sposobem korzystania z nich w tradycyjnych aplikacjach na Androida. Innym przykładem są aktywne karty, które nie mają własnego kontekstu interfejsu i musisz użyć działania powłoki, które wyświetla menu aktywnej karty. O budowie tych komponentów opowiemy w dalszej części tego przewodnika.
W pozostałych sekcjach dotyczących programowania omawiamy strukturę stopera i główne elementy zaimportowanego wcześniej projektu. Dobrze jest mieć zainstalowane Android Studio, aby ułatwić Ci śledzenie postępów. Kod źródłowy jest komentowany, więc w tej sekcji omawiamy ogólne przeznaczenie każdego pliku i przydatne wskazówki, które możesz zastosować we własnym oprogramowaniu Glassware.
Polecenie głosowe
Polecenia głosowe tworzysz w pliku zasobów XML, który określa używane polecenie, a następnie wskazuje zasób XML w pliku AndroidManifest.xml.
Te pliki są powiązane z poleceniem głosowym Stoper:
res/xml/voice_trigger_start.xml– deklaruje użycie polecenia głosowego.AndroidManifest.xml– deklaruje, że aktywna usługa karty uruchomi się po wypowiedzeniu polecenia głosowego.

Widok z odliczaniem
Przed rozpoczęciem rejestrowania stoper pokazuje odliczanie, aby poinformować użytkowników, że czas dobiega końca.
Te pliki są powiązane z widokiem odliczania:
res/layout/card_countdown.xml– definiuje układ przeglądarki odliczaniasrc/com/google/android/glass/sample/stopwatch/CountDownView.java– definiuje widok odliczania.
Widok chronometru

Jest to główny widok stopera. Podaje czas, który upłynął od zakończenia odliczania pełnoekranowej reklamy pełnoekranowej. Te pliki są powiązane z widokiem chronometru:
res/layout/card_chronometer.xml– definiuje układ widoku stoperasrc/com/google/android/glass/sample/stopwatch/ChronometerDrawer.java– określa sposób renderowania widoku. Usługa karty na żywo wywołuje tę klasę, aby pobrać do aktywnej usługi kart.src/com/google/android/glass/sample/stopwatch/ChronometerView.java– widok stopera, który używa poprzedniego układu jako interfejsu.
Usługa stopera
Jest to usługa, która zarządza cyklem życia i renderowaniem aktywnej karty. Te pliki są powiązane z tą usługą:
src/com/google/android/glass/sample/stopwatch/StopwatchService.java– zarządza kartą aktywnej stopera i obsługuje cykl życia usługi.
Aktywność w menu
Karty na żywo nie mają własnego kontekstu interfejsu, w którym można wyświetlić menu, ponieważ renderują swoje UI w kontekście osi czasu.
Aby ominąć to ograniczenie, tworzysz półprzezroczystą aktywność, która pojawia się u góry osi czasu, a następnie wyświetlasz jej menu od razu po kliknięciu przez użytkownika karty transmisji na żywo.

src/com/google/android/glass/sample/stopwatch/MenuActivity.java– deklaruje półprzezroczyste działanie menu, które powoduje wyświetlenie menu od razu po jego wyświetleniu.res/values/styles.xml– określa półprzezroczysty styl stosowany do menu.res/menu/stopwatch.xml– zasób menu zawierający obowiązkową pozycję menu Zatrzymaj.
Plik manifestu Androida
Plik AndroidManifest.xml zawiera opis głównych komponentów oprogramowania Glassware, dzięki czemu system wie, jak je uruchomić. Plik manifestu Charades zawiera te informacje:
- Ikona i nazwa Glassware. Google Glass wyświetla te informacje w głównym menu dotykowym, jeśli na to samo polecenie głosowe odpowiada więcej niż 1 oprogramowanie Glassware.
- Wszystkie usługi i czynności powiązane ze stoperem. Jest to niezbędne, aby system wiedział, jak uruchomić komponenty Glassware.
- Polecenie głosowe i filtr intencji, który uruchamia usługę aktywnej karty po wypowiedzeniu polecenia głosowego.
- Kod wersji Glassware. Ten kod musi być aktualizowany (a zazwyczaj też o nazwie wersji) za każdym razem, gdy do MyGlass jest przesyłana nowa wersja tego pliku APK.
